уроки с заданиями, примеры и решения
Палитра цветов и заготовка кода:
Выберите тему:
В сети Интернет Вы найдете довольно много материалов, посвященных языку. Наш ресурс не предполагает полное изложение информации, касающейся языка. Но JavaScript уроки, изложенные на сайте, наверняка могут быть полезными как для начинающих обучение, так и непосредственно для учителей и преподавателей.
Итак, приступим.
Для начала разберем, javaScript – что это такое и зачем он необходим в html?
Javascript — это алгоритмический язык программирования.
Рассмотрим схему взаимодействие браузера с сервером — клиент-серверную схему. Принцип работы строится на схеме запрос-ответ. Мы вбиваем адрес в строке адреса браузера, браузер отсылает запрос на сервер: «необходим такой-то ресурс». Сервер обрабатывает запрос и выдает ответ в виде html-страницы.
Схема хороша, пока на странице необходимо отображать обычные статические данные.
Но недостаток схемы в том, что взаимодействие клиент-сервер занимает какое-то время. И если мы хотим сделать интерактивную страницу, которая бы реагировала быстро на действия пользователя, то нам эта схема не подходит. И, кроме того, во многих случаях большинство действий со страницей и ее объектами можно выполнить на компьютере пользователя: например, подсветка пункта по наведению мыши. Зачем для подсветки загружать сервер, заставляя его заново формировать и выдавать страницу? Можно это сделать на клиентском компьютере.
Однако, язык html – декларативный язык, и он не может выполнять алгоритмические конструкции. Поэтому в середине 90-х годов прошлого века возникла идея встроить в html еще один язык, простой, и с его помощью выполнять простые программы без запроса-ответа к серверу. Идея появилась у программистов компании Netscape Communications. Они разработали javaScript — алгоритмический язык программирования и встроили в свой браузер
Идея появилась у программистов компании Netscape Communications. Они разработали javaScript — алгоритмический язык программирования и встроили в свой браузер
В середине 90 была популярна платформа java. Данный язык был настолько новаторским и популярным, что бытовало мнение, что в скором времени все будут программировать на java. Поэтому программисты Netscape переименовали свой lifeScript в javaScript и сделали синтаксис похожим, позаимствовав некоторые основные конструкции. Однако, javaScript и java — это два совершенно разных языка. В дальнейшем поддержку javaScript добавили и в другие браузеры. Стали разрабатывать и принимать стандарты
Итак, кратко по истории JavaScript:
- Разработан в Netscape Communications как язык сценариев для обозревателей Netscape Navigator, начиная с версии 2.
 0 (декабрь 1995 ) (на основе языка Java от Sun Microsystems). Язык LifeScript =>JavaScript
0 (декабрь 1995 ) (на основе языка Java от Sun Microsystems). Язык LifeScript =>JavaScript - К разработке подключается корпорация Microsoft, чьи обозреватели Internet Explorer поддерживают JavaScript, начиная с версии 3.0. В Internet Explorer JavaScript носит название Jscript
- В июне 1997 г. была принята первая версия стандарта под названием ECMAScript (ECMA-262) – официальное название JavaScript.
JavaScript для начинающих | Введение
Это вводный курс по JavaScript для начинающих. В плане очередности это третий по счету предмет, который необходимо знать грамотному веб-разработчику. Первые два — это HTML и CSS, разумеется. Вэлкам!
Язык сценариев JavaScript был разработан Бренданом Эйхом (Brendan Eich) в 1995 году, как одно из расширений для браузера Netscape Navigator 2.0, о котором мало уже кто помнит. Но сам язык живет и процветает.
В отличие от HTML и CSS это уже настоящий язык программирования. Можно сказать, что HTML и CSS — это только цветочки, а вот JavaScript — такие себе ягодки ягодки. Различаются они принципиально. HTML — банально разметка (или иначе — структура сайта), а CSS — внешний вид этой разметки. А вот JavaScript позволяет создавать именно программы, которые предписывают компьютеру пользователя выполнять активные действия.
Можно сказать, что HTML и CSS — это только цветочки, а вот JavaScript — такие себе ягодки ягодки. Различаются они принципиально. HTML — банально разметка (или иначе — структура сайта), а CSS — внешний вид этой разметки. А вот JavaScript позволяет создавать именно программы, которые предписывают компьютеру пользователя выполнять активные действия.
Поэтому, если вы еще не знаете даже таких простых вещей, как HTML и CSS, то за JavaScript вам браться явно рановато.
Но пугаться не стоит. В отличие от старших братьев, типа Java или C++, JavaScript довольно простой язык. Освоить его может любой начинающий веб-разработчик. Во всяком случае, научиться им пользоваться совсем не трудно.
Программы, которые создаются на JavaScript, называются сценариями или скриптами. Следует четко понимать, что сценарии эти выполняются только на компьютере пользователя, а не где-то в сети. Поэтому во многом они зависят от настроек того же браузера, которые выставил у себя пользователь. Если он намеренно отключил у себя работу скриптов, то они попросту не сработают.
Зачем нужен JavaScript?
Зачем вообще использовать какие-то скрипты на стороне пользователя? Ключевое слово здесь — обработка событий. Таким событием может стать, например, клик по кнопке в форме отправки данных. Для этого предусмотрены специальные атрибуты, начинающиеся с on.
Примеры таких атрибутов:
onclick
onmouseover — размещение курсора мыши в области, которую занимает какой-либо элемент страницы;
onfocus — выделение (фокусировка) элемента. Например, поля формы, куда установлен курсор.
Окей, скажете вы, а зачем использовать какой-то JavaScript для обработки той же формы? Есть же php для этого. Заполнил, что требуют, и отправил себе с миром.
Все верно, JavaScript не обрабатывает данные, это делает php на удаленном сервере.
Но что если пользователь не все заполнил? Если, к примеру, пропустил обязательные поля, помеченные звездочкой * .
Принципиальная разница тут вот в чем: без использования JavaScript при отправке формы запрос будет в любом случае отправлен на удаленный сервер, даже если форма заполнена неправильно или не полностью. И от сервера будет получен ответ с ошибкой. Пользователю придется все вводить заново. И так каждый раз. А если применить JavaScript, то страница с формой не будет отправлена на сервер до тех пор, пока пользователь не введет правильные данные.
То есть, скрипт, как говорится, «не отходя от кассы», прямо в браузере пользователя проверит форму и выдаст сообщение в случае неправильного или недостаточного ее заполнения. Здесь он выступает как контролирующий орган.
Согласитесь, что это гораздо удобнее, занимает меньше времени и, безусловно, съедает меньше трафика. А в случае с мобильным подключением к сайту это тем более существенно.
Таким образом, сценарии JavaScript — это удобные помощники, которые не только проверяют введенные данные, но и выполняют еще массу полезных действий на стороне пользователя. Взять, к примеру, те же выпадающие списки меню или сворачиваемые окна, всевозможные слайдеры и эффектные галереи картинок, подсветка активных полей формы или всплывающие подсказки на страницах сайта и многое другое.
Взять, к примеру, те же выпадающие списки меню или сворачиваемые окна, всевозможные слайдеры и эффектные галереи картинок, подсветка активных полей формы или всплывающие подсказки на страницах сайта и многое другое.
Продвинутый читатель скажет:
— Ха! Так это же все можно сделать и на чистом CSS3 без всяких скриптов!
Согласен, кроме слова «все». Все да не все. Всякие свистелки и перделки можно и на чистом CSS3 сотворить, но проверить правильность заполнения формы CSS никак не может. А кроме этого существует еще тысячи способов использовать скрипты JavaScript для более серьезных вещей. Иначе умные люди не стали бы впихивать JavaScript в тот же Bootstrap или создавать мегаполезную библиотеку скриптов jQuery.
Как включить JavaScript в страницу сайта
Существует несколько вариантов подключения JavaScript на страницах сайта.
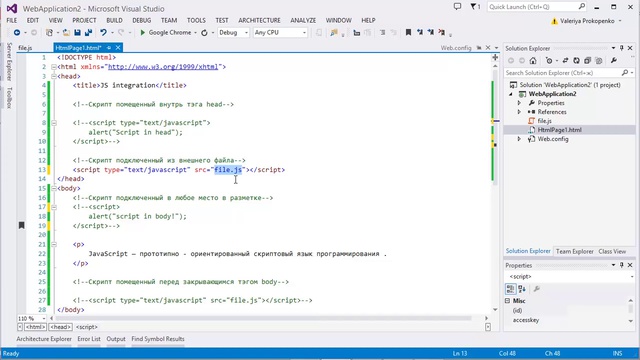
1. Небольшой код JavaScript можно внедрить непосредственно в тегах HTML. Например, следующий код будет выводить в поле формы текст «Ведите ваш E-mail», который при установке туда курсора будет автоматически исчезать, чтобы не мешать пользователю:
<input type="text" value="Введите ваш E-mail" onblur="if(this. value=='') {this.value='Введите ваш E-mail';}" onfocus="if(this.value=='Введите ваш E-mail') {this.value='';}" />
value=='') {this.value='Введите ваш E-mail';}" onfocus="if(this.value=='Введите ваш E-mail') {this.value='';}" />
Как видите, нигде специально не обозначено, что это JavaScript, но браузеры это понимают и обрабатывают соответственно написанным командам.
Однако JavaScript активно использует те же символы, что применяются в HTML. Например, угловые скобки или прямые кавычки. Чтобы браузер не ошибся в интерпретации этих знаков, обычно сценарии записываются между специальными тегами:
<script></script>
2. Чуть более крупный код сценария JavaScript можно добавить непосредственно в том месте страницы, где ему надлежит срабатывать. Как было указано выше, его мы обрамляем тегами <script></script>.
Но это не всегда удобно, а в некоторых случаях и чревато.
К примеру, если пользователь отключил в своем браузере работу скриптов, то страница может «зависнуть» на этом месте и не загрузиться полностью. Поэтому обычно рекомендуется размещать скрипты в самом низу страницы перед закрывающим тегом </body>. В этом случае, даже если скрипт не сработает, то сама страница загрузится целиком и без лишних задержек.
В этом случае, даже если скрипт не сработает, то сама страница загрузится целиком и без лишних задержек.
3. Самый правильный способ подключения скриптов JavaScript — это вынести их в отдельный файл с расширением .js и подключить к странице посредством ссылки, как и в случае с листом стилей CSS, вынесенным в отдельный файл. Пример:
<script src="myscript.js"></script>
Кстати, подключать его тоже рекомендуется в самом низу страницы перед закрывающим тегом </body>. Это ускоряет загрузку страниц в целом.
На этом ознакомительный экскурс в JavaScript заканчиваем. В следующий раз напишем наш первый сценарий на этом замечательном языке. Подпишитесь на обновления блога Вебсовет, чтобы ничего не пропустить!
Автор: Игорь Квентор
www.websovet.com
Курс изучения JavaScript для начинающих — Онлайн обучение программированию на JavaScript
Курс состоит из 2-х частей: базовый JavaScript с нуля для начинающих разработчиков и JS продвинутый для более опытных программистов.
Подробно изучите язык программирования JavaScript сразу с переходом в практику. Начнем с самых простых основных концепций и принципов JavaScript и шаг за шагом дойдем до самых сложных.
Чему вы научитесь
- Изучите основы программирования и алгоритмов, объектно ориентированное программирование (ооп)
- Познакомитесь с самыми основами языка JavaScript, основными концепциями и принципами JS на практических примерах и заданиях
- Изучите популярные технологии: AJAX, JSON и т.д.
- Научитесь работать с Git и GitHub
- Разберетесь, как работать с npm, Babel, Browserify, Webpack и т.д.
- Узнаете, какой фрэймворк или библиотеку выбрать в дальнейшем и познакомитесь с React, Angular, Vue, Jquery
- Разберетесь в задачах на понимание основ JS взятые с реальных собеседований для вакансии фронтенд-разработчик
- Также научитесь работать в редакторе кода VS Code, установите и подключите все нужные плагины
- Бонус.
 Узнаете основные концепции и напишите свое приложение на React. Научитесь писать автотесты
Узнаете основные концепции и напишите свое приложение на React. Научитесь писать автотесты
JavaScript — это язык программирования реализующий интерактивность на веб-страницах. Каждый сайт использует этот язык. К тому же, используя различные фрэймворки, JavaScript распространяется всё шире: серверная сторона (Node.js), мобильные приложения (React Native, Ionic), виртуальная реальность (React VR) и так далее. Поэтому, если вы хотите пойти по одному из этих путей — нативный JS станет для вас просто необходимой базой.
Для прохождения данного курса необходимы базовые знания и навыки HTML и CSS. Рекомендуем изучить наши базовые курсы:
Основы HTML/CSS — вер
9 прекрасных проектов, которые можно создать на ванильном JavaScript
Перевод статьи «9 Awesome Projects You Can Build With Vanilla JavaScript».
Так выглядит стручок ванили.Скажем откровенно: не важно, сколько
книг по программированию вы прочли,
сколько видео просмотрели и сколько
подкастов прослушали — если вы хотите
стать лучшим разработчиком, вам нужно
непрерывно практиковаться.
В мире фронтенда существует множество фреймворков, например, React, Angular, Vue — и это лишь небольшая толика. Каждый из них прекрасен, без них фронтенд-разработка не достигла бы современных высот. Но все эти фреймворки, несмотря на существующие между ними различия, имеют и нечто общее: все они основаны на JavaScript. Да, старый добрый JS!
Не сомнений, что сегодня в web правит JavaScript. И каждый фронтенд-разработчик, не важно, опытный он или только начинающий свою карьеру, обязательно должен знать основы JavaScript, HTML и CSS.
Фреймворки приходят и уходят, а JavaScript остается!
Поэтому я решил составить небольшой
список из девяти прекрасных проектов,
которыми вы можете заняться, чтобы
освежить свои навыки, узнать что-нибудь
новое о JS и сохранить релевантный уровень
знаний в 2020 году и дальше. Все эти проекты
можно создать на чистом JavaScript (плюс HTML
и CSS в разных пропорциях). Вы можете
добавить их в свое портфолио, показывать
рекрутерам или потенциальным работодателям,
а также забросить в свой аккаунт на
GitHub в качестве «справочников» для
будущих работ.
Сразу проясню: цель этих проектов не в том, чтобы обучить вас всем премудростям JavaScript. Для этого есть специальные прекрасные курсы, раскрывающие все темы от А до Я. Здесь речь идет о создании каких-то вещей. О том, чтобы приложить руки к чему-то практическому. О выработке мышечной памяти.
Примечание редакции. Все видео в статье — на английском языке. Если знаете этот язык хоть немного, просмотр подобных туториалов в том числе поможет вам расширить свой словарный запас. Но если вы пока не можете уследить за объяснениями на английском, можно просто воспользоваться списком идей.
Если вы прям сейчас хотите попробовать свои силы в JavaScript, попробуйте пройти тест в 20 вопросов по результатам которого вы сможете понять, стоит ли вам изучать этот язык самому или же пойти на курсы по программированию. Вопросы довольно сложные для новичка. Но проходной балл доступный.
ПРОЙТИ ТЕСТ
1. Приложение для медитации
Приложение для медитации
Это приложение, предлагающее эмбиент-звуки для медитации. Пользователи могут выбирать различные таймеры и звуки.
В прилагаемом туториале используется ванильный JavaScript, как раз то, что нам нужно. Кроме того, вы научитесь манипуляциям со звуком и видео при помощи JS.
Голос инструктора четкий, а инструкции просты для понимания.
2. Виртуальная клавиатура
Это проект по созданию виртуальной
клавиатуры с нуля. Используются ванильный
JS, HTML и CSS. Приложение предназначено в
т.ч. для использования в браузере; оно
должно быть отзывчивым и пригодным для
управления касаниями.
Используются ванильный
JS, HTML и CSS. Приложение предназначено в
т.ч. для использования в браузере; оно
должно быть отзывчивым и пригодным для
управления касаниями.
Мне нравится оригинальность этого проекта. Раньше мне не доводилось создавать виртуальную клавиатуру, так что создание ее лишь на JavaScript, HTML и CSS было для меня отличным опытом.
Что касается видео, то голос инструктора четкий, да и объясняет он довольно хорошо.
3. Корзина покупок eCommerce
Здесь мы создаем корзину покупок,
которая может использоваться в
онлайн-магазинах и на сайтах электронной
коммерции. В работе применяются все те
же ванильный JS, HTML и CSS. Для хранения
информации о продуктах инструктор
использует Contentful — headless CMS. Научиться
работать с headless CMS вообще и с Contentful в
частности не является основной целью
проекта, но это хороший сервис, так что
вы не пожалеете, увидев его в действии.
Научиться
работать с headless CMS вообще и с Contentful в
частности не является основной целью
проекта, но это хороший сервис, так что
вы не пожалеете, увидев его в действии.
Запись туториала очень длинная. С одной стороны, это впечатляет, но с другой — довольно утомительно. Голос инструктора четкий и понятный. Иногда немного сложно уследить за мыслью, но это можно объяснить сложностью проекта.
4. Приложение для прогноза погоды
При создании этого приложения, помимо обычного набора технологий, используется Dark Sky API — для сбора информации о погоде. Так что это отличная возможность научиться взаимодействовать с APIs.
Такое приложение может хорошо подойти
для портфолио. Если вы взялись за первый
проект нашего списка, то инструктор вам
уже знаком, и я лишь отмечу, что это видео
тоже отличается прекрасным качеством.
Похоже, он в самом деле умеет учить,
причем делает это понятно и не скучно.
Если вы взялись за первый
проект нашего списка, то инструктор вам
уже знаком, и я лишь отмечу, что это видео
тоже отличается прекрасным качеством.
Похоже, он в самом деле умеет учить,
причем делает это понятно и не скучно.
5. Issue-трекер
В этом проекте нужно создать issue-трекер, который может использоваться для отслеживания проблем (например, с программными продуктами) на любом сайте. Он также может стать хорошим пополнением для вашего портфолио.
У инструктора есть ясное понимание того, что он хочет создать. Голос четкий и понятный, а проект годится и для начинающих.
6. PIN Pad
Это проект по созданию клавиатуры для ввода PIN-кода в браузере (с функционалом проверки PIN-кода на корректность). В этом туториале инструктор применят исключительно ванильный JS, HTML и CSS.
Я считаю, что это очень креативный учебный проект для показа, на что способен ванильный JavaScript. Инструктор проделал хорошую работу: все объясняется очень четко, за мыслью легко уследить.
7. Целевая веб-страница (лендинг)
Брэд покажет вам, как создать
интерактивный лендинг, показывающий
время и имя пользователя. Для хранения
имени приложение использует локальное
хранилище.
Брэд известен качеством своих туториалов. Именно этот — довольно короткий, и я бы сказал, что он простоват. Но зато в нем используются исключительно JavaScript, HTML и CSS.
8. Игра «Камень, ножницы, бумага»
Создание игр может быть интересным способом изучить что-нибудь. JavaScript предлагает широкие возможности по созданию браузерных игр. В этом учебном проекте вы создадите классическую игру «камень, ножницы, бумага».
Инструктор провел отличную работу по созданию туториала. Видео вышло увлекательным.
9. Игра «крестики-нолики»
Это проект по созданию игры в крестики-нолики. Задача интересная, но вместе с тем и сложная, потому что здесь используются основы ИИ и алгоритмы. Но помимо этого все создается на старых добрых JS, HTML и CSS.
Проект имеет хороший размер и понятную структуру. Работать над ним интересно. Голос инструктора четкий, за мыслью уследить легко. Объяснения очень хорошие, так что с созданием игры все должны справиться.
Вот и все. Я уверен, что вам уже не терпится взяться за эти отличные туториалы. Но я хотел бы еще кое-что сказать. Просмотр видео и параллельное написание кода это хороший способ изучать что-то новое и набивать руку. Но вы получите куда больше пользы от создания проектов, если внесете в них что-нибудь свое. Вы ведь вполне можете их улучшить, изменить, скомбинировать. Можно сделать и еще лучше: построить собственный проект, по ходу дела документируя свою работу. Так вы и сами многому научитесь, и другим поможете.
Так вы и сами многому научитесь, и другим поможете.
Уроки javascript для начинающих, джава скрипт обучение
Краткая справка
JavaScript был разработан при совместном участии компаний Netscape и Sun Microsystems. Им нужен был упрощенный язык, с которым могли работать веб-дизайнеры и простые программисты. При этом он должен был работать с плагинами, изображениями и Java-апплетами. Руководству компаний не понравился язык PHP, который мог бы подойти для этих целей, поэтому нужен был новый. Создание языка было поручено Брендану Эйху, нанятому в Netscape в апреле 1995 года. Кроме него, в разработке участвовали Марк Андрессен из Netscape и Билл Джой (сооснователь Sun Microsystems).
При этом все понимали, что компания Microsoft стремится завоевать рынок интернета. Вспомните знаменитое изречение Билла Гейтса — “В будущем останутся только два вида компаний: те, кто вышел в интернет и те, кто вышел из бизнеса”. Поэтому Брендану Эйху пришлось завершить создание языка всего лишь за две недели,что было причиной многочисленных недоработок в первых версиях. Сначала разработанный язык назвали Mocha. Потом, видимо, осознав, насколько это ужасное название, его переименовали в LiveScript. А в декабре 1995, получив разрешение у Sun, в JavaScript, реши сыграть на популярности Java. Поэтому, хотя сам язык сейчас никому не принадлежит, но права на название языка принадлежит компании Oracle, купившей Sun Microsystems.
Сначала разработанный язык назвали Mocha. Потом, видимо, осознав, насколько это ужасное название, его переименовали в LiveScript. А в декабре 1995, получив разрешение у Sun, в JavaScript, реши сыграть на популярности Java. Поэтому, хотя сам язык сейчас никому не принадлежит, но права на название языка принадлежит компании Oracle, купившей Sun Microsystems.
В 1996 году Microsoft выпустил свою версию, назвав её JScript, которая работала только в третьей версии Internet Explorer. Некоторые утверждают, что они полностью скопировали JS вместе со всеми багами и всё работало очень плохо. В любом случае, им пришлось отказаться от использования только одного JScript и обеспечить поддержку стандартного JS (попутно разработав ещё и Visual Basic Script -обе технологии до сих пор поддерживаются майкрософтом).
Позже руководство Netscape приняло решение о стандартизации языка, которое было проведено ассоциацией ECMA. Стандарт языка стал называться ECMAScript, а JScript, JavaScript и ActionScript считаются его расширениями.
Философия языка JavaScript
У JS синтаксис, который имеет много общего с Java и C, однако семантически его можно считать ближе к Smalltalk или Lisp. Так например, и в JavaScript и в Java используется объектно-ориентированный подход, однако в JS он реализован не через классы, а через прототипы. У JavaScript динамическая типизация, а в Java статическая. И, наконец, скрипты на JavaScript выполняются прямо из файла, а не при помощи виртуальной машины.
JS может встраиваться непосредственно в веб-страницу при помощи тегов <script></script> или загружаться из другого файла (в html-документе указывается расположение из этого файла).
Также стоит отметить одно из важнейших понятий для JS — объектную модель документа — программный интерфейс, который позволяет скриптам получить доступ к структуре веб-документов, изменяя их структуру или содержание.
Где применяется JavaScript
Сегодня JavaScript самый популярный язык в вебе. Фактически, только на нем (или на других его реализациях) делают веб-приложения. JavaScript используется в AJAX, для создания виджетов, дополнительных функциях в браузерах (закладках, например), пользовательских скриптов и.т.д. Сейчас практически невозможно найти сайт или сервис, который хотя бы в малой степени не использовал JS.
JavaScript используется в AJAX, для создания виджетов, дополнительных функциях в браузерах (закладках, например), пользовательских скриптов и.т.д. Сейчас практически невозможно найти сайт или сервис, который хотя бы в малой степени не использовал JS.
Благодаря HTML5 удалось вытеснить Flash-технологии из браузеров.
Поэтому теперь у JS есть возможность работать с аудио, видео, 3D (WebGL) и рисовать изображения на странице программным способом (Canvas).
После того как Гугл выпустил свой браузер Chrome (на основе Chromium), то встроил в него очень производительный движок для обработки JS, который был назван V8. Этот движок транслировал JS в машинный код.На основе V8 была разработана платформа Node.js, которая позволила универсализировать JavaScript (например, с помощью Node можно подключать библиотеки, написанные на других языках).
JavaScript пытались также использовать для создания десктопных приложений (вне браузера).
Однако, это не приобрело большой популярности у разработчиков, кроме, может быть, некоторых энтузиастов. Зато JS используется в браузерных операционных системах — IndraDescktop WebOS, IntOS, eyeOS.
Зато JS используется в браузерных операционных системах — IndraDescktop WebOS, IntOS, eyeOS.
А вот использование JS для разработки мобильных приложений вполне себе процветает. Самым известным фреймворком в этой области стал PhoneGap(Cordova) — он позволяет писать приложения под iOS, Android, используя только JavaScript.
Также JS используется в офисных приложениях — в Microsoft Office, OpenOffice для автоматизации некоторых действий и для создания макросов. Также сценарии JavaScript поддерживаются в приложениях Adobe(Photoshop, Illustrator, Dreamveawer).
Таким образом, можно сказать что JavaScript победил практически во всех областях, где есть Web. А с недавнего времени он начал выходить за пределы всемирной паутины, найдя себе применение в интернете вещей (уже есть множество проектов для умных домов с использование Node.js).
Сложность обучения JavaScript
Чистый JS совершенно не сложен для изучения. Если вы уже знаете какой-нибудь другой язык программирования, то переучиться будет не слишком сложно. Однако, теперь программистам требуется знать значительно большее количество технологий для работы с ним, чем это было в 90-ых или 2000-ых годах. Нужно изучать фреймворки, инструменты для разработки, которые постоянно обновляются и изменяются. И так как это веб, то эти изменения происходят гораздо быстрее, чем для других языков. Фактически, вам придется постоянно гнаться за последними модными тенденциями, чтобы не отставать от остальных программистов.
Однако, теперь программистам требуется знать значительно большее количество технологий для работы с ним, чем это было в 90-ых или 2000-ых годах. Нужно изучать фреймворки, инструменты для разработки, которые постоянно обновляются и изменяются. И так как это веб, то эти изменения происходят гораздо быстрее, чем для других языков. Фактически, вам придется постоянно гнаться за последними модными тенденциями, чтобы не отставать от остальных программистов.
Плюсы/минусы JavaScript
Плюсы языка общеизвестны — язык настолько широко используется в вебе, что вы никогда останетесь без работы. В любой IT компании без проблем сможете найти себе должность фронтэнд или бэкенд разработчика (в зависимости от Вашей квалификации). Язык постоянно развивается — недостатки, которые были внесены при создании языка, устраняются, появляются новые фишки и технологии, которые облегчают программирование.
Обратной стороной медали стало то, что технологии, связанные с JS, могу меняться слишком быстро. Поэтому Вам придется постараться, чтобы не отставать. Также и требования к работе вашего веб-приложения могут меняться на порядок чаще и работы у вас будет куда больше, чем у ваших коллег, которые делают мобильные или десктопные приложения.
Поэтому Вам придется постараться, чтобы не отставать. Также и требования к работе вашего веб-приложения могут меняться на порядок чаще и работы у вас будет куда больше, чем у ваших коллег, которые делают мобильные или десктопные приложения.
Сопутствующие технологии
Coffescript — язык программирования, который транслируется в JS. Позволяет писать более упрощенный и компактный код.
Ajax — технология, позволяющая отправлять запросы к серверу и получать ответ без перезагрузки страницы. В большой степени способствовала популяризации JS в своё время.
Typescript — реализация JS, представленная Microsoft в 2012 году. Расширяет возможности JS (в некоторых источниках описывается как “JS с классами”).
Meteor — фреймворк, работающий поверх Node. Позволяет упростить разработку на Node.js.
JQuery — библиотека для JS, которая позволяет легко получить доступ к любому элементу. На нем часто создавали анимации, красивые открывающиеся списки(аккордеоны), слайдеры изображений (карусели) и выдвижные панели.
На нем часто создавали анимации, красивые открывающиеся списки(аккордеоны), слайдеры изображений (карусели) и выдвижные панели.
UnityScript — реализация JS для программирования игр в Unity(3D).
задач и упражнений по кодированию TypeScript с решениями для начинающих и продвинутых
Программирование на TypeScript
для начинающих и продвинутых
Разработайте модуль проверки безопасности пароля. Пароль будет считаться достаточно надежным, если его длина больше или равна 10 символам, он имеет как минимум одну цифру, а также содержит одну прописную букву и одну строчную букву.
def checkio (data):
‘Вернуть True, если пароль надежный, и False, если нет’
num = False
upper = False
lower = False
для i в диапазоне (len (data) ):
число = число или данных [i].isnumeric ()
верхний = верхний или данных [i] . isupper ()
нижний = нижний или данных [i] .islower ()
return num и верхний и нижний и len (data)> = 10
import re
DIGIT_RE = re.compile (‘\ d’)
UPPER_CASE_RE = re.compile (‘[AZ]’)
LOWER_CASE_RE = re.compile (‘[az] ‘)
def checkio (data):
«» «
Вернуть True, если пароль надежный, и
False, если нет
Пароль является надежным, если он
содержит не менее 10 символов и одну цифру,
— один верхний регистр и одна строчная буква.
«» «
if len (data) <10:
return False
if not DIGIT_RE.search (data):
return False
if not .search (data):
return False
if not LOWER_CASE_RE. search (data):
search (data):
return False
return True
def003 ‘Return: def
003′ Return Истинно, если пароль надежен, и Ложь, если нет ‘
num = False
upper = False
lower = False
для i в диапазоне (len (data)):
num = num или data [i] .isnumeric ()
верхний = верхний или данных [i] .isupper ()
нижний = нижний или данных [i] .islower ()
return num и верхний и нижний и len (data)> = 10
Это вполне приемлемое решение для паролей, которые обычно не очень длинные. Я собираюсь дать вам несколько советов о том, как сделать функцию быстрее, но поймите, что на практике вы не сможете измерить ускорение, если вы не вызовете эту функцию (и ничего больше) миллионы раз для разных строк.
Общий трюк для ускорения функций проверки состоит в том, чтобы сначала протестировать простые условия. В этом случае, если данных будет слишком мало, вы потратите время на цикл for. В TypeScript вам разрешено иметь несколько операторов возврата для каждой функции, поэтому вы можете добавить это в начало своей функции:
В этом случае, если данных будет слишком мало, вы потратите время на цикл for. В TypeScript вам разрешено иметь несколько операторов возврата для каждой функции, поэтому вы можете добавить это в начало своей функции:
if len (data) <10:
return False
Затем вы можете заменить последний return with
return num и верхний и нижний
Далее, вы не используете все удобства цикла for! Вместо того, чтобы писать
для i в диапазоне (len (data)):
, а затем использовать data [i] в теле цикла три раза, вы можете перебирать символы директории входной строки:
для char в данных :
, а затем в теле используйте char вместо data [i].
TypeScript — это простой в освоении язык, но это не значит, что вы когда-либо учились. Поистине здорово видеть, как опытные разработчики и новички в программировании встречаются на CheckiO с одной и той же целью: улучшить способ написания и использования TypeScript в увлекательной игровой форме.
Гвидо ван Россум, Dropbox
Для новичка в TypeScript каждая новая миссия на CheckiO — довольно сложная задача, но это делает занятия еще более увлекательными и увлекательными! Задачи всегда сравниваются с реальными примерами, что помогает мне по-настоящему понять код, который я пишу.
Carina Wetzlhütter, Miavia
Изучение программирования или просто освоение нового языка может быть трудным и разочаровывающим занятием. Я часто рекомендую CheckiO новичкам и людям, которые хотят освоить Python, чтобы отточить свои навыки, посмотреть, как они сравниваются с другими, и получить ценные отзывы от других программистов.
Хонза Крал, Elasticsearch
Проблемы кодирования TypeScript
с решениями
Когда я начинаю кормить голубя, через минуту пролетают еще двое.А через минуту еще 3.
Потом 4 и так далее. Одной порции еды голубю хватает на минуту.
В случае, если корма не хватит для всех птиц, первыми поедают голуби, которые пришли первыми. Голуби — голодные животные и едят без остановки.
Голуби — голодные животные и едят без остановки.
Сколько голубей мне придется покормить хотя бы один раз, если у меня есть N порций пшеницы?
def checkio (порции):
«» «
Сложная математика
Аргументы:
части: положительное целое число
Возвращает:
Количество накормленных голубей, цел.
«» «
step = 1
i = 1
results = [0]
while len (results) <порции + 1:
results.extend ([i] * (i + 1))
results.extend ( range (i + 1,
i + 1 + step))
step + = 1
i + = step
вернуть результаты [части]
def checkio (части):
«» «Простой и прямой» «»
кормят = 0
минут = 0
голубей = 0
пока порции> = 0:
порций — = голубей
минут + = 1
если порции <= 0:
возвращают кормление
если минуты <порции:
кормят + = минуты
порции — = минута
else:
накормили + = порции
вернули корм
голубя + = минута
вернули корм
class Feeding ():
def __init __ (self, порции):
self.p = части
self.birds = self.step = self.fed = 0
def feed (self):
self.p — = self.birds
if not self.p <= 0:
self.step + = 1
self.birds + = self.step
self.fed + = min (self.p, self.step)
self.p — = self.step
return True
return False
def checkio (части):
«» «Правила ООП» «»
f = Кормление (порции)
, в то время как f.feed ():
pass
return f.fed
Вот 10 проектов, которые помогут вам развить навыки работы с JavaScript
Хотите знать, подходят ли вам технологии?
Должен ли ты быть дизайнером, исходя из ВАШИХ сильных сторон? Front-end разработчик? Или даже специалист по цифровому маркетингу? Пройдите нашу 3-минутную викторину, чтобы выяснить, подходит ли вам техническая карьера.
Если вы хотите стать веб-разработчиком, JavaScript — один из лучших языков программирования, которые вы можете выучить, но знакомство с основами JavaScript означает использование этих навыков для создания проектов JavaScript. Нужна небольшая помощь в привлечении вдохновения для нанесения удара? Мы составили список из 20+ идей проектов JavaScript, над которыми вы можете начать работать ПРЯМО СЕЙЧАС (ищете ли вы проекты JavaScript для начинающих или проекты JavaScript для программистов среднего уровня и не только).
Продолжайте, прокрутите список и, когда вы найдете проект JavaScript, который вызывает у вас интерес и соответствует вашему уровню навыков, перейдите по ссылке проекта. Каждый из этих проектов JavaScript с открытым исходным кодом имеет исходный код проектов JavaScript, указанный на их домашней странице, и вы можете использовать его в качестве руководства.
Проекты JavaScript для начинающих
Эти идеи проектов JavaScript для начинающих представляют собой примеры того, что можно кодировать с базовыми навыками JavaScript (наряду с некоторыми HTML и CSS).Изучив исходный код каждого из этих простых проектов JavaScript, вы начнете понимать, как создать новую версию той же идеи или использовать исходный код с открытым исходным кодом, чтобы добавить свои собственные хитрости и хитрости.
1. Создайте часы JavaScript
Если вы находитесь на веб-сайте или используете веб-приложения с функцией самообновления времени (вы знаете, часы), скорее всего, они работают на коде JavaScript. Это означает, что часы JavaScript подходят не только для хороших проектов JavaScript, часы JavaScript позволяют вам на практике выполнить ту работу, которую вы будете выполнять как разработчик JavaScript.
Чтобы дать вам представление о том, с чего начать с этой идеи проекта JavaScript, обратите внимание на Lolcats Clock — проект, который является основным продуктом курса Skillcrush JavaScript.
КодJavaScript позволяет координировать изображения lolcat с установленным временем, выбранным пользователем или путем нажатия кнопки «Время вечеринки!» кнопка. Я могу потратить время? Да, ты можешь.
>> Ссылка на исходный код проекта JavaScript здесь
2. Создайте калькулятор подсказок на JavaScript
Каждый раз, когда я иду поесть и мне трудно рассчитать правильные чаевые, я возился с телефоном и ищу «калькулятор чаевых» в Google.Я не могу назвать вам имя или URL того, которым обычно пользуюсь, но это простое приложение на JavaScript. Так что дерзайте и сделайте свой собственный калькулятор чаевых. Этот калькулятор на CodePen от Кэролайн Хеммингс представляет собой идеальный пример проекта JavaScript, который показывает, какие забавные проекты JavaScript можно создавать с помощью JavaScript и немного HTML и CSS.
>> Ссылка на исходный код проекта JavaScript здесь
3. Создание переключателя навигации с анимацией на JavaScript
Когда вы создаете меню веб-сайта, используя только HTML и CSS, вы ограничены созданием ссылок, которые перемещают пользователя с одной статической страницы на другую — это JavaScript, который позволяет использовать раскрывающиеся, сворачиваемые и иным образом анимированные функции навигации, когда вы делаете Веб-разработка.Анимированные переключатели навигации — еще одна повсеместная часть интернет-ландшафта, которую вы сможете использовать для клиентов и потенциальных работодателей, как только освоите язык программирования JavaScript. В этом примере проекта JavaScript А. Джеймса Липтака показаны функции динамической навигации, к которым вы получите доступ после добавления JavaScript в свой инструментарий.
>> Ссылка на исходный код проекта JavasScript здесь
4.Создайте карту JavaScript
Если вы когда-либо использовали Карты Google для увеличения местоположения и изменения режима просмотра, вы использовали функции, созданные с помощью JavaScript. Способность JavaScript создавать динамические объекты делает его естественным для создания интерактивных карт на веб-сайтах или в веб-приложениях. Хотя вам не нужно стремиться воссоздавать Карты Google в первый раз, поэкспериментируйте с простыми проектами JavaScript, такими как интерактивная карта Codepen Сары Б. (созданная с использованием JavaScript-фреймворка jQuery — набора библиотек JavaScript с предварительно написанным, повторно используемым кодом) — надежный способ познакомиться с возможностями JavaScript для создания карт.
>> Ссылка на исходный код проекта JavaScript
5. Создайте игру на JavaScript
HTML и CSS являются важными строительными блоками в веб-разработке, но JavaScript — это язык программирования, который перемещает веб-сайты от функций к развлечениям. Поэтому неудивительно, что игры включены в список забавных проектов JavaScript, которые позволяют практиковать свои навыки, не засыпая за клавиатурой. Лабиринт Мартина Codepen — прекрасный пример игр как простых проектов JavaScript.
>> Ссылка на исходный код проекта JavaScript здесь
6. Создайте элемент наведения указателя мыши в JavaScript
Еще одна особенность JavaScript, на которую вы привыкли полагаться в Интернете, — это эффект наведения курсора мыши: когда наведение курсора мыши на определенный значок или область на экране вызывает действие или результат в том месте, где вы наведены. Наведение указателя мыши — обычная часть разработки JavaScript, поэтому потратить время на быстрый наведение мыши на проект JavaScript — стоящий способ провести день.При наведении курсора мыши на «Happy Bouncing Balls» Роджера Ван Хаута на CodePen отображается поле из шариков, напоминающее те, которые вы получали от автоматов для жевательной резинки в детстве. Наведите указатель мыши на любую сферу и посмотрите, как она расширяется.
>> Ссылка на исходный код проекта JavaScript здесь
7. Создайте аутентификацию входа на JavaScript
Что-то столь же простое, как панель аутентификации при входе на сайт (область, в которой вы вводите свой адрес электронной почты и пароль для входа на сайт), является еще одной частью домена JavaScript.Этот проект JavaScript для начинающих — хорошая идея для освоения, поскольку практически каждый веб-сайт имеет функцию аутентификации при входе в систему. Панель аутентификации Codepen Майка Трана, созданная с использованием AngularJS (еще одного фреймворка JavaScript), представляет собой чистый и точный образец проекта JavaScript.
>> Ссылка на исходный код проекта JavaScript здесь
8. Создайте чертеж JavaScript
JavaScript можно использовать как инструмент для рисования, оживляя элементы HTML и CSS на экране веб-браузера.Возможность сделать статические страницы более привлекательными с помощью графических элементов является ключевой частью веб-разработки, поэтому очень важно научиться максимально эффективно использовать возможности JavaScript для рисования. Попробуйте создать проект на JavaScript для рисования, например Infinite Rainbow Нараяны, на CodePen.
>> Ссылка на исходный код проекта JavaScript здесь
9. Создайте список дел на JavaScript
JavaScript особенно удобен для создания интерактивных списков, которые позволяют пользователям добавлять, удалять и группировать элементы — чего нельзя сделать с помощью только HTML и CSS.Если вы похожи на меня и имеете большие намерения составить список дел (но никогда этого не делаете), сейчас ваш шанс. Используйте свой JavaScript, чтобы составить список дел, как этот пример проекта JavaScript, созданный Джоном Фичерой на Codepen.
>> Ссылка на исходный код проекта JavaScript здесь
10. Создайте тест на JavaScript
Кто не любит викторины? Независимо от того, говорят ли они вам, какой карьерный путь вам больше всего подходит, где совпадают ваши политические убеждения, или проверяют ваши знания о борцах WWF 1980-х годов, викторины могут быть одновременно интересными и полезными — мы даже используем викторину здесь, в Skillcrush, чтобы помочь пользователи определяют, какой путь кодирования им подходит.Если вы проходили онлайн-тест, есть большая вероятность, что был задействован какой-то исходный код JavaScript, и теперь у вас есть возможность составить собственный тест. Следуйте по стопам jksdk4 в примере проекта JavaScript CodePen и посмотрите, что вы можете сделать.
>> Ссылка на исходный код проекта JavaScript здесь
11. Создайте несколько выдвижных ящиков JavaScript
Этот проект JavaScript на github (Pushbar.js) представляет собой плагин JavaScript, который позволяет разработчикам добавлять на свои веб-сайты меню «выдвижных ящиков» (меню, которые можно выводить на экран сверху, снизу и / или слева и справа от приложения). или приложение.Взгляните на код и посмотрите, сможете ли вы придумать что-то подобное!
>> Ссылка на исходный код проекта JavaScript здесь
Хотите знать, подходят ли вам технологии?
Должен ли ты быть дизайнером, исходя из ВАШИХ сильных сторон? Front-end разработчик? Или даже специалист по цифровому маркетингу? Пройдите нашу 3-минутную викторину, чтобы выяснить, подходит ли вам техническая карьера.
Продвинутые проекты JavaScript
Когда вы познакомитесь с перечисленными выше простыми проектами JavaScript, вам может быть любопытно, как выглядят более сложные проекты JavaScript. Вот несколько промежуточных проектов JavaScript, которые выходят за рамки основ, но все еще имеют открытый исходный код. Это означает, что вы можете изучить код, чтобы увидеть, как все это работает, и, в конечном итоге, самостоятельно попробовать что-то подобное.
12. Красивее
Prettier — это «самоуверенный форматировщик JavaScript», то есть программа JavaScript, используемая для удаления всех оригинальных стилей в коде JavaScript и форматирования их в единый, более красивый (понятно?) Стандартный стиль.
>> Ссылка на исходный код проекта JavaScript здесь
13. Терминализатор
Terminalizer — это быстрый проект на JavaScript с открытым исходным кодом, используемый для записи экрана вашего терминала и последующего преобразования этой записи в анимированный gif — идеальный вариант для демонстраций терминала и руководств.
>> Ссылка на исходный код проекта JavaScript здесь
14. Nano ID
Вам нужно сгенерировать случайный идентификационный номер для чего-то важного, например для учетной записи в онлайн-банке (или просто ДЕЙСТВИТЕЛЬНО не хотите, чтобы ваш сосед по комнате использовал ваш Netflix)? Nano ID — это программа на JavaScript с открытым исходным кодом, случайным образом сгенерированным идентификаторам потребуется 149 миллиардов лет, чтобы с вероятностью 1% произошло хотя бы одно столкновение. Другими словами, вашему соседу по комнате понадобится ДЛИННОЕ время, чтобы угадать.
>> Ссылка на исходный код проекта JavaScript здесь
15. Реакция
Reaction — отличный пример того, как далеко вы можете зайти с помощью JavaScript. Помните скромный, но гордый калькулятор чаевых JavaScript в разделе для начинающих? Что ж, Reaction повышает ставки от проекта JavaScript, который помогает с одним конкретным типом транзакций, до проекта JavaScript, который позволяет пользователям вести весь бизнес. Реакция — это торговая платформа, используемая для управления бизнесом в режиме реального времени и предоставления покупок напрямую клиентам.И это открытый исходный код, а это значит, что вы можете изучить, как все это работает!
>> Ссылка на исходный код проекта JavaScript здесь
16. Webpack Monitor
Webpack Monitor — это продвинутый проект JavaScript с открытым исходным кодом, используемый для улучшения общего пользовательского опыта приложений. Эта программа на JavaScript отслеживает размер «связки» приложения и его производительность, чтобы убедиться, что все работает без сбоев.
>> Ссылка на исходный код проекта JavaScript здесь
17.Maptalks
Maptalks, основанный на простом проекте карты JavaScript, созданном ранее, представляет собой более сложный образец проекта JavaScript. Maptalks объединяет двухмерные и трехмерные карты для создания движущихся, анимированных ландшафтов, где здания и ландшафт могут быть экструдированы и сглажены по желанию.
>> Ссылка на исходный код проекта JavaScript здесь
18. AR.js
AR.js — это продвинутый проект JavaScript, пытающийся привнести опыт дополненной реальности на мобильные устройства с помощью JavaScript.Мы далеко ушли от анимированных переключателей навигации, верно?
>> Ссылка на исходный код проекта JavaScript здесь
19. Посылка
Parcel — это сборщик веб-приложений на JavaScript, который может объединять вместе все файлы и ресурсы приложения в рекордно короткие сроки. Как это возможно? Изучите исходный код самостоятельно и узнайте!
>> Ссылка на исходный код проекта JavaScript здесь
20. Рабочий ящик
Workbox — это набор библиотек JavaScript, предназначенных для добавления автономных функций в веб-приложения.Если приложение использует Workbox, в следующий раз, когда ваш Wi-Fi отключится, вы не будете (совсем) расстроены.
>> Ссылка на исходный код проекта JavaScript здесь
21. Tone.js
Tone.js — это среда JavaScript для создания интерактивной музыки в веб-браузере. Сюда входят расширенные возможности планирования, синтезаторы и эффекты, а также интуитивно понятные музыкальные абстракции, построенные на основе API веб-аудио.
>> Ссылка на исходный код проекта JavaScript здесь
Ваше будущее JavaScript
Хотя все вышеперечисленное является примерами базовых и промежуточных проектов JavaScript, которые вы можете выполнять или изучать, чтобы повысить свободное владение JavaScript, вот краткий обзор того, что будет возможно в будущем.
JavaScript можно использовать для создания увлекательных визуальных историй, таких как детская книга против издевательств Bullying Free NZ, Oat the Goat.
Для гипнотических визуальных элементов генеративного искусства, таких как показ Мэтта ДеЛорье на GitHub.
И интерактивная визуализация данных Ширли Ву каждой строчки из мюзикла Гамильтон.
По мере того, как ваш опыт работы с кодом JavaScript растет, ваше воображение скоро станет единственным, что вас сдерживает, так что пора приступить к работе!
Топ-15 книг по JavaScript для начинающих
Есть такая поговорка: «Лучше поздно, чем никогда».Если у вас еще нет возможности изучить чистый JavaScript и вы сразу перешли на jQuery или другие фреймворки, возможно, вы захотите получить некоторые базовые знания по JavaScript, чтобы улучшить свои расширенные возможности кодирования. Для меня книги всегда намного лучше, чем какие-то блоги или онлайн-курсы. Но это мое личное мнение. В этом посте я перечислил 15 лучших книг по JavaScript, которые я бы рекомендовал каждой. Хотя большинство этих книг не включают новейшие функции ES6, все же очень интересно узнать, как старые таймеры использовали для обнаружения хаков для решения простых проблем, таких как использование массива в алгоритмах.
1. Справочник программиста JavaScript
Написанная Алексеем Уайтом, эта книга представляет собой комбинацию справочника и учебного пособия, которое поможет изучить правильные процедуры использования основных функций JavaScript, включая регулярные выражения, операторы, синтаксис, типы, объекты и способы работы с объектами и функция.
Купите сейчас на Amazon
2. Начало разработки JavaScript и CSS с помощью jQuery
Ричард Йорк написал эту книгу, которая поможет любому фронтенд-разработчику, который плохо знаком с фреймворком JavaScript, начать работу с его использованием.Помимо изучения JavaScript с помощью системы выделения синтаксиса кода, эта книга также содержит интересную информацию о jQuery, такую как тестирование кода, обработка массива, установка и т. Д.
Купить на Amazon
3. Изучите JavaScript
Это бесплатная загружаемая электронная книга для начинающих, охватывающая самые основы. Формат этой книги прост и удобен для чтения, он состоит из коротких отрывков по каждому предмету, примера и упражнения.Эта книга, возможно, является одним из лучших бесплатных ресурсов для знакомства с языком.
Загрузите его здесь.
4. Красноречивый Javascript
2-е издание Eloquent JavaScript научит вас искусству написания точного и практичного кода. Начиная с основ, он постепенно углубится в функции высокого порядка и объектно-ориентированный JavaScript. Вишенка на торте заключается в том, что в конце книга научит вас, как разработать игру на HTML.
Прочтите здесь
5. Javascript для кошек
Автор с креативной иллюстрацией и заголовком, Макс Огден, хочет, чтобы вы знали, что изучать JavaScript очень легко. Эта 17-страничная книга научит вас основам JavaScript за очень короткое время. Книга доступна для бесплатного скачивания на GitHub.
Читать онлайн
6. Мыслить в Javascript
Эта книга — идеальный выбор для читателей, которым не нравится введение, предисловие и т. Д.Он позволяет сразу приступить к программированию вместе с пояснениями и скриншотами. Книга состоит из 31 страницы, что не отнимет у вас много времени на ознакомление с основами JavaScript.
Купи здесь
7. Javascript за десять минут
Название немного раздуто, и для того, чтобы прочитать эту книгу, вам необходимо иметь четкое представление об основных концепциях JavaScript. Спенсер Типпинг, автор, дает вам краткое введение в расширенные возможности JavaScript, такие как ленивое копирование, использование итераторов, поведение переменных и т. Д.
Читать онлайн
8. Вы не знаете JS (серия)
Кайл Симпсон написал эту серию книг, чтобы направить разработчика от новичка до продвинутого уровня. Это для читателей, которые хотят глубоко разбираться в JavaScript. Каждая книга этой серии представляет собой хорошо объясненный материал по каждому предмету JavaScript. Вам подробно объяснят, как все работает в браузере.
Купи здесь
9.Поваренная книга JavaScript и DHTML
Эта книга написана Дэнни Гудманом, и после завершения первого издания читатель должен погрузиться во вторую редакцию, где автор объясняет простые решения сложных проблем сценариев, с которыми обычно сталкиваются веб-разработчики. Каждая глава содержит определенный код или решение, которые читатель может напрямую использовать в своем приложении.
Купи здесь
10. JavaScript: полное руководство
Это серия книг, написанных Дэвидом Фланаганом.Первая книга охватывает все основные концепции программирования, функции, объекты и т. Д. Вторая книга в основном охватывает основные концепции JavaScript. В третьей книге вы получите обзор серверных сценариев вместе с функциями, связанными с W3C DOM.
Купи здесь
11. Полезности JavaScript
Джо Бернс и Андре Гроуни помогают читателям овладеть основными основами JavaScript и направляют их в программирование своих веб-сайтов в соответствии с тем, как они хотят, чтобы он работал.
Купи здесь
12. Эффективный JavaScript: 68 конкретных способов использовать всю мощь JavaScript
Дэвид Герман проведет вас с гидом и познакомит с некоторыми сложными особенностями написания сценариев в этой книге. У вас будет возможность изучить передовой опыт работы с объектами, массивами, библиотеками, функциями и дизайном API. Независимо от вашего уровня навыков, вы узнаете что-то новое.
Купи здесь
13.Начиная с JavaScript
Джереми МакПик и Пол Уилтон стремятся научить вас основам, прежде чем вы начнете экспериментировать со сценариями. Начиная с базового синтаксиса, вы скоро подниметесь на уровень и станете экспертом в создании сложных веб-приложений.
Купи здесь
14. Шаг за шагом к JavaScript
Стив Суэринг гарантирует, что без какого-либо опыта в программировании читатель изучит основы JavaScript шаг за шагом с помощью упражнений, которые легко выполнять, кодов и примеров.
Купи здесь
15. Человеческий JavaScript
Написанная Хенриком Йоретегом, эта книга описывает правильный рецепт для приготовления простого и легкого в обслуживании кода с нужным количеством ингредиентов, таких как обработка событий, шаблоны, представления и, наконец, конфигурирование и тестирование. Это необходимо прочитать, если вы хотите вместе со своей командой приготовить рецепт без ошибок.
Прочтите здесь
Знания безграничны, и чтобы узнать больше, нужно глубже погрузиться в море книг.Вышеупомянутые книги по JavaScript помогут программистам любого уровня получить четкое представление о том, как работают сценарии. Некоторые из них можно загрузить бесплатно, а другие можно приобрести по приличной цене в Интернете. Удачного чтения.
Автор Арнаб Рой Чоудхури
Арнаб Рой Чоудхури — разработчик пользовательского интерфейса по профессии и энтузиаст ведения блога.Он пишет контент около 5 лет и имеет большой опыт в технических блогах, путевых заметках и контенте на новейших языках программирования.
.