Как научиться веб-программированию — Офтоп на vc.ru
По словам Сорора, он занимался написанием кода в течение 20 лет. Свою инструкцию он разделил на несколько разделов исходя из целей обучения — для базового изучения языков программирования и получения углубленных знаний по отдельным областям разработки.
«Я решил научиться программированию. Мне нравится веб, но я не знаю, с чего начать»
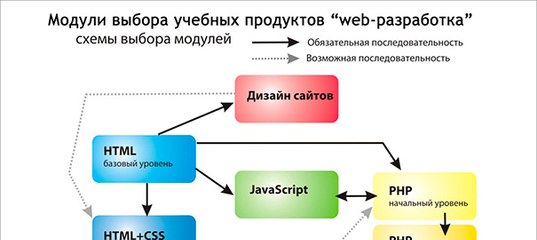
Как и в любой другой дисциплине, изучение программирования нужно начать с основ всех областей веб-разработки — часто это называют «full stack». «Это поможет определить область, в которой вам интереснее обучаться, и даст базовые знания для старта», — пишет Сорор.
Основы HTML
Разработчик советует начать с изучения основ HTML. «Начав с этого вы освоите разработку пользовательских интерфейсов и взаимодействие с ними. Кроме того, вы сразу увидите результат работы вашего кода», — отмечает преподаватель.
Сорор приводит ссылки на обучающие материалы по изучению HTML:
«Я знаю основы HTML»
Далее Сорор советует приступить у изучению основ JavaScript.
Основы JavaScript
«JavaScript — язык веба, все популярные браузеры (Chrome, Firefox, Safari, IE) имеют встроенную поддержку JavaScript. Каждый сайт или веб-приложение, которым вы пользуетесь, наверняка имеет большое количество JavaScript-кода внутри. Кроме того: язык сейчас становится популярным и на других платформах — например, серверах, рабочих столах и устройствах».
Основные ссылки для изучения JavaScript:
«Я знаю основы JavaScript и HTML»
CSS
Далее Сорор предлагает перейти к изучению CSS для настройки внешнего вида HTML-элементов. Для этого можно воспользоваться бесплатным учебником от Mozilla для обучения основам и сайтом CSS-Tricks для решения основных проблем.
Бэкенд
«К этому моменты вы получили знания для так называемой «фронтэнд-разработки». Теперь можно переключиться на «бэкенд». Это код, которые работает на сервере», — пишет Сорор. — Существует множество бэкенд-языков, но так как вы уже знакомы с JavaScript, я рекомендую изучить Node JS (программная платформа — прим. ред.). В дополнение к Node JS можно изучить Express и Mongo DB».
ред.). В дополнение к Node JS можно изучить Express и Mongo DB».
Express — библиотека, которая позволяет облегчить взаимодействие Node JS с веб-сервером. Mongo DB — база данных для хранения и получения информации.
Бесплатные ресурсы для изучения Node JS, Express и Mongo DB.
«Мне нужно выбрать между фронтэнд, бэкенд и фулстэк-разработкой»
После изучения Node JS Сорор предлагает определиться со специализацией в разработке: одна часть связана с взаимодействием с пользователем, вторая — с взаимодействием с данными. Для того, чтобы стать фулстэк-разработчиком, необходимо изучить обе части: фронтэнд и бэкенд.
«Я хочу стать фронтэнд-разработчиком и знаю основы JavaScript, HTML и CSS»
Помимо знаний JavaScript, HTML и CSS фронтэнд-разработчик должен разбираться в нескольких наиболее важных фреймворках.
Глубокое изучение HTML
Глубокое изучение клиентского JavaScript
Для более подробного изучения языка JavaScript Сорор рекомендует серию книг «Вы не знаете JavaScript» Кайла Симпсона.
- «Up & Going».
- «Scope & Closures».
- «this & Object Prototypes».
- «Types & Grammar».
- «Async & Performance».
- «ES6 & Beyond».
Также разработчик рекомендует книгу MDN JavaScript Reference.
jQuery
jQuery — самая популярная JavaScript-библиотека всех времен. Сорор рекомендует изучать её с помощью курса на FreeCodeCamp. Далее можно перейти к официальному руководству jQuery.
Также в изучении пригодится API-документация jQuery.
JS-фреймворки
Фреймворки позволяют упростить работу с языком разработки и решать крупные проблемы используя готовую технологию. На рынке существует огромное количество фреймворков из-за чрезмерной популярности JavaScript, пишет Сорор.
React JS
React был разработан Facebook и работает с архитектурой Flux. Это JavaScript-библиотека для создания интерфейсов. Недавно React обошел по популярности другую распространенную библиотеку Angular, поэтому лучше начать изучение фреймворков именно с него, отмечает Сорор. Бесплатный курс для изучения React.
Недавно React обошел по популярности другую распространенную библиотеку Angular, поэтому лучше начать изучение фреймворков именно с него, отмечает Сорор. Бесплатный курс для изучения React.
Angular 1 и 2
Angular — разработка Google. Фреймворк по-прежнему популярен среди разработчиков. После анонса Angular Google решил полностью переписать фреймворк и запустил Angular 2, поэтому получилось две совершенно разных разработки с одинаковым названием.
Фреймворк Angular 1 можно изучить бесплатно на Code School. Познакомиться с Angular 2 можно при помощи бесплатных видео.
Ember JS
Фреймворк не такой мощный, как разработки Google и Facebook, однако он набирает популярность среди разработчиков. Официальная документация Ember JS.
Далее Сорор советует перейти к изучению CSS-фреймворков — таких как Bootstrap и Material:
«Я хочу стать бэкенд-разработчиком»
«В бэкенд-разработке существует множество языков, у каждого есть свои минусы и плюсы», — пишет преподаватель. Он также приводит график их популярности за последние 10 лет:
Он также приводит график их популярности за последние 10 лет:
Языки программирования, обозначенные зеленой рамкой, — те, на которых стоит сфокусировать своё внимание, считает Сорор.
Java
Очень популярный язык программирования, разработанный компанией Sun Microsystems (сейчас принадлежит Oracle). Java используется для разработки приложений для Android. Его также можно использовать для создания компьютерных и веб-приложений.
Так как это популярный язык среди разработчиков, в сети можно найти большое количество инструкций к нему. Сорор рекомендует начать с курса для начинающих.
C#
Язык разработан компанией Microsoft как альтернатива Java. Как и Java, C# является объектно-ориентированным языком программирования и может использоваться не только для разработки веб-приложений, но и программ для настольных операционных систем. Бесплатный курс по изучению C# от Microsoft Virtual Academy.
Python
За Python нет никакого крупного бренда. Однако этот язык позволяет вести быструю разработку. Сайт с бесплатными уроками для изучения Python.
Однако этот язык позволяет вести быструю разработку. Сайт с бесплатными уроками для изучения Python.
Ruby
Среди разработчиков есть много поклонников Ruby — они активно рекламируют и восторгаются этим языком, пишет Сорор. Однако его популярность растет медленными темпами. По сути язык является смесью функционального и императивного программирования.
Лучшее место для изучения Ruby — RubyMonk, считает разработчик.
Практика
Перед выполнением практических задач Сорор рекомендует сразу создать профиль на сайте GitHub — онлайн-репозитории для хранения, управления и публикации кода. Знакомство с платформой можно начать с инструкции “Hello World» или интерактивного курса.
Начать разработку можно с создания собственного блога (инструкция для программирования блога на React и Node) или календаря (инструкция для программирования календаря на C# и .Net).
Бесплатные уроки можно найти и на Free Code Camp:
С чего начинается путь в веб-разработку
Юлия Голанцева, редактор-фрилансер, специально для блога Нетологии адаптировала статью Рика Уэста о том, с чего начинать, если вы хотите стать веб-разработчиком.
Итак, вы заинтересовались веб-разработкой и хотите стать веб-разработчиком? Поздравляем вас! Вы сделали отличный выбор.
Возможно, вы уже являетесь активным участником группы в Фейсбуке, сабреддита или другого онлайн-сообщества, посвященного кодированию — это отличные места для старта и поиска поддержки в выбранном вами занятии.
Если вы новичок, вам может быть интересно, с чего начать изучение веб-программирования. Поискав ответ на этот вопрос в Гугле, можно растеряться от обилия информации о языках, фреймворках и учебных ресурсах.
Но не волнуйтесь, вы не одиноки. Гугл может стать вашим лучшим другом, если его правильно использовать.
Первое, что я рекомендую сделать, когда вы начинаете изучать веб-программирование — это определить чëткую конечную цель и помнить о ней.
Возможно, вы хотите поменять профессию. Или у вас есть интересная идея для создания приложения. Или вы просто хотите учиться ради развлечения.
Какова бы ни была ваша цель, важно понимать, зачем вы это делаете. Это понимание поможет сделать процесс обучения продуктивным и не даст забросить начатое.
Это понимание поможет сделать процесс обучения продуктивным и не даст забросить начатое.
Помните, какой сложной и далëкой вам ни казалась бы сейчас ваша цель, добиться ее вполне реально, если много и усердно работать.
Если у вас пока нет опыта, решите, что вам интереснее: бэкенд- или фронтенд-разработка. Позвольте мне кратко объяснить разницу.
Фронтенд — это то, что видит конечный пользователь, с чем взаимодействует на странице. Это весь дизайн, визуальные эффекты, схемы и образы, которые формируют пользовательский интерфейс.
Как правило, фронтенд-разработчиками становятся визуальные креативщики с отличными дизайнерскими навыками и страстью к созданию удобного и понятного пользователям продукта. Технологии, связанные с фронтенд-разработкой: HTML, CSS, jQuery и JavaScript.
Бэкенд — это та часть, которая взаимодействует с данными, хранит их и обрабатывает; это «начинка» сайта или приложения. Бэкенд разработчики, как правило, хорошо умеют решать поставленные задачи, логически мыслят и интересуются внутренней работой сайтов и приложений.
Я сразу понял, что у меня нет склонностей к дизайну, который так привлекает многих во фронтенд-разработке. Однако мне легко принимать решения благодаря опыту в проектировании и строительстве. Решать задачи и выяснять, как всë работает, мне ближе, чем наводить красоту.
В любом случае, что бы вас ни интересовало, считаю, что начинать обучение программированию надо с основ HTML и CSS. Неважно, в какую область разработки вы в конечном подадитесь, вам все равно придется взаимодействовать с веб-страницами.
Так что прежде всего отправляйтесь на курсы «HTML и CSS» и получите представление об этих технологиях.
…теперь настало время практиковаться. Это может показаться сложным, когда вы работаете полный день, учитесь или заботитесь о семье и детях.
Однако постоянство — это ключ к успеху. Вы узнаете намного больше, практикуясь час в день, чем тратя семь часов на написание кода по субботам.
Люди — существа привычки, так что сделайте кодинг частью вашего ежедневного распорядка.
Вы когда-нибудь смотрели передачу «Самый сильный человек в мире»? Обучение коду очень похоже на номер с грузовиком. Сначала это сложно. Это кажется невыполнимой задачей. Вы движетесь детскими шажками.
Но однажды вы заставите этот грузовик поехать, он будет ехать быстрее и быстрее, пока вы не обнаружите себя убегающим от него. Ок… может и не убегающим! 🙂
Если вам больше нравится учиться по видеоурокам, тогда ищите обучающую информацию на YouTube или иных ресурсах.
Но хочу предупредить вас. Не увлекайтесь покупкой большого количества платных курсов. В начале изучения веб-разработки нет необходимости тратить большие деньги на учебные ресурсы — на раннем этапе вы, вероятно, не будете уверены на 100%, что именно вы хотите изучать.
Одна из прекрасных особенностей сообществ веб-разработки любых направлений — это то, что они не дискриминируют участников в зависимости от их знаний. Для входа туда не существует барьеров. Большинство опытных членов сообщества будут готовы потратить своë время и помочь вам — пользуйтесь этим.
Обучение программированию — всё по этой теме для программистов
Я застрял! — 5 советов как выйти из ступора и начать программировать
Начать программировать может быть сложно, потому что мозгу нужно перестроиться от объектов реального мира к абстракциям. Рассказываем что с этим делать.
Как не бросить обучение программированию – 7 проверенных способов
Популярность онлайн-обучения растёт, но даже те, кто купили курс, не всегда могут его закончить. Разбираемся, как не бросить обучение.
Книги по C++: исчерпывающая подборка для начинающих
Эти книги по C++ подойдут тем, кто желает освоить базис или неплохо знаком с основами программирования, но хочет изучить «плюсы».
20 бесплатных онлайн-игр для программистов: лёгкое изучение
Бесплатные онлайн-игры для программистов, которые планируют освоить JavaScript, Java, Python, C# и другие языки программирования.
Бесплатные курсы на Udemy: скрипт для удобного поиска и подписки
Как получить бесплатные курсы на Udemy? Запустить этот скрипт и подождать, пока он найдёт все доступные варианты из интересных вам категорий.
7 репозиториев на GitHub, которые помогают разработчикам прокачивать навыки
Лучшие репозитории для обучения, развития в професии и поиска интересных задач. Универсальная подборка для новичков и опытных разработчиков.
Как научиться учиться — советуют эксперты
Программисту важно постоянно изучать что-то новое, чтобы не остаться не у дел. Узнали у экспертов, как делать это эффективнее.
Python vs. R: что выбрать для Data Science начинающему специалисту?
Python и R —два самых популярных языка для Data Science. Какой из них выбрать? Разбираемся в плюсах, минусах и инструментах обоих языков.
Собеседование по Data Science: что нужно знать и где это изучить
Leon Chlon, специалист из Facebook, рассказывает, какие знания и подход нужны, чтобы успешно пройти собеседование по Data Science.
10 честных ответов об онлайн-курсах программирования
Когда нужны онлайн-курсы программирования, что они могут предложить и какие потребности закрывают? Отвечаем на 10 популярных вопросов.
«Уже хорошо разбираюсь в IT, как поделиться знаниями с новичками?» Способ для мидлов и старше
Разбираемся, как можно делиться знаниями и помогать тем, кто только начинает свой путь в IT, а в то же время прокачивать soft skills.
Обучение веб-разработке на практике: пишем слайдер на JavaScript
Обучение веб-разработке даётся проще, если к теории подключена практика. Предлагаем попрактиковаться на слайдере без использования сторонних библиотек.
Как из гуманитария стать программистом — отвечают эксперты
Как кардинально сменить свой род деятельности и из нетехнического специалиста стать айтишником? Эксперты делятся опытом и дают практические советы.
Стримы по программированию на Twitch: что на них происходит и зачем их смотреть?
В Twitch есть небольшой уголок, где программисты устраивают стримы по разработке. Рассказываем, что полезного можно на них узнать.
Стоит ли изучать Golang и если да, то как — отвечают эксперты
Go — язык относительно молодой, и некоторые сомневаются, есть ли смысл его учить. Спрашиваем у экспертов, стоит ли обратить на него внимание.
Спрашиваем у экспертов, стоит ли обратить на него внимание.
Введение в мобильную разработку для Android: с каких языков начать изучение?
Какие языки изучить в первую очередь? На какие этапы стоит разбить обучение? Ответы на эти и другие вопросы вы найдёте в нашей статье.
Используем приёмы из функционального программирования, чтобы улучшить свой код на JavaScript
Статья расскажет о том, что делает код на JavaScript нанадёжным, и как это исправить с помощью приёмов из функционального программирования.
Как научиться писать тестируемый и сопровождаемый код — отвечают эксперты
Все слышали про важность тестируемого и сопровождаемого кода, но не все понимают, о чём идёт речь. Спрашиваем у экспертов, как писать такой код.
Как эффективно изучать языки программирования? Отвечают эксперты
В изучении нового языка программирования есть много спорных моментов. Сначала теория или практика? Использовать книги или курсы? Выясняем в этой статье.
8 концепций, которые стоит изучить начинающему программисту
В этой статье — 8 концепций, в которых полезно разбираться, если вы хотите быстрее стать продвинутым программистом. Список не полный, но может быть хорошей отправной точкой для самообразования в разработке.
Что нужно делать студенту, чтобы найти работу в IT
Диплом — это хорошо, но его наличие говорит о вас работодателю не так много. Разбираемся, что нужно делать студенту, чтобы устроиться на работу в IT.
Какой язык программирования изучать: советы для новичков
Какой язык стоит учить, чтобы было интересно и ещё деньги хорошие получать? Попробуем ответить на этот вопрос в нашей статье.
С чего ребёнку начать изучение программирования — отвечают эксперты
Игры порой пробуждают у ребёнка желание программировать. Как это желание воплотить так, чтобы у ребёнка не пропал интерес к программированию?
Создание GIF-анимаций из шума на языке Processing
Статья познакомит вас с функцией Noise() языка Processing, с помощью которой можно создавать gif-анимации из картинок с шумом.
Краткое знакомство с Maven
Фрейворк Maven предназначен для автоматизации сборки проектов. Эта статья о том, как начать с ним работу и как забобраться в файле описания проекта pom.xml.
Хочу научиться программировать на PHP. С чего начать?
Подборка курсов, книг, основных аспектов языка для изучения PHP. Также рассказываем, с чего начать и как можно обучиться играючи.
Руководство по языку запросов GraphQL для начинающих
Руководство по GraphQL для начинающих. В ходе статьи вы познакомитесь с языком запросов от Facebook и испытаете теорию на практике.
Топ книг по программированию, вышедших на русском языке в 2018 году
В топ вошли книги на темы веб-разработки, языков программирования, DevOps, чистой архитектуры и алгоритмов, ОС, безопасности, deep learning и Big Data.
Бесплатное обучение на Microsoft Learn — что это такое и зачем нужно вам
Microsoft Learn — проект Microsoft для обучения IT-специалистов. Все курсы абсолютно бесплатны. Рассказываем про платформу на примере 8 направлений обучения.
Все курсы абсолютно бесплатны. Рассказываем про платформу на примере 8 направлений обучения.
Подборка свежих курсов для айтишников от известных университетов
Новые курсы от известных университетов появяются каждый день: только за последние 4 месяца было объявлено о проведении 600 курсов. Мы выбрали лучшие из них.
Даже школьник может работать в IT. Тратить ли время на вуз? — образовательный эксперимент
Можно ли стать программистом, не проходя обучение в университете по профильной специальности? Можно! Как это сделать читайте в статье.
Программирование: дар или опыт — отвечают эксперты
Наш подписчик прислал вопрос в редакцию Tproger: «Как развить в себе навыки программирования? Дар или опыт?» Предоставляем вам ответы экспертов.
С чего начать изучение программирования: Что для этого нужно?
Добро пожаловать в мое руководство, где вы узнаете, с чего начать изучение программирования! Это руководство было подготовлено для того, чтобы дать новичку правильные шаги на этом пути. К концу этого вы должны быть более чем готовы к своей первой работе в качестве веб-разработчика.
К концу этого вы должны быть более чем готовы к своей первой работе в качестве веб-разработчика.
Так что, если вы не знаете отличие PHP от Java или веб-хостинга от доменных имен, это идеальный источник для вас. Давайте узнаем, как освоить программирование с нуля!
Почему стоит изучать программирование?
Прежде чем я начну учить вас, с чего начать изучение программирования, сначала полезно узнать, почему вы хотите изучать веб-разработку и как научиться программировать. Есть много веских причин, почему вы должны изучить основы программирования для чайников. Вот несколько из них:
- Программирование — это навык, который пользуется большим спросом в технологической отрасли.
- Работа в качестве программиста может позволить вам работать где угодно. Все, что вам нужно, это компьютер и интернет!
- Программирование — это необходимый навык для того, чтобы работать в современных отраслях.
- Многие возможности в развивающихся отраслях сегодня находятся в области криптовалюты и искусственного интеллекта.
 Программирование имеет решающее значение для обоих.
Программирование имеет решающее значение для обоих. - Программирование является одновременно и сложным, и стоящим. Вы будете поражены тем, что сможете создать, потратив немного времени на изучение основ кода.
- Навыки, которые вы изучите, будут актуальны в будущем. Технологическая индустрия только будет расти!
- Работа, в которой используются такие специальные навыки, как программирование, часто очень хорошо оплачивается.
- Вам не нужна ученая степень, чтобы научиться программировать. Вы можете начать без каких-либо учебных заведений!
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Программирование с нуля — первый шаги
Прежде чем мы узнаем, с чего начать изучение программирования, в первую очередь важно предостеречь вас. Вначале программирование будет сложным — вы, по сути, изучаете новый язык! Нет простого способа освоить программирование с нуля.
Если вы абсолютно новичок в такого рода вещах, это будет совсем не то, что вы делали ранее. Придерживайтесь этого все же. Чем дольше вы там зависаете, тем больше вероятность того, что вас постигнет озарение, и все это начнет обретать смысл.
Прежде всего, программирование — это решение проблем. Дело не столько в запоминании всех этих функций, которые создают разные строки кода (хотя это невероятно полезно). Вы можете посмотреть эти функции, если забыли, как сделать что-то конкретное! Ваши навыки решения проблем, которые являются наиболее важными навыками в программировании, будут улучшаться с течением времени, потраченного на их обучение.
С чего начать изучение программирования — Широкий взгляд
Для многих информатика и программирование кажутся тяжелыми навыками, которые невозможно понять. Вот почему руководство по программированию для начинающих начинается с самого начала. Даже если вы уже знакомы с тем, как работают сети и компьютерные системы, все же неплохо бы быстро составить резюме из приведенного ниже списка.
Если вы не знаете, с чего начать изучение программирования, есть несколько вещей, которые вы должны полностью понять до того, как научиться программировать:
- Изучите основы компьютерных наук. Есть множество отличных ресурсов. Прежде чем вы начнете изучать, как программировать, вам действительно нужно уверенное представление о том, как на самом деле работают компьютеры!
- Понять, как работают сети. Важно знать, как разные компьютеры могут общаться друг с другом в разных типах сетей. Это облегчит понимание концепций, представленных позже.
- Ознакомьтесь с командной строкой. Здесь вы наконец-то почувствуете себя хакером элитного уровня! Поначалу ввод текста в командной строке может быть немного пугающим, но вам не нужно бояться. Очень трудно нанести реальный ущерб!
- Далее, важно знать, как создавать сайт и получить домен. Этот материал не вызовет у вас особых проблем, но он очень важен для вашего становления веб-разработчиком.
Изучение основных языков программирования
После того, как вы получили базовые знания, пришло время начать писать код по-настоящему!
HTML
Если вы никогда не занимались веб-разработкой, вам следует начать с HTML.
HTML расшифровывается как Hyper Text Markup Language — Язык Гипертекстовой Разметки. Проще говоря, он используется для создания веб-страниц. Технически это вообще не язык программирования. Однако, если вы совершенно новичок в программировании, это все равно не похоже на любой язык, с которым вы будете знакомы.
Всякий раз, когда вы видите изображения или текст в Интернете, они будут размещены там в основном с использованием HTML. HTML позволяет размещать текст, изображения, видео, песни и другой контент на веб-странице, используя так называемые «теги».
Не так много вы можете сделать с HTML, но это используется по всему Интернету. Поэтому очень важно получить хорошее представление о HTML, прежде чем начать свою карьеру или хобби в качестве веб-разработчика и это то, с чего начать изучение программирования.
Ознакомьтесь с руководством для начинающих по кодированию в HTML!
CSS
Следующий шаг того, с чего начать изучение программирования — это изучение CSS. Это все еще не язык программирования! Тем не менее, он вносит больше разнообразия в ваши сайты и является еще одним важным шагом, который вам нужно сделать, прежде чем начинать программирование на более интересных языках!
Это все еще не язык программирования! Тем не менее, он вносит больше разнообразия в ваши сайты и является еще одним важным шагом, который вам нужно сделать, прежде чем начинать программирование на более интересных языках!
CSS меняет внешний вид того, что вы сделали, используя HTML. С его помощью вы можете делать всевозможные визуальные изменения, такие как добавление цвета, отступы (границы), поля и изменение шрифтов.
Хорошее понимание CSS и HTML позволит сделать неплохо выглядящий сайт. Однако, если вы действительно хотите стать разработчиком, вам также придется выучить настоящие языки программирования!
Чтобы научиться использовать CSS как профессионал, ознакомьтесь с этим замечательным руководством по началу работы с CSS.
Изучение JavaScript
Если вы хотите узнать, с чего начать изучение программирования на высоком уровне, вам понадобится хорошее знание JavaScript.
Основы программирования на JavaScript является обязательным. Это применяется везде. В наши дни вам будет сложно найти компанию, которой не нужно присутствие в Интернете. JavaScript будет использоваться для создания большинства их приложений и веб-сайтов.
Это применяется везде. В наши дни вам будет сложно найти компанию, которой не нужно присутствие в Интернете. JavaScript будет использоваться для создания большинства их приложений и веб-сайтов.
Будучи широко используемым языком программирования, возможности трудоустройства отлично подходят для тех, кто знает основы программирования на JavaScript. Тем не менее, в недавнем опросе разработчиков StackOverflow было установлено, что 62,5% респондентов заявили, что они использовали этот язык.
Это означает, что поиск работы на JavaScript тоже будет чрезвычайно конкурентным. Хотя это того стоит. По оценкам PayScale, средняя зарплата веб-разработчика на JavaScript составляет почти 60 000 долларов. Если у тебя все получится, то можно заработать много денег!
JavaScript добавляет интерактивные функции в ваш список инструментов для веб-разработчиков. Это могут быть игры или ответы на вводимый текст — такие вещи.
Вы можете начать с небольших корректировок основных веб-страниц HTML. Они могут включать приветственные сообщения и изменения изображения. Тем не менее, вы можете перейти к созданию полноценных трехмерных игр, если вы достаточно хорошо знаете основы программирования на JavaScript!
Они могут включать приветственные сообщения и изменения изображения. Тем не менее, вы можете перейти к созданию полноценных трехмерных игр, если вы достаточно хорошо знаете основы программирования на JavaScript!
Если изучение JavaScript — это следующий шаг в вашей карьере или развитии хобби, ознакомьтесь с этим интерактивным курсом по этому языку программирования.
Основы программирования для чайников: Создание первого веб-сайта
Если вы выполнили все шаги, описанные в этой статье, то теперь вы должны быть готовы создать высококачественный, профессионально выглядящий веб-сайт. Я полагаю, что вам нужно всего около двух месяцев, чтобы добраться до этой точки. Если вы немного впереди или позади, не волнуйтесь. Более важно, чтобы вы полностью понимали все, что вы изучаете.
Тем не менее, есть много хороших вещей, которые вы можете сделать, чтобы продолжить свое обучение. Вот некоторые из них:
- Узнайте больше об отладке программ и сайтов с помощью инструментов разработчика Chrome.

- Находите и посещайте встречи, посвященные программированию и использованию JavaScript в своем городе.
- Узнайте о синхронном и асинхронном JavaScript.
- Узнайте о циклах событий — это откроет вам глаза на массу полезных вещей, которые вы можете сделать с помощью JavaScript.
- Скачайте и изучите node.js и npm. Эти инструменты отлично подходят для всех начинающих веб-разработчиков.
- Узнайте о React.js.
- Читайте как можно больше статей по программированию на таких сайтах, как Medium. Есть множество разных уровней, но ваше понимание отраслевого жаргона уже должно быть довольно хорошим!
- Узнайте все о серверах и базовых концепциях более подробно.
- Скачайте raspberryPi и начните копаться в этом. Теперь вы можете попробовать создать свой собственный сервер!
Что изучать дальше?
Узнать, с чего начать изучение программирования и концепции кодирования, вы начнете понимать, в чем вы хороши и что вам нравится создавать с помощью кода. Ниже приведены некоторые из следующих областей, которые вы должны рассмотреть:
Ниже приведены некоторые из следующих областей, которые вы должны рассмотреть:
- Узнайте, как использовать Git и GitHub. Ознакомившись с этими инструментами, вы можете зарегистрировать учетную запись GitHub и начать делать коммиты. Работодатели часто предпочитают активных пользователей GitHub.
- SQL — если вы любите тяжелую работу с базами данных, SQL является отличным языком программирования для изучения. Поскольку практически каждое приложение каким-то образом использует базы данных, знание SQL-программирования — это отличный навык.
- Solidity — язык программирования блокчейна Ethereum особенно хорош для изучения. Он используется для реализации смарт-контрактов, и разработчики Ethereum с такими навыками сейчас востребованы. Это только вопрос времени, когда кто-то разработает приложение-убийцу dApp в сети Ethereum с использованием Solidity — это можете быть вы!
- jQuery — jQuery похож на набор инструментов для разработчиков JavaScript. Он в основном был разработан для ускорения ввода кода JavaScript.
 Многие задачи сгруппированы, что означает, что они могут быть добавлены с помощью одной строки кода.
Многие задачи сгруппированы, что означает, что они могут быть добавлены с помощью одной строки кода. - Swift — Swift — язык программирования приложений для iOS. Поскольку продукты Apple популярны, опытный программист Swift, безусловно, получит отличную работу. Более того, приложения для iOS, как правило, намного качественнее, чем те, которые появляются в Google Play или других подобных магазинах приложений.
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Итак, это мой ускоренный обзор того, с чего начать изучение программирования. Я надеюсь, что вы нашли для себя что-то интересное об этой захватывающей области и вы знаете как научиться программировать.
Однако это только начало вашего образования. Технологии быстро меняются. Это особенно верно для веб-разработки. Новые фреймворки и библиотеки постоянно выпускаются для JavaScript, что означает, что всегда есть что-то новое для изучения. Есть множество разных языков программирования. На самом деле ваши усилия по изучению программирования только начинаются!
Есть множество разных языков программирования. На самом деле ваши усилия по изучению программирования только начинаются!
Это руководство должно было дать вам четкое понимание того, как все в компьютерной науке связано. Все, что вы узнаете, продвигаясь вперед, будет накладываться на то, что вы уже знаете.
Прежде всего, помните, что программирование это все о решении проблем. Вам дан отличный набор инструментов для решения проблем, возникающих при создании приложений и веб-сайтов. Появятся новые инструменты, которые облегчат жизнь, но основа у вас уже есть.
Вот и все на сегодня о том, с чего начать изучение программирования. Теперь, когда мы все сделали, что вы думаете? Вы знаете, как начать программировать!
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Последовательность прохождения курсов beONmax и какие IT-профессии вы можете получить
beONmax создан для тех, кто выбрал направление IT и веб-разработки и всерьез намерен развиваться в нем
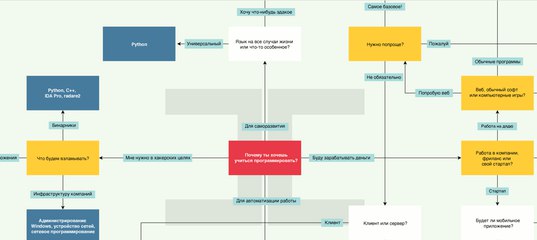
Программирование может для вас стать средством заработка, вашим хобби, средством самовыражения… это увлекательное занятие, которое может в корне изменить вашу жизнь. Как разобраться с чего начать? Какие НАВЫКИ программирования освоить в ПЕРВУЮ очередь, чтобы получить практические результаты и заказы?
Чтобы эффективно научиться чему-то новому, очень важно с самого начала понимать — ЗАЧЕМ вам это? Как изменится ваша жизнь? Какие возможности откроются?
В каком направлении вы будете развиваться дальше?
Начать работать на себя или найти более высокооплачиваемую работу?
Уже далеко не секрет, что люди, умеющие программировать очень востребованы на рынке труда практически во всех сферах нашей жизни.
Сейчас, чтобы стать настоящим профессионалом, не обязательно окончить ВУЗ. Самоучки, чаще всего, во многом превосходят обученных в ВУЗах. Почему? Потому что они по-другому учатся: их не останавливают трудности, они работают на результат, и в процессе обучаются многому другому.
Настоящий профессионал всегда идет ОТ ПРОСТОГО К СЛОЖНОМУ. Но как разобраться с чего начать, не будучи экспертом? Не существует единого правильного стандарта, и каждый человек выбирает и адаптирует свой собственный подход в обучении программированию.
Содержание статьи
HTML/CSS
Frontend-разработчик / Верстальщик
Полезные инструменты / Основы администрирования
Направление backend-разработка
Java-разработчик / Android-разработчик
Python-разработчик
C#-разработчик
Профессия WordPress-разработчик
Направление web-дизайнер
Продвижение / Реклама / SEO
HTML/CSS
В направлении веб начало начал — это знание и понимание языка разметки HTML и каскадной таблицы стилей CSS.
Изучать HTML/CSS вы можете у 3-х авторов. У каждого автора есть свой стиль преподавания. Когда вы обучаетесь у разных специалистов, то быстрее схватываете важную информацию и замечаете детали. При этом у нас нет никаких доплат — по подписке все курсы от всех авторов доступны сразу.
1. Интерактивный курс HTML/CSS
Основные HTML-теги, CSS-стили. Адаптивная верстка сайтов под мобильные устройства. Создание верстки сайта и правильной HTML-разметки для SEO. С каждым заданием уровень сложности будет повышаться и в конечном итоге вы создадите шаблон готового сайта, работающего как на больших экранах, так и телефонах.
Это первый курс серии курсов “6 шагов к профессии веб-программист”: HTML/CSS, Bootstrap, PHP/MySQL, Linux/GIT, JavaScript. Подробнее об этой серии курсов читайте в статье Верстка HTML/CSS — что это такое.Там же указана последовательность прохождения и чему вы научитесь на каждом шаге.
2. Если уровень предыдущего курса вам сложен или вы хотите больше теоретических объяснений, то рекомендуем пройти более базовую версию Основы HTML/CSS. Этот курс — наглядная видео-Азбука HTML/CSS — самые-самые основы в практике, как создаются сайты на HTML своими руками. Также рекомендуем пройти этот курс тем, кто при написании кода часто делает ошибки и не может самостоятельно найти место поломки.
3. Курс Верстальщик 2020 — HTML 5, CSS 3, Bootstrap 4, JavaScript
Курс Верстальщик сайтов 2020 станет отличной стартовой площадкой для того, чтобы войти в мир IT/web.
Первые разделы курса — это подробный разбор: основ HTML и CSS. Структура HTML-документа, базовые теги, атрибуты. Подключение CSS-стилей, селекторы, свойства. Работа с текстом, ссылками, изображениями. Подключение шрифтов. Разбор типичных ошибок.
4. ВЕБ-разработчик 2020 с нуля до результата
Раздел 1: “ ПОГРУЖЕНИЕ В ТЕМУ СОЗДАНИЯ WEB-ПРОДУКТОВ. ИЗУЧЕНИЕ ОСНОВ HTML И CSS НА ПРАКТИКЕ” в программе обучения. Курс включает такие технологии как HTML5/CSS3, Bootstrap4, JavaScript и очень много дополнительных материалов для организации быстрой профессиональной и эффективной работы по созданию сайтов. Курс подходит и для начинающих и для тех кто уже знаком с веб-разработкой.
ИЗУЧЕНИЕ ОСНОВ HTML И CSS НА ПРАКТИКЕ” в программе обучения. Курс включает такие технологии как HTML5/CSS3, Bootstrap4, JavaScript и очень много дополнительных материалов для организации быстрой профессиональной и эффективной работы по созданию сайтов. Курс подходит и для начинающих и для тех кто уже знаком с веб-разработкой.
ЧТО ДАЛЬШЕ?
Дальнейшее обучение вы можете продолжить на следующих курсах, в зависимости от ваших целей. При этом у нас нет никаких доплат — по подписке все курсы от всех авторов доступны сразу.
Frontend-разработчик / Верстальщик
Если вы хотите стать профессиональным frontend-разработчиком и научиться программировать интерактивность на сайте, то рекомендуем рассмотреть эти курсы:
Верстка на HTML/CSS-framework Bootstrap. Фреймворк — это по сути конструктор, с помощью которого, вы сможете создавать верстку любого веб-сайта в разы быстрее, чем в с помощью классического HTML/CSS. Навыки работы с Bootstrap — частое требование работодателей.
Навыки работы с Bootstrap — частое требование работодателей.
1. Курс Bootstrap — это продолжение (2-й курс) серии курсов “6 шагов к профессии веб-программист”. Подробнее читайте в блоге “HTML/CSS-фреймворк Bootstrap или как встроить верстку на сайт за несколько минут”
Для тех, кто в принципе хочет узнать технологию Bootstrap, рекомендуем начать с этого курса, так как здесь даны основы. А продолжить в курсах Веб-разработчик и Верстальщик по flexbox и другими нововведениями Bootstrap 4.
В данном курсе используется для обучения версия Bootstrap 3 (рекомендуемая версия для установки указана под первым уроком). Многие работают на фрилансе и знания версии Bootstrap 3 очень важна. В настоящий момент на Bootstrap 3 сайтов возможно больше, чем на Bootstrap 4.
2. Курс Верстальщик 2020 — HTML 5, CSS 3, Bootstrap 4, JavaScript
Получите необходимый набор из 3 базовых технологий верстальщика: HTML5, CSS3, JavaScript, а также HTML-framework Bootstrap 4 и дополнительные профессиональные инструменты.
Научитесь верстать по дизайнерским макетам — адаптивно, семантически, кроссбраузерно, с анимацией и интерактивными JavaScript элементами. Разберетесь с нарезкой макетов Photoshop, Figma, Zeplin. В результате сможете верстать страницы именно так, как было задумано дизайнером.
Научитесь сможете самостоятельно разбирать любые библиотеки, освоив на курсе базовые принципы работы с документацией.
Создайте себе портфолио и станьте профессионалом!
3. Обновленная версия Bootstrap (Bootstrap 4) включена в курс ВЕБ-разработчик 2020 с нуля до результата — смотри в программе раздел 2: УСКОРЕНИЕ РАБОТЫ В НЕСКОЛЬКО РАЗ — BOOTSTRAP 4. Курс подходит и для начинающих и для тех кто уже знаком с веб-разработкой. Вы по шагам пройдете путь от установки редактора кода до создания собственных реальных веб-сайтов.
4. Курс JavaScript /jQuery — это продолжение (6-й курс) серии курсов “6 шагов к профессии веб-программист”. В этом курсе даны самые основы языка JS.
В этом курсе даны самые основы языка JS.
5. Курс JavaScript — полный курс с нуля до результата. Курс состоит из 2-х частей: базовый JavaScript с нуля для начинающих разработчиков и JS продвинутый для более опытных программистов. Основная цель данного курса — практика изучения JavaScript на реальных примерах для frontend-разработчиков. Каждый теоретический блок заканчивается практикой. Создадите реальные проекты в процессе прохождения курса.
6. Курс Практический JavaScript — продвинутый уровень По окончании курса при выполнении всей практики, вы наберёте достаточно опыта, чтобы выполнить спокойно большинство интерактива, который вообще встречается в современных проектах.
Вы получите ту самую практику, которой вечно не хватает — реальная практика на реальных проектах и создадите свою JavaScript UI библиотеку!
Все ссылки на ресурсы: дополнительные материалы для практики и ответы на практические домашние задания — предоставлены внутри курса.
7. Курс React JS для начинающих + Redux. Изучите самую популярную библиотеку на основе JavaScript — React.js со всеми необходимыми технологиями (в том числе и Redux). Изучите всё, что необходимо для сборки полноценных web-приложений, которые работают с сервером и без сервера, с маршрутизацией и т.п. В курсе очень много практики и примеров. Много домашних заданий практического характера. На практике создадите 3-4 приложения с нуля.
Для прохождения этого курса вам потребуются знания: HTML, CSS, JavaScript. Напоминаем, что на beONmax по подписке Premium+ доступны все опубликованные курсы сразу без доплат
8. Курс Инструменты Веб-разработчика. Освойте множество важнейших инструментов в одном курсе! Webpack, Gulp и Parcel, Git/GitHub, терминал, SSH, VS Code, NodeJS/Npm, хостинг и др.
Научитесь владеть командной строкой и встроенными в нее редакторами Nano и Vim. Узнайте о многочисленных нюансах редактора кода VS Code и сделайте работу с кодом комфортной. Настраивать локальное окружение, пользоваться системой контроля версий Git и удаленным репозиторием GitHub. Сделайте работу безопасной через SSH. А начнём с самого простого: как купить домен и хостинг, виды хостингов.
Настраивать локальное окружение, пользоваться системой контроля версий Git и удаленным репозиторием GitHub. Сделайте работу безопасной через SSH. А начнём с самого простого: как купить домен и хостинг, виды хостингов.
Разделы построены таким образом, что вы можете переходить к тому разделу, который вам интересен именно сейчас. Прямой зависимости от предыдущих разделов нет (если технологии из предыдущих разделов вам уже знакомы).
9. Курс Шаблонизатор Pug/jade — современный ускоритель для HTML. Pug — это препроцессор HTML и шаблонизатор, который был написан на JavaScript для Node.js. При этом Pug значительно ускорит верстку, в том числе за счет многократного использования одних и тех же частей кода. Более того и править такой код в дальнейшем будет намного проще. Умение работать с шаблонизатором может очень пригодится профессиональным фронтэндерам при выполнении заказов и проектов или при найме на работу для выполнения тестовых заданий и соответствия требованиям по списку необходимых навыков.
Полезные инструменты / Основы администрирования
Курс Инструменты Веб-разработчика Самые необходимые и полезные инструменты для веб-разработчика — хостинг и домен, размещение файлов по SSH и FTP, редактор кода VS Code, настройка окружения NodeJS+NPM, терминал (работа с командной строкой), контроль версий Git, удалённый репозиторий GitHub, сборщики проектов: Webpack, Gulp, Parcel и др.
Часть инструментов вам понадобится на самых начальных путях становления веб-разработчика, какие-то инструменты будут полезными для уже более продвинутых веб-мастеров. Для прохождения этого курса вам потребуются базовые знания: HTML, CSS, JavaScript.
Курс GIT. Управление версиями для разработчиков— полное практическое руководство по работе с системой контроля версий GIT для начинающих.
Более 90% всего кода в мире управляется системой контроля версий GIT. Умение работать с гит входит в минимальный набор компетенций любого программиста.
После прохождения курса вы сможете: ответить на любые вопросы по системе контроля версий GIT на собеседовании, использовать git в процессе самостоятельной работы или организовать командную разработку кода для разработчиков.
Освойте Git и GitHub с нуля на практике.
Курс Linux / GIT Изучите основы работы с терминалом Linux для создания и настройки сервера для своих веб-сайтов. Linux (Линукс) – это операционная система, которая на сегодняшний день является фактически единственной альтернативной заменой ОС Windows от Microsoft.
Научиться самостоятельно администрировать сервера для своих сайтов. Освоите систему контроля версий кода GIT для профессиональной командной работы.
Направление backend-разработка
Курс PHP/MySQL — это продолжение (3-й курс) серии курсов “6 шагов к профессии веб-программист”. Подробнее читайте в блоге “Язык PHP и работа с базой данных MySQL — шаг 3 из 6 проверенных шагов к профессии веб-программист”. Вы узнаете о backend и frontend-разработке, о языке PHP, базе данных MySQL, как это всё взаимосвязано и как работает — особенно полезно для новичков получить понимание того, как работает сайт в общей логике.
Вы узнаете о backend и frontend-разработке, о языке PHP, базе данных MySQL, как это всё взаимосвязано и как работает — особенно полезно для новичков получить понимание того, как работает сайт в общей логике.
Курс SQL и PostgreSQL для начинающих. Подходит тем, кто хочет научиться работать с базами данных и изучить язык запросов SQL с нуля на практике или расширить имеющиеся знания по SQL. Изучение SQL это один из самых быстрых способов подняться по карьерной лестнице и начать зарабатывать ещё больше.
Вы сможете читать и писать сложные запросы к базам данных, используя SQL и СУБД (систему управления базами данных) — PostgreSQL. Все те знания, которые вы получите на курсе, легко применимы и к другим СУБД, таким как MySQL, Microsoft SQL Server, Oracle. В курсе много практических домашних заданий к каждому заданию есть видеоразбором с решением.
Курс CodeIgniter — это (5-й курс) серии курсов “6 шагов к профессии веб-программист”. Создание сайта на PHP-фреймворке CodeIgniter и сделаете код веб-сайта масштабируемым и понятным, используя архитектуру MVC (model — view — controller). MVC даёт дополнительную гибкость в терминах повторного использования кода и разделения дизайна и реализации.
Создание сайта на PHP-фреймворке CodeIgniter и сделаете код веб-сайта масштабируемым и понятным, используя архитектуру MVC (model — view — controller). MVC даёт дополнительную гибкость в терминах повторного использования кода и разделения дизайна и реализации.
Java-разработчик/Android-разработчик
Курс Программирование на Java с нуля
Язык программирования Java — это очень мощный язык, который используется в очень многих сферах: в web-разработке, в разработке приложений под Android, в серверных приложениях, и считается довольно сложным для новичков.
Курс Программирование на Java с нуля специально построен таким образом, чтобы был понятен школьникам и студентам и людям различных профессий в том числе нетехнических, у которых нет никакого опыта в программировании.
Уроки содержат домашние задания. Исходные коды для самопроверки прилагаются к каждому заданию.
Курс Полный курс Android + Java для начинающих — продолжение курса Java с нуля
Здесь вы найдете уроки по Android разработке на Java с практическими заданиями для начинающих.
Пройдете путь от установки среды разработки и создания простых приложений до сложных приложений с разными функциональными возможностями. Полученные знания позволят вам занять должность Junior Android Developer.
На практике (с полным разбором) создадите более 10 Android-приложений разной тематики и функционала. Научитесь размещать приложения в Google Play.
Исходные коды для самопроверки прилагаются к каждому заданию.
Курс Kotlin — Быстрый старт! — продолжение курса Java +Android
Kotlin — это следующий этап развития Java. Изучите все, что нужно, чтобы перейти с Java на более современный, удобный и классный язык — Kotlin
После прохождения обучения по курсу Kotlin, все, что вы до этого писали на Java, вы сможете написать на Kotlin
Популярность Котлина растет с огромной скоростью. Большинство компаний переписывают или уже переписали свои программы и приложения с Java на Kotlin, а большинство новых программ пишутся сразу на Kotlin.
Чтобы быть в тренде и всегда быть востребованным на рынке труда, каждому Java или Android-разработчику рано или поздно придется его изучать.
Python-разработчик
Курс Полный курс Python для начинающих – с нуля до специалиста
Python подходит практически для любых целей и задач. Широко применяется в Машинном обучении, разработке Нейросетей и Искусственного интеллекта. Входит в ТОП-10 языков программирования. Легко освоить с нуля, а разработчики на Python востребованы по всему миру ближайшие 5-10 лет!
Наш курс подходит для новичков, которые никогда не пробовали программировать и для опытных программистов, которые хотят вникнуть в новый для себя язык программирования.
C#-разработчик
Курс Программирование на C# – от новичка до специалиста
C# (произносится как «си шарп» от англ.sharp — диез) стабильно входит в ТОП-10 наиболее популярных языков программирования. Количество продуктов, в разработке которых используется C#, неизменно растет, все чаще программисты выбирают этот язык в качестве своей специализации.
Количество продуктов, в разработке которых используется C#, неизменно растет, все чаще программисты выбирают этот язык в качестве своей специализации.
Курс разработан специалистом с более чем 15-летней профессиональной практикой в этой области. После прохождения курса вы освоите все основные возможности C# и сможете писать грамотный «чистый» код.
C#-разработчики востребованы во всем мире!
Профессия WordPress-разработчик
1. Курс WordPress – Быстрый старт! Практический онлайн курс WordPress по созданию сайтов разной степени сложности за несколько часов, а не дней! Курс WordPress не требует знаний верстки и программирования. Если вы уже обладаете навыками создания сайта на HTML/CSS вы увидите, как вы сможете значительно ускорить свою работу с WordPress.
2. Если вы хотите освоить WordPress на профессиональном уровне для создания сайтов на заказ и получить фриланс-профессию WordPress-разработчика — рекомендуем сразу рассмотреть наш продвинутый Курс WordPress – с нуля до Профи! Создайте себе сайт-портфолио, ссылку на который вы сможете разместить на биржах или высылать потенциальным заказчикам или работодателям. Этот курс включает также основы SEO и продвижения в поисковых системах — см. разделы 3 и 10 в программе.
Этот курс включает также основы SEO и продвижения в поисковых системах — см. разделы 3 и 10 в программе.
3. Интернет-магазин достаточно сложная-объемная тема. Для начинающих лучше использовать готовые решения. Из подходящих — это WordPress — самая популярная CMS в мире (более 50% сайтов на ней работают). Плюс плагин WooCommerce для WordPress — самый популярный плагин для создания интернет-магазинов. Данная задача не требует профессиональных навыков кодинга, хотя даже базовые знания HTML/CSS и общих принципов верстки и создания сайтов заметно ускорят изучения Вордпресс и расширят ваши возможности в нем. В курсе WordPress — с нуля до Профи целый раздел курса посвящен непосредственно созданию своего интернет-магазина на практике.
Также параллельно рекомендуем вам освежить знания по HTML/CSS (также Основы HTML/CSS можем порекомендовать, как более компактный курс, но с достаточной теорией для повторения).
4. Курс Посадка верстки и создание тем на CMS WordPress для тех, кому будет интересно развивать сайт и расширять функционал. Научитесь работать с самым главным функционалом, который чаще всего требуют заказчики. И зарабатывайте на создании полноценного продукта на CMS WordPress.
Научитесь работать с самым главным функционалом, который чаще всего требуют заказчики. И зарабатывайте на создании полноценного продукта на CMS WordPress.
Вы научитесь дорабатывать сайт так, что сам заказчик сможет вносить изменения любой информации самостоятельно. Т.е. вы сможете устанавливать админпанель и работать с backend частью.Научитесь на практике устанавливать свою верстку, создавать темы на WordPress, устанавливать админ-панель, работать с backend частью сайта и зарабатывайте на создании полноценного продукта!
Направление web-дизайнер
Курс Photoshop для начинающих Веб-дизайнеров для начинающих дизайнеров, верстальщиков, разработчиков. За 7 часов изучите все основные инструменты Фотошоп, научитесь создавать с нуля графические изображения для веб-сайта, полиграфии, рисовать баннеры, корректировать любые фотографии и создавать самые необычные иллюстрации и уникальное оформление. Обратите внимание на бонусные материалы этого курса: Роль дизайнера при создании сайта. Где и как искать работодателя, искать вдохновение и где выставлять работы.
Где и как искать работодателя, искать вдохновение и где выставлять работы.
Читайте также в блоге “Работа в Photoshop — ваши возможности безграничны!”
Продвижение / Реклама / SEO
Сайт готов, как и что нужно сделать, чтобы о сайте узнали пользователи. Как соединить тех кто ищет информацию с теми, кто ее представляет на сайте?
Что выбрать SEO (органический трафик) или платное продвижение (неорганический трафик)?
Органическая и неорганическая выдача — это очень пересекающиеся темы в самом начале реализации, в самых основах и хорошо дополняют друг друга. Очень будет кстати прочитать статью Как работает SEO продвижение сайта, чтобы более глубже понять тему продвижения.
Итак, в самом начале в любой из схем продвижения вам нужно разобраться:
— Как проводить анализ конкурентов
— Что такое ключевые слова/фразы или ключевики.
— Составление семантического ядра
И понимать, где в поисковой выдаче располагается платная реклама, а где органическая выдача (или по-другому SEO-выдача).
Обо всём этом подробное объяснение в курсе Настройка рекламы Яндекс Директ — продвижение сайтов
На данным момент по SEO-продвижению есть материалы здесь:
Курс WordPress с нуля до профи раздел 3 ОСНОВЫ SEO ДЛЯ САЙТА и раздел 10 ПРОДВИЖЕНИЕ САЙТА (см. программу обучения)
Курс Посадка верстки и создание тем на CMS WordPress урок 3.5 SEO-оптимизация для WordPress-темы
Также читайте в нашем блоге Как работает SEO продвижение сайта?
Как и зачем оптимизировать иллюстрации рассматривали в статье SEO оптимизация изображений для сайта. Картинки обязаны приносить пользу по максимуму, а не только быть украшением страниц.
Курс Настройка рекламы Яндекс Директ — продвижение сайтов здесь есть пересекающаяся информация, актуальная как для платной рекламы так и для SEO.
Узнаете об интернет рекламе, типах онлайн рекламы, рекламных объявлениях, органической и поисковой выдаче. Как работает Яндекс Директ. Инструмент подбора ключевиков — Яндекс Вордстат. Принципы составления объявлений для поиска и для РСЯ (Рекламная Сеть Яндекс). Структуру рекламной кампании. Форматы объявлений и требования к ним. Создадите свои первые рекламные объявления с нуля в кабинете Яндекс Директ. Проведете базовую оптимизацию, работая с Яндекс Метрикой. Узнаете про Ретаргетинг — что это такое и зачем он нужен.
Курс Настройка рекламы Google — продвижение сайтов
Онлайн обучение контекстной и таргетированной рекламе Гугл.
Научитесь собирать ключевые слова с помощью программы парсинга. Разберетесь в понятиях Вложенные запросы и Частотность запросов. Познакомитесь с рекламным кабинетом Google Реклама (Google Ads). Сможете настроить аккаунт Google Analytics, установить счетчик на сайт, оптимизировать рекламные кампании Гугл и многое-многое другое.
Все уроки содержат практические домашние задания, выполняя которые, вы глубоко усвоите теоретический материал и закрепите знания на практике.
Вы можете работать специалистом по контекстной рекламе, таргетологом, трафик-менеджером или интернет-маркетологом.
Курс Настройка таргетированной рекламы и продвижение ВКонтакте
Научитесь продвигать свои проекты или под заказ с использованием возможностей популярнейшей соцсети ВКонтакте!
Чему вы научитесь:
= Основные элементы рекламы ВКонтакте
= Правила составления промо-постов, рекламных записей
= Создание рекламных креативов для объявлений с помощью сервиса Canva
= Общий алгоритм работы с рекламой во ВКонтакте
= Как создать счётчик Метрики и установить его на сайт
= Аналитика рекламных кампаний
и многое другое
Уроки содержат практические домашние задания. С примерами-решениями от преподавателя.
Курс Настройка рекламы и продвижение Facebook+Instagram
Онлайн тренинг с практическими заданиями по настройке рекламы Фейсбук+Инстаграм для продвижения веб-сайтов, соц. групп или страниц.
групп или страниц.
Что в курсе?
= Знакомство с рекламной платформой Facebook
= Как привязать Instagram к Facebook
= Бизнес Менеджер и как его создать. Уровни доступа
= Бизнес-страница — этапы создания, правильная настройка, добавление новой публикации
= Создание и запуск рекламных кампаний и работа с Ads Manager
= Аналитика рекламных кампаний
и многое другое
Уроки содержат домашние задания. С примерами-решениями от преподавателя.
По вашим многочисленным просьбам и заявкам ВСЕ КУРСЫ beONmax доступны ПО ЕДИНОЙ ПОДПИСКЕ + все новые курсы, которые выйдут во время действия вашей подписки — без дополнительных оплат!
МЫ ВМЕСТЕ С ВАМИ сделали небывалый прорыв!
Включили ВСЕ КУРСЫ в подписку и сохранили низкую стоимость за обучение! Всё это стало возможным благодаря стремительному росту числа довольных студентов.
Обучайтесь на beONmax у лучших авторов-преподавателей и перенимайте сильные стороны у каждого!
Благодарим Вас за ВАШ ВЫБОР
Лучший способ предсказать будущее — это создать его.
Авраам Линкольн
Успехов!
Достигайте новых вершин!
Делайте невозможное возможным!
команда beONmax
В каком направлении вы будете развиваться дальше? Начать работать на себя или найти более высокооплачиваемую работу?
Здесь вам очень могут пригодиться рекомендации, советы и полезные ресурсы из нашего блога. Ниже подборка от редакции.
В чем причина успеха? Сила цели или как включить свои ресурсы
Один человек стремительно взлетает по карьерной лестнице, а другой, находящийся в подобных условиях, не в состоянии добиться весомых результатов.
Фрилансер — кто это? и как им стать. Фриланс для программиста
Фрилансер — кто это и как им стать? Плюсы и минусы фриланса. Знания и технологии для работы веб-программистом во фрилансе.
Умный старт в удаленной работе. Обзор бирж фриланса
Стартануть в любой новой нише бывает совсем непросто и до финиша доходят единицы. Особенно трудно приходится новичкам, когда нет опыта, обширного портфолио, умения вести переговоры и так непросто пережить отказы. Что с этим делать? и как минимизировать свои ошибки при первых шагах во фрилансе.
Особенно трудно приходится новичкам, когда нет опыта, обширного портфолио, умения вести переговоры и так непросто пережить отказы. Что с этим делать? и как минимизировать свои ошибки при первых шагах во фрилансе.
Заработок на своем сайте. Способы монетизации
Не все вебмастера, начиная создавать свой сайт задумываются о его будущей монетизации. Говоря финансовым языком сайт может быть вашим пассивом или активом. В чем большое преимущество иметь свой сайт? Вы можете зарабатывать не меняя привычного образа жизни: ходить на работу, продолжать учиться, заниматься семьей и детьми…. Приведенные нами способы доступны новичкам в сайтостроении и поэтому широко распространены.
С какого языка начать изучение программирования
Итак, вы хотите ворваться в программирование, но там десятки языков и непонятно, за что браться. Пусть эта статья вам немного поможет.
Сразу скажем: первый язык программирования не определяет вашу будущую профессию и не сковывает вас навечно. Вы можете освоить один язык, потом второй, третий и сколько угодно ещё.
Вы можете освоить один язык, потом второй, третий и сколько угодно ещё.
В программировании главное — понять принцип решения задач и составления алгоритмов, а не знание конкретных команд языка. Ещё вы получаете дополнительный бонус: на изучение второго языка программирования у вас уйдёт в несколько раз меньше времени, чем на первый. Дело в том, что вам не нужно тратить время на понимание принципов, и останется только разобраться, как нужная вам вещь реализована в конкретном языке.
Мы не стали разбирать каждый язык или область применения, потому что их действительно очень много, а вместо этого постарались ответить на вопрос «А для чего мне нужно изучать мой первый язык программирования?».
Чтобы разобраться в программировании
Иногда бывает так, что человек просто хочет понять, каково это — быть программистом, и хочет ли он дальше этим заниматься. В этом случае нет смысла учить многопоточность в Python или углубляться в перегрузку операторов на C++.
Вместо этого лучше выбрать такой язык программирования, который будет легко освоить и у которого есть большая «группа поддержки» в интернете: форумы, учебные материалы и курсы. Раньше все начинали с Turbo Pascal 7.0, но сейчас этот язык морально и технически устарел, поэтому лучше выбрать что-то другое.
JavaScript. Самый лёгкий и структурированный язык с точки зрения обучения для новичка. Язык позволяет некоторые вольности и при этом содержит жёсткие конструкции вроде объявления переменных или оформления функций.
Golang. Реально простой язык, который можно освоить на начальном уровне за пару недель. При этом он из-за своих особенностей часто не позволяет написать «плохой» код, что хорошо для начинающих. Отдельный плюс — Go-рутины, которые идеально работают с многозадачностью.
Python. Если вы хотите сразу разобраться с ООП и всеми преимуществами объектного подхода в программировании — выбирайте Python. У него огромное сообщество в сети и много сфер применения.
У него огромное сообщество в сети и много сфер применения.
Зарабатывать много денег
Если ваша цель — сразу на старте получать большую зарплату, нужно отбирать языки по востребованности прямо сегодня. Мы уже изучали рынок зарплат программистов в России, и вот картинка из этого материала:
Самые высокооплачиваемые ЯП в России по данным Моего круга на конец 2018 года.
Сразу видно, что максимум денег приносят Elixir, Golang и Scala, потом идут Objective-C и Ruby. Не боитесь сложностей — учите Scala, хотите быть в тренде — Golang вам в помощь, любите простоту и ООП — начинайте с Ruby.
Важно: одно только знание языка не гарантирует сразу высоких зарплат (да и вообще ничего не гарантирует) — для этого нужно владеть инструментом на уровне мидла или сеньора. Но на старте зарплата у таких программистов обычно немного выше, чем у разработчиков на других языках.
Получить перспективную профессию
Здесь стратегия простая: вы учите какой-то язык программирования, сразу практикуетесь на каких-то небольших проектах, а за это время нужная отрасль вырывается вперёд и миру сразу нужны такие программисты как вы. Компании готовы платить много денег, у вас много работы и вы отлично знаете свой язык — вот результат такого подхода.
Чтобы это сработало, нужно одновременно две вещи: понять, какие отрасли будут активно развиваться ближайшее время и какие языки в ней используются.
Мы не знаем наверняка, что эти области будут гарантированно развиваться, но нам кажется, что к этому стоит присмотреться:
Машинное обучение и big data — R, Python, Scala.
Нейросети — Python, R, C++(для работы с нейросетями на низком уровне), CUDA OpenGL (для запуска нейронок на видеокартах).
Мобильная разработка — Swift, Java, Objective-C, C#.
Разработка ПО под микропроцессоры и «железо» — С++ и Ассемблер.
Решить конкретную и прикладную задачу
Здесь всё просто — смотрите, какая задача перед вами стоит, и в зависимости от неё выбираете язык. Если нужно посчитать всех посетителей сайта — берите любой веб-ориентированный язык, JavaScript, PHP, Golang, Java или что угодно ещё.
Обработать много процессов одновременно — используйте Golang, Erlang, Haskell или Ruby.
Хотите написать приложение для iOS — Swift.
Напоследок
Нет одного универсального языка программирования на все случаи жизни.
Если вы знаете один язык, другие будет освоить намного легче.
Чем больше языков вы знаете, тем шире ваш кругозор и тем ценнее вы как специалист.
Необязательно все дальнейшие задачи решать на своём первом языке программирования — всегда можно выучить что-то новое.
Приходите к нам учиться: на аналитика, бэкенда, фронтенда, веб-разработчика и дата-сайентиста. Мы обучаем не языкам, а целым профессиям.
Мы обучаем не языкам, а целым профессиям.
С чего начать изучать программирование ребенку?
Программирование вызывает интерес у детей, поскольку является творческой деятельностью. Само собой, что ребенок не захочет и не сможет сразу писать алгоритмы обработки больших объемов данных, но ему будет интересно, например, создать игру, музыкальную программу, оформить веб-сайт или просто поиграть с кодом.
Зачем детям учить программирование
По мнению идеолога конструктивизма в педагогике Жана Пиаже, детям удается быстро учиться, самостоятельно формируя представления об увиденном и делая собственные выводы. С помощью программирования они становятся не пассивными получателями знаний, а наоборот, самостоятельно их формируют. Данный вид деятельности позволяет развивать в детях:
- Вычислительное мышление, от которого зависит способность решать сложные задачи. Если ребенок научится пользоваться «вычислительными» подходами (раскладывать задачу на маленькие составляющие, находить общие элементы, выявлять, устранять незначительные детали, выстраивать фрагменты в единый алгоритм), значит, он сможет решить любую задачу в разных дисциплинах.

- Креативное мышление — с помощью специальных инструментов (Scratch, Alice или Kodu и др.) у детей появляется возможность не только играть на компьютере или смотреть мультфильмы, но и самостоятельно создавать анимацию, те же игры, художественные элементы. Кодинг открывает источники вдохновения, благодаря чему детям становится намного проще выражать себя.
- Умение обучаться — если программа не работает, ребенок должен разобраться, понять, почему так происходит, найти источник проблемы и устранить его. В сравнении с другими видами обучения программирование дает возможность учиться на собственных ошибках, не испытывая при этом дискомфорт или стыд. Достаточно, отменить команду, исправив ошибку в коде или попробовать что-то новое. Постепенно ребенок учится не бояться делать ошибки.
- Вычислительное участие — детям становится важно то, что они могут сделать с помощью программирования. Показывая свой продукт другим, они выражают себя.
- Учебную мотивацию — дети добавляют в каждый объект самих себя, что способствует вовлечению в учебный процесс, делает его более интересным.
 Они хотят задавать вопросы и искать на них ответы.
Они хотят задавать вопросы и искать на них ответы.
С какого возраста можно учить детей программированию
Возраст не имеет никакого отношения к программированию. Им можно начать заниматься как людям старшего поколения, так и детям с ранних лет. Существует немало программ в игровой форме, с помощью которых азам могут обучиться даже 2-3-летние малыши.
Для ребят старшего возраста предлагаются языки вроде Scratch, Kodable, Пиктомир и др. Пользоваться этими программами смогут даже те, кто еще не умеет писать и читать. Изучение кодинга проходит в игровой форме, что приносит ребенку удовольствие от процесса. Вместе с программированием хорошо изучается английский.
Возраст 7-8 лет считается лучшим, чтобы начать «инвестировать» в развитие детских навыков. На этом этапе можно уже определяться, в каком направлении двигаться: изучать алгоритмы Кукарача Windows, программировать игры на JavaScript и Construct2, обучаться написанию приложений на Swift или, например, фотошопу.
В возрасте 9-15 лет у детей формируются способности к самостоятельному созданию программ и сценариев интерактивных роликов. Они могут начать осваивать ActionScript , ассемблер, питон, Pascal. После этого можно постепенно знакомиться с языками вроде С++. Владея этим языком, школьник в дальнейшем сможет самостоятельно овладеть другими языками и инструментами.
Как заинтересовать ребенка программированием — мотивация
Развить мотивацию к обучению можно несколькими способами:
- Обращать внимание на то, где и как используются программы — в телефонах они помогают отправлять сообщения, в стиральных машинах следят за стиркой, в автомобилях — за скоростью и т.д. Обращая внимание на это, ребенок со временем начнет понимать, сколько возможностей открывает программирование.
- Подарите специализированную книгу — в 8-10 лет с ее помощью можно научиться самостоятельно кодить. В такой литературе все мысли излагаются простым языком, понятным детям.
- Запишите свое чадо на курсы — сила сообщества способна заразить любовью к кодингу.
 Замечая чужие успехи, чувствуя поддержку, ребенок сможет развиваться.
Замечая чужие успехи, чувствуя поддержку, ребенок сможет развиваться. - Ведите поиски «своей стихии» — ИТ-индустрия насчитывает не меньше 20 профессий. Если ребенку не нравится программирование, не заставляйте его. Быть может его заинтересует веб-, или гейм-дизайн и т.д.
- Проявляйте неподдельный интерес — все, что важно для вашего чада, должно быть важным и для вас. Интересуйтесь его достижениями, внимательно слушайте его рассказы о программах, даже если ничего понимаете в компьютерах.
- Играйте вместе в компьютерные игры — ученые доказали, что этот процесс (при условии, что он не заменяет реальную жизнь) позволяет справляться с жизненными трудностями и работать в команде.
Что важно учитывать родителям в процессе обучения детей
Главная задача родителей — увидеть, чем его ребенок увлекается, и дать ему возможность развиваться в этом направлении. Если он проявляет интерес к ИТ, выясните, что именно нравится ему в этой сфере: программирование или создание красивой графики и др. После этого обеспечьте ребенку общение с ему подобными.
После этого обеспечьте ребенку общение с ему подобными.
«Все опытные программисты закончили специальные учебные заведения, получили огромный багаж знаний — вот они запросто смогут обучить своих детей программированию» — так думают многие родители, не имеющие ничего общего с миром IT-технологий и математикой. На самом деле не нужно быть квалифицированным программистом, чтобы обучать своего ребенка азам написания программ. Как показывает практика, детям намного проще уловить суть программирования, чем взрослым.
Желательно, чтобы у вас была конкретная цель, для достижения которой будет проще ориентироваться в очередности выполнения задач. Если вы хотели бы, чтобы ребенок стал продвинутым пользователем, то не нужно сразу углубляться в языки вроде C++. Пусть он для начала освоит Scratch, увидит и поймет азы работы Web.
Чтобы ребенок глубоко заинтересовался профессией программиста, имеет смысл воспользоваться учебными курсами. Так он постепенно обучится построению небольших алгоритмов, затем — базовым понятиям. После этого можно будет переходить к программированию.
После этого можно будет переходить к программированию.
Помните: от того, как родитель сможет «познакомить» свое чадо с программированием, зависит его дальнейший интерес. Поэтому важно проявлять спокойствие, усидчивость, сдержанность и понимать своего ребенка.
Онлайн- или офлайн-обучение
При выборе способа обучения нужно отдать предпочтение одной из двух форм: онлайн или офлайн-курсы. Каждая из них имеет как преимущества, так и достоинства.
Плюсы офлайн-обучения:
- Быстрое усвоение информации за счет подключения не только слуховой, зрительной памяти, но и ассоциативной и моторики.
- На любой вопрос можно сразу же получить ответ преподавателя.
- Во время обучения можно получать не только знания, но и заводить друзей.
- Вырабатывается дисциплина и опыт по решению распространенных задач.
Из минусов выделяют:
- жесткий график, что не всегда удобно;
- более высокая цена;
- растянутость во времени.

Что хорошего в онлайн-курсах:
- свободный график — вы сами определяете темп обучения;
- качественно сформированная и правильная подача материала;
- фокусировка на получении практических знаний;
- дешевизна (есть даже бесплатные курсы).
Минусом такой формы обучения можно назвать сложности с контролем знаний. Также важно, чтобы обучающийся был высокоорганизованным человеком, в противном случае ему не удастся завершить обучение.
Полезные ресурсы
Существует множество полезных ресурсов, в том числе бесплатных, которые помогут детям развивать свои навыки программирования. Кладезь полезной информации, уроков и курсов — сайт школы робототехники и программирования ROBOSCHOOL. У нас есть короткие интенсивы и длительные программы, интересные видео и статьи.
Еще одно интересное место — сообщество Scratch, участники которого активно обсуждают возникающие проблемы, делятся опытом. Здесь могут общаться не только дети, но и их родители, учителя. В доступе участников сообщества учебники, готовые задачи по программированию и идеи.
В доступе участников сообщества учебники, готовые задачи по программированию и идеи.
Портал Javascript.ru пополняет список лучших онлайн-ресурсов. Он предлагает бесплатный учебник по Javascript, написанный доступным для детей языком.
Изучать Python можно с помощью сайта Python 3 для начинающих pythonworld.ru. Здесь можно пользоваться самоучителем по программированию и хорошей подборкой учебников для детей.
Детям постарше могут подойти ресурсы GeekBrains, где каждую неделю стартуют бесплатные интенсивы или Udemy, где в свободном доступе представлено свыше 400 бесплатных-онлайн курсов.
Спрашивайте у экспертов ROBOSCHOOL, чем и как заинтересовать ребенка. Мы точно знаем ответ на эти вопросы.
Хотите научиться веб-разработке, но не знаете, с чего начать?
, Рик Уэст
Итак, вы хотите изучить веб-разработку и стать веб-разработчиком? Прежде всего, поздравляю. Вы сделали отличный выбор.
И поскольку вы читаете это, возможно, вы уже являетесь активным участником группы Facebook, субреддита или другого сообщества разработчиков кода в Интернете. Это отличное место для начала и поиска поддержки в выбранном вами деле.
Это отличное место для начала и поиска поддержки в выбранном вами деле.
Опять же, у вас все хорошо.
Итак, в зависимости от вашего опыта, вам может быть интересно, с чего начать изучение веб-разработки. Если вы в основном гуглили, вы можете почувствовать себя немного перегруженным всеми языками, фреймворками и учебными ресурсами.
Ну, не волнуйтесь. Ты не одинок. Google может быть вашим лучшим другом или злейшим врагом. Это просто зависит от того, как вы его используете.
Начни с конца.
Одна из первых вещей, которые я рекомендую сделать, начиная изучать веб-разработку, — это определиться с четкой конечной целью и иметь ее в виду.
Может быть, вы хотите сменить карьеру. Может быть, у вас есть плохая идея для приложения. Или, может быть, вы просто хотите учиться для развлечения.
Какой бы ни была ваша цель, важно понимать , почему вы это делаете. Это понимание поможет вам более продуктивно тратить время на обучение. Это также поможет вам пережить те времена, когда вы чувствуете желание сдаться.
Помните, какой бы сложной и далекой ни казалась конечная цель сейчас, вы, , можете достичь ее упорным трудом и настойчивостью.
Предполагая, что у вас нет предыдущего опыта, неплохо вначале также решить, кроется ли ваш интерес в разработке серверной части или клиентской части. Позвольте мне вкратце объяснить разницу.
Frontend — это то, что конечный пользователь видит и с чем взаимодействует на странице. Дизайн, необычные эффекты, макет и изображения создают впечатление пользователя.
Как правило, фронтенд-разработчики будут визуальными творческими людьми с отличными дизайнерскими навыками и страстью к доступности и удобству для пользователей.Технологии, часто связанные с интерфейсной веб-разработкой, — это HTML, CSS, jQuery и JavaScript.
Backend — это часть, которая обычно обрабатывает, хранит и управляет данными. Это , как работает веб-сайт или приложение. Back-end разработчики, как правило, хорошо решают проблемы, логически мыслят и интересуются функциональностью веб-сайта или приложения. Внутренняя разработка обычно связана с серверными языками, такими как PHP, Python и Ruby.
Внутренняя разработка обычно связана с серверными языками, такими как PHP, Python и Ruby.
Я знал с самого начала, что у меня просто не хватало того чутья к визуальному дизайну, которое привлекает многих разработчиков к фронтенд-разработке. Я, вероятно, нашел это решение проще, чем большинство других, из-за моего опыта в инженерии и строительстве. Я, естественно, больше склонен к решению проблем и выяснению того, как все работает, чем к тому, чтобы все выглядело красиво!
В любом случае, где бы вы ни интересовались, я по-прежнему считаю, что лучше всего начать с изучения основ HTML и CSS. В конце концов, не имеет значения, в какой области разработки вы в конечном итоге хотите работать, вам все равно нужно иметь возможность отображать это на веб-странице в какой-то умеренно презентабельной форме.
Перво-наперво, отправляйтесь прямо на freeCodeCamp или Codecademy и пройдите их курсы «HTML и CSS». Это должно дать вам представление о сущности этих технологий.
Кроме того, благодаря своей интерактивной среде обучения они также помогут вам сразу начать писать код, вместо того, чтобы сначала выяснять, как настроить локальную среду разработки. Ничто так не укрепит вашу уверенность, как написание кода и немедленное прохождение тестов.
Ничто так не укрепит вашу уверенность, как написание кода и немедленное прохождение тестов.
Как только вы это сделали, поздравляем! Вы начали свой путь веб-разработки.
Пришло время попрактиковаться. Поначалу это может показаться трудным. Трудно найти время, когда у вас есть постоянная работа, школа, партнер или дети, требующие вашего внимания.
Но согласованность имеет ключевое значение . Вы узнаете гораздо больше, если будете писать код по часу каждый день, вместо того, чтобы тратить семь часов на программирование в субботу.
Люди — существа привычки, поэтому сделайте программирование частью своей повседневной жизни.Найдите время и продолжайте.
Eddie Hall Truck Pull на WSM 2016Обучение программированию похоже на попытку стать сильнейшим человеком в мире.
Если вы когда-нибудь смотрели соревнование «Самый сильный человек в мире», то обучение программированию очень похоже на соревнование по буксировке грузовика. Это так сложно с самого начала. Это кажется невыполнимой задачей. Вы просто делаете маленькие шаги.
Это кажется невыполнимой задачей. Вы просто делаете маленькие шаги.
Но как только вы запустите этот грузовик, становится все легче и легче, пока вы не поймете, что бежите к концу! Хорошо… может быть, не работает! 🙂
Если ваш стиль обучения больше подходит для видеоуроков, также ознакомьтесь с некоторыми курсами HTML и CSS, которые можно найти на YouTube.
Я лично могу порекомендовать эти два бесплатных курса Udemy от Эдвина Диаса и Брэда Хасси. Оба отличные инструкторы (если не сказать немного причудливые). И оба курса будут охватывать настройку вашей среды разработки, загрузку текстового редактора (мне нравятся Sublime и Brackets) и создание реального проекта.
Небольшое предупреждение: несмотря на то, что Udemy великолепен, не покупайте много курсов. На этом раннем этапе нет необходимости тратить деньги на учебные ресурсы.Нет недостатка в потрясающих материалах, которые доступны совершенно бесплатно. И на этом этапе вы, вероятно, в любом случае не на 100% уверены, что хотите узнать.
Замечательные сообщества, такие как freeCodeCamp, делают образование для масс полностью бесплатным. А если серьезно, если вы правильно подаете заявку, вам действительно не нужно ничего тратить.
Одна из замечательных особенностей как веб-разработчиков, так и сообщества веб-разработчиков заключается в том, что они не делают различий. Нет никаких преград для входа.И большинство более опытных членов сообщества готовы помочь, дать совет и уделить время другим.
Вам не нужно быть экспертом по HTML или CSS, чтобы начать создавать что-то.
Одна вещь, которую я хочу подчеркнуть, прежде чем подписаться на этом: вам ни в коем случае не нужно быть экспертом по HTML и CSS, прежде чем вы сможете начать создавать что-то или переходить к изучению языка на стороне сервера.
Вам не нужно тратить месяцы на изучение учебника за учебником.Не застревайте в рутине обучения программированию. Когда вы освоите основы, вы сможете учиться по мере построения.
Шаблоны вам не враг.

Еще кое-что, что я нашел полезным в начале, — это работа с шаблонами. А теперь не надо меня ненавидеть — выслушай меня!
Всего через несколько недель после того, как я впервые открыл редактор кода, я смог запустить профессионально выглядящий веб-сайт для бизнеса моего зятя. Этот веб-сайт был основан на шаблоне за 12 долларов, но есть много вещей, которые вы можете получить бесплатно.
Я знаю, что некоторые люди удивятся тому, что я только что сказал. Но как новичок я мог работать с уже хорошо структурированным и отформатированным кодом. Это также позволило мне создавать лучшие проекты, что повысило мою уверенность и энтузиазм в отношении веб-разработки.
Этот опыт научил меня читать документацию (что является очень важной частью работы разработчика). Он также познакомил меня с такими технологиями, как jQuery, и дал мне возможность работать с JavaScript.
Еще один момент, на который я должен обратить внимание, это то, что многие агентства веб-дизайна и компании-разработчики программного обеспечения используют шаблоны каждый день.
Шаблон не создает потрясающий веб-сайт, но он обеспечивает основу, на которой вы можете создать потрясающий веб-сайт. Я работаю в компании, занимающейся разработкой программного обеспечения, и мы используем шаблоны во внешнем интерфейсе наших продуктов. Это означает, что мы можем сосредоточить свое время на функциональности нашего продукта и не тратить драгоценное время на изобретение колеса.
При этом, если ваша конечная цель — стать отличным фронтенд-разработчиком, вам нужно потратить время на овладение этими навыками.Я хочу сказать, не позволяйте этому сдерживать вас, не увязайте в обучении за учебником. Строим!
Если вы нашли этот пост полезным и заинтересованы в подобном контенте, то, пожалуйста, подпишитесь или поделитесь. Ваша поддержка очень ценится!
Кроме того, я всегда рад помочь людям, где это возможно, так что не стесняйтесь здороваться 🙂
Как я могу начать изучать веб-разработку?
Как я могу начать изучать веб-разработку? Это просто? И как я могу идти в ногу с новейшими технологиями веб-дизайна?
Это вопросы, которые приходят в голову каждому новичку. Также существует путаница между веб-дизайном и веб-разработкой, но мы поговорим о веб-разработке.
Также существует путаница между веб-дизайном и веб-разработкой, но мы поговорим о веб-разработке.
Это полностью зависит от того, насколько вы заинтересованы и серьезно относитесь к этому. если вы отчаянно хотели учиться, вы легко можете стать в этом экспертом. Нет ничего лучше, чем это так сложно или что-то вроде того, как сложно создавать веб-сайты, которые мы используем или смотрим на нашу повседневную жизнь. например: Facebook, Google, Amazon, Flipkart, Snapdeal и многие другие.
Но если мы действительно подумаем об этом, пугание — это естественно, приходит в голову, когда мы смотрим на него как на набор графических элементов, таких как разные цвета, разные типы шрифтов, изображения, представления карточек, таблицы, анимации и т. Д.и наиболее интересным из них является термин «отзывчивые» веб-сайты. Адаптивные веб-сайты — это те веб-сайты, которые изменяют выравнивание своих элементов, интервалы и т. д. в зависимости от устройства, на котором они просматриваются.
Но в настоящее время это уже не очень сложные концепции, вы можете легко разработать адаптивный веб-сайт с помощью некоторых предопределенных библиотек, у нас есть так много типов фреймворков, доступных для разработки веб-сайтов, и самое лучшее, что все они доступны для использования бесплатно. , вам просто нужно научиться «Как его использовать».Теперь, если вам интересно, как этому научиться, не беспокойтесь об этом. Я делюсь одним из лучших источников, доступных в Интернете, чтобы узнать все эти вещи свободно и легко, вам просто нужно следовать ему и практиковать это самостоятельно.
, вам просто нужно научиться «Как его использовать».Теперь, если вам интересно, как этому научиться, не беспокойтесь об этом. Я делюсь одним из лучших источников, доступных в Интернете, чтобы узнать все эти вещи свободно и легко, вам просто нужно следовать ему и практиковать это самостоятельно.
Если вы читаете этот блог, значит, вы определенно хотите стать разработчиком веб-сайтов, и если вы действительно хотите стать разработчиком.
Уау! это правда, черт возьми, научиться веб-дизайну лучше всего в Интернете .Это будет похоже на то, что вам не нужно сначала изучать теоретические концепции чего-либо, а затем практиковать то, что на самом деле мы все делаем во время учебы. Вы изучите концепцию со всеми подробностями о влиянии этого обучения. Вы увидите разные виды вещей, которые развивались день ото дня, и когда вы будете наблюдать это, вы захотите сделать это сами, что сделает акцент на том, чтобы учиться день ото дня больше. Вы всегда будете заниматься тем, над чем работаете. Приступим к изучению Интернета…
Приступим к изучению Интернета…
Следующие этапы:
Этап 1 — HTML: HTML, вы слышали об этом много раз раньше.Если я не ошибаюсь, HTML — это язык, который вы выучили в школьной жизни. Да, на самом деле это то же самое, что вы узнали много лет назад, но пока время меняется, технологии остаются изменениями. В наши дни, когда вы выросли, вырос и даже HTML, теперь он называется HTML5 . Какие? Беспокоитесь о том, что это такое? Не будет. Я просто сказал, что по мере того как мы выросли, HTML тоже вырос, но разница между нами и HTML в том, что он изменил свое название на HTML5.В HTML5 вы можете не просто подготовить базовую структуру веб-страницы, но у нас есть еще много вещей, которые мы можем сделать. Мы можем хранить и обрабатывать значения переменных на самой странице без каких-либо баз данных, как мы это делаем на любых языках программирования (временные переменные), мы можем разрабатывать игры на этом. Нет необходимости во вспышке для воспроизведения на ней анимации. Даже мы можем разработать полнофункциональный блог с самим HTML4 без какой-либо помощи языков сценариев на стороне сервера.
Даже мы можем разработать полнофункциональный блог с самим HTML4 без какой-либо помощи языков сценариев на стороне сервера.
Источники для изучения:
Этап 2 — CSS: Мы живем в таком обществе, где все хотят выглядеть красиво, красиво, для этого все делают макияж.Точно так же CSS делает для HTML. CSS создает красоту на HTML-страницах. С помощью CSS вы можете сделать свою веб-страницу яркой и гладкой. Вы даже можете создавать анимацию с помощью CSS. Вы можете добавлять переходы, изменять события прокрутки ваших страниц, события щелчка мыши и многое другое. Но поскольку HTML меняется на HTML5, CSS также был изменен на CSS3.
Источники для изучения:
Этап 3 — JAVASCRIPT: Вы узнали, как будет выглядеть ваш сайт, вы еще не разработали красоту своей страницы.Теперь настала очередь создать некоторые полезные задачи, которые элементы вашей веб-страницы будут выполнять, когда на ваших веб-страницах выполняются некоторые действия, такие как события нажатия кнопки, наведение курсора мыши на любой текст, воспроизведение и приостановка некоторых анимаций на странице и т. Д. С помощью JAVASCRIPT, вы можете сделать это легко. Одним из лучших языков сценариев, используемых для создания более гладкой, гибкой и независимой от платформы веб-страницы, является javascript. Выучить это не так-то просто, но того, что вы узнали на легком уровне, будет достаточно для выполнения всех ваших задач.
Д. С помощью JAVASCRIPT, вы можете сделать это легко. Одним из лучших языков сценариев, используемых для создания более гладкой, гибкой и независимой от платформы веб-страницы, является javascript. Выучить это не так-то просто, но того, что вы узнали на легком уровне, будет достаточно для выполнения всех ваших задач.
Источник для изучения:
Этап 4 — BOOTSTRAP: Помните термин Адаптивный? Хорошо, позвольте мне объяснить вам, что именно означает адаптивный веб-сайт. Адаптивные веб-сайты — это те сайты, которые изменяют выравнивание своих элементов и интервалы в соответствии с размером экрана устройства, которое они просматривают. Это технология под названием Bootstrap, которая упрощает разработку адаптивного веб-сайта. Bootstrap — это интерфейсная среда с открытым исходным кодом, которая работает с HTML, CSS и JavaScript для создания адаптивных веб-сайтов для ваших ноутбуков, планшетов и мобильных устройств.
Источники для изучения:
Этап 5 — PHP: К настоящему моменту вы узнали, как будет выглядеть ваша веб-страница, с каким интерфейсом будут сталкиваться пользователи вашей веб-страницы. Как он реагирует в зависимости от активности пользователя, но только на клиентском компьютере. Но в настоящее время у нас есть много работы, выполняемой на задней части нашей веб-страницы, называемой сервером. Таким образом, для кодирования на стороне сервера нам нужен язык сценариев на стороне сервера, которым является PHP (препроцессор гипертекста). У нас также есть много других языков сценариев на стороне сервера, таких как Asp.net, JSP и т. д., но PHP — один из самых простых и наиболее часто используемых языков сценариев на стороне сервера.
Как он реагирует в зависимости от активности пользователя, но только на клиентском компьютере. Но в настоящее время у нас есть много работы, выполняемой на задней части нашей веб-страницы, называемой сервером. Таким образом, для кодирования на стороне сервера нам нужен язык сценариев на стороне сервера, которым является PHP (препроцессор гипертекста). У нас также есть много других языков сценариев на стороне сервера, таких как Asp.net, JSP и т. д., но PHP — один из самых простых и наиболее часто используемых языков сценариев на стороне сервера.
Как запустить программу PHP на вашем локальном компьютере? Поскольку PHP — это язык сценариев на стороне сервера, у него должен быть сервер для работы? Так как же это сделать? Конечно, вы не можете позволить себе сервер для изучения PHP. Так что не беспокойтесь об этом. У нас есть много инструментов, доступных на ИТ-рынке, которые помогут вам запускать PHP-коды на вашем локальном компьютере. Следующие инструменты могут использоваться для запуска кодов PHP на локальном компьютере:
- WAMP (Windows, Apache MySQL, PHP) — для компьютеров Windows
- LAMP (Linux, Apache, My-Sql, PHP) — для машин на базе Linux
- XAMP (X-для любой ОС, Apache, My-Sql, PHP) — он может работать на любой ОС
- Django — полнофункциональный фреймворк, созданный с использованием Python
- Ruby On Rails — фреймворк с полным стеком, построенный с использованием ruby
- Node Js — фреймворк JavaScript на стороне сервера
- PhoneGap или Cordova — мобильная платформа, которая предоставляет собственные API-интерфейсы iOS и Android для использования при написании JavaScript.

- WordPress — CMS (система управления контентом), построенная на PHP.В настоящее время около 20% всех веб-сайтов работают на этой платформе
- Drupal — фреймворк CMS, созданный с использованием PHP
- Angular Js — интерфейсный JavaScript-фреймворк
- JQuery — это библиотека javascript, которая обеспечивает обход документов HTML, манипуляции, обработку событий, анимацию и AJAX с помощью очень простого в использовании API, который работает с несколькими браузерами.
- UnderScoreJs — это еще и библиотека javascript, которая предоставляет множество помощников по функциональному программированию.
Источники для изучения:
Этап 6 — MySQL: Теперь дело доходит до баз данных. У нас есть так много данных, доступных для отображения на веб-странице, но мы просто не можем просто хранить их на веб-страницах.Система управления базой данных важна, потому что она эффективно управляет данными и позволяет пользователям легко выполнять несколько задач. Система управления базами данных хранит, систематизирует и управляет большим объемом информации в рамках одного программного приложения. MY-SQL — это одна из средств управления базами данных с открытым исходным кодом, доступных в ИТ-индустрии. Я рекомендую изучать язык PHP вместо ASP и JSP просто потому, что он обеспечивает самый простой способ подключения к нему базы данных MY-SQL. Если у вас есть базовая концепция языков программирования C / C ++.Даже вы можете попрактиковаться в соединении PHP и MY-SQL на вашем локальном компьютере с помощью инструментов, описанных выше.
У нас есть так много данных, доступных для отображения на веб-странице, но мы просто не можем просто хранить их на веб-страницах.Система управления базой данных важна, потому что она эффективно управляет данными и позволяет пользователям легко выполнять несколько задач. Система управления базами данных хранит, систематизирует и управляет большим объемом информации в рамках одного программного приложения. MY-SQL — это одна из средств управления базами данных с открытым исходным кодом, доступных в ИТ-индустрии. Я рекомендую изучать язык PHP вместо ASP и JSP просто потому, что он обеспечивает самый простой способ подключения к нему базы данных MY-SQL. Если у вас есть базовая концепция языков программирования C / C ++.Даже вы можете попрактиковаться в соединении PHP и MY-SQL на вашем локальном компьютере с помощью инструментов, описанных выше.
Источники для изучения:
Передовые технологии для изучения: Почему вы должны изучать передовые технологии? Очевидно, этот вопрос возникнет у вас в голове. Абсолютно верно, что вы можете разработать полнофункциональный веб-сайт с хорошо продуманным интерфейсом и хорошей производительностью, но что, если вы хотите создать такой веб-сайт, как Amazon, Flipkart, Google, Microsoft, Facebook, Snapdeal, OLX и т. Д. .Эти веб-сайты не просто используют перечисленные выше языки и инструменты, но и используют не только эти технологии, которые я собираюсь вам объяснить, как показано ниже.
Абсолютно верно, что вы можете разработать полнофункциональный веб-сайт с хорошо продуманным интерфейсом и хорошей производительностью, но что, если вы хотите создать такой веб-сайт, как Amazon, Flipkart, Google, Microsoft, Facebook, Snapdeal, OLX и т. Д. .Эти веб-сайты не просто используют перечисленные выше языки и инструменты, но и используют не только эти технологии, которые я собираюсь вам объяснить, как показано ниже.
Фреймворки: Фреймворки созданы, чтобы упростить сборку языков программирования и работу с ними. Фреймворки обычно берут на себя все сложные, повторяющиеся задачи по настройке нового веб-приложения и либо делают их за вас, либо упрощают их выполнение
Библиотеки: Библиотеки — это группы фрагментов кода, которые позволяют использовать большой набор функций без необходимости писать их самостоятельно. Библиотеки обычно также стараются убедиться, что код эффективен и хорошо работает в браузерах и на разных устройствах (не всегда, но обычно это так).
API: API — это интерфейс прикладного программирования. Он создается разработчиком приложения, чтобы позволить другим разработчикам использовать некоторые функции приложения без совместного использования кода.Разработчики предоставляют «конечные точки», которые подобны входам и выходам приложения. Использование API позволяет управлять доступом с помощью ключей API. Примеры хороших API — это те, которые созданы Facebook, Twitter и Google для своих веб-сервисов.
Он создается разработчиком приложения, чтобы позволить другим разработчикам использовать некоторые функции приложения без совместного использования кода.Разработчики предоставляют «конечные точки», которые подобны входам и выходам приложения. Использование API позволяет управлять доступом с помощью ключей API. Примеры хороших API — это те, которые созданы Facebook, Twitter и Google для своих веб-сервисов.
Итак, друзья! перестань думать и начни делать….
Если вы новичок, вы можете сослаться на следующее.
Введение в HTML CSS | Научитесь создавать свой первый веб-сайт всего за 1 неделю
Изучите веб-разработку как абсолютный новичок (2021)
Хотите изучать веб-разработку как новичок, но не знаете, с чего начать?
Есть тонна ресурсов.Но прямо сейчас все, что вам нужно, — это основы веб-разработки — общее объяснение с указанием того, что делать дальше.
Во-первых, вот шаги, которые вам необходимо выполнить как начинающий веб-разработчик.
Шаги по изучению основ веб-разработки:
- Изучите основы работы веб-сайтов, интерфейс или серверную часть, а также использование редактора кода
- Изучите основы HTML, CSS и JavaScript
- Изучите инструменты: менеджеры пакетов, инструменты сборки, контроль версий
- Изучите Sass , адаптивный дизайн, фреймворки JavaScript
- Изучите основы серверной части: серверы и базы данных, языки программирования
Я рекомендую выполнить шаги 1, 2 и 3 по порядку.Затем, в зависимости от того, хотите ли вы сосредоточиться на внешнем или внутреннем интерфейсе, вы можете выполнить шаги 4a или 4b в любом порядке.
Я лично считаю, что для интерфейсных веб-разработчиков неплохо знать хотя бы немного о бэк-энде, и наоборот. По крайней мере, изучение основ того и другого поможет вам понять, какая веб-разработка вам больше нравится: внешняя или внутренняя
Дорожная карта для изучения веб-разработки (инфографика)
Вот полезная инфографика, показывающая все этапы дорожной карты, чтобы научиться веб-разработке для новичка!
Нажмите, чтобы загрузить полноразмерное изображениеА теперь перейдем к первому шагу!
1: Что такое веб-разработка?
Прежде чем мы перейдем к написанию кода, давайте сначала взглянем на некоторые
общая информация о том, что такое веб-разработка: как работают веб-сайты,
разница между внешним и внутренним интерфейсом и использование редактора кода.
Как работают сайты?
Все веб-сайты, по сути, представляют собой просто набор файлов, которые хранятся на компьютере, который называется сервером . Этот сервер подключен к Интернету. Затем вы можете загрузить это веб-сайт через браузер (например, Chrome, Firefox или Safari) на вашем компьютер или телефон. В этой ситуации ваш браузер также называется клиентом .
Итак, каждый раз, когда вы заходите в Интернет, вы (клиент) получение и загрузка данных (например, кошачьих фото) с сервера, а также отправка данных обратно на сервер ( load moar cat pics! ) Это обмен данными между клиентом и сервером является основой Интернета.
Все, к чему вы можете получить доступ в своем браузере, является веб- застройщик построен. Некоторыми примерами являются веб-сайты малого бизнеса и блоги на более простая сторона, вплоть до очень сложных веб-приложений, таких как AirBnb, Facebook и Twitter.
В чем разница между интерфейсом и сервером?
Термины «внешний интерфейс», «серверная часть» и «полный стек» веб-разработчик. опишите, с какой частью взаимоотношений клиент / сервер вы работаете
с.
опишите, с какой частью взаимоотношений клиент / сервер вы работаете
с.
«Фронтенд» означает, что вы имеете дело в основном со стороной клиента.Это называется «внешний интерфейс», потому что это то, что вы видите в браузер. И наоборот, серверная часть — это часть веб-сайта, которую вы не может действительно видеть, но обрабатывает большую часть логики и функциональности это необходимо, чтобы все работало.
Можно подумать, что интерфейсная веб-разработка — это как «парадная» часть ресторана. Это раздел, в котором посетители приходят посмотреть и испытать ресторан — интерьер, сидения и, конечно же, поедание еды.
С другой стороны, внутренняя веб-разработка похожа на «заднюю часть дом »часть ресторана. Здесь поставки и инвентарь управляется, и процесс создания еды все происходит. Там много вещей, скрытых за кулисами, которые клиенты не увидят, но они будут испытайте (и, надеюсь, получите удовольствие) конечный продукт — вкусное блюдо!
Помимо забавных иллюстраций, и интерфейсная, и внутренняя веб-разработка выполняют разные, но очень важные функции.
Использование редактора кода
Когда вы создаете веб-сайт, самый важный инструмент, который вы будете использовать ваш редактор кода или IDE (интегрированная среда разработки).Этот инструмент позволяет вам написать разметку и код, который будет составлять интернет сайт.
Есть довольно много хороших вариантов, но в настоящее время самым популярным редактором кода является VS Code. Код VS — это более легкая версия Visual Studio, основной IDE Microsoft. Он быстрый, бесплатный, простой в использовании, и вы можете настроить его с помощью тем и расширения.
Другими редакторами кода являются Sublime Text, Atom и Vim.
Если вы только начинаете, я бы порекомендовал проверить VS Code, который вы можете скачать с их веб-сайта.
Теперь, когда мы рассмотрели некоторые из более широких концепций веб- разработка, давайте поговорим о деталях — начиная с внешний интерфейс.
2: Базовый интерфейс
Интерфейс веб-сайта состоит из файлов трех типов: HTML,
CSS и JavaScript. Эти файлы загружаются в браузере на
на стороне клиента.
Эти файлы загружаются в браузере на
на стороне клиента.
Рассмотрим подробнее каждую из них.
HTML
HTML, или язык разметки гипертекста, является основой всех веб-сайты.Это основной тип файла, который загружается в ваш браузер, когда вы смотрите на сайт. HTML-файл содержит все содержимое страница и использует теги для обозначения различных типов контента.
Например, вы можете использовать теги для создания заголовков, абзацев, маркированные списки, изображения и т. д. HTML-теги сами по себе имеют некоторые прилагаются стили, но они довольно простые, вроде того, что вы видите в Документ Word.
CSS
CSS или каскадные таблицы стилей позволяют стилизовать этот HTML-контент так, чтобы выглядит красиво и нарядно.Вы можете добавлять цвета, пользовательские шрифты и макет элементы вашего сайта, как вы хотите, чтобы они выглядели. Ты даже можешь создавать анимацию и формы с помощью CSS!
В CSS много глубины, и иногда люди склонны
над ним, чтобы они могли перейти к таким вещам, как JavaScript. Однако я не могу
переоценить важность понимания того, как преобразовать дизайн
в макет веб-сайта с помощью CSS. Если вы хотите специализироваться на интерфейсе,
очень важно иметь действительно хорошие навыки работы с CSS.
Однако я не могу
переоценить важность понимания того, как преобразовать дизайн
в макет веб-сайта с помощью CSS. Если вы хотите специализироваться на интерфейсе,
очень важно иметь действительно хорошие навыки работы с CSS.
JavaScript
JavaScript — это язык программирования, который был разработан для работы в браузер. Используя JavaScript, вы можете сделать свой сайт динамичным, то есть будет реагировать на различные входные данные от пользователя или других источников.
Например, вы можете создать кнопку «Вернуться к началу», которая, когда пользователь щелкнет по ней, они вернутся к верху страницы. Или вы можете создать виджет погоды, который будет отображать текущую погоду на основе местоположение пользователя в мире.
Особенно, если вы хотите в дальнейшем развивать свои навыки с помощью Фреймворк JavaScript, такой как React, вы поймете больше, если воспользуетесь пора сначала изучить обычный ванильный JavaScript. Это действительно весело язык, который нужно выучить, и вы так много можете с ним сделать!
Где изучать HTML, CSS и JavaScript
Когда люди спрашивают меня, где научиться веб-разработке, я обычно рекомендую им ознакомиться с одним из следующих ресурсов.
Примечание : Некоторые из приведенных ниже ссылок (ссылки на платные курсы и книги) являются партнерскими ссылками, что означает, что я получу комиссию, если вы совершите покупку через них без дополнительных затрат для себя.Это один из способов помочь мне в создании таких полезных ресурсов, как этот!
Одно из моих любимых мест, которое я могу порекомендовать, — это freeCodeCamp. Это бесплатный онлайн-курс для начинающих по программированию! Мне нравится этот вариант, потому что если вы новичок и не совсем уверены, подходит ли вам программирование, это легкий и безопасный способ узнать, нравится ли оно вам.
Одним из недостатков freeCodeCamp является то, что, хотя у них есть невероятный учебная программа со встроенной средой программирования, у них нет структурированные видео как его часть.
Итак, если вам действительно нравится учиться по видео, вот еще несколько вариантов:
Team Treehouse — это платформа для онлайн-обучения премиум-класса, основанная на видео и имеющая несколько треков, по которым вы можете следить. У них даже есть онлайн-программа на получение технической степени, которая похожа на онлайн-учебный курс, который можно пройти за 4-5 месяцев.
У них даже есть онлайн-программа на получение технической степени, которая похожа на онлайн-учебный курс, который можно пройти за 4-5 месяцев.
К сожалению, Treehouse не является бесплатным, но у них есть разные ежемесячные или годовые планы в зависимости от вашего бюджета. У них есть бесплатная 7-дневная пробная версия, так что вы можете увидеть, нравится ли вам это, и я также могу предложить вам сделку, по которой вы можете получить скидку 100 долларов на 1 год их базового плана.Если вы совершенно уверены, что хотите заняться веб-разработкой, Team Treehouse — отличное место для обучения.
Если вы больше поклонник разовых видеокурсов, есть несколько бесплатных и платных вариантов:
Уэса Боса есть отличные бесплатные курсы по изучению Flexbox, CSS Grid и JavaScript. Я только что прошел его курс CSS Grid, он был очень подробным и интересным. Уэс отличный учитель!
Udemy — это онлайн-платформа для обучения с множеством отличных курсов. В частности, вам может понравиться курс Advanced CSS and Sass от Джонаса Шмедтманна — этот платный курс охватывает CSS-сетку, flexbox, адаптивный дизайн и другие темы CSS!
В частности, вам может понравиться курс Advanced CSS and Sass от Джонаса Шмедтманна — этот платный курс охватывает CSS-сетку, flexbox, адаптивный дизайн и другие темы CSS!
YouTube
На YouTube также есть масса бесплатных видеоресурсов:
Traversy Media, вероятно, крупнейший канал веб-разработки, предлагает ускоренный курс HTML и ускоренный курс CSS для начинающих.
DesignCourse, канал, посвященный веб-дизайну и интерфейсу, также предлагает учебные материалы по HTML и CSS для начинающих.
А у freeCodeCamp есть собственный канал на YouTube с такими видео, как курс «Изучение JavaScript для начинающих» и другие углубленные курсы.
Книги и статьи по веб-разработке
Если вы больше читаете, я настоятельно рекомендую следующее:
Невероятно популярные книги Джона Дакетта по HTML и CSS, а также по JavaScript и jQuery. Эти книги отнюдь не ваши плотные заурядные учебники. Они красиво оформлены, действительно хорошо написаны и содержат множество фотографий и изображений, которые помогают усвоить материал.
Они красиво оформлены, действительно хорошо написаны и содержат множество фотографий и изображений, которые помогают усвоить материал.
Eloquent JavaScript — еще одна книга, которая мне очень нравится. Вы можете бесплатно прочитать его на их веб-сайте или купить бумажную копию на Amazon, если вам нравятся бумажные книги. У меня есть такой, и он мне очень нравится!
И, наконец, что не менее важно, некоторые сайты, на которых есть отличные статьи и другие ресурсы:
3: Инструменты
Давайте теперь перейдем к другим интерфейсным технологиям. Как мы уже упоминалось, HTML, CSS и JavaScript являются основными строительными блоками интерфейсная веб-разработка.Помимо них есть еще несколько инструменты, которые вам захочется изучить.
Менеджеры пакетов
Менеджеры пакетов — это онлайн-коллекции программного обеспечения, большая часть которого открыта.
источник. Каждая часть программного обеспечения, называемая пакетом, доступна для вас. для установки и использования в собственных проектах.
для установки и использования в собственных проектах.
Вы можете думать о них как о плагинах — вместо того, чтобы писать все с нуля вы можете использовать полезные утилиты, которые есть у других людей написано уже.
Самый популярный менеджер пакетов называется npm или Node Package Manager, но вы также можете использовать другой менеджер под названием Yarn.Оба варианта хороши, чтобы знать и использовать, хотя, вероятно, лучше всего начать с npm.
Если вам интересно узнать больше, вы можете прочитать эту статью об основах использования npm.
Инструменты для сборки
Сборщики модулейи инструменты сборки, такие как Webpack, Gulp или Parcel, являются еще одной важной частью рабочего процесса внешнего интерфейса.
На базовом уровне эти инструменты запускают задачи и обрабатывают файлы. Вы можете
используйте их для компиляции ваших файлов Sass в CSS, перенесите ваш ES6
Файлы JavaScript до ES5 для лучшей поддержки браузером, запускайте локальную сеть
сервер и многие другие полезные задачи.
Gulp , технически исполнитель задач, имеет набор пакетов npm, которые можно использовать для компиляции и обработки файлов.
Webpack это сверхмощный сборщик, который может делать все, что может Gulp, плюс более. Он очень часто используется в средах JavaScript, особенно с JavaScript Framework (о которых мы поговорим чуть позже). Одна нижняя сторона Webpack заключается в том, что он требует большой настройки, чтобы встать и бег, который может расстраивать новичков.
Посылка это более новый сборщик, такой как Webpack, но он предварительно настроен из коробка, так что вы можете запустить его буквально за несколько минут. И ты Вам больше не придется беспокоиться о настройке всего.
Лично мне нравится использовать Gulp для моих собственных рабочих процессов, где я просто хочу скомпилировать мои файлы Sass и JavaScript и не делать слишком много еще.
Полезные ссылки
Если вас интересуют Gulp или Parcel, у меня есть руководства для них обоих:
У меня также есть премиум-курс по Gulp для начинающих, если вы ищете более подробное руководство о том, как использовать Gulp, чтобы сделать ваш интерфейсный рабочий процесс более эффективным!
Если вы хотите узнать больше о Webpack, посмотрите следующие видео на YouTube:
Контроль версий
Контроль версий (также называемый контролем версий) — это система,
отслеживать каждое изменение кода, которое вы вносите в файлы проекта. Вы можете
даже вернуться к предыдущему изменению, если вы допустили ошибку. Это почти как
имея бесконечное количество точек сохранения для вашего проекта, и позвольте мне сказать вам, что это
может быть огромной палочкой-выручалочкой.
Вы можете
даже вернуться к предыдущему изменению, если вы допустили ошибку. Это почти как
имея бесконечное количество точек сохранения для вашего проекта, и позвольте мне сказать вам, что это
может быть огромной палочкой-выручалочкой.
Самая популярная система контроля версий — это система с открытым исходным кодом под названием Git. Используя Git, вы можете хранить все свои файлы и их историю изменений в коллекциях, называемых репозиториями.
Возможно, вы также слышали о GitHub, онлайн-хостинговой компании, принадлежащей Microsoft, где вы можете хранить все свои репозитории Git.
Чтобы изучить Git и GitHub, на GitHub.com есть несколько онлайн-руководств, объясняющих, как приступить к работе. У Traversy Media также есть видео на YouTube, объясняющее, как работает Git.
4a: Дополнительный интерфейс
После того, как вы освоите основы клиентской части, есть еще несколько
промежуточные навыки, которые вам захочется получить. Я рекомендую вам
посмотрите на следующее: Sass, адаптивный дизайн и JavaScript. рамки.
рамки.
Sass
Sass это расширение CSS, которое делает написание стилей более интуитивным и модульный.Это действительно мощный инструмент. С Sass вы можете разделить стили в несколько файлов для лучшей организации, создайте переменные для хранить цвета и шрифты, а также использовать миксины и заполнители, чтобы легко повторно использовать стили.
Даже если вы просто используете некоторые из основных функций, например, вложение, вы сможете писать свои стили быстрее и с меньшими затратами Головная боль.
Вы можете узнать больше о Sass из этого руководства Scotch.io, а также из видео на YouTube от Dev Ed.
Адаптивный дизайн
Адаптивный дизайн
гарантирует, что ваши стили будут хорошо выглядеть на всех устройствах — настольных компьютерах,
планшеты и мобильные телефоны.Основные практики адаптивного дизайна
включать использование гибких размеров элементов, а также использование носителей
запросы для нацеливания стилей для определенных устройств и ширины.
Например, вместо того, чтобы устанавливать для вашего контента статический размер 400 пикселей ширину, вы можете использовать медиа-запрос и установить 50% ширины содержимого на на компьютере и 100% на мобильном телефоне.
Создание веб-сайтов с использованием адаптивного CSS — необходимость в наши дни, так как мобильный трафик во многих случаях опережает трафик с компьютеров.
Для получения дополнительной информации об адаптивном дизайне и адаптации веб-сайтов ознакомьтесь с этой статьей. Я также занимаюсь кодированием в реальном времени на своем канале YouTube, где создаю адаптивный веб-сайт с нуля.
Фреймворки JavaScript
После того, как вы освоите основы ванильного JavaScript, вы можете изучить одну из фреймворков JavaScript (особенно если вы хотите быть full-stack разработчик JavaScript).
Эти каркасы поставляются с предварительно созданными структурами и компонентами, которые
позволяют создавать приложения быстрее, чем если бы вы начинали с нуля.
В настоящее время у вас есть три основных варианта: React, Angular и Vue.
React (технически библиотека), был создан Facebook и сейчас самый популярный фреймворк. Вы можете получить начал учиться с сайта React.js. Если вас интересует курс React премиум-класса, у Тайлера Макгиннинса и Уэса Боса есть отличные курсы для начинающих.
Angular был первым большим фреймворком, и он был создано Google. Он по-прежнему очень популярен, хотя и был недавно превзошел React.Вы можете начать изучение Angular на их веб-сайте. У Гэри из DesignCourse также есть ускоренный курс по Angular на YouTube.
Vue — это новый фреймворк, созданный Эваном Ю, бывший разработчик Angular. Хотя он меньше в использовании, чем React и Угловой, он быстро растет, и его также легко и весело использовать. использовать. Вы можете начать работу с ним на веб-сайте Vue.
Какой фреймворк вам следует изучить?
Теперь вы можете спросить: «Хорошо, а какая структура лучше?»
По правде говоря, все они хороши. В веб-разработке почти
никогда не бывает единственного выбора, который на 100% является лучшим выбором для каждого человека и
в любой ситуации.
В веб-разработке почти
никогда не бывает единственного выбора, который на 100% является лучшим выбором для каждого человека и
в любой ситуации.
Ваш выбор, скорее всего, будет определяться вашей работой или просто какой из них вам нравится больше всего. Если ваша конечная цель — найти работу, попробуйте исследовать, какая структура кажется наиболее распространенной в потенциале списки вакансий.
Не беспокойтесь о выборе фреймворка. Это более важно, чтобы вы изучили и поняли лежащие в их основе концепции.Также, как только вы изучите один фреймворк, вам будет легче выучить другие (аналогично языкам программирования).
Давайте перейдем к нашему последнему разделу: серверная веб-разработка!
4b: базовая серверная часть
Back-end, или серверная часть веб-разработки, состоит из трех основные компоненты: сервер, язык программирования на стороне сервера и база данных.
Сервер
Как мы упоминали в самом начале, сервер — это компьютер. где все файлы веб-сайта, база данных и другие компоненты
хранится.
где все файлы веб-сайта, база данных и другие компоненты
хранится.
Традиционные серверы работают под управлением операционных систем, таких как Linux или Windows. Они считаются централизованными, потому что все файлы веб-сайта, внутренний код и данные хранятся вместе на сервер.
В настоящее время также существуют бессерверные архитектуры, что децентрализованный тип установки. Этот тип приложения разделяет те компоненты и использует сторонних поставщиков для обработки каждого из них.
Несмотря на название, вам все равно нужен какой-то сервер, чтобы по крайней мере, храните файлы своего сайта.Некоторые примеры бессерверных провайдеров являются AWS (Amazon Web Services) или Netlify.
Бессерверные установки популярны, потому что они быстрые, дешевые и вы
не нужно беспокоиться об обслуживании сервера. Они отлично подходят для простых
статические веб-сайты, для которых не требуется традиционный серверный язык.
Однако для очень сложных приложений традиционная настройка сервера
может быть лучшим вариантом.
Чтобы узнать больше о бессерверных настройках, Netlify имеет информативную запись в блоге, в которой вы пройдете через все шаги по настройке статического веб-сайта с развертыванием.
Язык программирования
На сервере вам необходимо использовать язык программирования для написания функции и логика для вашего приложения. Затем сервер компилирует ваш код и передает результат обратно клиенту.
Популярные языки программирования для Интернета включают PHP, Python, Ruby, C # и Java. Также существует разновидность серверного JavaScript — Node.js, это среда выполнения, которая может запускать код JavaScript на сервер.
Существуют также фреймворки, которые можно использовать с каждым из этих серверные языки.Как и в интерфейсных JavaScript-фреймворках, эти серверные фреймворки являются полезными инструментами, позволяющими создавать веб-приложения намного быстрее.
Давайте посмотрим на список наиболее часто используемых языков программирования для веб-разработки:
C #
C # был разработан Microsoft как конкурент Java. Он используется для создания веб-приложений на платформе .NET, разработки игр и даже может использоваться для создания мобильных приложений.
Он используется для создания веб-приложений на платформе .NET, разработки игр и даже может использоваться для создания мобильных приложений.
Места для изучения C #:
Желтая книга программирования на C # от Роба Майлза
Основы C # для начинающих на Udemy
Java
Java — один из самых популярных языков программирования, который используется в веб-приложениях, а также для создания приложений для Android.
Места для изучения Java:
MOOC Университета Хельсинки
Полный курс для разработчиков Java на Udemy
Node.js
Node.js — очень популярная технология (согласно опросу разработчиков Stack Overflow 2019 года). Следует отметить одно: технически это не серверный язык — это форма JavaScript, который запускается на сервере с использованием инфраструктуры Express.js.
Места для изучения Node.js:
Учебник по Node.js от Programming with Mosh
Learn Node от Уэса Боса
PHP
PHP — это язык, на котором работает WordPress,
так что это может быть хорошим выбором, если вы думаете, что будете работать с
веб-сайты малого бизнеса, так как многие из них используют WordPress. Вы также можете
создавать веб-приложения с помощью фреймворка Laravel.
Вы также можете
создавать веб-приложения с помощью фреймворка Laravel.
Места для изучения PHP:
Введение в PHP от mmtuts
PHP для начинающих от Эдвина Диаза на Udemy
Python
Python набирает популярность, особенно потому, что он используется в данных наука и машинное обучение. Также считается, что это хорошо для новичков, так как его синтаксис проще, чем у некоторых других языков. если ты хотите создавать веб-приложения, вы можете использовать фреймворки Django или Flask.
Места для изучения Python:
The Modern Python 3 Bootcamp от Кольта Стила на Udemy
LearnPython.org
Рубин
Ruby — еще один язык, синтаксис которого считается удобный для начинающих, а также увлекательный для изучения. Вы можете создавать веб-приложения с помощью фреймворк Ruby on Rails.
Места для изучения Ruby:
The Odin Project
Ruby on Rails Tutorial от Майкла Хартла
Как и в случае с фреймворками JavaScript, нет лучшего
язык программирования. Ваш выбор должен основываться на вашем
личные интересы и предпочтения, а также потенциальные рабочие места — также
Небольшое исследование, который может быть хорошим выбором для вас .
Ваш выбор должен основываться на вашем
личные интересы и предпочтения, а также потенциальные рабочие места — также
Небольшое исследование, который может быть хорошим выбором для вас .
Базы данных
Базы данных, как следует из названия, — это место, где вы храните информацию для своего веб-сайта. Большинство баз данных используют язык под названием SQL (произносится как «продолжение»), что означает «язык структурированных запросов».
В базе данных данные хранятся в таблицах, со строками вроде как сложные документы Excel.Затем вы можете писать запросы на SQL, чтобы создавать, читать, обновлять и удалять данные.
База данных работает на сервере с использованием таких серверов, как Microsoft SQL Server на серверах Windows и MySQL для Linux.
Существуют также базы данных NoSQL, которые хранят данные в файлах JSON, в отличие от традиционных таблиц. Одним из типов базы данных NoSQL является MongoDB, которая часто используется с приложениями React, Angular и Vue.
Вот несколько примеров использования данных на веб-сайтах:
Если у вас есть контактная форма на вашем сайте, вы можете создать форму так что каждый раз, когда кто-то отправляет форму, его данные сохраняются в ваша база данных.
Вы также можете войти в систему в базе данных и записать логику в серверный язык для проверки и аутентификации логинов.
Некоторые ресурсы для изучения основ SQL:
Несколько советов, которые оставят вас с…
Спасибо за чтение! Я искренне надеюсь, что это руководство поможет вам начать изучение веб-разработки.
Несколько советов, которые у меня есть, если вы идете по маршруту самоучки:
- Не пытайтесь узнать все сразу. Выберите один навык, который хотите изучать за раз.
- Не переходите от учебника к учебнику. В процессе обучения вы можете просматривать различные ресурсы, чтобы увидеть
какой вам больше нравится. Но снова выберите один и попробуйте пройти весь путь
через это.

- Знайте, что изучение веб-разработки — это долгий путь. Несмотря на рассказы, которые вы, возможно, читали о людях, переходящих с нуля на получив работу веб-разработчика через 3 месяца, я бы больше нацелился на 1-2 года, чтобы будьте готовы к работе, если вы начинаете с самого начала.
- Простой просмотр видеокурса или чтение книги автоматически не сделает вас экспертом. Изучение материала — это только первый шаг. Создание актуальных сайтов и проекты (даже просто демонстрационные для себя) помогут вам по-настоящему закрепите свое обучение.
Удачи в изучении веб-разработки!
Как стать веб-разработчиком (и получить GIG-фрилансеры)
Спрос на определенные навыки растет.
Навыки, которые почти гарантируют вам работу и возможности на долгие годы и десятилетия.
Одним из таких навыков является веб-разработка .
Вы задавались вопросом, как стать веб-разработчиком?
Вопреки широко распространенному мнению, вам не нужна высокая степень бакалавра компьютерных наук, чтобы стать веб-разработчиком и создать функциональный веб-сайт.
На самом деле, если вы будете следовать инструкциям в этой статье, вы сможете стать веб-разработчиком намного быстрее, чем вы думаете (но это все равно потребует немало усилий!).
Готовы? Начнем с основ:
Кто / кто такой веб-разработчикВот простой ответ на этот вопрос: они создают и поддерживают веб-сайты.
Другими словами — они буквально создают то, как вы работаете в сети. Веб-сайтам, которые хотят, чтобы пользователи наслаждались своим опытом, нужны отличные веб-разработчики — и они обычно готовы выложить серьезные деньги, чтобы привлечь этих великих веб-разработчиков.
Обязанности веб-разработчика :
- Создавайте веб-страницы с комбинацией языков разметки.
- Создавайте качественные мокапы и прототипы.
- Создайте сайт WordPress с нуля.
- Понимание HTML и CMS.
- Понимание пользовательского интерфейса, UX и обучения юзабилити.
- Разрабатывать функциональные и привлекательные веб-сайты и веб-приложения.

- Обеспечить обслуживание и улучшения веб-сайта.
Это наиболее распространенные требования, но ваши обязанности и задачи будут варьироваться в зависимости от направления веб-разработки, а также вашей специализации в веб-разработке.
Говоря о специальностях веб-разработки, вам следует знать о трех:
- Разработка внешнего интерфейса: «Внешний интерфейс» относится к «материалам» на веб-сайте, которые вы видите и с которыми взаимодействуете, например.грамм. меню, выпадающие списки и т. д.
- Backend разработка: Backend похож на часть айсберга под поверхностью. Без него сайт не может работать. Бэкэнд имеет дело с серверами, приложениями, базами данных и т. Д.
- Разработка полного стека: Это комбинация как внутренней, так и внешней разработки.
Веб-разработка — это отрасль, которая не исчезнет в ближайшее время.
Фактически, Бюро статистики труда США предсказало рост числа доступных рабочих мест в веб-разработке на 13% до 2028 года.
Проще говоря, если вы сможете развить этот навык, вам не составит труда найти работу в обозримом будущем.
Вот ПЯТЬ больших преимуществ / преимуществ веб-разработчика:- Вы можете работать удаленно. Вы когда-нибудь задумывались, каково это работать из любой точки мира в свободное время? Как веб-разработчик, у вас будет множество возможностей для удаленной работы.Может быть, ты наконец сможешь осуществить свою мечту о путешествии по миру, в то же время сэкономив деньги.
- Вы можете использовать свои навыки для создания собственных веб-сайтов и веб-приложений . Хотите создать прибыльный сайт или приложение? С этим навыком вам не нужно будет платить кучу денег, чтобы его построить. Вы можете построить его самостоятельно за небольшую часть цены.
- Вы можете работать самостоятельно. Вам больше не нужно работать под руководством начальника, если вы этого не хотите.Вам будет намного легче работать фрилансером или начать свой собственный бизнес, если вы знаете о веб-разработке.

- Войдите в прибыльную отрасль высоких технологий. Веб-разработка — это ваш билет в технологическую индустрию. Большинство технологических стартапов нуждаются в веб-разработчиках, так что это может быть вашим способом начать работу.
- Вы можете создавать классные вещи! Самое интересное в том, что вы можете проявлять столько творчества, сколько хотите. Вместо того, чтобы смотреть на веб-сайты и думать: «Вау, выглядит потрясающе.Хотел бы я создать что-то подобное », — теперь вы сможете создать свой собственный потрясающе выглядящий веб-сайт.
Как вы думаете? Все это воодушевляет вас идеей стать веб-разработчиком? Если да, то вы попали в нужное место — потому что вы собираетесь узнать, какие шаги нужно предпринять, чтобы им стать!
Как стать веб-разработчиком1. Изучите основы HTML, CSS и Javascript
Это основные принципы разработки веб-сайтов, с которыми вам придется работать ежедневно, если вы решите создавать веб-сайты, чтобы заработать себе на жизнь.
- HTML определяет структуру
- CSS сделает его красивым
- Javascript заставит его работать
Давайте обсудим каждый из них и способы их изучения.
HTML
HTML — это язык гипертекстовой разметки. Это один из основных компонентов любого веб-сайта и один из так называемых языков интерфейса.
Вкратце — он обеспечивает базовую структуру веб-сайта, в основном с помощью ряда тегов.
Тег — это HTML-код, который управляет внешним видом содержимого HTML-документа.
Вот некоторые общие HTML-теги, с которыми вам следует ознакомиться:
- … — этот тег отображается в начале и в конце документа HTML. Это означает, что документ написан на HTML5.
-
… — Тег заголовка — это заголовок страницы. Это полезно как для поисковых систем (когда они просматривают и индексируют страницы), так и для пользователей (отображается в строке заголовка браузера), явно указывая основную тему каждой страницы - … — содержит информацию о конкретной странице, включая теги заголовков, метаданные и ссылки на сценарии и таблицы стилей.

- … — сюда входит весь контент, который будет показан пользователям, включая все, что они увидят и прочитают.
Примечание. Все теги начинаются как «» и заканчиваются как «». «/» Означает, что конкретный тег впоследствии больше не используется. Важно вставить закрывающий тег. В противном случае этот тег будет использоваться во всем документе.
Вот несколько ресурсов для изучения HTML:
CSS
CSS — это каскадные таблицы стилей.
Он помещает стиль в структуру HTML. По сути, без CSS, HTML и, следовательно, вся веб-страница выглядела бы скучно.
Вот как они сочетаются: в HTML-коде вы ссылаетесь на таблицу стилей CSS.
Вот пример того, как CSS выглядит в действии:
}
# top-header a,
# top-header a {
цвет: #fff;
}
# верхний заголовок,
# et-secondary-nav {
-webkit-transition: цвет фона 0.4 с, трансформация 0,4 с, непрозрачность 0,4 с легкость выхода;
-moz-transitions: фоновый цвет 0,4 с, преобразование 0,4 с, непрозрачность 0,4 с, легкость входа;
-transistion: background-color 0,4 с, преобразование 0,4 с, непрозрачность 0,4 с, легкость входа;
}
# top-header . container {
padding-top: 0,75em;
вес шрифта: 600;
}
container {
padding-top: 0,75em;
вес шрифта: 600;
} Вот отличный ресурс для изучения CSS: Cheat Sheet
Javascript
Javascript — это язык программирования, позволяющий реализовывать элементы на веб-страницах.Он поддерживает такие функции, как интерактивные карты, 2D / 3D-графика и многое другое.
Вот отличный ресурс, который поможет вам изучить Javascript: Памятка по Javascript
2. Изучите основы WordPressЧтобы стать веб-разработчиком, вам нужно познакомиться с WordPress. В конце концов — 63% всех веб-сайтов работают на этом бесплатном программном обеспечении с открытым исходным кодом, которое вы можете установить практически на любой веб-хостинг.
После того, как вы настроите сайт WordPress, вашим клиентам будет довольно легко добавлять контент самостоятельно (даже если у них нет опыта веб-разработки).
На этом сайте есть множество руководств по WordPress. Проверьте ссылки ниже:
3. Знакомство с пользовательским интерфейсом и пользовательским интерфейсом
Знакомство с пользовательским интерфейсом и пользовательским интерфейсом UI (пользовательский интерфейс) и UX (пользовательский интерфейс) — это основы дизайна пользовательского опыта.
Большинство разработчиков не являются экспертами по дизайну — это две разные области. Вам не нужно быть дизайнерской рок-звездой.
По-прежнему важно отметить, что, изучив основы дизайна пользовательского опыта, вы сможете лучше понять, как должен работать веб-сайт.Это позволит удержать на сайте больше пользователей, поможет им найти то, что они ищут, и в конечном итоге потратит на этом сайте больше денег.
Чтобы научиться строить навыки дизайна, мы рекомендуем изучить Adobe Creative Suite. Photoshop должен быть первым делом, в которое вы погрузитесь, так как он идеален для большинства серьезных дизайнеров. Если вам не нравится Adobe, вы также можете погрузиться в Sketch, который является восходящей звездой среди дизайнеров.
Вот несколько ресурсов для понимания и изучения UI и UX:
4. Изучите SQL и PHP (необязательно)
Изучите SQL и PHP (необязательно) Сложим эти два вместе, потому что они как две стороны одной медали.
SQL — это технология баз данных (см. Шпаргалку по SQL), которая хранит информацию. PHP — это язык «сценариев», который помещает или извлекает данные из базы данных (см. Шпаргалку по PHP).
Подумайте, например, о WordPress.
Он использует MySQL для хранения и управления информацией (сообщениями в блогах, содержимым страниц, комментариями, информацией о пользователях и т. Д.) В «таблице» базы данных.PHP — это то, что делает веб-сайт WordPress динамичным, взаимодействуя со всеми этими различными элементами и правильно обновляя базу данных по мере продвижения.
Узнав больше о том, как SQL и PHP работают вместе, вы сможете освоить разработку сайтов на WordPress, которые буквально сотни (если не тысячи) людей ищут каждый день на досках вакансий и проектов по всему Интернету.
Дополнительные ресурсы для изучения PHP и SQL:
Это непросто. Вы не овладеете всем этим за неделю или две.Но со временем освоение этих навыков и улучшение их навыков означает, что впереди у вас всегда будет прибыльная карьера.
Вы не овладеете всем этим за неделю или две.Но со временем освоение этих навыков и улучшение их навыков означает, что впереди у вас всегда будет прибыльная карьера.
SEO означает поисковую оптимизацию. Это относится к процессу повышения рейтинга веб-сайта в такой поисковой системе, как Google. Это один из самых важных навыков в онлайн-бизнесе.
Вы можете подумать: «Если я разработчик, почему мне нужно беспокоиться о том, насколько хорошо сайт занимает место в поисковых системах? Разве это не работа блоггеров и создателей контента? »
Ну да, большая часть SEO-оптимизации веб-сайта связана с контентом.Но фактическая структура и код веб-сайта также имеют значение.
Например, теги заголовков (HTML) чрезвычайно важны для SEO. Они сообщают поисковым системам, что действительно важно на сайте.
Теперь вам нужно быть экспертом по SEO? Точно нет. Но вы должны изучить основы SEO и помнить о SEO при создании каждого сайта. Поступая так, вы дадите сайту гораздо больше шансов на успех и сделаете ваш клиент веб-разработки намного счастливее.
Поступая так, вы дадите сайту гораздо больше шансов на успех и сделаете ваш клиент веб-разработки намного счастливее.
Вот несколько советов по SEO для веб-разработчиков:
- Оптимизируйте свои метатеги. На странице поиска метатег сообщает браузерам, о чем ваш сайт — чем он лучше, тем больше вероятность, что они перейдут на сайт.
- Убедитесь, что теги заголовков расположены в определенном порядке. h2 должен быть основным заголовком, а затем вы должны пройти через заголовки более низкого уровня по странице (например, h3, h4, h5 и т. Д.). Это облегчает поисковым системам навигацию по сайту.
- Убедитесь, что тег заголовка правильно описывает веб-страницу. Заголовок должен подчеркивать, о чем страница.
Вот несколько ресурсов для изучения основ SEO:
Посвятите не менее 3-5 часов чтению ресурсов и изучению основ. Это подготовит вас к разработке веб-сайтов с учетом SEO.
6. Убедитесь, что ваш сайт отвечает Когда вы создаете свой собственный веб-сайт (что будет хорошей идеей, если вы хотите привлечь больше клиентов), вы должны убедиться, что ваш сайт адаптируется.
Адаптивный означает, что элементы веб-сайта настраиваются в соответствии с размером экрана. Это означает, что ваш сайт будет хорошо выглядеть вне зависимости от того, использует ли посетитель ноутбук или мобильное устройство.
В 2018 году адаптивный дизайн имел решающее значение. Все ваши клиенты будут этого ожидать — показывать пример и следить за тем, чтобы ваш сайт был отзывчивым.
***
Итак, пройдя эти 6 шагов, вы получите базовое представление о веб-разработке. Вы будете знать, как это делать (по крайней мере, на базовом уровне).
Не торопитесь с этими шагами — спрос на веб-разработчиков в ближайшее время не снизится, так что у вас есть время, чтобы научиться.
Но вот большой вопрос: как только вы почувствуете, что у вас есть это базовое понимание, как на самом деле найти клиентов для веб-разработки?
Вам повезло — вот о чем мы поговорим дальше!
Как найти своего первого клиента для веб-разработки (или стать ФРИЛАНСОРОМ) То, что у вас есть навыки, не означает, что люди будут просто платить вам деньги. Вам нужно немного поработать и продать себя. Вам также необходимо поставить себя в нужные места, чтобы получить возможности.
Вам нужно немного поработать и продать себя. Вам также необходимо поставить себя в нужные места, чтобы получить возможности.
Теперь, как веб-разработчик, у вас есть два выбора. Вы можете 1) попытаться найти постоянную работу в компании или 2) пойти по пути фриланса и искать онлайн-концерты.
Рекомендуем фриланс. Хотя он не обеспечивает такую же гарантированную зарплату, как постоянная работа, есть 3 огромных преимущества:
- Свобода: Больше никаких синхронизирующих импульсов.Вы можете по-прежнему работать в те же часы (или больше), но ваше расписание, местоположение и жизненные обстоятельства полностью зависят от вас. (Плюс — отсутствие поездок на работу, что экономит часы каждую неделю!)
- Деньги: Когда вы станете хорошим фрилансером, у вас будет больше шансов заработать больше денег (чем ждать ничтожного повышения на 3% каждый год).
- Prestige: Со временем у вас будет возможность построить свою собственную работу и бренд до такой степени, что в конечном итоге гарантирует вам постоянный приток новых клиентов (даже без необходимости их искать!).

В следующем разделе мы сосредоточимся на том, как получить свою первую внештатную работу в качестве веб-разработчика.
1. Попасть в доску вакансийБольшинство фрилансеров попадают на доски объявлений о вакансиях, чтобы найти свои первые места веб-разработки. Они могут быть полезны для накопления опыта, но вы, вероятно, не захотите использовать их в качестве долгосрочной стратегии.
Качество клиентов может быть очень низким. Некоторые могут быть отличными. Остальные в меньшей степени…
Часто они привлекают людей, не имеющих опыта найма, что может создать множество проблем, когда вы пытаетесь с ними работать.Довольно часто доски объявлений также привлекают людей с нереалистичными временными рамками и бюджетами.
Чрезмерное использование досок по трудоустройству (слишком долгое) не даст вам возможности (или свободного времени) начать создание собственного бренда. Привлечение «входящего» внимания к своей работе в конечном итоге приведет к появлению лучших (и наиболее высокооплачиваемых) клиентов в конце дня.
Но, как мы уже сказали, это неплохой вариант, чтобы начать работу и набраться опыта.
Просто поймите, что каждая работа, которую вы получаете на доске объявлений (хотя она может и не очень хорошо оплачивается), поможет вам получить опыт и получить больше работы в будущем.
Также довольно легко начать работу на досках вакансий…
Ниже приведено изображение результатов быстрого поиска на UpWork:
(Как видите, для веб-разработчиков существует масса возможностей трудоустройства!)
Вот несколько досок объявлений, где вы можете найти выступления веб-разработчиков:
2. Создайте сайт портфолио Чтобы упростить привлечение большего числа клиентов (и чтобы клиенты могли найти вас), вам следует создать сайт-портфолио.Здесь вы продемонстрируете свои последние проекты, покажете отзывы счастливых клиентов, предоставите потенциальным клиентам простой способ связаться с вами, а также продемонстрируете свои возможности веб-разработки.
Вот несколько советов по созданию сайта-портфолио веб-разработки:
- Используйте отзывы прошлых и нынешних клиентов. Это убедит посетителей, что вы делаете отличную работу и что другие были рады работать с вами. (Возьмите за привычку спрашивать отзывы каждый раз, когда вы заканчиваете проект.)
- Наполните свою индивидуальность. Что хорошего в работе с вами и что выделяет вас? Когда вы привносите индивидуальность в свой сайт-портфолио, вы автоматически выделяетесь.
- Включите нужные элементы. Ваше имя, краткая версия вашего рассказа о том, как / почему вы стали веб-разработчиком, ваши контактные данные, ваша недавняя работа и ваши навыки.
- Ответьте на вопрос: «Что это для меня?» вопрос. По сути, дайте им знать об основных преимуществах работы с вами, т.е.е., что получат клиенты от работы с вами.
Прежде всего — убедитесь, что сайт-портфолио выглядит потрясающе! Вы хотите, чтобы потенциальные клиенты увидели это и подумали: «Вау! Я хочу что-то подобное и для своего сайта! » Таким образом, им будет намного интереснее работать с вами.
Вот несколько примеров сайтов-портфолио для веб-разработчиков, которые можно использовать в качестве вдохновения:
- MattFarley.ca
- Caferati.me (Говоря о придании индивидуальности, этот разработчик делает это на своем сайте.Зайдите на главную, и вы поймете, что мы имеем в виду!)
- Pierre.io
Вот несколько ресурсов, которые помогут вам создать сайт-портфолио веб-разработки:
3. Начать работу в сетиНе тратьте все свое время на поиск сайтов по вакансиям в Интернете. Если вы хотите получить большие возможности, вам также нужно выбраться в реальный мир.
Сделайте обязательным посещать по крайней мере 2-3 соответствующих сетевых мероприятия каждый месяц. Предполагая, что вы живете в большом городе или в пределах часа или двух от него, не составит труда найти такие мероприятия.
Начните с поиска встреч на Meetup.com и Eventbrite. Только на этих двух платформах вы найдете массу актуальных событий.
Стремитесь к мероприятиям, которые привлекают предпринимателей, поскольку эти люди, скорее всего, захотят создать новый веб-сайт. По мере того, как вы подключаетесь и общаетесь с большим количеством этих людей (и даете понять, что вы веб-разработчик), вы открываете для себя больше и лучше концертов, чем те, которые вы найдете на досках вакансий. Вы также начнете развивать свой личный бренд.
Вот еще один отличный ресурс, который поможет вам найти события: Как найти сетевые события, которые действительно стоит посетить
Преимущества веб-разработчика, работающего полный рабочий день
Мы много говорили о фрилансе как веб-разработчик. Однако постоянная работа в компании имеет свои преимущества:
- Вы работаете с другими разработчиками — это дает вам преимущество общего опыта, особенно если вы совсем новичок. Работа с другими людьми позволяет им делиться с вами своим опытом, что очень ценно.
- Поддержка клиентов организована — когда вы работаете в компании, вы не обязаны работать в разное время дня.
 Это означает, что клиенты компании знают, когда им следует связаться, и ожидают завершения вашей работы.
Это означает, что клиенты компании знают, когда им следует связаться, и ожидают завершения вашей работы. - Гораздо более сфокусированная рабочая нагрузка — сегодня несколько фрилансеров работают над разными проектами одновременно. Это разделяет их внимание, что может повлиять на общее качество. Как разработчик, работающий полный рабочий день, вы с большей вероятностью будете работать над одним проектом, который требует вашего полного внимания.
Рынок труда становится жестче. Более традиционные рабочие места сокращаются каждый день. Так почему бы не изучить навык, который позволит вам работать (и, возможно, стать богатым) в обозримом будущем?
Это большое преимущество веб-разработки. Самое замечательное в том, что вам не нужна фантастическая дорогая степень, чтобы попасть в эту область. Просто следуя инструкциям, которые мы перечислили здесь, вы можете начать путь к тому, чтобы стать веб-разработчиком.
Кроме того, существует множество программных опций интегрированной среды разработки (IDE), которые значительно упрощают жизнь разработчика.
Итак, вот основные шаги, чтобы стать веб-разработчиком:
- Изучите основы HTML, CSS и Javascript
- Ознакомьтесь с руководствами по WordPress
- Изучите основы пользовательского интерфейса и пользовательского интерфейса
- Изучение SQL и PHP
- Изучите основы SEO
- Убедитесь, что ваш сайт отвечает
И вот основные шаги, чтобы найти свое первое место веб-разработки:
- Попасть в доску вакансий
- Создайте сайт-портфолио
- Начать работу в сети
Пришло время действовать и показать миру, каким крутым веб-разработчиком вы можете быть!
Если у вас возникнут какие-либо вопросы, пожалуйста, оставьте комментарий ниже и дайте нам знать.
10 отличных сайтов, которые помогут вам изучить веб-разработку в Интернете
Если вы хотите изучить веб-разработку в Интернете, существует более чем достаточно ресурсов, чтобы научить вас всему, что вам нужно знать. Фактически, многие (если не большинство) веб-разработчиков в современном мире начали успешную карьеру, изучая веб-разработку в Интернете с нуля. Но даже самые амбициозные начинающие сталкиваются с проблемой решения, с чего начать. Ниже вы найдете нашу подборку из 10 лучших веб-сайтов, которые помогут вам изучить веб-разработку в Интернете.
Фактически, многие (если не большинство) веб-разработчиков в современном мире начали успешную карьеру, изучая веб-разработку в Интернете с нуля. Но даже самые амбициозные начинающие сталкиваются с проблемой решения, с чего начать. Ниже вы найдете нашу подборку из 10 лучших веб-сайтов, которые помогут вам изучить веб-разработку в Интернете.
Зачем изучать веб-разработку в Интернете
Как веб-разработчик, ваше доверие больше зависит от силы вашего портфолио, чем от ваших полномочий. Ваши возможности трудоустройства часто связаны с конкретными навыками и образцами вашей работы, а не с дипломом университета. Дело не в том, что правильное высшее образование не имеет значения или ценности для веб-разработчика. Скорее, это означает, что если учеба в университете не в планах, вы можете узнать все, что вам нужно знать о веб-разработке, онлайн.Индустрия веб-разработки продолжает расти в геометрической прогрессии, поэтому вы не найдете недостатка в ресурсах. Самое важное — начать.
Этот список должен помочь.
10 отличных веб-сайтов, которые помогут вам изучить веб-разработку в Интернете
Подпишитесь на наш канал Youtube
1. Team Treehouse
Team Treehouse — один из ведущих онлайн-ресурсов для обучения веб-разработке. С базовыми планами от 25 долларов в месяц вы можете получить доступ к видео-курсам под руководством экспертов и интерактивным практическим занятиям.
Они даже предлагают программу Techdegree, которая поможет вам начать новую карьеру всего за 3–12 месяцев. Помимо обучения практическим навыкам, программа также помогает создать готовое к работе портфолио. Их метод обучения включает использование видео, интерактивных викторин и задач по написанию кода.
2. Lynda.com + LinkedIn Learning
Lynda. com существует уже давно. Теперь все курсы Linda.com объединены с аналитическими данными LinkedIn для более персонализированного обучения.Вместо того, чтобы проводить вас по конкретному пути, сайт предлагает огромное количество курсов в различных областях, включая почти тысячу курсов по веб-разработке. Каждый курс разбит на серию видеороликов, которые при необходимости сопровождаются пошаговыми примерами и образцами кода. Таким образом, вы можете легко перейти к изучению практически всего в удобном для вас темпе. Вы получаете неограниченный доступ за 29 долларов в месяц.
com существует уже давно. Теперь все курсы Linda.com объединены с аналитическими данными LinkedIn для более персонализированного обучения.Вместо того, чтобы проводить вас по конкретному пути, сайт предлагает огромное количество курсов в различных областях, включая почти тысячу курсов по веб-разработке. Каждый курс разбит на серию видеороликов, которые при необходимости сопровождаются пошаговыми примерами и образцами кода. Таким образом, вы можете легко перейти к изучению практически всего в удобном для вас темпе. Вы получаете неограниченный доступ за 29 долларов в месяц.
3. Удеми
Udemy — гигант онлайн-обучения, предлагающий более 80 000 онлайн-курсов в самых разных категориях, включая веб-разработку.Каждый курс, предлагаемый в категории, включает неограниченный доступ к серии видеолекций от конкретного преподавателя. Кроме того, вы всегда можете связаться со студенческим сообществом Udemy за дополнительной помощью и товариществом. Вы платите за каждый курс отдельно, но вы можете бесплатно просмотреть некоторые лекции, чтобы узнать, подходит ли он вам. И курсы варьируются от начального до продвинутого. В общем, он предлагает высококачественное обучение веб-разработке.
И курсы варьируются от начального до продвинутого. В общем, он предлагает высококачественное обучение веб-разработке.
4. Codeacademy
Codeacademy — это сайт онлайн-обучения на основе курсов, который предлагает уникальный практический подход к изучению кода.Чтобы начать обучение, вы должны выбрать путь (например, веб-разработка). Каждый путь включает уроки, которые начинаются с основ и заканчиваются продвинутым практическим применением. Каждый урок включает письменные инструкции, которые помогут вам написать реальный код, который будет развиваться с каждым уроком. Это хороший подход «учиться на практике», который каждый делает в своем собственном темпе.
Они также предлагают то, что они называют Codeacademy Pro Intensives, чтобы вывести ваше обучение на новый уровень, предлагая программы, которые обеспечат готовые к работе результаты.Например, вы можете создавать реальные проекты и получать отзывы профессиональных разработчиков.
5. MDN Web Docs (бесплатно)
MDN Web Docs — ценный онлайн-ресурс, созданный открытым сообществом разработчиков, который регулярно обновляется сотрудниками Mozilla, Apple, Google и Microsoft. Вы можете легко найти то, что ищете, и найти прагматичные объяснения от надежных профессионалов. Они даже включают целые уроки для изучения веб-разработки.
Вы можете легко найти то, что ищете, и найти прагматичные объяснения от надежных профессионалов. Они даже включают целые уроки для изучения веб-разработки.
Их блог Hacks также является отличным справочником для индустрии веб-разработки.
6. Проект Odin (бесплатно)
Odin Project — отличное место, чтобы начать карьеру в веб-разработке с помощью подхода к учебной программе полного цикла, поддерживаемого сообществом открытого исходного кода. Учебная программа состоит из онлайн-руководств, блогов и курсов. Например, есть курс «Веб-разработка 101», состоящий из уроков, которые начинаются с основ и заканчиваются созданием практического веб-приложения. Таким образом, у вас будет возможность создавать достойные портфолио проекты вместе с сообществом разработчиков.
7. Coursera
Coursera — крупнейший провайдер MOOC (массовые открытые онлайн-курсы). Coursera фактически сотрудничает с ведущими университетами (такими как Стэнфорд, Принстон и Йель), чтобы предоставить вам доступ к онлайн-курсам высокого уровня. Вы можете получить ученые степени в самых разных областях, включая компьютерные науки. Эта модель больше ориентирована на систему фиксированных курсов, требующих зачисления. Обычно вы можете начать курс с 7-дневной бесплатной пробной версии, но для продолжения необходимо будет внести ежемесячную плату.
Вы можете получить ученые степени в самых разных областях, включая компьютерные науки. Эта модель больше ориентирована на систему фиксированных курсов, требующих зачисления. Обычно вы можете начать курс с 7-дневной бесплатной пробной версии, но для продолжения необходимо будет внести ежемесячную плату.
8. Кодовые войны
Codewars — один из наиболее популярных веб-сайтов, посвященных программированию, который позволяет вам совершенствовать свои навыки веб-разработчика, решая задачи на языке программирования по вашему выбору. Вы даже можете сравнить свое решение с другими для лучшего понимания.
9. WPsessions
WPsessions — это онлайн-площадка для обучения веб-разработчиков, специализирующаяся на WordPress. Метод состоит в том, чтобы научить вас всем навыкам, необходимым для создания профессиональных веб-сайтов WordPress, посредством индивидуальных занятий и полных курсов.Вы можете получить полный доступ ко всем обучающим материалам всего за 15 долларов в месяц.
10. Codeschool (теперь Pluralsight)
Pluralsight предлагает уникальную онлайн-платформу для оттачивания ваших навыков программирования для веб-разработки. Уникальность Pluralsight заключается в том, что она позволяет вам пройти тест Pluralsight IQ, чтобы выявить пробелы в ваших знаниях, чтобы вы могли сосредоточиться на изучении только тех навыков, которые вам необходимы. Вы даже можете выбрать учебные траектории, которые помогут вам в обучении, но у них также есть отдельные курсы.Вы можете протестировать это с помощью бесплатной пробной версии, а их личное членство начинается с 35 долларов в месяц.
Другие места для изучения веб-разработки
Очень сложно сузить этот список до 10, поэтому вот еще несколько ресурсов, которые вы можете проверить.
Последние мысли
Когда дело доходит до начала карьеры в веб-разработке, начало работы может оказаться самым сложным. Но как только вы это сделаете, вы можете быть удивлены тем, сколько всего вы можете узнать за один день с доступными онлайн-ресурсами. Тогда это просто вопрос совершенствования навыков для новой карьеры. Надеюсь, эти ресурсы для веб-разработчиков помогут вам в этом.
Тогда это просто вопрос совершенствования навыков для новой карьеры. Надеюсь, эти ресурсы для веб-разработчиков помогут вам в этом.
Не стесняйтесь делиться некоторыми из ваших любимых онлайн-ресурсов в комментариях ниже.
Ура!
43 Лучшие онлайн-курсы по веб-разработке в 2021 году
Если вы хотите изучить веб-разработку, половина дела — выяснить, с чего начать обучение программированию. У вас могут быть вопросы вроде:
- Где я могу научиться программировать?
- Какие самые лучшие онлайн-курсы по веб-разработке?
- Какие платформы предлагают программирование для начинающих?
- Какие основные основы программирования нужно освоить?
Существует так много онлайн-курсов по веб-разработке, что количество вариантов может быть огромным.Это позволяет тратить слишком много времени на исследования и ничего не делать с этим!
Я хочу помочь вам понять, как научиться веб-разработке — и, в частности, как лучше всего научиться веб-разработке для и . В конце концов, лучшие курсы, чтобы стать веб-разработчиком, не будут одинаковыми для всех! Чтобы успешно изучить веб-разработку, нужно начать с нескольких основных действий, а затем найти то, что работает с вашими уникальными целями и предпочтениями в обучении.
В конце концов, лучшие курсы, чтобы стать веб-разработчиком, не будут одинаковыми для всех! Чтобы успешно изучить веб-разработку, нужно начать с нескольких основных действий, а затем найти то, что работает с вашими уникальными целями и предпочтениями в обучении.
Раскрытие информации: я горжусь тем, что являюсь партнером некоторых ресурсов, упомянутых в этой статье. Если вы купите продукт по моим ссылкам на этой странице, я могу получить небольшую комиссию за ваше направление. Спасибо!
Psst! Вы новичок в технологиях и программировании?
Если вы никогда раньше не занимались кодированием, я рекомендую начать с одного из бесплатных курсов, упомянутых ниже в этой статье.
После того, как вы заложите фундамент, вернитесь, чтобы проверить платформы и курсы веб-разработки ниже!
Содержание
43 лучших курсов веб-разработки (по платформам)
В этом разделе вы найдете некоторые из лучших курсов по веб-разработке на самых популярных платформах, где вы можете научиться веб-разработке. Список организован по платформам, и на каждой из них есть несколько лучших курсов. Эти платформы и курсы, чтобы стать веб-разработчиком, — отличные ресурсы, к которым можно обратиться, когда вы хотите почувствовать структуру, когда вы учитесь программировать.
Список организован по платформам, и на каждой из них есть несколько лучших курсов. Эти платформы и курсы, чтобы стать веб-разработчиком, — отличные ресурсы, к которым можно обратиться, когда вы хотите почувствовать структуру, когда вы учитесь программировать.
Кодекадемия
Codecademy предлагает занятия по 14 различным языкам программирования и 10 различным техническим дисциплинам (например, веб-разработка, наука о данных, машинное обучение, разработка игр). Эта платформа отлично подходит для людей, которые предпочитают практическое обучение, а не просмотр видеолекций, поскольку Codecademy в основном основана на тексте с письменными инструкциями, которые помогут вам написать реальный код в текстовом редакторе.
💰 39,99 долл. США в месяц или 239,88 долл. США в год. Прочтите мой полный обзор Codecademy здесь.
Лучшие курсы веб-разработки Codecademy
Веб-разработка (карьера)
Этот курс проведет вас от абсолютного новичка до младшего веб-разработчика, обучая вас востребованным навыкам полного стека (например, HTML / CSS, JavaScript, SQL, React, API). Вы получите сертификат об окончании курса, который можно добавить в свое резюме или в LinkedIn.
Вы получите сертификат об окончании курса, который можно добавить в свое резюме или в LinkedIn.
Узнайте, как создавать веб-сайты (Skill Path)
В этом курсе вы узнаете, как создать настоящий адаптивный веб-сайт полностью с нуля, используя HTML / CSS, Flexbox и страницы GitHub.Отличное введение в изучение веб-разработки на практике.
Вернуться к содержанию »
Начать кодирование сейчас
Прекратить ждать и начать обучение! Получите мои 10 советов, как научиться программировать.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку.
Код с Mosh
Курсов по коду с использованием Mosh ведет Мош Хамедани, инженер-программист с 20-летним опытом работы в отрасли.Благодаря понятному и лаконичному обучению (без лишних слов) платформа предлагает на выбор более 30 курсов. Именно эти курсы хотел Мош, когда впервые изучал веб-разработку.
💰 19 $ / месяц за доступ ко всем курсам; можно покупать курсы индивидуально.
Лучший код с курсами веб-разработки Mosh
Пакет Ultimate Full-stack JavaScript Developer Bundle
Охватывает все, что вам нужно знать, чтобы стать экспертом-разработчиком полного цикла JavaScript на 6 различных курсах (включая React, Node.js, SQL и другие). Смесь теории и практики.
Создание реального приложения с помощью ASP.NET Core 1.0+ и Angular 2+
В этом курсе вы узнаете, как создать приложение для воображаемого продавца автомобилей с помощью ASP.NET Core и Angular. Помимо обучения технологиям, этот курс учит мыслить как веб-разработчик.
Окончательный курс мастерства Git
Если вы хотите стать веб-разработчиком, вы должны знать инструменты, которые настоящие разработчики используют в повседневной работе.Откройте для себя Git, популярную систему контроля версий, которую разработчики используют для удобного сотрудничества с другими разработчиками. Этот курс поможет вам понять Git изнутри и снаружи, так что вы будете готовы к работе.
Вернуться к содержанию »
Coursera
Coursera — это онлайн-платформа, на которой размещаются курсы ведущих университетов мира. Они предлагают как индивидуальные курсы веб-разработки, так и специализации. Поскольку эти курсы ведут настоящие университетские профессора, вы можете быть уверены, что это одни из лучших онлайн-курсов по веб-разработке.Coursera также выдает сертификаты по завершении программы, которые вы можете легко продемонстрировать в своем резюме и / или LinkedIn.
💰 Стоимость подписки составляет от 39 до 79 долларов в месяц, в зависимости от курса / специализации. Прочтите мой полный обзор Coursera здесь.
Лучшие курсы по веб-разработке Coursera
HTML, CSS и Javascript для веб-разработчиков
Этот курс, проводимый Университетом Джона Хопкинса, учит основным инструментам, которые должен знать каждый начинающий веб-разработчик.52% студентов начали новую карьеру после завершения этих курсов.
Специализация по разработке полнофункциональных веб- и мультиплатформенных мобильных приложений
Эта специализация предлагает пять всеобъемлющих курсов, которые охватывают интерфейсные фреймворки (Bootstrap 4, Angular), базы данных NoSQL, API RESTful и многое другое. Лучше всего подходит для людей, которые уже знают HTML / CSS и JavaScript.
Основы программирования с помощью JavaScript, HTML и CSS
В этом курсе вы научитесь решать проблемы, как программист, писать программы на JavaScript, создавать веб-страницы с помощью HTML и делать веб-страницы интерактивными.
Ознакомьтесь с другими замечательными курсами Coursera:
Вернуться к содержанию »
edX
edX был создан Гарвардом и Массачусетским технологическим институтом и включает курсы университетского уровня, микродипломы, профессиональные сертификаты и онлайн-степени, которые преподаются более чем 140 ведущими учреждениями. Охватывает широкий круг академических тем, уделяя большое внимание веб-разработке и смежным темам.
💰 Аудит этих курсов бесплатно, или от 50 до 300 долларов за подтвержденный сертификат.Прочтите мой полный обзор edX здесь.
Лучшие курсы веб-разработки edX
Профессиональный сертификат Front-End Web Developer
Узнайте, как кодировать с помощью современных тегов HTML5, рисовать и анимировать забавную веб-графику и разрабатывать интерактивные веб-приложения с помощью JS.
Введение в информатику CS50
Отлично подходит для тех, кто хочет хорошо разбираться в информатике, включая структуры данных и алгоритмы. Попутно вы познакомитесь с такими языками, как C, Python, SQL, JavaScript и HTML / CSS.
Программирование для Интернета с помощью JavaScript
Предназначенный для учащихся среднего уровня, этот курс представляет собой введение в современную веб-разработку с использованием JavaScript и его фреймворков (React, D3 и т. Д.).
Вернуться к содержанию »
Школа запуска
Если вы полны решимости потратить время, необходимое для программирования с закрытыми глазами, Launch School — это то, что вам нужно! Их акцент на «обучении, основанном на мастерстве» подчеркивает медленное, устойчивое и глубокое изучение основ. Вы переходите к новым темам, как только полностью усвоите текущую.
Вы переходите к новым темам, как только полностью усвоите текущую.
💰 199 $ / мес.
Изучите веб-разработку в Launch School
Launch School имеет один основной учебный план (вместо нескольких курсов), но у вас есть возможность изучить JavaScript или Ruby. После завершения основной учебной программы вы можете перейти к «Advanced Electives», в которой основное внимание уделяется фреймворкам и более сложным темам, таким как TDD и работа с API.
Вернуться к содержанию »
Обучение в LinkedIn
LinkedIn Learning — это огромная библиотека онлайн-обучения с более чем 5000 видеокурсов на момент написания.И они всегда добавляют больше! Благодаря такому количеству курсов они предлагают темы, выходящие далеко за рамки веб-разработки и дизайна. А поскольку подписка дает вам доступ к каждому курсу, вы можете захотеть добавить еще несколько навыков в дополнение к изучению веб-разработки!
💰 29,99 долл. США в месяц или 239,88 долл. США в год. Прочтите мой полный обзор LinkedIn Learning здесь.
США в месяц или 239,88 долл. США в год. Прочтите мой полный обзор LinkedIn Learning здесь.
Лучшие курсы по веб-разработке для LinkedIn
Станьте веб-разработчиком полного стека
В этой тщательно подобранной коллекции из 17 курсов вы изучите навыки, необходимые для работы как с серверными, так и с интерфейсными технологиями в качестве разработчика полного цикла.
Основное обучение JavaScript
Изучайте JavaScript на практических примерах и мини-проектах.
Основы веб-программирования
Этот курс научит вас, что происходит, когда вы вводите URL-адрес или щелкаете ссылку. Незаменим, если вы хотите стать веб-разработчиком.
Вернуться к содержанию »
Mammoth Interactive
Mammoth Interactive предлагает обучающие видео-курсы по программированию, науке о данных и веб-разработке.Все курсы проводят специалисты в своей области. Было продано более 800 000 копий этих курсов, что является серьезным социальным доказательством!
💰 19 $ / месяц или вы можете купить курсы индивидуально.
Лучшие курсы интерактивной веб-разработки Mammoth
Кодирование для кошек | Курс JavaScript на тему кошек
Научитесь программировать на JavaScript с помощью примеров, связанных с кошками. Идеально, если вы любите кошек или ищете что-то более веселое и интересное.
Hello Coding 2020: любой может научиться кодировать (250 часов)
Бестселлер из 5 курсов, полный проектов, которые научат вас создавать веб-сайты, игры и приложения.
Создание сайтов с помощью Bootstrap, HTML5 и CSS3
Bootstrap в настоящее время является наиболее часто используемой библиотекой на GitHub. Этот курс перенесет вас от нулевого знания Bootstrap к созданию реальных тем и веб-сайтов.
Вернуться к содержанию »
Один месяц
One Month идеально подходит для тех, кто хочет построить свою собственную «вещь», будь то бизнес, приложение или новая карьера.Помимо обучения программированию и веб-разработке, у них также есть курсы по маркетингу и другие, связанные с созданием чего-то собственного. Он основан на идее, что вы можете научиться программировать (или делать другие вещи) всего за один месяц!
Он основан на идее, что вы можете научиться программировать (или делать другие вещи) всего за один месяц!
💰 299 долларов в год.
Лучшие месячные курсы веб-разработки
Программирование для непрограммистов
Этот курс для начинающих — идеальное введение в веб-разработку и программирование. Лучше всего подходит для людей, которые хотят получить базовые знания о кодировании, прежде чем они начнут изучать реальный язык программирования.
Изучение HTML
Четырехнедельный курс, который научит вас, как создать свой первый веб-сайт с помощью HTML. Попутно вы изучите CSS, FTP, лучшие методы SEO, Facebook API, адаптивный веб-дизайн, Bootstrap, тематику блогов и многое другое.
Выучить JavaScript
Создайте четыре реальных проекта, которые вы можете добавить в свое портфолио, включая приложение для поиска анимированных GIF-файлов, приложение SoundCloud и многое другое.
Вернуться к содержанию »
Начать кодирование сейчас
Прекратить ждать и начать обучение! Получите мои 10 советов, как научиться программировать.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку.
Pluralsight
Pluralsight предлагает тысячи видеокурсов, задачи кодирования в браузере, схемы обучения, практические проекты, вебинары и многое другое по темам, связанным с веб-разработкой. Одна из самых интерактивных платформ в этом списке (множество оценок и викторин, управляемая обратная связь, обсуждения курса)!
💰 29 долларов в месяц или 299 долларов в год.Прочтите мой полный обзор Pluralsight здесь.
Лучшие курсы веб-разработки Pluralsight
Базовый язык JavaScript
Изучите основы массивов, коллекций и функций JavaScript, а также изучите более сложные темы, такие как асинхронное программирование.
Создание прогрессивных веб-приложений
Узнайте, как создавать прогрессивные веб-приложения (часто называемые PWA), которые могут работать как на настольных, так и на мобильных устройствах. Единственное необходимое условие — знание HTML.
Введение в веб-разработку
Универсальный курс, охватывающий все, что вам нужно знать для создания веб-сайтов. Обучается фронтенд-разработчиком в Reddit.
Вернуться к содержанию »
Skillshare
С более чем 20 тысячами курсов, подготовленных штатными экспертами и участниками сообщества, Skillshare является идеальной платформой, если вы ищете всего понемногу. Существует множество курсов веб-разработки, но есть также множество творческих курсов, которые могут вдохновить вас на новое хобби (например,г., выпечка, анимация, иллюстрация, живопись).
💰 19 долларов в месяц или 99 долларов в год.
Лучшие курсы по веб-разработке Skillshare
Кодирование для начинающих: вы можете программировать!
Научитесь программировать настоящее приложение с нуля. Знакомит вас с важными концепциями программирования, которые вы будете использовать независимо от того, какой язык программирования вы выберете.
Основы веб-разработки: Javascript
Курс для начинающих, который научит вас добавлять интерактивные функции на веб-сайты с помощью JavaScript.
Понимание веб-разработки: руководство по Интернету для начинающих
Излагает принципы работы Интернета, чтобы помочь вам выбрать свой долгосрочный путь обучения веб-разработке.
Вернуться к содержанию »
Team Treehouse
Team Treehouse имеет солидную библиотеку курсов. Они предлагают индивидуальные курсы, а также рекомендуемые направления, например, курс «веб-дизайн». В материалах Team Treehouse упор сделан на веб-разработку и дизайн, хотя у них также есть несколько курсов по бизнесу и «цифровой грамотности» Treehouse.Студенты, которые оставляют отзыв о Team Treehouse, часто отмечают качество и энтузиазм инструкторов. Вы можете взаимодействовать с ними лично, а также с остальной частью сообщества Team Treehouse в качестве других учеников.
💰 25 долларов в месяц или 250 долларов в год для базового плана, 49 долларов в месяц или 490 долларов в год для профессионального плана, 199 долларов в месяц для Techdegree. Прочтите мой полный обзор Team Treehouse здесь.
Прочтите мой полный обзор Team Treehouse здесь.
Лучший курс веб-разработки Team Treehouse
Техническая степень
Курс в стиле учебного лагеря, включающий проекты, семинары и викторины.На выбор предлагается пять различных программ Techdegree, включая Front End Web Development и Full Stack JavaScript.
Front End Web Development Track
Этот сборник курсов научит вас создавать интерактивные веб-сайты с помощью HTML / CSS и JavaScript.
Навыки дизайна для веб-разработчиков
Для веб-разработчиков важно работать с дизайнерами, и этот курс научит вас говорить на одном языке и научится думать как дизайнер.
Вернуться к содержанию »
Udacity
Udacity предлагает курсы по техническим темам, таким как веб-разработка, искусственный интеллект, облачные вычисления, бизнес и многое другое. Платформа известна своими программами Nanodegree, которые предлагают учетные данные после завершения определенного количества проектов в рамках пути обучения. Стоимость варьируется.
Стоимость варьируется.
Лучшие курсы веб-разработки Udacity
Front End Web Developer Nanodegree
В течение четырех месяцев (5-10 часов в неделю) эта программа научит вас создавать и разрабатывать различные веб-сайты и приложения.Эта наностепень также сопровождается личным карьерным коучингом!
Веб-разработчик полного стека Nanodegree
Обучает созданию API-интерфейсов и веб-приложений на базе баз данных. Преимущества включают: реальные проекты, техническую поддержку наставника и личного карьерного тренера.
Вернуться к содержанию »
Удеми
Udemy насчитывает 130 000 курсов и продолжает считаться. В отличие от большинства других платформ, любой может загрузить и продать курс на Udemy, а это значит, что вы захотите прочитать обзоры курсов Udemy, прежде чем записаться на него.Предложения на платформе охватывают множество тем — от вязания до программирования. Цены варьируются от бесплатных до 300 долларов за курс, но в праздничные дни часто бывают большие распродажи. В Udemy каждый найдет что-то для себя, независимо от того, хотите ли вы научиться полноценной веб-разработке или вязанию.
В Udemy каждый найдет что-то для себя, независимо от того, хотите ли вы научиться полноценной веб-разработке или вязанию.
💰 Обычно от 20 до 50 долларов за курс (иногда более 100 долларов). Прочтите мой полный обзор Udemy здесь.
Лучшие курсы по веб-разработке Udemy
Полный курс для веб-разработчиков 2.0
Преподает Роб Персиваль, получивший диплом математика в Кембриджском университете. Поставляется с дружелюбным неформальным сообществом, которое поддержит вас, личным контактом с самим Робом и бесплатным неограниченным веб-хостингом на один год, чтобы вы могли запустить свой веб-сайт как можно скорее.
Учебный курс по веб-разработке Complete 2020
Бестселлер на Udemy, этот курс содержит более 50 часов контента, который поможет вам от нулевого опыта программирования до создания реальных веб-сайтов.
Учебный курс для веб-разработчиков
Полностью обновленный в октябре 2020 года, этот курс Udemy ведет инструктор учебного лагеря по кодированию Кольт Стил. Вы создадите более 13 проектов и изучите темы как для начинающих, так и для продвинутых.
Вы создадите более 13 проектов и изучите темы как для начинающих, так и для продвинутых.
Ознакомьтесь с другими замечательными курсами Udemy: 30 лучших курсов Udemy для веб-разработки (Руководство 2020)
Вернуться к содержанию »
От нуля до мастерства
Преподает курсы веб-разработки на React, JavaScript, Python, CSS и других языках. Создавайте профессиональные, реальные проекты, присоединяйтесь к сообществу, чтобы начать нетворкинг, и смотрите более 300 часов контента. Курсы от нуля до мастерства прошли более 300 000 студентов по всему миру, многие из них получили работу в таких компаниях, как Apple, Google, Amazon и Tesla.
💰 29 долларов в месяц или 264 доллара в год.
Лучшие курсы веб-разработки от нуля до мастерства
Полный веб-разработчик в 2021 году: от нуля до мастерства
В этом суперсовременном курсе вы изучите HTML, CSS, JavaScript, React, Node.js, машинное обучение и многое другое, выполнив более 10 реальных проектов веб-разработки, которыми вы можете похвастаться.
Веб-проекты на JavaScript: 20 проектов для создания вашего портфолио
В этом курсе, ориентированном на JavaScript, вы создадите 20 проектов, в том числе музыкальный проигрыватель, рассказчик анекдотов, приложение для закладок, калькулятор, клон MS Paint и многое другое.
Вернуться к содержанию »
Лучшие бесплатные курсы веб-разработки
Изучение JavaScript (Codecademy)
Присоединяйтесь к более чем 1,6 млн студентов, прошедших этот курс, и изучите основы JavaScript, которые понадобятся вам для разработки клиентских или серверных приложений.
Сертификация алгоритмов JavaScript и структур данных (freeCodeCamp)
В этом бесплатном 300-часовом сертификационном курсе вы изучите основы JavaScript, преодолев несколько задач по созданию алгоритмов.
Изучение Python — основы языка программирования Python (Skillshare)
Python может быть отличным первым языком программирования, и в этом бесплатном курсе рассматриваются строительные блоки Python.
Введение в информатику и программирование (MIT OpenCourseware)
MIT предлагает различные бесплатные самостоятельные курсы по информатике и программированию. Это отличный вариант для начала, поскольку он предназначен для студентов с небольшим опытом программирования или без него.Обучает Python и тому, как думать как веб-разработчик.
Изучите веб-разработку (Сеть разработчиков Mozilla)
Если вы предпочитаете читать текст, а не смотреть видеолекции, этот самостоятельный учебный курс от Mozilla, команды разработчиков Firefox, может быть идеальным для вас. Этот курс проведет вас от «новичка» до «комфортного», а не от «новичка» до «эксперта», но даст вам основу, необходимую для успеха в веб-разработке.
HTML / JS: создание интерактивных веб-страниц (Академия Хана)
Khan Academy также предлагает различные бесплатные курсы веб-разработки.Этот интерактивный курс по веб-страницам относительно прост для начала, но я также могу порекомендовать Intro to JS: Drawing and Animation, Intro to SQL: Querying and Managing Data from Khan.
Хотите больше? Ознакомьтесь с 81+ лучшими местами, где можно бесплатно научиться кодировать
Вернуться к содержанию »
Выбор лучших курсов веб-разработки для вас
Существует множество как бесплатных, так и платных онлайн-курсов по веб-разработке — надеюсь, один из вышеперечисленных курсов вам понравится!
Все зависит от ваших учебных целей.Например, хотите изучить JavaScript? Выберите курс, посвященный этому. Хотите узнать обо всех аспектах веб-разработки в одном ускоренном курсе? Выберите курс в стиле буткемп.
🌟 Пропустил ли я какие-нибудь замечательные курсы веб-разработки? Позвольте мне знать в комментариях ниже!
Лучшее руководство по веб-разработке!
Недавно я опубликовал статью о том, «что вам никто не говорит о работе в веб-разработке», в которой я поделился некоторыми мыслями о том, как работает работа над проектами веб-разработки.
Начало веб-разработки может быть довольно трудным, но это стоящее приключение, если хорошо подготовиться. Вот мой учебник по веб-разработке с 9 полезными советами, которые помогут вам легко начать веб-разработку!
Вот мой учебник по веб-разработке с 9 полезными советами, которые помогут вам легко начать веб-разработку!
1. Изучите основы
LTFB — Изучите основы f *. Дальнейшие советы бесполезны, если вы не знакомы с основами веб-разработки. Если вы столкнулись с трудностями при программировании и дизайне, в этом блоге для вас есть несколько хороших руководств по началу работы .Попробуйте выбрать несколько тем и освоиться с основными требованиями веб-разработки.
Научитесь программировать на HTML, CSS и JavaScript
Чтобы изучить основы программирования, я бы порекомендовал пройти онлайн-курс. Есть масса отличных программ на выбор: перейдите в домик на дереве или в академию кода и посмотрите их классы.
Существуют различные классы для начала работы с HTML и CSS, JavaScript, jQuery и многими другими языками программирования.Начните с классов HTML, CSS и JavaScript и начните исследовать и создавать свои собственные веб-сайты, создав несколько статических веб-страниц.
Освоившись с HTML, CSS и JavaScript, вы можете перейти, например, к изучению Ajax и jQuery.
Изучите jQuery проще с помощью Ultimate jQuery Cheat Sheet из программы настройки webstie.
Научитесь проектировать
Для начала веб-разработки также требуется некоторое базовое понимание хорошего дизайна.Помимо ознакомления с некоторыми инструментами дизайна, я бы порекомендовал изучить основные концепции дизайна. Научитесь думать как дизайнер.
Teamtreehouse, например, предлагает отличные классы и материалы по дизайну. Lynda.com — еще один отличный ресурс.
Дополнительные образовательные ресурсы2. Изучите и вдохновитесь
Начиная заниматься веб-разработкой, вы будете читать много статей и книг, а также чужой код.Вам не нужно придумывать что-то, чего раньше никто не видел. Доступно множество проектов (с открытым исходным кодом), фрагментов кода и бесплатных библиотек, которые вы можете использовать для создания своих первых проектов. Вы можете получить много вдохновения, глядя на работы других.
Вы можете получить много вдохновения, глядя на работы других.
Великие идеи рождаются на основе идей других.
Дополнительные ресурсы для исследований и вдохновения:
3. Используйте бесплатные ресурсы
Начало веб-разработки — это не дорого, не считая оборудования.Есть несколько отличных программных продуктов, которыми вы можете пользоваться бесплатно. Однако нелегко решить, за какими людьми и ресурсами следует следить, когда их много.
- Ознакомьтесь с нашим постом о 12 лучших блогах веб-разработки, которые могут предоставить вам отличные идеи и обновления по любой теме веб-разработки.
- Изучите различные темы Quora по разным темам для веб-разработчиков. Я бы рекомендовал взглянуть на следующие темы Quora:
- Создайте сеть людей, на которых вы подписаны в Твиттере и GitHub, и постарайтесь участвовать в соответствующих обсуждениях.
- Изучите новые ресурсы, инструменты и контент на Product Hunt, dzone, Reddit и хакерских новостях.

Если вы ищете бесплатных стоковых изображений, бесплатный дизайн или инструменты для разработки , я бы порекомендовал взглянуть на следующие коллекции бесплатных ресурсов:
- Кураторский набор инструментов для дизайна, разработки и бизнеса: toolr.co
- Список бесплатных инструментов для создания вашего стартапа: startupstash.com
Дополнительные бесплатные материалы:
4.Совершенствуйте свои дизайнерские навыки
В наши дни, когда «стандарты дизайна» постоянно меняются, важно не только изучать основы хорошего дизайна, но и поддерживать свои дизайнерские навыки в актуальном состоянии. Неважно, насколько вы хороши сегодня, а насколько быстро вы улучшаете свои дизайнерские навыки каждый день. Мне очень нравятся эти 17 советов из wikiHow о том, как совершенствоваться как дизайнер.
Получить инструмент дизайна
Для все большего числа веб-дизайнеров Sketch стал преемником Photoshop. Я лично считаю его более интуитивным и легким в освоении, чем Photoshop.Просмотрите несколько бесплатных руководств, которые могут сэкономить вам много времени.
Я лично считаю его более интуитивным и легким в освоении, чем Photoshop.Просмотрите несколько бесплатных руководств, которые могут сэкономить вам много времени.
5. Ознакомьтесь с концепцией разработки требований
Работа над цифровыми продуктами или любым другим веб-проектом требует не только навыков программирования или дизайна, но и некоторых базовых организационных навыков.
Структура разработки требований помогает вам (и вашим клиентам) формулировать, документировать и поддерживать различные требования для вашего продукта или проекта.
Определите соответствующие требования
Выявление, формулирование, документирование и мониторинг всех ваших требований может стать настоящей неразберихой, если вы не используете правильный инструмент.
Помимо хорошо известного программного обеспечения для веб-разработки, такого как JIRA или Basecamp, на рынке появляется все больше и больше действительно потрясающих инструментов. Они варьируются от сбора ваших требований / задач до планирования основных этапов и анализа прогресса вашего проекта. Взгляните на некоторые из этих замечательных инструментов управления проектами и выясните, подходит ли один из них вашему проекту и рабочему процессу.
Они варьируются от сбора ваших требований / задач до планирования основных этапов и анализа прогресса вашего проекта. Взгляните на некоторые из этих замечательных инструментов управления проектами и выясните, подходит ли один из них вашему проекту и рабочему процессу.
6. Получите удобный для программирования текстовый редактор
Удобный для программирования текстовый редактор необходим каждому веб-разработчику. Это место, где вы проводите большую часть своего времени, поэтому убедитесь, что вы выбрали лучший вариант, доступный вам. Будь то Vim, Sublime Text, Notepad ++ или Eclipse — выберите инструмент, который вам больше всего подходит.
7. Используйте рамки
Frameworks могут сделать вашу жизнь в веб-разработке намного проще.
Поскольку большинство проектов, над которыми вы будете работать, не особенно уникальны, вы, вероятно, в конечном итоге будете использовать разные фреймворки.
В зависимости от области, в которой вы работаете, доступны разные фреймворки. Например, Bootstrap является одним из самых популярных фреймворков в настоящее время. Кроме того, есть отличные интерфейсные фреймворки, такие как Ember или Modernizr.
Например, Bootstrap является одним из самых популярных фреймворков в настоящее время. Кроме того, есть отличные интерфейсные фреймворки, такие как Ember или Modernizr.
8. Отслеживание ошибок — с самого начала
Большинство людей думают, что отслеживание ошибок не для новичков. Но наличие рабочего процесса, в котором вы собираете и отслеживаете ошибки и позволяете пользователям сообщать об ошибках, необходимо для успешного проекта веб-разработки.
Конечно, мы едим свой собственный корм для собак, но мы действительно можем порекомендовать Usersnap Bug Tracker. Почему? Потому что у него есть инструмент для создания снимков экрана, который позволяет комментировать экраны прямо в браузере, что значительно упрощает обмен материалами с другими разработчиками и дизайнерами. Просто попробуйте, это совершенно бесплатно в течение 15 дней, и вам даже не понадобится кредитная карта для регистрации: usersnap.com
9. Всегда учись
Всегда развивайте свои новые навыки программирования и дизайна.

 Программирование имеет решающее значение для обоих.
Программирование имеет решающее значение для обоих.
 Многие задачи сгруппированы, что означает, что они могут быть добавлены с помощью одной строки кода.
Многие задачи сгруппированы, что означает, что они могут быть добавлены с помощью одной строки кода.

 Они хотят задавать вопросы и искать на них ответы.
Они хотят задавать вопросы и искать на них ответы.





 container {
padding-top: 0,75em;
вес шрифта: 600;
}
container {
padding-top: 0,75em;
вес шрифта: 600;
}