учимся создавать приложения для iOS с нуля — «Хакер»
Профессия программиста — одна из самых престижных и востребованных, это факт. В отрасли разработки программного обеспечения есть свои ниши. Из них самая быстроразвивающаяся, а вместе с тем наиболее высокооплачиваемая — это разработка ПО для мобильных устройств. Как тебе известно, так уж сложилось, что, оставив конкурентов далеко позади, вперед вырвались три постоянных соперника. Фишка легла таким образом, что кто-то из этих трех безоговорочный лидер, кто-то всегда догоняет.
В сегменте мобильных технологий, без сомнения, лидирует Apple со своим смартфоном iPhone. На прошедшей в сентябре презентации компания из Купертино продемонстрировала уже 7-ю версию мобильного девайса. Вместе с ней Apple представила новую версию мобильной операционной системы iOS 10. Теперь это самая значимая операционка в мире, как и ее предшественницы. Из этого следует, что изучение разработки для iOS — самое выгодное вложение времени и средств.
«Яблочная» экосистема
Сегодня мы займемся разработкой простого мобильного приложения для iOS. Конечно, лучше всего для этого подходит родной Mac. Но если ты сторонник Windows или у тебя просто нет Мака, можно установить операционную систему macOS под виртуальную машину в Windows. На просторах Сети тебе не составит большого труда найти специально заточенную под PC версию macOS, в народе называемую Хакинтош. Смело ставь ее на виртуалку VMware, VirtualBox — на твой выбор. Сразу предупрежу, что на PC-клавиатуре нет части клавиш, которые есть на Mac-клаве, и многие их сочетания нажать в Хакинтоше невозможно. Это изрядно портит настроение. В остальном все описанные ниже операции можно успешно выполнить на Хакинтоше.
Необходимые знания
Чтобы программировать вообще и для iOS в частности, надо довольно много знать. Математика и логика, может, и не понадобятся вначале, но будут востребованы потом. Современные технологии избавили программиста от необходимости досконально знать архитектуру компьютера, однако понимать базовые механизмы, такие как системы счисления, их преобразование, скорость работы подпрограмм или эффективность алгоритмов (большое O), необходимо.
На более высоком уровне iOS-разработчику надо глубоко знать операционную систему macOS и собственно саму iOS. Также тебе обязательно надо освоить «яблочный» язык программирования. Знание Delphi, C++, C# или VB.NET тебе не сильно поможет. У Apple своя экосистема со своими языками: Objective-C и Swift. Конечно, знание C++ еще никому не навредило, программы и вставки на нем встречаются везде, даже у Apple. Но самый используемый по определению Objective-C, просто потому, что появился гораздо раньше (в середине восьмидесятых годов прошлого века), тогда как Swift лишь два года назад (в 2014-м). Apple возлагает большие надежды на новый язык и много инвестирует в него. Для поддержки старого софта используется Objective-C, а новый пишется на Swift. Поэтому тебе неплохо знать оба.
Чтобы не тратить время зря, все эти языки программирования можно изучить под чутким контролем преподавателей на сайте GeekBrains.
Инструменты для разработки
Как ты знаешь, главный инструмент разработчика под macOS и вместе с ней iOS — среда программирования
В систему включены эмуляторы всех устройств, новые версии которых можно докачать. В дополнение Xcode содержит графические инструменты для анализа производительности приложения, включая средства диагностирования загруженности CPU, использования накопителя (HDD, SDD и другие), нагрузки на графический адаптер (со стороны OpenGL).
13 сентября вышла новая, горячо ожидаемая версия среды разработки 8.0. Стабильные версии можно бесплатно скачать в App Store. Альфы и беты распространяются по подписке разработчика. Восьмая версия вобрала в себя: новую версию языка Swift 3, средство изучения Swift Playground для iPad, новую версию Interface Builder, которая стала быстрее работать и позволяет просматривать макет приложения на разных платформах, без необходимости развертывать на симуляторе само приложение.
Если у тебя старая версия Xcode, то рекомендуем обновить, поскольку мы будем использовать последнюю версию. Скачать ее можно из App Store:

На Xcode 8 можно разрабатывать приложения для macOS Sierra, iOS 10, watchOS 3 и tvOS 10. Имеются все SDK. Новые версии операционок стали последовательно появляться аккурат после презентации Apple, состоявшейся в начале сентября.
Язык Objective-C
Кратко вспомним основные сведения о языке. Objective-C — компилируемый объектно ориентированный язык программирования, используемый для написания приложений под «яблочные» системы. Представляет собой надмножество или, другими словами, надстройку над C, унаследовав от последнего синтаксис, типы данных, способы контроля за ходом выполнения программы и добавив к нему возможности объектно ориентированного программирования — описание классов и методов.
Как в C++, в Objective-C центральную роль играют объекты, с которыми связаны четыре парадигмы: абстракция, инкапсуляция, наследование, полиморфизм. Язык C++ является строго типизированным, тогда как Objective-C — слабо типизированный или обладает динамической системой типов данных. Подобно Smalltalk, в Objective-C объектам посылаются сообщения. Это исключительная возможность динамических языков, так как тип объектов проверяется во время исполнения программы, а не во время компиляции.
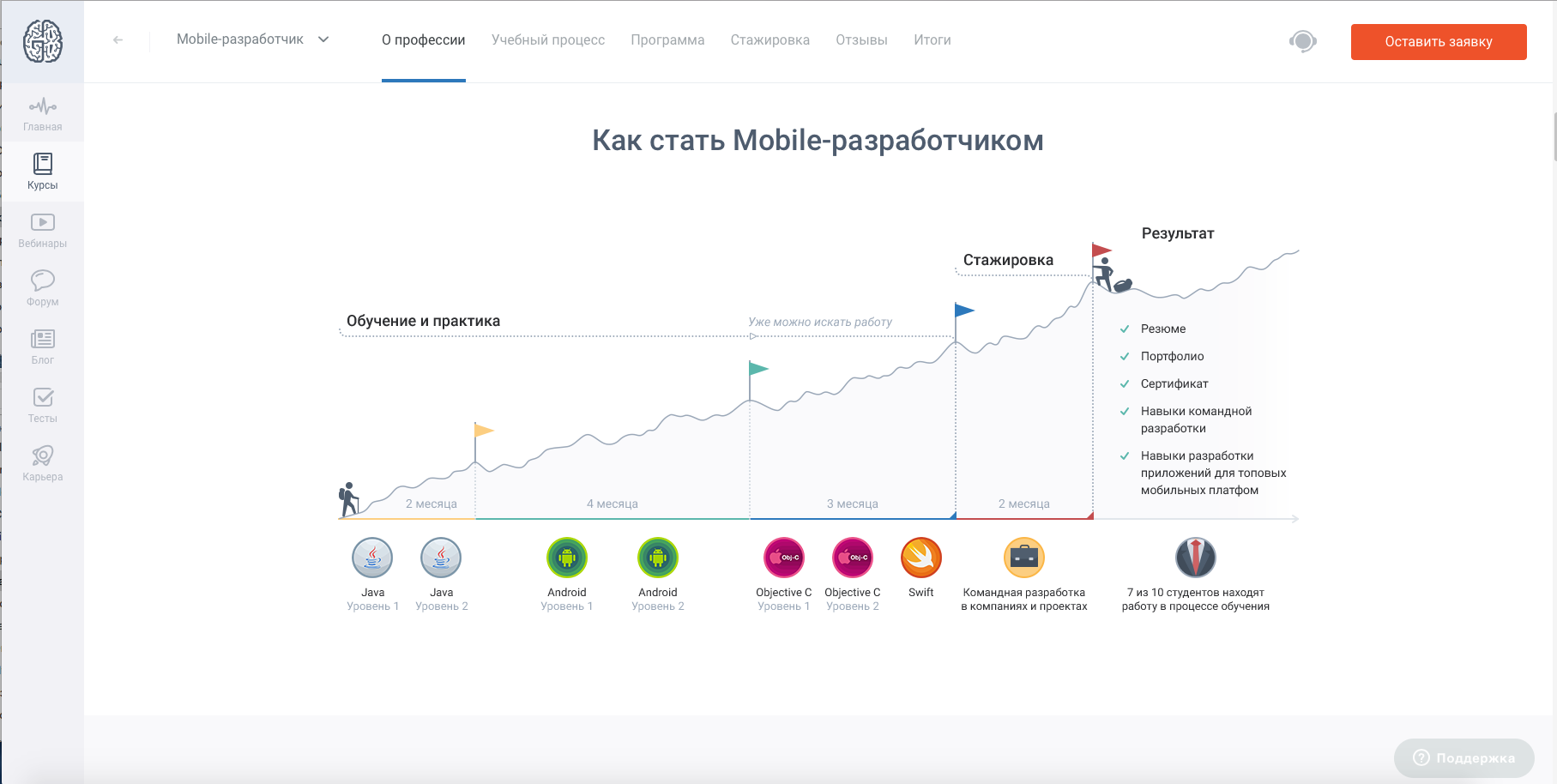
Описание языка Objective-C занимает не один объемистый томик. Поэтому, чтобы получить объективные знания, удобно пройти курс «Mobile-разработчик». Целый раздел курса посвящен этому языку.
Разработка приложения для iOS
В качестве семпла мы разработаем весьма простое приложение. Не будем отступать от священной традиции, поприветствуем мир. Однако с учетом того, что у нас графическое приложение, мы немного разнообразим его: добавим кнопку, нажимая которую будем отображать или скрывать надпись «Hello, World».
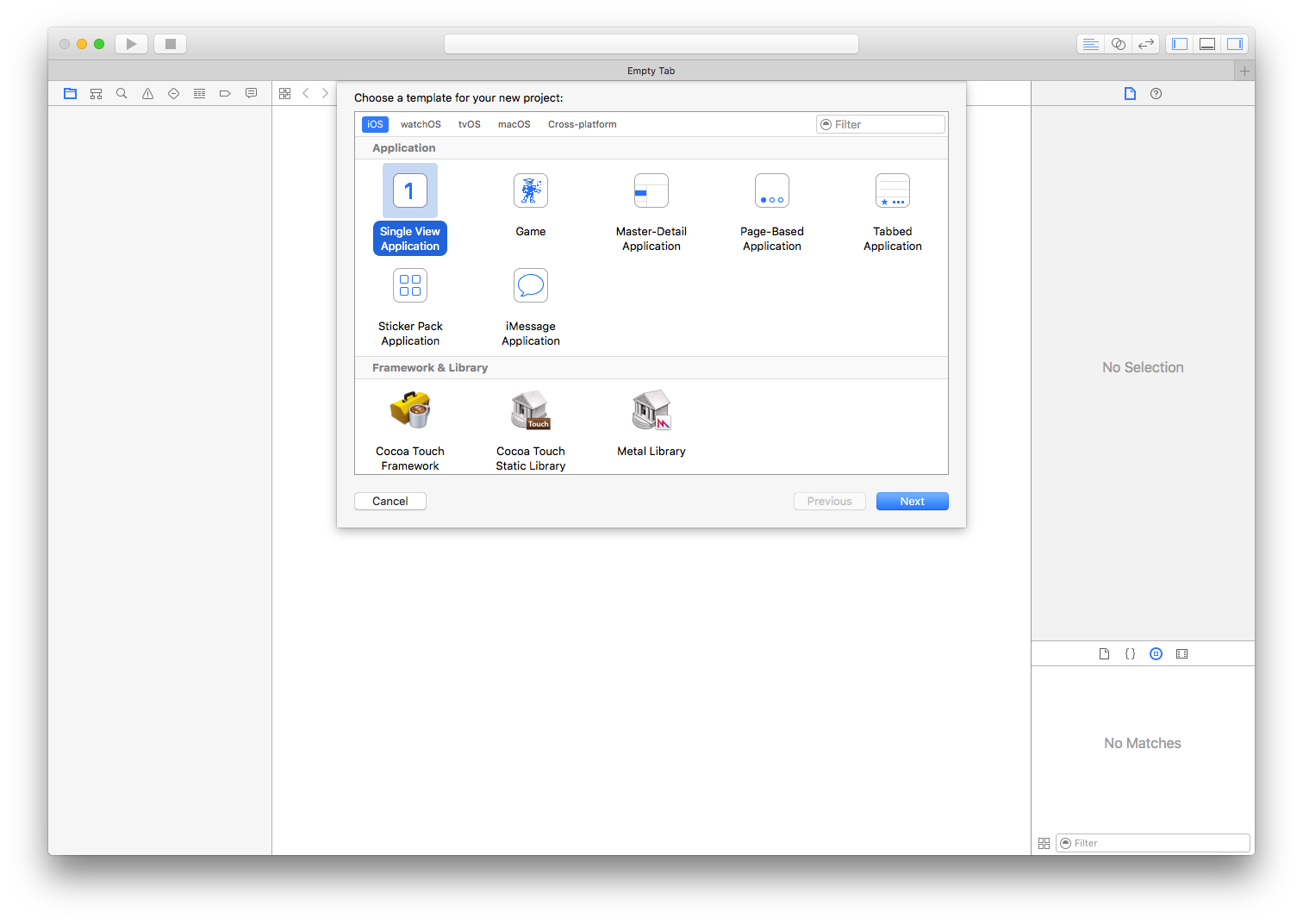
Запусти Xcode, в появившемся окне выбери Create new project или в главном меню File -> New -> Project. В следующем окне будет предложено выбрать целевую платформу и тип приложения.

В данном случае нас интересует платформа iOS. На выбор представлено семь типов приложений. Шесть из них — заготовки типичных приложений операционной системы iOS, по умолчанию содержащие разный набор компонентов. Седьмой тип — игра.
Типы приложений
- Заготовка Single View Application предназначена для простого приложения с одним экраном. Заготовка включает компонент View Controller, который позволяет настроить вид приложения с помощью конструктора форм Interface Builder.
- Master Detail Application создает приложение, где в табличном представлении отображается коллекция объектов. После выбора одного из них показываются подробные сведения об этом объекте. Первый вид — мастер, второй — детализация.
- С помощью Page-Based Application создаются приложения, имеющие несколько экранов, как страницы в книге. Следовательно, из этой заготовки создаются, например, читалки.
- Tabbed application позволяет создавать приложения, где на каждый экран можно переключиться в любой момент, то есть у каждого экрана есть своя кнопка для его активации, на которой отображается заголовок. В качестве примера можно привести iTunes.
- Game служит для создания заготовки игры. На выбор предлагаются четыре фреймворка для создания игры: SpriteKit, SceneKit, OpenGL ES, Metal. Вкратце рассмотрим их.
SpriteKit представляет собой систему для двумерной визуализации и анимации текстурированных прямоугольников — спрайтов. При отображении кадров используется стандартный цикл, кадр выводится после того, как обработку пройдет все содержимое сцены.
OpenGL ES — стандарт в области компьютерной графики. Позволяет визуализировать 2D- и 3D-сцены. Позволяет описать пайплайн для видеокарты: вершины проходят преобразование, собираются в примитивы, которые растеризуются в двумерное изображение и выводятся на экран. В пайплайн можно включить программируемые шейдеры.
Metal — представляет собой низкоуровневый API, который позволит тебе выжать все мощности из твоего видеоадаптера. Отлаженные API вместе с предкомпилированными шейдерами и многопоточностью позволяют твоей игре подняться на новый уровень производительности и качества. - Sticker Pack Application — новый вид приложений, появившийся в iOS 10 и Xcode 8. Представляет собой набор простых или анимированных изображений, используемых в новом iMessage. Для своего создания не требует кодирования.
- iMessage Application — новый вид приложений, появившийся в iOS 10 и Xcode 8. Позволяет создавать дополнения для iMessage, например для покупки и загрузки твоего пакета стикеров. Также можно, воспользовавшись API iMessage, создать свой аналог данного приложения, включая проигрывание аудио, видео, использование стикеров и другое.
Создание первого проекта
В качестве заготовки для нашего приложения выберем Single View Application. Поскольку мы не будем разрабатывать большую программу, нам хватит предоставляемой этой заготовкой средств. Нажимаем Next. На следующей странице мастера надо ввести имя проекта, к примеру ShowLab. В ниспадающем списке Language оставим выбранный по умолчанию язык — Objective-C. Далее в ниспадающем списке Devices оставим выбор Universal. Здесь определяется, для какого устройства (iPhone или iPad) создается приложение. Пункт Universal означает для обоих. Снимем флажки Include Unit Tests и Include UI Tests, нам никакие тесты не нужны. Next. Выберем папку для сохранения проекта. Теперь жми кнопку Create.
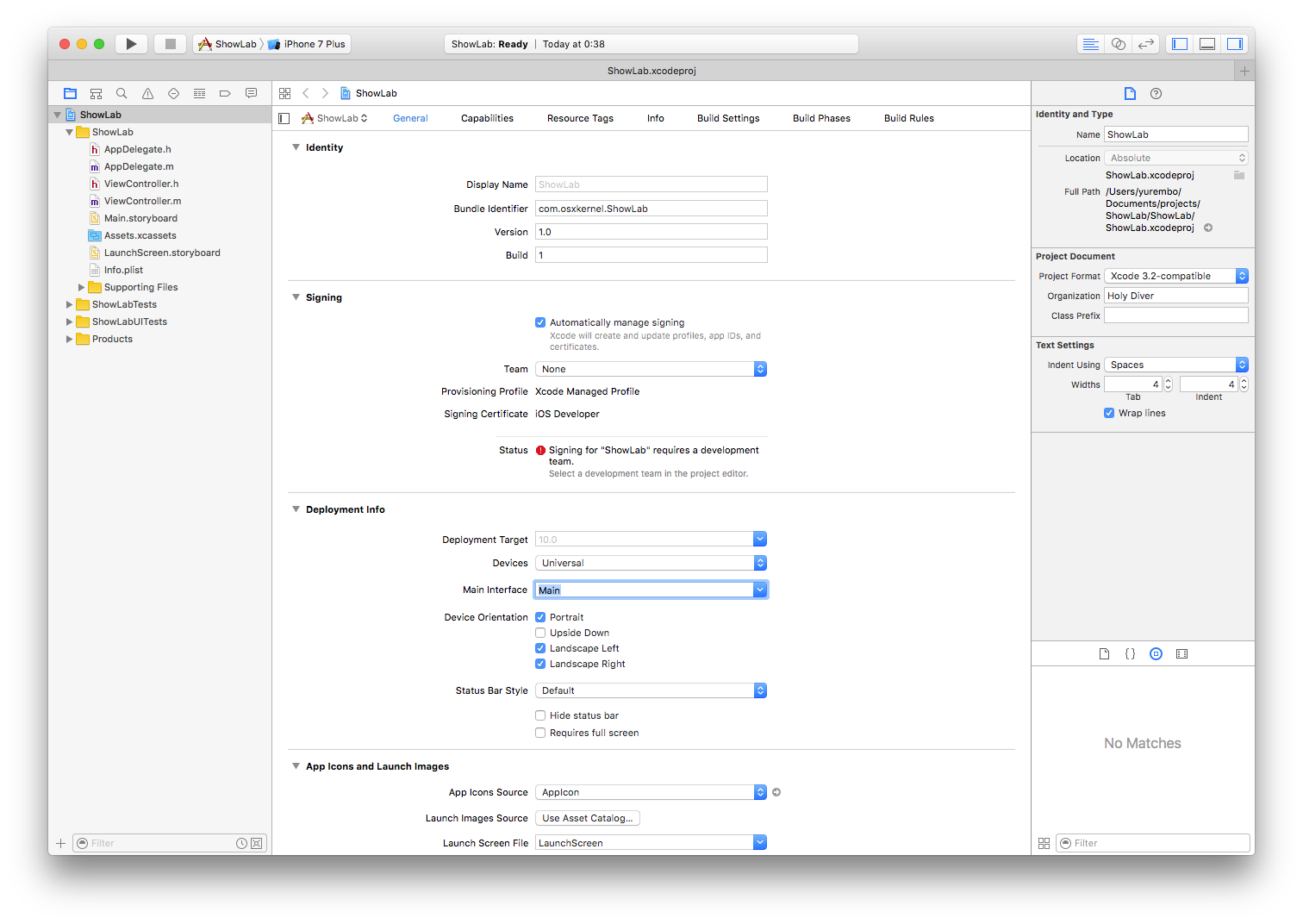
В результате откроется окно со списком всех примененных к проекту параметров. В этом окне можно изменить установленные ранее в мастере параметры: ориентацию, целевой девайс и прочее.
 Свойства проекта
Свойства проектаСначала нам надо создать интерфейс приложения. Для этого одним кликом выбери файл Main.storyboard в списке слева (если этот файл не видно, разверни содержимое папки ShowLab). Правее списка все окно займет Interface Builder. В центре отобразится макет устройства. В правом нижнем углу окна находится панель компонентов. Перетащи оттуда на макет компоненты Label и Button. Выше панели компонентов находится список свойств. Если у тебя он отсутствует, нажми кнопку Show the Attributes Inspector, находящуюся под заголовком окна в правой части интерфейса.
Выдели в макете компонент Label и настрой его свойство Text: в ниспадающем списке оставь выбор Plain, в строку ниже введи нужную надпись, в нашем случае «Hello, World». Если текст не помещается в границы надписи, измени их, перетаскивая маркеры на краях компонента. Чтобы централизовать его по горизонтали, перейди на страницу Size Inspector, нажав на кнопку Show the Size Inspector (справа от Show the Attributes Inspector). На этой странице из ниспадающего списка Arrange выбери пункт Center Horizontally in Container.
Теперь выбери компонент Button, измени его свойство Text на желаемую метку — Switch. Отцентрировать можешь так же, как описано выше.
Создаем связь между графическими элементами и кодом
В Visual Studio (или Delphi) объект в коде создается автоматически в тот момент, когда кладешь визуальный компонент на форму. В Xcode этого не происходит, но это не создает проблем.
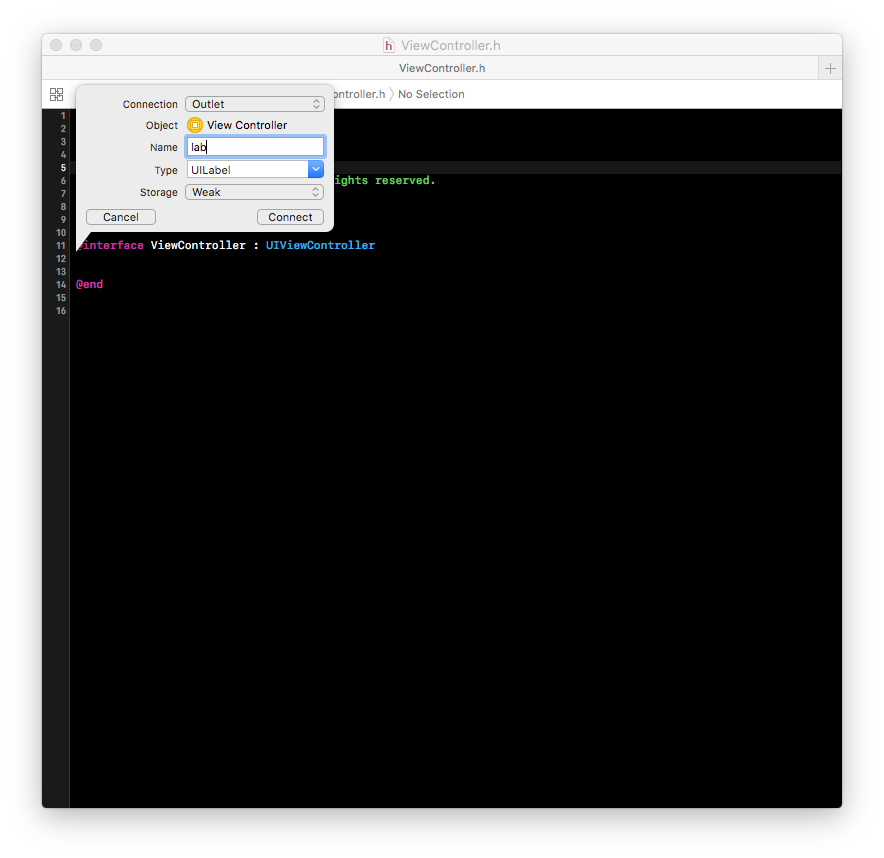
Открой содержимое заголовочного файла ViewController.h в отдельном окне, дважды щелкнув на нем. В этом файле находится объявление расширения класса UIViewController, помечается ключевым словом @interface. Такая возможность была добавлена во вторую версию Objective-C. Теперь выполни такой трюк: перемести курсор мыши на компонент — текстовую метку, зажми клавишу Ctrl и левую кнопку мыши. Перемести курсор в окно с кодом (файл ViewController.h), за курсором потянется синяя линия. Отпусти мышь и клавишу внутри описания интерфейса ViewController.
Появится окно создания Outlet’а.
 Создание Outlet’а
Создание Outlet’аЭто свойство объекта, которое ссылается на другой объект (в данном случае визуальный компонент). Тебе надо ввести имя объекта Outlet, по нему ты будешь обращаться к визуальному компоненту, пускай будет lab. Далее выбирается тип объекта, он выбран правильно: UILabel.
Еще ниже в списке Storage выбирается тип ссылки на объект: weak или strong. Если выбрать strong, то объект, на который указывает свойство, будет существовать до тех пор, пока свойство указывает на него, в таком случае он не сможет автоматически удалиться, когда перестанет использоваться. С другой стороны, когда действует слабая ссылка (weak), объект может самоуничтожиться. Итак, выбираем тип ссылки weak и жмем кнопку Connect. В итоге в код добавится такая строка:
@property (weak, nonatomic) IBOutlet UILabel *lab;Убеждаемся, что Outlet — это свойство.
Теперь создадим Outlet для кнопки. Алгоритм остался прежним. Только для свойства Name надо ввести другое имя, например but. В код будет добавлена строка:
@property (weak, nonatomic) IBOutlet UIButton *but;В результате имеем два указателя на визуальные компоненты: lab и but — соответственно, надпись и кнопку. Теперь, используя указатели, мы можем манипулировать компонентами в коде.
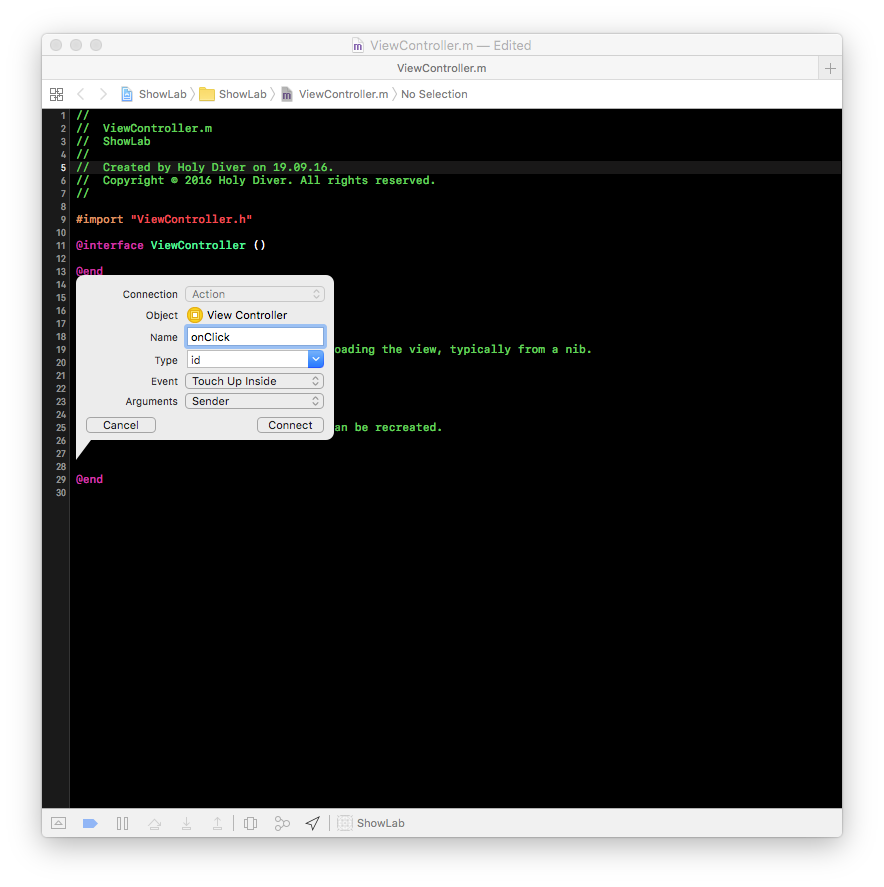
Затем надо создать обработчик события нажатия кнопки. Для этого в отдельном окне открой файл реализации ViewController.m. Точно таким же образом, как ты перетаскивал линию в заголовочный файл для создания аутлета, от кнопки перетащи линию в файл реализации и отпусти до закрывающей командной скобки — @end. Появится окно для создания события, подобное окну создания аутлета. Видишь разницу: в заголовочном файле создается ссылка на объект, в файле реализации — метод.
 Создание обработчика события
Создание обработчика событияЗаполни поле Name, его значение представляет имя свойства — метода. Пусть будет onClick. Значение поля Type оставь по умолчанию — id. В языке Objective-C данный тип является предком для всех остальных. В ниспадающем списке Event выбрано по умолчанию событие Touch Up Inside, которое происходит в момент отпускания указателя (мыши, пальца…) над кнопкой, то есть заключительная стадия нажатия кнопки. Это то, что нам нужно. В списке Arguments оставим значение по умолчанию: Sender — это объект, отправивший данный сигнал, в нашем случае им всегда будет кнопка. Жмем кнопку Connect. В итоге будет добавлен следующий код:
- (IBAction)onClick:(id)sender {
}Минус в начале означает закрытый метод (private). Ключевым словом IBAction помечаются события (методы) визуальных компонентов из Interface Builder.
Между командными скобками напишем выполняемый при нажатии кнопки код:
_lab.hidden = !_lab.hidden;В этой строчке кода мы инвертируем значение свойства hidden. Оно имеет тип BOOL, который располагает двумя значениями: YES — истина и NO — ложь (несколько непривычно Windows-программерам, где true и false).
Обрати внимание на символ подчеркивания, стоящий перед именем объекта — надписи (_lab). Без него компиляция завершится с ошибкой. Символ подчеркивания добавляется автоматически для объектов, содержащихся в других объектах; то есть в данном случае объект lab содержится в объекте ViewController. Раньше это было условное правило, используемое для различия объектов, объявленных в качестве членов класса, и локальных объектов. А теперь это строгое правило, реализованное в компиляторе языка.
Сейчас можно скомпилировать приложение и запустить его на симуляторе. Мы выбрали симулятор для iPhone 7, входящий в Xcode 8. Кнопка компиляции и запуска представляет собой черный прямоугольник и находится на панели вверху интерфейса.
После компиляции приложения, запуска симулятора и загрузки нашего приложения на экране симулятора отобразится его интерфейс: надпись «Hello, World» и кнопка Switch. Если нажать последнюю, надпись исчезнет, при повторном нажатии она появится вновь.
Мы сделали очень простое приложение для понимания сути разработки под iOS. Более подробные сведения о создании приложений для iOS на языке Objective-C ты можешь узнать из курса наших друзей из GeekBrains «Мобильный разработчик». В курсе два месяца отдается на изучение этого языка. Во время первого месяца — вводные темы, а на втором — реальный кодинг профессиональных приложений.
Язык Swift
В 2014 году Apple представила новый язык программирования — Swift. Он быстро стал самым обсуждаемым и наиболее динамично развивающимся языком в мире. Это надежный, безопасный, интуитивно понятный язык для разработки приложений под операционные системы macOS, iOS, tvOS и watchOS для всего парка устройств от Apple. Swift — эффективный язык программирования. Его легче изучать, чем его предшественника — Objective-C, в то же время Swift позаимствовал из него самые удачные идеи. Вместе с тем разработчики сделали языки совместимыми, то есть в одной программе может быть код как на Swift, так и на Objective-C. В мире имеются миллиарды строк кода и сотни тысяч унаследованных программ, написанные на Objective-C, поэтому от его поддержки точно не будут отказываться.
При разработке Swift ставилась цель создать самый удобный язык системного программирования — быстрый, безопасный и выразительный.
Алгоритм на языке Swift работает в 2,6 раза быстрее, чем такой же алгоритм на Objective-C, и в 8,4 раза быстрее, чем на Python. Использование Swift делает процесс разработки программ более гибким и удобным.
Благодаря своему экспоненциальному развитию, 3 декабря 2015 года язык Swift был передан в сообщество открытых исходников. При этом Apple строго следит за его развитием, организовав комитет для его разработки. Теперь Swift доступен не только в системах Apple, но также в Linux. Все дополнительные инструменты для работы с языком, включая отладчик, стандартную библиотеку, менеджер пакет, тоже свободные и открытые.
За этим языком будущее. Более подробные сведения о нем ты сможешь узнать из упомянутого курса от GeekBrains «Мобильный разработчик», в нем целый месяц отведен на изучение данного языка программирования.
App Store
Попросту говоря, App Store — это магазин контента для всего спектра Apple-девайсов. Здесь можно купить игры и приложения как от больших компаний, так и от независимых разработчиков. Каждый разработчик, в какой бы стране он ни жил, может продавать или распространять бесплатно свои программы на этой площадке цифровой дистрибуции. Чтобы начать это делать, надо зарегистрироваться как разработчик и купить лицензию для продажи своих приложений. Это плата за предоставляемый сервис и развитие магазина App Store.
Итоги
Мы разработали простое приложение для мобильной операционной системы iOS, используя для этого систему программирования Xcode вместе с языком Objective-C. Протестировали готовое приложение на симуляторе iPhone 7. Мы узнали, как построить пользовательский интерфейс с помощью Interface Builder, как связать графические элементы с кодом приложения, как создать обработчики событий. Познакомились с основами Objective-C. Кроме того, мы обратили внимание на перспективный язык Swift, используемый для разработки мощных и безопасных приложений для «яблочной» экосистемы.
Однако изученный материал — это только начало. Чтобы интенсивно прокачаться в направлении мобильного кодинга и разработки реально продаваемых приложений, мы рекомендуем пройти курс «Mobile-разработчик» на сайте наших друзей GeekBrains.
Это достойный курс: пройдя его, ты точно не потратишь время зря. Он начинается с двух подробных курсов по языку Java, затем следует изучение базового программирования под мобильную операционную систему Android. Далее курс по базам данных в общем и языку SQL в частности. Затем углубленный курс по разработке профессиональных приложений для Android. После этого вектор изучения перейдет в сторону Apple-систем: два подробных курса по языку Objective-C и полезный курс по Swift.
 Программа курса
Программа курсаЛекции курса ведут профессиональные преподаватели, имеющие большой опыт в разработке программного обеспечения. Если что-то непонятно, можно, не откладывая, задать вопрос. Вообще, обучение на GeekBrains — живой процесс, можно общаться, задавать вопросы, помогать с ответами. Для проверки полученных знаний преподаватели выдают домашнее задание, которое затем проверяется. После прохождения обучения тебя ждет гарантированная стажировка в IT-компании. А дальше все зависит от тебя, если ты покажешь себя как грамотный специалист, тебя пригласят на работу.
Специальный проект с компанией GeekBrains
Как создать приложение для iOS, в App Store самостоятельно
Сфера компьютерных технологий сейчас стремительно развивается. Для того, чтобы сколотить целое состояние, теперь необязательно работать круглые сутки — достаточно придумать интересную идею, собрать команду разработчиков, создать приложение для IOS и выложить его в App Store.
Перспективы создания и публикации приложений для iOS
Как бы молодые разработчики ни тешили себя надеждами, приятного на рынке приложений мало. Из множества проектов, популярными становятся далеко не многие. Одна незаурядная американская компания Эпп Промо провела маркетинговое исследование и получила вот такие результаты: большинство опрошенных создателей приложений заявили, что 60% игр вообще не приносят деньги, а 82% говорят, что этим делом они себя прокормить не могут. Следовательно, им приходится работать где-то ещё.
Компания Apple заявляет, что их площадка — хорошее место для подобного рода заработка, но по факту дела обстоят иначе. Для того, чтобы зарабатывать деньги (ну, или хотя бы не уходить в минус), нужно попасть в Топ-100 или Топ-200. Другие разработчики объясняют это явление тем, что людям будет просто лень пролистывать далеко вниз для того, чтобы найти предложенный вами продукт. Если вас не напугало вышеописанное и вы все равно хотите создать своё приложение — идём дальше.
Как создать приложение для iOS и выложить его в App Store
Разберёмся, что нужно сделать, чтобы получить приложение и начать на нём зарабатывать.
Как установить среду разработки Xcode
- Первое действие — установка среды разработки X code. С помощью этой программы создают все возможные приложения на IOS. Достать чадо яблокоделов можно на их официальном сайте, но есть один момент: скачать приложение можно только на мак, так как рабочих версий на Windows и Linux нет.
- Скачайте приложение для работы с текстовыми документами. Здесь очень хорошо подойдут текстовые редакторы JEdit и TextMate. Наверняка вы спросите, «зачем мне что-то скачивать, если у меня есть блокнот?». Ответ на этот вопрос очень прост — при работе с огромным количеством кода вас ничего не должно отвлекать. Всё должно быть направлено на повышение вашей работоспособности, а не наоборот.

 Качайте текстовые редакторы Text Mate или JEdit
Качайте текстовые редакторы Text Mate или JEdit3. Скачайте графическую программу. Для любого разработчика важна иллюстрация его игры: персонажей, окружающего мира, различных объектов и так далее. При создании подобного рода вещей вам поможет программа DrawBerry. Если вы занимаетесь этим делом в первый раз, она для вас подойдёт. Конечно же, это не единственное приложение, которое можно использовать в подобном ключе — есть также CorelDraw, Xara Designer, Inkscape, Adobe Illustrator.

 На данном рисунке показана работа векторного графического редактора DrawBerry
На данном рисунке показана работа векторного графического редактора DrawBerry4. Выучите Objective—C. На этом языке пишутся все игры для яблочных устройств. Он отвечает за работу с различными объектами и данными. Как вы могли уже догадаться, Objective C приближен к языкам группы C. Если у вас есть опыт программирования на Java или C, примитивного изучения этого языка будет достаточно.
5. Подумайте о найме сторонних разработчиков. Если вы совсем не разбираетесь в компьютерах или не умеете рисовать, но заработать на этой затее вам хочется, привлеките фрилансеров, которые разбираются в программировании. За фиксированную плату они быстро и качественно выполнят работу за вас сделают игру, которая будет приносить вам прибыль. Воспользуйтесь такими сайтами, как E lance и o Desk — здешние разработчики — умельцы на все руки.

 На E lance и О Desk обитают фрилансеры
На E lance и О Desk обитают фрилансеры
Создаём приложение в Xcode
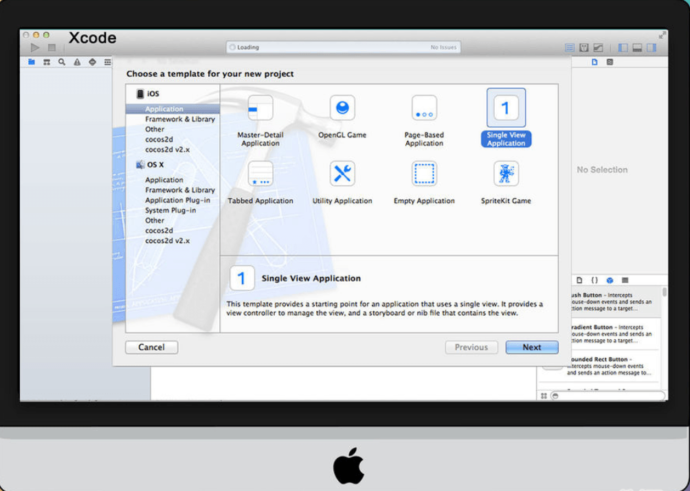
- Как создать новый проект. Открываем приложение. Далее выбираем меню «файл» и нажимаем на «создать новый файл». Нажимаем на приложение (application) под «ios» слева в окне. Переходим в раздел шаблонов. Нажимаем на пустое приложение (Empty Application).

 В интерфейсе программы выбираем «Single new application»
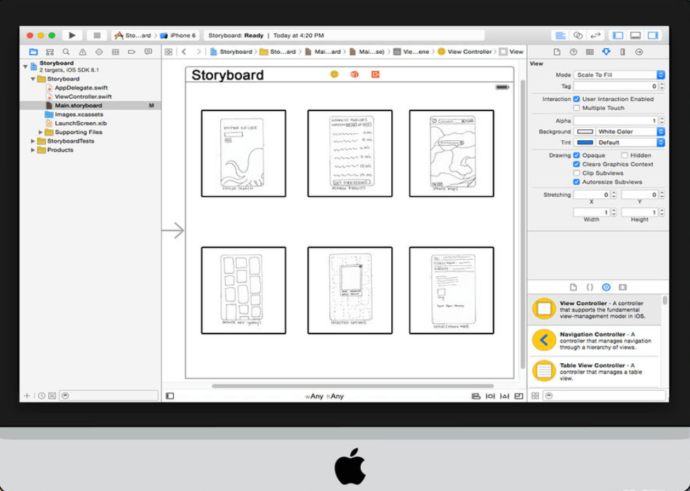
В интерфейсе программы выбираем «Single new application»2. Создание сториборда. Storyboard отвечает за отображение экранов приложения в вашей программе. Сториборды отображают то, что находится на каждом отдельном окне, и показывают их взаимодействие. Эта штука даёт возможность хорошо проработать вашу игру. Далее делаем следующее: Выбираем Файл, затем New, затем Файл. Далее нажимаем на «User Interface». Кликаем на сториборд, выбираем «next». В меню устройств нужно выбрать устройство, для которого предназначена ваша программа. В моём случае — I phone. Называем объект «Main».

 В Storyboard выбираем устройство
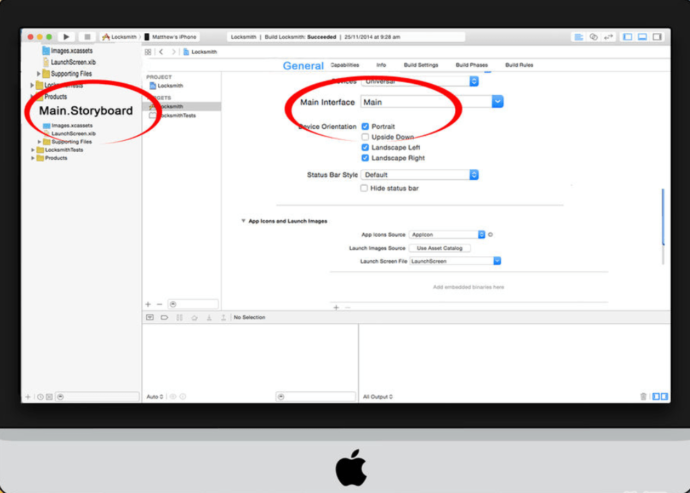
В Storyboard выбираем устройство3. Назначаем сториборд к вашему проекту. Теперь назначаем сториборд в качестве главного интерфейса нашей программы. Если все сделать правильно, сториборд будет доступен сразу, когда мы запустим нашу программу. Вот, как нужно действовать: выбираем имя своего файла во вкладке слева, нажимаем targets и выбираем свой проект из этого заголовка. Перейдите в меню «Generals» и выберите «Deployments Infos». В Main Interface вводим Main.Storyboard и переходим к следующему шагу.

 Вводим «Main.storyboard»
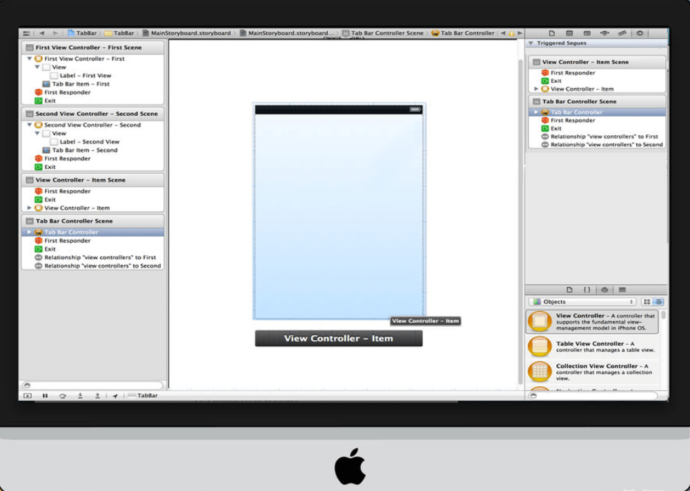
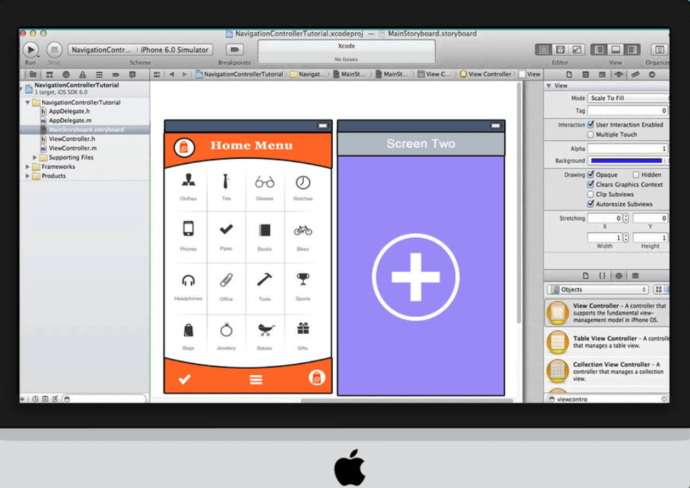
Вводим «Main.storyboard»4. Добавляем первый экран. Для этого нам понадобится контроллер вида. С помощью них мы сможем сгенерировать приблизительный вид приложения. Изначально можно изучить контроллеры вида и выбрать их из нескольких пресетов. Если вдруг вы в этом деле чайник, то лучше, конечно, выбрать из существующих. Таким образом, мы увидим, как будет выглядеть приложение в руках у обычного юзера. Выбираем «Mains Storyboards». Находим Object Library. Внизу правой части можно этот самый Object Library выбрать. Справа вы увидите появившееся окошко, которое именуется холстом. Перетаскиваем туда «Views Controller». Когда пользователь запустит приложение, он увидит загрузочное окошко. Поздравляем!

 В панели контроллера вида добавляем первый экран
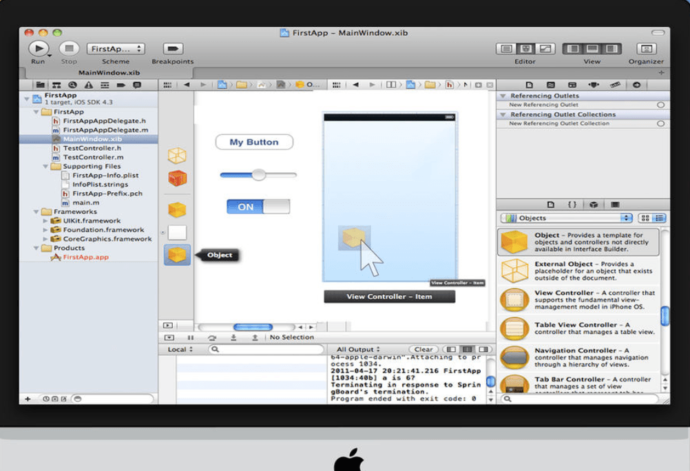
В панели контроллера вида добавляем первый экран5. Добавляем объекты на наш экран. После выбора контроллера вида, вы можете добавлять объекты в ваше приложение. Их можно найти во все том же Object Library. Эту библиотеку можно найти внутри контроллера вида.

 Затем добавляем на наш экран объекты интерфейса
Затем добавляем на наш экран объекты интерфейса6. Изменяем добавленные объекты. С помощью простых инструментов у вас появляется возможность изменения интерфейса, что позволит придать приложению красоты и индивидуальности. К тому же вы сможете добавить текст-подсказку для пользователя, чтобы помочь ему разобраться в игре. Также вы можете изменять размеры объектов, шрифт текста и так далее.

 Создаём индивидуальный интерфейс и измененяем свойства объектов
Создаём индивидуальный интерфейс и измененяем свойства объектов7. Добавление дополнительных экранов. Ваше приложение не может состоять из одного экрана — в этом просто нет смысла. Поэтому вам понадобится создавать их самостоятельно. Делается это предельно просто — контроллер вида на пустую часть экрана.

 Перетаскиваем контроллер вида на пустую часть холста
Перетаскиваем контроллер вида на пустую часть холста8. Активируем «Navigation Controller». Эту фичу мы будем использовать для перемещения между несколькими окошками. Достигается с помощью Navigation Controller. Navigation Bar добавляется вверху программы. Запомните, Navigation Controller добавляется строго к начальному экрану для контроля за перемещением по всем остальным окнам. Для этого выбираем загрузочный экран. Нажимаем на editor, затем на Embed In, затем тыкаем на Navigation controller. После проделанных шагов появляется навигационная панель.

 Добавляемпо инструкции панель навигации
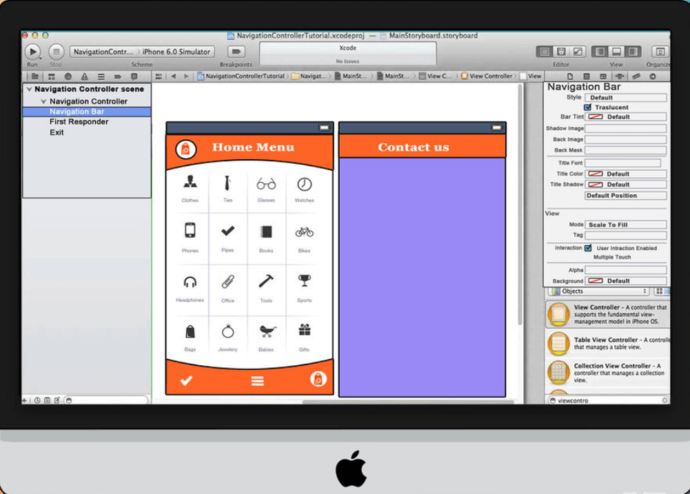
Добавляемпо инструкции панель навигации9. Добавляем функциональность Navigation Controller. Когда меню навигации было создано, к нему необходимо добавить инструменты. С помощью этой фичи пользователь сможет «переезжать» по приложению из одного места в другое. Мы предлагаем добавить стандартный функционал. Добавьте заголовок (для этого нужно открыть пункт Navigation Item, а затем Attributes Inspector, после чего вводим заголовок), Navigation button и обеспечиваем кнопкам свойства.

 Добавление функционала на панели
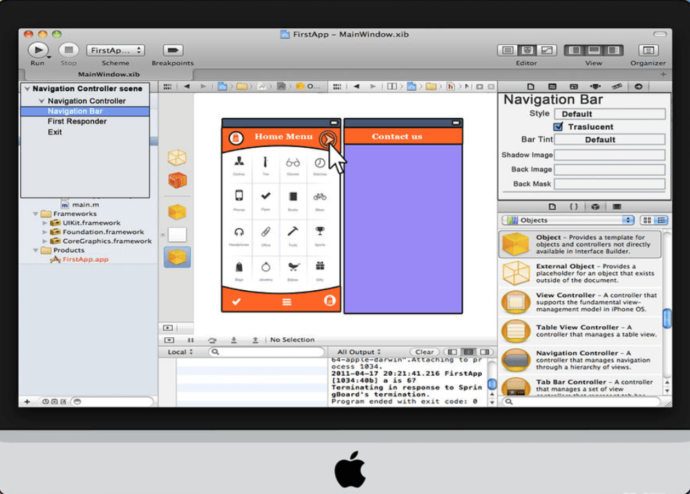
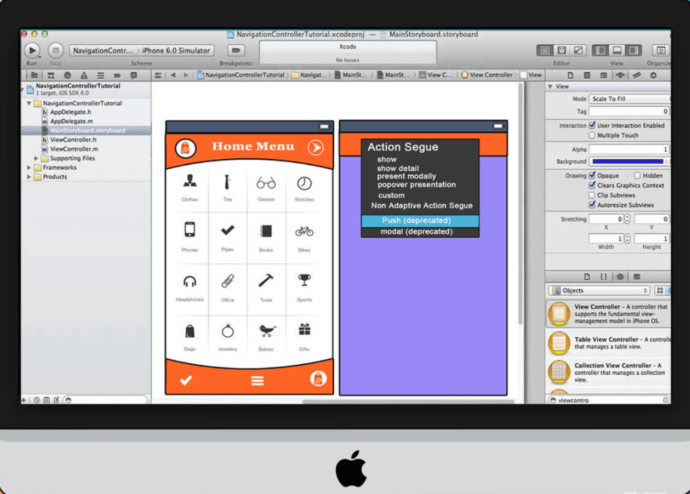
Добавление функционала на панели10. Связываем экран с кнопкой. Для связывания кнопок нажимаем ctrl, а затем перетаскиваем их её на следующий экран. Вскоре вылезет пункт Action Segue с доступными опциями. Выбираем «Push» для перемещения по окошкам.

 Связывание кнопки с экраном
Связывание кнопки с экраном11. С помощью вышеперечисленных шагов можно создать программу с очень примитивным функционалом и интерфейсом. Если вы все же хотите создать действительно интересное приложение с возможностью обработки данных — изучайте язык Objective C.

 Пора приступать к изучению языка программирования
Пора приступать к изучению языка программирования
Как протестировать созданное приложение
- Запускаем симулятор IOS. В X Code изначально установлена фича, позволяющая тестировать ваши приложения при помощи эмуляторов. Для запуска нажимаем «Debugs and Simulator» в верхней части окна и кликаем на нужное нам устройство.

 Выбираем нужный эмулятор
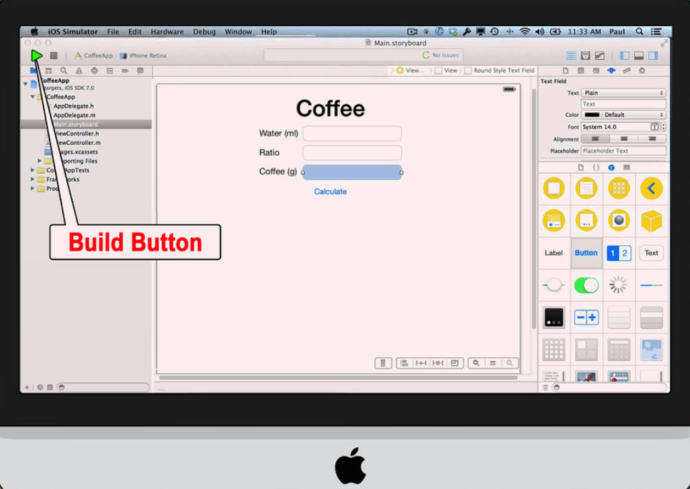
Выбираем нужный эмулятор - Для правильного функционирования, приложение, как и в любой другой программе для кодинга, должно быть скомпилировано. Для этого нажимаем на зелёную кнопку «play», которая здесь называется «build». Когда программа будет скомпилирована, откроется наш симулятор. Этот шаг выполнен.

 Выбираем кнопку «Build»
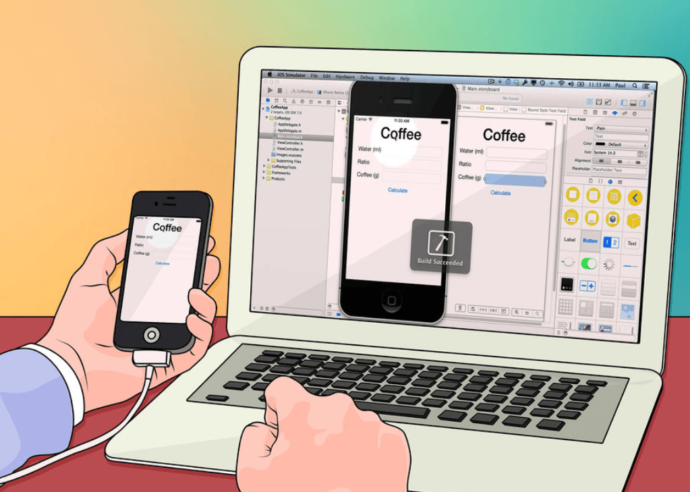
Выбираем кнопку «Build» - Проверяем программу на своём устройстве. Этот процесс очень простой — подключаем яблокофон к компьютеру через usb-провод и в вылезшем окне «Device & Debug» нажимаем на него. По прошествии некоторого времени, программа запустится на вашем телефоне.

 Обязательно проверьте функционал вашего приложения, прежде чем закрыть его
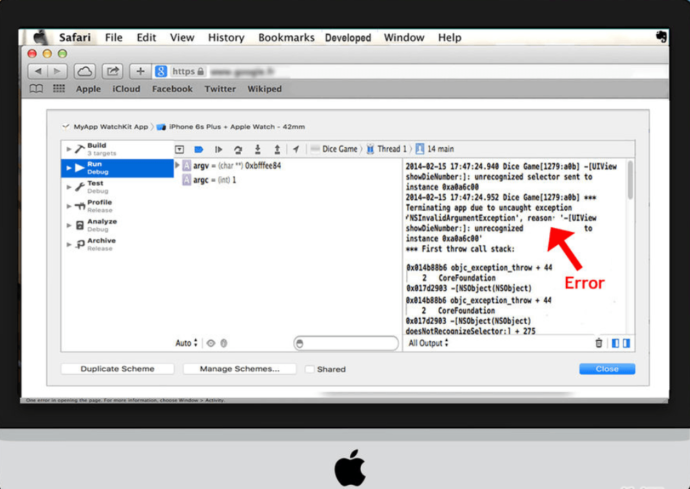
Обязательно проверьте функционал вашего приложения, прежде чем закрыть его - Займёмся поиском ошибок. Если вы все сделали правильно, приложение благополучно запустится и будет отлично функционировать. Но бывает и такое, что приложение падает. При падениях обычно вылетают ошибки. Все, что нужно с ними сделать — загуглить, найти решение проблемы в интернете и исправить.

 Исправляем ошибки
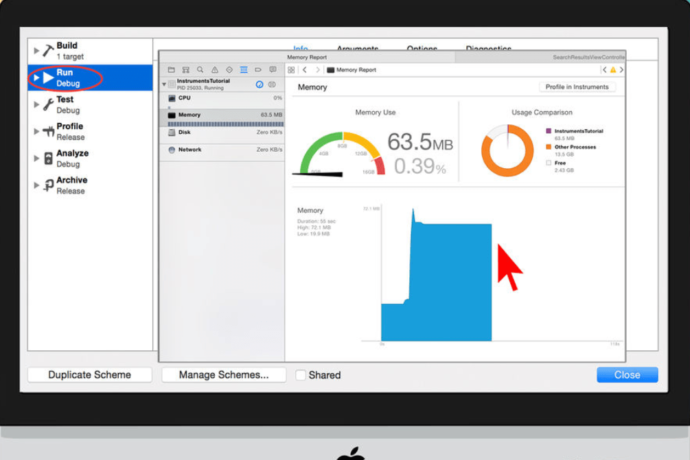
Исправляем ошибки - Нужно определиться с объёмом используемой памяти. Поскольку в айфоне памяти не очень много, каждый раз после использования приложения, память нужно будет освобождать. В этом вам поможет инструмент IPhone SDK.

 Процесс отладки памяти
Процесс отладки памяти
Как опубликовать
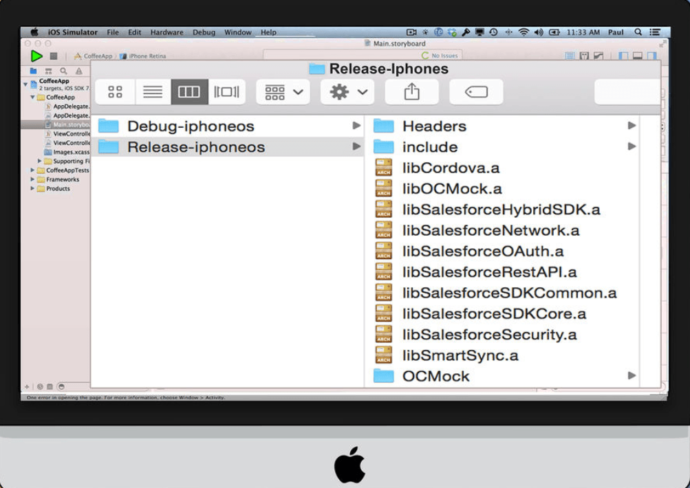
- Создаём сборник Distribution. Далее выбираем Build. В приложении Finder ищем папку «Release-iphones». Здесь будет вашу программку, которую нужно заархивировать.

 Ищем приложение
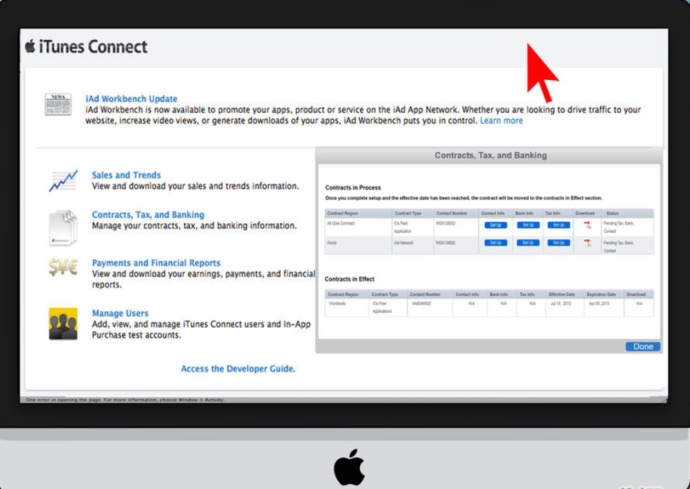
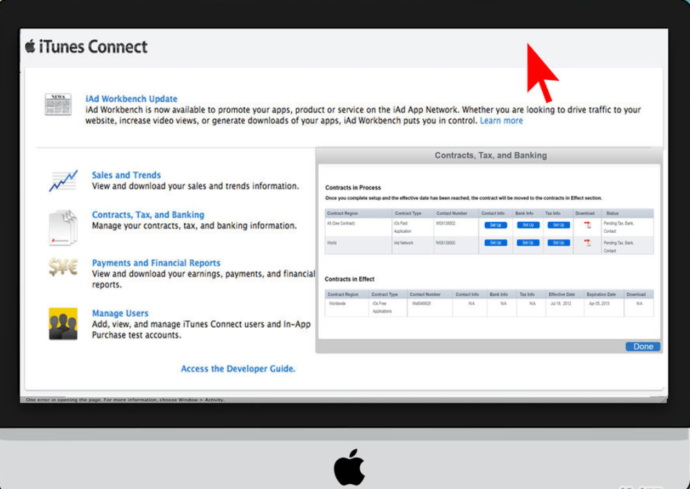
Ищем приложение - Открываем Itunes Connect. Если вы что-то сделали не до конца, сверху об этом напишут. После того, как вы закончите, нужно вписать банковскую и налоговую информацию.

 Вводим налоговую и банковскую информацию
Вводим налоговую и банковскую информацию - Заполняем инфу о вашем приложении. Выбираем «Управлять приложением», и «Добавить новое приложение». Вводим название, ID Budle и SKU номер.

 Заполняем информацию
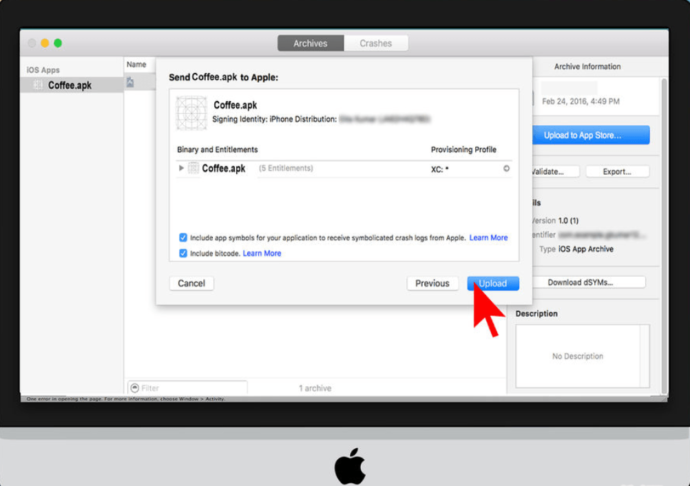
Заполняем информацию - Загружаем нашу программу в Apple Store. Выбираем «Ready To Upload Binary», скачиваем Application Uploader Tool. С помощью него грузим приложение в AppStore.

 Грузим наше приложение в AppStore
Грузим наше приложение в AppStore - Ожидаем проверки.
Возможные проблемы и пути их решения
В процессе проверки ваше приложение могут не пропустить из-за того, что оно не пройдёт изначальные тесты. В этом случае компания Apple отправит вам возможные варианты решения проблем, связанных с работой программы. Прислушайтесь к ним и отправьте приложение на проверку снова.
Не забывайте следить за продажами. Сделать это можно с помощью Itunes Connect Mobile. Компания Apple будет периодически присылать вам уведомления с аналитикой продаж, но следить самостоятельно лишним не будет. Успехов вам и больших продаж!
Создание iOS приложения. От идеи до результата / Хабр
Все началось с того, что я огляделся по сторонам и, не увидев автомобиля своей мечты, решил сконструировать его сам
Фердинанд Порше
Привет, Хабр. Хочу рассказать, как создал свое первое iOS приложение и что из этого получилось.
Идея
Идея для приложения возникла сама собой: создай то, чем бы ты с удовольствием пользовался бы сам. Я постоянно пишу заметки. Ведь у каждого занятого человека существует определенный набор фактов, которые он получает в течение дня, и которые стоит запомнить. А так как все люди забывают (и это нормально!), то нет лучшего решения, чем просто записать. Я все время чувствовал какое-то неудобство при работе с представленными в AppStore приложениями-заметочниками. Излишняя сложность в управлении, наличие ненужных категорий, нагромождение дополнительной информации — все это мешает приложению выполнять его основную функцию. Плюс ко всему многие из этих вещей выглядят просто некрасиво.
Поэтому, поставив все ставки на простоту и удобство, я приступил к созданию концепции. Модель приложения с единым списком заметок. Все в одном месте, что может быть проще? Если что–то имеет большую ценность или актуальность, совсем не обязательно вешать на него ярлык, ведь достаточно просто переместить более важную заметку в топ списка. Старые и ненужные записи постепенно будут опускаться вниз и в последствии будут удалены пользователем.
Функционал
После того, как концепция была придумана, я выписал основной функционал — те вещи, на которые я хотел бы сделать акцент в управлении:
- Один главный список для всех заметок;
- Все действия с заметой должны выполняться одним движением — создание, редактирование, удаление, выделение, перемещение в топ и шаринг;
- Возможность легко поделиться заметками в Facebook, Twitter, скопировать или отправить на электронную почту;
- Выделение заметки несколькими цветами, в зависимости от приоритета и срочности;
- Удобное редактирование в портретной и ландшафтной ориентации;
- Дневная и ночная темы оформления для удобной работы в любое время суток
Довольно стандартный функционал для подобного рода приложений, согласитесь. Но это только верхушка айсберга, дьявол кроется в деталях.
Инструментарий
Перед тем, как писать код в Xcode, я полностью воссоздал внешний вид приложения в векторном редакторе Sketch. Эта программа отлично подходит для быстрого создания макетов. Для этого приложения доступна масса плагинов, среди них есть Sketch Preview — просмотр артборда сразу на устройстве через программу Skala Preview. Всего лишь нужно скачать бесплатные программы Skala Preview на компьютер и мобильное устройство и установить плагин. После этого выбрать нужный артборд, нажать комбинацию Command+P и уже через секунду внешний вид приложения транслируется на устройство.
Кроме того, в приложении очень удобно создавать скриншоты для публикации в AppStore. Для каждого размера экрана создавался свой набор артбордов, вместе с использованием стилей, время потраченное на форматирование минимально. Но про публикацию чуть позже.
Разработка
В приложении я использовал всего два контроллера – один непосредственно для всех-всех-всех заметок, другой — для отображения небольшого туториала при первом запуске. Работу с базой данных я организовал с помощью фреймворка CoreData.
После создания базового функционала (создание, удаление, редактирование заметок) я решил улучшить каждую из этих функций.
Согласитесь, редактирование текста в iOS реализовано достаточно неудобно. При допущении ошибки в слове для перемещения курсора на нужную позицию необходимо сделать касание и не убирая пальца от экрана, попытаться попасть в выбранную область. К тому же после исправления ошибки нужно вернуть курсор назад в конец строки. В своем приложении я решил переработать механизм перемещения курсора: для того чтобы внести изменение в слово, нужно лишь сделать свайп в зоне между клавиатурой и набираемой фразой не загораживая при этом обзор текста.
Анимации удаление и перемещения в топ я решил реализовать самостоятельно, а визуальное сопровождение максимально приблизить к реальной жизни. Что-то приобрело более высокий приоритет — свайп вправо и заметка перемещается в топ списка. Чтобы удалить — свайп влево и анимация зачеркивания покажет на сколько еще нужно продлить свайп чтоб завершить удаление. При случайном удалении — нужно просто потрясти устройство («Shake»), и заметка вернется на свое прежнее место.
Для того, чтобы выделить заметку, я использовал LongTapGesture и три основных цвета приложения — белый, синий и красный, которые и сформировали главную палитру цветов.
Чтобы поделиться заметками из приложения я добавил дополнительный нижний бар, для появления которого необходимо сделать свайп из-под нижнего края устройства (Bottom Edge Swipe). В панели для шаринга собраны все самые важные действия — публикация в Facebook или Twitter, отправка списка заметок по электронной почте, или просто копирование для дальнейшего использования. Механизм очень простой — нужно выделить необходимые записи, после — нажать на нужную функцию. Если вы необходимо вернуться в обычный режим — свайп по бару, но уже вниз.
Переход между дневной и ночной темами я решил сделать автоматическим — почему никто еще не додумался менять внешний вид в зависимости от положения солнца на небе? Все очень просто — после наступления темноты и после восхода солнца тема меняется, при этом пользователю не нужно отвлекаться от создания заметок, ведь приложение всегда будет автоматически подстраиваться под окружающие условия.
Нейминг
Название приложения — самая важная часть при разработке, это первое что видит пользователь в магазине. На хабре есть отличная статья по этому поводу. К подбору имени я решил подойти основательно: для начала я перебрал список 1000 самых популярных слов в английском языке и выписал всевозможные комбинации, которые подходили бы для названия мобильного приложения для заметок, к тому же хотелось уложиться в 8-10 символов. Но при этом не хотелось выбирать название SuperNotes или NotesPlus etc, хотелось чего-то нового. Мне понравилось сочетание mad note, на которое случайно наткнулся в Urban Dictionary:
mad note — excellent, entertaining, surprising, unexpected or awe-inspiring
Сразу же появился и слоган: MadNotes — Note your passion. Поскольку палитра основных цветов у меня уже была готова (белый, синий, красный), я решил сразу придумать подходящую иконку. Ситуация с логотипами для приложений подобного рода плачевная:
Поскольку заметки на бумаге пишут карандашом или ручкой, я решил отобразить это на иконке — карандаш повернутый под углом 45 градусов. Получилось вот так:
Результат
Поскольку изначально проект задумывался как дизайнерский, я решил поучаствовать с моим приложением в всеукраинском конкурсе Ukrainian Design Awards: The Very Best Of в категории Digital Design. До конкурса оставалось несколько недель, за это время я успел сделать публикацию на Behance, где визуально показал все основные функции приложения, а также записал видео-превью.
Поскольку победителей конкурса не разглашают до самого последнего момента, было невероятно приятно увидеть свою работу на выставке работ победителей — жюри увидели и оценили главную концепцию — минималистичное и, вместе с тем, функциональное приложение для ведения заметок.
Приложение находится в AppStore уже несколько месяцев, за это время я сделал шесть обновлений и переписал код на Swift. В последней версии (1.2) добавлена синхронизация с iCloud, так что заметки уже успели перебраться в облако.
Спасибо внимание.
Note your passion
Разработка приложений для iOS: с чего начать?
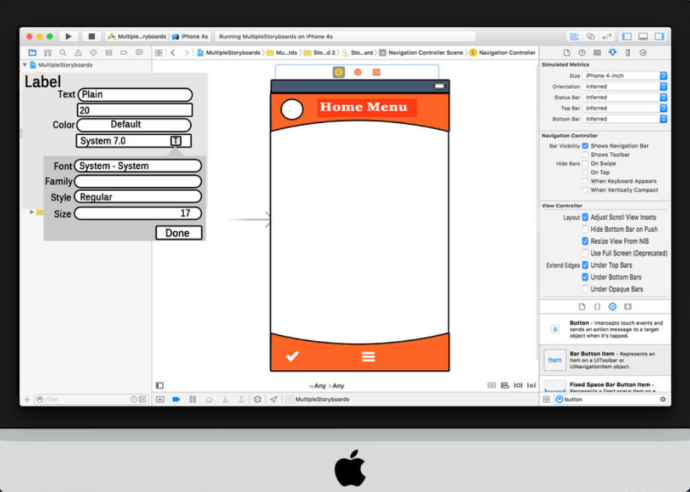
В верхней части рабочего пространства вы видим кнопки запуска или остановки приложения, поле настройки запуска, которое состоит из двух частей: что запускаем, на чем запускаем.Также мы видим строку состояния, в которой можно наблюдать текущую задачу, которую выполняет среда разработки, правее мы можем увидеть настройки вида редактора: стандартный редактор, редактор с ассистентом и просмотр изменений в системе контроля версий, а также есть кнопки, чтобы показать/скрыть части среды, которые мы будем рассматривать далее: снизу (отладочная информация), справа (навигация) и слева (утилиты)
Слева мы видим несколько кнопок, которые будут переключать функционал левой панели, а именно:
- Навигация по файлам и папкам
- Система контроля версий
- Иерархия классов в проекте
- Поиск по проекту
- Уведомления о предупреждениях и ошибках при сборке
- Автоматизированные тесты
- Отладка
- Точки останова
- Логи сборок
Справа у нас есть две части: верхняя и нижняя. Вся правая панель зовется утилитами. В верхней части мы увидим настройки выбранного файла и/или элемента пользовательского интерфейса. В нижней части утилит, мы видим элементы пользовательского интерфейса, которые мы можем использовать.
В нижней части программной среды разработки мы можем увидеть отладочную информацию, логи приложения и другую полезную информацию, чтобы проверить правильную работу приложения. Открыть нижнюю часть, можно с помощью предпоследней кнопки в верхней части приложения, а также при запуске данная панель открывается автоматически.
И в основной (центральной) части среды мы можем наблюдать редактор, в котором пишется код и ведется работа над пользовательским интерфейсом приложения.
И в основной (центральной) части среды мы можем наблюдать редактор, в котором пишется код и ведется работа над пользовательским интерфейсом приложения.
- Identity
- Display Name — имя приложения, которое будет выводиться на домашнем экране устройства
- Bundle ID — Уникальный идентификатор, который будет использоваться в App Store
- Version -текущая версия проекта, которая ведется используя семантическое версионирование
- Build — Номер сборки, который стоит увеличивать на единицу с каждой установкой приложения на устройство
- Signing
- Automatically manage signing — автоматическое управление подписью приложения
- Team — наименование вашей команды
- Provisioning profile — профиль, для подписи приложения
- Signing Certificate — сертификат, который позволяет подписывать приложение в Apple
- Deployment Info
- Deployment Target — минимальная версия iOS, на которую может быть установлено приложение
- Devices — Типы устройств
- iPhone
- iPad
- Универсальное
- Main Interface — Storyboard файл, с которого будет начинаться приложение после
- Device Orientation — Возможные ориентации устройства при работе с приложением
- Портретное
- Вверх ногами
- Альбомный против часовой
- Альбомный по часовой
- Status Bar Style — Цвет статус бара (верхняя панель информации со временем, оператором и батареей)
- Светлый
- Темный
- Скрыть
- App Icons and Launch Images
- App Icons Source — иконка приложения
- Launch Screen File — экран, который показывается пока приложение запускается
Остальные пункты нам пока не потребуются.
Теперь, когда мы разобрались с тем, из чего состоит наша среда разработки, можно приступить к созданию нашего “Hello World” приложения.
Если вас интересуют готовые шаблоны, то стоит обратить внимание на наш обзор онлайн-конструкторов, с помощью которых, вы сможете сами разработать приложение для телефона или планшета.
Разработка iOS приложений. Как создать мобильное приложение самостоятельно
Автор Freeman На чтение 9 мин. Просмотров 1.1k. Опубликовано
Если вы являетесь постоянным пользователем iOS, то наверняка вам приходила в голову идея создать собственное мобильное приложение для iOS. Тем более, что сейчас, с развитием технологий, даже не придется изучать языки программирования, чтобы разработать iOS приложение, достаточно воспользоваться простыми конструкторами.
Цифрой магазин App Store под завязку заполнен развлекательным контентом – и львиная доля доступного контента отведена под мобильные iOS приложения (следом – музыка, книги, и фильмы): через поиск легко найти игры, браузеры, клиенты социальных сетей, сервисы, представляющие возможность заказывать такси и еду, мессенджеры, анимированные обои и почтовые инструменты. За раз перечислить множество доступных мобильных приложений практически невозможно, и на то сразу несколько причин.
Во-первых, рынок мобильного iOS контента все время меняется – каждый раз находятся то новые разработчики, решившие создать еще невиданный миром продукт, то появляются «новички», пытающиеся переписать контент «профессионалов» новыми словами, под влиянием современных трендов. А во-вторых, библиотека одного App Store состоит из миллиона доступных предложений. И это далеко не предел, с учетом развития технологий и резко понизившемся уровне вхождения в мобильную разработку.
Да, языки программирования по-прежнему стоит изучать (если захотелось перекроить шаблоны и изменить мир), но с недавних пор разработать приложение можно и без знаний – главное вооружиться правильным инструментом и воспользоваться подходящим сервисом, конструктором.
Зачем может понадобится свое приложение
Разработку приложения под современную мобильную операционную систему iOS стоит рассматривать с нескольких сторон:
- Бизнес-инструмент. Сложно представить современную службу доставки, крупный ресторан или таксопарк, работающий исключительно через звонки по мобильному и домашнему телефону. Кто захочет часами висеть на линии, вместо виртуальной карты то и дело называть нужные адреса, путаясь, то в поездах, то в проездах, а еду выбирать, переспрашивая подходящие позиции у оператора call-центра. «Мобильность» приложения в таком случае решает все! Да, и вряд ли найдутся способы более эффективно взаимодействовать с толпой, привлекая аудиторию, то новыми скидками и предложениями.
Впрочем, не всегда мобильное приложения стоит рассматривать исключительно, как инструмент продвижения – иногда загруженные через App Store помощники банально упрощают взаимодействие с некоторыми ресурсами. К примеру, не придется все время использовать браузер для прочтения недавно пришедшей почты. Зачем каждый раз проходить столь долгий путь, если можно загрузить мобильное приложение, авторизоваться в системе, а затем настроить систему уведомлений. Ничего лишнего уже не пропустить, а оставшегося времени после проверки почты хватит еще и на чашечку кофе; - Развлечения. Вторая сторона контента, из-за которой начинающие разработчики мечтают попасть в App Store – попытка сварганить развлекательный контент. И вариантов тут масса – игры, пародии на социальные сети, сервисы для виртуального общения, новинки, попавшие в «тренды». Контент из этого раздела собран исключительно ради увеселения, и ни коим образом не связан с уже работающим бизнесом.
Соответственно, вариантов, почему может понадобиться мобильное приложение два – либо, накопились интересные идеи, которые захотелось высказать с помощью среды разработчика, либо бизнес давно двинулся в гору и клиентов, использующих услуги компании, захотелось наградить чем-то действительно полезным и удобным (к примеру, мобильным каталогом с товарами, который позволяет быстро сформировать заказ, выбрать способ доставки и молниеносно совершить оплату).
Как поступить новичку если не хочется учить языки программирования?
Еще несколько лет назад путь от новичка до профессионального разработчика мобильных приложений пролегал через кучу всевозможных испытаний. Во-первых, чтобы что-то создать, приходилось изучать язык программирования (если нужна разработка под Android, то подойдет Java, если под iOS – Objective-C или ныне обросший популярностью конструктор Swift), причем начинать приходилось не с пустого места, а сразу после курса математики, логики и изучения разметки.
Во-вторых, каждый разработчик iOS приложений обязан владеть техникой Apple для полноценной работы с подходящими инструментами (вроде Xcode) и для непосредственного использования магазина App Store, как платформу для распространения разработанного контента.
Если внимательно взглянуть на операционную систему iOS, то нельзя не отметить факт чрезвычайной закрытости ОС, которые выливаются во всевозможные ограничения на этапе создания и разработки нового мобильного iOS приложения.
Сильно на успех влияет невозможность загружать определенные версии iOS на ПК для тестирования версий и проверки совместимостей. А ведь каждый разработчик обязан проверить, насколько новинка справляется и с 11 iOS и с 5, если такая еще у кого-то осталась. Еще трудности встречаются и на этапе добавления контента в App Store, где модерация суровая – забраковать созданную новинку могут даже из-за неправильных скриншотов.
С недавних пор времена сильно изменились – для разработки мобильных приложений под продукцию Apple подойдет любой компьютер хоть с Windows, хоть с Linux. Изучать языки – тоже не придется, ведь в сети нашлось место специальным «конструкторам», которые предлагают за несколько шагов создать хоть магазин, где детализируется доступный на складе товар, хоть разработать платформу для вызова такси с виртуальной картой.
Но удивляет даже не то, что языки программирования больше не придется учить, а то, как построена разработка iOS приложения – все интуитивно, доступно и наглядно. Совершаемый на каждом этапе создания выбор виден на экране в режиме реального времени.
Что такое сервисы для создания приложений, в чем преимущества и возможности
Конструкторы приложений – современные быстроразвивающиеся сервисы, позволяющие новичкам даже без знания языков программирования и без доступа к специальному оборудованию, создать интересную и доведенную до совершенства с точки зрения современных технологий, платформу (игру, инструмент, утилиту), упрощающую некоторые действия или же открывающую какие-нибудь дополнительные возможности (поиск лучших забегаловок в округе через использование геопозиции).
В чем преимущества конструкторов?
- Минимальные финансовые вложения. Никаких «платных» разработчиков, долгого планирования и расплывчатых сроков разработки. Можно всего за несколько дней разработать и привести идею к сути и провести релиз в подходящем цифровом магазине;
- Быстрая проверка отклика. Если по каким-то причинам клиенты не обращают внимание на новинку в App Store даже при достаточном количестве рекламы и неохотно соглашаются на загрузку, то, скорее всего, еще рано переносить бизнес на мобильные платформы и стоит сосредоточиться на остальных идеях;
- Низкий порог вхождения. Каждый доступный в сети конструктор продуман до мелочей – предлагает интуитивный интерфейс, специальную инструкцию для новичков и набор советов по предотвращению ошибок;
- Легко подобрать шаблон. Если идея типична (разработка платформы для продажи товаров, доставки еды, поиска свободных автомобилей), то новичкам даже не придется ничего придумывать с технической точки зрения – все уже давно сделали профессионалы. Главное правильно заполнить сетку товаров в конструкторе, да переписать название доступных меню и раздело;
- Можно не беспокоиться за результат. Если выбран подходящий шаблон, деньги практически не вложены, а потраченного времени едва ли наберется на несколько дней, то, о чем тут переживать? Полученный результат в следствии запуска приложения, можно рассматривать, как еще одну попытку оценить придуманную идею или устоявшийся, но требовавший перезапуска бизнес;
- Тотальная поддержка. Ну, и куда без знающих людей, которые и в голосовом, и в текстовом чате подскажут, куда нажать и где посмотреть.
К сожалению, конструкторы не без минусов. И шаблоны бывают сильно ограничены в возможностях, и лишний функционал нельзя прикрепить по первому же желанию, и за отключение рекламы придется платить, и привязку к конструктору не всегда получается убрать. Кроме того, не всегда открыта возможность проводить многоэтапное тестирование перед непосредственным запуском.
Лучшие сервисы конструкторы
Список подходящих для использования конструкторов расширяется с каждым годом – определить «лучших» в таком случае весьма проблематично, но выделить тройку конструкторов, на кого точно стоит посмотреть, все же можно:
GoodBarber


Ссылка на конструктор
Конструктор для тех, кто давно владеет малым бизнесом и решил расширить возможности. Конструктор рассчитан и на закоренелых новичков в разработке (доступна специальная инструкция, открыты шаблоны, можно пообщаться в чатах со знатоками и получить полезную консультацию), и на настоящих профессионалов – любой желающий может открыть программный код, залезть в дебри созданного iOS приложения и с помощью изученных языков программирования добиться идеального результата.
И еще – конструктор GoodBarber позволяет задействовать все аспекты смартфонов и планшетов – уведомления, интеграция в различные мобильные сервисы (от календарей до карт), быстрый доступ. Кстати, когда появиться желание выложить проект в App Store не придется заниматься такими делами собственноручно – главное обратиться в поддержку, заплатить указанную сумму (за возможность находится в магазине App Store нужно платить ежемесячно), а затем дождаться результата!
BuildFire


Ссылка на конструктор
Схожий по функционалу с GoodBarber конструктор, позволяющий всего за десять минут добраться от этапа регистрации в конструкторе до момента, когда основной функционал приложения уже будет сформирован. Положительной оценки требуют практически все доступные в сервисе возможности – и шаблоны, и встроенный графический редактор, и специальный графический интерфейс, который позволяет создавать кнопки, меню и разделы одним кликом и по первому же желанию.
Первый получившийся в ходе разработки прототип можно сразу же загрузить в специальную среду тестирования и проверить, как разработка потенциально будет смотреть на iOS смартфоне или планшете.
Appy Pie


Ссылка на конструктор
Кроссплатформенный конструктор (можно вести разработку под любые мобильные операционные системы – хоть под iOS, хоть под Windows Phone), главная фишка которого – возможность создать мобильное приложение прямо в браузере! Нужно выбрать оформление и подходящие цвета, проставить ссылки, украсить свободное пространство картинками и ссылками и можно отправлять разработку в релиз. До публикации пройдет не больше 30 минут!
Настраивается конструктор, кстати, буквально сразу – даже меню авторизации можно переопределить по первому же желанию. Из минусов – все на английском (впрочем, как и у конкурентов), необходимость заплатить за возможность убрать рекламу.
Что дальше делать со своим приложением?
Если появилось желание создавать приложения и экспериментировать не ради результата, а для собственного удовольствия, то можно хоть целыми днями эксплуатировать перечисленные выше конструкторы и оформлять собственные идеи в виде мобильных приложений. За такое не придется платить, а результат, так и останется на «бумаге».
Если же важно донести все до аудитории, то простейший вариант – обратиться за помощью к цифровым магазинам. К примеру, к App Store. Там найдется место желающим. Единственный минус – долгая возня с регистрациями, необходимостью получать сертификаты и обязанностью платить за релиз. В последнем случае появится возможность тестировать мобильное приложение и зарабатывать, как аудиторию, так и реальные деньги.
Как создать приложение для iOS самостоятельно?
чМобильное телефоны ранее были лишь удобным средством связи между людьми. Спустя же 15 лет, с появлением таких ОС как iOS и Android, их используют в целях облегчения жизни, для работы, досуга, и как средство развлечений. Но могут ли они служить средством дополнительного дохода?
Сегодня мобильные приложения — это не только игры, просмотры фильмов и социальные сети но и способ развития своего бизнеса. Создав мобильное приложение своего предприятия для таких операционных систем как iOS или Android вы сможете значительно увеличить размер охватываемой аудитории, количества заказов и вовлеченных пользователей ежедневно повышая их лояльность к предоставляемому вами товару или услуге. Но как же это происходит? Разберем это чуть ниже, а заодно ответим на вопрос о том, как создать приложение для iOS самостоятельно.
Заработок через мобильное приложение на базе iOS
Если у вас есть свой нативный магазин, сайт интернет -магазина, или же вы просто продаете свои товары в социальных сетях — вам пора задуматься о том, как повысить лояльность ваших клиентов и тем самым обойти своих конкурентов создав мобильное приложение на iOS и другие операционные системы.
iPhone 12 Pro Max станет настоящим флагманом Девять лет со дня смерти Стива ДжобсаБольшинство пользователей предпочитает совершать покупки именно через мобильные приложения, так как это гораздо быстрее и удобнее. Знаете ли Вы о том, что количество пользователей смартфонов мире уже превышает 2 миллиарда? При этом, 78% пользователей предпочитает совершать покупки в магазине через мобильное приложение вместо сайта. Мобильное приложение также показывает более высокий средний чек чем у сайтов и более низкий процент отказов за счет следующих факторов:
- Push-уведомления: Короткие всплывающие уведомления не дадут пользователю забыть о вас, регулярно напоминаю о специальных предложениях, акциях и сезонных скидках.
- Быстрый заказ: Заказ товара через приложение займет у клиента всего пару кликов, в отличии от сайта, на котором этот процесс может затянется надолго в связи с долгой загрузкой и менее адаптивным дизайном даже в мобильной версии.
- Удобная оплата: Не отвлекаясь на внешние факторы пользователю будет гораздо проще совершить покупку и провести оплату. Также на повышение лояльности в данном случае влияет подвязка своих платежных данных в приложении, что избавляет клиента от повторного ввода данных.
- Быстрый доступ к приложению: Находясь на начальном экране телефона, пользователь постоянно будет вспоминать о вас при разблокировке устройства. К тому же, ему больше не понадобится искать нужный ему товар в интернете, достаточно будет нажать на иконку вашего приложения, ввести в поиске название необходимого товара и оформить покупку.
Где можно создать приложение на iphone бесплатно?
Существует несколько вариантов создания мобильного приложения для iphone рассчитанных на разные типы предпринимателей.
- Студия разработчик. Зачастую мобильные приложения на территории СНГ, создаются в студиях индивидуальной разработки командой профессиональных программистов и дизайнеров, что обеспечивает вам уникальный и функциональный продукт на выходе. Однако ценник у подобных разработчиков обычно не ниже 1500$, да и разработка займёт по меньшей мере полтора — два месяца. Поэтому, это выбор для тех кто находится уже долгое время на рынке и может позволить себе подобные услуги.
- Фриланс. Самый рисковый выбор, так как разработчики на фрилансе не предоставляют никаких гарантий выполненной в срок работы, однако у фриланс разработчика ценник на порядок ниже чем у специализированных студий.
- Конструктор мобильных приложений. Идеальный выбор для тех, кто не обладает навыками программирования и дизайна. Основными его преимуществами является то, что создание приложения в конструкторе абсолютно бесплатно, занимает всего 15 минут, и дает возможность протестировать приложение на ваших потенциальных клиентах. Но при этом в вашем приложении будет шаблонный дизайн и функционал.
Конструкторы приложений для iOS
Конструкторы мобильных приложений есть совершенно разные, но как выбрать подходящий? Что бы вы не тратили время на поиски, мы выбрали для вас лучший из найденных нами в СНГ конструкторов под iOS и Android.
Конструктор мобильных приложени Mo-Apps — отличный выбор для тех кто хочет создать мобильное приложение на iphone или другие устройства, не тратя на это уйму денег и времени. Вам необходимо лишь провести базовую настройку модулей и наполнить свое приложение товаром/услугами, опубликовать его и наблюдать за аналитикой. Доступные цены подойдут предпринимателям любого уровня.
Как создать свое первое приложение для iPhone / Хабр
Что если бы вам давали по рублю каждый раз, когда вы слышите выражение «У меня отличная идея для нового приложения”. Сейчас все говорят об одном и том же. iPhone создало беспрецедентное нововведение для людей как в обществе программистов так и вне. И для тех, кто находится вне среды разработки, этот процесс остается загадкой.Это руководство предназначено для ознакомления вас с процессом разработки приложений для iPhone, от идеи до реализации и выхода на рынок. Этот топик представляет разные идеи, методы, советы и ресурсы, которые понадобятся, если вы собираетесь создать свое первое приложение для iPhone.
Как же узнать – хорошая ли у вас идея или нет? Первый шаг: насколько цельна идея. Шаг второй: ответьте на вопрос – имеет ли она хоть один показатель успеха?
| Решает ли ваше приложение уникальную проблему? До того как лампочка была изобретена, кто то должен был крикнуть «Эй, омерзительно трудно читать под светом свечи!”. Разберитесь что делать сейчас «омерзительно” трудно и как ваше приложение может сделать более комфортным жизнь тех людей, которые его будут использовать. | |
| Предназначено ли ваше приложение для какой нибудь специфической ниши? Несмотря на то, что для поиска AppStore нет никакой статистики, масштаб использования приложений растет вместе с расширением приложений в AppStore. Найдите нишу со страстными поклонниками (любители домашних животных, например) и создайте приложение, которое будет интересно специфической категории людей. | |
| Заставляет ли людей хохотать? Это не поддается прогнозам. Если вы можете придумать что нибудь смешное, вы несомненно на верном пути и ваша идея может стать золотой. Вчера я нажимал красную кнопки «не нажимать” в течении 5-и минут. | |
| Не создаете ли вы колесо получше? Есть ли успешные существующие приложения, которые не нуждаются в значительных изменениях? Не надо довольствоваться только списком вин, предоставьте возможность виноделам пообщаться со своими поклонниками. | |
| Будет ли приложение интерактивным? Давайте посмотрим правде в глаза, многим из нас нравятся именно такие приложения. Удачные игры и приложения привлекают пользователей именно требованием действий! |
Задание: Подумайте, можно ли включить ваше приложение в один из вышеизложенных категорий? Если да, то самое время подготовить необходимые инструменты.
Ниже представлен список инструментов, которые вам понадобятся (пункты, помеченные звездочкой * являются обязательными, остальные иметь желательно):
- купите iPhone или iPod Touch*
- купите Mac компьютер на базе процессора Intel с Mac OS X 10.5.5,
- подготовьте соглашение о неразглашении (пример можете увидеть тут)*,
- загрузите и установите последнюю версию iPhone SDK если ее у вас еще нет,
- спиральный блокнот*
Задание: Достаньте требующие инструменты.
Какими навыками вы обладаете? Вы дизайнер, с наклоном мозговой активности к Objective C? Разработчик, который не может реализовать свои идеи с бумажки? Или может быть ни то ни другое, но у вас есть идея, которую вы хотите представить рынку? Создание приложения для iPhone похоже на начало маленького бизнеса. Вы играете роль Исследователя, Руководителя Проекта, Бухгалтера, Информационного Архитектора, Дизайнера, Разработчика, Маркетолога и Рекламодателя в одном лице.
Помните что знают все хорошие предприниматели – нужна команда, чтобы продукт был успешным. Не поймите меня неправильно, вы конечно же можете делать все это один. Но также в процессе этого вы можете потерять много времени, энергию и.
Контрольный список навыков.
- Умение распознавать что работает/не работает из существующих приложениях для iPhone.
- Исследование рынка,
- Определение функций приложения,
- Прорисовка приложения,
- Дизайн интерфейса,
- Программирование (Objective C, Cocoa) (мы подразумеваем, что создается родное для iPhone приложение),
- Рекламирование приложения и маркетинг.
Не забудьте дать подписать всем членам вашей команды соглашение о неразглашении. Наличие договора даст вашей команде понять, что вы являетесь профессионалом и серьезно относитесь к своему бизнесу. Тогда они не убегут от вас, унося вместе с ними вашу идею.
Задание: Выберите те навыки, которые вам подходят. Для остальных же наймите профессионалов.
Исследование рынка можно представить следующим образом: «Посмотрите что делают другие люди и не повторяйте их ошибок”. Учитесь у хорошего. Появление идеи насчет концепции разработки приложения и дизайна начинается с анализа других (возможно похожих) приложений. Если даже вы увидите много плохо созданных приложений, ваш разум будет помнить о них как о том, чего делать нельзя.
Задание: Ответьте на следующие вопросы.
- какую проблему призвано решить ваше приложение?
- какие приложения вы видели, которые осуществляют ту же функцию?
- как пользователям представляют информацию успешные приложения?
- как вы можете создать то, что работает и сделать это уникальным?
- какое значение ваше приложение имеет для целевой аудитории?
Если вы хотите создавать приложения для iPhone, то вы должны понимать возможности iPhone и его интерфейса. Можете ли вы выстрелить .45 калибрный патрон из iPhone? Конечно же нет! Можете ли вы снимать видео? Да!
Хорошая новость состоит в том, что вам не нужно запоминать энциклопедические Директивы Пользовательского Интерфейса (Apple User Interface Guidelines) для того чтобы понять, что работает и что не работает в приложениях iPhone. Скачайте и протестируйте столько приложений, сколько сможете и подумайте насчет функционала, который вы хотите включить в свой продукт.
Запишите у себя:
- как в хороших приложениях осуществляется переход от страницы к странице?
- как в них организована информация?
- насколько много информации они представляют пользователям?
- как они используют преимущества уникальных характеристик iPhone: акселератора, опции сканирования, функции увеличения и поворота?
Задание: Скачайте ТОП 10 приложений из каждой категории и протестируйте их. Просмотрите Директивы Apple для Дизайна Пользовательских интерфейсов (Apple Guidelines for UI design) и запишите как минимум 5 функций, которые вы бы хотели внедрить в свое приложение.
Тут мы подразумеваем, что вы уже определилась, что ваше приложение будет значимым и будет иметь свою целевую аудиторию. Хорошо, они поклонники вашего приложения, но кто они на самом деле? Какие действия они будут принимать для достижения своих целей в вашем приложении?
Если это игра, то наверное они захотят поставить свой рекорд. Или может быть они играют в такую игру в первый раз – как будет отличаться их опыт от опыта человека, который играет в эту игру целый день?
Если это утилита, и ваша аудитория хочет быстро найти магазин кофе, какие действия они будут принимать в приложении для нахождения этого магазина кофе? Где они, когда ищут кофе? Обычно в машине! Вы представите пользователю интерфейс, где надо будет много читать, перейти от страницы к странице и много касаться экрана? Конечно же нет! Вот что подразумевается под продумыванием дизайна принимая во внимание случай из реальной жизни.
Задание: Создайте персонажи людей, которые будут использовать ваше приложение. Вы также можете дать этим персонажам имена, для того, чтобы сценарий был насколько можно ближе к реальности.
Под словом прорисовка я имею ввиду рисование в прямом смысле этого слова. Начертите 9 прямоугольников на странице с размерами 8.5×11 и начинаем рисовать.
Спросите у себя:
- Какую информацию должна каждая из экранов представлять?
- Как мы можем доставить пользователя от пункта А до пункта Б и до пункта В?
- Какие пропорции должны иметь кнопки по сравнению с другими и каким должен быть их размер (вообще возможно ли прикоснуться к этой кнопке или нет?)
Прорисовка идей на бумаге может подтолкнуть ваш креатив за грань возможностей вашей фантазии. Также вы можете купить iPhone Stencil Kit для того чтобы быстро создать на бумаге прототипы пользовательского интерфейса iPhone.
Задание: Создайте как минимум одну страницу с прорисовкой каждого экрана вашего приложения. Экспериментируйте с разными схемами навигации, текстами поставляемыми на кнопки и как экраны подключаются друг к другу. Если вы захотите перенести ваши прорисовки в цифровой формат, то вам надо будет посмотреть на инструмент iPlotz.
Если вы дизайнер, скачайте Photoshop шаблон iPhone GUI (iPhone GUI Photoshop template) или наш iPhone PSD Vector Kit. Оба являются набором элементов iPhone GUI, которые сохранят вам кучу времени. Если при прорисовке приложения вы уже определились с расположением элементов и общим видом, то рисование экранов будет в основном касаться аспекта разработки, а не создания интерфейса.
Если вы не дизайнер – наймите дизайнера! Это то же самое что нанять электрика для работы с электропроводкой. Вы можете пойти в магазин и купить инструменты, сделать все это самому, но кто хочет рисковать и получить разряд электрического тока? Если вы следовали пунктам 1–3, то у вас уже есть все, что понадобится дизайнеру для начала работы.
Когда ищете дизайнера, постарайтесь найти того, у кого уже есть опыт дизайна для мобильных устройств. У них могут быть идеи и советы насчет улучшения вашего прорисованного интерфейса. Когда будете публиковать объявление насчет поиска дизайнера, старайтесь как можно лучше и детально представить задачу. Также будьте готовы просмотреть много портфолио.
Задание: Если вы дизайнер, начните работу в Photoshop. Если вы не дизайнер, начните поиски дизайнера.
Несмотря на то, что этому руководству будет продолжение, будет хорошо взять разработчика в команду в то же время когда вы работаете над дизайном. Разговор с разработчиком поможет вам определиться с технически возможным проектом, который будет соответствовать вашему бюджету.
Если вы программист Objective C/Cocoa, то откройте XCode и начните! Несколько форумов, в которых можно зарегистрироваться, если вас там еще нет:
Если вы не разработчик, вы знаете что делать – наймите его! Определите приложение, которое вы хотите создать – игра, утилита или что то другое. В зависимости от создаваемого приложения, понадобятся разные навыки программирования. Несколько сайтов где можно поискать разработчиков под iPhone: Odesk, iPhoneFreelancer, eLance и любой из форумов представленных выше.
Итак, как же передать свое приложение в Apple Store? Процесс компиляции вашего приложения и передача бинарного файла в iTunes Connect может быть трудным для любого, кто не знаком с XCode. Если вы работаете вместе с разработчиком, попросите его помочь вам:
- Создайте ваши Сертификаты,
- Определите ID вашего приложения,
- Создайте свой Профиль Инициализации Распределения,
- Компилируйте приложение,
- Загрузите в iTunes Connect.
Задание: Если вы разработчик, создайте для себя график работ и начните. Если вы не разработчик, начните поиски разработчика для этого проекта.
Если дерево упадет посреди леса и никого не будет поблизости, то звука не будет? Приложения легко могут оставаться незаметными в App Store. Не дайте этому случиться с вами. Подготовьтесь к маркетинговой кампании. Вернее у вас должно быть несколько планов маркетинга. Будьте готовы к экспериментам. Некоторые идеи будут работать, остальные, увы, нет.
Стратегия сохранения/повышения количества продаж.
- Включение в процесс социальных сетей. Если ваши пользователи достигают хороших результатов в любимой игре, то будет хорошей идеей сделать простым действие записи счета или рекорда игры в Facebook или Twitter. Продумайте как может ваше приложение работать с социальными сетями и создайте эту функциональность.
- Предстартовая реклама. Начните разговоры про ваше приложение до того, как оно выйдет в свет. Напишите письма людям, которые пишут статьи, касающиеся вашего приложения и посмотрите, будут ли они говорить про ваше приложение до его выхода.
- Планируйте несколько релизов. Не компилируйте ваше приложение сразу со всеми функциями, которые хотите в нем видеть. Создайте список вашей мечты и убедитесь, что приложение когда нибудь будет в себе содержать все эти функции. Потом поочередно добавляйте новые функции в релиз создавая новую версию приложения, чтобы увеличить количество продаж.
Задание: Создайте список из 20 рекламных стратегий, которые будут подходящими для целевой аудитории вашего приложения. Работайте над этим сами или наймите того, у кого больше опыта.
Нет ничего проще, чем работать над своим первым приложением и мечтать о миллиарде новых идей приложений для iPhone. Мечтайте, но не отвлекайтесь от поставленной цели. Ваше первое приложение должно быть успешным, а вовлечение в несколько процессов одновременно может ослабить вашу страсть и целеустремленность.
Задание: Уходите оттуда и создайте наконец какое нибудь приложение!
Учебное пособие поiOS: Как создать простое приложение для iPhone: Часть 1/3
Обновление 6/02/14: Полностью обновлено для iOS 7 от Хорхе Джордана.
iPhone — отличная платформа для независимых разработчиков программного обеспечения. Еще никогда не было так просто придумать собственную уникальную идею приложения, что-то придумать и сделать ее доступной миллионам потенциальных клиентов!
В последнее время я получаю много вопросов от новичков в разработке iOS, которые спрашивают, как начать.Поэтому я подумал, что было бы полезно написать серию руководств по iOS, предназначенную для начинающих.
Но вместо того, чтобы подробно останавливаться на одной теме, вы собираетесь погрузиться в нее и создать целое функциональное приложение с нуля. К концу вы опробуете многие области разработки iPhone и будете готовы копаться дальше.
Итак, какое приложение вы собираетесь сделать? Что ж, за этим стоит история…
На днях я впервые увидел фотографию картофельного жука и начал волноваться, потому что он был таким большим и уродливым! Затем я стал одержим поиском в Интернете всевозможных страшных картинок жуков.Итак, чтобы развлечься, вы собираетесь сделать для этого приложение — оценивайте страшные ошибки!
Создавая это приложение, вы познакомитесь с некоторыми из наиболее часто используемых тем при разработке iPhone:
- Что нужно для начала разработки iPhone
- Как хранить данные вашего приложения в Model
- Как использовать представления таблиц — включая добавление и удаление строк
- Как создать подробный вид для строки
- Как поддерживать ориентацию Книжная и Альбомная
- Как использовать контроллеры навигации
- Как использовать подборщик изображений
- Как использовать общие элементы управления, такие как текстовое поле, кнопка и изображение
- Как добавить значки и изображения по умолчанию
- Бонус: Как обрабатывать длительные операции
Звучит много, но не пугайтесь — багов вам не страшно!
В этой первой части этой серии руководств по iOS, состоящей из трех частей, вы узнаете, как загрузить в модель список ошибок и отобразить их в виде таблицы.(Перейти к части второй или части третьей)
Это руководство по iOS предназначено для начинающих разработчиков iOS, однако предполагается, что вы знакомы с Objective-C и программированием в целом. Если вы новичок в Objective-C, я рекомендую сначала прочитать Руководство Apple по языку программирования Objective-C.
Что вам нужно
Перво-наперво — для разработки под iPhone вам понадобится Mac. Практически любой Mac подойдет, если он достаточно мощный для работы с последней версией Mac OS, Mavericks.Но если вы хотите пойти по дешевому пути, вы можете купить Mac Mini относительно дешево, и он отлично подойдет для машины для разработки.
Затем вам понадобится копия XCode, IDE Apple для разработки под iOS. Так что, если вы еще этого не сделали, зарегистрируйте бесплатную учетную запись в Центре разработки для iPhone и загрузите копию Xcode из Mac App Store.
При желании вы можете подписаться на платную программу для разработчиков iPhone, которая позволяет распространять свои приложения в App Store, но если вы просто хотите попробовать разработку для iOS, бесплатная учетная запись работает нормально.
Если вы серьезно относитесь к разработке iOS, вам, вероятно, также понадобятся физические устройства (iPhone 4 / iPhone 5 / iPod Touch / iPad). Это правда, что вы можете проводить много тестов с помощью только симулятора, но есть некоторые API, которые не работают на симуляторе, и вам понадобится физическое устройство для тестирования производительности.
Вот и все — так что, если вы еще этого не сделали, возьмите копию XCode , запустите ее и продолжайте!
Привет, табличный вид!
Вы начнете с использования одного из самых распространенных элементов управления на iPhone — Table View .Вы, наверное, уже видели Table View во многих приложениях. Вот несколько примеров:
Так или иначе, на вашем первом экране в приложении будет один из них, чтобы отобразить список страшных ошибок!
Начните с перехода к File \ New Project… в XCode , выберите iOS \ Application \ Master-Detail Application и щелкните Next .
На следующей странице введите ScaryBugs для Product Name , введите уникальную строку для идентификатора вашей компании ( com.yourcompanyname or com. yourname is best), выберите iPhone в раскрывающемся списке Devices и введите RWT как Class Prefix . По завершении нажмите Далее .
Выберите место для сохранения проекта и нажмите Create . И прежде чем делать что-либо еще, проверьте, чего вы уже достигли! В главном меню выберите Product \ Destination \ iOS Simulator \ iPhone Retina (3,5 дюйма) , затем нажмите кнопку Run .Если все пойдет хорошо, вы должны увидеть в своем симуляторе следующее:
Вы можете нажать кнопку + , чтобы создать новую запись, а затем нажать новую строку, чтобы просмотреть подробное представление для нее:
Итак, как видите, у вас уже есть рабочий проект, с которого можно начать, поскольку вы выбрали шаблон Master-Detail Application .
Вы не собираетесь копаться в шаблоне, поскольку это выходит за рамки данного руководства по iOS, но просто обратите внимание, что у вас есть пустое табличное представление и подробное представление, настроенное и готовое к работе — вам просто нужно заполнить его данными !
Итак, для этого создайте класс, чтобы отслеживать ваши пугающие ошибки.
Страшная модель данных: организация
Обратите внимание на иерархию папок в разделе Project Navigator XCode:
В шаблоне установлена корневая группа и группа вспомогательных файлов . Эти группы предназначены только для организационных целей, поэтому не стесняйтесь изменять их, как хотите. В вашем случае у вас будет достаточно много файлов в этом проекте, поэтому лучше немного упорядочить их.
Сначала создайте новую группу для хранения файлов пользовательского интерфейса. Для этого нажмите , удерживая клавишу Control, группу Scary Bugs и выберите New Group . Затем элемент управления щелкните новую созданную группу, выберите переименовать и назовите ее GUI . Перетащите существующие файлы из корня в группу GUI (но не вспомогательные файлы). Теперь это должно выглядеть так:
Теперь создайте вторую новую группу и назовите ее Model , потому что вы собираетесь добавить туда пару классов для своей модели данных.Ваше дерево теперь должно выглядеть следующим образом:
Прежде чем начать, важно знать, как все будет организовано в этом руководстве:
- RWTScaryBugData : содержит название и рейтинг ошибки.
- RWTScaryBugDoc : Содержит полноразмерное изображение, эскизное изображение, RWTScaryBugData.
Причина, по которой вы настраиваете такие вещи, заключается в том, что это упростит работу после этого руководства по iOS, где вы собираетесь начать сохранять свои данные на диск, осуществлять общий доступ к файлам и т. Д.
Страшная модель данных: реализация
Хорошо, поэтому Удерживая клавишу Control, щелкните в группе Model и щелкните New File… . Выберите шаблон iOS \ Cocoa Touch \ Objective-C class и щелкните Next .
Назовите класс RWTScaryBugData , введите NSObject для подкласса и нажмите Next .
В последнем всплывающем окне снова нажмите Create . Если все прошло хорошо, ваш Project Navigator теперь должен выглядеть примерно так:
Хорошо, пора создать класс RWTScaryBugData .Замените RWTScaryBugData.h следующим:
#import
@interface RWTScaryBugData: NSObject
@property (strong) NSString * title;
@property (assign) рейтинг плавучести;
- (id) initWithTitle: (NSString *) title rating: (float) rating;
@конец
Это довольно простая вещь — вы просто объявляете объект с двумя свойствами — строкой для названия ошибки и плавающей точкой, указывающей, насколько страшной вы ее оценили.Для них используются два атрибута свойства:
- strong : указывает, что среда выполнения должна автоматически сохранять сильную ссылку на объект. Это причудливый способ сказать, что среда выполнения ARC будет сохранять объект в памяти, пока существует ссылка на него, и освобождать его, когда ссылок не остается. Для получения дополнительной информации ознакомьтесь с учебным пособием Beginning ARC в iOS 5.
- assign : это означает, что свойство устанавливается напрямую, без участия управления памятью.Это то, что вы обычно устанавливаете для примитивных (не объектных) типов, таких как float.
Вы также определяете инициализатор для класса, так что вы можете установить заголовок и рейтинг при создании ошибки.
Переключитесь на RWTScaryBugData.m и замените его следующим:
#import "RWTScaryBugData.h"
@implementation RWTScaryBugData
@synthesize title = _title;
@synthesize rating = _rating;
- (id) initWithTitle: (NSString *) title rating: (float) rating {
if ((self = [super init])) {
я.title = title;
self.rating = рейтинг;
}
вернуть себя;
}
@конец
Опять же, здесь очень простые вещи. Вы синтезируете свои свойства и создаете свой инициализатор для заполнения переменных экземпляра из переданных параметров. Обратите внимание, что в функции dealloc нет необходимости, поскольку вы используете ARC.
Хорошо, это все для RWTScaryBugData . Теперь выполните те же шаги, что и выше, чтобы создать еще один подкласс NSObject , на этот раз названный RWTScaryBugDoc .
Замените RWTScaryBugDoc.h следующим:
#import
@class RWTScaryBugData;
@interface RWTScaryBugDoc: NSObject
@property (strong) RWTScaryBugData * data;
@property (сильный) UIImage * thumbImage;
@property (сильный) UIImage * fullImage;
- (id) initWithTitle: (NSString *) рейтинг заголовка: (float) рейтинг thumbImage: (UIImage *) thumbImage fullImage: (UIImage *) fullImage;
@конец
Здесь ничего особенного — просто создание некоторых переменных / свойств экземпляра и инициализатора.
Замените RWTScaryBugDoc.m следующим:
#import "RWTScaryBugDoc.h"
#import "RWTScaryBugData.h"
@implementation RWTScaryBugDoc
@synthesize data = _data;
@synthesize thumbImage = _thumbImage;
@synthesize fullImage = _fullImage;
- (id) initWithTitle: (NSString *) рейтинг заголовка: (float) рейтинг thumbImage: (UIImage *) thumbImage fullImage: (UIImage *) fullImage {
if ((self = [super init])) {
self.data = [[RWTScaryBugData alloc] initWithTitle: рейтинг заголовка: рейтинг];
я.thumbImage = thumbImage;
self.fullImage = fullImage;
}
вернуть себя;
}
@конец
Вот и все — ваша модель данных готова! Пришло время создать образцы данных и отобразить их в виде таблицы.
Список ошибок другого типа
Во-первых, вы настроите свое табличное представление, чтобы оно могло отображать список из RWTScaryBugDocs . Первое, что вам нужно сделать, это изменить представление таблицы, чтобы оно возвращало динамический список строк (а не жестко закодированную отдельную строку, которую шаблон настроил для вас).
Для этого откройте Main.storyboard . Это позволяет вам визуально размещать различные «экраны» в вашем приложении. Как вы можете видеть, приложение в настоящее время настроено на наличие контроллера навигации (то, что позволяет легко переключаться между различными экранами), с корневым контроллером, главным экраном , и второстепенным контроллером в качестве экрана подробно . .
Выберите Master View Controller и в области выбора на левой панели выберите Table View .В инспекторе справа убедитесь, что для Content установлено значение Dynamic Prototypes .
Это то, что позволяет вам проектировать отдельную ячейку табличного представления так, как вам нравится в Storyboard Editor , и легко создавать экземпляры ячейки с помощью кода. Вам просто нужна базовая ячейка, поэтому убедитесь, что ячейка использует стиль Basic .
Выберите Table View Cell слева и в Attributes Inspector убедитесь, что Style установлен на Basic .Также установите для идентификатора MyBasicCell .
Для получения дополнительной информации о создании пользовательских ячеек ознакомьтесь с учебными материалами для начинающих раскадровок в iOS 5.
Хорошо, теперь, когда у вас правильно настроено визуальное представление таблицы, вам просто нужно обновить код, чтобы заполнить таблицу списком страшных ошибок.
Вы сохраните RWTScaryBugDocs в NSMutableArray , классе коллекции, который вы используете для массивов, размер которых должен динамически изменяться.
Добавьте следующую строку в RWTMasterViewController.h , между строками @interface и @end :
@property (strong) NSMutableArray * ошибки;
Это будет переменная / свойство экземпляра, которое вы будете использовать для отслеживания списка ошибок.
Теперь перейдите к RWTMasterViewController.m и внесите следующие изменения:
// Вверху файла
#import "RWTScaryBugDoc.h"
#import "RWTScaryBugData.час"
// После @implementation
@synthesize bugs = _bugs;
// В конце viewDidLoad
self.title = @ "Страшные ошибки";
// Замените оператор возврата в tableView: numberOfRowsInSection следующим:
return _bugs.count;
// Замените tableView: cellForRowAtIndexPath следующим
- (UITableViewCell *) tableView: (UITableView *) tableView cellForRowAtIndexPath: (NSIndexPath *) indexPath
{
UITableViewCell * cell = [tableView
dequeueReusableCellWithIdentifier: @ "MyBasicCell"];
RWTScaryBugDoc * bug = [self.ошибки objectAtIndex: indexPath.row];
cell.textLabel.text = bug.data.title;
cell.imageView.image = bug.thumbImage;
возвратная ячейка;
}
Хорошо, наконец-то есть что обсудить!
Во-первых, обратите внимание, что вы устанавливаете свойство с именем title на строку «Scary Bugs». title — это специальное встроенное свойство в контроллерах представления. Когда контроллер навигации отображает контроллер представления, он показывает все, что указано в свойстве title в строке заголовка.Итак, установив это, вы должны увидеть вверху «Scary Bugs»!
Затем при построении табличного представления с динамическими строками вы должны переопределить numberOfSectionsInTableView и numberOfRowsInSection , чтобы сообщить ОС, сколько разделов / строк должно отображаться в табличном представлении. У вас всего 1 раздел, поэтому вам не нужно ничего делать, потому что шаблон уже настроен для возврата 1 раздела. Для строк вы просто возвращаете количество объектов в массиве ошибок.
Наконец, вы реализуете tableView: cellForRowAtIndexPath , что, вероятно, является наиболее важным методом для реализации при создании табличного представления.Здесь вы настраиваете ячейку, которая будет отображаться для определенной строки. ОС будет вызывать этот метод один раз для каждой строки для каждой строки, чтобы вы могли его настроить.
Ознакомьтесь с этим методом подробно, поскольку это особенно важно:
- (UITableViewCell *) tableView: (UITableView *) tableView cellForRowAtIndexPath: (NSIndexPath *) indexPath
{
UITableViewCell * cell = [tableView
dequeueReusableCellWithIdentifier: @ "MyBasicCell"];
RWTScaryBugDoc * bug = [self.ошибки objectAtIndex: indexPath.row];
cell.textLabel.text = bug.data.title;
cell.imageView.image = bug.thumbImage;
возвратная ячейка;
}
Первая строка вызывает вспомогательную функцию dequeueReusableCellWithIdentifier , чтобы попытаться вернуть повторно используемую ячейку. О чем это все?
Что ж, это важная оптимизация производительности. Имейте в виду, что представления таблиц могут содержать очень большое количество строк, но только определенное их количество отображается на экране одновременно.Таким образом, вместо того, чтобы создавать новую ячейку каждый раз, когда новая строка циклически появляется на экране, ОС может повысить производительность, повторно используя ячейку, которая уже была создана, но прокручена за пределами экрана.
Вот что такое вызов dequeueReusableCellWithIdentifier . Если многоразовая ячейка недоступна, вы просто создаете новую ячейку на основе ячейки, которую вы настроили в Interface Builder (помните, как вы установили ее как базовую и назвали ее MyBasicCell ).
В редакторе раскадровки вы можете настроить макет ячейки или использовать одну из встроенных.В вашем случае вы выбрали стиль Basic , который добавляет метку и изображение, которые вы можете установить.
Если вам интересно, как выглядят различные стандартные параметры ячеек табличного представления, ознакомьтесь с разделом «Стандартные стили для ячеек табличного представления» в Руководстве по программированию табличного представления.
Наконец, вы настраиваете ячейку, задав для нее textLabel и imageView (которые доступны в стиле Basic ).
Хотите верьте, хотите нет, это все, что вам нужно сделать! Теперь вам просто нужно настроить некоторые образцы данных для отображения в виде таблицы.
Страшные изображения ошибок!
Но, конечно, для этого вам понадобятся страшные картинки с жуками! Вы можете либо поискать в Интернете, либо загрузить эти страшные изображения ошибок, которые я нашел на stock.xchng.
После того, как вы загрузили файлы или получили свои собственные, перетащите их все в корень дерева Project Navigator . Когда появится всплывающее окно, убедитесь, что Копировать элементы в папку целевой группы (при необходимости) отмечен, и нажмите Готово .
Затем откройте RWTAppDelegate.m и внесите следующие изменения:
// Вверху файла
#import "RWTMasterViewController.h"
#import "RWTScaryBugDoc.h"
// В начале приложения: didFinishLaunchingWithOptions
RWTScaryBugDoc * bug1 = [[RWTScaryBugDoc alloc] initWithTitle: @ Рейтинг "Potato Bug": 4 thumbImage: [UIImage imageNamed: @ "potatoBugThumb.jpg"] fullImage: [UIImage imageNamed: @ "potatoBug.jpg"]];
RWTScaryBugDoc * bug2 = [[RWTScaryBugDoc alloc] initWithTitle: @ "House Centipede" рейтинг: 3 thumbImage: [UIImage imageNamed: @ "centipedeThumb.jpg "] fullImage: [UIImage imageNamed: @" centipede.jpg "]];
RWTScaryBugDoc * bug3 = [[RWTScaryBugDoc alloc] initWithTitle: @ "Wolf Spider" рейтинг: 5 thumbImage: [UIImage imageNamed: @ "wolfSpiderThumb.jpg"] fullImage: [UIImage imageNamed: @ "wolfSpider.jpg"]];
RWTScaryBugDoc * bug4 = [[RWTScaryBugDoc alloc] initWithTitle: @ Рейтинг "Lady Bug": 1 thumbImage: [UIImage imageNamed: @ "ladybugThumb.jpg"] fullImage: [UIImage imageNamed: @ "ladybug.jpg"]];
NSMutableArray * bugs = [NSMutableArray arrayWithObjects: bug1, bug2, bug3, bug4, nil];
UINavigationController * navController = (UINavigationController *) self.window.rootViewController;
RWTMasterViewController * masterController = [navController.viewControllers objectAtIndex: 0];
masterController.bugs = ошибки;
Здесь вы просто используете инициализатор RWTScaryBugDoc для создания четырех примеров ошибок, передавая заголовок, рейтинг и изображения для каждой. Вы добавляете их все в NSMutableArray и устанавливаете их в виде таблицы.
Кстати, вы можете получить указатель на RootViewController , так как вы знаете, что это первый контроллер представления в стеке контроллера навигации.Есть и другие способы получить указатель, но это один из простых способов.
И все! Компиляция и Запустите ваше приложение, и если все работает хорошо, вы должны увидеть список (в основном) пугающих ошибок в виде таблицы!
Куда идти дальше?
Вот пример проекта со всем кодом, который вы разработали в этой серии руководств по iOS.
Пожалуйста, дайте мне знать, если что-то из вышеперечисленного сбивает с толку или если вы хотите, чтобы я рассказал о чем-либо более подробно.
Далее в серии руководств по iOS вы узнаете, как создать подробное представление об ошибках, чтобы вы могли редактировать и оценивать свои ошибки!
raywenderlich.com Еженедельно
Информационный бюллетень raywenderlich.com — это самый простой способ оставаться в курсе всего, что вам нужно знать как разработчику мобильных приложений.
Получайте еженедельный дайджест наших руководств и курсов, а в качестве бонуса получите бесплатный углубленный курс по электронной почте!
.Начало работы с приложениями iOS
EN 日本語 GitHub Подпишитесь на Bitrise- Для авторов
- Разработка нового шага
- Тестирование и управление версиями ваших шагов
- Делитесь своими шагами со всеми пользователями Bitrise
- Проверенные шаги
- Создание собственного сканера проектов Bitrise
- Начиная
- Регистрация на Bitrise
- Добавление нового приложения на сайт
- Добавление нового приложения из интерфейса командной строки
- Подключение вашей учетной записи GitHub / GitLab / Bitbucket
- Настройка шагов, требующих данных учетной записи Apple Developer
- Подключение автономных экземпляров GitLab
- Безопасность кода
- Безопасность аккаунта
- Публичные приложения для проектов с открытым исходным кодом
- Управление файлами на Bitrise
- Начало работы с приложениями для iOS
- Начало работы с приложениями для Android
- Начало работы с приложениями React Native
- Начало работы с приложениями Flutter
- Начало работы с приложениями Xamarin
- Начало работы с приложениями Ionic / Cordova
- Начало работы с приложениями MacOS
- Начало работы с приложениями Expo
- Инструменты Bitrise
- Инфраструктура
- Доступные стеки
- Политика обновления и удаления стека
- Виртуальные машины
- Среда Android / Linux / Docker
- Настраиваемые корпоративные платформы сборки
- Учетные записи и управление командой
- Редактирование и удаление вашей учетной записи Bitrise
- Управление личным планом подписки
- Добавление нового члена команды в приложение
- Роли пользователей в командах приложений
- Смена владельца приложения
- Организации
Создание и выпуск приложения для iOS
меню- Документы
- Начать
- 1. Установить
- 2. Настройте редактор.
- 3. Тест-драйв.
- 4. Напишите свое первое приложение.
- 5. Узнать больше
- С другой платформы?
- Flutter для разработчиков Android
- Flutter для разработчиков iOS
- Flutter для разработчиков на React Native
- Flutter для веб-разработчиков
- Flutter для Xamarin.Разработчики форм
- Введение в декларативный интерфейс
- Обзор языка Dart
- Создание веб-приложения
- Образцы и руководства
- Галерея Flutter [запущенное приложение]
- Галерея Flutter [репо]
- Примеры приложений на GitHub
- Кулинарная книга
- Codelabs
- Учебники
- Развитие
- Пользовательский интерфейс
- Введение в виджеты
- Макеты зданий
- Макеты во Flutter
- Руководство
- Создание адаптивных приложений
- Понимание ограничений [НОВОЕ]
- Ограничения коробки
- Добавление интерактивности
- Активы и изображения
- Навигация и маршрутизация
- Анимации
- Вступление
- Обзор
- Руководство
- Неявная анимация
- Анимация героев
- Поэтапная анимация
- Расширенный интерфейс
- Щепки
- Жесты
- Заставки
- Каталог виджетов
- Данные и бэкэнд
- Государственное управление
- Вступление
- Мыслите декларативно
- Эфемерное и состояние приложения
- Простое управление состоянием приложения
- Параметры
- Сеть и http
- JSON и сериализация
- Firebase
- Государственное управление
- Доступность и интернационализация
- Доступность
- Интернационализация
- Интеграция платформы
- Добавление поддержки iOS App Clip
- Поддержка Apple Watch
- Взаимодействие C и C ++
- Размещение собственных представлений для Android и iOS
- Web FAQ
- Написание кода для конкретной платформы
- Пакеты и плагины
- Использование пакетов
- Разработка пакетов и плагинов
- Программа Flutter Favorites
- Пользовательский интерфейс