ТОП 4 БЕСПЛАТНЫХ онлайн — ресурсов для самостоятельного обучения дизайну
Всем привет. Сегодня я хотела бы поделиться с вами полезной информацией, а именно, ссылками на ресурсы с крутыми уроками и курсами для самостоятельного обучения дизайну. Это будет особенно полезно для новичков и людей, которые хотят быть в курсе последних новинок в мире дизайна. Я расскажу о тех сайтах, которые оказались полезными для меня и будут интересны не только веб-дизайнерам, но и графическим, 3d дизайнерам и т.д. Естественно, список можно продолжать до бесконечности и будет здорово, если вы поделитесь своими источниками в комментариях.
Прежде чем перейти к списку ресурсов, которые я лично использовала в своем обучении, хочу порекомендовать вам удобный агрегатор онлайн курсов tutortop.ru. Там собраны все курсы онлайн-школ по дизайну и другим направлениям, что несомненно очень удобно. Так же есть список действующих акций и скидок на онлайн-курсы, которые могут быть очень привлекательными. И конечно отзывы пользователей уже воспользовавшихся услугами компаний, по которым можно выбрать действительно достойный онлайн университет.
1
Виртуальная школа графического дизайнера Creativshik.com – есть бесплатные и платные курсы.
Автор блога – Боб Поташник. Самоучка. Дизайнер, построивший свою карьеру совершенно самостоятельно. В своих курсах он не только креативно и доходчиво рассказывает о том, как стать профессиональным дизайнером, не закачивая учебного заведения, но и дает конкретные практические советы сам и с помощью своих партнеров.
Бесплатные курсы веб-дизайна / WAYUP

Перед тем, как детально рассмотреть особенности и преимущества бесплатных курсов по веб-дизайну, попробуем обозначить для чего вообще стоит получить эти знания. В первую очередь, это идеальная возможность получения новой современной профессии. Почему именно это направление?
Вот ряд его достоинств:
- актуальность специальности – даже самые маленькие предприятия сейчас должны иметь сайт, спрос на услуги дизайнера постоянно растет;
- возможность выстраивать свой график, работать на фрилансе и не зависеть от начальства;
- востребованность специалистов за рубежом, перспективы получения дорогих проектов и переезда в другие страны;
- шанс открыть свою студию – для такого рода бизнеса не требуются огромные вложения;
- карьерный рост не зависит от обстоятельств и бюрократии, здесь талант и стремления оцениваются честно, ведь исполнителя выбирают по его заслугам;
- перспективы заработка – вместе с ростом профессионализма растет и доход, фактически ограничений нет, ведь именитые дизайнеры и студии могут диктовать свою цену;
- обучение не займет годы жизни, достаточно для старта пройти курсы веб-дизайнера бесплатно, а потом уже в процессе работы повышать свою квалификацию, нарабатывать навыки.
В новую жизнь без рисков
В прошлом существовала система, в которой после школы человек получал образование и потом работал в соответствии с ним до пенсии. Сейчас эта схема все меньше применима к реалиям, чтобы хорошо зарабатывать и продвигаться по карьерной лестнице нужно постоянно учиться, быть гибким и проворным. Многие отрасли устаревают, но развиваются другие. Что же делать, если треть жизни потрачена на получение профессии, которая теперь не приносит ни радости, ни денег? Бросить все и рискнуть на новом поприще сложно по многим причинам. Но в этой ситуации оптимальным выходом будут курсы веб-дизайнера онлайн – бесплатное обучение имеет ряд преимуществ:
- никаких затрат на уроки;
- возможность учиться без отрыва от основной работы в удобное время;
- короткий срок обучения, дающий возможность быстро вникнуть.
Ученик ничего не теряет, если эта сфера по каким-то причинам не понравится. Но мы знаем, что это маловероятно – после онлайн-обучения веб-дизайну бесплатно все наши ученики продолжают деятельность в этом направлении, достигая новых высот. Опытные наставники поясняют все понятно и доступно даже тем, кто совершенно далек от дизайна, поэтому в процессе не возникает сложностей. Бесплатные уроки веб-дизайна WAYUP уже стали билетом в новую жизнь для тысячи людей!
Также бесплатные онлайн-курсы веб-дизайна будут полезны и в других случаях. Например, это отличное решение для школьников, которые еще не определились с поступлением. Быстрое обучение поможет решить, лежит ли душа к такому направлению. Кроме того, бесплатные курсы по веб-дизайну онлайн содержат уроки по многим смежным дисциплинам, эти знания в любом случае пригодятся для всех, кто имеет дело с информационными технологиями: маркетингом, разработкой сайтов, программированием и т.д. Это хороший выбор и для гуманитариев, и для технарей, ведь в дизайне строгость алгоритмов объединяется с творчеством и креативом.
Как проходят бесплатные курсы web-дизайна
Обучение WAYUP нацелено на результат – после прохождения семи объемных уроков у вас уже будут базовые знания, которые можно применять для работы и заработка. Облегчает задачу то, что в программу входит также информация о выходе на фриланс: как и где найти заказчиков, как с ними общаться, на что обратить внимание при выполнении задач, как создать портфолио. Такие прямые инструкции ведь именно то, что нужно новичку, которому новая область деятельности страшна и непонятна.
В процессе учебы даются домашние задания, которые проверяет наставник, помогает разобрать сложные моменты и проанализировать ошибки. Один такой урок с практикующим профессионалом намного эффективнее, чем десятки часов бессистемного самообразования. Студентам доступны личные консультации автора курса Андрея Гаврилова, ни один вопрос не останется без внимания.
Что входит в программу бесплатных онлайн-курсов веб-дизайнеров:
- основы и понятия отрасли, главные современные тренды;
- изучение функционала Adobe Photoshop;
- обучение навыкам построения интерфейсов, UI/UX-архитектура;
- адаптация сайтов под мобильные устройства;
- помощь в любых вопросах, возникающих в процессе прохождения программы.
Чёткая структура курсов построена таким образом, чтобы постепенно переходить от простого к сложному, не перегружая себя. Занятия понятные, но очень информативные, они позволяют освоить базовые навыки в кратчайшие сроки. И это еще одно преимущество наших курсов, так как затяжное обучение по институтским программам не только выматывает, но и зачастую теряет актуальность еще в процессе изучения – отрасль очень динамичная, интенсивное обучение будет более эффективным.
Выгодно, удобно, актуально
У многих возникает вопрос: в чем подвох, почему за уроки не нужно платить? Все очень просто – мы настолько уверены в том, что наши курсы лучшие, что после бесплатного обучения web-дизайну вы обязательно вернетесь к WAYUP для дальнейшего повышения квалификации и расширения своих горизонтов. Получить бесплатно онлайн-уроки веб-дизайна действительно может каждый. Также постоянно проходит набор на более углубленные курсы по разным направлениям, это вклад в карьеру, который точно окупится с лихвой.
Уроки доступны в любое удобное время, как и сам курс «Взрывной старт» – можно начать этот путь прямо сейчас, не нужно откладывать лучшую жизнь и снова тянуть, чтобы что-то изменить «с понедельника»!
Топ 15 лучших онлайн-курсов веб-дизайна: обучающие сайты, онлайн-школы и youtube-каналы
Топ 15 лучших онлайн-курсов веб-дизайна: обучающие сайты, онлайн-школы и youtube-каналы
Веб-дизайнеров зачастую отождествляют с разработчиками, а также графическими, UI- или UX-дизайнерами. Обязанности всех названых специалистов действительно переплетаются и взаимосвязаны, но все же их навыки и задачи разнятся. В перечне обязанностей для работы в веб-сфере — создание макетов, построение интерфейсов разноплановых сайтов или приложений, и продумывание элементов удобства их использования посетителями.
Выбирая обучающие проекты, в рамках которых можно освоить web-design, логичнее отталкиваться от ваших планов. Если вы настроены делать карьеру, то оптимальный вариант — долгосрочные онлайн-курсы веб-дизайна, выпускники которых получают дипломы, полноценные портфолио и гарантированные предложения трудоустройства. Тем, кто лишь присматривается к вышеназванному направлению или выбрал его для реализации частных задумок, актуальнее обратиться к комплексам бесплатных занятий и уроков.
Нетология
В своих программах онлайн-университет Netology.ru аккумулирует опыт лучших практикующих специалистов Рунета. Подготовить веб-дизайнера с нулевого уровня до позиции «middle» в университете обещают за 4,5 месяца регулярных занятий, проходящих в формате видеолекций с выполнением тематических заданий. В учебном плане — разбор этапов дизайна сайтов, обучение основам выбранного направления, знакомство с инструментарием Figma и Cinema 4D, анимирование интерфейсов в After Effects. Студенты создают макеты студийного качества, работают над собственным проектом для портфолио. Им помогают составить продающее резюме, готовят к собеседованию, а по завершении обучения выдают документ, подтверждающий квалификацию.
Skillbox
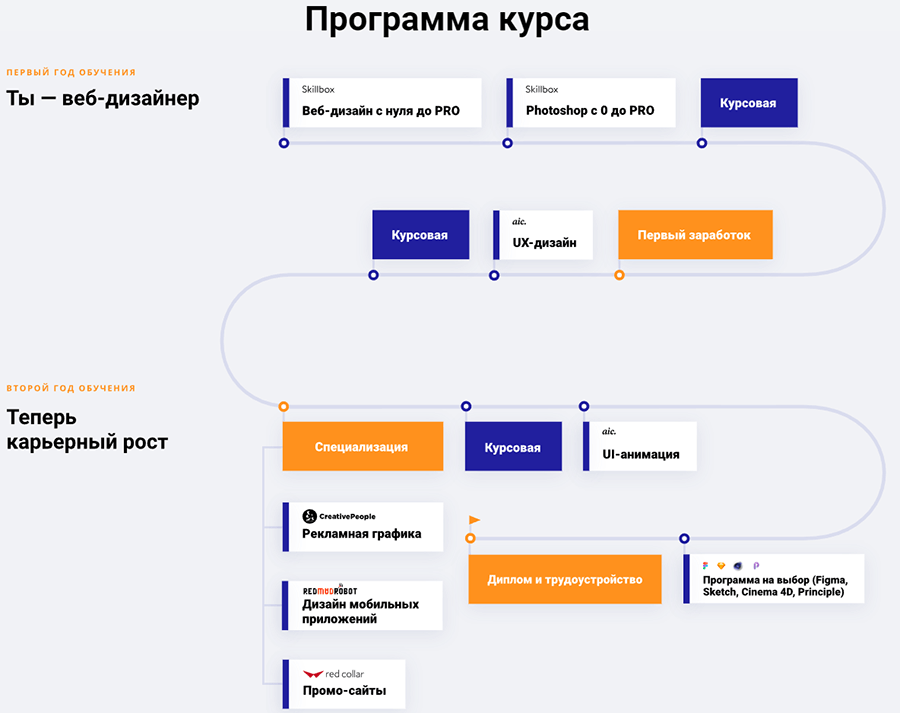
Университет востребованных профессий Skillbox.ru регулярно анонсирует онлайн-курсы с гарантированным трудоустройством либо стажировкой.Первый вариант получить новую работу и специальность веб-дизайнера — это профессиональное 2-годичное обучение
Вторая из популярных программ Skillbox имеет схожий, но более компактный учебный план, который рассчитан на 8 месяцев. Видеоуроки можно смотреть на любых устройствах, задания отправляются на проверку в удобное для слушателя время, ошибки разбираются с куратором. К моменту получения диплома выпускники собирают портфолио из 15 самостоятельно выполненных работ.
Больше онлайн-курсов по digital-дизайну можно найти в каталоге учебных программ университета.
GeekUniversity
Обучение веб-дизайну на портале с гарантированным трудоустройством Geekbrains.ru организовано на факультете с одноименным названием. Студентов в течение года подготавливают к последующей работе в кросс-функциональной команде, обучая дизайну разных направлений: веб, продуктовому, UX/UI. Помимо основных занятий, на которых учат анализировать целевую аудиторию, прототипировать и пользоваться графическими редакторами, есть узкоспециальные уроки — в частности, для пользователей с ограниченными возможностями и по преодолению боязни «чистого листа».За каждым слушателем онлайн-курса закрепляется куратор, который помогает разбираться с материалом. Портфолио выпускников, получающих свидетельства об окончании курсов GeekBrains, позволяет претендовать на позиции Junior либо Intern Designer. Образовательный портал регулярно предлагает бесплатные интенсивы, пройдя которые, можно освоить Photoshop и научиться создавать посадочные страницы.
Пособие по созданию сайтов
Пособие программиста и автора множества обучающих проектов Максима Сукманюка на Udemy.com адаптировано для читателей, не являющимися профессионалами в области web-мастеринга. В учебном плане 5 разделов, в каждом — пошаговые иллюстрированные видео инструкции по переходу от теории к практике, комментарии по всем действиям, включая использование инструментов и кодов. Проштудировав пособие, уверяет Михаил Сукманюк, пользователь сможет самостоятельно создать и оформить сайт любого назначения. У образовательной программы хорошие отзывы и высокий рейтинг среди выпускников.
Уроки на ЛофтБлог
Создатели портала бесплатных видеоуроков Loftblog.ru не хотят видеть своих посетителей унылыми и перегруженными потоком технической информации, поэтому обещают сделать обучение увлекательным и эффективным. Представление о механике работы можно получить, пройдя бесплатный курс по дизайну сайта-портфолио в редакторе Photoshop. На 4 уроках, заложенных в обучающий план, создается «шапка» интернет-ресурса, рассматриваются правила оформления контента, особенности перехода от шаблона обычного сайта к версии для мобильных устройств, приемы оптимизации работы с помощью модульной сетки. Для пользователей, в том числе, незарегистрированных, доступен и комплекс видеозанятий по оформлению landing page (посадочной страницы) в Adobe Muse.
YouTube-канал Дмитрия Волкова
На канале Уроки WEB-дизайна своим опытом делится арт-директор, проектировщик интерфейсов, создатель UX-продукта Дмитрий Волков.Он выкладывает материалы конференций и мастер-классов, которые ему доводилось посещать, рассказывает о тонкостях профессии. Предлагается более сотни видеосюжетов.
Tilda Education
Материалы образовательного журнала Tilda.education адресованы пользователям, интересующимся созданием интернет-сайтов в Tilda Publishing — блочном конструкторе. Практические руководства предлагаются в форматах онлайн-учебников. Наличествуют цифровые пособия по созданию landing page, теории дизайна, анимации в вебе, развитию визуального вкуса. Текстовый контент учебников перемежается с наглядными тематическими иллюстрациями.
Блог Максима Шайхалова
В авторском блоге Шайхалова размещены статьи, обзоры литературы и подборки практических советов для осваивающих web-design. Имеются публикации об основах типографики, приемах повышения читаемости электронных текстов, диалоговых окнах в вебе, редизайне блога. В отдельные рубрики вынесены темы «Интерфейс», «Фотошоп», «Иллюстратор», «Фирменный стиль».
WebDesign Master
Плейлисты канала WebDesign Master формируются по разным принципам. Так, подборка «Мастер веб-дизайна» наполнена видеоуроками о процессах оформления ресурсов в зависимости от сфер деятельности их владельцев: салон красоты, пиццерия и другие.В каталоге видеозаписей по созданию landing page — 13 уроков, демонстрирующих возможности WordPress. Имеется объемная подборка занятий, призванная обучить созданию «под ключ» заказных сайтов.
Дизайн Мания
На портале Design-mania.ru имеются как сборники разноплановых «исходников» (кистей, иконок, шрифтов), так и статьи, полезные заметки, рекомендации и тематические уроки. На последних изучаются основы верстки, юзабилити, типографики, оформления логотипов. Есть подраздел с примерами креативно оформленных интернет-ресурсов, обзоры дизайнерских блогов и теория по технологии флеш.
Бесплатные курсы веб-дизайна
В тематический каталог Academiait.ru внесено несколько десятков курсов, получать знания на которых можно бесплатно — достаточно лишь зарегистрироваться на ресурсе. Есть обучающие проекты по веб-дизайну в различных графических редакторах (Photoshop, InDesign, Avocode), редизайну, оформлению landing page, созданию интернет-магазинов, видео-, туристических и новостных порталов. Предлагаются уроки техдизайна и авторский курс «Дизайнерские фишки».
Видеоуроки Figma
Курс состоит из 84 уроков, на которых пользователей обучают работе в Figma.Можно не только освоить функционал этой программы, но и попрактиковаться в применении инструментов в конкретных ситуациях: при разработке макетов обычных сайтов, оформлении приложений.
HEDU
В онлайн-школе Irs.academy получить профильные знания можно в рамках курса веб-дизайна с нуля. В его программе, рассчитанной на 3 месяца, 12 уроков-вебинаров. На них происходит ознакомление с профессией, изучаются юзабилити, психология пользователей, типографика, колористика, осваиваются инструменты графических редакторов, рассматриваются особенности контента. Каждое занятие, организуемое раз в неделю, доступно после выполнения заданий или тестирования по предшествующей теме. Выпускнику, защитившему собственный проект, высылается подтверждающий сертификат HEDU. Обучиться можно и в сжатые сроки — за 2 месяца. Тематический план в данном случае несколько отличается от предыдущего варианта: отсутствует занятие по погружению в контент и ознакомление с программой Artisteer, однако рассматриваются полезные приемы, способствующие продвижению в поисковых сетях.Количество интернет-ресурсов превысило миллиардную отметку, а в наши дни показатель приближается к двум миллиардам сайтов. И стать причастным к работе этого огромного механизма всемирной паутины по силам любому пользователю.
ТОП-10 лучших онлайн-курсов (2020) для дизайнеров
Автор Александр Смирнов На чтение 6 мин. Просмотров 765 Обновлено
Дизайнеры рисуют логотипы, продумывают внешний вид сайтов, рекламных баннеров и получают за это неплохие деньги. На рынке фриланса заказы по дизайну тоже имеют неплохую цену. Чтобы стать дизайнером недостаточно просто освоить фотошоп или какие-то другие графические редакторы. Нужно понимать, как те или иные элементы и цвета могут сочетаться и могут ли вообще. Нюансов здесь много.
В этой статье я расскажу про лучшие онлайн-курсы дизайна для начинающих. Они помогут освоить профессию в кратчайшие сроки, получить какую-никакую корочку (сертификат) и научиться зарабатывать на любимом деле.
Немного про онлайн-курсы
У многих людей слова «онлайн-курсы» могут вызывать отторжение. Им кажется, будто все это несерьезно и знания, преподаваемые на таких курсах не пригодятся. Спешу развеять ваши сомнения, ведь онлайн-курсы на данный момент являются самым эффективным методом обучения. Более эффективным, чем рутинное высшее образование.
На нормальных онлайн-курсах вас никто не будет держать просто так. Никаких выплат от государства или чего-то, что заставило бы школу не выгонять вас. Тут все просто: вы учитесь, сдаете работы и получаете сертификат. Причем, чаще всего обучение платное. Поэтому при несоблюдении правил, невыполнении заданий и т. д. вы можете просто потерять вложенные деньги.
Кстати, платность обучения служит дополнительным мотиватором. Никому не хочется терять деньги, поэтому мыслей что-то пропустить или схитрить возникать не будет.
Существует много разных онлайн-школ. Все они обещают сделать из вас профессионала за считанные часы/дни/недели. Но не стоит доверять слишком громким словам. Лучше обратить внимание на адекватные курсы с опытными преподавателями и хорошей репутацией. Благо, в век интернета можно легко погуглить отзывы практически на любой сервис или компанию.
В этом материале я подобрал N крутых онлайн-курсов по дизайну.
Подборка лучших онлайн-курсов по дизайну
Курсы дизайна от Нетологии
В Нетологии есть много онлайн-курсов по дизайну. От простых курсов по верстке до геймдизайна. Всего в онлайн-университете представлено более 24 различных программ. Это: fullstack дизайнер, брендинг, моушн-дизайн, инфографика и т. д.

Обучать вас будут действующие специалисты. Они помогут освоить все навыки и подскажут куда дальше развиваться. Также вы сможете получить доступ к закрытому сообществу дизайнеров, в котором очень много практикующих специалистов из крупных компаний по всему миру.
Особенности курсов от Нетологии:
- Рассрочка платежа. Можно платить частями, примерно по 10% от всей стоимости в месяц.
- Практикующие преподаватели. Все знания вы будете получать от реальных практиков, которые работают с крупными компаниями.
- Удобный личный кабинет. Обучение проходит на удобной многофункциональной платформе.
- Портфолио. В процессе обучение вы сможете создать несколько шедевров под чутким руководством менторов. Их можно будет забрать в портфолио.
- Воркшопы. Вы научитесь работать в команде над сложными задачами.
- Диплом. После обучения вы получите документ, подтверждающий ваши навыки.
Длительность обучения: от 3 месяцев до 1 года
Цена: 30 000 — 100 000 ₽
Курсы дизайна от Skillbox
Курсы дизайна от популярной онлайн-школы Skillbox. Всего здесь представлено более 30 различных программ по дизайну. Среди них: веб-дизайн, UX-дизайн, графический дизайн и т. д.

Многие программы предлагают освоить профессию полностью. То есть сначала научиться дизайнить, а уже после работать над улучшением своих навыков.
Особенности курса Skillbox:
- Рассрочка платежа. Можно пройти 6 месяцев обучения и только после этого внести первый платеж.
- Опытные преподаватели. Все кураторы и менторы работают по специальности в крупных компаниях. Знания вы будете получать от практикующих дизайнеров, а не абы кого.
- Удобный личный кабинет. Все уроки можно смотреть в удобном кабинете со смартфона, планшета или ПК.
- Практика. Вы получаете задание, выполняете его, отправляете куратору, получаете обратную связь и исправляете ошибки. Вам все расскажут и везде помогут.
- Диплом. После обучения вы получите диплом, который будет подтверждать вашу квалификацию. Еще вам помогут составить резюме.
Длительность обучения: 2 года
Факультет дизайна GeekBrains
В популярном онлайн-университете GeekBrains также есть курсы по дизайну. Это целый факультет, где собрано несколько направлений: графический дизайн, UX/UI, веб-дизайн, дизайн интерфейсов, продуктовый дизайн. После обучения вы сможете работать по любой из этих специальностей.

После обучение онлайн-школа может помочь вам с трудоустройством. Вам предложат практику в одной из крупнейших компаний, вроде Mail.ru Group, Delivery Club и т. д.
Особенности курса GeekBrains:
- Гарантированное трудоустройство. После обучения вы сможете попасть в одну их крупных компаний на стажировку. Если все пройдет хорошо, то можно там остаться на хороших условиях.
- Обучение дизайну с нуля. Вас будут обучать с самых азов.
- Проектно-ориентированное обучение. Практика — основа обучения в GeekBrains. Вы будете получать реальные задания от крупных компаний и сможете сформировать портфолио.
- Опытные наставники. Вам всегда помогут, все расскажут и покажут. Наставники — опытные практикующие специалисты.
- Рассрочка платежа. Можно платить раз в месяц.
Длительность обучения: 18 месяцев
Другие курсы для дизайнеров
Далее собраны менее популярные курсы по дизайну. Они не хуже, и не лучше — просто они более узкоспециализированные и своеобразные. В любом случае можете ознакомиться.
Заключение
Это все курсы по дизайну, что мне удалось найти. В принципе, есть и другие программы обучения от уже перечисленных в этой статье онлайн-школ. Вы легко сможете узнать информацию о них по приведенным ссылкам. В начале я описал три самых крупных русскоязычных онлайн-школы. В них собрано очень много программ обучения для любого направления дизайна. Советую обратить внимание.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
( 4 оценки, среднее 5 из 5 )
«С чего начать обучение веб-дизайну?» – Яндекс.Кью
Как ни странно, проще всего освоить веб-дизайн с помощью различных онлайн-курсов. Я могу порекомендовать следующие:
- Бесплатный курс с сертификатом о прохождении и поддержкой кураторов «Веб-Дизайнер 2.0: Взрывной Старт» от WayUp — https://clck.ru/N5dLZ
- «Adobe Illustrator на раз-два-три» от Бориса Поташника — https://clck.ru/N5dNf
- «Adobe InDesign для дизайнера-верстальщика» — https://clck.ru/N5dQ5
- Меганабор из 4 курсов от Photoshop-Master — https://clck.ru/MGgd7
- Фантастический набор курсов от Photo-Monster — https://clck.ru/MGgdy
- Все курсы «Нетологии» — https://clck.ru/N5dYF
- «Веб-Дизайн с 0 до PRO» от SkillBox — https://clck.ru/MAqHH
ТОП-10 советов для начинающих веб-дизайнеров:
- Учитесь работать в графических редакторах – при любых условиях дизайнеру понадобятся знания такого рода, использование программ хотя бы на базовом уровне является обязательным условием успешной работы в дальнейшем. На курсах даются основы, изучайте их внимательно и развивайтесь;
- Практикуйтесь – теория нужна, но она не приблизит к мечте и заработку, необходимо подкреплять свои знания опытом. Для этого не жалейте времени на перерисовку чужих сайтов, эксперименты, обучение методом проб и ошибок. Практика поможет развить вкус, наработать скорость, расширить собственный арсенал инструментов;
- Пробуйте разные направления – изучая web-дизайн с нуля никто не знает, что именно ждет на пути и какие пригодятся навыки. Нужно уметь создать одностраничный сайт, рекламную презентацию и интернет-магазин. Это также отличный поиск себя – в процессе изучения многие находят именно то узкое направление, в котором становятся профессионалами;
- Анализируйте – смотрите сайты с высокой посещаемостью, уже с точки зрения дизайнера попробуйте определить причины их популярности, чтобы позже применять эти тонкости в своих работах;
- Создавайте портфолио – результат труда дизайнера и есть его визитная карточка, никакие слова не убедят клиента так, как очевидность качественной работы. Не обязательно для этого искать настоящие заказы, можно делать сайты самостоятельно для первых образцов;
- Не отказывайтесь от работы – на первых порах после обучения брать заказы страшно, а их цены часто низкие. Но это прежде всего важнейший опыт, который нельзя упускать, а также это первые шаги к наработке репутации;
- Учитесь общаться и слушать – понимание потребностей и задач чаще важнее мастерства. С опытом придет и умение, но нужно применить его так, как того хочет заказчик;
- Основы основ – чем проще сайт, тем он лучше, нужно уметь определять важные элементы, выстраивать их иерархию, чтобы разместить на странице лишь самое нужное. Этому учат на курсах веб-дизайна с нуля;
- Мультидисциплинарность – знания в других сферах деятельности всегда помогают, в первую очередь, если это смежные категории. Но знания в любых других отраслях всегда пригодятся – чем шире кругозор, тем проще понять специфику деятельности заказчика и решить его задачи лучшим способом;
- Постоянно развивайтесь – уроки веб-дизайна с нуля из перечисленных выше курсов очень информативны, они позволяют за несколько месяцев стать специалистом, готовым к труду. Но этого никогда не будет достаточно, так как отрасль изменчива и динамична, постоянно развивается, изменяется. Важно следить за трендами и получать в процессе работы новые навыки.
5 шагов, чтобы стать веб-дизайнером
#1. Определитесь с направлением в дизайне
Если вы еще не решили, в какой сфере дизайна начать развиваться, самое время сделать это. Только вы знаете, чем именно вам бы хотелось заниматься. Проведите время наедине с собой и выпишите 3 главных требования к профессии. Что для вас важнее всего: творчество, проявление лидерских качеств, выполнение аналитических задач, активное взаимодействие с коллегами? Возможно, вы хотите работать удаленно, или для вас на первом месте стоит материальный аспект? Ответив на эти вопросы, вы легче выберете подходящую сферу дизайна для изучения и карьеры.
- Нравится рисовать, придумывать образы и воплощать творческие идеи? Рассмотрите профессию графического дизайнера. Он создает айдентику, логотипы, занимается версткой печатных материалов, иллюстрациями и многим другим. Подойдет тем, кто м
Обучение веб-дизайну: 22 лучших онлайн-ресурса
Веб-дизайн может быть пугающим. Просто огромное количество новых техник и сокращений, появляющихся каждый день, может показаться пугающим и запутанным, даже если вы профессиональный веб-дизайнер, не говоря уже о новичке. Но не волнуйтесь — помощь всегда под рукой в виде простых для понимания учебных ресурсов по веб-дизайну в Интернете.
Есть много подходов к обучению веб-дизайну — некоторые платные, некоторые бесплатные; некоторые интерактивные, некоторые нет; некоторые основаны на тексте, другие на видео.Это означает, что вам может быть даже нелегко решить, куда идти и чему учиться.
Чтобы упростить вам задачу, мы собрали в Интернете 22 лучших учебных ресурса по веб-дизайну. Все они имеют хорошую репутацию и имеют инструкции и советы от ведущих экспертов по веб-дизайну. Большинство из них включает в себя ряд уроков, охватывающих диапазон уровней, от начального до продвинутого.
Вы также можете прямо сейчас ознакомиться с нашими руководствами по лучшим услугам веб-хостинга и лучшим конструкторам веб-сайтов.
В то время как многие обучающие веб-сайты выглядят красочно, привлекательно и уютно, с видео и красочной графикой, W3Schools на первый взгляд выглядит немного скучно и скучно. Но не откладывайте!
Если вы хотите начать с самого начала с самых базовых уроков по HTML и CSS, сайт предлагает постоянный прогресс интерактивных руководств, которые объясняют все простым и понятным языком и, что более важно, позволяют вам играть с разметкой вживую. на сайте, чтобы вы могли видеть, как малейшие изменения могут повлиять на внешний вид веб-страницы в браузере.
Да, да, мы знаем: был некоторая критика сайта, которая указала на некоторые технические ошибки в некоторых из его уроков. Однако для новичка, который не совсем понимает, с чего начать с HTML, CSS и JavaScript, он по-прежнему предоставляет очень удобный, простой и бесплатный способ начать работу.
Хорошие люди, которые работают с браузером Opera, создали и поддерживают этот бесплатный и всеобъемлющий ресурс, знакомящий с основами веб-дизайна и веб-стандартами.Как и W3Schools, он основан на простом тексте и не выглядит привлекательным визуально. Но письмо живое и легкое для понимания, что более чем компенсирует это.
Уроки Google по теме «HTML, CSS и Javascript с нуля» представляют основы создания веб-сайтов с помощью видеоуроков, представленных собственными разработчиками Google. Идеальное место для новичков, чтобы начать обучение веб-дизайну.
Treehouse — это видео-сервис, предлагающий обучение веб-дизайну в HTML и CSS, веб-разработку (включая HTML5 и Javascript) и создание приложений для iOS (с использованием Objective-C и Xcode), все в понятной и понятной форме. удобный пользовательский интерфейс.
Treehouse взимает плату за свои услуги по подписке, но видеоролики созданы очень профессионально, и вы получите множество уроков, охватывающих практически все аспекты веб-дизайна и разработки.
Treehouse не только предоставляет отличный контент, но также содержит игровой элемент на сайте, который проверяет ваши знания и награждает вас значками достижений. Так что, если вам нужна дополнительная мотивация для обучения, это отличный сайт для использования.
Как Treehouse, Линда.com предлагает широкий спектр видеоуроков, которые могут научить вас создавать веб-сайты (а также охватить другие темы, связанные с дизайном) за ежемесячную плату. Lynda.com существует с момента зарождения Интернета (он был запущен в 1995 году), а также выпускает книги, видео и документальные фильмы. Авторитетный источник обучающих видеороликов по веб-дизайну, вы можете ознакомиться с его бесплатными учебными пособиями.
«Не бойся Интернета» — это детище внештатного типографа и иллюстратора Джессики Хиш, которое нацелено на столь же творческих людей, у которых практически нет желания заниматься веб-дизайном профессионально — но в то же время они не хотят уродливый сайт-резак, демонстрирующий их работы.
Посредством коротких обучающих видеороликов вы узнаете, как взять базовый блог WordPress и управлять CSS, HTML и даже некоторыми PHP в соответствии со своими эстетическими потребностями. Так что, если вас пугает терминология веб-дизайна и общий фанатизм, но вам нравится идея более случайного и добродушного подхода к обучению, это отличное место для начала. Сайт можно использовать бесплатно, хотя пожертвования приветствуются.
Нет, мы не добавили в список мошенническую игру о Гарри Поттере. Mozilla School of Webcraft является частью открытой образовательной программы в онлайн-сообществе Peer to Peer University.
Сайт предлагает множество бесплатных учебных курсов по веб-дизайну, в том числе по CSS, PHP и HTML. В нем также есть различные испытания для проверки ваших навыков: например, Challenge 101 поможет вам создать собственный базовый веб-сайт с нуля.
Наш родственный печатный сетевой журнал заполнен учебными пособиями по всем аспектам HTML, CSS, JavaScript, jQuery и многим другим, и он поделился большей частью своего устаревшего контента онлайн на Creative Bloq. Большая часть материалов здесь предназначена для веб-дизайнеров среднего и продвинутого уровней, и мы особенно рекомендуем серию под названием «Создайте адаптивный сайт за неделю» всем, кто хочет начать работу с адаптивным веб-дизайном.
На самом деле это не журнал (ну, не в традиционном печатном смысле этого слова), но блог о веб-дизайне Smashing Magazine — фантастический ресурс учебных пособий по всем аспектам процесса. Уроки нацелены на средний и продвинутый уровень веб-дизайна.
Codecademy описывает себя как «самый простой способ научиться программировать» и заработала себе отличную репутацию в сообществе веб-дизайнеров.
Этот бесплатный учебный ресурс по веб-дизайну охватывает увлекательный путь создания веб-сайтов, игр и приложений, мягко облегчая пользователям простейший первый урок.
Сайт также имеет аспект социальной сети, что означает, что пользователи могут взаимодействовать и учиться вместе с друзьями и коллегами. И, как и Treehouse, команда Codecademy также понимает силу значка, предлагая его на различных ключевых этапах обучения.
Webdesigntuts + предлагает огромный выбор бесплатных руководств по широкому кругу тем веб-дизайна и веб-разработки. Также есть премиум-зона с платным контентом. Сайт является частью более широкой сети Tuts +, которая включает в себя обучающие программы PSD Tuts для Photoshop и WP Tuts для WordPress.
Подход Code School заключается в том, чтобы помочь пользователям учиться на практике с помощью интерактивного видео и кодирования в браузере. Это обучение веб-дизайну имеет свою цену, но, на наш взгляд, очень разумно.
Всего за 25 долларов в месяц пользователи получают доступ ко всем областям всего учебного материала школы. Но это не только для отдельных лиц, у предприятий также есть возможность записывать целые команды на учебные курсы — предложение, которым IBM и NASA уже воспользовались.
CSS-Tricks — это блог, в котором веб-дизайнер Крис Койер знакомится с некоторыми из последних методов CSS. Он стал чрезвычайно популярным среди профессиональных веб-дизайнеров и недавно наладил партнерские отношения с Treehouse, занимающим четвертое место в нашем списке. Это великолепный и постоянно обновляемый источник советов, руководств и видеоуроков — все бесплатно.
Австралийская компания Sitepoint зарабатывает деньги на продаже книг по веб-дизайну и разработке, но это не мешает ей бесплатно размещать на своем сайте несколько фантастических руководств.Они ориентированы на технарей, но есть также несколько полезных вводных сведений в веб-дизайн для начинающих, например, эта статья о HTML и CSS.
Хотите узнать, как создать простой веб-браузер всего за семь недель? Или как создать такую поисковую систему, как Google? Что ж, с Udacity вы можете заниматься и тем, и другим, и самое главное, обучение абсолютно бесплатное и проводится профессорами-экспертами из Стэнфорда и Университета Вирджинии.
Для всех желающих курсы не предлагаются по запросу.Вместо этого будущие студенты могут посетить веб-сайт, чтобы узнать расписание занятий и соответственно записаться.
Это не обучение веб-дизайну в традиционном понимании, а что-то совершенно иное, посмотрите Code Racer. Здесь вы должны мчаться, чтобы закончить код раньше своих врагов, использовать специальное оружие, чтобы помешать их прогрессу, и по пути выиграть награды! Интерактивный и увлекательный способ изучить фундаментальные навыки HTML и CSS.
Если вы хотите научиться создавать веб-сайты, вы, вероятно, сначала захотите изучить HTML, CSS и JavaScript.Но если вы хотите создавать приложения, возможно, вам лучше начать с фреймворка веб-приложений, такого как Ruby on Rails.
Обычно это считается более сложным процессом, чем изучение разметки веб-сайтов, но, чтобы упростить его и сделать его намного интереснее, вышеупомянутая школа кода создала Rails for Zombies. Вы пройдете через пять приключений зомби, за каждым из которых следуют упражнения, в которых вы изучаете программирование Rails в браузере. И что самое главное, это бесплатно!
Еще один необычный подход к изучению Ruby, Why’s Poignant Guide — это бесплатная онлайн-книга, которая проведет вас через изучение языка с помощью мультфильмов и юмористического стиля, который является глотком свежего воздуха на иногда слишком сухой арене.
Еще одна бесплатная онлайн-книга. К тому времени, как вы прочтете «Learn Python the Hard Way», вы будете знать основы программирования и будете готовы перейти к более сложным книгам.
Stackoverflow сам по себе не является местом для изучения веб-дизайна, но это бесценный ресурс для всех, кто изучает любой язык веб-дизайна. Проще говоря, это форум вопросов и ответов, где некоторые из самых ярких умов сообщества веб-дизайнеров тратят свое свободное время на помощь тем, кто безнадежно застрял.
Так что, если вы когда-нибудь врезались в стену и просто не могли понять, что изучаете, или написали код, который просто не работает, это отличное место, чтобы получить помощь и совет от несколько старых рук (и как только вы станете более уверенными в своих силах, обязательно заплатите вперед и сами помогите некоторым новичкам …).
Если вы заинтересованы в веб-разработке как карьере, но действительно не знаете, с чего начать, этот короткий, динамичный курс может быть для вас как раз тем, что вам нужно.Размещенный Марком Лассоффом, LearnToProgram.tv Введение в веб-разработку призвано дать вам представление о жизни веб-разработчика.
Используя быстрые лекции, образцы кода и лабораторные упражнения, он познакомит вас с HTML5, CSS и JavaScript, обучая методам, используемым профессиональными веб-разработчиками каждый день. Стандартная цена курса составляет 59 долларов, но если вы воспользуетесь предоставленной ссылкой, то сможете зарегистрироваться бесплатно.
То, что началось для Салмана Кхана как способ дистанционного обучения своих кузенов, превратилось в огромный бесплатный онлайн-ресурс для обучения.Khan Academy хочет предоставить бесплатное образование мирового уровня для всех и может похвастаться потрясающей коллекцией курсов, в основном охватывающих более традиционные предметы, такие как математика и естественные науки.
Компьютеры не так хорошо обслуживаются, но если вы хотите изучить JavaScript, вам повезло. В нем есть три курса JavaScript, которые научат вас основам программирования: введение в JS, которое обучит вас основам рисования и анимации; и два продвинутых курса, посвященных играм и визуализации, а также естественному моделированию.
Считаете ли вы это полезным? Сообщите нам, есть ли какие-либо учебные курсы по веб-дизайну, которые мы пропустили, в поле для комментариев ниже …
.Онлайн-курс веб-дизайна — Обучение веб-дизайну

Изучите искусство веб-дизайна
Веб-дизайн — это процесс создания веб-сайта с использованием креативной графики и полезных функций. В процессе разработки веб-сайта важными факторами являются контент, привлекательный внешний вид, хорошая верстка и доступность веб-сайта на всех устройствах. В 2018 году большое значение имеет создание адаптивных веб-сайтов, оптимизированных для настольных компьютеров, вкладок и мобильных устройств. Мы добавили BootStrap Framework, чтобы вы могли разрабатывать адаптивные веб-сайты.В нашем курсе веб-дизайна мы обучим вас всем новейшим технологиям в соответствии с новыми обновлениями.
О нашем курсе веб-дизайна
Содержание нашего курса веб-дизайна создается и обновляется опытными веб-дизайнерами в соответствии с современными стандартами веб-технологий. В нашей программе веб-сайтов мы обучаем всем аспектам разработки макета, кодирования и тестирования. Мы стремимся сделать вас профессиональным веб-дизайнером.
Курс веб-дизайна Syllabus
Введение в веб-технологии
- Введение в веб-технологии
- Как работает веб-сайт?
- Типы веб-сайтов
- Статические, динамические веб-сайты и веб-сайты CMS
- Адаптивное веб-проектирование
- Языки сценариев для клиентов и серверов
- Типы доменов
- Типы хостинга
- Веб-стандарты и рекомендации W3C
- Рабочие должности в отрасли веб-дизайна
HTML 4.01
- Введение в HTML
- Заголовок и его элементы
- Мета, CSS, скрипт, заголовок и значок
- Таблица, раздел, заголовки и текстовые теги
- Якорные ссылки и именованные привязки
- Тег изображения, Тег объекта, тег iframe
- Тег формы и атрибуты
- Метод POST и GET
- Ввод текста, текстовая область
- Флажок и переключатель
- Раскрывающийся список, список и Optgroup
- Загрузка файла и кнопки
HTML 5
- HTML 5 тегов
- Заголовок, Nav, Main, Section, Article tags
- В сторону, Figure, Dialog, Details, Summary и Footer tags
- Mark, figcaption, Code and Cite tags
- Audio and Video теги
- Новые атрибуты и значения входного тега
- Кнопки, список данных, Обязательные, заполнитель и автофокус
- Использование тегов HTML на веб-сайтах в реальном времени 9002 0 HTML Validators
Каскадные стили стилей (CSS) 2
- Определение CSS
- Универсальный селектор
- Селектор идентификатора и класса
- Селектор тегов
- Селектор дочерних и дочерних элементов
- Селектор смежных элементов
- Селектор атрибутов
- Селектор групп
- CSS 2 Properties
- Type & Background Properties
- Block & Box Properties
- List Properties
- Border Properties
- Positioning Properties
- CSS Menu & Form Designing
Cascading Style Styles (CSS 3)
- CSS 3 Advanced Selectors
- nth-child () и nth-of-type
- first-of-type и last-of-type
- first-child и last-child
- first -line и первая буква
- до и после
- CSS 3 Свойства
- Закругленные углы 90 021
- Расширенные свойства фона
- Свойство тени
- Свойства нового шрифта
- Непрозрачность
- Градиенты
- Свойства перехода и преобразования
- Свойства анимации
Адаптивный веб-дизайн + BootStrap
- Введение в адаптивный дизайн
- Устройства и их диапазоны размеров
- Тег порта просмотра
- Использование медиазапросов CSS
- Базовый настраиваемый макет
- Введение в Bootstrap
- Установка Bootstrap
- Сеточная система
- Формы
- Кнопки
- Таблицы и изображения
- Ползунки изображений
- Интеграция значков
- Дизайн страницы в реальном времени с использованием начальной загрузки
Редактор скобок
- Введение в скобки
- Основы интерфейса
- Создание новых документов
- Определение сайта
- Создание папки корневого сайта и ее элементов 90 021
- Работа с превью
- Разработка интерфейса с помощью инструментов вставки
- Панель свойств
- Работа с ошибками, проверка кода
JavaScript
- Введение в JavaScript
- Типы JavaScript
- Переменные в JS
- Типы данных в JS
- Операторы в JS
- Условные операторы
- Циклы JavaScript
- Всплывающие окна JS
- События и массивы JS
- Объект и функции JS
- Проверка форм
jQuery и jQuery UI
- Введение в jQuery
- Установка jQuery
- Синтаксис jQuery
- Функция готовности jQuery, селекторы, действия
- Подключаемые модули jQuery
- Подключаемый модуль проверки jQuery
- jQuery Slideshow & Dropdown
- Работа с jQuery Slideshow и раскрывающимся списком
- Работа с jQuery
- Инструменты jeryQuery
- Accordti jeryQuery plete
Домен и хостинг
- Основы веб-хостинга
- Типы пакетов хостинга
- Регистрация доменов
- Типы доменов
- Определение серверов имен
- Использование панели управления
- Создание электронной почты в Cpanel
- Использование FTP-клиента
- Обслуживание веб-сайта
- Поддержка сервера
WordPress CMS
- Введение в CMS
- Введение в WordPress
- Установка приложения WordPress
- Установка темы
- Использование панели инструментов и ее компонентов
- Создание страниц
- Настройка Меню
- Установка плагинов
- Редактирование содержимого
- Методы настройки
Angular Javascript
- Введение в AngularJS
- Установка приложения angularJS
- Компоненты в angularJS
- Directiv es
- Модули
- Выражения
- Контроллеры
- Встроенные директивы
- Фильтры и вкладки
- Примеры приложений
курсов веб-дизайна для начинающих онлайн-тренинг
Изучите веб-дизайн систематически, онлайн-курс веб-дизайна для начинающих, желающих стать профессионалом в области веб-дизайна, ознакомьтесь с нашими бесплатными учебниками по веб-дизайну html, CSS, JavaScript!
Курс веб-дизайна
Лучшее обучение веб-дизайну для начинающих
Недавно, когда я встречался с группой студентов колледжа во время тура на выходных, обсуждая свой план присоединиться к Курсу обучения веб-дизайну , узнали о некоторых параметрах принятия решений, поэтому я подумал о написании этой статьи, которая может помочь многим студентам колледжей выбрать правильный онлайн-курс веб-дизайна .
Вот несколько часто задаваемых вопросов для начинающих веб-дизайнеров и студентов колледжей, которые хотят изучить веб-дизайн
- Веб-дизайн — хороший вариант карьеры! все еще есть спрос?
Да, веб-дизайн может быть очень хорошим вариантом для начала карьеры, и его, вероятно, немного легче найти, чем другие виды ИТ-вакансий.
Работа веб-дизайнера всегда будет востребована, но на рынке доступно множество веб-дизайнеров, поэтому вы должны быть очень хороши в чем-то, чтобы работодатель подумал о том, чтобы нанять вас. - Нужны ли мне навыки дизайна, чтобы стать веб-дизайнером?
Некоторая интуиция в дизайне или умение определенно помогут, этот навык поможет вам визуализировать лучшую веб-страницу, но в веб-дизайне есть гораздо больше, чем просто графическая визуализация, поэтому, даже если у вас нет таких навыков проектирования, не о чем беспокоиться, Впереди вы многое узнаете во время путешествия.
- Чему я должен научиться как веб-дизайнер?
Чтобы стать веб-дизайнером, вы должны знать три основных вещи например HTML, CSS, JavaScript, знание Photoshop было бы дополнительным преимуществом, это просто базовое требование, но вам нужно знать гораздо больше, если вы хотите стать действительно хорошим веб-дизайнером, вам нужно понимать весь жизненный цикл, демонстративно, что это не произойдет в одночасье, поэтому начните с базового, а затем продолжайте учиться…
- Где мне научиться веб-дизайну? Какой сертификат курса?
Слепая вера в сертификацию никогда не сделает вас успешным, честно говоря, сертификат — это просто лист бумаги, который вам дает любой институт, потому что вы записываетесь на их курс, который не сделает вас веб-дизайнером, и ни одна компания не возьмет вас на работу для этой работы.
Да, если у вас есть сертификат крупного института, такого как IIT, MIT, это может добавить реальную ценность в вашу карьеру из-за их репутации, и многие компании могут отдать вам предпочтение из-за этого сертификата.
В противном случае не имеет значения, где вы учитесь, вы можете учиться самостоятельно, вам не нужен сертификат, вам нужны знания, навыки и ясность, которые, несомненно, помогут вам получить хорошую работу и расти дальше. .
- Каковы будут возможности для роста в будущем? Как найти работу
У хорошего веб-дизайнера есть бесконечные возможности будущего, потому что каждый малый бизнес, выходящий в Интернет, становится все более сложным и конкурентоспособным, а спрос растет день ото дня.
Найти работу веб-дизайнера очень легко из-за высокого спроса, но вы должны быть действительно хорошими в дизайне, вы должны много практиковаться, прежде чем подавать заявку на хорошую организацию.
- Студенты / первокурсники, желающие сделать карьеру в области креативного веб-дизайна.
- Опытные люди хотят работать из дома в свободное время веб-дизайнером-фрилансером.
- Специалисты по SEO и SMO
- Владелец компании или хотите начать свой бизнес
- Любые 10 + 2 студентов / выпускников
- Графический дизайнер, желающий повысить свою квалификацию
Что вы узнали о веб-дизайне!
Вы узнаете все о веб-дизайне с нуля, о том, как понимать требования клиентов, ставить бизнес-цели, создавать страницы с оптимизацией для SEO, применять таблицы стилей, создавать формы и т. Д.
Учебный курс по веб-дизайну
- Основные концепции HTML
- Разработка веб-страниц
- Создание макета
- Настройка главной страницы
- Создание навигации
- Создание веб-формы
- Базовый обзор SEO-дружелюбия
- Создание карты сайта
- Работа с изображениями и медиафайлами
- Как писать CSS
- Базовый сценарий Java
- Проверка JavaScript
- Функция Javascript
- Обзор JQuery
- Как использовать CSS framework
- Как использовать любую структуру JavaScript
- Адаптивный веб-дизайн
- HTML 5 Теги
- Экономически выгодно.
- Экономьте время, избегайте поездок на работу.
- Больше интерактивности и больше возможностей для концентрации в зоне комфорта, в вашем собственном доме.
- Повышает ваши технические навыки.
Вы можете присоединиться к краткому курсу веб-дизайна онлайн или выбрать любой популярный курс веб-дизайна из списка ниже.
Популярный онлайн-курс по веб-дизайну
Зарегистрируйтесь сейчас
Или вы можете проверить Бесплатное руководство по веб-дизайну
Перспективы / возможности для веб-дизайнераВеб-дизайн — очень привлекательная профессия для многих способных студентов, профессия, в которой можно проявить творческие способности в сочетании с новейшими модными технологиями для решения бизнес-задач в реальном времени.
Таким образом, будут бесконечные возможности, узнайте больше об учебных курсах по веб-дизайну, будущих тенденциях и технологиях веб-дизайна.
.
Интернет-тренингов по веб-дизайну от профессиональных опытных тренеров в Хайдарабаде, Малайзии, Великобритании, Сингапуре, Индии, Германии, Австралии
Добро пожаловать в учебные заведения по веб-дизайну и онлайн-обучению в Хайдарабаде
Мы предоставляем курсов по веб-дизайну онлайн и в аудитории с живыми проектами с 2009 года. У нас есть опытные инструкторы, которые имеют как минимум 5-летний опыт работы с живыми веб-сайтами , проектируя в ведущих компаниях с многонациональными корпорациями, они предоставляют только идеальный предмет для учащихся, такие как новейшие технологии, методы интервью и т. д…
Курс веб-дизайна — один из лучших и простых способов войти в корпоративный мир и требует огромного количества веб-дизайнеров в корпоративном мире, поскольку на рынке конкуренции каждый бизнес превращается в онлайн, поэтому веб-сайт играет важную роль в преобразовании бизнеса онлайн веб-дизайнер имеет шанс только дизайн веб-сайта также электронной коммерции является пиковым этапом в нынешней ситуации и также значительно увеличивается. Webdesigner играет важную роль в проектировании и разработке веб-сайтов автоматически создает огромное количество.из веб-дизайнеров.
Мы также предоставляем внештатных услуг веб-дизайна в Хайдарабаде, Индия через веб-рабство
Источники карьеры после завершения курса веб-дизайна
- Верстальщик проекта.
- Front end Developer.
- Дизайнер шаблонов.
- Дизайнер логотипов.
- дизайнер брошюр.
- Веб-дизайнер и графический дизайнер.
Почему с нами?
- 8 лет опыта в реальном времени.
- 2 года в области графического дизайна.
- 4 года в веб-дизайне и разработке пользовательского интерфейса.
- 2 года фрилансером и веб-тренером.
- Разработано 2000+ сайтов
- Обучение с помощью Real Project.
- Обучение до получения места.
- 99% помощь в размещении.
- Один к одному и удобное время круглосуточно
- Обучение телугу, хинди, английскому языку
Темы и программное обеспечение, которым мы собираемся научить
- Введение в Photoshop.
- Дизайн PSD шаблона с помощью Photoshop.
- Преобразование шаблона PSD в HTML с помощью CSS.
- Знакомство с одеждой мечты.
- Добавление слайдеров JQuery на HTML-страницы.
- Добавление контактной формы PHP на HTML-страницы.
- Введение SEO
- Покупка и обслуживание доменов
- Внештатный руководитель
- HTML 5 Bootstrap.
