Wikipedia поменяет дизайн из-за отсутствия универсального бесплатного шрифта
В следующий четверг, 11 апреля, Wikipedia изменит дизайн своих страниц. Масштаб инициативы астрономичен, поскольку будут переработаны 32 533 899 страниц на 287 языках, пишет Co.Design.Рядовые пользователи, скорее всего, не заметят изменений. Дело в том, что где-то подрастет размер шрифта, местами чуть изменятся заголовки, иногда вместо шрифта с засечками (к примеру, Georgia) будет использоваться шрифт без засечек (Helvetica). В общем, намечается глобальный косметический ремонт.
«Это правда, одним изменения покажутся несущественными, а другие их вообще не заметят, — говорит директор Wikipedia по изучению поведения пользователей Джаред Циммерман (Jared Zimmerman). — Но для нас это может означать серьезные проблемы«.
Зачем все это? Кому мешал старый дизайн? Все дело в… шрифтах. Wikipedia — на сто процентов бесплатный и открытый всему миру сайт. А вот даровых шрифтов, которые работали бы на всех языках мира, к сожалению, нет. Для сообщества, пользующегося латиницей и кириллицей, это не проблема: тут использование шрифтов лицензируют создатели операционных систем. Хуже с теми, кто пишет и читает на китайском или, например, языке навахо: тут не все так просто.
Скажем, вы, индеец навахо, открываете страницу Википедии, которая использует шрифт sans-serif, но для языка навахо нет бесплатного или лицензированного ОС шрифта sans-serif. Поэтому те буквы, которые отличаются от латинского алфавита, будут набраны другим шрифтом. Представляете, с какой дизайнерской дикостью сталкивается народ навахо… Зачем обижать индейцев?
Новый облик Wikipedia будет отображаться в зависимости от вашего компьютера. Сначала он запросит бесплатные шрифты (Arimo и Liberation Sans). Если их нет на ПК (а у большинства людей Земли они должны быть), начнется проверка операционной системы. Для пользователей ОС компании Apple в заголовках всегда будет использоваться шрифт Georgia, а в обычном тексте — Helvetica. Для тех, кто предпочитает Windows, вместо Helvetica будет применяться Arial.
Для тех, кто предпочитает Windows, вместо Helvetica будет применяться Arial.
Вы все равно считаете, что это пустяковые изменения, которые не стоят этой заметки? Да, если вы надеялись, что Википедия кардинально преобразится. Если же мы обсуждаем свободу распространения информации, то это еще один щелчок по носу копирайта. Вы только вдумайтесь: даже способ отображения информации имеет своих собственников и влияет на то, как один и тот же текст поймут в разных уголках мира. «Это не просто изменение типографики в Википедии, — поясняет г-н Циммерман. — Это начало дискуссии о том, почему нет бесплатного универсального открытого шрифта для всех языков мира…«
Справка:Форматирование — MediaWiki
| Внимание: Когда вы редактируете эту страницу, вы соглашаетесь на передачу своего вклада по лицензии CC0. Узнать об этом подробнее можно на странице справки. |
Вы можете форматировать текст с помощью вики-разметки. Она состоит из обычных символов, таких как звездочки, апострофы или знак «равно», иногда, в зависимости от их позиции в тексте, имеющих в вики специальные функции. Например, для форматирования слова курсивом вам надо заключить его в две пары одиночных апострофов — вот ''так''.
Разметка для форматирования текста
| Описание | Вы вводите | Вы получаете |
|---|---|---|
| Форматирование символов (в строке) — действует везде | ||
| Курсивный текст | ''Курсив'' | Курсив |
| Полужирный текст | '''Полужирный''' | Полужирный |
| Полужирный курсив | '''''Полужирный курсив''''' | Полужирный курсив |
| Отключение вики-разметки | <nowiki>без [[wiki|вики]] ''разметки''</nowiki> | без [[wiki|вики]] »разметки» |
| Форматирование заголовка раздела — только в начале строки | ||
| Заголовки разных уровней | == Уровень 2 == === Уровень 3 === ==== Уровень 4 ==== ===== Уровень 5 ===== ====== Уровень 6 ====== | Уровень 2Уровень 3Уровень 4Уровень 5Уровень 6 |
| Горизонтальная черта | Текст до ---- Текст после | Текст до Текст после |
| Маркированный список | * Начало каждой строки * со звезды [[Wikipedia:asterisk|asterisk]] (*). |
Любое другое начало строки, кроме *, закончит создание списка
|
| Нумерованный список | # Начинайте каждую строку # со [[Wikipedia:Number_sign|знака решётки]] (#) ## Чем больше знаков решётки, ### Тем большим будет ### отступ. # Перевод строки <br/> не нарушает отступов. ### Но переход через несколько отсупов создаёт пустое пространство. # Пустые строки. # заканчивайте список и начиайте новый. Любое другое начало также заканчивает список. <nowiki>#</nowiki> use "nowiki" tags to display a literal (#) at the beginning of a line without interpreting it as a numbered list. |
Любое другое начало также заканчивает список. # use «nowiki» tags to display a literal (#) at the beginning of a line without interpreting it as a numbered list. |
| Список определений | ;пункт 1 : определение 1 ;пункт 2 : определение 2-1 : определение 2-2 Если строка начинается с точки с запятой (;), любое двоеточие (:) в конце строки не будет отображаться. If you want for the colon to be displayed, escape it by writing |
|
| Отступ текста | : Один отступ :: Двойной отступ ::: Много отступов При использовании этого форматирования может нарушаться доступность. |
|
| Смесь различных типов списков | # один # два #* два точка один #* два точка два # three #; three item один #: three def один # four #: four def один #: this looks like a continuation #: and is often used #: instead <br />of <nowiki><br /></nowiki> # five ## five sub 1 ### five sub 1 sub 1 ## five sub 2 The usage of |
|
| Преформатированный текст | Каждая строка начинается с пробела. This way of preformatting only applies to section formatting. Character formatting markups are still effective. | Каждая строка начинается с пробела. Text is preformatted and markups can be done. |
| Блоки преформатированного текста | <nowiki>Start with a space in the first column,
(before the <nowiki>).
Then your block format will be
maintained.
This is good for copying in code blocks:
def function():
"""documentation string"""
if True:
print True
else:
print False</nowiki>
| Start with a space in the first column,
(before the <nowiki>).
Then your block format will be
maintained.
This is good for copying in code blocks:
def function():
"""documentation string"""
if True:
print True
else:
print False
|
Абзацы
MediaWiki игнорирует одиночные переносы строки. Чтобы начать новый абзац оставьте пустую строку. Вы можете принудительно вставить разрыв строки HTML тегом <br />
Теги HTML
Some HTML tags are allowed in MediaWiki, for example <code>, <div>, and <span>. These apply anywhere you insert them.
| Описание | Вы вводите | Вы получаете |
|---|---|---|
| Inserted (Displays as underline in most browsers) | <ins>Inserted</ins> или <u>Underline</u> | Inserted или Underline |
| Deleted (Displays as strike-through in most browsers) | <s>Зачёркнутый</s> или <del>Удалённый</del> |
или
|
| Моноширинный текст | <code>Исходный код</code> | Исходный код |
| Цитаты | Текст до <blockquote>Цитата</blockquote> Текст после | Текст до
Текст после |
| Quotes | <q>This is a quotation</q>The q element must not be used in place of quotation marks that do not represent quotes; for example, it is inappropriate to use the q element for marking up sarcastic statements.  [1] [1] | This is a quotation |
| Комментарий | <!-- Это комментарий --> Комментарии видны только при редактировании. | Комментарии видны только в режиме редактирования. |
| Полностью преформатированный текст | <pre>Текст '''преформатирован''' и ''разметка'' '''''не применяется'''''</pre> Для преформатированного текста с разметкой смотрите строку Преформатированный текст в конце предыдущей таблицы. | Текст '''преформатирован''' и ''разметка'' '''''не применяется''''' |
| Customized preformatted text | <pre>Text is '''preformatted''' with a style and ''markups'' '''''cannot''''' be done </pre> A CSS style can be named within the | Text is '''preformatted''' with a style and ''markups'' '''''cannot''''' be done |
continued:
| Описание | Вы вводите | Вы получаете |
|---|---|---|
Default preformatted text has a CSS attribute (white-space: pre-wrap;) to wrap the text according to available width | <pre> This long sentence is used to demonstrate text wrapping. This additional sentence makes the text even longer. This additional sentence makes the text even longer. </pre> | This long sentence is used to demonstrate text wrapping. This additional sentence makes the text even longer. This additional sentence makes the text even longer. |
| Customized preformatted text with disabled text wrapping | <pre> This long sentence is used to demonstrate text wrapping. This additional sentence makes the text even longer. This additional sentence makes the text even longer. </pre> | This long sentence is used to demonstrate text wrapping. |
Вставка символов
Symbols and other special characters not available on your keyboard can be inserted in a multitude of ways. Many Operating Systems and browsers allow you to insert special characters through a menu option or Operating System panel. Additionally, you can use the WikiEditor or VisualEditor to insert them into the edit screen.
As a last resort, you can use a special sequence of characters. Those sequences are called HTML entities. For example, the following sequence (entity) → when inserted will be shown as right arrow HTML symbol → and — when inserted will be shown as an em dash HTML symbol —.
Hover over any character to find out the symbol that it produces. Some symbols not available in the current font will appear as empty squares.
| Á | á | Â | â | ´ | Æ | æ | À | à | ℵ | Α | α | & | ∧ | ∠ | Å | å | ≈ | Ã | ã | Ä | ä | „ | Β | β | ¦ | • | ∩ | Ç | ç | ¸ | ¢ |
| Χ | χ | ˆ | ♣ | ≅ | © | ↵ | ∪ | ¤ | † | ‡ | ↓ | ⇓ | ° | Δ | δ | ♦ | ÷ | É | é | Ê | ê | È | è | ∅ | Ε | ε | ≡ | Η | η | ||
| Ð | ð | Ë | ë | € | ∃ | ƒ | ∀ | ½ | ¼ | ¾ | ⁄ | Γ | γ | ≥ | > | ↔ | ⇔ | ♥ | … | Í | í | Î | î | ¡ | Ì | ì | ℑ | ∞ | ∫ | Ι | ι |
| ¿ | ∈ | Ï | ï | Κ | κ | Λ | λ | ⟨ | « | ← | ⇐ | ⌈ | “ | ≤ | ⌊ | ∗ | ◊ | | ‹ | ‘ | < | ¯ | — | µ | · | − | Μ | μ | ∇ | – | |
| ≠ | ∋ | ¬ | ∉ | ⊄ | Ñ | ñ | Ν | ν | Ó | ó | Ô | ô | Œ | œ | Ò | ò | ‾ | Ω | ω | Ο | ο | ⊕ | ∨ | ª | º | Ø | ø | Õ | õ | ⊗ | Ö |
| ö | ¶ | ∂ | ‰ | ⊥ | Φ | φ | Π | π | ϖ | ± | £ | ′ | ″ | ∏ | ∝ | Ψ | ψ | » | √ | ⟩ | » | → | ⇒ | ⌉ | ” | ℜ | ® | ⌋ | Ρ | ρ | |
| › | ’ | ‚ | Š | š | ⋅ | § | | Σ | σ | ς | ∼ | ♠ | ⊂ | ⊆ | ∑ | ⊃ | ¹ | ² | ³ | ⊇ | ß | Τ | τ | ∴ | Θ | θ | ϑ | Þ | þ | ˜ | |
| × | ™ | Ú | ú | ↑ | ⇑ | Û | û | Ù | ù | ¨ | ϒ | Υ | υ | Ü | ü | ℘ | Ξ | ξ | Ý | ý | ¥ | ÿ | Ÿ | Ζ | ζ | | |
| Описание | Вы вводите | Вы получаете |
|---|---|---|
| Copyright symbol | © |
|
| Greek delta letter symbol | δ |
|
| Символ евро | € |
|
See the list of all HTML entities on the Wikipedia article List of HTML entities. Additionally, MediaWiki supports two non-standard entity reference sequences:
Additionally, MediaWiki supports two non-standard entity reference sequences: &רלמ; and &رلم; which are both considered equivalent to ‏ which is a right-to-left mark. (Used when combining right to left languages with left to right languages in the same page.)
HTML tags and symbol entities displayed themselves (with and without interpreting them)
&euro;→ €
<span>Typo to be corrected</span>→ Typo to be corrected
<span>Typo to be corrected</span>→ <span>Typo to be corrected</span>
Nowiki для HTML
<nowiki /> can prohibit (HTML) tags:
- <<nowiki />pre> → <pre>
But not & symbol escapes:
To print & symbol escapes as text, use «&» to replace the «&» character (eg. type «&nbsp;«, which results in « «).
Другие вопросы форматирования
Beyond the text formatting markup shown hereinbefore, here are some other formatting references:
You can find more references at Help:Contents.
References
Ubuntu (шрифт) — Ubuntu (typeface)
Не путать с более ранним шрифтом Ubuntu-Title .Ubuntu является OpenType -А семейство шрифтов , разработанным , чтобы быть современным, гуманист стиле гарнитуром лондонским типа литейного Dalton Maag , с финансированием от Canonical Ltd . Шрифт находился в разработке почти девять месяцев с ограниченным начальным выпуском в рамках бета-программы до сентября 2010 года. Именно тогда он стал новым шрифтом по умолчанию операционной системы Ubuntu в Ubuntu 10.10. Среди его дизайнеров Винсент Коннар , создатель шрифтов Comic Sans и Trebuchet MS .
Семейство шрифтов Ubuntu находится под лицензией Ubuntu Font License .
История и особенности
Шрифт был впервые представлен в октябре 2010 года с выпуском Ubuntu 10.10 в четырех версиях: Обычный, Курсив, Полужирный, Полужирный Курсив на английском языке. С выпуском Ubuntu 11.04 в апреле 2011 года были введены дополнительные шрифты и расширенный охват языков. В окончательную разработку предполагается включить в общей сложности тринадцать шрифтов, состоящих из:
- Ubuntu обычным, курсивом , полужирным и полужирным курсивом
- Ubuntu Monospace: обычный, курсив, полужирный и полужирный курсив
- Ubuntu Light обычным шрифтом, курсивом
- Ubuntu Medium обычным шрифтом, курсивом
- Только Ubuntu Condensed в Regular
Моноширинная версия, используемая в терминалах, изначально планировалась поставляться с Ubuntu 11.04. Однако он был отложен и вместо этого поставлялся с Ubuntu 11.10 в качестве системного моноширинного шрифта по умолчанию.
Шрифт полностью совместим с Unicode и содержит расширенные наборы символов латинского алфавита A и B, греческий политонический шрифт и расширенный кириллический шрифт . Кроме того, он стал первым родным шрифтом операционной системы, в котором есть знак индийской рупии . Шрифт был разработан в первую очередь для использования на экранах, а его интервал и кернинг оптимизированы для размеров основного текста.
использование
Семейство шрифтов Ubuntu является шрифтом по умолчанию для текущих и разрабатываемых версий операционной системы Ubuntu и используется для брендинга проекта Ubuntu.
Семейство шрифтов Ubuntu было включено в каталог Google Fonts , что делает его легко доступным для веб-типографики , и с 26 апреля 2011 года оно включено для использования в Google Docs .
Ubuntu Monospace широко использовался в видеоигре Transistor 2014 года .
Полужирный курсив Ubuntu также используется в логотипе биткойнов вместе с символом биткойна.
Лицензия на шрифт Ubuntu
Лицензия шрифтов Ubuntu — это «временная» лицензия, разработанная для семейства шрифтов Ubuntu, которое использовало эту лицензию с версии 0.68. Лицензия основана на SIL Open Font License .
Лицензия на шрифты Ubuntu позволяет «свободно использовать, изучать, изменять и распространять шрифты» при соблюдении условий лицензии. Лицензия защищена авторским левом, и все производные работы должны распространяться под одной и той же лицензией. Документы, в которых используются шрифты, не обязательно должны иметь лицензию на использование шрифтов Ubuntu.
Fedora и Debian рассмотрели эту лицензию и сошлись во мнении, что она интерпретируется как несвободная из-за неполных или неоднозначных разрешений на использование и изменение.
Смотрите также
Рекомендации
внешняя ссылка
| Викискладе есть медиафайлы, связанные с Ubuntu (шрифт) . |
Сокращённый шрифт «Autonym» для самоназваний языков в Википедии / Хабр
Если у статьи в Википедии есть версии на других языках, то этот список показывается в боковом меню (интервики-ссылки). Имя языка в этом списке записывается на самом этом языке (в англоязычной литературе используется термин «autonym»).Это означает, что для правильного показа самоназваний языков нужны соответствующие шрифты. Например, статья о Нобелевской премии доступна на 125 языках и требует около 35 различных шрифтов для того, чтобы показать все их имена в боковом меню.
Первоначально эта проблема решалась с помощью системных шрифтов, доступных на устройстве читателя. Если шрифта не было, пользователь вместо названия языка видел набор квадратиков (▯▯▯▯▯▯▯▯▯, ▯▯▯ — ▯▯▯▯▯ ▯ ▯▯▯▯▯ ▯▯▯▯▯▯▯▯). Такие квадратики часто называют «тофу». Для решения этой проблемы (не только для списка языков, но и для показа в самих статьях) было создано расширение MediaWiki Universal Language Selector (ULS), которое предоставляло набор шрифтов для показа всех языков, использующихся на странице.
Для решения этой проблемы (не только для списка языков, но и для показа в самих статьях) было создано расширение MediaWiki Universal Language Selector (ULS), которое предоставляло набор шрифтов для показа всех языков, использующихся на странице.
Это помогло гарантировать корректный показ языка, но взамен принесло другую проблему: резко увеличившийся размер страниц, которые начали грузиться много медленее, чем до начала использования ULS. В качестве полумеры, для обеспечения нормальной скорости загрузки, веб-шрифты перестали использоваться для показа интервики-ссылок.
Удаление веб-шрифтов из интервики-ссылок было простым и быстрым решением, но по большому счёту оно не было решением проблемы. Статьи начали показываться нормально, отображая все языки, но из-за кривого отображения названия родного языка, часть пользователей не могла найти свой язык в списке интервик. (пример «тофу» на картинке справа).
Самоназвания нужны были не только для интервик, но и для инструментов поиска языка, выпадающего списка самого ULS, позволяющего пользователю найти свой язык, если страница показана на неизвестном им языке (точнее, даже не языке, а шрифте).
В качестве итогового решения инженеры локализации пришли к идее использовать специальный веб-шрифт, в котором будут только символы, необходимые для записи самоназвания языка на нём самом. В список добавляемых языков были включены все языки, которые поддерживаются MediaWiki. Этот шрифт был назван «Autonym». Он будет использоваться в тех местах, где показываются только самоназвания.
В настоящий момент этот шрифт занимает около 50 килобайт и покрывает 95% используемых языков (более 400). Текущая задача определить, какие языки отображаются неверно (из-за ошибок или нехватки знаков). Если для известного вам языка (в оригинале было «вашего языка», но с русским проблем нет — прим. пер.), если для известного вам языка вы видите проблему и знаете какой-либо свободный шрифт, в котором есть соответствующие глифы, сообщие нам (Фонд Викимедиа) и мы исправим ошибку.
Этот шрифт решает очень узкую и конкретную задачу. В настоящий момент обсуждается предложение расширить список глифов для подобных языковых списков, например, встречающихся на Вики-складе (commons). С использованием возможностей Медиа-Вики, шрифт может быть легко использован с помощью CSS-класса с названием autonym.
Шрифт Autonym опубликован для свободного использования под лицензией SIL Open Font License, Version 1.1.
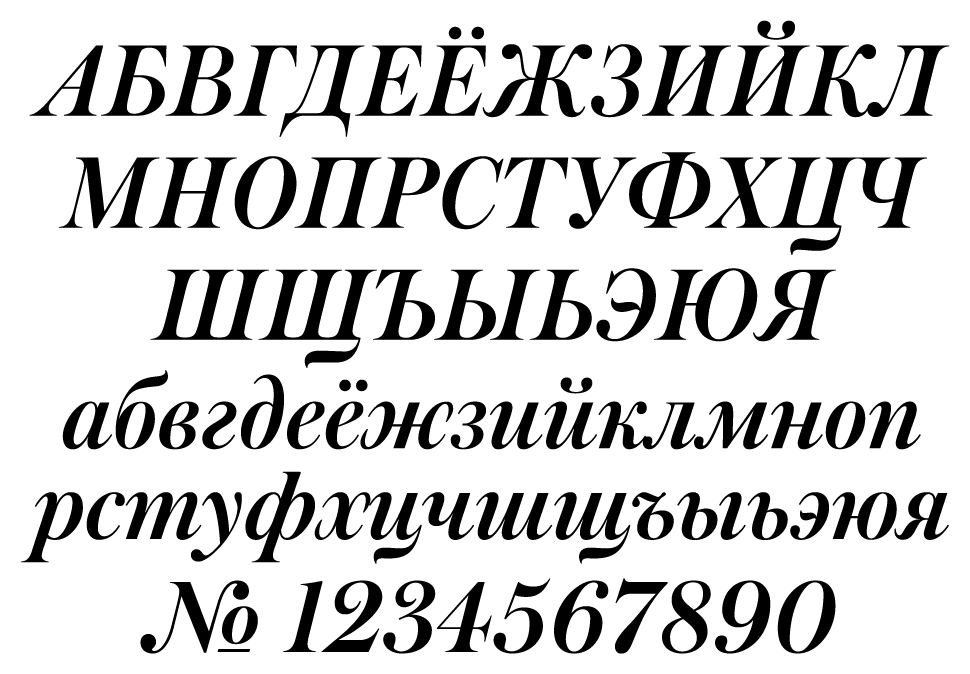
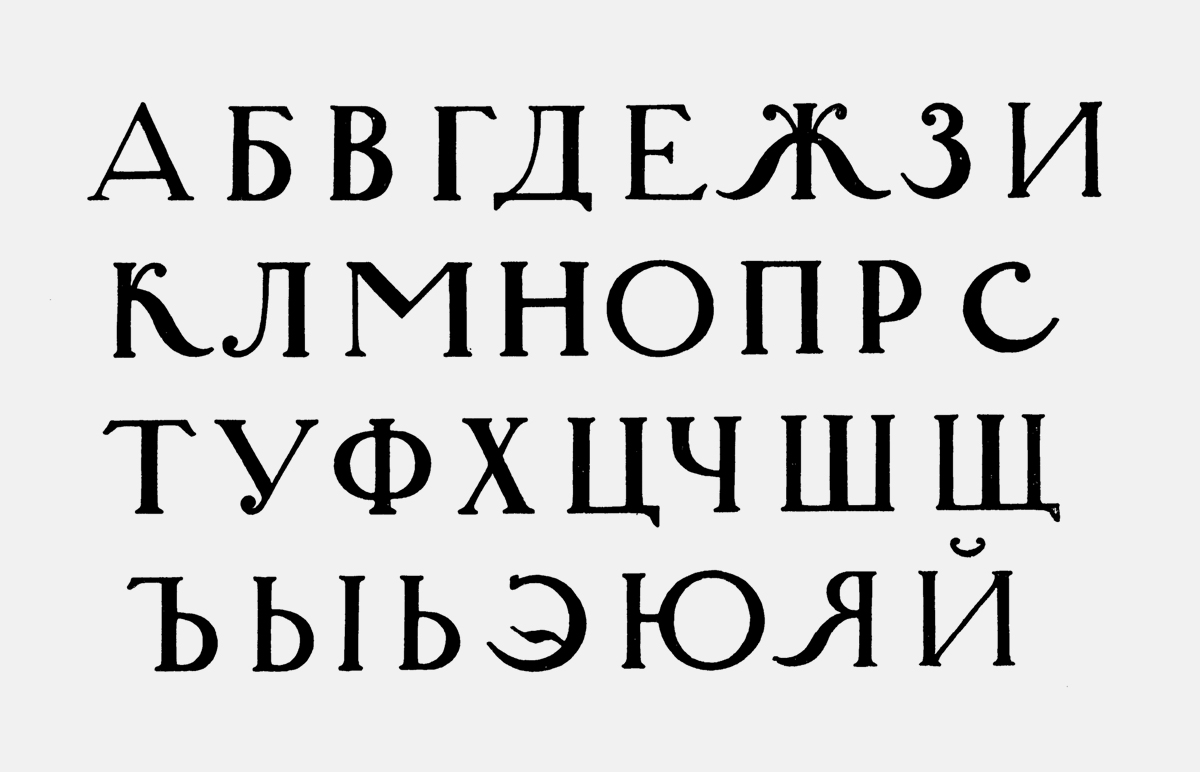
Шрифт — Викизнание… Это Вам НЕ Википедия!
Шрифт — полное собрание типографских букв или литер, служащих для воспроизведения письменных знаков какого-либо языка. Помимо прописных и строчных букв, в состав трифта входят ещё капительные буквы, знаки препинания, цифры, дефис или знак переноса (-), параграф (§), звёздочка (* — знак выноски или примечания), скобки () [], номер (№) и «мертвый знак» († — крестик, заменяющий слово «умер»).
Вообще шрифтов может быть столько, сколько существует самостоятельных алфавитов (немецкий, французский, русский и проч.).
Различаются также шрифты по рисунку или начертанию очка буквы, по величине кегля, по величине очка, по форме очка. В прежнее время каждому шрифту, составленному из однообразных по начертанию или рисунку букв, присваивалось особое название (египетский, древний, итальянский и проч.). Впоследствие, ввиду громадного разнообразия шрифтов, они определяются просто цифрами, причем указываются лишь величина кегля и номер по каталогу словолитни.
По величине очка шрифты бывают: крупные, средние и мелкие (приблизительно до 9 пунктов). По форме очка различаются шрифты обыкновенные, плотные, полужирные, узкие, курсивные, косые, широкие и проч. Буквы обыкновенного шрифта несколько шире одноимённых букв плотного шрифта. В полужирных шрифтах ширина вертикальных штрихов очка значительно превосходит ширину горизонтальных штрихов.
Курсивом (изобретен в Венеции Альдом Мануцием) называется шрифт, которого литеры похожи на рукописные или вообще отличаются по рисунку от остальных букв текста. Достоинство шрифта заключается главным образом в красоте очертаний, в соблюдении пропорции букв, в «выдержке линии» и в крепости металла, из которого отлиты литеры.
Достоинство шрифта заключается главным образом в красоте очертаний, в соблюдении пропорции букв, в «выдержке линии» и в крепости металла, из которого отлиты литеры.
Многие шрифты названы по именам знаменитых резчиков пунсонов и типографов. Таковы: этьен, эльзевир, сабон, гарамонд.
Ср. П. Коломнин, «Краткие сведения по типографскому делу» (СПб., 1899).
Статья из Энциклопедического словаря Брокгауза и Ефрона
Эта статья подлежит модернизации и корректировке!
Если Вы заметили неточность — Вы можете исправить её с помощью ссылки редактировать на этой странице.
Воздействие (шрифт) — Википедия
Share
Pin
Tweet
Send
Share
Send
Влияние это без засечек шрифт в индустриальный или гротескный стиль разработан Джеффри Ли в 1965 году и выпущен Стивенсон Блейк литейный завод Шеффилда.[1] Он хорошо известен тем, что был включен в основные шрифты для Интернета пакет и распространяется с Майкрософт Виндоус начиная с Windows 98. К 2014 году он широко использовался в макросы изображений или другой Интернет-мемы.[2]
Дизайн
Ли был директором по рекламному дизайну и проектировал Impact с учетом плакатов и рекламных материалов.[3] Его толстые штрихи, сжатые межбуквенные интервалы и минимальная внутренняя контрформа, как следует из названия, специально предназначены, чтобы «произвести впечатление». Воздействие имеет высокий x-высота, достигая почти трех четвертей линии столицы. Подъемники короткие, и спусковые устройства даже короче. С узким отверстия и сложенных букв, строчные буквы могут быть довольно трудными для чтения мелкими буквами, особенно для людей с проблемами зрения. Лицо предназначено для заголовков и отображения, а не основного текста.[1] В качестве дизайна дисплея он не выделялся курсивом или полужирным шрифтом.
В 1960-х годах наблюдалась тенденция к использованию сжатых, жирных, «промышленных» шрифтов без засечек, таких как Шмальфетте Гротеск и Compacta, в значительной степени инициированный Западногерманский журнал Twen,[1] и Impact был призван соответствовать этой тенденции. [4] В 2004 году, за год до своей смерти, Ли объяснил, что цель дизайна заключалась в том, чтобы «нанести как можно больше чернил на бумагу заданного размера с максимально возможной высотой x» и предоставить альтернативу самодельным металлическим шрифтам вместо Европейский дизайн в стиле (например, Schmalfette Grotesk, проиллюстрированный на Буква А, современная серия надписей антологии), которые британским компаниям было сложно лицензировать и использовать.[5][6][7][8] Ли писал, что «многие из нас восхищались живостью и цветом того, что мы знали только как Шмальфетта, и использовали его старомодным методом вырезания и вставки. Использование было ограничено, поскольку, насколько мне известно, оно никогда не производилось из металла и существовало тогда. только заглавными буквами и цифрами «.[5] (Schmalfette Grotesk был позже оцифрован с добавлением строчных букв, как Haettenschweiler компанией Eraman Ltd.[9]) Другие дизайны в том же духе примерно того же периода включали Летрасет лицо Compacta,[7]Мэтью Картернемного более ранний заголовок Частный сыщик (который состоит только из заглавных букв, но основан на никогда не выпускавшемся шрифте с нижним регистром),[10][11] и фотонабор Helvetica сжатый, также авторства Картера и выпущенный через несколько лет.[12][13]
[4] В 2004 году, за год до своей смерти, Ли объяснил, что цель дизайна заключалась в том, чтобы «нанести как можно больше чернил на бумагу заданного размера с максимально возможной высотой x» и предоставить альтернативу самодельным металлическим шрифтам вместо Европейский дизайн в стиле (например, Schmalfette Grotesk, проиллюстрированный на Буква А, современная серия надписей антологии), которые британским компаниям было сложно лицензировать и использовать.[5][6][7][8] Ли писал, что «многие из нас восхищались живостью и цветом того, что мы знали только как Шмальфетта, и использовали его старомодным методом вырезания и вставки. Использование было ограничено, поскольку, насколько мне известно, оно никогда не производилось из металла и существовало тогда. только заглавными буквами и цифрами «.[5] (Schmalfette Grotesk был позже оцифрован с добавлением строчных букв, как Haettenschweiler компанией Eraman Ltd.[9]) Другие дизайны в том же духе примерно того же периода включали Летрасет лицо Compacta,[7]Мэтью Картернемного более ранний заголовок Частный сыщик (который состоит только из заглавных букв, но основан на никогда не выпускавшемся шрифте с нижним регистром),[10][11] и фотонабор Helvetica сжатый, также авторства Картера и выпущенный через несколько лет.[12][13]
Релиз
Первоначально «Воздействие» рекламировалось с помощью брошюры «Влияние воздействия». Показана первая страница собственного экземпляра Джеффри Ли.[5]Выпущено в конце возраста тип металла в качестве фотонабор приобрел популярность, это был один из последних шрифтов Стивенсона Блейка, выпущенных в металле.[14]
Права на дизайн были приобретены Монотипия, которая в конечном итоге предоставила Microsoft лицензию на дизайн как часть пакета шрифтов для использования с Windows в 1980-х и 1990-х годах.[15][16][17]
Первоначальный дизайн содержал более широкий Альтернативные формы для букв «J» и «r», предназначенных для позиций букв в начале и в конце слов, которые обычно не включались в оцифровку. «Ascender выпускает новый пакет шрифтов OpenType для Microsoft Office 2010». Prweb.com. 6 июля 2010 г.. Получено 26 мая 2011.
«Ascender выпускает новый пакет шрифтов OpenType для Microsoft Office 2010». Prweb.com. 6 июля 2010 г.. Получено 26 мая 2011.
внешняя ссылка
- Оригинальная брошюра «Воздействие удара»: страницы 1, 2, 3, 4
Share
Pin
Tweet
Send
Share
Send
Леттеринг — это не шрифт или как разобраться в терминологии типографики
Перевод статьи «Lettering is Not Type: Clear Definitions for Commonly Abused Terms» от шрифтового дизайнера Stephen Coles о важности понимания терминологии типографики.
Действительно здорово видеть, как люди учатся типографике. Благодаря развитию технологий любой может получить в своё распоряжение десятки тысяч шрифтов и использовать их. И это хорошо. Добро пожаловать в клуб!
Это был пряник, теперь немного кнута.
Любая профессиональная область располагает своей терминологией, признанной специалистами. Использование неправильных слов не просто заставит вас выглядеть глупо и непрофессионально — это раздражает более опытных коллег. Терминологическая подкованность поможет вам в понимании, обучении и непосредственной практике.
Ошибки в терминологическом жаргоне встречаются и в среде графического дизайна, и в Интернете, причем их можно услышать даже от профессиональных дизайнеров и журналистов. Мы приводим примеры таких ошибок.
Шрифт – это не леттеринг
Шрифт – подборка букв, предназначенных для повторного использования много раз и в любом порядке.
Леттеринг – единственные в своём роде несколько букв, изготовленных (нарисованных, вырезанных и проч.) для одной конкретной ситуации.
Многие люди называют шрифтом что угодно, если там есть несколько букв. Однако, часто то, что они видят, является леттерингом. Его главное отличие – упор на графическую составляющую: уникальные формы, сочетающиеся друг с другом в конкретном слове или фразе. Марк Симонсон провёл хорошую аналогию: леттеринг отличается от шрифта так же, как лепка из глины отличается от строительства из кубиков Лего.
В леттеринге буквы, как правило, нарисованы или написаны только один раз, и для конкретного контекста. В шрифте одни и те же буквы имеют одинаковое начертание.
С другой стороны, «написание» часто рассматривается как один из составляющих компонентов леттеринга, но это довольно самостоятельный и специфический процесс. Рекомендуем почитать «The Stroke» Гэррита Нордзича и «Counterpunch» Фреда Смейжерса, чтобы узнать больше о различиях между написанием, леттерингом и шрифтом.
Типограф – не всегда дизайнер шрифтов
Типограф: использует шрифты.
Дизайнер шрифтов: создаёт шрифты.
Часто можно услышать слово «типограф» по отношению к создающему шрифты, однако следует помнить, что типограф относится к дизайнеру шрифтов так же, как плотник, использующий молоток и кузнец, который его выковал.
Но может ли дизайнер шрифтов быть типографом? Конечно. Но в терминах лучше не ошибаться.
Гарнитура – это не шрифт
Гарнитура: набор шрифтов, объединённых стилевым единством.
Шрифт — «сосуд» для символов
Шрифт – это механизм доставки, будь то набор металлических брусков или цифровой файл. Метафора Ника Шермана «Песня и формат MP3» прекрасно объясняет разницу между шрифтом и гарнитурой.
Шрифтом также называется единичный представитель семьи шрифтов со своим начертанием и размерами.
Теперь, когда вы подкованы терминологически, вперед! В следующий раз вы не ошибетесь, а если ошибётся кто-то другой – не нужно скрипеть зубами.
Перевел: Василий Федотовский
Шрифт Википедии и Генератор шрифтов Википедии
О Википедии Шрифт
Википедия — бесплатная многоязычная интернет-энциклопедия, редактируемая совместно, созданная Джимми Уэйлсом и Ларри Сэнгером в 2001 году.
Логотип Википедии представляет собой неполный глобус, сделанный из кусочков головоломки с начертанными на них глифами из разных систем письма. Под глобусом — логотип и слоган «Бесплатная энциклопедия». В его логотипе и слогане используется шрифт Linux Libertine Capitals, шрифт с открытым исходным кодом, созданный Libertine Open Fonts Project.Вы можете бесплатно скачать шрифт здесь.
Под глобусом — логотип и слоган «Бесплатная энциклопедия». В его логотипе и слогане используется шрифт Linux Libertine Capitals, шрифт с открытым исходным кодом, созданный Libertine Open Fonts Project.Вы можете бесплатно скачать шрифт здесь.
Если вы не хотите загружать и устанавливать шрифт, но просто хотите создавать простые текстовые логотипы с помощью Wikipedia Font , просто используйте текстовый генератор ниже.
Создание текстовых логотипов с помощью шрифта Wikipedia
Следующий инструмент преобразует введенный текст в изображения с помощью шрифта Wikipedia. Затем вы можете сохранить изображение или нажать кнопку EMBED , чтобы получить ссылки для встраивания изображения в Интернет.Если вас не устраивает результат, вы можете изменить его в дальнейшем с помощью наших графических инструментов.
ВЫБЕРИТЕ ШРИФТ
LinLibertineC_Re-4.0_.1_ ВВЕДИТЕ РАЗМЕР ШРИФТАВЫБЕРИТЕ ЭФФЕКТ NoneGradient-HGradient-VGradient-RShadow-SShadow-LOutline-AOutline-BOutline-DOutline-TransparentStyle-AnimadowStyle-AppleStyle-ArgentinaStyle-BackwoodsStyle-BaseballStyle-BendientStyle -BloginStyle-BendientStyle-BendientStyle-BendientStyle- BoxLogo_SStyle-BTTFStyle-ChocolateStyle-ChevronStyle-ChromeStyle-ColombiaStyle-ComicStyle-ConcaveBStyle-ConcaveBBStyle-ConcaveTStyle-ConcaveTTStyle-CondenseStyle-CupadowStyle-DissolvingStyle-DragonBStyle-DynamiteStyle-EleganceStyle-EmbroideryStyle-FranceStyle-FrozenStyle-GaldientStyle-GeoDashStyle-GermanyStyle-GlitchAStyle-GlitchBStyle- HexadotsStyle-Indiana-JonesStyle-IrelandStyle-ItalyStyle-KISSStyle-MangoStyle-MarioStyle-MilkyStyle-MiniadowStyle-MinecraftStyle-MirroredStyle-именные бэджи-RedStyle-именные бэджи-BlueStyle-NardientStyle-NeonStyle-NeonOutlineStyle-ObliqueStyle-ObliqueRStyle-OutlineGBStyle-OutlineYBStyle-OutlineUltraStyle-PartyStyle- PAWPStyle-PokemonStyle-PolkaDotStyle-PopstarStyle-PressedSt yle-RainbowStyle-RainbowDStyle-RainbowHStyle-RainbowVStyle-RetroStyle-RobTStyle-RomaniaStyle-RussiaStyle-SchoolBookStyle-SensualStyle-SlantStyle-SmashBStyle-SpainStyle-SportsStyle-StackedLinesStyle-Steel-StackedStyle-Steel-Uptyle ДеревоСтиль-ВолнистыйТекстура-АрмияТекстура-ПивоТекстура-КирпичиТекстура-ТканьТекстура-ОблакоТекстура-Шоколад Gold-DTexture-Gold-ETexture-Gold-FTexture-Gold-GTexture-Gold-HTexture-Gold-ITexture-Gold-RATexture-Gold-RBTexture-GraffitiTexture-GraniteTexture-GridTexture-HexTexture-Hot-LavaTexture-IcebergTexture-JigsawTexture LuxuryTexture-MarbleTexture-MetalTexture-MirrorTexture-MoneyTexture-MudTexture-PaperTexture-PoolTexture-RustTexture-SkyTexture-SlateTexture-SmogTexture-Space-ATexture-Space-BTexture-Space-CTexture-Space-DTex ture-SpaceTexture-SteelTexture-StripesTexture-TigerTexture-ValentineTexture-WalnutTexture-Предупреждение Wood-F
ВЫБРАТЬ ОБЗОР По умолчаниюX1X2X3X4X5X6X7X8X9X10
ВЫБЕРИТЕ ЦВЕТ HTML для вставки изображения на веб-сайты / блоги BB-код для вставки изображения в сообщения на форуме Прямая ссылка на изображение Пожалуйста, дайте ссылку на наш веб-сайт, если вы используете указанные выше параметры встраивания.
Википедия перепроектируется на более чем 32 миллионах страниц
В следующий четверг Википедия запустит почти невероятно большой редизайн, охватывающий 32 533 899 страниц на 287 языках. Но, по общему признанию, потребуется зоркий глаз, чтобы заметить, что размер шрифта больше или что заголовки разделов будут отображаться в авторитетном, старом медиа-шрифте с засечками (например, Джорджия), в то время как основной текст будет отображаться в упрощенном шрифте без засечек (например, Helvetica).
«Изменения могут показаться незначительными — некоторые читатели Википедии могут даже не знать об изменении!» — говорит Джаред Циммерман, директор по пользовательскому опыту Викимедиа.«Но для нас это начинает выявлять более серьезные проблемы».
OldNewЭти более серьезные проблемы проистекают из серьезной проблемы: Википедия на 100% является открытым исходным кодом и бесплатна для использования во всем мире. Но не существует бесплатного и открытого шрифта, который можно было бы отображать на всех языках мира. Для тех из нас, кто живет в западном мире, это не проблема. У нас есть привилегия использовать такие операционные системы, как OS X, которые лицензируют нам шрифты. Кроме того, наши шрифты на основе латыни представлены в подавляющем большинстве шрифтов, в то время как большинство письменных языков фактически не основано на латыни.Рассмотрим китайский язык или навахо.
Исторически это создало культуру дизайна имущих и неимущих, в которой внешний вид Википедии зависел от капризов того, что ваши поставщики программного обеспечения уже лицензировали. При отображении своих страниц в браузере все, что Википедия просила, было «без засечек» — по сути, дайте мне все, что у вас есть, без засечек! Как вы могли догадаться, это был беспорядок.
«В Википедии буквально нет согласованности шрифтов в зависимости от комбинации вашего браузера и ОС, — говорит Циммерман.И это особая проблема для объективного источника бесплатной информации. «Сообщество редакторов Википедии тратит много времени на создание вневременного, вечнозеленого контента, уделяя особое внимание точности и достоверности», — объясняет старший дизайнер Вибха Бамба. «Как дизайнеры, мы считаем, что цель шрифта — также передать эмоции контента». В самом деле, только представьте, если бы для одних New York Times была в Папирусе, а для других — в Comic Sans.
«Сообщество редакторов Википедии тратит много времени на создание вневременного, вечнозеленого контента, уделяя особое внимание точности и достоверности», — объясняет старший дизайнер Вибха Бамба. «Как дизайнеры, мы считаем, что цель шрифта — также передать эмоции контента». В самом деле, только представьте, если бы для одних New York Times была в Папирусе, а для других — в Comic Sans.
Редизайн Википедии изменяет способ отображения текста, запрашивая определенные шрифты с вашего компьютера.Сначала он запрашивает пару наборов с открытым исходным кодом. Если они отсутствуют (а они будут у большинства людей во всем мире), он проверит вашу ОС. Для пользователей Apple комбинацией всегда будет Georgia для заголовков и Helvetica для основного текста. Для пользователей ПК Helvetica заменена на Arial. (Несмотря на то, что Helvetica является лицензионным шрифтом, Википедия очень любит его именно потому, что он намного лучше, чем его лицензированные и бесплатные аналоги, при отображении глифов и символов во всех этих нелатинских шрифтах.
При запросе основного текста у вашего браузера Wikipedia запрашивает открыть исходные шрифты Arimo и Liberation Sans, а затем соглашается на Helvetica Neue, Helvetica, Arial и общий шрифт без засечек соответственно.Небольшое обновление? В каком-то смысле. (И да, мы не сбрасываем со счетов тот факт, что Википедия все еще нуждается в серьезном пересмотре навигации и средств массовой информации.) Но за одно радикальное изменение Википедия превратилась из Дикого Запада шрифтов в готовую публикацию, которая выбирает определенные шрифты для вызова стандарт бренда и более универсальный опыт.Несомненно, Википедия также сделала политическое заявление. «Это больше, чем просто изменение типографики в Википедии», — подчеркивает Циммерман. «Это начинает указывать на [вопрос], почему нет шрифтов с открытым исходным кодом с повсеместной языковой поддержкой?»
Или, иначе говоря, почему нет универсального типизированного языка, который был бы бесплатным для всех? У меня нет на это ответа. Ты?
Обновление типографики — MediaWiki
(вверху) Старая типографика в OSX(внизу) Обновленная типографика в OSX (вверху) Старая и (внизу) обновленная типографика в Ubuntu / Firefox
В этом документе описывается обновление 2014 года типографики для стандартной оболочки «Вектор» для проектов Викимедиа и программного пакета MediaWiki.
Сводка изменений [править]
Мы подошли к этому обновлению типографики Викимедиа по умолчанию с учетом следующих требований:
- Читаемость: шрифты любого размера должны быть разборчивыми и красивыми. Тип как элемент должен помогать отличать интерфейс (например, навигацию по сайту) от содержания статьи.
- Согласованность: единообразное визуальное восприятие на настольных и мобильных устройствах.
- Доступность: все шрифты, которые мы используем, должны быть уже доступны (или доступны) на всех платформах, где представлены проекты Викимедиа.Любой выбор должен плавно ухудшаться на разных устройствах и платформах (Mac OS X, Windows, Linux и мобильные операционные системы).
- Доступность: содержимое Викимедиа должно быть доступно для всех, в том числе для людей с ограниченными возможностями.
В этом контексте мы внесли следующие изменения:
- Новые характеристики шрифта
- Мы установили следующие семейства шрифтов: стили заголовков были установлены на «Linux Libertine, Georgia, Times, serif». Основной текст (основной текст страниц) изначально был настроен на «Helvetica Neue, Helvetica, Arial, sans-serif», но из-за проблем с нелатинскими вики-сайтами был возвращен к «sans-serif», пока не будет найдено лучшее решение. нашел.
- Обратите внимание, что эти списки не означают, что вы увидите все или любой из этих шрифтов. Вместо этого ваш браузер и операционная система будут искать первый шрифт в списке, который вы установили (или для которого у них есть правило «соответствия»), и представят его. [1] [2]
- Новый интервал и размер для заголовков, основного текста и интерлиньяжа
- При текущей ширине текста заголовки должны четко выделяться, а интерлиньяж (пробелы между строками) должен быть достаточным, чтобы обеспечить читаемость без утомления глаз.Заголовки теперь будут иметь следующие значения: h2 (заголовки страниц) будут 1.3 / 1.8em, h3 (заголовки основных разделов) будут 1.3 / 1.4em. h4 будет 1.6 / 1.17em, h5 1.6 / 1em, H5 1.6 / 1em. Основной текст увеличен до 0,875em (с 0,8em). В зависимости от вашего браузера и операционной системы это приведет к немного разным значениям пикселей, но в целом приведет к немного большему размеру основного шрифта. Высота строки верхнего индекса (sup) и нижнего индекса (sub) теперь установлена на 1, чтобы исправить давнюю проблему с номерами ссылок, влияющими на начало. [3]
- Новый цвет шрифта корпуса
- В шестнадцатеричных триплетах цвет основной копии теперь установлен на
# 252525на#FFFFFF, с# 000000на#FFFFFF. В менее технических терминах это означает, что цвет изменился с чисто черного текста на чисто белом фоне на очень темно-серый текст на чисто белом фоне. (Цвета ссылок, заголовков и других элементов не изменились.)
Ниже приведены ответы на некоторые ключевые вопросы об этом изменении.
Кто увидит это изменение? [Править]
Все пользователи сайтов MediaWiki 1.23, использующие векторную обложку по умолчанию, включая читателей и редакторов. Он был разработан в первую очередь для читателей Викимедиа, но стилистически крайне минималистичен. Пользователи, которые используют свои предпочтения или другой метод использования альтернативной оболочки, такой как Monobook или Cologne Blue, не увидят никаких изменений.
Обратите внимание, что пользователи, которые настроили свой личный CSS или находятся на сайте, где локальные администраторы изменили CSS для всего сайта, могут заметить расхождения с новыми значениями по умолчанию.Пожалуйста, проверьте это резюме и часто задаваемые вопросы, чтобы узнать, следует ли отнести к этому изменению конкретный элемент дизайна.
В чем заключалась проблема с нашей типографикой? [Править]
Текст — это наш основной визуальный элемент проектов Викимедиа, будь то энциклопедия (например, Википедия) или небольшой проект, такой как Википедия и Викиучебники. Мы хотим, чтобы наши пользователи ощущали точность, надежность и ясность нашего дизайна, как и фактический контент, который они читают. До этого обновления типографики у нас было более 20 произвольно определенных размеров шрифта только на рабочем столе, что казалось нашим пользователям несовместимым.Размер шрифта был слишком мал для многих читателей, а высота строки могла затруднить чтение длинного содержимого. Для заголовков они должны действовать как точки входа на длинных страницах текста и иметь соответствующий стиль для облегчения чтения. Мы стремились достичь большей сбалансированности и сплоченности, чтобы пользователи могли эффективно сканировать страницу или заниматься подробным чтением.
Функциональные проблемы с нашими старыми стилями были сначала решены путем улучшения нашей мобильной типографики. Это дало нам возможность протестировать увеличенный размер шрифта, увеличенный интерлиньяж и заголовки с засечками.Теперь пришло время решить проблему удобочитаемости и доступности для всех языков / проектов, а также обеспечить единообразие языка дизайна для настольных компьютеров, мобильного Интернета и приложений.
Есть ли идеальный шрифт, который отвечает нашим потребностям в удобочитаемости во всех скриптах? Мы думаем, что это он? [Править]
Нет, не существует идеального шрифта, воплощающего …
- Повсеместность: то есть доступность во всех популярных настольных и мобильных операционных системах.
- Правильная визуализация глифов и диакритических знаков: для сотен нелатинских шрифтов, а также хороший кернинг для пар символов, поэтому пользователям не нужно прищуриваться, чтобы читать символы.
- Достойная высота по оси x: чтобы шрифт был разборчивым при небольших размерах для таких вещей, как навигация слева, подписи, условия обслуживания или дополнительная информация.
- Подсказка: предотвращение размытости символов при малых размерах, особенно в Windows.
Мы должны принять практическое решение, исходя из того, что приближается к удовлетворению всех этих требований в рамках наших ограничений. Миллионы пользователей ежедневно читают Википедию на разных устройствах. Текущие выбранные шрифты улучшат читаемость и согласованность на разных платформах, даже если они не идеальны.
Почему увеличены размер шрифта и интерлиньяж? [Править]
Это небольшое консервативное изменение. Предыдущий размер шрифта был нечитаем для многих пользователей. Из отзывов пользователей мы обнаружили, что масштабирование текста широко использовалось, чтобы сделать текст более читаемым для людей даже с элементарными проблемами зрения или нарушениями. Поскольку мы стремимся сделать информацию доступной для всех пользователей, это изменение казалось основным требованием для любых улучшений в этой области. Наряду с размером шрифта интерлиньяж был увеличен до 21 пикселя, в соответствии с типографскими стандартами интерлиньяжа i.e 120% от размера шрифта. Это помогает читателям, которые проходят мимо введения и читают длинные абзацы.
Основной текст находится в центре внимания страниц, посвященных проектам Викимедиа. Для большинства языковых проектов размер текста маленький и плотный по нашим текущим меркам. Отсутствие воздушности придает некоторую эффективность, но вызывает утомление глаз при длительном чтении. Кроме того, для нелатинских шрифтов не рекомендуется использовать размер менее 14 пикселей. Слова несут надстрочные символы и символы, которые имеют тенденцию сдавливаться и не могут быть расшифрованы без прищуривания.
Почему мы используем шрифты с засечками для заголовков? [Править]
Объединение шрифтов с засечками и без засечек не является необычной или оригинальной идеей. [4] [5] В данном случае мы делаем это, чтобы обеспечить лучший контраст и различие между основной частью и заголовками. Заголовки действуют как точки входа, когда пользователи просматривают страницу в поисках информации. И заголовки, и изображения играют важную роль в разрушении визуальной монотонности страницы, что имеет решающее значение, учитывая, что большая часть контента Викимедиа (страницы с контентом, страницы обсуждений, текст справки, политики и т. Д.)) довольно длинные и содержат много разделов.
Почему мы указали Linux Libertine, Georgia и Times в качестве шрифтов с засечками? [Править]
Заголовки разделов — это точки входа в статью. Шрифт с засечками обеспечивает визуальную дифференциацию и характер по сравнению с основным текстом, что помогает пользователю сканировать страницу. Serif также хорошо известны своим традиционным поведением, которое соответствует нашим целям дизайна.
Linux Libertine не является широко доступным, но представляет собой хорошо разработанный и бесплатный / открытый шрифт с засечками, который также используется в логотипе Википедии.Это делает его неотъемлемой частью языка дизайна Викимедиа, а также его можно использовать в заголовках. Georgia — шрифт, оптимизированный для браузеров и экранов. Он также широко доступен на наших самых популярных платформах, в том числе для пользователей Windows, Mac OSX и iOS. Linux Libertine и Georgia действуют как хорошие дополнительные шрифты и хорошо сочетаются с Helvetica и Arial. Время установлено специально для того, чтобы пользователи в системах Linux имели хорошие засечки по умолчанию — системы Linux по умолчанию не включают ни Linux Libertine, ни Georgia.Установив Times, большинство пользователей Linux увидят Nimbus Roman No9 L.
Языки и скрипты, для которых сообщалось о проблемах с Georgia или Times, включают русский / кириллица, иврит, арабский, польский, китайский, японский и корейский языки.
Почему мы указали новые шрифты без засечек? [Править]
Предыдущее состояние нашего основного содержимого таково, что был указан только «без засечек», оставляя на усмотрение браузера использовать его по умолчанию без засечек. За исключением Helvetica, Arial и Nimbus Sans L, шрифты, которые большинство браузеров используют в этом состоянии, не учитывают правильную визуализацию глифов, пар и диакритических знаков небольшого размера.Не существует бесплатного / открытого шрифта, который удовлетворяет эту потребность и доступен повсеместно (см. Таблицу).
Мы указываем Neue Helvetica для пользователей Mac, поскольку это немного более развитая версия Helvetica, где пунктуация была улучшена, высота по оси x немного более согласована, а в некоторых случаях она имеет более закругленные чаши и счетчики. В целом это оптимизация Helvetica, хотя она может быть не такой идеальной для всех скриптов. [6]
Мы указываем шрифты как для обеспечения согласованности между устройствами и платформами, так и для обеспечения надлежащей читаемости и визуализации в небольших размерах как для латинских, так и для нелатинских шрифтов.Имея спецификации на месте, заинтересованные пользователи могут загрузить бесплатные / открытые шрифты, которые были протестированы, или сообщить нам о проблемах в резервных случаях, что позволит нам решать проблемы более систематическим образом.
В прошлом мы экспериментировали с несколькими альтернативными шрифтами, которые были бесплатно лицензированы, в том числе: Arimo, Liberation Sans и другие. В конечном итоге эти шрифты либо не устанавливаются пользователями обычно (не создавая эффекта), либо они плохо отображаются в старых системах или системах без сглаживания / хинтинга шрифтов.
Почему мы включили несвободные шрифты в стек шрифтов? [Править]
В стеке указан диапазон шрифтов от Helvetica Neue до Arial, которые доступны на всех основных платформах. Несмотря на то, что Arial широко используется по умолчанию, нам нужно указать его, чтобы деградация CSS была предсказуемой. Чтобы обеспечить максимальную надежность для пользователей на разных платформах, мы решили включить в стек несвободные шрифты, поскольку во многих операционных системах (таких как Windows, MacOS и iOS) по умолчанию не установлены шрифты FOSS.Между тем многие операционные системы будут использовать шрифт FOSS (например, Nimbus Sans L) вместо Helvetica.
Особенно важно отметить, что из-за того, как работают настройки семейства шрифтов CSS, указание конкретного шрифта не создает жесткой зависимости от этого шрифта и не заставляет пользователя загружать этот шрифт. Это означает, что указанные нами шрифты отображаются только в том случае, если они уже есть у пользователя, и текст Викимедиа будет продолжать отображаться независимо от того, есть ли у вас конкретный шрифт или нет.
А как насчет использования веб-шрифтов? [Править]
Webfonts — это система для доставки шрифта пользователям, у которых он не установлен. Это включает в себя загрузку в браузер пользователя предоставленного нами шрифта, что приводит к загрузке дополнительных ресурсов и отрицательно сказывается на производительности сайта (то есть на скорости загрузки страниц). Это особенно актуально для старых браузеров. В будущем мы можем изучить использование веб-шрифтов, но на данный момент это обновление обеспечивает большую читаемость и согласованность, не снижая при этом время загрузки страницы.
Почему мы изменили цвет основного текста? [Править]
Новые значения ( # 252525 на #FFFFFF ) имеют коэффициент контрастности 15,3: 1, что соответствует рейтингу AAA согласно WCAG 2.0 1.4.6. [7] Чистый черный цвет как для основного текста, так и для подписей не рекомендуется на фоне белого по нескольким причинам. Пользователи с дислексией чувствительны к наложению чистого черного текста на чистый белый фон из-за его высокой контрастности. Это может привести к тому, что слова будут сливаться или размываться.Чтобы этого избежать, используйте слегка не совсем белый цвет для фона, например светло-серый, или уменьшите контраст между передним планом (текстом) и фоном. Для пользователей, у которых нет проблем с доступностью, резкий контраст чистого черного и чистого белого также может увеличить нагрузку на глаза.
Как это изменение произошло? [Править]
Это обновление типографики сначала тестировалось в течение четырех месяцев, а затем в октябре 2012 года было выпущено в мобильном Интернете для всех проектов Викимедиа. Сюда входили объявления стека шрифтов для заголовков с засечками и основного текста без засечек, а также увеличенный размер шрифта и интерлиньяж для основного текста. и подписи.
Эти изменения были позже внесены в настольную версию в качестве бета-функции, начиная с ноября 2013 года. [8] Эта бета-функция затем прошла три основных итерации на основе отзывов сообщества.
Как мы получили обратную связь? [Править]
Многие изменения типографики были впервые протестированы на мобильных устройствах в октябре 2012 года, большая часть обучения была интегрирована в бета-версию типографики для настольных компьютеров, которая была запущена в октябре 2013 года и прошла три основных выпуска. За это время бета-функцией воспользовались более 14 000 пользователей в 10 лучших Википедиях, а на странице обсуждения этой функции было создано более 100 веток обсуждения.
Могу ли я отказаться от изменений шрифтов по умолчанию? [Править]
Да. Зарегистрированные пользователи сайтов Викимедиа могут настроить свой личный CSS (например, Special: MyPage / vector.css на каждой вики), чтобы отменить некоторые или все изменения. Вы можете скопировать User: Ekips39 / typographyrefreshoverride.css в свой личный CSS, если не хотите изучать CSS, чтобы отказаться от изменений. Вы также можете, конечно, полностью переключиться на другой скин в настройках на вкладке «Внешний вид».И последнее, но не менее важное: вы можете определить шрифт по умолчанию, который ваш браузер использует для отображения шрифтов «serif» и «sans-serif». Если в вашей системе нет ни одного из этих указанных шрифтов, вместо этого будет использоваться это предпочтение браузера.
Мы тестировали это в различных браузерах и операционных системах? [Править]
Да. Новый стек шрифтов был протестирован в следующих операционных системах: Windows XP, Windows 7, Windows 8, Ubuntu Linux, Mac OS X 10.8-9, iOS 6 и 7, Android и Chrome OS. Размер, интерлиньяж, глифы, подсказки и рендеринг шрифтов были протестированы в Windows, Ubuntu Linux, Mac OS X 10.8, Android и Chrome OS.
Как неанглоязычные проекты будут адаптироваться к этим изменениям? [Править]
По умолчанию обновление типографики будет применено ко всем проектам (как часть оболочки Vector). Могут быть языки, которым необходимо переопределить некоторые из этих стилей, чтобы приспособиться к конкретным скриптам. Например, для некоторых скриптов может потребоваться более высокая высота строки или больший размер шрифта. Каждая вики может переопределить эти конкретные стили, отредактировав свою страницу MediaWiki: Vector.css. Мы рекомендуем другим проектам проверять изменения, внесенные обновлением, и заменять CSS только там, где это необходимо, на основе их сценария.
Также ознакомьтесь с уже известными нам проблемами в других языковых проектах.
А как насчет нелатинских шрифтов? [Править]
Старый размер шрифта в нелатинских шрифтах был 0,8em (12,8 пикселей). Это значительно сужает глифы и надстрочные символы, так как шрифт слишком мал для чтения. Были изучены письменности на урду, маратхи, бахаса мелаю, китайском, корейском и навахо. Увеличение размера основного текста улучшит читаемость большинства скриптов. Специально для навахо будет предоставлено переопределение, потому что пары символов странно отображаются в Helvetica.
Может быть предоставлено руководство по встроенному CSS, чтобы гарантировать, что языки будут выполнять переопределения в каждом конкретном случае по мере необходимости. Прокомментируйте страницу обсуждения, если вы в основном используете нелатинский алфавит и столкнулись с серьезными проблемами.
Проводили ли вы какие-либо контролируемые эксперименты, например, A / B или сплит-тесты для оценки влияния новой типографики? [Править]
№
Мы часто сначала запускаем новые функции в контролируемых экспериментах, чтобы объективно измерить их производительность и проверить гипотезы о положительном влиянии, которое они могут оказать.В наиболее распространенной версии (A / B или сплит-тест) мы случайным образом выбираем выборку читателей или редакторов, даем половину новой версии и не даем половине нового опыта. В этом случае ученые-исследователи Фонда посоветовали не проводить A / B-тесты или другие контролируемые эксперименты. Маловероятно, что одни лишь незначительные изменения типографики окажут большое влияние на показатели, связанные с чтением, такие как время на сайте, количество просмотров страниц на посетителя и т. Д., Которые можно было бы с уверенностью измерить.
Связанные цели, такие как повышение доверия к сайтам Викимедиа или понимание прочитанного, не являются теми данными, которые мы можем лучше всего узнать на количественной основе, или на которые также в значительной степени влияют несвязанные факторы, такие как содержание страницы и тема, какой тип страницы (например, разговор или статьи) и многое другое.
Может ли использование этих новых шрифтов замедлить работу Википедии? [Править]
Нет. Обычно мы измеряем влияние новой функции на производительность сайта, то есть увеличение времени загрузки страниц. В этом случае мы не добавляем в список ресурсов, которые пользователь должен загрузить для просмотра страницы, поэтому любое изменение производительности будет незначительным.
Ссылки [править]
Код ссылки [править]
- Переменные векторного стиля в LESS
См. Также [править]
Руководство по визуальной идентичности — Wikimedia Foundation Governance Wiki
Руководство по идентификации
2
Почему так важно иметь инструкции?
Википедия — ценный общий ресурс, используемый по всему миру миллионы людей каждый день.Мы создали это руководство, чтобы помочь авторизованным повторные пользователи официального фонда Викимедиа знаки, включая Википедию, представляют нашу идентичность таким образом, чтобы это соответствовало качеству, влиянию, и важность наших проектов.
Знаки Фонда Викимедиа представляют многое того, что олицетворяет наши проекты и наше движение: смелые идеи, глобальное сотрудничество, типографика и текст, целостность и качество. Мы просим всех у кого есть разрешение на использование этих знаков ценности в уме.
Самобытная идентичность Википедии эволюционировала годы, прошедшие с момента его введения в 2003 году после волонтерский конкурс, чтобы найти отличительный знак представляют Википедию. Пользователь Пол Стэнсифер предложил оригинальный дизайн земного шара в 2003 году, а вскоре впоследствии его товарищ по Википедии Дэвид Фридланд сделал значительные улучшения в его стиле и головоломке шт.
С момента первого появления головоломки глобус претерпел ряд небольших изменений — в основном корректировки, чтобы исправить выбор других персонажей представляющий первый символ слова «Википедия» на разных языках.В какой-то момент глобус-головоломка включал символ клингонского алфавита. В мае 2010 г. Фонд Викимедиа представил обновленную версию Глобус-головоломка из Википедии с исправленными персонажами и отображение персонажей на обратной стороне пазла. глобус, все основано на полном 3D-рендеринге глобуса-головоломки объект.
Глобус-головоломка обычно сопровождает Википедию. словесный знак, первоначально установленный в Hoefler, но недавно обновленный в Linux Libertine, шрифт с открытым исходным кодом, чтобы облегчить упрощенная локализация словарного знака на новый язык редакции проекта.
Со временем мы расширили элементы, составляющие наша визуальная идентичность.
Мы начали с двух простых элементов, пазла глобус. и словесный знак, которые вместе составляют единый отметка. Два дополнительных элемента, значок головоломки и значок Значок W, были предложены для обслуживания конкретных ситуаций — включая цифровые реализации и проектные ситуации с ограниченным пространством.
Каждый элемент идентичности Википедии был тщательно предназначены для работы как самостоятельно, так и при объединены, коллективно повторяя основную сущность Википедии.
Традиционно для обозначения Википедии используется единый знак. в ситуациях, когда один только глобус-головоломка не может быть Достаточно для представления проекта.
Словесный знак — самый желанный вариант официальные знаки за четкое указание на присутствие Википедия, будь то через указание Википедии актуальный контент, присутствие добровольцев из Википедии и сторонников, или для обозначения участия или партнерства Википедии с учреждением или проектом.
Официальные знаки Фонда Викимедиа зарегистрированы по всему миру.Наша идентичность — это драгоценный ресурс, который нам нужен для защиты от неправомерного использования и коммерциализация.
В США марки большинства наших проекты, включая Википедию, а также Викимедиа Foundation, являются зарегистрированными товарными знаками и как таковые авторизованные повторные пользователи в США должны включать ® для обозначения соответствующего владельца. Обратитесь в Фонд Викимедиа для получения дополнительной информации об указании регистрации или права собственности на товарный знак в других странах и территориях.
Регистрационный знак — важный способ указать, что наши официальные знаки принадлежат, зарегистрированы и поддерживаются ответственной организацией. В некоторых случаях мы заявляем товарный знак над проектами и использовать обозначение TM вместо обозначения ®.
По возможности, зарегистрированные знаки также должны включить легенду о товарном знаке. Легенда торговой марки представляет собой предложение в нижнем колонтитуле страницы (или в зарезервированном разделе для юридических уведомлений) или в другом видном месте, которое говорится: «Википедия и связанные с ней знаки являются официальными товарные знаки Фонда Викимедиа в США Штаты и другие страны.
Обратите внимание на конкретное размещение регистрационной метки ® на нижняя правая сторона официальных знаков. Регистрация отметка должна появляться в документе только один раз, или товар.
Юридические атрибуты других проектов Викимедиа
Другие проекты Викимедиа могут быть защищены на территории если у вас есть разрешение на использование официальных знаков. Обратитесь в Фонд Викимедиа, чтобы определить, какие знаки требуют регистрационного обозначения.
Единый зарегистрированный знак
зарегистрированный глобус-головоломка
зарегистрированных словарных знаков
14
Минимальные размеры ^
Официальные знаки Фонда Викимедиа были разработаны и представлены для работы в минимальном размере Спецификация.В частности, с глобусом-головоломкой из Википедии, детали и текстура теряются при воспроизведении знака на менее 20 мм, 56 пикселей или 0,75 дюйма. Никогда не воспроизводить глобус или слово-пазл размером меньше указанные здесь минимумы.
В случаях, когда необходимо представление Википедии при размерах меньше минимальных, Википедия «W» следует использовать отметку. В случаях, когда представительство Викимедиа или Фонд Викимедиа необходимы, следует использовать красный / зеленый / синий значок.
- единый знак
минимальный размер
0,75 дюйма (20 мм, 56 пикселей)
- пазл глобус
минимальный размер
0,625 дюйма (16 мм, 45 пикселей)
- текстовый знак положительная версия
минимальный размер
0,75 дюйма (20 мм, 56 пикселей)
- Перевёрнутая версия словаря в рамке
минимальный размер
0,75 дюйма (20 мм, 56 пикселей)
- значок головоломки
минимальный размер
.
Цветовая палитра айдентики Википедии проста: черный и оттенки от серого до белого.
| CMYK | RGB | HEX | |
|---|---|---|---|
| черный | 0/0/0/100 | 0/0/0 | 000000 |
| 75% | 0/0/0/75 | 99/100/102 | 636466 |
| 50% | /0/0/0/50 | 147/149/152 | 939598 |
| 25% | 0/0/0/75 | 199/200/202 | C7C8CA |
Черный — правильный цвет для всех версий словесного знака.
… изменить идентификационные данные Википедии или связанных проектов, а также их элементы.
Разные цвета
Не менять цвета логотипа.
Другой шрифт
Не заменяйте и не изменяйте шрифт словесного знака под глобусом.
Искажение
Не искажайте и не деформируйте какие-либо элементы идентификации.
Добавленный элемент
Не добавляйте декоративные формы или границы к принятой марке.
Трехмерная модель глобуса-головоломки является важным активом, связанным с логотипом глобуса-головоломки Википедии. 3D-файл предназначен для того, чтобы участники Викимедиа могли создавать 3D-печатные модели для работы с сообществом в соответствии с приведенными ниже руководящими принципами:
- Размер и формат
- Вы не можете использовать 3D-модель для создания новых 2D-визуализаций или анимаций.
- Если вам нужен 2D-рендеринг, воспользуйтесь одним из предоставленных.
- Вы можете напечатать глобус любого размера на 3D-принтере.
- Саму модель нельзя изменять, разрезать или переставлять.
- Никаких дополнений к глобусу быть не должно, кроме того …
- Вы можете создать базу, но не интегрируйтесь с глобусом. Глобус должен оставаться целым, а не прикрепленным.
- Вы можете добавить кольцо, чтобы повесить глобус на кулон или брелок.
- Цвета
- Материал для печати должен быть серебристым (если металл), очень светло-серым или белым и, если возможно, с черными буквами.
Повторные пользователи официальных удостоверений могут столкнуться с ситуациями где должны быть идентичности Википедии и Фонда Викимедиа появляются бок о бок. Определенная пропорция и количество места должно быть сохранено, когда Википедия и Знаки Фонда Викимедиа отображаются рядом.
Ширина Википедии и высота Фонда Викимедиа должны быть идентичны друг другу. Минимальное свободное пространство между ними должно быть не менее половины ширины знак головоломки.
Знаки должны быть размещены на белом фоне и должен выровняться по низу.
В ситуациях, когда две марки или личности (или дополнительные идентификаторы проектов Викимедиа) появляются на на той же странице, но не рядом, то эти рекомендации может не применяться (например, если идентификационные данные Фонда Викимедиа используется для обозначения или обозначения официального издания о Википедии).
Эти примеры кобрендинга указывают на общий подход к представлению наших официальных знаков рядом с таковые других организаций.Общее правило «равного акцент должен применяться. Другие официальные знаки должны появляются в той же пропорции, что и Фонд Викимедиа или Википедия отмечает. Когда одна организация отмечает отображаются без цвета, то Фонд Викимедиа или Википедия метки также не должны быть цветными.
В ситуациях, когда повторные пользователи указывают на Фонд Викимедиа спонсорство проекта и / или грант или финансирование, только знак Wikimedia Foundation должен быть использовал. Википедия — это проект Викимедиа. Фундамент.Фонд Викимедиа — это организация, которая может спонсировать инициативу, предоставлять грант, или оказание поддержки другой организации, или проект.
Совместное использование знаков Фонда Викимедиа, включая знак Википедии, требуется одобрение Фонд Викимедиа.
В для Википедии · iPhone, iPad и Apple Watch
Как мне
очистить историю просмотров?Полностью опустите список истории просмотров.Над самой верхней записью списка есть кнопка с надписью Удалить все .
Почему нет
оффлайн режима ?Мы понимаем, что автономный режим может быть полезен время от времени, но поскольку доступ в Интернет доступен почти везде, мы не планируем добавлять эту функцию.
Как мне
изменить размер шрифта ?Коснитесь трех точек в правом верхнем углу окна просмотра статьи и коснитесь Внешний вид или сведите два пальца на любую статью, чтобы открыть меню настроек текста.
Вы можете изменить размер системного шрифта вашего устройства, отключив Использовать настройки устройства .
Чтобы настроить размер системного шрифта глобально для всех приложений на вашем устройстве, перейдите в приложение «Настройки» на главном экране, затем выберите «Дисплей и яркость» ›Размер текста в настройках устройства. Дополнительные настройки большого размера текста доступны в параметрах Специальные возможности .Как мне
включить темный режим ?По умолчанию в приложении отражается настройка темного режима для всего устройства.
Чтобы изменить этот глобальный параметр, убедитесь, что у вас установлена последняя версия V for Wiki (1.8 или выше).
Коснитесь значка с тремя точками в правом верхнем углу любой статьи. Отключите переключатель «Использовать настройки устройства» и установите темный или светлый режим независимо от настроек вашего устройства.Могу ли я
искать текст в статьях ?Абсолютно! Коснитесь трех точек в правом верхнем углу просмотра статьи.
Вы также можете нажать и удерживать значок оглавления в правом нижнем углу экрана.Как мне,
, изменить единицы измерения расстояний?В единицах измерения расстояния по умолчанию используются настройки региона вашего устройства.
Если вы хотите изменить это, сначала обновите до V для Wiki версии 1.7 или выше.
Откройте приложение «Настройки» на своем устройстве и прокрутите вниз до конца, нажмите V для Wiki и измените настройку в разделе Единицы расстояния .Можно ли
автоматически открывать приложение всякий раз, когда я нажимаю ссылку Википедии в Safari или Mail?Краткий ответ:
Нет, но вы можете использовать расширение приложения в меню общего доступа / действий Safari (см. Рисунок ниже). Возможно, вам придется включить его, прокрутив до конца вправо в разделе «Еще».Длинный ответ:
Статьи не загружаются!
К сожалению, нет возможности открывать ссылки Википедии в V по умолчанию — если только добрые люди из Википедии не решат перенаправить посетителей веб-сайта на наше приложение (если оно установлено).Что они, вероятно, не сделают.
Но не стесняйтесь попросить их добавить наше приложение в этот файл. Это все, что нужно. Вы можете прочитать о технических деталях здесь.Убедитесь, что у вас установлена последняя версия приложения.
Обратите внимание, что бета-версии iOS никогда официально не поддерживаются и не рекомендуются.«Fontgate»: Microsoft, Википедия и скандал, угрожающий премьер-министру Пакистана | Пакистан
Дочь премьер-министра Пакистана стала предметом насмешек в ее родной стране после того, как судебно-медицинские эксперты подвергли сомнению документы, имеющие ключевое значение для ее защиты от обвинений в коррупции.
Мариам Наваз Шариф находится под следствием Верховного суда после того, как утечка из Панамских документов 2016 года связала ее с покупкой элитной лондонской недвижимости, приобретенной через офшорные компании на Британских Виргинских островах.
Маловероятным источником этой последней полемики в скандале, охватившем Пакистан более года, является шрифт, разработанный Microsoft.
Документы, в которых утверждается, что Мариам Наваз Шариф была только доверенным лицом компаний, купивших лондонские квартиры, датированы февралем 2006 года и, по всей видимости, напечатаны в Microsoft Calibri.
Но шрифт стал коммерчески доступным только в 2007 году, что вызвало подозрения, что документы являются поддельными.
Пользователи социальных сетей высмеяли Шарифа за эту очевидную ошибку, придумав хэштег #fontgate.
Согласно Википедии, онлайн-энциклопедии, шрифт Calibri был разработан в 2004 году, но стал доступен широкой публике только 30 января 2007 года с запуском Microsoft Vista и Microsoft Office 2007.
Страница Wikipedia Calibri обычно посещается примерно 500 раз. день.11 и 12 июля вместе было получено около 150 000 человек.
После того, как пользователи, казалось бы, попытались изменить содержание статьи, чтобы сказать, что шрифт был доступен с 2004 года, Википедия приостановила редактирование на своей странице Calibri «до 18 июля 2017 года или до разрешения споров о редактировании».
Один из сторонников приветствовал этот шаг, заявив, что люди, желающие отредактировать страницу, «пытаются спасти коррумпированную политическую партию от обвинений в коррупции». Другие хвалили Википедию за быстрый отклик и говорили, что это доказательство порядочности компании.
Оппозиционные партии призвали премьер-министра Наваза Шарифа уйти в отставку после того, как расследование обнаружило «существенное несоответствие» между заявленным богатством его семьи и известными источниками дохода.
Лидер оппозиции Имран Хан сказал, что Шариф «потерял всякий моральный авторитет» и должен немедленно уйти в отставку.
Шариф отрицает правонарушения и говорит, что состояние его семьи было приобретено законным путем.
Страница Википедии о шрифте Calibri стала референдумом о правящей семье Пакистана »MobyLives
17 июля 2017 г.
Автор: Райан Харрингтон,
Дочери и сыновья мировых лидеров во всем подобны дочерям и сыновьям: они хотят найти немного неприятностей, устроить небольшой ад.
В основном они хотят сделать это в глобальном масштабе, а затем написать об этом в Твиттере. Если вы Дональд Трамп-младший , вы можете провести встречу или две, чтобы изменить ход выборов, а затем написать об этом в Твиттере. Конечно, придется немного прибраться, но дети есть дети, и нет ничего лучше, чем выпустить немного пара.
Если вы Марьям Наваз Шариф , дочь премьер-министра Пакистана Наваз Шариф , возможно, у вас есть элитная недвижимость в Лондоне, финансируемая из сомнительных источников.Этот скандал тоже потребует наведения порядка. Как Euan McKirdy объясняет ситуацию для CNN :
Недвижимость оказалась в центре скандала, который впервые разгорелся с выпуском Панамских документов в апреле 2016 года. Это огромный тайник просочившихся документов, датируемых четыре десятилетия, которые якобы связаны с панамской юридической фирмой Mossack Fonseca. , который раскрыл финансовые дела некоторых из самых известных людей в мире.Хотя имя самого Шарифа не называлось, трое его взрослых детей в Документах были связаны с офшорными компаниями, владевшими недвижимостью в Лондоне. Одна холдинговая компания Британских Виргинских островов указала Марьям в качестве единственного акционера.
Да, хорошо, хорошо, я получаю на Twitter часть. В ноябре прошлого года Марьям Наваз Шариф разместила в Твиттере фотографии формы, которая, как она надеялась, будет воспринята как свидетельство того, что она была просто попечителем этой собственности, а не единственным владельцем.
Проблема в том, что документ датирован 2006 годом, и шрифт, которым он написан, Microsoft ‘s Calibri (привлекательный, чистый шрифт без засечек, который вы часто используете для редактирования рукописей или отправки копии обложки), не был доступен до 2007 года.По сути, это Майкл Дж. Фокс , Марти МакФлай , прогулка по сцене Enchantment Under the Sea Dance 1955 года с красной гитарой Gibson ES-345 в руке, , хотя эта модель не была бы не будет введен еще три года. Привет, МакФлай!
Марьям Наваз Шариф. Через Twitter.
Хэштег #fontgate приобрел популярность, и эта история привлекла внимание всего мира, особенно потому, что казалось вероятным, что Марьям Наваз Шариф сменит отца, когда его срок на посту премьер-министра закончится в следующем году.
К счастью, Sune Engel Rasmussen и Pádraig Collins в Guardian смогли устоять перед соблазном этого сладкого низко висящего плода международной интриги, и посмотрите, что это такое: история о шрифтах .

 ** Следующая звезда создаст следующий уровень вложенности
*** и еще более глубокий.
* Перенос строки <br /> не прерывает уровни вложенности.
*** Однако, если пропустить уровень - создастся пустое пространство.
Любое другое начало строки, кроме *, закончит создание списка
* сочетание маркированного списка
** с определением
::- определение
** создаёт пустое пространство
* сочетание маркированного списка
** с определением
*:- определение
** без пустого пространства
*маркированный список
:- определение
:* подстановка, которая не создаёт пустые
:* пространства после определения
** Следующая звезда создаст следующий уровень вложенности
*** и еще более глубокий.
* Перенос строки <br /> не прерывает уровни вложенности.
*** Однако, если пропустить уровень - создастся пустое пространство.
Любое другое начало строки, кроме *, закончит создание списка
* сочетание маркированного списка
** с определением
::- определение
** создаёт пустое пространство
* сочетание маркированного списка
** с определением
*:- определение
** без пустого пространства
*маркированный список
:- определение
:* подстановка, которая не создаёт пустые
:* пространства после определения
 Текст '''преформатирован''' и при этом
'''может ''включать'' '''''разметку''.
Текст '''преформатирован''' и при этом
'''может ''включать'' '''''разметку''.
 This additional sentence makes the text even longer. This additional sentence makes the text even longer.
This additional sentence makes the text even longer. This additional sentence makes the text even longer.