16 cовременных ресурсов для обучения основам вёрстки
Отличная подборка для изучения основ вёрстки. Статья содержит как различные ресурсы, связанные с книгами, так и различные онлайн-курсы и видеоуроки.
- htmlbook.ru — крупный веб-портал, посвящённый изучению в большинстве своем веб-программированию. Здесь вы найдете множество информации об основах html и css.
- w3.org — это организация, которая занимается вопросами совместимости браузеров и веб-приложений. Так же они занимаются проблемами аппаратной и программной совместимости для доступа к сети.
- css-live.ru — курс, рассчитанный на тех, кто только знакомится с вёрсткой, начинающих верстальщиков и тех, кто нуждается в систематизации своих навыков.
- javascript.ru — сайт, на котором предоставлена грамотная и структурированная информация для изучения языка javascript и смежных технологий. Там же вы найдёте современный учебник JavaScript.

- html5boilerplate.com — самый популярный фронтальный шаблон.
- habrahabr.ru — статья, где представлен перечень книг, что можно почитать по веб-разработке.
- codecademy.com – этот сервис предлагает интерактивный и весёлый способ обучения. Он помогает научиться программировать всем тем, кто хочет основать собственные технологические компании, не имея необходимых технических навыков.
- teamtreehouse.com – образовательный сервис, который учит вас проектировать приложения и веб-ресурсы, он так же рассказывает, как эти полезные навыки можно применить для создания своего собственного бизнеса.
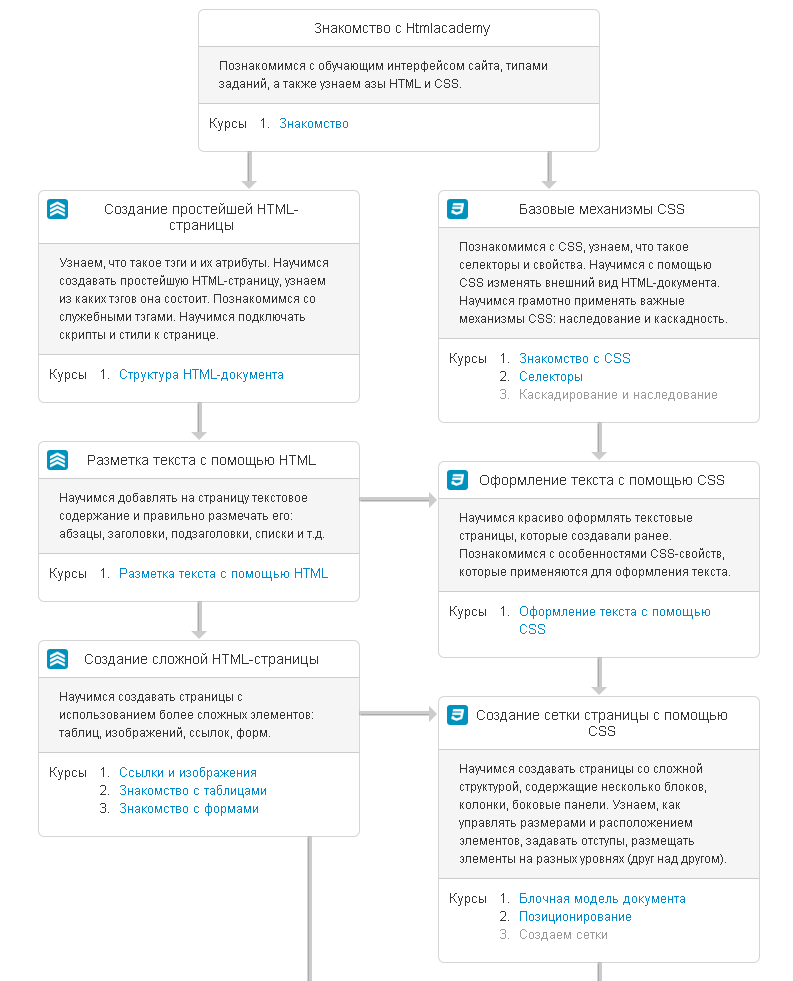
- htmlacademy.ru – курсы для всех. Интерактивные задания помогут освоить веб-технологии и создать сайт, а интенсивные курсы подготовят к старту карьеры в IT.
- tutsplus.com— tutlpus.com является англоязычным аналогом htmlacademy. А выделенный курс поможет вам освоить в короткие сроки основы верстки.

- html5+css3 – видеоуроки Дмитрия Охрименко, которые расскажут, как создавать страницы с использованием новой семантической разметки основной на HTML5 и CSS3. Также Вы узнаете, как можно разместить на странице видео или аудио, узнаете, что такое Geolocation API и сможете разрабатывать интересные приложения, определяющие месторасположение пользователя.
- Twitter Bootstrap – видеоуроки Сергея Швайцера. Это CSS фреймворк для разработки кроссбраузерных веб ориентированных интерфейсов.
- rightblog.ru– курс для тех, кто хочет получить знания, чтобы не разбираться самому в самоучителях, и сэкономить время и получить конкретные готовые знания и навыки, можно пройти онлайн курсы.
- dash.generalassemb.ly – это увлекательный и бесплатный онлайн-курс, который научит вас основам веб-разработки, в рамках проектов вы можете сделать в вашем браузере.
- IDE, например, от JetBrains — Webstorm – интегрированная среда разработки, на которой лучше начинать верстать, она будет на лету указывать на ошибки и недостатки верстки.

- initializr.com – генератор проектов на основе HTML5. Он «из коробки» позволяет делать mobile first шаблоны, да еще и на последней сборке boilerplate.
Освойте css-фреймворк, а лучше парочку. Я мечтаю о верстальщиках, которые не будут каждый раз изобретать велосипед, словно верстают под хайлоад, где каждый байт на счету.
Начните углубляться дальше в понятие семантики вёрстки, анализируйте css-фреймворки для вёрстки (Bootstrap и подобные) на предмет разметки и в целом. Потом просто берите любой макет (благо в сети PSD макетов хватает) и верстайте, верстайте, верстайте. Желательно чтобы у вас был человек, который сможет оценить проделанную работу и указать вам на ваши недостатки.
И еще раз верстайте верстайте и верстайте! Всем удачной вёрстки!
Другие материалы по теме вёрстки:
10 способов проверить знания HTML/CSS
Подборка материалов по HTML и CSS
Онлайн обучение разработке сайтов на языке html
HTML представляет собой язык, посредством использования которого выполняют написание сайтов с нуля и реализовывают адаптивную верстку веб-страниц.
Что входит в обучение по созданию веб-страниц html?
Перед тем, как создать сайт, стоит обратить внимание на такую часть разработки, как верстка html страниц. Это ключевая составляющая часть, которая необходима для разработки полноценного ресурса. Пройдя курсы, перед человеком откроется большой выбор в плане получения новой вакансии, связанной с информационными технологиями и которые ценятся в мире.
Обучение по разработке html сайтов доступно даже для новичка, так как все уроки изложены пошагово в доступной форме. При изучении основ html рассматриваются такие вопросы:
- основы верстки html ресурсов;
- использование тэгов;
- работа со свойствами и каскадными таблицами стилей, их применением; что собой представляет адаптивность;
- пошаговая инструкция по использованию ключевых инструментов, работая в браузере; как писать разделы на ресурсе с возможностью комментирования;
- встраивание в html код видеофрагментов;
- изменение верстки ресурса при выполнении действий в браузере;
- связывание между собой страниц;
- создание верстки меню.

При прохождении обучения будет изложено много видеоматериала от экспертов в отрасли фронтендт разработки, предоставлены практические задачи и тестирования. После их изучения можно будет с уверенностью сказать, что освоить этот материал с нуля и получить в дальнейшем новую высокооплачиваемую профессию сможет каждый.
HTML5 уроки для начинающих | #15 — Использование textarea и тега button (5 минут) Авторы: Гоша Дударь
Для кого будут полезными уроки по HTML и их преимущества
Задаваясь вопросом, как с нуля написать сайт на html, стоит ознакомиться с материалом на платформе Yalpi, которая предлагает профессиональные уроки от специалистов в сфере веб-разработки. Они созданы под новичка, который в конце обучения не только получит сертификат о прохождении курса, но и сможет самостоятельность создать, как простой, так и многостраничный ресурс для сети интернет. Помимо этого подобные видео занятия будут полезны тем, кто занимается процедурой администрирования и наполнения ресурсов с помощью визуальных редакторов.
Среди преимуществ уроков создания html сайта стоит выделить следующие:
- полезность и познавательность — все уроки изложены в легкой и доступной форме для понимания даже теми, кто не знаком с миром информационных технологий;
- возможность получения не только новых знаний, но и множества навыков — этому способствуют практические задания, которые ждут ученика в процессе прохождения каждого урока;
- интересная подача учебного материала высокопрофессиональными специалистами — лекции проводятся экспертами, которые готовы максимально детально объяснить те моменты, в которых самому разобраться сложно и ответить на все вопросы, возникающие при обучении.
По прохождению курса уже не будет возникать вопрос, как писать веб-ресурс и с чего начинать этот процесс.
HTML5 уроки для начинающих | #3 — Какие языки учить? Как создать веб сайт? (15 минут) Авторы: Гоша Дударь
Преимущества учебного процесса в режиме онлайн
Для тех, кто желает обучиться созданию HTML сайта, сервис Yalpi предлагает осуществить это в онлайн режиме. Дистанционное обучение открывает перед каждым человеком множество достоинств:
Дистанционное обучение открывает перед каждым человеком множество достоинств:
- учебный процесс проходит в комфортном формате, так как его можно осуществлять, не выходя из дома;
- работа происходит с настоящими специалистами, которые при затруднениях придут на помощь;
- практические задания и тесты дают возможность закрепить пройденный материал;
- все уроки находятся в свободном доступе, поэтому при необходимости в любой момент можно нажать паузу или вернуться назад.
Но главное, что после окончания курсов можно не только научиться создавать ресурсы, но и получить сертификат, подтверждающий вашу квалификацию.
Видео курс HTML и CSS. Введение в HTML
Изучив данный видео курс, вы получите исчерпывающие знания по верстке страниц на языке разметки HTML (основные теги, работа с изображениями, списками, таблицами) и по работе с каскадными таблицами стилей CSS (выравнивание, шрифты, фоны, цвета, селекторы и многое другое). На последнем уроке будет наглядно продемонстрирован поэтапный процесс верстки веб-страницы. Успешно обработав и усвоив все обучающие материалы, вы будете владеть базовым инструментарием создания сайтов, который станет отличным фундаментом для дальнейшего продвижения в сфере веб-разработки.
На последнем уроке будет наглядно продемонстрирован поэтапный процесс верстки веб-страницы. Успешно обработав и усвоив все обучающие материалы, вы будете владеть базовым инструментарием создания сайтов, который станет отличным фундаментом для дальнейшего продвижения в сфере веб-разработки.
Здравствуйте, дорогие слушатели! Меня зовут Александр и мы с вами приступаем к цыклу лекций по языку HTML. HTML – это аббревиатура от английских слов Hyper Text Markup Language.
На русский это можно перевести как язык разметки гипертекста. Зачем он нужен? Может быть вы слышали, в современном мире есть огромное количество языков программирования. Может быть вы знаете такой язык как Ассемблер, ну, или слышали о нем что-нибудь. На нем можно написать, например, драйверы устройств – программы, которые управляют мобильными телефонами, компьютерами, платами расширения (видеоадаптеры, звуковые адаптеры) и т.д. Вы может быть слышали о таком языке как С++. На нем можно написать также драйверы устройств, игры. На языке С# можно написать, например, консольное приложение, веб-приложение, также можно создать какие-то глобальные решения для бизнеса.
На языке С# можно написать, например, консольное приложение, веб-приложение, также можно создать какие-то глобальные решения для бизнеса.
Что же можно сделать с помощью HTML? — Можно создать разметку текста.
Давайте представим ситуацию, что мы с вами являемся собственниками большого издательского дома. И вот наш новый журнал требуется разместить в интернете. Что нам для этого нужно? Наверное нам хотелось бы сохранить аутентичность, т.е. чтобы наш журнал в киосках прессы и в интернете на веб-странице имел одинаковый вид.
Это значит, что заголовки, шрифты основного текста и общее оформление первой страницы должно совпадать как в печатном виде, так и в электронном.
Давайте откроем веб-браузер и представим, чтобы мы хотели увидеть. Допустим, это у нас поэтический журнал. Поэтому где-то в левой части страницы мы бы хотели увидеть один стих, в правой – другой, а где-то внизу – контактная информация нашего издательства.
Давайте откроем блокнот, наберем здесь какой-нибудь стих и попытаемся открыть его с помощью браузера. У меня этот стих сохранен на диске G, поэтому я захожу в браузер, набираю тут G:\ и браузер мне подсказывает, что на диске G у меня есть такой файл G:\стихи.txt. Кликаем левой кнопкой мышки и видим стих в окне браузера.
У меня этот стих сохранен на диске G, поэтому я захожу в браузер, набираю тут G:\ и браузер мне подсказывает, что на диске G у меня есть такой файл G:\стихи.txt. Кликаем левой кнопкой мышки и видим стих в окне браузера.
Давайте сравним. Видите, что здесь получилось: во-первых, шрифт нашего браузера и шрифт блокнота не совпадают. Также видим, что в блокноте у меня шрифт жирный, а в браузере — обычный. Следовательно, форматирование не было перенесено на нашу страницу. Как же решить эту проблему?
Давайте откроем нашу презентацию и немножко поговорим об HTML.
Как я уже говорил, HTML – это язык разметки гипертекста. Здесь, в частности, написано, что это стандартный язык разметки документа во всемирной паутине и большинство веб-страниц создаются при помощи языка HTML. Вот и решение нашей проблемы.
Мы можем, используя язык HTML, в том же блокноте создать разметку нашего документа таким образом, чтобы он отображался в интернет браузере в таком виде, в котором нам хотелось бы.
Давайте перейдем на следующий слайд. Здесь написано, что HTML был разработан Тимом Бернерсом Ли в Церне для общения со своими коллегами. И, как видим, язык прижился и используется не только физиками, а и всеми желающими разместить свою страницу в интернете.
Ну а мы с вами переходим к следующему слайду презентации и рассмотрим основные составляющие языка HTML.
Цельный элемент языка (пункт 5 презентации) состоит из открывающегося тега и закрывающегося тега. Кроме того, каждый тег может содержать в себе какие-то атрибуты. В частности, у нас здесь атрибут align, который в данном случае (указываем значение атрибута – “center”) выравнивает наш текст по центру. Между открывающимся и закрывающимся тегами находится содержание всего элемента.
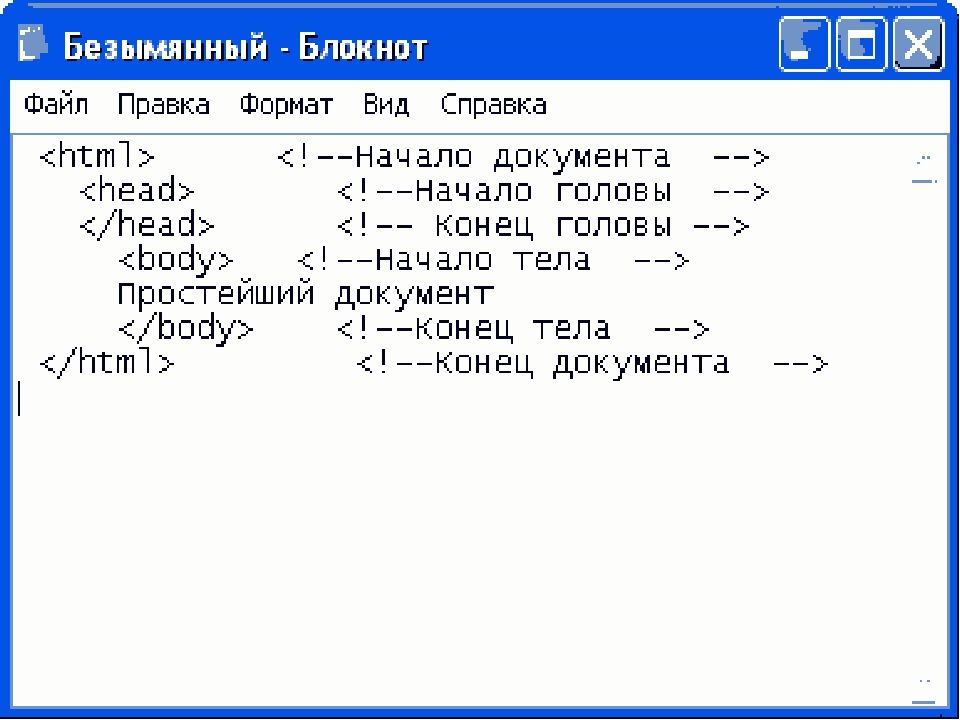
Давайте теперь поговорим о семантике языка. Первое, что нам нужно сделать при создании HTML документа – это указать одноименный тег, открывающийся (<html>) и закрывающийся (</html>). Следовательно, браузер будет знать, что между этими тегами следует искать инструкции по отображению страницы.
Внутри тега <html> существует еще два очень важных тега: <head> и <body>. В теге <head> содержится вся справочная, или служебная, информация, которую мы не видим, но она очень важна для работы нашей страницы.
В теге <body> находится та информация, которую мы хотим отобразить на странице.
Давайте теперь поговорим о правилах размещения этих тегов. В частности, первое правило – элементы не должны пересекаться. Т.е., если открывающийся тег располагается внутри элемента, то и соответствующий закрывающийся тег должен располагаться внутри этого же элемента.
Блочные элементы могут содержать вложенные блочные и текстовые элементы. О текстовых мы немного позже поговорим.
Текстовые элементы могут содержать вложенные текстовые элементы.
Текстовые элементы не могут содержать вложенные блочные элементы. Это правило мы будем рассматривать глубже при рассмотрении текстовых элементов.
А теперь давайте посетим сайт нашего учебного центра и посмотрим на HTML код этого сайта. Для этого нажимаем комбинацию клавиш Ctrl + u. Открывается дополнительная вкладка и мы видим как много кода содержит наш сайт.
Для этого нажимаем комбинацию клавиш Ctrl + u. Открывается дополнительная вкладка и мы видим как много кода содержит наш сайт.
Давайте попробуем найти что-нибудь знакомое. В частности, мы знаем уже тег <html>, тег <head>, а вот и тег <body>.
Давайте теперь закроем и попробуем немного отредактировать наш блокнот. Я уже внес некоторые изменения. Я добавил тег <html>, тег <head>, тег <body> и внизу их закрыл.
Попробуем теперь его открыть. Заходим в браузер, вводим путь к файлу (файл в этот раз я сохранил с расширением .html) и нажимаем Enter.
Теперь у нас пропало минимальное редактирование, которое было, но при этом мы получили очень мощный инструмент, который мы сейчас и рассмотрим.
Давайте откроем нашу презентацию и посмотрим на основные элементы для работы с текстом.
Первый из них – это параграф.
Давайте откроем наш блокнот и попробуем создать здесь тег параграф, т.е. напишем открывающиеся <p> и закрывающиеся </p> теги. Сохраняем, переходим в браузер, нажимаем Ctrl + r. Мы видим, что строка, которую мы обработали в блокноте, отделилась от остального текста.
Сохраняем, переходим в браузер, нажимаем Ctrl + r. Мы видим, что строка, которую мы обработали в блокноте, отделилась от остального текста.
Давайте в презентации посмотрим на тег <br/>. Он делает перенос на следующую строку. Обратите внимание – этот тег не имеет открывающегося и закрывающегося тегов, т.к. не имеет содержимого.
Посмотрим, как он работает. Откроем блокнот и где-нибудь поставим данный тег. Сохраним, зайдем в браузер и по открытии страницы увидим изменения.
<br/> — аббревиатура от английских слов broken row. Суть его заключается в переводе каретки на новую строку.
С помощью тегов <br/> мы можем создать нашей странице приятный для взгляда вид.
Но данный тег не очень удобен тем, что нужно ставить его вручную на каждой необходимой строке.
Альтернативой тегу <br/> является тег <pre></pre>.
Давайте проверим его работу на нашем стихе.
В результате мы получили полностью отредактированный текст с учетом тега <pre></pre>.
Внутри данного тега мы можем делать с текстом все, что нам необходимо.
Справедливо можно задать вопрос: насколько удобно использовать блокнот для создания веб-сайта.
Если у нас программа небольшая, то блокнот довольно удобен, но, если проект большой, сайт большой, то легко можно потеряться в таком блокноте.
Посмотрим, то может предложить компания Microsoft для веб-разработки. Зайдем на решение под названием Visual Studio.
Visual Studio позволяет удобно работать с программным кодом и создавать большие проекты.
Давайте среди различных версий данной программы посмотрим решение Express for Web.
Visual Studio Express 2013 for Web включает в себя инструменты для веб разработки и для разработки служб.
Если вам интересна не только веб разработка, то я вам рекомендую изначально установить Ultimate решение. В этой версии включено все, что только может понадобиться веб программисту, следовательно, не нужно будет устанавливать дополнительный софт для новых идей.
Я вам рекомендую установить версию Ultimate.
У меня оно уже установлено и давайте посмотрим, как с ним можно работать.
Чтобы создать HTML документ, заходим на вкладку File -> New -> Website, создаем ASP .NET Empty Website, даем ему имя, сохраняем его на диск G.
У нас создался проект. Теперь к нему нужно добавить HTML документ: Add new item -> HTML Page. Даем название по умолчанию, нажимаем Add.
У нас создался HTML документ, в котором не нужно прописывать теги <body> и <html>.
Осталось зайти в блокнот, выделить стих и вставить его в тег <body>. Запустим теперь наш проект. Получился такой же результат, как и в предыдущем примере, когда мы работали с блокнотом.
Обратите внимание, там где мы используем тег <pre> по умолчанию используется так называемый моноширинный шрифт, в котором каждая буква занимает одинаковую ширину.
Откроем теперь Visual Studio и посмотрим на проекты, подготовленные к данному уроку.
Первый пример. Посмотрим на новый тег <title> и посмотрим, где это используется.
Посмотрим на новый тег <title> и посмотрим, где это используется.
Текст, записанный в теге <title> является названием вкладки, которая напоминает корешок книги.
Посмотрим на следующий пример. Браузер по умолчанию игнорирует большие пробелы.
Теперь посмотрим, как создаются комментарии к коду HTML. Отмечу, что комментарии необходимо ставить, чтобы через некоторое время легче было разобраться в уже написанном коде.
Начало комментария в HTML обозначается набором символов <!— , а конец —>.
Комментарий можно ставить в любом месте – браузер из не видит. Давайте запустим проект и убедимся в этом.
Посмотрим еще раз на использование тега <br/>.
Запустим проект и посмотрим на работу тега <p>.
Идем далее. Теперь поговорим об атрибутах.
Атрибут align. Используется он в теге параграф. Если данному атрибуту присвоить значение “сenter” – это будет способствовать тому, что текст будет расположен по центру страницы. Значение “right” – текст будет выровнен по правому краю страницы, “left” – содержимое будет выровнено по левому краю.
Давайте убедимся, что это так.
Вот эта фраза находится по центру.
Вот эта – выровнена по правому краю.
И третья фраза – по левому краю.
Возвратимся в нашу презентацию и рассмотрим следующий слайд. Здесь нам предлагается посмотреть на заголовки.
Заголовки используются для того, чтобы сделать акцент на каких-то частях Вашего документа.
Заголовки могут быть от h2 до h6.
h2 – это наиболее важные заголовки. Например, название вашего реферата.
h3 – это менее важные, например, разделы вашего реферата.
h4 – это подразделы и т.д.
h6 – самые незначительные, но все же заголовки.
Вот такая вот есть иерархия от h2 до h6.
Давайте теперь откроем Visual Studio и посмотрим, как это используется в реальном HTML документе.
Запускаем пример. Обратите внимание, наш пример открылся в браузере и вот что мы видим.
Вот самый главный заголовок – название вашего реферата.
Вот это, например, раздел вашего реферата.
Это подраздел и т.
Давайте рассмотрим следующий пример для закрепления этого материала.
Открою более детальный пример.
Представьте себе, что вы пишете статью об HTML. Давайте запустим и посмотрим.
Название HTML вы выделяете тегом h2. Раздел выделяете тегом h3. Подраздел — тегом h3 и т.д.
Как вы видите, вот так вот формируется HTML документы. Т.е. что-то у вас уже прорисовывается какое-то понимание о том, как это все работает и, думаю, вскоре мы сможем очень просто создавать вот такие HTML страницы.
Давайте опять откроем нашу презентацию и посмотрим на следующий слайд.
Здесь нам предлагается рассмотреть такой тег как </hr>. Этот тег для рисования линий. Обратите внимание, что этот тег имеет несколько атрибутов. Давайте их подробнее рассмотрим.
Значит, атрибут align мы с вами знаем. Это выравнивание. В частности, это будет выравнивание нашей линии. Можно по левому, по правому краям и по центру выравнивать.
Атрибут color – это атрибут тега </hr>, который указывает цвет нашей линии.
Атрибут size указывает ширину прямой, width – толщину, noshade – контролирует тень прямой.
Давайте посмотрим, как это все работает. Открываем Visual Studio и посмотрим на тег </hr>.
Запускаем. Видим, фраза-линия, фраза-линия в соответствии с нашей программой.
Давайте посмотрим более детально на некоторые атрибуты.
Давайте рассмотрим тег color. Если мы пропишем: color = “Red”. Очевидно, что мы увидим нашу линию красного цвета. Если напишем color = “Blue” — линия будет синего цвета и color = “Green”, соответственно, зеленого.
Давайте убедимся в этом.
Да, действительно, смотрите, вот так вот можно делать разноцветные линии. Обратите внимание, линия рисуется от левого края до правого по умолчанию.
Идем далее. Давайте посмотрим на атрибут width. Данный атрибут задает ширину нашей линии. Ширина задается в пикселях. Первую линию мы хотели бы нарисовать шириной 600 пикселей и выровнять по левому краю. Видите, здесь еще добавлен атрибут align.
Вторую линию мы хотели бы увидеть шириной в 300 пикселей и третью линию – шириной в 800 пикселей. Давайте посмотрим, так ли это. Да, смотрите: первая линия выровнена по левому краю, остальные две – по центру, и, соответственно, размеры такие, как мы задавали. Хорошо. Давайте посмотрим дальше.
Атрибут size. Здесь мы указывает цвет линии атрибутом color, а здесь хотим, чтобы первая линия была размером в один пиксель, вторая- 4 пикселя и третья – в 10 пикселей.
Запускаемся, смотрим. Да, действительно. Вот разноцветные линии разной толщины.
Закрываем и идем далее.
И последний атрибут тега </hr> — noshade. Что он делает? Нужно запустить и посмотреть. Приблизим и посмотрим. Обратите внимание, здесь у нас по умолчанию присутствует тень. Видите, вот такая вот серая линия. А здесь ее нет.
Визуально, если мы поставим экран на стандартный размер, то первая линия будет без тени, а вот эти две будут иметь тень. Т.е., задавая атрибут noshade мы явно указываем, что наша линия не должна содержать тени.
Давайте теперь опять откроем нашу презентацию на 10й странице и посмотрим на некоторые теги форматирования текста.
1й – это тег <strong> </strong>. Содержимое, помещенное внутрь этого тега, приобретает жирное очертание. Возможно вложение этого тега в другие теги для работы с текстом. Т.е. – это то же, что мы пытались с вами сделать в блокноте – выделить текст жирные начертанием и отобразить его в браузере. Теперь мы сможем это сделать с помощью тега <strong> </strong>.
Следующий тег – тег <big></big>. Размер содержимого, помещенное внутрь этого тега, увеличивается на единицу. Возможно вложение этого тега в другие теги для работы с текстом. Здесь нужно сказать, что весь текст по умолчанию в HTML равен трем, а вообще от варьируется от единицы до семи. Так вот, тег <big></big> увеличивает на единицу исходный текст.
Следующий тег – тег <small> </small>. Размер содержимого, помещенное внутрь этого тега, уменьшается на единицу. Т.е. если по умолчанию величина текста равна трем, то после применения тега <small> </small> мы его уменьшим на единицу.
Т.е. если по умолчанию величина текста равна трем, то после применения тега <small> </small> мы его уменьшим на единицу.
Следующий тег — <b> </b>. содержимое, помещенное внутрь этого тега, приобретает жирное очертание (как и тег <strong> </strong>). Отличие между этими тегами в том, что тег <strong> </strong> еще используется для акцентирования текста. Т.е. текст, заключенный в тег <strong> </strong> будет более виден поисковым системам.
Давайте рассмотрим следующие теги. Это тег <i> </i>. содержимое, помещенное внутрь этого тега, приобретает курсивное начертание.
Тег <em> </em>. Содержимое, помещенное внутрь этого тега, приобретает акцентированное состояние. Также оно будет курсивным. По аналогии с тегом <strong> </strong> поисковик будет больше обращать внимание на тег <em> </em>.
Следующий тег <sub> </sub>. Содержимое, помещенное внутрь этого тега, переходит в нижний индекс предыдущего текстового содержимого. Этот тег необходим, например, в случае записи дробных чисел – он перенесет число в нижнюю часть дроби.
Этот тег необходим, например, в случае записи дробных чисел – он перенесет число в нижнюю часть дроби.
Тег <sup> </sup>. Тоже используется для математических функций. Часто встречается такое выражение, например, как икс квадрат. Вот эту двойку мы можем перенести в верхний индекс с помощью тега <sup> </sup>.
А теперь давайте перейдем в Visual Studio.
Первым у нас идет тег <strong> </strong>. Текст заключен в тег <strong> </strong>, а значит мы хотим видеть его в жирном очертании. Давайте в этом убедимся. Ctrl + F5 и вот правда. Этот текст не заключен в тег <strong> </strong>. Видно, что он не имеет жирного очертания. А вот этот текст заключен в данный тег и, соответственно, имеет жирное очертание.
Вот этот пример показывает, что тег заключен в тег <strong> </strong> внутри параграфа. Это значит, что мы можем делать вложенность тега.
Давайте посмотрим на следующий пример.
Тег <big></big>. Давайте сразу же запустим этот пример и посмотрим уже в браузере.
Давайте сразу же запустим этот пример и посмотрим уже в браузере.
Это текст, не заключенный в тег <big></big> и его размер по умолчанию равен трем.
Это такой же текст, но заключенный в тег <big></big>. Т.е. его размер уже равен 4. Это тег, заключенный в тег <big></big> внутри параграфа дважды.
Давайте в этом убедимся. Вот у нас два тега <big></big> и, соответственно, размер нашего текста по отношению к тексту по умолчанию увеличивается в два раза.
Давайте посмотрим на тег <small>. Запустим этот пример. Обратите внимание – этот текст не заключен в тег <small>, а вот этот текст заключен в тег <small> один раз. Мы можем в этом убедиться – вот у нас этот текст. Теперь давайте посмотрим на текст, который в два раза заключен в тег <small>.
Вот он у нас.
Давайте рассмотрим следующий. Это тег <b>. Вы видите, что результат такой же, как и в теге <strong>.
Следующий тег – тег <i>. Как вы помните из недавно сказанного, он выводит текст курсивом. Давайте в этом убедимся.
Как вы помните из недавно сказанного, он выводит текст курсивом. Давайте в этом убедимся.
Следующий пример – тег <em>. Результат в браузере будет такой же.
И вот здесь вот сравнение тега <i> и тега <em>. Как видите, разницы в браузере у нас никакой. Давайте на следующий посмотрим. Тег <sub>. Запустим. Вы видите, вот у нас просто текст, и вот у нас применяется тег <sub>. Обратите внимание, в коде это у нас вот здесь вот. Мы часть текста из строки заключили в тег <sub> и у нас получилось, что он оказался в нижнем индексе. Вот у нас получается такая «ступенька».
Тег <sup>. Давайте запустим этот проект. Результат аналогичен с предыдущим примером, только «ступенька» уже восходящая.
Давайте посмотрим на тег center. Давайте посмотрим его на примере. Мы используем данный тег и как результат мы увидим, что в браузере наш текст расположен посередине страницы.
Посмотрим, что делает тег MARQUE. Как видим, на экране появилось две бегущие строки. Давайте посмотрим в код. На 11й странице мы используем просто тег MARQUE, а на 13й используем его с атрибутом loop, который равен 3. Текст на 13й строке пробежит по окну браузера всего 3 раза, поскольку loop указывает количество циклов. Как вы видите, тег MARQUE имеет один существенный недостаток – текст по окну браузера перемещается рывками. Для устранения этого недостатка функция прокрутки браузера была перенесена в JavaScript. Там это реализуется намного лучше.
Давайте посмотрим в код. На 11й странице мы используем просто тег MARQUE, а на 13й используем его с атрибутом loop, который равен 3. Текст на 13й строке пробежит по окну браузера всего 3 раза, поскольку loop указывает количество циклов. Как вы видите, тег MARQUE имеет один существенный недостаток – текст по окну браузера перемещается рывками. Для устранения этого недостатка функция прокрутки браузера была перенесена в JavaScript. Там это реализуется намного лучше.
Давайте теперь посмотрим на атрибут style. Он является первой формой использования CSS. О CSS мы будем говорить позже, но сейчас нужно сказать, что атрибут style позволяет нам управлять стилем нашего текста.
Давайте посмотрим на наш атрибут style. На строке 16 нашего кода можно увидеть, что мы хотим, чтобы шрифт данной текстовой строки был verdana. Обратите внимание на 17 строку. Мы также здесь используем атрибут style. Здесь мы указываем еще один параметр – это color, и также указываем frontsize, а это значит, что мы хотели бы размер шрифта увидеть в 20 пикселей. Запустим этот пример и посмотрим, что из этого получилось.
Теперь рассмотрим такую важную особенность, как работа со ссылками.
Принципиально новое слово в практике использования ссылок было сказано в 1991 году с изобретением идеологии World Wide Web.
Давайте посмотрим, как можно реализовать ссылку в языке HTML. Для этого нам понадобится использовать тег <a>. Давайте рассмотрим этот тег более детально. У него есть следующие атрибуты: href, name, target, title.
href — это атрибут, который содержит в себе адрес страницы, на которую ведет ссылка. Ссылка “#” – ссылка на ту же страницу, т.е. на саму себя.
Также у нас есть атрибут name. Это атрибут, который содержит в себе имя данной ссылки.
Атрибут target говорит нам о том, каким образом открывать ссылку. Если мы укажем _self, то ссылка будет открыта в том же окне, где мы находимся. Если укажем _blank, то ссылка будет открыта в новой вкладке.
Атрибут title указывает тултип на ссылку (выскакивающее окошко с подсказкой). Об этом поговорим позже.
Об этом поговорим позже.
Посмотрим теперь на примерах. Запустим наш пример. Переходим по ссылке и попадаем на сайт нашего учебного центра.
Давайте посмотрим следующий пример. Первая ссылка отправляет нас на сайт нашего учебного центра. Давайте посмотрим, куда отправляет нас вторая ссылка. Когда мы нажимаем на вторую ссылку, мы попадаем на первый пример. Третья ссылка отправляет на саму себя.
Рассмотрим следующий пример. Здесь указан новый атрибут name. Результат тот же, а детали данного атрибута рассмотрим позже.
В четвертом примере мы используем атрибут target. Результат тот же благодаря _self и _blank.
Атрибут title. Запускаем пример и смотрим на тултипы. Видите, выскакивает подсказка.
Теперь рассмотрим такой механизм, как отправка почты. Вы наверняка видели когда-нибудь на сайтах кнопку «почта», вы на нее кликаете и отправляете какие-то данные по почте. Давайте посмотрим, как это реализуется.
А атрибуте <a> мы указываем mailto, далее идет адрес электронной почты. Далее мы указываем subject %20 again. На строке 15 раскрыто значение символов %20.
Далее мы указываем subject %20 again. На строке 15 раскрыто значение символов %20.
Запустим наш пример и посмотрим, как это работает. В поле to указан имейл, а в поле subject – Hello again.
Рассмотрим такое понятие, как якоря. Якорь – это значение в документе, на которое можно создать ссылку. Очень популярны якоря в Википедии, где вначале статьи идет перечень параграфов, а далее вы кликаете по ним и автоматически на них переадресовываетесь. Для этого в HTML используется <a href= “#C1”> Ссылка №1 </a>. C1 – имя нашего якоря. Далее где-нибудь в документе мы указываем <a name = “C1”> Заголовок </a>. когда мы кликнем на имя Ссылка №1, мы автоматически переместимся на соответствующий заголовок. Давайте посмотрим, как это работает.
БЕСПЛАТНЫЕ КУРСЫ ПРОГРАММИРОВАНИЯ со стажировкой на реальных проектах
Бесплатные курсы программирования онлайн включают в себя несколько основных направлений. По каждому из них специалисты компании AVADA MEDIA разработали детальный план с видеоуроками, просматривая которые, слушатель должен будет выполнять при содействии куратора ряд практических заданий на реальных проектах. То есть, уже на этапе обучения вы получите возможность максимально включиться в профессию – чего не предполагает обучение программированию в вузах и на большинстве курсов.
То есть, уже на этапе обучения вы получите возможность максимально включиться в профессию – чего не предполагает обучение программированию в вузах и на большинстве курсов.
Прежде всего, это web и мобильное программирование, то есть отрасль, в задачи которой входит проектирование интерфейсов пользователей для сайтов, порталов или приложений. Наши бесплатные курсы программирования с видеоуроками и стажировкой дают возможность овладеть этим инструментом за несколько месяцев и получить практику на реальных проектах.
В портфолио компании AVADA MEDIA – множество уже созданных приложений, а слушатели имеют возможность принять участие в новых проектах уже на этапе обучения под руководством куратора.
Также в ходе онлайн обучения программированию слушатели могут освоить современные фреймворки, которые используются для создания современных высокоскоростных веб-сайтов. Прежде всего это YII2, Laravel.
Кроме того, курсы программирования с трудоустройством включают в себя такой широко востребованный сегодня в веб-разработке язык, как Python ( с фреймворками Flask и Django), а также языки java, С# и C++.
В области разработки мобильных приложений мы подготовили бесплатные курсы программирования по Swift, Kotlin, Flutter.
Для тех, кто хочет освоить JavaScript, разработан курс по этому языку, платформам и фреймворкам для работы с ним: NODE js; Express js; React js; Vue js.
получите бесплатный доступ к курсам HTML Академии
Команда HTML Академии при поддержке Теплицы социальных технологий предоставляет бесплатный доступ для IT-волонтеров и сотрудников НКО ко всем курсам академии. Специалисты могут пройти обучение и повысить свою эффективность в решении задач, направленных на развитие общего блага.
Общественные проекты всегда ограничены в ресурсах.![]() Сотрудники НКО часто совмещают несколько должностей, например, фандрайзера, копирайтера и дизайнера. Это люди, которые часто ищут волонтеров, и им приходится постоянно учиться, чтобы помогать другим.
Сотрудники НКО часто совмещают несколько должностей, например, фандрайзера, копирайтера и дизайнера. Это люди, которые часто ищут волонтеров, и им приходится постоянно учиться, чтобы помогать другим.
Это первая онлайн-школа, которая выступила с инициативой поддержки волонтеров нашего сообщества. Благодарю коллег за открытость новому и пожелать волонтерам успешного прохождения курсов!
Виталий Крутицкий
координатор программы «Пасека»
Для кого?
К участию в акции приглашаются волонтеры, те, кто помогает НКО и общественным проектам. Предложение будет интересно начинающим it-специалистам, тем, кто делает сайты и кому важно узнать больше про html, CSS и JavaScript.
На платформе доступы более 70 тренажёров по HTML, CSS, JavaScript и PHP. Пройдя эти тренажёры, ученики смогут научиться создавать свои веб-страницы, используя грамотную разметку и стилизацию, добавлять динамические эффекты и анимации. Изучив основы JavaScript, студенты научатся оживлять интерфейсы, создавать интерактивные элементы и взаимодействовать с ними на странице. Тренажёр Основы PHP добавит понимания работы с сервером, научит работать с веб-сценариями, данными и адресом страниц.
Тренажёр Основы PHP добавит понимания работы с сервером, научит работать с веб-сценариями, данными и адресом страниц.
Тренажёры на платформе HTML Academy позволяют познакомиться с основами веб-разработки: основными и продвинутыми возможностями языков HTML, CSS, JavaScript и PHP.
Участие в акции поможет расширить и усилить профессионализм волонтеров. Благодаря новым знаниям они смогут помогать социальным проектам.
Если вы помогаете активистам и НКО или работаете в общественном проекте и заинтересованы в участии в акции, переходите по ссылке, заполняйте анкету и получайте доступ к новым знаниям!
Справка
HTML Академия – проект, создатели которого учат работать с живым кодом, решая задачи, приближенные к реальным, дают возможность получить не только знания, но и умения. Цель академии – сделать из любого новичка полноценного и востребованного специалиста, готового работать в веб-индустрии.
«Пасека» – это программа по развитию сообщества веб-студий, агентств, IT-компаний и независимых профессионалов, заинтересованных в работе с некоммерческими организациями и социальными проектами.
Открытое образование — Веб-программирование
- 15 weeks
- about 14 hours per week
- 4 credit points
Курс предназначен для новичков в области веб-программирования, будет полезен как для школьников старших классов и студентов технических специальностей, так и для всех людей, которые интересуются веб-технологиями или планируют начать карьеру в этой индустрии. Полученный уровень подготовки позволит вам начать карьеру HTML-верстальщика или другого интернет-специалиста.
Курс получил диплом III степени в специальной номинации от экспертного сообщества «Лучший курс по программированию» в Международном конкурсе открытых онлайн-курсов EdCrunch Award в 2018 году.
About
Курс посвящен базовым технологиям веб-программирования – HTML и CSS и рассчитан на людей с минимальными знаниями в области веб-технологий.
Цель курса – научить «с нуля» создавать современные веб-интерфейсы, работая с кодом вручную, на основе графических макетов, подготовленных дизайнером. Вы сможете самостоятельно создавать веб-страницы начального и среднего уровня сложности.
В этом курсе помимо просмотра привычных видеолекций и презентаций вы будете практиковаться работать с кодом в интерактивных упражнениях, а закреплять навыки и доказывать, что вы действительно чему-то научились – в настоящих испытаниях. Практическая часть курса построена как игра: постепенно усложняющиеся задания, встречающиеся по ходу курса головоломки, мини-игры и сопровождающий вас Инструктор Кекс, не дадут соскучиться. А в конце курса вас ждёт итоговое испытание, в котором нужно будет сверстать страницу целиком.
Полученный уровень подготовки позволит вам начать карьеру HTML-верстальщика или другого интернет-специалиста (прототипировщика, интернет-маркетолога, контент-менеджера, сео-специалиста) и применять полученные знания при решении широкого спектра задач, с которыми сталкивается большинство программистов.
Format
В состав курса входят видео-лекции, интерактивные пошаговые демонстрации, практические упражнения и испытания. Длительность курса составляет 10 недель. Трудоемкость курса – 4 зачетных единицы. Средняя недельная нагрузка на обучающегося – 14 часов.
Information resources
1. Консорциум Всемирной паутины
2. Для тех, кто делает сайты
3. HTML | Mozilla Developer Network
4. CSS | Mozilla Developer Network
Requirements
Для успешного освоения курса необходимы базовые навыки работы с компьютером и сетью Интернет. На компьютере должен быть установлен текстовый редактор с подсветкой синтаксиса языков HTML и CSS, а также свободно-распространяемый графический редактор GIMP (GNU Image Manipulation Program), который можно бесплатно скачать по адресу: http://www.gimp.org/
Course program
В курсе рассматриваются следующие темы:
1. Введение в веб-технологии
Введение в веб-технологии
2. Знакомство с HTML
3. Знакомство с CSS
4. Разметка
5. Графический редактор для веб-разработчика
6. Сетки
7. Позиционирование
8. Декоративные элементы
9. Стилизация элементов содержания
10. Публикация проекта
Каждая тема предполагает изучение в течение одной недели.
В курсе имеется два типа дедлайна (предельного срока выполнения оценивающих мероприятий):
– мягкий дедлайн, при котором необходимо выполнить все оценивающие мероприятия текущей недели до ее завершения;
– жесткий дедлайн, при котором на выполнение оценивающих мероприятий после мягкого дедлайна дополнительно выделяется еще две недели, по окончании которых доступ к соответствующим мероприятиям закрывается.
Education results
- умения и навыки решения типовых задач клиентской веб-разработки, используя языки HTML и CSS (РО-1).
Formed competencies
09. 03.01 Информатика и вычислительная техника
03.01 Информатика и вычислительная техника
- Разрабатывать интерфейсы «человек – электронно-вычислительная машина» (ПК-3)
- Разрабатывать компоненты программных комплексов и баз данных, использовать современные инструментальные средства и технологии программирования (ПК-5)
- Способность к проектированию базовых и прикладных информационных технологий (ПК-11)
- Способность разрабатывать средства реализации информационных технологий (методические, информационные, математические, алгоритмические, технические и программные) (ПК-12)
- Способность участвовать в работах по доводке и освоению информационных технологий в ходе внедрения и эксплуатации информационных систем (ПК-15)
09.03.02 Информационные системы и технологии
- Способность к проектированию базовых и прикладных информационных технологий (ПК-11)
- Способность разрабатывать средства реализации информационных технологий (методические, информационные, математические, алгоритмические, технические и программные) (ПК-12)
- Готовность участвовать в работах по доводке и освоению информационных технологий в ходе внедрения и эксплуатации информационных систем (ПК-15)
09. 03.03 Прикладная информатика
03.03 Прикладная информатика
- Способность использовать нормативно-правовые документы, международные и отечественные стандарты в области информационных систем и технологий (ОПК-1)
- Способность разрабатывать, внедрять и адаптировать прикладное программное обеспечение (ПК-2)
- Способность программировать приложения и создавать программные прототипы решения прикладных задач (ПК-8)
- Способность принимать участие во внедрении, адаптации и настройке информационных систем (ПК-10)
09.03.04 Программная инженерия
- Готовностью применять основы информатики и программирования к проектированию, конструированию и тестированию программных продуктов. (ОПК-3)
- Готовность применять основные методы и инструменты разработки программного обеспечения (ПК-1)
- Владение навыками использования операционных систем, сетевых технологий, средств разработки программного интерфейса, применения языков и методов формальных спецификаций, систем управления базами данных (ПК-2)
- Способность создавать программные интерфейсы (ПК-22)
Бесплатные онлайн-курсы по QA: реальная IT-карьера в домашних условиях
20 июля 2020
Хватит провожать лето взглядом — пора провести его так, чтобы уже в сентябре сказать “привет” новой жизни. Оставляйте отговорки другим, усаживайтесь поудобнее на любимом диване, включайте кондиционер и начинайте прокачивать себя в роли крутого QA эксперта на новых бесплатных онлайн-курсах NIX.
Оставляйте отговорки другим, усаживайтесь поудобнее на любимом диване, включайте кондиционер и начинайте прокачивать себя в роли крутого QA эксперта на новых бесплатных онлайн-курсах NIX.
На уже знакомой вам онлайн-платформе IT-обучения Никсовые эксперты запустили новый курс — теперь чтобы помочь вам стать крутыми QA специалистами. И помочь абсолютно всем — даже тем, кто сейчас переключился на новую вкладку, чтобы загуглить, кто такой QA Engineer :). Но давайте обо всем по порядку.
Во-первых, курсы совершенно бесплатные. Во-вторых, над ними работали лучшие Никсовые эксперты: часами отбирали актуальнейшую литературу, готовили интересные практические задания и делали все, чтобы процесс обучения был легким, понятным и доступным всем желающим. У нас есть еще и в-третьих, и в-четвертых, и так можно до бесконечности, но лучше один раз увидеть, а еще лучше – сразу попробовать!
Курс состоит из трех этапов:
— теория, где студентам предстоит изучить общую теорию тестирования, DevTools, HTML, CSS, базы данных, SQL и много других полезностей
— практика, направленная на закрепление теоретических знаний, во время которой будет происходить поиск дефектов, прохождение онлайн-курсов по основам HTML/CSS и SQL, а также выполнение заданий на анализ кодов ответов сервера
— тестовое задание, которое покажет прогресс в усвоении базовых знаний QA и даже может стать приглашением на собеседование в NIX.
Интересные задачи, актуальная информация, ориентированность на реальные требования работодателей, ответы Никсовых экспертов на самые сложные вопросы и много теории на практике уже включены в структуру бесплатного онлайн-курса.
Регистрируйтесь на платформе и начинайте свой путь к званию QA Engineer уже сегодня!
5 лучших (бесплатных) онлайн-курсов для изучения HTML, CSS и веб-разработки в 2020 г.
@javinpaul
Javin PaulЯ программист на Java, блоггер на http://javarevisited.blogspot.com и http: // java67 .com
Привет, ребята, я давно и сегодня в этом блоге делюсь множеством бесплатных онлайн-курсов и книг по различным технологиям и языкам программирования, таким как Python, Java, C ++, JavaScript, PHP, React, Angular, Spring. Я принес несколько отличных бесплатных курсов, чтобы изучить основы веб-разработки.
Веб-разработка — важный навык для программистов в эпоху стартапов. Как программист или разработчик программного обеспечения, вы должны знать, как создать веб-сайт и как создать собственное мобильное приложение.
Хотя это непросто. Кодирование похоже на искусство, и многие люди, рожденные с чувством программирования, я имею в виду, что они любят программировать, им нравится создавать такие вещи, как веб-сайты, мобильные приложения, игры и т. Д., И они любят автоматизировать вещи.
Они очень хорошо обучаются самостоятельно и практически чему угодно учатся сами, но не расстраивайтесь, если у вас нет этих навыков.Благодаря настойчивости и трудолюбию вы также можете узнать все, что захотите. Раньше я делился некоторыми советами по изучению новых технологий, а книги и курсы являются их неотъемлемой частью.
Мне лично нравятся бесплатные курсы, чтобы начать изучать новую технологию, например когда мне недавно пришлось изучать Apache Spark, я начал с онлайн-курсов, за которыми следовала книга для более полного изучения.
Онлайн-курсы содержат краткое изложение и важную информацию, чтобы вы могли начать работу, не тратя слишком много времени.
Это также более увлекательный и активный способ обучения. С другой стороны, книги — это немного пассивное обучение, чем курсы, и поэтому у вас должен быть некоторый опыт, чтобы понимать технические детали, изложенные в книгах.
С другой стороны, книги — это немного пассивное обучение, чем курсы, и поэтому у вас должен быть некоторый опыт, чтобы понимать технические детали, изложенные в книгах.
В этой статье я собираюсь поделиться некоторыми из лучших бесплатных онлайн-курсов по изучению веб-разработки с использованием HTML и CSS. Если вы новичок в сфере веб-разработки, вы можете использовать эти курсы, чтобы начать свое путешествие в прекрасный мир веб-сайтов.
Кстати, если вы можете потратить несколько долларов на что-то стоящее изучения, вам также следует проверить курс The Web Developer Bootcamp от Colt_Steele.Это один из моих любимых курсов и единственный курс, который вам нужен для изучения веб-разработки — HTML, CSS, JS, Node и многое другое!
Учебный курс для веб-разработчиков | Udemy
5 онлайн-курсов для изучения веб-разработки с использованием HTML и CSS
Вот моя коллекция некоторых из лучших курсов веб-разработки для программ, которые доступны бесплатно. Вы можете изучить их на этих курсах, не выходя из офиса или дома, и вы также можете учиться в удобном для вас темпе. Вы можете замедлить работу, написать код и начать все заново.
Вы можете изучить их на этих курсах, не выходя из офиса или дома, и вы также можете учиться в удобном для вас темпе. Вы можете замедлить работу, написать код и начать все заново.
1. Веб-разработка в действии: HTML / CSS с нуля
Этот курс познакомит вас с двумя столпами веб-разработки: HTML и CSS. Среди прочего, вы узнаете об основополагающей роли каждой из этих опор и о том, как они сочетаются друг с другом при формировании веб-сайтов.
В разделе HTML вы узнаете, как выполнять простые задачи, такие как создание базовой веб-страницы, добавление изображений, изменение цветов и построение списков, а в разделе CSS вы узнаете, как украсить свои веб-страницы.
Я знаю, что сейчас все используют Bootstrap, чтобы сделать свои веб-страницы красивыми и профессионально выглядящими, но для использования Bootstrap, ведущей библиотеки CSS, важны фундаментальные знания концепций CSS, и именно это вы узнаете в этом курсе.
2. Основы интерфейсной веб-разработки
Это отличный курс по Udemy для изучения интерфейсной веб-разработки с нуля, поскольку он не только научит вас всем основным технологиям, библиотекам и фреймворкам для веб-разработки, но и также покажут вам, как эффективно их использовать, создавая реальные проекты.
Чтобы стать хорошим фронтенд-разработчиком, вам необходимо знать не только HTML, CSS, JavaScript, но и ведущие фреймворки и библиотеки, такие как Angular, React, BootStrap и т. Д.
Этот курс научит вас всему этому на интерактивный и всеобъемлющий способ. Хорошая сделка за бесплатный курс.
3. Изучение HTML и CSS: с чего начать карьеру веб-разработчика
Это еще один отличный курс для изучения HTML и CSS для веб-разработки, который идеально подходит для младших разработчиков и выпускников информатики, которые хотят стать веб-разработчиком в 2019 году. .
Этот курс разделен на 4 важных раздела:
1.) HTML-раздел
2.) CSS-раздел
3.) Code Challenge Final
4.) Проект курса
Вы можете видеть, что курс очень хорошо структурирован. Первые два раздела научат вас HTML и CSS от начала до конца, а третий и четвертый разделы будут проверять знания, полученные вами в первых двух разделах. Спасибо @WebDevByDoing за то, что этот курс остался бесплатным.
Изучение HTML и CSS: как начать карьеру веб-разработчика
4.Изучите адаптивную веб-разработку с нуля
Если мне нужно предложить одну вещь всем программистам, веб-разработчикам и выпускникам информатики, которые хотят заняться веб-дизайном или интерфейсной разработкой, чтобы узнать, что это должна быть адаптивная тема и страницы.
В современном мире адаптивный дизайн — это просто потому, что люди используют разные устройства для доступа к веб-страницам, такие как мобильные телефоны, смартфоны, планшеты, настольные компьютеры, ноутбуки и даже телевизоры.
Адаптивная веб-страница может автоматически настраиваться в зависимости от размера экрана и хорошо выглядит для пользователя, поэтому это важно.
Этот курс научит вас всему, что вам нужно знать, чтобы изучить адаптивную веб-разработку, например, фреймворки, библиотеки, методы, лучшие практики и т. Д. Я искренне благодарен инструктору Eduonix Learning Solution за то, что он оставил этот курс бесплатным.
5. Освоить основы HTML5 и CSS3: веб-разработка для начинающих
Это один из самых современных курсов веб-разработки, который вы можете получить бесплатно в Udemy. Этот курс посвящен последней версии HTML и CSS, я имею в виду HTML 5 и CSS 3, что очень важно для начинающего разработчика.
Нет смысла изучать старую версию, если вы только начинаете изучать веб-разработку с нуля. Изучая обновленную версию, вы обязательно повысите производительность и создадите лучшие приложения.
Это также помогает при поиске работы веб-разработчика, потому что компании, очевидно, предпочитают кандидата, который владеет новейшими и передовыми технологиями. Большое спасибо инструктору Миндмекке за то, что он сохранил этот курс бесплатно.
Это все о некоторых из лучших бесплатных курсов по веб-разработке с использованием HTML и CSS .Даже если вы знаете HTML и CSS, эти бесплатные ресурсы — отличный способ освежить свои знания и заполнить пробелы. Веб-разработка — важный навык, и я думаю, что в эпоху стартапов каждый программист должен знать, как самому создать веб-сайт или мобильное приложение.
Веб-разработка — важный навык, и я думаю, что в эпоху стартапов каждый программист должен знать, как самому создать веб-сайт или мобильное приложение.
Другое Бесплатное программирование и веб-разработка Курсы
5 бесплатных курсов Docker для Java и DevOps Engineer
5 бесплатных курсов по Ruby и Rails
3 книги и курсы для изучения веб-сервисов RESTful на Java
5 курсов для изучения Oracle и База данных Microsoft SQL Server
5 БЕСПЛАТНЫХ курсов для изучения технологии блокчейн
10 лучших курсов по Java и веб-разработке от Udemy
5 бесплатных курсов для изучения веб-сервисов Amazon
10 бесплатных курсов для изучения структуры данных и алгоритмов
10 бесплатных онлайн-курсов для начинающих to Learn Python
Спасибо, что прочитали эту статью.Если вам нравятся эти бесплатные курсы веб-разработки, поделитесь ими с друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, напишите нам.
P. S. — Если вы можете потратить несколько долларов на что-то стоящее изучения, вам также следует пройти курс The Web Developer Bootcamp от Colt_Steele. Это один из моих любимых курсов и единственный курс, который вам нужен для изучения веб-разработки — HTML, CSS, JS, Node и многое другое!
, автор — Javin Paul @javinpaul. Я программист на Java, блогер на http: // javarevisited.blogspot.com и http://java67.com Прочтите мой блогИстории по теме
Теги
Присоединяйтесь к Hacker NoonСоздайте бесплатную учетную запись, чтобы разблокировать свой собственный опыт чтения.
Где вы изучите HTML и CSS в 2020 году?
Очень разумно задать вопрос о том, как и где изучать HTML и CSS. Ответ зависит от множества факторов: от того, насколько вы серьезны, от вашего нынешнего фундамента, от того, какие еще ресурсы вам доступны, что вы надеетесь делать с тем, что вы изучаете, и сколько времени у вас есть, среди, вероятно, множества других вещей.
Давайте рассмотрим несколько вариантов, и вы сможете выбрать те, которые вам больше всего подходят.
Вы могли бы прочитать книгу.
Существует множество книг, посвященных HTML и CSS (и часто вместе). Наверное, все они отлично справляются. Нет необходимости записывать здесь все варианты выбора. Это мои личные рекомендации. Возможно, вам и то и другое не нужно.
Вы можете пройти бесплатный онлайн-курс или руководство.
бесплатноCodeCamp
freeCodeCamp также (подождите) бесплатен и имеет пошаговый процесс, в котором вы не просто наблюдаете, а есть задачи, которые вам нужно выполнить.
Ханская академия
ВKhan Academy есть курс «Введение в HTML / CSS: создание веб-страниц», оформленный в классном формате. Это похоже на видео в том смысле, что вы слышите, как инструктор рассказывает вам об обучении, но вы видите настоящий текстовый редактор в реальном времени и вывод в реальном времени. Иногда учитель контролирует код, а иногда он прерывается для задач, в которых вы берете на себя и редактируете код самостоятельно.
Не бойтесь Интернета
Джессика Хиш и Расс Машмайер «Не бойся Интернета» — это серия из восьми частей, которая знакомит с HTML и CSS — она даже углубляется в важнейшую тему типографики.
Посредством коротких обучающих видео вы узнаете, как взять базовый блог WordPress и манипулировать CSS, HTML (и даже немного PHP!) В соответствии со своей эстетикой.
Интернет — это сложно
У Оливера Джеймса есть замечательный онлайн-курс под названием «Интернет — это сложно» (но это не обязательно).
Мы разработали HTML и CSS Is Hard, чтобы стать единственным введением в HTML и CSS, которое вам когда-либо понадобится. Если вы приложите усилия, чтобы прочитать каждый раздел и написать каждый фрагмент кода, это руководство может заменить сотни или даже тысячи долларов онлайн-курсов и тренировок в реальном времени.
Scrimba / Введение в HTML
У Эрика Тирадо есть курс Intro to HTML по Scrimba, который также является изящной платформой, поскольку голос Эрика направляет вас через курс, но визуально это комбинация слайдов с настоящим редактором кода и предварительным просмотром.
Вы можете прочитать все сообщения в нашем Руководстве для начинающих.
У нас есть руководство (собрание статей, видео и ссылок) под названием «Только начинаем с CSS и HTML». Я надеюсь, что там есть что-то, что может помочь дать толчок вашему раннему обучению или расширить его, потому что такова цель.
Вы можете найти и пройти платный онлайн-курс.
Я часто хожу в тренажерные залы, потому что обязанность платить за что-то заставляет меня это делать. Я знаю, что могу делать приседания, отжимания и бегать трусцой бесплатно, но абонемент в тренажерный зал решает эту задачу. То же самое можно сказать и об оплате курса по HTML и CSS.
Это широких обобщений, но с чего можно начать:
Вы можете пойти в личную школу кодирования или пройти курс обучения кодированию
Если вы хотите добавить в игру еще больше шкуры, вы можете буквально пойти в школу.Если у вас нет высшего образования, это вариант, хотя вам нужно будет получить широкое образование, а не билет для повышения уровня ваших навыков веб-дизайна и разработки. Я фанат этого, просто потому, что он включает в себя расширение кругозора.
Но если вы собираетесь пойти в школу программирования…
Вероятно, их еще десятки, если не сотни, так что это больше, чтобы проинформировать вас о возможности обучения. Вам даже не нужно ходить в физическую школу, поскольку многие из них также предлагают онлайн-курсы (но с преимуществом живого обучения и групп).Например, у LambdaSchool есть новинка: ее можно начать бесплатно, а платить позже — она позволяет им забирать часть вашей зарплаты после того, как вы устроитесь на работу в отрасли.
Вы можете попрактиковаться на CodePen.
Не каждая секунда вашего обучения должна строго следовать определенному курсу, изложенному в книге, классе или учителе. Даже если бы вы попытались, этого бы не случилось. Вы могли бы принять это. Если вашу музу что-то пощекотало, иди поиграй!
Я надеюсь, что CodePen станет для этого полезным местом, сделав его простым и полезным, а также предоставив место для общения с другими людьми в этой области.
Вы можете создать личный сайт и узнать, что вам нужно для этого.
Вот как нарезало себе зубы бесчисленное количество разработчиков, в том числе и я. Я хотел создать личный веб-сайт много лет назад, и мне было трудно получить автономный сайт WordPress в Интернете, чтобы я мог полностью контролировать все и подчинять его своей воле. Если у вас есть реальный веб-сайт в сети и вы знаете, что по крайней мере некоторые люди его видят, это дает вам всю мотивацию в мире, чтобы продолжать и развиваться дальше.
Не менее распространено: создайте веб-сайт для своей группы. Или друг, друг друга, или бизнес сестры делового партнера вашей матери. Когда у вас есть реальный проект (настоящий веб-сайт в Интернете), у вас возникает непоколебимое ощущение, что вы несете ответственность за что-то реальное, что увидят реальные люди, и вы должны это сделать и сделать. хорошая работа. Для некоторых это работает очень хорошо.
Вы действительно научитесь, выполняя комбинацию всего этого.
Людей одержимо спрашивают у музыкантов, «самоучки ли они». Мол, если это так, их удивительность утроится, потому что это означает, что их творческий гений был доставлен молнией при рождении. Им не нужно никого учиться; они просто смотрят на эти гитарные струны или клавиши пианино и знают, что делать.
А если их учил учитель, то ну, это все за дверь. Если они вообще хороши, то это потому, что учитель передал им это.
Полная чушь.
Люди учатся всему, включая музыку и веб-разработку, в урагане влияний. Давайте на секунду остановимся на музыке. Обучение игре принимает разные формы. Вы очень многому учитесь, слушая музыку. Вы можете выполнять фундаментальные упражнения, такие как упражнения для пальцев и подниматься и опускаться по шкале. Вы можете научиться транспонировать аккорды на классной доске. YouTube можно смотреть днем и ночью. Вы можете записаться на онлайн-курсы. Вы можете сходить в местные джемы, чтобы посмотреть и поиграть.Вы можете присоединиться к группе. Вы можете извлечь уроки у кого-то, кто рекламирует на Craigslist. Можно пойти в местную музыкальную школу. Вы можете читать книги о музыке.
Вы уловили идею.
Вы можете и будете делать все это. Изучая веб-дизайн и разработку, вы сможете добраться куда угодно разными способами. Серебряной пули нет. Это требует множества разных способов. Нет необходимости вкладывать в это деньги, но вам нужны разные точки зрения, время и мотивация.
На этом сайте есть, что прочитать и посмотреть!
# 58: HTML и CSS — ОЧЕНЬ основы
Концепции для начинающих: как работают селекторы CSS
Момент, который CSS начал «осмыслять»
Основы CSS: запасные стеки шрифтов для более надежной веб-типографики
Основы CSS: стилизация ссылок как босс
Основы CSS: вторая буква «S» в CSS
Основы CSS: синтаксис, который имеет значение, и синтаксис, который не имеет значения
Основы CSS: использование резервных цветов
На пути к изучению JavaScript произошла забавная история
Абсолютное, относительное, фиксированное позиционирование: чем они отличаются?
Основы CSS: использование нескольких фонов
Учиться усваивать знания
Снежный ком практики
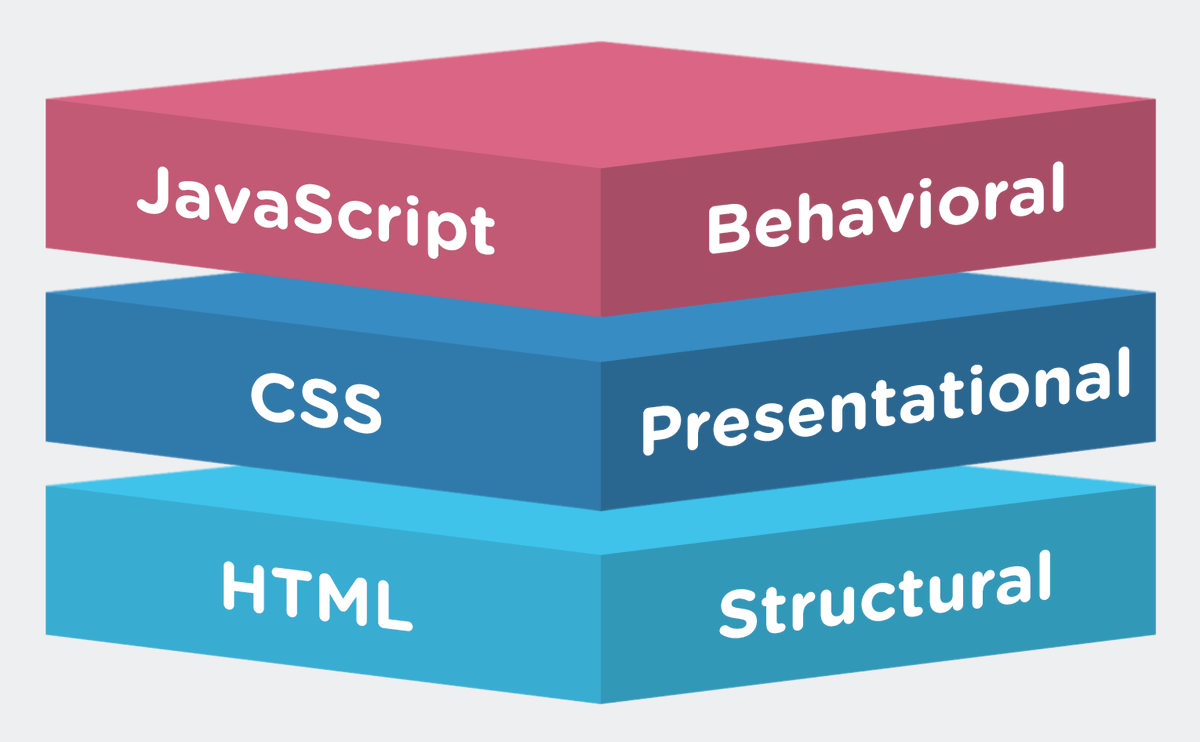
Веб-технологии вместе
Веб-технологии и синтаксис
Создавайте веб-сайты, старая мантра ShopTalk!
20 лучших бесплатных курсов веб-разработки и сертификации [2021 АПРЕЛЬ] [ОБНОВЛЕНО]
Команда из более чем 30 экспертов по веб-разработке со всего мира провела тщательное исследование, чтобы подготовить сборник Лучшего бесплатного учебника по веб-разработке и программированию, курсов, обучения, классов и сертификации, доступного в Интернете на 2021 год.К ним относятся бесплатные ресурсы, которые помогут вам изучить и преуспеть в программировании и веб-разработке, и подходят как для начинающих, так и для экспертов.
20 лучших бесплатных руководств, курсов и сертификатов по веб-разработке и программированию [2021 АПРЕЛЬ] [ОБНОВЛЕНО]
1. Бесплатные курсы веб-разработки (Coursera)
Coursera составила список из более чем 500 программ, которые помогут вам в обучении веб-разработке. Используйте фильтры, доступные на платформе, для сортировки курсов по языку, уровню сложности и навыкам. Вы можете выбирать среди материалов академических и промышленных учреждений, которые включают как практические, так и теоретические занятия. К концу пути у вас будет много необходимых для работы навыков.
Ключевые УТП —
— Примите участие в проектах под руководством экспертов.
— Доступны оценочные задания и упражнения.
— Работайте с языком программирования, который вам удобен.
— Получите бесплатный доступ к учебным материалам и видео.
— Вы можете воспользоваться проверенным сертификатом за небольшую плату.
Продолжительность: переменная
Рейтинг: 4,7 из 5
Вы можете зарегистрироваться здесь
2. Бесплатные курсы и руководства по веб-разработке (Udemy)
Если вы ищете бесплатные курсы и видео по веб-разработке, вы можете проверить варианты, доступные на Udemy.Здесь вы найдете не только углубленных занятий, но и уроки небольшого размера, которые позволят вам изучить любую тему, не читая полноценные лекции. В дополнение к этому вы также получите небольшую анкету на платформе, которая предоставит вам подходящие рекомендации. Наряду с этими курсами, есть бесчисленное множество других хороших курсов Udemy, доступных в Интернете. Мы собрали их все вместе прямо здесь — Best Udemy Courses .
Ключевые USP-
— Для поступления на программы для начинающих не требуется обязательного опыта.
— Разработка веб-сайта с нуля.
— Свободно владеет популярными языками программирования, такими как HTML, CSS и JavaScript.
— Доступны как бесплатные, так и платные варианты.
— Лекции + Статьи + Загружаемые ресурсы + Полный пожизненный доступ
Продолжительность: переменная
Рейтинг: 4.6 из 5
Вы можете зарегистрироваться здесь
3.Курсы веб-разработки (edX)
edX предлагает вам учебные материалы по программам, разработанным ведущими университетами и компаниями мира. Взгляните на уровень сложности лекций и выберите те, которые подходят вашему уровню опыта. Среди фаворитов толпы — HTML от W3C, информатика и мобильные приложения, основы разработки программного обеспечения и интерфейсный веб-разработчик.
Ключевые USP-
— Выбирайте из профессиональных сертификатов, Xseries и индивидуальных программ.
— Следуйте порядку видео, чтобы получить максимум удовольствия.
— Изучите различные принципы программирования и примените их в практических заданиях.
— Развивайте свои навыки решения проблем и понимайте требования клиентов.
— Видео уроки доступны бесплатно в течение пробного периода.
Продолжительность: переменная
Рейтинг: 4.5 из 5
Вы можете зарегистрироваться здесь
4. Бесплатные программы веб-разработки (Udacity)
В программном каталоге Udacity вы найдете классы по всем возможным актуальным технологиям в современном мире. Если вы склонны исключительно к работе над веб-сайтами, вы можете перейти к таким вариантам, как интерфейс , веб-разработчик с полным стеком, введение в сертификаты HTML и CSS. Для дальнейшего изучения вы можете применить фильтр на основе отраслевых навыков и уровня навыков, которые вы хотите получить.
Ключевые USP-
— Получите индивидуальный распорядок, соответствующий вашему расписанию.
— Технический наставник направит вас и поддержит вашу мотивацию.
— Проекты, основанные на реальных задачах.
— Выбирайте из бесплатных и платных уроков.
— Доступ к сеансам профориентации и обзору резюме.
Продолжительность: переменная
Рейтинг: 4,5 из 5
Вы можете зарегистрироваться здесь
5.Бесплатные руководства по веб-разработке (freeCodeCamp)
Эта некоммерческая организация предлагает множество сертификатов и материалов, которые могут помочь людям научиться программировать. Вы можете изучить тем, таких как адаптивный веб-дизайн, микросервисы, структуры данных и алгоритмы, с помощью JavaScript, CSS, учебника по MySQL и т. Д. Помимо этого, есть дополнительный контент , который может пригодиться при подготовке к собеседованию. На протяжении многих лет freeCodeCamp помогал многим учащимся со всего мира получить желаемую работу.
Ключевые USP-
— Выполните все задания и практические упражнения, чтобы получить сертификат.
— Посетите их канал Youtube, форумы и публикации, чтобы получить больше контента.
— Создавайте проекты и улучшайте свое портфолио.
— Все ресурсы платформы доступны бесплатно.
Продолжительность: переменная
Рейтинг: 4.4 из 5
Вы можете зарегистрироваться здесь
6. Стать веб-разработчиком (Codecademy)
Если у вас нет опыта программирования, но вы хотите когда-нибудь устроиться на работу веб-разработчиком, тогда Codecademy вас поддержит. На этом карьерном пути вы начнете с с изучения основных интерфейсных технологий, а затем перейдете к бэкэнду и изучите серверные библиотеки. У вас также будет возможность создать веб-приложение и создать API.
Ключевые USP-
— Ознакомьтесь с синтаксисом, переменными, условиями и функциями.
— Работайте над своими навыками проектирования CSS в проекте Tsunami Coffee.
— Создайте приложение React с помощью Yelp API.
— Откройте для себя возможности Git и командной строки.
— Попробуйте уроки бесплатно перед регистрацией.
Продолжительность: 30 недель
Рейтинг: 4.4 из 5
Вы можете зарегистрироваться здесь
7. Обучение веб-разработке (LinkedIn Learning)
LinkedIn предлагает тысячи руководств и тренингов, чтобы показать вам, как создавать надежные приложения и веб-сайты и интегрировать с ними базы данных. Весь контент разделен на три уровня: начальный, продвинутый и средний. Если вы новичок в этой области, то основной курс может быть отличным местом для начала, или же вы можете сразу перейти к практическим занятиям , чтобы освежить свои существующие навыки. Если интересно, вы можете взглянуть на сборник бесплатного полного курса разработчика на нашем сайте.
Ключевые USP-
— Начальные видеоролики обсуждают, как использовать ресурсы, чтобы получить максимальную отдачу от путешествия.
— Предоставляется руководство по установке, если это необходимо.
— Проекты включены для практики.
— Тесты проводятся через регулярные промежутки времени, чтобы проверить ваше понимание затронутых тем.
— Бесплатный доступ предоставляется в течение первых тридцати дней после регистрации.
Продолжительность: переменная
Рейтинг: 4,5 из 5
Вы можете зарегистрироваться здесь
8. Веб-разработка — Полный ускоренный курс (Udemy)
Если у вас есть отличное видение веб-сайта, но вы не знаете, с чего начать, тогда стоит взглянуть на эту программу.Начните с изучения фундаментальных элементов, которые используются при разработке полнофункционального приложения. После этого у вас будет возможность активно работать с технологиями , такими как HTML, CSS, MySQL и многие другие. После завершения уроков вы будете готовы стать фрилансером или подать заявку на работу своей мечты.
Ключевые USP-
— Предварительных условий для зачисления нет.
— Определитесь с содержанием сайта и определите его стиль.
— Добавьте динамические и интерактивные функции.
— Следуйте инструкциям, чтобы сделать вашу компьютерную систему пригодной для разработки.
— Добавьте профессиональный подход, изучив предоставленные советы.
— Бесплатная регистрация.
Продолжительность: 29 часов 25 минут
Рейтинг: 4,3 из 5
Вы можете зарегистрироваться здесь
Обзор: Классный учебник.Это станет базой для дальнейшего продвижения. Если вы новичок, я рекомендую вам пройти этот курс, чтобы понять основы html, css, PHP, JavaScript, jquery и mysqli .. 🙂 удачи — Раджат Кумар Сингх
9. Начало работы в качестве веб-разработчика (Udemy)
Верный своему названию, этот курс фокусируется на основных вещах, о которых нужно позаботиться, прежде чем приступить к реальной работе по разработке. Первым шагом является настройка вашей среды, знакомство с редактором и командной строкой. Следующие модули приведут вас к Git для понимания управления версиями проектов и обеспечения надежного резервного копирования для всего кода, который должен быть выполнен.
Ключевые USP-
— Простые примеры и демонстрации, которым могут легко следовать новички.
— Получите общее представление о типах работ, выполняемых в этой области.
— Запись доступна бесплатно.
-15 лекций + 10 загружаемых ресурсов + 1 практическое упражнение
Продолжительность: 58 минут
Рейтинг: 4.3 из 5
Вы можете зарегистрироваться здесь
Обзор: Спасибо за этот бесплатный курс. Я не знал, что такое GIT, и я не знаком с командами терминала и Sublime. Инструктор проделал большую работу, чтобы показать мне основные из них. Это отличный курс для начинающих. Большое спасибо. — Вивиан Хуэй
10. Бесплатные руководства по веб-разработке переднего плана (Udemy)
Если вы ищете бесплатные ресурсы по фронтенд-разработке, то Udemy наверняка вас порадует.После большого количества исследований и изучения учебные программы составлены таким образом, что к концу вашего класса вы сможете создать веб-сайт именно так, как вы себе представляете. Все фундаментальные темы подробно рассмотрены , так что вы можете начать с нуля и постепенно наращивать свой путь.
Ключевые USP-
— Создавайте современные веб-приложения с нуля.
— Откройте для себя советы и рекомендации по программированию, которые сделают ваш сайт профессиональным.
— Добавьте отзывчивые функции, чтобы упростить взаимодействие с пользователем.
— Предоставляются фрагменты кода, чтобы вы могли измерить свой прогресс.
— Лекции + Загружаемые ресурсы + Статьи + Полный пожизненный доступ
— Доступен бесплатный доступ для самообучения.
Продолжительность: переменная
Рейтинг: 4,5 из 5
Вы можете зарегистрироваться здесь
11.Бесплатные курсы веб-разработки от Khan AcademyKhan Academy — пионер , когда дело доходит до бесплатного онлайн-обучения , и вы можете сделать крошечные шаги на арене веб-разработки с помощью множества бесплатных курсов по этому предмету на их портале. Список курсов включает —
— Введение в JS: рисование и анимация
— Введение в HTML / CSS: создание веб-страниц
— Введение в SQL: запросы и управление данными
— Advanced JS: игры и визуализация
— Расширенный JS: естественное моделирование
— HTML / JS: создание интерактивных веб-страниц
— HTML / JS: создание интерактивных веб-страниц с помощью jQuery
Рейтинг: 4.5 из 5
Вы можете зарегистрироваться здесь
12. Бесплатные курсы Python (Digital Defynd)
Если вы думаете о Python, то мы провели обширное исследование, чтобы помочь вам преуспеть в этой области. Найдите лучшие курсы, учебные пособия и сертификаты по этой теме. Узнайте о Python 2 и Python 3, о том, как создавать игры с помощью Python (Tic Tac Toe / Blackjack) и обо всем, что касается объектно-ориентированного программирования с классами.
13.Бесплатные курсы по науке о данных (Digital Defynd)
От Джона Хопкинса до Вашингтонского университета мы охватили все. Найдите бесплатные курсы, учебные пособия, лекции udemy, сертификаты coursera и многое другое в нашем исчерпывающем списке. Узнайте все о машинном обучении, глубоком обучении, программировании и многом другом.
14. Изучите адаптивную веб-разработку с нуля (Udemy)Eduonix Learning Solutions — настоящий эксперт в области онлайн-курсов.Эта 4,5-часовая обучающая программа от них поможет вам изучить основные концепции адаптивной веб-разработки, а также поможет вам работать над проектами, которые отображают теорию в практическое обучение. Курс надеется дать вам возможность создавать адаптивные веб-сайты.
15. Веб-разработка — Практическое руководство (YouTube)Traversy Media представила блестящее руководство, которое научит вас веб-разработке в 2019 году. Тренер хочет научить вас быть разработчиком полного цикла.Видеоурок, доступный на YouTube, включает в себя все, от базовых инструментов до html / css, JavaScript, фреймворков пользовательского интерфейса, таких как Bootstrap, до серверных технологий, таких как Node.js, Python и PHP. Вы также узнаете о таких фреймворках, как Laravel, Django и Ruby on Rails. Это довольно информативная и полезная серия, если вы хотите научиться программированию бесплатно.
16. Бесплатный курс MIT по информатике и программированию (OCW)Когда Массачусетский технологический институт (Массачусетский технологический институт) предлагает MOOC бесплатно, не о чем думать.Бесплатный курс программирования в области компьютерных наук Массачусетского технологического института предназначен для студентов с небольшим опытом программирования или без него. Будучи студентом, вы поймете роль вычислений в решении задач. Используя язык программирования Python, студенты научатся писать небольшие программы для достижения полезных целей.
Профессор Джон Гуттаг будет вести этот курс, и он будет включать видеолекции (с субтитрами / транскриптом), Задания: наборы задач с решениями, программирование с примерами и, возможно, вам придется приобрести некоторые онлайн-учебники.Вы можете ознакомиться с деталями упомянутого выше курса. Не забудьте взглянуть на некоторые из лучших бесплатных курсов MIT , доступных в Интернете.
17. Бесплатное руководство по программированию для предпринимателей — HTML и CSS (Udemy)Что ж, это особенное. Так много предпринимателей и все ищут технического соучредителя. Угадайте, помощь уже в пути. Эта программа, созданная Пабло Фариасом Наварро совместно с Zenva Academy, поможет вам изучить основы веб-разработки. Вы можете начать эту обучающую программу, не имея опыта программирования.
18. Пройти бесплатный курс веб-разработки (YouTube)Этот бесплатный видеокурс посетили более 700 000 студентов по всему миру! Академия Джо Пэриса научит вас всему, что вам нужно знать, чтобы стать профессиональным веб-разработчиком. Независимо от того, являетесь ли вы новичком или хотите изучить более сложные концепции, этот курс поможет вам.
Курс охватывает множество платформ и технологий, включая Блокнот, HTML и CSS, Bootstrap, Bootstrap3 и Bootstrap4.Программа также затрагивает Node.js, PHP от новичка до продвинутого и AngularJS.
19. Бесплатная сертификация специалиста по мобильному Интернету (Google)Теперь это сертификат, к которому прилагается подробное учебное пособие. Если вы собираетесь развивать опыт в мобильной веб-разработке, это может быть для вас хорошим выбором. Это руководство для специалиста по мобильному Интернету предлагает подробную информацию о различных подтемах, таких как макет и стиль веб-сайта, интерфейсные сети, прогрессивные веб-приложения, оптимизация производительности и кэширование, а также множество других элементов. После того, как вы закончите подробное изучение предмета, вы можете переходить к экзамену на сертификат специалиста по мобильному Интернету.
20. Освойте основы HTML5 и CSS3: веб-разработка для начинающих (Udemy)Изучите основные концепции кодирования в этом курсе, который познакомит вас с HTML и CSS. Научитесь выполнять простые задачи, такие как создание базовой веб-страницы, изменение цветов, построение списков; а также понять, как стилизовать ваши веб-страницы, добавить поле содержимого и сделать гораздо более простые вещи в веб-разработке.Вы можете зарегистрироваться без каких-либо предварительных знаний в области программирования.
Бонусных курсов
21. Бесплатный курс по динамическим веб-приложениям от MicrosoftЭтот курс был прекращен
Этот курс разработан Microsoft , и вы познакомитесь с основными концепциями, лежащими в основе Angular, и жизненным циклом компонента Angular. Вы проработаете серию последовательных модулей и научитесь создавать сложные веб-приложения корпоративного уровня, которые визуализируют HTML-компоненты.Вашими инструкторами на курсе будут Сидни Эндрюс, сертифицированный инструктор Microsoft, консультант по облачным приложениям из SeeSharpRun.NET, и Пит Харрис, разработчик контента в Microsoft Learning Experiences.
22. Бесплатный курс разработки под Android
Если вы хотите понять, как создавать приложения, такие как Uber, Whatsapp и многие другие, у нас есть идеальное решение для вас. Научитесь разрабатывать для Android Nougat, независимо от того, являетесь ли вы фрилансером, консультантом или создателем вакансий.Эти программы помогут вам вывести вашу разработку для Android на новый уровень.
23. Бесплатный курс по блокчейну
Узнайте о разработке и архитектуре структуры блокчейн, погрузитесь в Hyperledger Composer и изучите блокчейн вместе с тысячами других учащихся на этих избранных курсах, которые помогут вам изучить новейшие технологии.
24. Сертификация и курс бесплатного программирования на R
R быстро завоевал популярность и известность среди разработчиков по всему миру.Мы составили список лучших туториалов, курсов и тренингов по программированию на R. На нашем веб-сайте вы также найдете материалы о вероятности, статистике и других разделах науки о данных.
25. Бесплатное руководство по Unreal Engine
За последние несколько лет разработка игр росла не по дням, а по часам, и сейчас идеальное время, чтобы попробовать свои силы. Unreal Engine, являющийся одной из новейших технологий, используется многими для создания игр виртуальной реальности, помимо прочего.Ознакомьтесь с лучшими курсами и учебными пособиями по теме
26. Учебное пособие по Vue JS
Если React и Angular не для вас, то вам обязательно нужно сосредоточиться на Vue JS для разработки интерфейса. Эти простые уроки помогут вам освоить этот фреймворк и создавать на нем приложения. Наряду с Vue у нас также есть курсы Angular и React, перечисленные на веб-сайте.
27. Сертификация искусственного интеллекта
По мере того, как наука о данных захватывает мир, важно глубоко погрузиться и внимательно изучить различные отрасли, такие как машинное обучение, глубокое обучение и искусственный интеллект.Независимо от того, сколько человек знает, всегда есть больше возможностей узнать больше и узнать больше.
28. Учебник по Golang
Мы составили список лучших учебных пособий, курсов и тренингов Golang, доступных в Интернете. Язык с открытым исходным кодом стал довольно заметным за последние несколько лет, и, поскольку информации по этому вопросу недостаточно, мы составили этот список, чтобы помочь вам стать профессионалом Golang.
29. Лучший учебник по JavaScript
Наконец-то всеобъемлющая компиляция! JavaScript захватывает мир штурмом, и мы подумали, что должны сделать все возможное, чтобы представить лучшие программы на этом языке в одном месте.Итак, ищете ли вы сертификацию, учебное пособие, курс или обучение в Интернете, мы вам поможем. Что еще? Мы даже добавили в список соответствующие курсы ES6 с обновлениями ES7, чтобы вы могли быть на шаг впереди всех.
Итак, ребята, это наш взгляд на лучших бесплатных курсов, руководств, тренингов и сертификатов по веб-разработке . Надеюсь, вы нашли то, что искали. Подпишитесь на нашу рассылку, если вы хотите быть в курсе последних тенденций и курсов из мира веб-разработки и многих других областей.
Желаю вам всего наилучшего! Удачного обучения! Команда Digital Defynd.
10 бесплатных онлайн-классов программирования для начинающих
В настоящее время знание того, как программировать, доступно не только инженерам и разработчикам программного обеспечения. Конечно, если вы хотите сделать карьеру в этих областях, наличие богатого опыта является ключевым моментом (и, безусловно, требует более одного онлайн-класса).
Но и для всех остальных есть множество причин, по которым вы тоже должны научиться программировать. Например, он может научить вас достаточно, чтобы смоделировать очень простой дизайн веб-сайта или приложение, для которого у вас есть идея (что означает, что карьера вашей мечты может быть достигнута).Или, в некоторых отраслях, это может произвести впечатление на менеджера по найму, даже если это не является частью вашей работы. Это не только показывает, что вы понимаете текущие тенденции, но и можете участвовать в более крупных проектах.
Я вас убедил, не так ли? Хорошо, потому что эти 10 занятий действительно стоят вашего времени (и я уже упоминал, что они бесплатные?).
Решение выучить язык программирования может показаться довольно сложным. Вот почему этот курс — хорошее место для начала вашего пути — он покажет вам основные концепции, которые вам нужно знать, и даст вам базовые знания, чтобы вы могли заниматься кодированием, отвечая на все свои вопросы.
Длина: 9 видео
У вас есть отличная идея для приложения, но вы не знаете, как превратить ее в продукт? Вот как вы можете начать создавать свой собственный прототип сегодня .
Длина: 14 видео
Знаете ли вы, что можно научиться программировать с помощью Excel? Ага, на самом деле это отличный и простой способ познакомиться с программированием, потому что вы уже знаете, как им пользоваться!
И, если у вас нет Excel на вашем компьютере, попробуйте использовать эквивалент Google Таблиц.
Продолжительность: 6 часов / 55 лекций
Знание того, как создать веб-сайт, может значительно облегчить вашу жизнь, если вы когда-нибудь захотите запустить побочный концерт. Этот класс шаг за шагом проведет вас через весь процесс, а также через HTML и CSS.
Продолжительность: 3 часа / 38 лекций
Codecademy — отличное место для начала изучения JavaScript — с практическим подходом веб-сайта к кодированию вы быстро освоите его.
Длина: 8 проектов, 6 викторин
Если вы хотите расширить свои навыки создания веб-сайтов, PHP — отличный следующий язык после HTML и CSS.
Продолжительность: 10,5 часов / 156 лекций
7. Python, Codecademy
Согласно Codecademy, Python — не только широко используемый язык, но и один из самых простых для чтения. (Ака, это может быть отличным местом для начала.)
Длина: 8 проектов, 9 тестов
Если вы больше визуально обучаетесь, у Udemy есть множество отличных курсов для вас, включая этот базовый Python руководство.
Продолжительность: 1 час / 24 лекции
Или как насчет изучения Python у настоящего, живого профессора университета?
Примечание: бесплатно без сертификации
Продолжительность: 2-4 часа в неделю / 7 недель
И как только вы закончите все эти языки, попробуйте Ruby on Rails, чтобы вывести свои навыки на новый уровень.
Длина: 8 проектов, 4 викторины
Чтобы узнать больше, посетите курсы по проектированию и дизайну Muse, выбранные профессиональными экспертами (и одобренные специально для вас!).
Фотография человека на ноутбуке любезно предоставлена Hero Images / Getty Images.
Ранее работавшая редактором Muse, Алис с гордостью доказывает, что да, мейджоры английского языка могут изменить мир. Она написала для Muse почти 500 статей по любому поводу: от советов по продуктивности и сопроводительных писем к плохим начальникам и крутым карьерам, многие из которых были упомянуты в Fast Company , Forbes, Inc., CNBC’s Make It, USA Today College, Lifehacker, Mashable и другие. Она называет многие места своим домом, включая Иллинойс, где она выросла, и небольшой городок Гамильтон, где она училась в университете Колгейт, но она родилась, чтобы быть жительницей Нью-Йорка. Помимо того, что Элис заядлый писатель и читатель, она любит танцевать как профессионально, так и в ожидании метро.
Больше от Алисе КалишРуководства и онлайн-обучение для разработчиков Java
Руководства и обучение для разработчиков Java
Учебники
Платформа Java SE
Учебники по Java Просмотрите полные рабочие примеры, инструкции и образцы кода для разработки на платформе Java SE.
Основы языка программирования Java: Практическое руководство, часть 1, часть 2 Начните с этих вводных статей.
Платформа Java EE
Руководство и ресурсы по Java EE Эти практические руководства содержат полные рабочие примеры и десятки специализированных уроков.
Платформа Java ME и мобильность
Руководство по разработке беспроводных сетей: часть 1, часть 2 Научитесь писать простое приложение, писать и развертывать сервлет и подключать мидлет к сервлету.
Введение в мобильную технологию Java Получите обзор беспроводной технологии Java и множество ссылок на подробную информацию.
JavaFX
Начало работы с технологией JavaFX Узнайте, что загрузить и установить, а также как начать работу с технологией JavaFX с помощью IDE NetBeans для JavaFX.
Дополнительные тренинги по JavaFX Эти основные учебные пособия помогут вам изучить основы платформы JavaFX.
Инструменты разработчика
Документация и руководства по IDE NetBeans Узнайте, как создавать приложения с помощью IDE NetBeans.
Видеоуроки и демонстрации Откройте для себя функции IDE NetBeans, включая редактор и профилировщик Java, JavaScript, поддержку JavaFX и многое другое.
Обучение
Если вы только начинаете работать с Java или опытный разработчик, желающий быть в курсе последних выпусков, Oracle University предлагает курс и сертификацию для вас:
Сертификация
Продемонстрируйте, что у вас есть навыки сертификации Java.
23 убийственных сайта для бесплатного онлайн-обучения, который может использовать каждый
Вне зависимости от того, пять вам или девяносто пять лет, в Интернете есть что предложить.В частности, когда речь идет об образовании, ресурсы в Интернете безграничны. Лучше всего то, что многие высококачественные сайты полностью бесплатны. От истории до программирования — отличное бесплатное онлайн-образование ждет на следующих 23 сайтах.
Coursera — это веб-сайт, который сотрудничает с университетами и организациями по всему миру. Это объединяет широкий спектр тем и точек зрения в одну базу данных с возможностью поиска.
Coursera — это мощный инструмент для бесплатного онлайн-образования, включающий курсы многих ведущих университетов, музеев и фондов.Это дает сайту чрезвычайно широкий спектр углубленных курсов.
Coursera чрезвычайно полезен, если вы хотите изучать много разных тем или хотите курсы от разных школ и групп. Однако количество бесплатных курсов сейчас весьма ограничено, поэтому вам придется
Сотрудничая со многими высшими учебными заведениями, Khan Academy предлагает удобный, хорошо организованный интерфейс. Khan Academy также предлагает множество курсов из Интернета и предлагает впечатляющую глубину по многим различным предметам.
Среди наиболее известных образовательных сайтов Khan Academy также невероятно удобна в использовании, что может облегчить достижение целей обучения. Если вы ищете бесплатное онлайн-образование, вы не ошибетесь с Khan Academy.
Если вы не можете найти именно тот материал, который ищете, попробуйте список бесплатных онлайн-курсов Open Culture. На странице представлены 1000 лекций, видео и подкастов из университетов со всего мира.
На сайте размещено множество материалов, которые можно найти только на частных сайтах университетов, и все они разбиты на категории, удобные для просмотра.Это означает, что вы можете найти сотни университетских курсов, не посещая и не выполняя поиск на сайте каждого университета.
В списке Open Culture представлены курсы из Англии, Австралии, Уэльса и многих государственных университетов США. Это очень полезный ресурс для поиска множества курсов по одной области обучения.
Бесплатные курсы Udemy похожи по концепции на Coursera, но дополнительно позволяют пользователям создавать собственные курсы из уроков.
Работая со многими ведущими профессорами и школами, сайт сочетает настраиваемую платформу других сайтов с упором на высококачественный контент.Однако это еще один сайт, который сочетает в себе бесплатный и платный контент.
Lifehack верит в навыки, которые умножают ваше время, энергию и общее качество жизни.
В этом быстро меняющемся мире традиционные образовательные навыки уже никуда не годятся. Вы не можете позволить себе потратить годы на изучение навыка, которым никогда не овладеете. Помимо некоторых платных курсов, которые помогут вам стать лучше, он предлагает список бесплатных курсов, нацеленных на обучение некоторым из основных множителей жизни, в том числе:
Это кросс-функциональные навыки, которые работают во многих аспектах жизни.
Еще один сайт с курсами из разных школ — Academic Earth. Подобно трем сайтам, указанным выше, Academic Earth объединяет первоклассные курсы из разных источников и предлагает широкий спектр предметов.
Academic Earth перечисляет курсы по предметам и школам, чтобы было легче найти то, что вы ищете.
Еще один отличный вариант бесплатного онлайн-образования — edX. Кроме того, на сайте собраны курсы из разных школ, и на сайте есть впечатляющая качественная информация для всех.edX охватывает широкий спектр тем из университетов, таких как Гарвард, Массачусетский технологический институт и Беркли, а это означает, что здесь вполне возможно высококачественное бесплатное онлайн-образование.
В отличие от предыдущих сайтов в этом списке, Alison — это бесплатный образовательный сайт, предлагающий сертификацию в некоторых областях. Элисон предлагает курсы в основном по бизнесу, технологиям и здоровью, но также включает курсы изучения языков.
Это отличный вариант, если пользователям требуется профессиональный сертификат для обучения, поскольку Элисон также предлагает курсы по школьной программе.
iTunesU — очень удобное место для бесплатного онлайн-обучения, потому что он легко интегрируется с вашим iPod или любым мобильным устройством Apple, поддерживающим приложения. На iPad, iPhone или iPod touch пользователи загружают приложение iTunesU.
ПользователиDesktop могут получить доступ к iTunesU в правом верхнем углу iTunes Store. iTunesU удобен еще и тем, что магазин делится на категории так же, как и iTunes.
Пользователи могут искать учебные материалы разными способами, в том числе по жанрам и темам.Однако курсы часто представляют собой смесь бесплатных подкастов или видео и платного контента.
iTunesU включает курсы по различным темам, но не интегрируется с мобильными устройствами Android, Google или Windows.
Ваш центр всех онлайн-предложений от Стэнфордского университета, Stanford Online предлагает курсы для самостоятельного обучения и курсы на основе сеансов. На Coursera есть некоторые курсы из Стэнфорда, но многие занятия доступны только через других организаторов. Для некоторых курсов требуется iTunes, но большинство из них заполняются в вашем веб-браузере.
Stanford Online — отличный сайт для высококачественных курсов, хотя тематика несколько ограничена по сравнению с сайтами, сотрудничающими с более чем одной школой. Если вы ищете бесплатные курсы, не забудьте отметить опцию «бесплатные» слева.
Open Yale Courses перекликается с Stanford Online, поскольку предлагает только курсы Йельского университета. Хотя сайт также ограничен темами, преподаваемыми в школе, Open Yale Courses предлагает множество видеороликов с реальными лекциями в кампусе. Наличие видео делает сайт отличным вариантом, если вы ищете качественные курсы, но лучше учитесь, просматривая, чем читая.
Как и другие школы в этом списке, Калифорнийский университет в Беркли предлагает множество вариантов бесплатного онлайн-обучения. В школе немного меньше курсов, чем в школах, перечисленных выше, но она включает несколько дополнительных лекций, веб-трансляции и RSS-каналы, что позволяет легко не отставать от выбранных вами тем.
Точно так же Массачусетский технологический институт предлагает множество бесплатных курсов. В школе есть сопоставимое количество курсов с вышеперечисленными школами, и она включает очень подробные учебные материалы по доступным предметам.MIT также предлагает бесплатные RSS-каналы, удобный способ продолжить обучение.
Сайт бесплатного онлайн-образования Карнеги-Меллона сопоставим с сайтами других школ в этом списке. Однако Open Learning Initiative также охватывает меньший круг тем, но для затронутых тем доступны впечатляющие подробные материалы.
Codecademy — это веб-сайт, посвященный обучению программированию. Там, где другие сайты кодирования следуют рабочему процессу примера / практического занятия, Codecademy включает окно живой практики.Это означает, что вы можете практиковаться в программировании, продолжая просматривать материал урока.
Курсы в Codecademy хорошо написаны, им легко следовать, а веб-сайт организован очень хорошо. Codecademy имеет централизованную панель управления, на которой вы можете отслеживать свой прогресс, и организует уроки в полные модули. Это позволяет выучить весь язык без необходимости выбирать следующий курс вручную.
Code — еще один веб-сайт, посвященный программированию и написанию приложений. Сайт с высококачественными курсами, Code также предлагает варианты обучения для детей.
Помимо курсов для детей, Code предлагает бесплатные онлайн-курсы по широкому кругу тем, связанных с технологиями. Эти классы включают написание приложений, робототехнику и Javascript.
Большинство курсов организованы таким образом, что могут быть полезны в классе. Это делает Code отличным ресурсом, где труднее найти темы программирования, а также различные настройки обучения.
Оксфордский университет предлагает множество различных подкастов. Большинство из них представляют собой серию публичных лекций или лекций приглашенных профессоров с несколькими доступными записями.
Преимущество этого конкретного сайта в том, что подкасты организованы в серии, что упрощает подписку на несколько лекций по одной теме. Это еще один отличный сайт для обстоятельных лекций.
Для более случайных учеников BBC предлагает широкий выбор подкастов на самые разные темы. Большинство подкастов обновляются еженедельно и посвящены всему: от финансов до спорта и текущих событий.
В линии подкастов World Service также много подкастов на разных языках.Эти подкасты менее глубоки и основаны на теории, что может быть более доступным для обычного человека.
Еще одно прекрасное место для более общего обучения и бесплатного онлайн-образования — это TED-Ed. От тех же людей, которые представили вам всеобъемлющий мотивационный веб-сериал, создан сайт, забитый обучающими видео. Большинство из них включает впечатляющую анимацию, и все они длятся десять минут или меньше.
TED-Ed — это не только отличный сайт для любопытных, он также включает в себя дополнительные материалы и викторины к видео.Это делает сайт чрезвычайно полезным в условиях формального образования, а также в развлекательных целях для ознакомления с новыми открытиями и темами.
LessonPaths — еще один отличный инструмент для тех, кто ищет более удобный и удобный способ доступа к учебным материалам. На этом сайте пользователи создают списки воспроизведения со ссылками на свои любимые учебные материалы с других сайтов. Затем пользователи ранжируют эти коллекции, что упрощает поиск множества различных высококачественных и доступных источников по заданной теме.
Еще один впечатляющий сайт бесплатного онлайн-образования, предлагающий простоту использования и удобство, — это Memrise.Memrise, доступный как на компьютере, так и в виде приложения, является особенно мощным инструментом, если вы изучаете язык. Сайт охватывает и многие другие темы, хотя некоторые материалы курса представляют собой контент, создаваемый пользователями.
Особенностью Memrise является интеграция игр в учебные материалы, совмещение обучения с развлечениями.
Детский сайт National Geographic — еще один сайт, который делает бесплатное онлайн-образование доступным для молодых пользователей. Для тех, кто хочет получить образование, удобное для детей, на этом сайте есть большой выбор игр, головоломок, видео и фотографий.
National Geographic Kids не организует обучение в виде курсов, а предоставляет материалы по темам и средам. Это делает National Geographic Kids хорошим вариантом для тех, кто ищет более непринужденную учебную среду.
Fun Brain — еще один отличный вариант для детей, ищущих бесплатное онлайн-образование, поскольку он ориентирован на игры и веселые головоломки. Игровой подход Fun Brain, в котором особое внимание уделяется математике и чтению, может быть ценным, если рассматриваемый ребенок изо всех сил пытается обратить внимание.
Fun Brain также предлагает награды и испытания, и это еще один сайт, предназначенный для случайного обучения детей K-8.
The Bottom Line
Благодаря такому количеству удивительных бесплатных образовательных онлайн-ресурсов у каждого есть возможность повысить свои навыки и знания. Если вы хотите подобрать что-нибудь интересное для своей следующей вечеринки, улучшить свое резюме с помощью кодирования или бизнес-навыков или стать более разносторонним человеком, эти ресурсы идеально подходят для вас.
Подробнее об онлайн-обучении
Изображение предоставлено: Dai KE через unsplash.com
12 бесплатных онлайн-курсов для развития ваших технических навыков
Education не обязательно должно быть дорогим — есть множество бесплатных курсов, чтобы освежить свои ИТ-навыки, для которых не требуется ничего, кроме подключения к Интернету и ноутбука или смартфона. Следующие двенадцать поставщиков онлайн-образования предлагают бесплатные программы и курсы практически в любой технической области.Это отличный способ погрузиться в новую тему с ограниченным интересом или быть в курсе последних тенденций и технологий в своей отрасли.
Если вы заинтересованы в изменении направления своей карьеры, только начинаете, пытаетесь улучшить свое резюме или просто хотите оставаться в курсе технологических тенденций, любой из этих двенадцати провайдеров онлайн-образования может помочь вам, не разоряя банк. .
12 бесплатных онлайн-сайтов для обучения техническим навыкам
- Элисон.com
- Codeacademy
- Coursera
- Генеральная Ассамблея Dash
- EdX
- Гарвардское онлайн-обучение
- Ханская академия
- MicrosoftLearn
- MIT OpenCourseWare
- Skillshare
- Udacity
- Удеми
Alison.com
Alison.com предлагает широкий спектр бесплатных ИТ-курсов по сетям и безопасности, аппаратному обеспечению, разработке программного обеспечения, разработке игр, программным инструментам, управлению ИТ, мобильным приложениям, разработке программного обеспечения, науке о данных, базам данных и основным ИТ навыки и умения.Вы можете выбрать один из коротких курсов с сертификатом или выбрать более полный курс «дипломный». Хотя участие в курсах бесплатное, если вы закончите курс для получения сертификата или диплома, вам нужно будет заплатить сбор, чтобы получить печатный или цифровой сертификат. Вы также можете выбрать оплату за премиум-аккаунт примерно за 9 долларов в месяц, что даст вам доступ к большему количеству функций, таких как скидки на плату за сертификаты, отсутствие рекламы и доступ к функциям возобновления строительства.
Codeacademy
Codeacademy предлагает бесплатные классы кодирования на 12 языках программирования и разметки, включая Python, Ruby, Java, JavaScript, jQuery, React.js, AngularJS, HTML, Sass и CSS. Курсы обещают дать практический опыт и обратную связь от коллег в режиме реального времени. Если вам нравятся курсы, вы можете подписаться на учетную запись Codeacadmy Pro за 19,99 долларов в месяц, что даст вам больше доступа к практическим проектам, викторинам и советникам. В противном случае все базовые курсы предлагаются бесплатно, поэтому, если вы целеустремленный работник, их может быть достаточно, чтобы научить вас программировать.
Coursera
Coursera не совсем бесплатна, но они предлагают достойный выбор бесплатных курсов компьютерного программирования на выбор.Вы можете пройти курсы по основам программирования и выбрать из длинного списка языков программирования для изучения, такие как Python, C и Java. Вы можете бесплатно зарегистрироваться и использовать все бесплатные программы Coursera, но если вы хотите получить сертификат или программу на получение степени, они различаются по цене.
Dash General Assembly
General Assembly — это коммерческая образовательная организация, но они также предлагают бесплатный курс, который обещает научить студентов основам веб-разработки. Программа Dash направлена на обучение использованию HTML, CSS и JavaScript.Программа бесплатна и полностью онлайн, так что вы сможете учиться в удобном для вас темпе. Курс включает в себя учебные пособия и практические проекты, которые вы можете выполнять в своем браузере — если вы интересуетесь веб-дизайном, это простой способ проверить воду.
EdX
EdX — это провайдер массовых открытых онлайн-курсов (MOOC) с курсами университетского уровня, разработанными школами, некоммерческими организациями и корпорациями. Эти программы предлагаются пользователям бесплатно на курсах таких университетов, как Массачусетский технологический институт и Гарвард.Курсы включают короткие видеоролики, интерактивные учебные упражнения, обучающие видеоролики, онлайн-учебники и форум, где студенты могут общаться друг с другом, задавать вопросы и обращаться к помощникам преподавателей. По окончании курса вы получите сертификат, а некоторые курсы могут засчитываться как кредиты колледжа или университета, в зависимости от школы.
Гарвардское онлайн-обучение
Гарвард предлагает онлайн-доступ к материалам курса, лекциям, программам и другому образовательному контенту бесплатно.Цель состоит в том, чтобы предложить «эффективные и доступные возможности для людей, которые хотят учиться, но могут не иметь возможности получить образование в Гарварде». Курсы предлагаются рядом поставщиков учебных материалов онлайн, включая EdX, GetSmarter, HarvardX, Гарвардскую бизнес-школу (HBX), Гарвардскую школу расширения и Гарвардскую медицинскую школу (HMX). Существуют курсы почти по любой ИТ-теме, которую вы можете себе представить, так что вы можете получить образование в Гарварде без счета за обучение.
Khan Academy
Khan Academy была создана в 2006 году как некоммерческая образовательная организация с четкой целью бесплатного обучения студентов онлайн.Уроки преподаются с помощью видео на YouTube, а дополнительные упражнения онлайн для образовательных учреждений и студентов. Доступ к курсам можно получить с мобильного устройства, большинство из них переведено на несколько языков, доступно около 20 000 переводов субтитров. Хотя это может и не служить формальным образованием, это простой способ овладеть новыми навыками по мере продвижения по карьерной лестнице.
Microsoft Learn
Microsoft предлагает несколько учебных программ и сертификатов, которые охватывают различные продукты и услуги Microsoft.Учебные программы содержат несколько модулей, которые имеют отношение к теме курса, а сертификаты более целенаправленны, с одним или двумя экзаменами, необходимыми для получения сертификата. Курсы для самостоятельного обучения и экзамены через Microsoft бесплатны, но если вы хотите пройти курс под руководством инструктора, вы можете сделать это с помощью сертифицированных инструкторов Microsoft. Однако не гарантируется, что сертифицированные инструкторы будут предлагать курсы бесплатно, поэтому это следует учитывать, если вам нужны полностью бесплатные курсы.
MIT OpenCourseWare
В 2001 году Университет Массачусетского технологического института выступил с инициативой по публикации всех материалов курсов для студентов и выпускников бесплатно в Интернете через MIT OpenCourseWare.Это был первый крупный университет, который сделал свои курсовые работы общедоступными бесплатно — 250 других колледжей и университетов с тех пор последовали по стопам Массачусетского технологического института. В 2018 году Массачусетский технологический институт добавил полные видеолекции к более чем 100 курсам, которые пользователи могут транслировать или загружать для просмотра в автономном режиме. Если вы хотите поработать над определенным навыком или опробовать новый навык, прежде чем платить за курс, стоит проверить MIT OpenCourseWare, чтобы узнать, что у них есть по вашей интересующей теме.
Skillshare
Для UI- и UX-дизайнеров или веб-разработчиков вы можете обратиться к Skillshare, если вы пытаетесь повысить свои технические навыки.Веб-сайт предлагает бесплатные курсы по UI и UX-дизайну, а также по веб-разработке, а также курсы по бизнес-аналитике, которые могут быть полезны тем, кто работает с данными. Skillshare предлагает виртуальные классы, которые включают видеоуроки, обзоры проектов, шаблоны для работы и другие ресурсы для пользователей. Вы также можете выбрать подписку за 15 долларов в месяц или вы можете платить 99 долларов за год, снизив ежемесячную стоимость до 8 долларов. Премиум-подписка предлагает больше функций, таких как поддержка учителей, отсутствие рекламы, автономный доступ для загрузки материалов класса и неограниченный доступ ко всем доступным курсам.
Udacity
Udacity предлагает курсы и сертификаты наноразмеров в области программирования и разработки, искусственного интеллекта, облачных вычислений, бизнеса, науки о данных и автономных систем. Хотя сертификаты не являются бесплатными, многие курсы, включенные в программы нанодипломов Udacity, предлагаются бесплатно. Вы можете выбрать из длинного списка бесплатных курсов по программированию и информатике от университетов и компаний, таких как Стэнфорд, Amazon и Google. Если вы решите пройти сертификацию на наноуровень, вам нужно будет внести ежемесячный взнос в размере 400 долларов США; Обычно на выполнение наноразмеров у пользователей уходит от шести до 12 месяцев.