Как начать писать на JavaScript с нуля | GeekBrains
Создаём первые скрипты, разбираемся в их работе
https://d2xzmw6cctk25h.cloudfront.net/post/2407/og_image/113799b29dda93c9347a2c70706c120f.png
Очень сложно представить современные сайты без интерактива с пользователем. Тогда бы они никак не взаимодействовали с нами, а любое нажатие приводило бы к полной перезагрузке страницы. Согласитесь, это очень скучно.
Рассмотрим, из чего состоят веб-странички. HTML (HyperText Markup Language) отвечает за придание странице структуры (показывает, где меню сайта, а где заголовок, логотип или статья) и контента (различные тесты, списки, изображения и т. д.). CSS (Cascading Style Sheets) отвечает за визуальную составляющую страницы: определяет, какого цвета и размера должен быть тот или иной блок, как его оформить и вывести пользователю.
Структура и оформление есть, но где же взаимодействие? Здесь на сцену выходит JavaScript. Виртуальный «диалог» с пользователем — от изменения части содержимого сайта в ответ на действия до современных игр в браузере — реализуется с помощью скриптов JavaScript.
У JavaScript очень интересная история. Он — реализация стандарта ECMAScript, может работать не только в браузере. Но в статье мы рассмотрим только взаимодействие с браузером.
Создаём самый простой скрипт
В первом задании, которое традиционно выполняет студент при изучении языка программирования, нужно вывести на экран фразу «Hello, world». Это позволяет отработать самый важный аспект — вывод информации пользователю, а также познакомиться с базовой структурой программы. Поступим так же.
Есть множество способов что-то вывести на экран в браузере, но мы выберем самый простой. Откроем «Инструменты разработчика» (Developer Tools) в браузере Chrome. Сделать это можно через сочетание клавиш Ctrl + Shift + I или F12 (Cmd + Opt + I на macOS) или через меню браузера. В Google Chrome нужно нажать на три точки, в других браузерах эта настройка может выглядеть иначе. Далее выбираем пункт «Дополнительные инструменты» и «Инструменты разработчика».
Далее выбираем пункт «Дополнительные инструменты» и «Инструменты разработчика».
У вас должно появиться примерно такое окно, как ниже. Какой именно сайт выбрать для работы, не важно, можете открыть и GeekBrains.
Нас интересует вкладка Console. В ней могут быть ошибки и предупреждения (красные или жёлтые надписи) — не обращайте на них внимания, они нам не помешают. Выполним задание — выведем «Hello, world» на экран. Для этого нам понадобится команда alert(). Она выводит текст, который передан в круглых скобках.
alert("Hello, world")Обратите внимание на регистр — здесь он имеет значение. Также не упустите кавычки — любой текст мы обязаны обрамлять в двойные или одинарные кавычки.
Результат
Мы выполнили первое задание — вывели простой текст на экран.
Учимся писать чуть более сложные скрипты
На экране перед нами статичный текст, что не очень интересно. Хотелось бы больше взаимодействия с пользователем. Что, если мы будем спрашивать имя зашедшего на сайт и здороваться с ним?
Что, если мы будем спрашивать имя зашедшего на сайт и здороваться с ним?
Для этого нам нужно познакомиться с концепцией переменных в языках программирования. Переменная — это область в памяти компьютера, в которой хранится какое-либо значение. Мы можем использовать его как угодно.
Для создания переменной в JavaScript нужно применить ключевое слово let. Есть и другие, но не будем так глубоко погружаться в детали.
Требования к именованию переменных:
- Имя переменной не может начинаться с цифры.
- Имя переменной может содержать только буквы, цифры и символы «$» и «_».
- Здравый смысл подсказывает нам, что имя переменной должно отражать суть того, что в ней находится.
Создадим простую переменную, поместив в неё имя. Например, Иван.
let name = "Иван"
alert("Привет, " + name)Обратите внимание: мы объединили слово «привет» и переменную. Здесь имеет значение каждый символ: сначала alert, потом открывающая круглая скобка, которая говорит, что дальнейшие инструкции нужно вывести на экран.
Результат
Мы вывели имя из переменной на экран, но ведь было нужно показать имя, которое сообщит пользователь. Исправим это. Нам понадобится команда prompt(). Она задаст пользователю вопрос — запишем его в круглых скобках. Сохраним в переменную результат выполнения команды prompt().
let name = prompt("Введите ваше имя")
alert("Привет, " + name)
Результат
Мы спрашиваем у пользователя имя, а когда он отвечает, здороваемся с ним. Ничего сложного.
Сохраняем наш первый скрипт
Мы написали программу (скрипт) в консоли браузера. Это было быстро и просто, но не очень практично — такой программой с пользователями не поделишься. Чтобы сделать это, сохраним программу в файл с расширением *. html. Имя можем дать произвольное. Так как HTML подразумевает определённую структуру контента, нужно её отчасти соблюсти, чтобы всё работало. Понадобятся теги <html> и <script>.
html. Имя можем дать произвольное. Так как HTML подразумевает определённую структуру контента, нужно её отчасти соблюсти, чтобы всё работало. Понадобятся теги <html> и <script>.
<html>
<script>
let name = prompt("Введите ваше имя")
alert("Привет, " + name)
</script>
</html>
Результат
Редактировать и сохранять файлы со скриптами можно с помощью любого текстового редактора. Cамый простой и примитивный — «Блокнот», который поставляется вместе с Microsoft Windows. Есть и специальные редакторы кода, например, Visual Studio Code. В блоге даже выходила специальная подборка редакторов кода JavaScript — выбирайте и дерзайте 🙂
А если хотите извлечь из JavaScript максимум — приглашаем на факультет Fullstack JavaScript-разработки GeekBrains!
JavaScript Основы
Язык JavaScript открывает безграничные возможности по

Однако, чтобы научиться его использовать необходимо познакомиться с основами языка JavaScript. И тут приходит на помощь данная категория сайта.
Многие думают, что JavaScript — это сложный язык. На самом деле, это не так, далеко не так, и освоить его в состоянии любой человек, который имеет хоть какое-то мышление. И чтобы направить это мышление в нужную сторону, необходимо ознакомиться с материалами по основам JavaScript, которые представлены в данной категории
Прочитав статьи по основам JavaScript, Вы узнаете:
1) Код простейшей программы Hello World на языке JavaScript.
2) Как создавать, инициализировать и использовать переменные в JavaScript.
3) Какие бывают типы переменных в JavaScript.
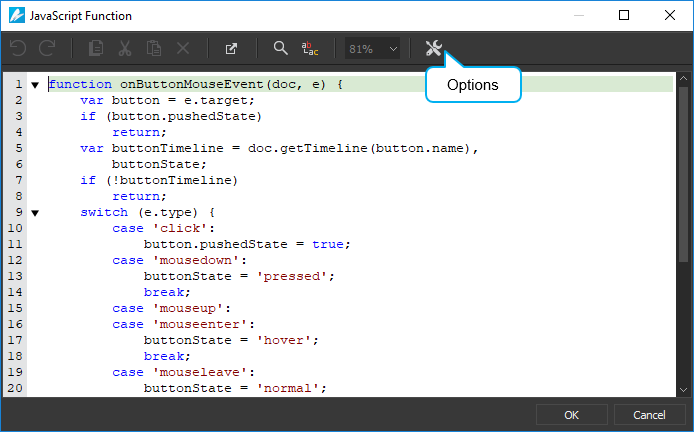
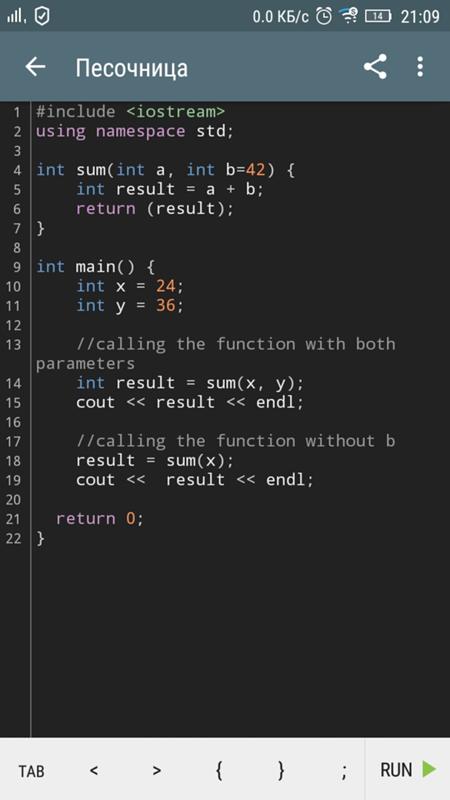
4) Как создавать и использовать функции в JavaScript.
5) Об условном операторе в JavaScript.
6) Какие бывают операторы цикла в JavaScript.
7) Об операторе switch case в JavaScript.
8) Как создавать массивы в JavaScript.
9) Об ООП в JavaScript.
10) Об объекте Math в JavaScript.
11) Как работать с массивами в JavaScript.
12) Как работать со строками в JavaScript.
13) Как работать с датой и временем в JavaScript.
14) Об объекте Number в JavaScript.
15) Об объекте Window в JavaScript.
16) Об объекте Document в JavaScript.
17) Как реализовать редирект на JavaScript.
18) Об объекте Image в JavaScript.
19) Об объекте Link в JavaScript.
20) Как узнать браузер пользователя в JavaScript.
21) Как сделать проверку формы в JavaScript.
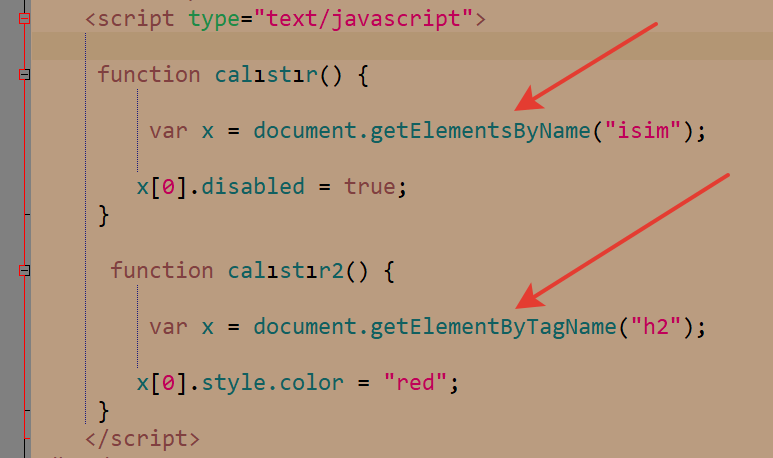
22) Как получить доступ к любому объекту HTML через JavaScript.
23) Об объекте
24) О событиях и их обработчиках в JavaScript.
25) Как реализовать таймер в JavaScript.
26) Как обработать исключения в JavaScript.
27) Как создать собственный объект в JavaScript.
28) Как решить проблему отображения PNG в IE6.
29) Как проверить включён или нет JavaScript у пользователя.
30) Как сделать валидным JavaScript.
31) Что такое JSON.
32) Как зашифровать JavaScript.
33) Как отправить POST-запрос через JavaScript.
34) Как сделать горячие клавиши на сайте.
35) Как сделать визуальный редактор на JavaScript.
36) Как запустить несколько функций в onload.
37) Как сделать перетаскиваемый DIV на JavaScript.
38) Как сделать исчезающий текст в input.
39) Как создать ассоциативный массив в JavaScript.
40) Как найти ошибку в JavaScript.
41) О работе с cookie через JavaScript.
42) Как отправить ajax-запрос на другой домен.
43) Как установить комментарии ВКонтакте на сайт.
44) Как динамически проверить форму.
45) Как обработать колёсико мыши на JavaScript.
46) Как обработать закрытие вкладки на JavaScript.
47) Когда стоит использовать jQuery.
48) Как отслеживать лайки социальных сетей на JavaScript.
49) Как динамически подгружать данные для select.
50) Об аналоге str_replace() в JavaScript.
51) Как изменить стиль у select.
52) Как сделать изменение размеров у div на JavaScript.
53) Как проверить: активен пользователь на странице или нет.
54) Как прокрутить скролл до низа у div.
55) Как сделать слайдер изображений на jQuery без плагинов.
56) Как воспроизвести звук на JavaScript.
57) Как изменять дизайн сайта в зависимости от времени суток.
58) Как подключить Яндекс.Карты к сайту.
59) Как проверить сложность пароля на JavaScript.
60) Как проверить занятость логина на Ajax.
61) Как определить местоположение посетителя.
62) Что такое объекты, конструкторы и прототипы в JavaScript.
63) Какие новые методы для работы с массивами появились в ES5.
64) Что такое стандартная модель событий в JavaScript.
65) Как вешать события для старых Internet Explorer(8-).
66) Загрузка файлов в стиле Drag and Drop.
67) Загрузка файлов в стиле Drag and Drop. Продолжение.
68) Загрузка файлов в стиле Drag and Drop. Заключение.
69) Что такое AngularJS.
70) Что такое AngularJS. Решаем проблему с валидностью.
71) Как изменить стандартный вид select на JavaScript.
72) Что такое Long-Polling, WebSockets, SSE и Comet.
73) Какие различия между объявлениями функций function declaration и function expression в javascript.
74) Какие существуют способы преобразования типов в JavaScript.
75) Как использовать анонимные самовызывающиеся функции и функции обратного вызова в JavaScript.
76) Как сделать динамическое добавление комментариев, используя Ajax.
77) Как сделать динамическое добавление комментариев в базу данных, используя Ajax.
78) Как быстро сделать всплывающие подсказки на JavaScript.
79) Что такое трансформатор иконок — Marka.
80) Как сделать эффект при клике в материальном дизайне на JavaScript.
81) Как сделать динамические тени на JavaScript, используя библиотеку shine.js.
82) Как визуализировать данные на JavaScript.
83) Как сделать онлайн-трансляцию вашей веб-камеры на чистом JavaScript.
84) Как сделать потрясающие анимации на javascript, используя библиотеку Scripty2.
85) Как сделать захват изображения с веб-камеры на JavaScript.
86) Что нового появилось в EcmaScript 6.
87) Как преобразовать код с ES6 в ES5.
88) Что такое замыкание в JavaScript.
89) Как определить, смотрит ли пользователь на страницу на javascript.
90) Библиотека javascript — underscore.js.
91) Изучаем CoffeeScript. Введение.
92) Изучаем CoffeeScript. Типы данных.
93) Изучаем CoffeeScript. Операторы.
94) Изучаем CoffeeScript. Функции.
95) Изучаем CoffeeScript. Условия.
96) Как работать со стилями в JavaScript.
97) Как работать с классами в ES 2015.
98) Изучаем CoffeeScript. Циклы.
99) Как сделать таймер обратного отсчета на javascript в 18 строк кода.
100) Как сгенерировать случайное число в javascript.
101) Изучаем CoffeeScript. Классы.
102) Зачем нужно ключевое слово Let в ES6.
103) Что такое стрелочные функции в ES6.
104) Как сделать 3D модель объекта на JavaScript.
105) Что такое обещания в ES6.
106) Как работать с хранилищами с использованием Basil.js.
107) NodeJS. Введение.
108) NodeJS. Установка платформы.
109) Gulp. Введение.
110) NodeJS. Движок V8.
111) Gulp. Установка и настройка.
112) NodeJS. Глобальный объект.
113) NodeJS. Как работают Function Expression.
114) NodeJS. Модули.
115) NodeJS. Шаблоны модулей.
116) NodeJS. Обработчик событий.
117) NodeJS. Запись и чтение файлов.
118) Gulp. Структура проекта и работа задач.
119) Gulp. Наблюдение за изменениями в файлах.
120) NodeJS. Создание и удаление директорий.
121) NodeJS. Клиенты и серверы.
122) NodeJS. Как создать сервер.
123) Как изучить JavaScript быстрее.
124) Как визуализировать данные и рисовать на JavaScript.
125) NodeJS. Что такое потоки и буферы.
Что такое потоки и буферы.
126) NodeJS. Как считывать данные с потока.
127) NodeJS. Как записывать данные в поток.
128) Анимация элементов при прокрутке страницы на чистом JavaScript.
129) NodeJS. Что такое pipe().
130) NodeJS. Потоковый вывод HTML страницы.
131) NodeJS. Как отправить данные в формате JSON.
132) Что такое SPA в веб-разработке.
133) NodeJS. Навигация по страницам.
134) NodeJS. Что такое NPM.
135) NodeJS. Как работать с файлом package.json.
136) NodeJS. Пакет Nodemon.
137) NodeJS. Начинаем работу с Express.
138) NodeJS. Параметры маршрутизации в Express.
139) NodeJS. Template Engine. Часть 1.
140) NodeJS. Template Engine. Часть 2.
141) NodeJS. Как собрать шаблон из нескольких частей.
142) NodeJS. Что такое Middleware и статические файлы.
143) NodeJS. Что такое Query Strings.
Что такое Query Strings.
144) NodeJS. Как обрабатывать POST запросы.
145) NodeJS. Как создать «список дел«. Часть 1.
146) NodeJS. Как создать «список дел«. Часть 2.
147) NodeJS. Как создать «список дел«. Часть 3.
148) Как правильно обрабатывать ошибки в JavaScript.
149) Как использовать методы объекта JSON.
150) Как использовать циклы: for…in и for…of в JavaScript ES6.
151) Что такое метод querySelector в JavaScript.
152) Как объявлять константы в JavaScript ES6.
153) О JavaScript const и объектах.
154) Об использовании инструкции «use strict» в JavaScript. Часть 1.
155) Об использовании инструкции «use strict» в JavaScript. Часть 2.
156) Что такое деструктурирующее присваивание в JavaScript ES6.
157) Как деструктурировать объекты в ES6.
158) Зачем нужны cтроковые шаблоны в JavaScript ES6.
159) Как сделать меню аккордеон на JS.
160) Как сделать всплывающую форму.
161) Как сделать модальное окно на CSS + JS.
162) Как сделать прогресс бар на CSS + JS.
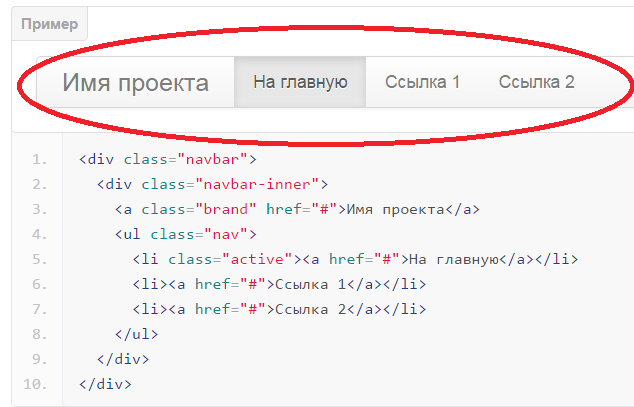
163) Как сделать вкладки в HTML.
164) Как получить input в JavaScript (1 часть).
165) Как вывести результат в JavaScript (2 часть).
166) Как вывести текст в JavaScript.
167) Какие есть примеры If-Else в JavaScript.
168) О способах объявления переменных (var, let, const) в JS.
169) Какие есть примеры цикла for в JavaScript.
170) Как создать и вывести массив в JS.
171) Какие бывают методы массива в JS.
172) Понятиях функции (return, параметры) в JS.
173) Как получить элемент в JS.
174) Что такое ассоциативный массив в JS.
175) Как добавить класс по клику в JavaScript.
176) Как сделать таймер отсчета на JS.
177) Как сделать валидацию формы на JS.
178) Как показать скрытый текст на JS.
179) Валидация номера телефона на JS.
180) Валидация номера телефона на JS.
181) Отложенная загрузка изображений (Lazyload).
182) Установка базы данных MongoDB.
183) Карусель на чистом JS.
184) Pug – это не мопс, тогда кто
185) Зачем нужен компилятор Babel
186) Gulp файл и сборка CSS
187) Число – тип данных в JS
188) Строки – тип данных в JS
189) Примеры prompt, alert и confirm в JS
190) Задачи с решениями на JS
191) Как получить элементы по селектору в JS
192) Объекты в JS — сложный тип данных
193)Манипуляции с элементами в JS.
194)Обработчик и объект событий в JS.
195)Callback функция в JS.
196)Пример анимации движения в JS.
197)Делегирование событий в JS.
198)Модальное окно на JS.
199)Работа с LocalStorage на примере.
200)Ключевое слово this в JavaScript.
201)Асинхронность в JavaScript.
202)Перебор массива в JS — метод forEach.
203)Прототипы в JS.
204)Эффект печатающегося текста на JS.
205)Показать пароль на JS.
206)Фильтр товаров на JS.
207)Рекурсия в JavaScript.
208)Классы в JavaScript.
209)Программистом может быть каждый.
210)Установка node + gulp для Windows 10.
211)Адаптивное мобильное меню для сайта (часть 1).
212)Адаптивное мобильное меню для сайта (часть 2).
213)Адаптивное мобильное меню для сайта (часть 3).
214)Показать и скрыть элемент на JS.
215)Как сделать спойлер на сайте.
216)Анимированный фон с плагином ParticlesJS.
217)Типы данных в TypeScript.
218)Уменьшение баннера при прокрутке страницы вниз.
219)Получение координат курсора мыши на JS.
220)События Drag-and-Drop в JS.
221)Раскрывающийся список на JavaScript.
222)
220)События Drag-and-Drop в JS.
221)Раскрывающийся список на JavaScript.
222)Шаблоны и флаги в JS (регулярные выражения).
223)Как установить и настроить JSHint.
224)Set в JavaScript.
225)Map в JavaScript.
226)Стрелочные функции в JS.
227)Быстрая сортировка массива в JS.
228)Сортировка массива на JS.
229)Создание теста для сайта на JavaScript.
230)Что такое Promise в JS.
231)Операторы Spread&REST.
232)Основы ООП в JavaScript.
233)Шаблонные строки в JS (интерполяция).
234)Cоздание списка из массива на JS.
235)Атрибуты async, defer в JS.
236)Работа с датами в JS.
237)JSON формат передачи данных.
238)Как установить и настроить ESLint.
239)Функция requestAnimationFrame.
240)Что такое парсинг сайтов?
241)Деструктуризация массивов и объектов в JS.
242)Модули в JavaScript (ES6).
243)Перебор массивов циклом for.. of.
244)Создание приложения на React.
245)Captcha и генератор случайных чисел на JS.
246)Фильтр категорий товаров на JavaScript (часть 1).
246)Фильтр категорий товаров на JavaScript (часть 2).
247)Фильтр категорий товаров на JavaScript (часть 3).
248)Таймер обратного отсчета на JavaScript.
249)3 способа удаления дубликатов из массива в JS.
250)Проверка загрузки изображений с помощью JavaScript.
251)Клонирование объектов в JavaScript.
252)Fetch запросы к серверу на JavaScript.
253)Замыкание функций в JavaScript.
254)Работа с data атрибутами в HTML/CSS/JS.
255)Вывод диапазона дат в JavaScript.
Все материалы по основам JavaScript
Первые шаги в JavaScript — Изучение веб-разработки
В нашем первом модуле, прежде чем перейти к практике написания кода на языке JavaScript, сначала мы дадим ответы на некоторые фундаментальные вопросы, а именно: «Что же такое JavaScript?», «Что он из себя представляет?» и «Что он может делать?». После этого мы внимательно рассмотрим некоторые из ключевых элементов, такие как переменные, строки, числа и массивы.
Предисловие
Вам не нужно иметь никаких предварительных знаний JavaScript чтобы приступить к этому модулю, но у вас должно быть некоторое представление о HTML и CSS. Рекомендуем ознакомиться со следующими материалами, прежде чем начинать знакомство с JavaScript:
Примечание: Если Вы работаете на компьютере, планшете или другом устройстве, где нет возможности полноценно работать с файлами, можете использовать такие онлайн сервисы как JSBin или Thimble, для запуска примеров кода.
Руководства
- Что такое JavaScript?
- Добро пожаловать на курс начинающего JavaScript разработчика от MDN! В первой статье мы рассмотрим JavaScript в общем приближении и постараемся ответить на вопросы «Что такое JavaScript?» и «Для чего он предназначен?», и закрепим верное понимание его назначения.
- Первое погружение в JavaScript
- Теперь, когда вы знаете кое-что о JavaScript, и что он может делать, мы предлагаем вам пройти интенсивный практический урок по базовой функциональности JavaScript. Здесь вы, шаг за шагом, создадите простую игру «Угадай число».
- Что пошло не так? Устранение ошибок JavaScript
- В процессе создания игры «Угадай число» из предыдущего урока, вы могли заметить что она не работала. Не стоит унывать — данная статья научит вас беречь собственные нервы, а так же, даст несколько советов о том как решать такие проблемы, искать и исправлять неполадки в JavaScript коде.
- Хранение нужной вам информации — Переменные
- После прочтения предыдущих статей вы должны знать что из себя представляет JavaScript, что он может, как взаимодействует с другими web технологиями, и каковы его основные особенности в общем приближении.
 В этой статье спустимся к самым основам языка и поработаем с Переменными.
В этой статье спустимся к самым основам языка и поработаем с Переменными. - Базовая математика в JavaScript — числа и операторы
- Здесь мы обсуждаем математику в JavaScript — каким образом мы можем манипулировать числами и операторами для работы с ними.
- Работа с текстом — строки в JavaScript
- Теперь мы обратим своё внимание на строки — так называются кусочки текста в программировании. В этой статье мы рассмотрим то что действительно необходимо знать про строки в JavaScript: как создать строку, делать escape (экранирование) символов с помощью кавычек, и объединять их.
- Полезные строковые методы
- После того как мы рассмотрели основы работы со строками, давайте двинемся дальше и поговорим о том какие полезные операторы и методы существуют для строк, такие как вычисление длины, соединение и разделение строк, замена отдельных символов и многие другие.
- Массивы
- В последней статье этого модуля мы рассмотрим массивы — изящный способ хранения различных наборов информации в имени всего одной переменной.
 Здесь мы поговорим о том почему это может быть полезным, рассмотрим как создать массив, получить, добавить или удалить элемент массива, и прочее.
Здесь мы поговорим о том почему это может быть полезным, рассмотрим как создать массив, получить, добавить или удалить элемент массива, и прочее.
Проверка полученных знаний
Предложенное тестовое задание проверит ваше понимание основ JavaScript, которые вы получили пройдя предложенные выше уроки.
- Генератор глупых историй
- Вашим заданием будет применить на практике полученные знания и создать развлекательное приложение которое будет генерировать случайные нелепые истории.
JavaScript — Изучение веб-разработки | MDN
JavaScript — это язык программирования, который даёт возможность реализовывать сложное поведение веб-страницы. Каждый раз, когда вы видите веб-страницу, она не только отображает статическое содержимое, но и делает большее — своевременно отображает обновление контента, выводит интерактивные карты, 2D/3D анимацию, прокручивает видео и т.д. — будьте уверены, здесь не обошлось без JavaScript.
Учебный план
Считается, что JavaScript сложнее изучить, чем связанные с ним технологии, наподобие HTML и CSS. Поэтому, перед изучением JavaScript, настоятельно рекомендуем сначала ознакомиться хотя бы с этими двумя технологиями. Начните с проработки следующих модулей:
Поэтому, перед изучением JavaScript, настоятельно рекомендуем сначала ознакомиться хотя бы с этими двумя технологиями. Начните с проработки следующих модулей:
Имеющийся опыт программирования на других языках также может помочь в обучении.
После изучения основ JavaScript вы будете готовы к ознакомлению с более сложными темами, например:
Модули
Этот раздел содержит следующие модули, проходить которые рекомендуется в порядке перечисления.
- Первые шаги в JavaScript
- В нашем первом модуле, посвященном JavaScript, мы сначала ответим на несколько главных вопросов, таких, как «Что такое JavaScript?», «На что он похож?» и «Что с его помощью можно сделать?», а затем перейдем к практике — расскажем, как писать и выполнять код на JavaScript. После чего подробнее рассмотрим некоторые ключевые конструкции JavaScript: переменные, строки, числа и массивы.
- Структурные элементы JavaScript
- В этом модуле мы продолжим изучение главных составных частей JavaScript и обратим внимание на повсеместно встречающиеся типы конструкций: условные операторы, циклы, функции и события.
 В ходе обучения Вы уже сталкивались с ними, но только мимоходом. Теперь мы поговорим именно о них.
В ходе обучения Вы уже сталкивались с ними, но только мимоходом. Теперь мы поговорим именно о них. - Введение в объекты JavaScript
- Практически всё, что встречается в JavaScript, является объектом. Начиная с таких ключевых конструкций, как строки и массивы, и заканчивая интерфейсом взаимодействия с браузером, который построен поверх JavaScript. Вы даже можете создавать собственные объекты, заключая взаимосвязанные функции и переменные в готовые пакеты. Если Вы хотите продолжить изучение языка и писать более эффективный код, то очень важно понять объектно-ориентированную природу JavaScript. Чтобы помочь Вам в этом, мы представляем этот модуль. В нем мы подробно рассматриваем основы и синтаксис ООП (объектно-ориентированного программирования), показываем, как создавать свои объекты, и объясняем, что такое данные в формате JSON и как с ними работать.
- Клиентский Web API
- При написании клиентского JavaScript для сайтов или приложений вы не обойдётесь без использования API — то есть интерфейсов для работы с различными функциями браузера или операционной системы, на которой работает сайт, или даже для работы с данными, получаемыми с других сайтов или сервисов.
 В этом модуле мы изучим, какие это API и как использовать некоторые наиболее распространённые API, которые вам будут часто попадаться во время разработки.
В этом модуле мы изучим, какие это API и как использовать некоторые наиболее распространённые API, которые вам будут часто попадаться во время разработки.
Решение общих проблем на JavaScript
Статья Использование JavaScript для решения общих проблем предоставляет ссылки к секциям контента, раскрывающих суть того, как использовать JavaScript для решения очень часто встречающихся проблем при создании веб-страницы.
Смотрите также
- JavaScript на MDN
- Главная точка входа к ядру JavaScript-документации на MDN — то место, где вы найдёте обширную справочную документация по всем аспектам языка JavaScript, и некоторые продвинутые учебники для опытных JavaScript-разработчиков.
- Learn JavaScript
- Отличный ресурс для начинающих веб-разработчиков — изучайте JavaScript в интерактивной среде, с короткими уроками и интерактивными тестами с автоматизированной оценкой. Первые 40 уроков бесплатно, а полный курс доступен за небольшую разовую плату.

- JavaScript Fundamentals на EXLskills
- Изучайте JavaScript бесплатно с курсом с открытым исходным кодом EXLskills, который знакомит вас со всем необходимым, чтобы начать создавать приложения в JS.
- Математика для программиста
- Великолепная серия видеоуроков по математике от Keith Peters, которую необходимо понимать каждому эффективному программисту
Видео курс JavaScript Essential. Введение в JavaScript
Данный видео урок познакомит вас с историей языка JavaScript и его синтаксисом. Вы узнаете о переменных и типах данных языка, о том как выполнять арифметические операции с переменными и преобразовывать типы данных. Также в этом уроке тренер расскажет о способах подключения сценария к странице и о вариантах отображения данных пользователю через диалоговые окна.
Здравствуйте. Я рад приветствовать Вас на курсе JavaScript Essential. Этот курс рассчитан на начинающих веб-разработчиков. Для того, чтобы успешно освоить материал этого курса Вам достаточно знать основы HTML-верстки и CSS. На сегодняшнем уроке мы разберем с Вами, кратко рассмотрим с Вами историю языка JavaScript, рассмотрим какие есть инструменты, для того чтобы создавать свои сценарии, посмотрим какие задачи часто решаются с использованием javascript-a и разберем такие темы как переменные, типы данных, операторы, и рассмотрим несколько простых функций позволяющих отображать информацию пользователю, отображать ее либо через вывод данных в разметку непосредственно страницы, на которой выполняется javascript, либо отображение данных через диалоговые модальные окна.
Для того, чтобы успешно освоить материал этого курса Вам достаточно знать основы HTML-верстки и CSS. На сегодняшнем уроке мы разберем с Вами, кратко рассмотрим с Вами историю языка JavaScript, рассмотрим какие есть инструменты, для того чтобы создавать свои сценарии, посмотрим какие задачи часто решаются с использованием javascript-a и разберем такие темы как переменные, типы данных, операторы, и рассмотрим несколько простых функций позволяющих отображать информацию пользователю, отображать ее либо через вывод данных в разметку непосредственно страницы, на которой выполняется javascript, либо отображение данных через диалоговые модальные окна.
JavaScript это прототипно-ориентированный язык программирования. Скриптовый язык программирования. Прототипно-ориентированный подход в разработке с javascript-ом мы будем разбирать с Вами на следующем курсе. На этом курсе мы затронем немного объекты, поэтому оставим разбор что такое прототипы и прототипно-ориентированный подход, это мы рассмотрим на следующем курсе. Язык JavaScript это скриптовый язык программирования, то есть он используется для написания сценариев, скриптов. Если, например, взять язык Java, язык С#, эти языки позволяют Вам разработать приложения с нуля, то есть делать готовое приложение, которое будет запускается на компьютере конечного пользователя. Если Вы разрабатываете приложение на JavaScript-е, то самостоятельно это приложение работать не сможет, потому что на javascript-е Вы создаете скрипт предназначений для другой программы. В большинстве случаев, скрипт на javascript-е предназначен для браузера. Когда мы заходим на какую-то страницу, при скачивании разметки данной страницы, также мы скачиваем javascript, сценарий который разрабатывали для этой страницы. Эти сценарии начинают выполнятся браузером, который загрузил все это на сторону клиента. Поэтому JavaScript это скриптовый язык программирования, его используют, чаще всего, в различных веб- приложениях, для того чтобы добавить динамику к обычной разметки. Очень часто начинающие разработчики говорят, что они пишут на Java, подразумевая разработку сценариев на javascript-е.
Язык JavaScript это скриптовый язык программирования, то есть он используется для написания сценариев, скриптов. Если, например, взять язык Java, язык С#, эти языки позволяют Вам разработать приложения с нуля, то есть делать готовое приложение, которое будет запускается на компьютере конечного пользователя. Если Вы разрабатываете приложение на JavaScript-е, то самостоятельно это приложение работать не сможет, потому что на javascript-е Вы создаете скрипт предназначений для другой программы. В большинстве случаев, скрипт на javascript-е предназначен для браузера. Когда мы заходим на какую-то страницу, при скачивании разметки данной страницы, также мы скачиваем javascript, сценарий который разрабатывали для этой страницы. Эти сценарии начинают выполнятся браузером, который загрузил все это на сторону клиента. Поэтому JavaScript это скриптовый язык программирования, его используют, чаще всего, в различных веб- приложениях, для того чтобы добавить динамику к обычной разметки. Очень часто начинающие разработчики говорят, что они пишут на Java, подразумевая разработку сценариев на javascript-е. Это говорить неправильно, потому что Java и JavaScript это два абсолютно разных языка программирования. Java – это язык, который разработан компанией Sun Microsystems, предназначен язык для решения достаточно сложных задач, он используется для написания серверных приложений, настольных приложений, а JavaScript это язык который разрабатывался компанией Netscape и его задача это добавлять динамику, в первую очередь добавлять динамику в HTML разметку HTML-страницы. Поэтому не путайте Java и JavaScrtipt, это два разных языка. Если Вы работали с языками С++, Java, C#, то Вы увидите, что в JavaScript-е есть очень много похожих конструкций. Синтаксически очень сильно эти языки похожи. Здесь вы можете встретить одинаковый конструкции, во всех этих языках программирования. Поэтому, если у вас есть опыт работи с Java и С#, то вам будет на много проще освоить то что есть в JavaScript-e.
Это говорить неправильно, потому что Java и JavaScript это два абсолютно разных языка программирования. Java – это язык, который разработан компанией Sun Microsystems, предназначен язык для решения достаточно сложных задач, он используется для написания серверных приложений, настольных приложений, а JavaScript это язык который разрабатывался компанией Netscape и его задача это добавлять динамику, в первую очередь добавлять динамику в HTML разметку HTML-страницы. Поэтому не путайте Java и JavaScrtipt, это два разных языка. Если Вы работали с языками С++, Java, C#, то Вы увидите, что в JavaScript-е есть очень много похожих конструкций. Синтаксически очень сильно эти языки похожи. Здесь вы можете встретить одинаковый конструкции, во всех этих языках программирования. Поэтому, если у вас есть опыт работи с Java и С#, то вам будет на много проще освоить то что есть в JavaScript-e.
Автором языка JavaScript является Брендан Айк. Мы не будем сейчас разбирать всю историю разработки и создания языка JavaScript, есть очень много сплетен, касательно того как, когда и кем и зачем разрабатывался этот язык. Я вам рекомендую вам посетить известный всем вам ресурс Википедию. Введите в поиске JavaScript, вы найдете, наткнетесь на эту статью на русском языке, можете найти англоязычный вариант, в этой статье описано история, все авторы, которые участвовали в разработке, JavaScript-а, описаны версии языка, некоторые синтаксические особенности. Выделите время и почитайте о JavaScript на Википедии, для того, чтобы мы сейчас не тратили время, как и с какими проблемами и особенностями работы разрабатывался этот язык программирования. Единственно, мы разберем несколько таких важных моментов. Началась разработка языка JavaScript в 1995 году компанией Netscape Navigator как отдельный язык, предназначенный для добавления сценариев, добавления какой-нибудь динамики в статические страницы, которые загружались в Netscape Navigator. Изначально, когда разрабатывался этот язык программирования, его хотели назвать «Mocha» или «LiveScript», но перед самим выходом языка, маркетологи решили, что неплохо было бы назвать язык JavaScript, потому что на то время Java был очень популярным языком программирования и соответственно название JavaScript могло дать больший толчок в развитие нового скриптового языка программирования, поэтому язык назвали JavaScript.
Я вам рекомендую вам посетить известный всем вам ресурс Википедию. Введите в поиске JavaScript, вы найдете, наткнетесь на эту статью на русском языке, можете найти англоязычный вариант, в этой статье описано история, все авторы, которые участвовали в разработке, JavaScript-а, описаны версии языка, некоторые синтаксические особенности. Выделите время и почитайте о JavaScript на Википедии, для того, чтобы мы сейчас не тратили время, как и с какими проблемами и особенностями работы разрабатывался этот язык программирования. Единственно, мы разберем несколько таких важных моментов. Началась разработка языка JavaScript в 1995 году компанией Netscape Navigator как отдельный язык, предназначенный для добавления сценариев, добавления какой-нибудь динамики в статические страницы, которые загружались в Netscape Navigator. Изначально, когда разрабатывался этот язык программирования, его хотели назвать «Mocha» или «LiveScript», но перед самим выходом языка, маркетологи решили, что неплохо было бы назвать язык JavaScript, потому что на то время Java был очень популярным языком программирования и соответственно название JavaScript могло дать больший толчок в развитие нового скриптового языка программирования, поэтому язык назвали JavaScript. Сам же автор языка Брендон Айк в данный момент работает в компании Mozilla foundation, работает как сто, то есть технический директор компании, которая известна разработкой ранее Netscape Navigator, ну а теперь браузером Mozilla.
Сам же автор языка Брендон Айк в данный момент работает в компании Mozilla foundation, работает как сто, то есть технический директор компании, которая известна разработкой ранее Netscape Navigator, ну а теперь браузером Mozilla.
На этом курсе мы будем с вами разбирать клиентский JavaScript. Дело в том, что на JavaScript вы можете разрабатывать не только ту часть, которая будет выполняться в браузере на стороне клиента, также вы можете и серверную часть, то есть разрабатывать логику, которая б
ТОП-30 Лучших Курсов JavaScript для Обучения с Нуля
Автор Владимир Буторин На чтение 18 мин. Просмотров 119 Обновлено
👨💻 JavaScript-разработчик может быть как веб-разработчиком клиентской стороны интерфейсов (Frontend), так и программно-аппаратной сервисной части (Backend). 🏆 В этой подборке я проанализирую ТОП-20 лучших курсов по JavaScript, на которых можно пройти обучение с нуля. 🔎 На курсах Fullstack-development обучают универсальных специалистов, которые одинаково хорошо работают с продуктами для фронтенда и бэкенда. ✅ В этом рейтинге есть и отдельные образовательные программы Frontend- и Backend-разработчиков для тех, кто хочет освоить конкретную профессию.
Владимир Буторин
Автор блога. Подбираю, анализирую и составляю рейтинги лучших курсов рунета для современных профессий в сфере маркетинга, программирования, дизайна, и т. д.
По статистике hh.ru, в среднем специалисты отрасли получают от 55 000 до 145 000 ₽. На площадке есть вакансии с зарплатой до 250 000 и 600 000 ₽. В основном большие деньги платят компании за разработку программ для смартфонов, работу со сложными проектами типа «Битрикс24». Работодатели ждут от веб-специалистов умения создавать мобильные и Web-приложения с помощью Laravel, React, опыта работы на Linux, с фреймворками, PHP, MySQL, JS, респонсивной и адаптивной верстки.
🥇 Профессия Fullstack-разработчик на JavaScript от SkillBox
В процессе прохождения курса ученики готовят четыре проекта для портфолио. Создатели программы обещают помощь в устройстве по специальности fullstack-разработчика. Преподаватели проекта: frontend-developers Корниенко Сергей, Яковишен Егор, Савченко Максим, Кузнецов Александр, freelance Васянович Максим, director Бондарович Павел, software development Миротин Евгений.
- 🕙 Длительность: 12 месяцев.
- 💰 Стоимость: от 108 600 ₽.
- 💵 Рассрочка: от 3 503 ₽/мес на 36 месяцев.
- ✔️ Сертификат: есть.
На занятиях ученики нарабатывают навыки разработки сайтов, приложений на JavaScript, осваивают на выбор один из трех фреймворков для фронтенд-разработки — Angular, Vue, React.
🔎 Подробнее о курсе
Еще 8 курсов от SkillBox с изучением JavaScript:
- Профессия Frontend-разработчик.
- Профессия Frontend-разработчик PRO.
- Веб-разработчик с нуля до PRO.
- Веб-вёрстка.
- Frontend-разработчик.
- JavaScript-фреймворк React.js.
- Фреймворк Vue.js.
- Фреймворк Node.js.
🥈 Специализация Fullstack на JavaScript от SkillFactory
Программа ориентирована на приобретение 80 % практических навыков, которые необходимы для работы по специальности Fullstack-разработчика. Спикеры курса: engineer EPAM Бондарчук Дмитрий, frontend-developments EPAM Крестинина Наталья, developer из Socialbakers Токаревская Юлия, methodist SkillFactory Лямзина Алина, engineer SkillFactory Демченко Анна, web-developer Rambler Высокий Владимир.
- 🕙 Длительность: 12 месяцев.
- 💰 Стоимость: от 72 000 ₽.
- 💵 Рассрочка: от 6 000 ₽/мес.
- ✔️ Сертификат: есть.
После практических занятий в портфолио выпускников появятся актуальные проекты: созданное с помощью библиотеки React приложение, настроенный на платформе Node.js сервер, сверстанная веб-страница.
🔎 Подробнее о курсе
Еще один курс от SkillFactory с изучением JavaScript:
- Fullstack-разработчик на Python.
🥉 Полный курс JavaScript с нуля до результата от BeOnMax
Курс разбит на 2 части. Первая часть содержит знания для новичков. Вторая часть курса рассчитана на более продвинутый уровень. Для комфортного освоения материала вам необходимо знать основы HTML и CSS. Обучение проходит в формате видеоуроков, практических заданий и тестов. После прохождения у вас в портфолио будет готовое приложение, таймер, калькулятор и т. д.
- 🕙 Длительность: свободное прохождение.
- 💰 Стоимость: для получения доступа к материалам курса необходимо приобрести подписку. Самый выгодный пакет имеет срок действия 12 мес. Его стоимость 1 104 ₽.
- ✔️ Сертификат: есть.
В процессе обучения вы узнаете, что такое ООП, изучите основы алгоритмов, а также основы языка JavaScript. Из видеоматериалов вы узнаете, что такое Git и GitHub, для чего они предназначены и как с ними работать. В процессе обучения вы познакомитесь с основными JS-библиотеками и фреймворками, а также научитесь использовать пакеты модулей с открытым исходным кодом (Browserify, webpack и другие).
🔎 Подробнее о курсе
Курс Modern Javascript от FructCode
Образовательная программа позволяет освоить современный язык JavaScript в версиях от 2015 года. Навык необходим для работы с популярными фреймворками и библиотеками JS, а также платформой Node.js. Преподает курс создатель образовательной площадки FructCode Никонов Сергей. Для освоения программы необходимо знать на базовом уровне CSS, HTML.
- 🕙 Длительность: свободное прохождение.
- 💰 Стоимость: от 39 $/год по подписке.
- ✔️ Сертификат: есть.
Программа дает возможность разобраться с версиями JavaScript, получить навыки работы с транскомпилятором Babel, ключом let, константами, операторами расширения, стрелочными инструментами и шаблонными строками.
🔎 Подробнее о курсе
Веб-разработчик с нуля от Нетологии
На этом курсе обучают программированию на языках PHP и JavaScript. В процессе освоения профессии веб-разработчика студенты подготовят 11 работ для портфолио. Преподаватели проекта — developers на JavaScript Лопин Николай, Фитискин Александр, Шлейко Александр, Батицкая Алена, design Копылов Александр.
- 🕙 Длительность: 6 месяцев.
- 💰 Стоимость: от 94 435 ₽.
- 💵 Рассрочка: от 5 414 ₽/мес.
- ✔️ Сертификат: есть.
Во время занятий студенты приобретают навыки верстки веб-сайтов на CSS и HTML, адаптации приложений под девайсы, разработки сервисной части site с помощью фреймворка Laravel. Участники курса изучают основы программирования, систему Git для контроля версий, знакомятся с языками PHP, JavaScript и библиотекой React.
🔎 Подробнее о курсе
Еще один курс от Нетологии с изучением JavaScript:
- Frontend-разработчик с нуля.
Факультет Веб-разработки на GeekBrains
Онлайн-вуз Mail.ru проводит обучение с последующим трудоустройством. На занятиях студенты разрабатывают четыре рабочих IT-проекта. Занятия ведут developers Шиков Олег из MedPoint24, Филимонов Игорь из «МакроИндекс», Бондарчук Дмитрий из «Амика», Герасименко Сергей из ОАО «РЖД», Кадочников Алексей из Mail.ru. В обучении студентов участвуют Камянецкий Сергей, Анзин Дмитрий, architects Стаценко Павел и Карапетов Артур, Борисов Алексей, engineers Радчук Дмитрий из Yandex, Яновская Ольга из «Экотелеком», Корсаков Никита, programmer ФК «Краснодар» Власенко Александр, administrator в Mail.ru Буранов Андрей.
- 🕙 Длительность: 18 месяцев.
- 💰 Стоимость: от 153 000 ₽.
- 💵 Рассрочка: от 9 000 ₽/мес.
- ✔️ Сертификат: есть.
На занятиях участники курса получают навыки создания «чистого» кода, архитектурного проектирования, работы с Git, проектами High load. Студенты учатся тестировать алгоритмы, знакомятся с паттернами и принципами ООП, особенностями сетевой безопасности.
🔎 Подробнее о курсе
Javascript-разработчик от GeekBrains
Программа обучения предполагает стажировку студентов при частичной занятости. Каждую неделю результаты выполнения практических занятий комментирует преподаватель. Спикеры курса — разработчики Филимонов Игорь, Ерофеев Александр, Твардовский Сергей, Бондарчук Дмитрий, программист Кубиков Игорь, эксперт Герасименко Сергей, инженер Овчинников Никита.
- 🕙 Длительность: 7 месяцев.
- 💰 Стоимость: от 50 400 ₽.
- 💵 Рассрочка: от 2 800 ₽/мес.
- ✔️ Сертификат: есть.
На занятиях студенты нарабатывают навыки написания кода, разработки статических сайтов, создают интернет-магазин. Ученики знакомятся с основами программирования и приложением контроля версий Git, осваивают работу с нестандартными шрифтами и базами данных.
🔎 Подробнее о курсе
Мини-курс Javascript/jQuery от FructCode
Программа дает базовое представление о работе с программным интерфейсом DOM на языке JavaScript версии ES5 при помощи библиотеки jQuery. Курс подходит для новичков, но требует знания основ CSS и HTML. Занятия ведет веб-разработчик с 10-летним опытом работы и основатель FructCode Сергей Никонов.
- 🕙 Длительность: свободное прохождение.
- 💰 Стоимость: от 39 $/год по подписке.
- ✔️ Сертификат: есть.
На занятиях слушатели осваивают базовый синтаксис JS и переменные, знакомятся с циклами JS и массивами, библиотекой jQuery. Участники курса получают навыки работы с данными по формату JSON, учатся создавать функции, события, редактировать CSS-стили.
🔎 Подробнее о курсе
Профессиональный разработчик на JavaScript от Otus
Программа дает углубленные знания и навыки, которые необходимы профи в разработке на JS. В процессе обучения предоставляется возможность заполнить портфолио. Для освоения курса необходимо поверхностное знакомство с языком JavaScript. Руководит проектом Коржиков Александр. Спикеры курса: Дворжецкий Юрий, Асташкин Павел, Кузнецов Михаил, Морев Антон, Трухин Дмитрий.
- 🕙 Длительность: 6 месяцев.
- 💰 Стоимость: от 65 500 ₽.
- 💵 Рассрочка: от 17 500 ₽/мес.
- ✔️ Сертификат: есть.
На курсе готовят специалистов, которые способны создавать жизнеспособные продукты для бэкенда и фронтенда. В ходе занятий студенты получают навыки применения паттернов проектирования, тестирования ПО, создания программ.
🔎 Подробнее о курсе
Курс JavaScript/jQuery от BeOnMax
Программа позволяет получить знания и навыки работы с языком JavaScript и набором функций jQuery. Для освоения материалов понадобится опыт работы с CSS и HTML, MYSQL, PHP. Автор и спикер курса Никонов Сергей. Эксперт имеет 12-летний опыт работы в веб-разработке.
- 🕙 Длительность: свободное прохождение.
- 💰 Стоимость: от 1 104 ₽/год по подписке.
- ✔️ Сертификат: есть.
Программа обучения предполагает знакомство студентов с JavaScript, использование на занятиях инструментов библиотеки jQuery. На уроках ученики вырабатывают навыки тестирования проектов, создания стилей CSS, работы с массивами на языке JS, функциями, событиями.
🔎 Подробнее о курсе
Современный JavaScript + Vue с нуля от Udemy
Программа предназначена для новичков в разработке. Ведет занятия Мещеряков Денис. У спикера 7-летний опыт работы в области фронтенда. Покупатели курса получают неограниченный доступ к материалам. Есть возможность занятий через мобильное устройство.
- 🕙 Длительность: 41,5 часов видео.
- 💰 Стоимость: от 1 490 ₽.
- ✔️ Сертификат: есть.
Проект дает базовые знания о программировании, логических операторах, переменных, массивах, циклах. В процессе обучения студенты получают навыки работы со сторонним API, асинхронным JS при помощи технологий AJAX, Event Loop, Async. На занятиях участники курса создают несколько проектов на ES6+.
🔎 Подробнее о курсе
JavaScript: основы и функции от Coursera
Курс знакомит с базовыми понятиями языка JS. Программа подготовлена при участии экспертов Московского физико-технологического вуза, Yandex и Фонда Электронного обучения и Разработки. Преподают курс специалисты Yandex — руководитель отдела веб-разработки Чистяков Денис и веб-разработчик интерфейсов Жигалов Сергей.
- 🕙 Длительность: 5 недель.
- 💰 Стоимость: от 2 864 ₽.
- ✔️ Сертификат: есть.
В процессе занятий студенты получают навыки написания простых программ на языке JS, который «понимают» все веб-браузеры. Уроки дают знания об основах JS, классификации данных, функциях, понятии контекста. Практическое занятие курса предусматривает создание учениками библиотеки, которая позволит оформлять подписки на события и получать уведомления.
🔎 Подробнее о курсе
Курс Node.js (серверный JavaScript) от BeOnMax
Программа рассчитана на пользователей с базовыми знаниями JavaScript, HTML, CSS. Преподает курс специалист по прикладной информатике Непомнящий Михаил.
- 🕙 Длительность: ~ 1 час видео.
- 💰 Стоимость: от 1 104 ₽/год по подписке.
- ✔️ Сертификат: есть.
Программа позволяет приобрести навыки настройки окружения для бэкенд-разработки. На занятиях ученики получат знания о программной среде Node.js и модулях. На уроках рассматриваются утилиты, менеджеры yarn и npm. Студенты осваивают версионирование Semver, написания сценариев на JS.
🔎 Подробнее о курсе
Полный курс по JavaScript + React от Udemy
Программа помогает на практике освоить язык JS и инструменты React. Студентам предоставляется пожизненный доступ к образовательным видеоматериалам. Курс ведет фронтенд-разработчик с 3-летним стажем Петриченко Иван. Программа подходит для новичков без знания JS.
- 🕙 Длительность: 41,5 часов видео.
- 💰 Стоимость: от 1 390 ₽.
- ✔️ Сертификат: есть.
Курс знакомит с алгоритмами и инструментами программирования на JS. Студенты на занятиях приобретают навыки работы с Babel, Git, Webpack. Ученики осваивают понятия о фреймворках и библиотеках, создают практичные веб-приложения, используют популярные IT-технологии JSON, AJAX.
🔎 Подробнее о курсе
Как стать веб разработчиком от Яндекс.Практикум
В процессе знакомства с образовательной программой Yandex ученики готовят три проекта для портфолио: лендинг, Instagram на языке JS с использованием инструментов React, настроенный бэкенд. Занятия проводят: фронтенд-разработчики Бизюкин Григорий и Попков Алексей, аналитик Чиркина Дарья, и другие эксперты-практики.
- 🕙 Длительность: 10 месяцев.
- 💰 Стоимость: от 95 000 ₽.
- 💵 Рассрочка: от 11 000 ₽/мес.
- ✔️ Сертификат: есть.
Курс знакомит с основами JS, CSS, HTML. На уроках студенты вырабатывают навыки работы с JS в браузере, разработки интерфейсов при помощи библиотеки React, подготовки серверной части сайта и фронтенда.
🔎 Подробнее о курсе
Веб-разработка для начинающих от Loft School
Программа позволит освоить верстку с адаптацией под устройства, код на JavaScript, подготовить эффектный лендинг с виджетами для добавления в портфолио. Доступ к видеоматериалам не ограничен сроком прохождения курса. На вопросы студентов отвечают практикующие IT-эксперты. Преподаватели площадки: Ковальчук Дмитрий, Сабанцев Владимир, Мелюков Сергей.
- 🕙 Длительность: 1,5 месяца.
- 💰 Стоимость: от 22 000 ₽.
- 💵 Рассрочка: от 3 499 ₽/мес.
- ✔️ Сертификат: есть.
Программа дает навыки верстки под планшеты, смартфоны и 4K-телевизоры, написания кода на JavaScript, применения функций jQuery. На занятиях ученики также получают опыт работы с инструментами SASS: Koala, Gulp, Prepros.
🔎 Подробнее о курсе
JavaScript developer Базовый уровень от Otus
Программа дает базовые знания и навыки работы на языке JavaScript. Курс проходит в формате онлайн-занятий с личным ментором. Уроки направлены на приобретение навыков работы с фронтендом на уровне junior+.
- 🕙 Длительность: 8 месяцев.
- 💰 Стоимость: от 75 000 ₽.
- 💵 Рассрочка: по согласованию.
- ✔️ Сертификат: есть.
На уроках слушатели курса получают знания и опыт работы с технологиями NodeJS, Babel, React, Type. Студенты учатся «читать» код, оперировать различными методами разработки. После занятий выпускники смогут уверенно включиться в проект работодателя.
🔎 Подробнее о курсе
Основы программирования на JavaScript от Hexlet
Курс предназначен для новичков без какого-либо опыта. На уроках студенты знакомятся с основными понятиями программирования, учатся писать программы, работать над ошибками. Переход между обучающими разделами предполагает прохождение проверочных тестов на понимание материала. Ведет курс его автор и создатель портала Hexlet Мокевнин Кирилл. Эксперт имеет 13-летний опыт программирования.
- 🕙 Длительность: 31 час.
- 💰 Стоимость: бесплатно.
Курс позволяет приобрести навыки построения идеальных программ, к созданию которых необходимо стремиться. В процессе занятий студенты осваивают решение арифметических задач в программировании, учатся оперировать числами, знакомятся с инструкциями и структурой ПО. Выпускников курса не вводят в замешательство такие понятия, как константы, функции, выражения, модули, условия if, Булева алгебра.
🔎 Подробнее о курсе
JavaScript для начинающих от Stepik
Программа позволяет слушателям освоить основы программирования на JS, подготовиться к практической работе на популярном языке в IT-сфере. Преподает курс Кхолин Антон. Эксперт ведет два курса по JavaScript и уроки по тестированию ПО.
- 🕙 Длительность: ~ 6 часов.
- 💰 Стоимость: бесплатно.
- ✔️ Сертификат: есть.
Курс знакомит с основными понятиями JS — переменными, кодом, данными, операциями, циклами. Студенты осваивают работу с объектами, массивами и функциями. В ходе занятий ученики получают навыки обработки ошибок, применения регулярных выражений и замыкания. Изучают методы String типа searh, match, split и пр.
🔎 Подробнее о курсе
JavaScript/DOM/Интерфейсы для начинающих
Программа играет роль подготовительного этапа к освоению платформы Framework. Курс рассчитан для пользователей ПК без большого опыта в программировании и разработки на JS. Ведет уроки фронтенд-специалист с 6-летним стажем Долгачев Станислав.
- 🕙 Длительность: 1 месяц.
- 💰 Стоимость: от 19 000 ₽.
- 💵 Рассрочка: нет.
- ✔️ Сертификат: есть.
Знания и опыт, которые были получены на занятиях, позволят заниматься созданием компонентов интерфейсов, сервисных элементов бэкенда. На последних занятиях ученики готовят реальный онлайн-проект ресторана. Полученные навыки позволяют выполнять работы для веб-разработчиков JS уровня junior+.
🔎 Подробнее о курсе
Создание функций — Видеоурок по JavaScript
Обзор Стенограммы Файлы упражнений Просмотр в автономном режиме
Детали курса
Совершенно новичок в программировании? Этот увлекательный курс поможет вам освоить популярный язык программирования JavaScript, а также библиотеку программирования под названием p5.js. По мере того как инструктор Энгин Арслан проходит через основы JavaScript, обсуждая все, от операторов до массивов, он фокусируется в первую очередь на программировании с использованием JavaScript и p5.js и, во вторую очередь, на создании визуальных элементов. И в отличие от многих традиционных курсов кодирования, весь рассматриваемый здесь контент представлен в увлекательной и увлекательной форме, которая помогает учащимся с визуальной точки зрения усвоить материал. Подводя итоги курса, Энгин показывает, как использовать свои новые навыки программирования для создания интерактивной игры, которую можно развернуть онлайн.
Инструктор
Энгин Арслан
Разработчик программного обеспечения в Shopify, основатель в Karaktera
Энгин Арслан — фронтенд-разработчик и бывший художник по визуальным эффектам для кино и телевидения.Прежде чем стать фронтенд-разработчиком, он работал художником по визуальным эффектам и техническим директором в фильмах и телешоу, включая Resident Evil, Tron, Mama, Pompeii, Vikings и Strain . Он был номинирован на премию «Эмми» и получил премию «Канадский экран» за свои визуальные эффекты. За время работы в VFX он влюбился в Python и в программирование в целом. В результате он сменил карьеру, чтобы полностью погрузиться в разработку программного обеспечения. В настоящее время Энгин работает в компании по предоставлению цифровых услуг в Торонто, где помогает разрабатывать решения для клиентов, от компаний из списка Fortune 500 до ведущих технологических брендов.Он также является профессором колледжа по совместительству и является автором книги «Кодирование для визуальных учащихся: изучение JavaScript с помощью p5.js ».
Узнать больше Видеть меньше
Навыки, описанные в этом курсе
Зрители этого курса
22 244 человека смотрели этот курс
10 веб-сайтов для изучения JavaScript для начинающих
Первоначально опубликовано Джавином Полом 23 мая 2019 г. 35 239 прочитано@javinpaul Джавин Пол
Я программист на Java, блоггер на http: // javarevisited.blogspot.com и http://java67.com
10 веб-сайтов для углубленного изучения JavaScript
Фото Пола Эш-Лорана на UnsplashПривет всем! Нам повезло, что мы живем в мире технологий, где у вас есть доступ ко многому ресурсов, чтобы узнать все, что мы хотим, благодаря Интернету. Вы можете буквально изучать все, что хотите, и это тоже, не тратя слишком много денег, таких как программирование, веб-разработка, мобильная разработка, базы данных, облачные вычисления, машинное обучение или что угодно.
Но если вы интересуетесь прекрасным миром веб-разработки и хотите изучить JavaScript, существует множество веб-сайтов, на которых вы можете изучить JavaScript онлайн БЕСПЛАТНО .
Вам не нужно платить никаких комиссий, но у вас должно быть хорошее подключение к Интернету, чтобы в полной мере использовать эти онлайн-ресурсы.
Из множества веб-сайтов, предлагающих бесплатные учебные пособия, статьи, сообщения в блогах, видео и подкасты, я выбрал эти 10 веб-сайтов, чтобы рекомендовать их всем, кто хочет изучить JavaScript.Я в первую очередь разработчик Java, но я также изучил JavaScript, следуя этим веб-сайтам.
Если вы думаете, зачем мне изучать JavaScript? потому что обычно мне приходится работать с веб-приложением на основе Java, которое использует сервлет и JSP для сценариев на стороне сервера, но мы всегда используем JavaScript и jQuery для сценариев на стороне клиента.
Я был бы первым, кто признал бы, что мои навыки JavaScript не так хороши, как Java, и поэтому я всегда ищу какой-нибудь хороший ресурс, чтобы продолжать изучать и обновлять все, что я узнал в Интернете по JavaScript, следуя видеоурокам и этим интерактивным веб-сайтам .
10 отличных веб-сайтов для изучения JavaScript в Интернете
Вот мой список из шести веб-сайтов, на которых можно БЕСПЛАТНО изучить JavaScript онлайн. Он включает в себя интерактивные сайты, официальные ресурсы, хорошие книги и другие ресурсы.
1. Codecademy
Одним словом, это хороший веб-сайт для изучения многих технологий в Интернете, но, вероятно, лучший веб-сайт для онлайн-изучения JavaScript.
Несмотря на то, что в настоящее время CodeAcademy предлагает Java, Git, командную строку UNIX и несколько других курсов, она получила известность благодаря интерактивному курсу JavaScript, позволяющему изучать онлайн в удобном для вас темпе.
Вы можете оценить популярность этого курса, посмотрев на количество зачисленных студентов, в настоящее время 5 млн + , что является очень высоким показателем для любого БЕСПЛАТНОГО онлайн-курса.
Короче говоря, Code Academy — один из лучших веб-сайтов для онлайн-изучения JavaScript, и вы должны этим воспользоваться.
2. Udemy
Одно из лучших мест для онлайн-обучения. вы получите онлайн-курсы по всем новейшим технологиям и языкам программирования, таким как Java, Spring, структура данных и алгоритмы, Selenium, REST и т. д.Он предоставляет как бесплатные, так и платные ресурсы.
Вот несколько полезных бесплатных курсов для изучения некоторых интересных технологий:
- Полный курс JavaScript 2019: создание реальных проектов! ( ссылка )
- Bootcamp веб-разработчика ( ссылка )
- JavaScript Bootcamp — создание приложений реального мира ( ссылка )
- Javascript Essentials (БЕСПЛАТНО) ( ссылка )
Платные ресурсы также очень дешевы, и их можно приобрести всего за 9 долларов.99 во время их флэш-распродажи, что случается довольно часто. Там полно великих учителей, таких как Colt_Steele, Rob Percival, Stephen Grider, Josh Portilla, John Purcell и т. Д.
3. Coursera
Это еще один замечательный веб-сайт, на котором можно учиться онлайн. Он основан профессорами Стэнфордского университета Эндрю Нг и Дафной Коллер и предлагает курсы, специализации и онлайн-степени.
Лучшая часть Coursera — то, что она предлагает онлайн-курсы таких университетов, как Стэнфорд, Лондонский университет, Мичиганский университет, Колорадо, Имперский колледж Лондона и многих других.
Предлагает как бесплатные, так и платные онлайн-курсы и специализации. Вот некоторые из моих любимых бесплатных курсов программирования от Coursera:
Первые шаги на JavaScript — изучение веб-разработки
В нашем первом модуле JavaScript мы сначала отвечаем на некоторые фундаментальные вопросы, такие как «что такое JavaScript?», «Как он выглядит?» И «что он умеет?», Прежде чем перейти к первым практическим занятиям. опыт написания JavaScript. После этого мы подробно обсудим некоторые ключевые строительные блоки, такие как переменные, строки, числа и массивы.
Хотите стать фронтенд-разработчиком?
Мы составили курс, который включает всю важную информацию, необходимую для достижения вашей цели.
Начать
Предварительные требования
Перед тем, как приступить к работе с этим модулем, вам не нужны предварительные знания JavaScript, но вы должны иметь некоторое представление о HTML и CSS. Перед тем, как начать работу с JavaScript, вам рекомендуется проработать следующие модули:
Примечание : Если вы работаете на компьютере / планшете / другом устройстве, на котором у вас нет возможности создавать собственные файлы, вы можете опробовать (большую часть) примеры кода в онлайн-программе кодирования, такой как JSBin. или глюк.
Направляющие
- Что такое JavaScript?
- Добро пожаловать на курс JavaScript для новичков в MDN! В этой первой статье мы рассмотрим JavaScript с высокого уровня, ответим на такие вопросы, как «что это?» И «что он делает?», И убедимся, что вы понимаете цель JavaScript.
- Первое знакомство с JavaScript
- Теперь вы кое-что узнали о теории JavaScript и о том, что вы можете с ней сделать. Мы собираемся дать вам ускоренный курс по основным функциям JavaScript в виде полностью практического руководства.Здесь вы шаг за шагом создадите простую игру «Угадай число».
- Что пошло не так? Устранение неполадок JavaScript
- Когда вы создали игру «Угадай число» в предыдущей статье, возможно, вы обнаружили, что она не работает. Никогда не бойтесь — эта статья призвана уберечь вас от того, чтобы из-за таких проблем не рвать волосы, и содержит несколько простых советов о том, как находить и исправлять ошибки в программах на JavaScript.
- Хранение необходимой информации — переменные
- После прочтения последних двух статей вы должны теперь знать, что такое JavaScript, что он может сделать для вас, как вы используете его вместе с другими веб-технологиями и как выглядят его основные функции с высокого уровня.В этой статье мы перейдем к реальным основам, посмотрев, как работать с самыми основными строительными блоками JavaScript — переменными.
- Основы математики в JavaScript — числа и операторы
- На этом этапе курса мы обсуждаем математику в JavaScript — как мы можем комбинировать операторы и другие функции, чтобы успешно манипулировать числами для выполнения наших ставок.
- Обработка текста — строки в JavaScript
- Далее мы обратим наше внимание на строки — так в программировании называются фрагменты текста.В этой статье мы рассмотрим все общие вещи, которые вам действительно следует знать о строках при изучении JavaScript, такие как создание строк, экранирование кавычек в строке и их объединение.
- Полезные строковые методы
- Теперь мы рассмотрели самые основы работы со строками, давайте продвинемся дальше и начнем думать о том, какие полезные операции мы можем делать со строками с помощью встроенных методов, таких как определение длины текстовой строки, объединение и разделение строк. , замена одного символа в строке на другой и т. д.
- Массивы
- В последней статье этого модуля мы рассмотрим массивы — изящный способ хранения списка элементов данных под одним именем переменной. Здесь мы рассмотрим, почему это полезно, а затем узнаем, как создавать массив, извлекать, добавлять и удалять элементы, хранящиеся в массиве, и многое другое.
Оценки
Следующий экзамен проверит ваше понимание основ JavaScript, описанных в приведенных выше руководствах.
- Генератор глупых историй
- В этом задании вам будет предложено взять некоторые знания, полученные в статьях этого модуля, и применить их для создания забавного приложения, которое генерирует случайные глупые истории.Радоваться, веселиться!
См. Также
- Выучить JavaScript
- Отличный ресурс для начинающих веб-разработчиков. Изучите JavaScript в интерактивной среде с короткими уроками и интерактивными тестами, управляемыми автоматической оценкой. Первые 40 уроков бесплатны, а полный курс доступен за небольшую единовременную оплату.
Udemy Class Review: HTML5 Game From Scratch Step by Step Learning JavaScript
Этот сайт может получать партнерские комиссии за ссылки на этой странице.Условия эксплуатации.Создание собственных онлайн-игр может быть не только интересным, но и выгодным. С учетом того, что давнее программное обеспечение Adobe Flash подходит к концу, а всемирная сеть переходит на HTML5, сейчас отличное время, чтобы научиться создавать игры для этой новой платформы.Научиться делать это может быть довольно сложно, но курс HTML5 Game From Scratch Step By Step Learning JavaScript от Udemy призван упростить эту задачу, обучая вас основам и помогая вам создавать простую игру.
Обзор курса
После краткого введения в курс и сопровождающего его документа в формате PDF, содержащего инструкции по загрузке программного обеспечения, необходимого для этого курса, лектор сразу же приступает к работе, показывая вам, как настроить базовую структуру для создания вашей игры. используя JavaScript.В этом курсе используются две программные утилиты: Brackets и Codepen, причем обе они бесплатны. Лектор также предоставляет вам исходный код и изображения, которые необходимы для создания тестовой игры для этого курса.
Игра, которую вы в конечном итоге создаете, по сути, является вашим собственным взглядом на Pac-Man. После того, как вы покажете вам, как загружать отдельные изображения для Pac-Man и его противников-призраков, лектор начинает учить вас, как программировать Pac-Man, как двигаться. Это может показаться не слишком сложным, но это более сложно, чем вы, вероятно, ожидаете.Когда вы нажимаете на клавиатуру, вы, очевидно, ожидаете, что Pac-Man переместится вверх, но откуда игре это известно? Для правильной настройки необходимо запрограммировать игру, чтобы настроить числовое положение Pac-Man на экране. Этот курс также покажет вам, как изменить изображение персонажа в зависимости от направления вашего движения.
Позже курс научит вас программировать широкий диапазон взаимодействий между разными персонажами и предметами в игре. Вот как вы запрограммируете Pac-Man и призраков, чтобы они оставались на экране и не исчезали в небытие.Это также то, как вы сможете научиться программировать призраков, чтобы они превращались в набор глаз, когда Пак-Ман их ест, или чтобы Пак-Ман умирал, когда его касается призрак.
Заключение
Курс продвигается в темпе, который я лично считаю удобным, и было легко воспроизвести действия лектора при попытке использовать программное обеспечение самостоятельно. Просто знайте, что почти весь курс проводится в программе редактирования кода Brackets. Уроки также научат вас набирать код и манипулировать им, чтобы игра работала так, как вы хотите.В то же время вы также будете изучать некоторые части языка программирования. Это не основная цель курса, но, поскольку вы будете использовать код для программирования игры, у вас не будет другого выбора, кроме как изучить некоторые из них по ходу дела.
Если вы всегда хотели научиться создавать свою собственную онлайн-игру, то этот курс кажется отличным местом для начала. Это не научит вас создавать следующую игру класса AAA, но вы научитесь создавать относительно простые игры, и, как может подтвердить любой, кто вырос с Nintendo, это тоже может быть очень весело.
Сейчас читают:
17 простых примеров кода HTML, которые можно выучить за 10 минут
Несмотря на то, что современные веб-сайты обычно создаются с удобными интерфейсами, полезно знать некоторые основы HTML. Если вы знаете следующие 17 примеров тегов HTML (и несколько дополнительных), вы сможете создать базовую веб-страницу с нуля или настроить код, созданный таким приложением, как WordPress.
Мы предоставили примеры кода HTML с выводом для большинства тегов.Если вы хотите увидеть их в действии, загрузите образец HTML-файла в конце статьи. Вы можете поиграть с ним в текстовом редакторе и загрузить в браузере, чтобы увидеть, что делают ваши изменения.
1.
Этот тег понадобится вам в начале каждого создаваемого HTML-документа.Это гарантирует, что браузер знает, что он читает HTML, и ожидает последней версии HTML5.
Хотя на самом деле это не HTML-тег, его все же полезно знать.
2.
Это еще один тег, который сообщает браузеру, что он читает HTML.Тег идет сразу после тега DOCTYPE, и вы закрываете его тегом прямо в конце файла. Все остальное в вашем документе находится между этими тегами.
3.
Тег
начинает раздел заголовка вашего файла.То, что здесь находится, не отображается на вашей веб-странице. Вместо этого он содержит метаданные для поисковых систем и информацию для вашего браузера.Для базовых страниц тег
будет содержать ваш заголовок, вот и все.Но есть еще несколько вещей, которые вы можете включить, о которых мы скоро поговорим. 4. <span class="ez-toc-section-end"></span></h3><p> Этот тег устанавливает заголовок вашей страницы.Все, что вам нужно сделать, это поместить свой заголовок в тег и закрыть его, как это (я также включил теги заголовка):</p><pre> <code> <head> <br/> <title> Мой веб-сайт
Это имя будет отображаться как заголовок вкладки при ее открытии в браузере.
Как и тег заголовка, метаданные помещаются в область заголовка вашей страницы.Метаданные в основном используются поисковыми системами и представляют собой информацию о том, что находится на вашей странице. Есть несколько различных мета-полей, но это одни из наиболее часто используемых:
- description — Базовое описание вашей страницы.
- ключевых слов — Подборка ключевых слов, применимых к вашей странице.
- автор — Автор вашей страницы.
- viewport — Тег для того, чтобы ваша страница хорошо выглядела на всех устройствах.
Вот пример, который может относиться к этой странице:
Тег «viewport» всегда должен иметь «width = device-width, initial-scale = 1».0 «в качестве содержания, чтобы ваша страница хорошо отображалась на мобильных и настольных устройствах.
6.
После того, как вы закроете раздел заголовка, вы попадете в тело.Вы открываете его с помощью тега
и закрываете с помощью тега . Это идет в самом конце вашего файла, непосредственно перед тегом.Все содержимое вашей веб-страницы находится между этими тегами.Это так просто, как кажется:
Все, что вы хотите, отображается на вашей странице.
7.
Тег
определяет заголовок первого уровня на вашей странице.Обычно это будет заголовок, и в идеале он должен быть только по одному на каждой странице.
определяет заголовки второго уровня, такие как заголовки разделов, подзаголовки третьего уровня и так далее, вплоть до.Например, названия тегов в этой статье являются заголовками второго уровня. Большой и важный заголовок
Немного менее большой заголовок
Подзаголовок
.Например, названия тегов в этой статье являются заголовками второго уровня. Большой и важный заголовок
Немного менее большой заголовок
Подзаголовок
Большой и важный заголовок
Немного менее большой заголовок
Подзаголовок
Результат:
Как видите, на каждом уровне они становятся меньше.
8.
Тег абзаца начинает новый абзац.Обычно при этом вставляются два разрыва строки.
Посмотрите, например, на разрыв между предыдущей и этой строкой.Вот что сделает тег
.
Ваш первый абзац.
Ваш второй абзац.
Результат:
Ваш первый абзац.
Ваш второй абзац.
Вы также можете использовать стили CSS в своих тегах абзацев, например тот, который изменяет размер текста:
Текст крупнее на 20%
Результат:
Текст увеличен на 20%
Чтобы узнать, как использовать CSS для стилизации текста, ознакомьтесь с этими руководствами по HTML и CSS.
9.
Тег разрыва строки вставляет одинарный разрыв строки:
Первая строка.
Вторая строка (близкая к первой).
Результат:
Первая линия.
Вторая линия (близкая к первой).
Аналогичным образом работает и тег
.Таким образом на вашей странице будет нарисована горизонтальная линия, что удобно для разделения частей текста.
10.
Этот тег определяет важный текст.В общем, значит, будет жирным. Однако можно использовать CSS для другого отображения текста.
Однако вы можете смело использовать для жирного текста.
Вы хотите сказать очень важные вещи. Результат:
Очень важные вещи, которые вы хотите сказать.
Если вы знакомы с тегом для выделения текста жирным шрифтом, вы все равно можете его использовать.Нет никакой гарантии, что он будет продолжать работать в будущих версиях HTML, но пока он работает.
11.
Подобно и , и связаны.Тег определяет выделенный текст, что обычно означает, что он будет выделен курсивом. Опять же, есть вероятность, что CSS по-другому будет отображать выделенный текст.
Выделенная линия. Результат:
Выделенная линия.
Тег по-прежнему работает, но, опять же, возможно, что он будет устаревшим в будущих версиях HTML.
12.
Тег , или якорь, позволяет создавать ссылки.Простая ссылка выглядит так:
Перейти к MakeUseOf в новой вкладке Результат:
Перейдите в MakeUseOf в новой вкладке
Атрибут «title» создает всплывающую подсказку.Наведите курсор на ссылку ниже, чтобы увидеть, как это работает:
Наведите указатель мыши на нее, чтобы увидеть подсказку Результат:
Наведите указатель мыши на это, чтобы увидеть всплывающую подсказку
13.![]()
Если вы хотите встроить изображение на свою страницу, вам нужно будет использовать тег изображения.Обычно вы используете его вместе с атрибутом «src». Это указывает источник изображения, например:

Результат:
Доступны и другие атрибуты, такие как «высота», «ширина» и «альт».»Вот как это может выглядеть:

Как и следовало ожидать, атрибуты «высота» и «ширина» устанавливают высоту и ширину изображения.В общем, рекомендуется установить только один из них, чтобы изображение правильно масштабировалось. Если вы используете оба, вы можете получить растянутое или сжатое изображение.
Тег «alt» сообщает браузеру, какой текст отображать, если изображение не может быть отображено, и его рекомендуется включать в любое изображение.Если у кого-то особенно медленное соединение или старый браузер, он все равно может понять, что должно быть на вашей странице.
14.
Тег упорядоченного списка позволяет создать упорядоченный список.В общем, это означает, что вы получите нумерованный список. Каждому элементу в списке нужен тег элемента списка (
- Первое
- Второе
- Третье
Результат:
- Первым делом
- Вторая вещь
- Третье
В HTML5 вы можете использовать
- , чтобы изменить порядок чисел.И вы можете установить начальное значение с помощью атрибута start.
- Первый элемент
- Второй элемент
- Третий элемент
- Первый предмет
- Второй предмет
- Третий пункт
- Файлы с контентом, стилем и другими элементами для вашего веб-сайта
- Веб-сервер для хранения этих файлов и предоставления к ним общего доступа
- GIMP :
Лучшая альтернатива Photoshop. Множество функций, поэтому потребуется время, чтобы привыкнуть. - Canva :
Мой любимый редактор на основе браузера для быстрого и простого создания нестандартной графики. Вы можете получить доступ к своей учетной записи и файлам на любом устройстве, поэтому отлично, если вы много находитесь в пути. - Как купить и зарегистрировать доменное имя
- Как зарегистрироваться на веб-хостинг
- Как создавать контент с помощью HTML
- Как стилизовать и проектировать с помощью CSS
- Как добавить интерактивность с помощью JavaScript
- Как разместить свой веб-сайт в сети
- Убедитесь, что это легко писать и запоминать. Если вы создаете веб-сайт-портфолио для своих проектов, попробуйте использовать, например, свое имя. Конечно, если ваше имя окажется особенно длинным или трудно написать, рассмотрите альтернативу.
- Попробуйте выбрать домен .com с именем e, если можете. Найти доступный вариант может быть непросто, но попробовать стоит.
- Не регистрируйте ничего, что даже близко к зарегистрированным товарным знакам или брендам.
- Убедитесь, что ваше доменное имя не читает ничего, что вы не хотите передавать. Например, если ваш веб-сайт называется «Компьютерная биржа», он может выглядеть так: www.ComputerSexChange.com . Не круто.
- Используйте свое, если имеет смысл . Например, если вы составляете портфолио веб-разработчика, почему бы не использовать собственное имя?
- Простота использования:
Если вы создаете свой первый веб-сайт, вы не хотите выбирать провайдера веб-хостинга со сложным пользовательским интерфейсом. - Скорость:
Скорость загрузки страницы в наши дни так важна. Перед тем, как зарегистрироваться, проверьте рейтинг загрузки их страниц. - Производительность безотказной работы:
Каково время безотказной работы? Вы не хотите, чтобы ваш сайт был офлайн из-за плохой технической настройки. - Доступность поддержки:
Доступны ли они круглосуточно и без выходных? Можете ли вы связаться с ними на вашем языке? Какие средства поддержки они предлагают? - Контент и структура
- Стиль и дизайн
- Динамика и интерактивность
- Заголовки и абзацы
- Списки и таблицы
- Изображения и другие носители и т. Д.
- Codecademy:
Начните с бесплатного контента, чтобы увидеть, как работает HTML, и нравится ли вам работать с ним.Если вы готовы инвестировать в долгосрочные обязательства, ознакомьтесь с их планами Pro, чтобы получить больше учебного контента. - Полный курс веб-разработчиков 2.0:
Несколько лет назад я использовал этот курс на Udemy, чтобы узнать почти все, что мне нужно, чтобы стать внештатным веб-разработчиком. Отлично подходит для знакомства с HTML и огромным выбором других важных инструментов. - Дорожка веб-дизайна (Team Treehouse):
Ребята из Team Treehouse сами создают все свои курсы, и качество на высшем уровне.Этот трек проведет вас через ряд модулей для начинающих, чтобы изучить HTML и многое другое. (Попробуйте Treehouse бесплатно здесь) - Цвета
- Шрифты
- Декорации
- Позиционирование
- Промежутки, отступы, границы и т. Д.
- FreeCodeCamp:
Один из моих любимых, на 100% бесплатных ресурсов для изучения веб-разработки с нуля. Отлично подходит не только для CSS, но и для других интерфейсных инструментов веб-разработки, которые вам следует знать. - Bootcamp для веб-разработчиков:
Этот безумно обширный курс Udemy научит вас практически всему, что вы должны знать о веб-разработке.Модуль CSS идеально подходит для новичков — отличное место для начала обучения веб-разработчикам. - Создание веб-приложений и браузерных игр
- Доступ и обработка информации о WW, e.грамм. узнайте, что происходит в Твиттере
- Заставьте веб-сайты вести себя динамически и реагировать на взаимодействие с пользователем
- Вычисляйте и визуализируйте данные в информационных панелях и таблицах
- Codecademy:
Опять же, воспользуйтесь их бесплатными учебниками для изучения основ. Затем, если вы чувствуете, что Codecademy подходит для ваших долгосрочных целей, вы можете подумать об инвестировании в их план Pro. Это откроет доступ к большему количеству учебных материалов и практических проектов для дополнительной практики. - Javascript Track для начинающих (Team Treehouse):
Хотите узнать все, что вам нужно знать о JavaScript, в одном месте? Этот полный учебный курс научит вас основам программирования вместе с JavaScript и jQuery. - Полный курс JavaScript 2019:
Еще один отличный курс для начинающих по Udemy. 210 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием! - Загрузите файлы , перетащив их слева направо.
- Загрузите файлы со своего веб-сервера, перетащив их справа налево.
Атрибут «type» позволяет указать браузеру, какой тип символа использовать для элементов списка.Его можно установить на «1», «A», «a», «I» или «i», установив отображение списка с указанным символом следующим образом:
15.
Неупорядоченный список намного проще, чем его упорядоченный аналог.Это просто маркированный список.
Результат:
Неупорядоченные списки также имеют атрибуты «тип», и вы можете установить его как «диск», «круг» или «квадрат».»
16.<таблица>
Хотя использование таблиц для форматирования не одобряется, во многих случаях вы захотите использовать строки и столбцы для сегментации информации на своей странице.Чтобы таблица заработала, необходимо несколько тегов. Вот пример HTML-кода:
1-й столбец
2-й столбец
Строка 1, столбец 1
Строка 1, столбец 2
Строка 2, столбец 1
Строка 2, столбец 2
Теги
Каждая строка таблицы заключена в тег
Результат:
| 1-я колонна | 2-я колонна |
|---|---|
| Ряд 1, столбец 1 | Ряд 1, столбец 2 |
| Ряд 2, столбец 1 | Ряд 2, столбец 2 |
17.
Когда вы цитируете другой веб-сайт или человека и хотите выделить цитату отдельно от остальной части документа, используйте тег blockquote.Все, что вам нужно сделать, это заключить цитату в открывающие и закрывающие теги цитат:
Интернет, каким я его представлял, мы еще не видели.Будущее по-прежнему намного больше, чем прошлое.
Результат:
Интернет, каким я его представлял, мы еще не видели.Будущее по-прежнему намного больше, чем прошлое.
Точное используемое форматирование может зависеть от используемого вами браузера или CSS вашего сайта.Но тег остался прежним.
Go Forth и HTML
С этими 17 примерами HTML (и их количество растет) вы сможете создать простой веб-сайт.Чтобы увидеть, как их все соединить, вы можете загрузить наш образец HTML-страницы. Откройте его в браузере, чтобы увидеть, как все это сочетается, или в текстовом редакторе, чтобы увидеть, как именно работает код.
Чтобы получить больше уроков по HTML, попробуйте эти приложения для микрообучения по программированию.
доля доля
Как создать веб-сайт с нуля в 2020 году: полное руководство
Создание и запуск вашего первого веб-сайта с нуля может показаться ошеломляющим и пугающим.Тем не менее, если вам нужна ваша доля на растущем рынке труда и высокие зарплаты веб-разработчиков, вам нужно научиться создавать веб-сайт с нуля, чтобы начать работу.
Но с чего начать? Какие инструменты и навыки вам нужны? Где можно без опыта узнать, как создать сайт с нуля?
Вот в чем дело: создание вашего первого собственного веб-сайта не должно быть трудным. Хотя вам нужно изучить несколько основных инструментов, чтобы ваш сайт был в сети, это может сделать каждый.Если вы знаете, как пользоваться компьютером, то у вас все готово, поверьте мне.
Лучший способ создать веб-сайт — разделить проект на более мелкие части. Имея несколько четких ориентиров, вы можете легко отслеживать свой прогресс и не испытывать затруднений.
Тем не менее, самое сложное — сделать первый шаг. Чтобы помочь вам точно знать, с чего начать, в этой статье я расскажу, как создать веб-сайт с нуля. Эта дорожная карта поможет вам сосредоточиться и точно знать, что делать дальше.
Приступим!
Статьи по теме, которые вы можете прочитать:
Проверьте папку «Входящие» и «Промоакции / Спам», чтобы подтвердить свой адрес электронной почты и получить ссылку для загрузки.
Обратите внимание: этот пост содержит партнерских ссылок на продукты, которые я использую и рекомендую. Если вы решите совершить покупку по этим ссылкам, я могу получить небольшую комиссию за ваше направление. Но, пожалуйста, покупайте только те продукты, которые, по вашему мнению, помогут вам быстрее достичь ваших целей.Спасибо за Вашу поддержку!
Как создать сайт с нуля: руководство для начинающих
Давайте начнем с основ здесь:
Что значит создать сайт с нуля?
Во-первых, это означает, что вы сами напишете и создадите все необходимые файлы с кодом.
Если вы новичок в веб-разработке, не волнуйтесь. Даже если вам потребуется изучить несколько инструментов, чтобы создать полноценный веб-сайт, вы быстро увидите результаты.
Короче говоря, для создания веб-сайта вам понадобятся две вещи:
Вот и все, что нужно, на самом деле. Даже если вы никогда раньше не создавали веб-сайт, это руководство поможет вам понять, как все работает. Мы начнем с основ и рассмотрим один инструмент за другим.
Имейте в виду, что этот пост покажет вам, как создать самый простой веб-сайт с нуля.
Мы рассмотрим самые фундаментальные инструменты, которым вам нужно научиться, чтобы стать веб-разработчиком внешнего интерфейса. Таким образом, я не буду рассматривать языки программирования серверной части, которые вам понадобятся, если вы хотите создать веб-приложение.
Рад, что мы с этим справились. Итак, какие навыки и инструменты вам понадобятся, чтобы начать создание собственного веб-сайта? Давайте взглянем.
Что нужно знать перед созданием веб-сайта?
Хотя создание веб-сайта может показаться пугающим, это не должно быть сложно.
На самом деле нет никаких предпосылок или требований. Все, что вам нужно, — это мотивация и что-то, что поможет вам сосредоточиться.
Например, если вы хотите создать веб-сайт с портфолио веб-разработчика, он понадобится вам, чтобы получить свою первую постоянную работу.
Или, если вы хотите начать бизнес по веб-разработке, вам нужно создать веб-сайт, на котором вы будете демонстрировать свои услуги.
Связанный: Как заработать на программировании? 8 лучших способов заработать деньги в качестве разработчика
Да и еще одно: вам понадобится много терпения.Изучение нового означает, что по пути вы будете сталкиваться с вопросами и проблемами. Но хорошо в них то, что всегда можно найти решение.
Так что не торопитесь. Не торопитесь и старайтесь сохранять терпение, когда все идет не так, как вы планировали.
Сколько времени это займет?
Создание вашего первого веб-сайта займет некоторое время, и это нормально.
В зависимости от вашего графика вы можете завершить проект за 1-2 месяца, но это может занять у вас 12 месяцев, если у вас плотный график.
Важно только то, что вы здесь и начинаете. Престижность вам!
Какие инструменты вам понадобятся, чтобы создать сайт с нуля?
Очевидно, вам понадобится компьютер с подключением к Интернету. Но поскольку вы уже читаете это, я полагаю, у вас все готово.
1: Редактор кода
Что касается программного обеспечения, то самый важный инструмент, который вам понадобится для создания веб-сайта с нуля, — это редактор кода . Здесь вы напишете код для файлов вашего сайта.
Редактор кода — это просто программа, которая позволяет вам писать, читать и сохранять файлы кода. Например, любые HTML-файлы, которые вы создаете для своего веб-сайта, будут иметь расширение .html . Когда вы открываете их в своем браузере, вы можете увидеть, что вы создали.
Убедитесь, что вы выбрали редактор кода, с которым вам нравится работать. В конце концов, вы проведете с ним немало времени.
Я использую как Sublime Text , так и VS Code для большинства своих проектов.Их так легко настроить, и с ними удобно.
Для получения дополнительных альтернатив ознакомьтесь с моей предыдущей статьей с лучшими редакторами кода для разработчиков.
(Получите код VS здесь)2: Веб-браузер
Кроме того, вам понадобится веб-браузер на ваш выбор. Я бы рекомендовал использовать Google Chrome или Mozilla Firefox, но выбор за вами.
3: Графический редактор
Вам также понадобится фоторедактор для создания и редактирования изображений и графики.
Если вы только начинаете, воспользуйтесь бесплатным фоторедактором, который легко настроить и изучить, например:
Обязательно ознакомьтесь с этими полезными инструментами рабочего процесса для получения полной справки.
Как создать сайт по шагам в 2020 году:
Давайте посмотрим на отдельные шаги, которые необходимо предпринять, чтобы научиться создавать веб-сайт с нуля:
Хотя этот список поначалу может показаться немного сложным и сложным, не волнуйтесь.Ниже мы рассмотрим каждый шаг более подробно.
Также я отмечу некоторые из моих любимых ресурсов, чтобы научиться очищать каждый шаг один за другим.
И, как я упоминал выше, совершенно нормально не торопиться с каждым шагом. Здесь у вас много дел, поэтому не забудьте сохранить эту статью для дальнейшего использования.
Если в какой-то момент вы не знаете, как действовать, просто напишите мне в разделе комментариев, и я вам помогу 🙂
Начнем прямо сейчас!
Шаг 1: Купите и зарегистрируйте доменное имя
Самое первое, что вам нужно для создания веб-сайта, — это доменное имя.
Но что такое домен? Давайте поговорим об основах.
Доменное имя — это просто адрес вашего веб-сайта . Точно так же, как у вашего дома в реальной жизни есть адрес, так и ваш веб-сайт. Это способ найти ваш веб-сайт во всемирной паутине.
Например, mikkegoes.com — мое доменное имя для этого блога. (И да, вы можете использовать его так часто, как хотите, чтобы вернуться в мой блог.)
Что нужно учитывать при регистрации доменного имени
Излишне говорить, что при выборе доменного имени следует учитывать несколько моментов.
Чтобы помочь вам раскрыть свой творческий потенциал, вот полезный пост, который поможет вам подобрать идеальное название для веб-сайта или блога.
Где я могу зарегистрироваться и купить домен?
Существует множество регистраторов доменных имен, из которых вы можете выбрать.
Самый простой вариант — зарегистрировать свой домен у провайдера веб-хостинга. Иметь все под одной крышей — это настоящая экономия времени. Но, опять же, выбор за вами.
Тем не менее, давайте посмотрим, что будет дальше с веб-хостингом.
Шаг 2. Зарегистрируйтесь на веб-хостинг
Когда вы выбрали запоминающееся доменное имя, пора переходить к веб-хостингу.
Короче говоря, хостинговые компании сдают в аренду пространство на веб-сервере, которое вы можете использовать для хранения файлов вашего сайта.
Ваш провайдер веб-хостинга делает ваш сайт доступным для всех, кто пользуется WWW.
Читайте также: Как именно работает Интернет?
На что обращать внимание на провайдера веб-хостинга?
Опять же, вы можете выбирать из сотен вариантов. Чтобы упростить задачу, обратите внимание на несколько ключевых факторов:
Кроме того, вы хотите убедиться, что ваш провайдер веб-хостинга поддерживает инструменты и языки, которые вы используете.Например, если вы пишете веб-приложение с помощью Python, их серверы должны иметь возможность выполнять код Python.
По теме: 21 лучший ресурс для быстрого изучения Python для начинающих
Какого провайдера веб-хостинга я рекомендую?
Как и все инструменты и ресурсы, которые вы используете, вы можете свободно выбирать провайдера веб-хостинга, который вам нравится.
Я обычно рекомендую Bluehost , так как за последние годы у меня был лучший опыт работы с ними.Их легко настроить, они всегда быстро помогли мне с любыми вопросами.
Кроме того, они дают вам бесплатное доменное имя для вашего хостинг-пакета. Вкратце: отличное соотношение цены и качества.
Чтобы помочь вам сэкономить несколько долларов, я заключил эксклюзивное соглашение об эксклюзивном хостинге с Bluehost по цене всего 2,95 доллара в месяц . Ага, это меньше, чем кофе в Starbucks.
Когда вы разобрались с доменным именем и веб-хостингом, пора приступить к созданию файлов для вашего сайта!
Шаг 3. Создайте контент с помощью HTML
Веб-сайты, которые вы используете ежедневно, обычно представляют собой веб-приложения, а не «просто» веб-сайты.Они позволяют вам создать профиль пользователя и хранить ваши данные для последующего использования.
Конечно, веб-приложения часто представляют собой крупномасштабные проекты, в которых работают вместе целые команды разработчиков и дизайнеров.
В этом посте мы сосредоточимся на чем-то более простом, но все же очень полезном.
В конце этого поста у вас должно быть четкое руководство, чтобы узнать, как создать веб-сайт, состоящий из трех основных частей:
Начнем с первого пункта: содержания и структуры.Это то, для чего нам нужен наш первый инструмент: HTML или HyperText Markup Language .
Проверьте папку «Входящие» и «Промоакции / Спам», чтобы подтвердить свой адрес электронной почты и получить ссылку для загрузки.
Что такое HTML?
Первое, что нужно вашему сайту, — это структурированный контент, который будет отображаться для ваших посетителей. Под этим я просто подразумеваю:
Эти типы содержимого создаются с использованием языка HTML. Это не язык программирования, как многие думают. HTML — это просто инструмент разметки для построения структуры вашей веб-страницы.
Вы можете использовать HTML для создания четкой структуры и фактического содержания на вашей веб-странице.
Например, вы будете использовать HTML, чтобы отделить строку меню от фактического содержания вашей веб-страницы.
Кроме того, вы можете разделить область содержимого на разные разделы, как я сделал здесь с основной текстовой областью и боковой панелью, которые вы видите справа (или внизу страницы, если вы используете мобильное устройство).
Более подробное введение в HTML можно найти в моем предыдущем посте: «Начало работы с основами HTML: веб-разработка для начинающих».
Где выучить HTML для начинающих?
Хорошая новость об HTML в том, что его очень легко и быстро освоить. Вы можете изучить основы HTML за несколько часов и начать практиковаться на собственных небольших веб-страницах.
И, как и в случае с любым другим инструментом веб-разработки, практика ведет к совершенству, так что не стесняйтесь проверить свои навыки как можно скорее!
Вот несколько моих любимых онлайн-курсов и руководств по изучению HTML для начинающих:
Когда вы создали достаточно контента с помощью HTML, пора переходить к следующему инструменту…
Шаг 4: Стиль и дизайн с помощью CSS
Имея хорошее представление об основах HTML, пора выучить несколько CSS или каскадных таблиц стилей .
И в этом вся суть CSS — стилизация вашего HTML-контента, чтобы сделать его более привлекательным и легким для чтения.
Как и HTML, CSS довольно легко освоить. Чтобы начать изучать CSS, вам не нужен опыт программирования или веб-разработки.
И поскольку он работает рука об руку с HTML, неплохо изучить их оба одновременно.
Что такое CSS?
Когда дело доходит до создания веб-сайта с нуля, HTML может только помочь вам. Я имею в виду, что да, вы используете его для создания фактического содержания для своего веб-сайта, но вы мало что можете сделать с помощью HTML, чтобы он выглядел великолепно.
Вот как может выглядеть веб-страница на чистом HTML:
Эээээ, я думаю, у нас получится лучше…
Вот где CSS вступает в игру.
Вы можете использовать CSS для выбора и стилизации отдельных HTML-элементов на своей веб-странице по своему усмотрению.
Что можно стилизовать с помощью CSS?
Так что именно может вы стилизовать и спроектировать с помощью CSS?
Практически все. Какой бы контент вы ни создали с помощью HTML, вы можете выбрать и настроить аспект любого элемента или раздела на своей странице, например:
И самое лучшее: ваш CSS отделен от вашего HTML-содержимого. Таким образом, вы можете корректировать и корректировать свой CSS, не затрагивая фактическую структуру или содержание вашего веб-сайта.
Другими словами: совместное использование HTML и CSS помогает разделить содержимое и стиль вашей веб-страницы.
Следовательно, имея HTML-контент, вы можете сколько угодно экспериментировать с CSS, не беспокоясь о том, что что-то сломается или удалится.
Рекомендуется: как быстро изучить основы CSS: руководство для начинающих
Где изучить CSS для начинающих?
Как и любой другой инструмент веб-разработки, лучший способ изучить CSS — это создавать свои собственные проекты.
Даже если вы только начинаете и знаете только несколько основных правил CSS, попробуйте их сами.
Когда вы закончите видеолекцию на онлайн-курсе, просто примените то, что вы только что узнали, к чему-то, что вы создаете самостоятельно.
Готовы начать обучение? Большой!
Чтобы вам было проще, вот два замечательных ресурса для начинающих по изучению CSS в Интернете. Я использовал их в тот день, когда решил стать фрилансером веб-разработки на полную ставку.
Опять же, не забудьте практиковать много . Вам не нужно создавать полноценную веб-страницу с каждой видеолекцией. Просто имейте файл HTML с несколькими элементами, на которых вы можете практиковать свои навыки CSS.
Поверьте, вы можете часами опробовать различные правила и приемы CSS на небольшом количестве содержимого HTML!
Рекомендуется: Лучшие курсы HTML и CSS для начинающих
Когда вы почувствуете себя комфортно при работе с HTML и CSS, пора перейти к последнему инструменту, который вам понадобится для создания веб-сайта с нуля. Давайте посмотрим!
Шаг 5. Добавьте интерактивности с помощью JavaScript
Пока что ваша веб-страница имеет HTML-контент, и вы стилизовали его с помощью CSS. Молодец!
Следующий шаг — сделать ваш сайт более интерактивным. В конце концов, ваша веб-страница HTML / CSS очень статична и на самом деле не позволяет много взаимодействовать с пользователями.
Следовательно, вы хотите, чтобы ваши посетители легко ориентировались и, возможно, добавили несколько динамических штрихов.Это сделает ваш веб-сайт еще красивее, а также улучшит общее впечатление пользователей.
Для этого вам необходимо изучить язык программирования JavaScript . В наши дни это один из самых популярных и широко используемых языков в Интернете.
По теме: какой язык программирования лучший для веб-разработки?
Что такое JavaScript?
Помимо HTML и CSS, языков разметки, JavaScript является более мощным и универсальным инструментом.Все три работают вместе, но JS сильно отличается от двух.
Поскольку JavaScript является объектно-ориентированным, «правильным» языком программирования, его синтаксис сильно отличается от HTML и CSS. Он больше ориентирован на фактическое программирование с логикой, используя такие элементы, как переменные, массивы, функции и т. Д.
Таким образом, если JavaScript — ваш первый язык программирования, который нужно изучить, убедитесь, что вы понимаете его легко и просто. Не торопитесь, чтобы изучить и понять основы программирования в процессе работы.
В те дни, когда дела идут не так, как вы планировали, посмотрите мою публикацию о том, как основы компьютерной науки могут помочь вам быстрее научиться программировать.
Что JavaScript может для вас сделать?
Когда вы начнете изучать Javascript с нуля, вы начнете видеть приложения JS повсюду в Интернете. Начиная от интерактивных карт и заканчивая красивой анимацией, JavaScript присутствует буквально везде.
Вот несколько практических примеров того, что JavaScript может для вас сделать:
Излишне говорить, что изучение JavaScript также занимает больше времени, чем изучение HTML или CSS . Но как только вы освоите основы, легко сможете начать использовать его в собственных небольших проектах.
Просто продолжайте изучать одно за другим, применяя все, что вы узнали, к своим собственным веб-страницам.
Рекомендуется: что такое JavaScript и как быстро его изучить?
Где изучить JavaScript?
Самая большая проблема при изучении JavaScript с нуля — это обилие учебных ресурсов. Трудно понять, с чего начать, потому что есть сотни курсов и руководств на выбор.
В идеале вам нужно найти курс, в котором вы изучите все три основных инструмента веб-разработки вместе: HTML, CSS и JavaScript. Это поможет вам понять общую картину и узнать, как инструменты работают вместе.
Позже, когда вы почувствуете себя более уверенно в своих навыках JavaScript, вы можете выбрать более углубленный курс, чтобы изучить более сложные темы JS.
Для начала вот несколько моих любимых ресурсов для изучения основ JavaScript:
И привет, у меня для вас отличные новости:
JavaScript — последний важный инструмент, необходимый для создания веб-сайта с нуля.Если вы полный новичок, обязательно ознакомьтесь с этими интересными идеями проектов JavaScript, чтобы легко попрактиковаться в своих навыках.
Таким образом, когда вы чувствуете себя уверенно и комфортно с HTML, CSS и JS, самое время разместить свой сайт в сети!
Связано: лучший курс JavaScript и jQuery для начинающих
Шаг 6. Разместите свой сайт в сети
Хорошо, теперь у вас есть HTML-контент, который с помощью CSS выглядит более удобным и красивым. Вы также добавили некоторые динамические элементы и интерактивность с помощью JavaScript.
До сих пор вы работали локально на своем ноутбуке или компьютере, используя редакторы кода и веб-браузер для тестирования кода.
Теперь, наконец, настало время разместить ваш красивый веб-сайт в Интернете для всеобщего обозрения!
Другими словами, для этого вам понадобится тарифный план веб-хостинга и ваше доменное имя.
Как мы уже говорили выше, вы арендуете место на их веб-сервере, чтобы файлы ваших веб-страниц были доступны всем, у кого есть подключение к Интернету.
Размещение вашего сайта на веб-сервере
Хотя веб-хостинг может показаться пугающим, если это ваш первый веб-проект, не волнуйтесь. Инструменты, которые вам нужно использовать, довольно просты.
Вам просто нужен способ загрузки файлов вашего веб-сайта на веб-сервер вашего хостинг-провайдера.
При регистрации на веб-хостинге вы получите учетные данные для использования FTP-соединения ( File Transfer Protocol ).
FTP позволяет загружать файлы HTML, CSS и JavaScript прямо с вашего компьютера.
Как загрузить файлы на свой сайт с помощью FTP
Первое, что вам нужно для использования FTP, — это учетные данные вашего провайдера веб-хостинга. Если вы не можете их найти, свяжитесь напрямую со своим провайдером для получения более подробной информации.
Во-вторых, вам понадобится программное обеспечение FTP на вашем компьютере. По сути, это будет интерфейс, который вы используете для перетаскивания файлов со своего компьютера в веб-пространство.
Я часто использую FileZilla, но есть несколько других удобных для новичков FTP-программ, из которых вы можете выбрать, например Cyberduck.
Все программы FTP имеют одинаковый интерфейс с двумя столбцами. С одной стороны, вы увидите файлы на вашем компьютере. С другой стороны, вы увидите все файлы на своем веб-сервере.
Интерфейс FileZilla с двумя столбцами.Когда вы установили соединение с вашим хостинг-провайдером, вы можете просто перетаскивать файлы в обоих направлениях:
В зависимости от настроек вашей учетной записи веб-хостинга ваше доменное имя связано с определенной папкой на веб-сервере.
Чтобы сделать ваш сайт доступным под вашим доменным именем, вам необходимо загрузить файлы в эту конкретную папку. Чаще всего папка называется «public_html» .
(Опять же, если вы не уверены, обратитесь к своему хостинг-провайдеру.)
И вуаля! После загрузки файлов вы можете получить доступ к своему веб-сайту, введя свой домен в адресную строку браузера.
Проверьте папку «Входящие» и «Промоакции / Спам», чтобы подтвердить свой адрес электронной почты и получить ссылку для загрузки.
Заключительные мысли: как создать веб-сайт с нуля
Излишне говорить, что существует множество других инструментов веб-разработки, которые добавляют новые функции и возможности на ваш сайт. Но этот пост должен дать вам хорошее представление об основах создания веб-сайта с нуля.
Обладая базовым пониманием HTML, вы можете загрузить свои первые файлы веб-сайта в свое веб-пространство и получить к ним доступ через URL-адрес своего доменного имени.Если это все, что вам нужно, то все готово. Поздравляю!
Однако добавление CSS и JavaScript сделает ваш сайт намного интереснее. И если вы хотите стать интерфейсным веб-разработчиком, эти три инструмента станут основой вашего набора навыков.
Таким образом, если вы хотите научиться создавать веб-сайт с нуля, воспользуйтесь указанными выше ресурсами для начала. Если у вас есть четкое представление о том, о чем ваш веб-сайт и как он должен выглядеть, вы уже на правильном пути.
Чтобы получить еще больше полезных ресурсов, посетите эти простые курсы для начинающих по изучению веб-разработки с нуля!
Теперь создайте свой первый веб-сайт и поделитесь им со всем миром! Не забудьте поделиться ссылкой в комментариях ниже!
Вот несколько полезных статей, которые вы тоже можете прочитать:
Если вы нашли этот пост, чтобы узнать, как создать веб-сайт с нуля, полезным, просто напишите мне в комментариях ниже! Я хотел бы услышать, как у вас дела! Сообщите мне, чем я могу вас поддержать.

 В этой статье спустимся к самым основам языка и поработаем с Переменными.
В этой статье спустимся к самым основам языка и поработаем с Переменными. Здесь мы поговорим о том почему это может быть полезным, рассмотрим как создать массив, получить, добавить или удалить элемент массива, и прочее.
Здесь мы поговорим о том почему это может быть полезным, рассмотрим как создать массив, получить, добавить или удалить элемент массива, и прочее. В ходе обучения Вы уже сталкивались с ними, но только мимоходом. Теперь мы поговорим именно о них.
В ходе обучения Вы уже сталкивались с ними, но только мимоходом. Теперь мы поговорим именно о них. В этом модуле мы изучим, какие это API и как использовать некоторые наиболее распространённые API, которые вам будут часто попадаться во время разработки.
В этом модуле мы изучим, какие это API и как использовать некоторые наиболее распространённые API, которые вам будут часто попадаться во время разработки.