Сборник практических работ Photoshop
Севастопольская станция юных техников
Отдел информационных технологий
Сборник
практических работ
по графическому редактору Photoshop
г. Севастополь
2015
Цель – обеспечить учащихся сборником практических работ, позволяющих эффективно закрепить на практике теоретические знания.
Сборник практических работ рекомендуется в качестве учебного пособия для проведения практических занятий в группах УПК, кружков профиля «Оператор компьютерного набора с основами дизайна» и курсовой подготовки слушателей в фотокружках.
Пособие содержит работы по графическому редактору Photoshop.
Все работы в сборнике предлагаются в порядке увеличения их сложности.
Сборник практических работ составил методист СЮТ: Шатров А. А.
Практическая работа № 1
Скопируйте в текстовый редактор, приведенный инструменты и рядом с каждым из них подпишите его назначение, способ применения.
В графическом редакторе Photoshop создать 5-ть файлов (1.8 на 3). В каждый из них нарисовать следующие флаги, используя инструменты выделения и рисования.
Практическая работа № 3
В графическом редакторе Photoshop создать 5-ть файлов (1.8 на 3). В каждый из них нарисовать следующие флаги, используя инструменты выделения и рисования.
Практическая работа № 4
В графическом редакторе Photoshop отсканировать следующую фотографию. Используя инструменты удаления, рамки выделения, кисти и палитры отредактируйте изображение так, чтобы остались видны только флаги. Фон должен быть белого цвета.
Необходимо выровнять флаги по горизонтали и флаги во втором ряду расположить симметрично по центру относительно 1-го ряда.
Практическая работа № 5
Отсканировать изображение. Отредактировать с помощью инструментов графического редактора и раскрасить, используя палитру.
Практическая работа № 6
В графическом редакторе Photoshop необходимо отредактировать изображение.
Создайте новый слой. Назовите его «Фон». Залейте его градиентом. Подложите слой «Фон» под основной слой с изображением. Перейдите в слой с контуром, выделите и удалите все лишнее. Подправьте контурные линии там, где это потребуется (если это не сделать, то заливка и градиент нельзя будет применить к элементу изображения).
Подложите слой «Фон» под основной слой с изображением. Перейдите в слой с контуром, выделите и удалите все лишнее. Подправьте контурные линии там, где это потребуется (если это не сделать, то заливка и градиент нельзя будет применить к элементу изображения).
Используя инструменты: заливка и градиент раскрасьте изображение. При раскрашивании заготовки используйте не более трех цветов. Цвета необходимо выбирать так, чтоб они гармонично смотрелись на созданном фоне.
Практическая работа № 7
В графическом редакторе Photoshop необходимо отредактировать изображение.
Создайте новый слой. Назовите его «Фон». Залейте его градиентом. Подложите слой «Фон» под основной слой с изображением. Перейдите в слой с контуром, выделите и удалите все лишнее. Подправьте контурные линии там, где это потребуется (если это не сделать, то заливка и градиент нельзя будет применить к элементу изображения).
Практическая работа № 8
В графическом редакторе Photoshop необходимо отредактировать изображение.
Создайте новый слой. Назовите его «Фон». Залейте его градиентом. Подложите слой «Фон» под основной слой с изображением. Перейдите в слой с контуром, выделите и удалите все лишнее. Подправьте контурные линии там, где это потребуется (если это не сделать, то заливка и градиент нельзя будет применить к элементу изображения).
Практическая работа № 9
Практическая работа № 10
Практическая работа № 11
Используя одну из предложенных заготовок, создайте рамку для листа форматом А-4. При выполнении работы используйте метод копирования или штамп (можно комбинировать оба метода).
При выполнении работы используйте метод копирования или штамп (можно комбинировать оба метода).
У Вас должна получиться рамка следующего вида:
Практическая работа № 12
В графическом редакторе необходимо раскрасить черно-белую фотографию.
При редактировании фотографии пользуйтесь фильтрами и регулировками баланса цветов или кривыми, в зависимости от того, чем лучше владеете.
Практическая работа № 13
Отсканируйте свою (сфотографируйте) фотографию, используя слои, преобразуйте ее в соответствии с приведенным рисунком.
Практическая работа № 14
В графическом редакторе Photoshop выполнить монтаж изображения.
Исходный материал:
Создайте фон и разместите на нем основные фигуры, подпишите работу.
Пример готовой композиции:
Практическая работа № 15
В графическом редакторе Photoshop выполнить монтаж изображения.
Исходный материал:
Возможный вариант работы:
Практическая работа № 16
Изменяя цветовые каналы проверить цветопередачу. В текстовом редакторе составить таблицу соответствия.
Практическая работа № 17
Используя заготовки, создайте календарь в графическом редакторе Photoshop.
Преобразуйте размер холста к формату B-5.
Практическая работа № 18
Отредактируйте в графическом редакторе фотографию.
Практическая работа № 19
Создайте композитное (составное изображение).
Практическая работа № 20
В графическом редакторе создать изображение.
Практическая работа № 21
В графическом редакторе Photoshop создайте поздравление. При оформлении работы воспользуйтесь рамкой из работы № 9.
Возможный вариант работы.
Уважаемая Зоя Васильевна!
С днем рождения!
Вас с днем рождения поздравляя,
От сердца чистого желаем
Здоровья крепкого на долгие года,
Пусть в жизни вам сопутствует всегда
Любовь и нежность, ласковое слово.
Земное счастье, светлое, большое.
Успех, взаимопониманье,
Среди друзей, коллег – признанье.
Пусть сбудутся надежды и мечты,
А в этот день – для Вас цветы!
Коллектив ООО «Нептун»
Севастополь
Практическая работа № 22
В графическом редакторе Photoshop необходимо создать виньетку. На первой странице должна располагаться крупная фотография, помещенная в овальную рамку. На второй странице располагаются маленькие фотографии группы с надписями. Первый ряд занимают фотографии преподавателей. Разместите обе страницы на формате А-4.
Практическая работа № 23
Проведите цветовую коррекцию фотографии (необходимо осветлить).
Разблокируйте слой с изображением и создайте копию слоя. Нажмите правой клавишей мыши на новом слое и выберете пункт «Параметры наложения». В открывшемся окне необходимо в поле «Режим» установить значение «Осветление». При помощи параметра «Непрозрачность отредактируйте силу применяемого эффекта».
В открывшемся окне необходимо в поле «Режим» установить значение «Осветление». При помощи параметра «Непрозрачность отредактируйте силу применяемого эффекта».
При помощи инструментов выделения выделите небо. При помощи инструмента «Яркость и контраст» добиваемся максимальной четкости.
У Вас должно получиться:
Выполните сведение слоев и сохраните работу.
Практическая работа № 24
Проведите цветовую коррекцию фотографии (необходимо осветлить).
Практическая работа № 25
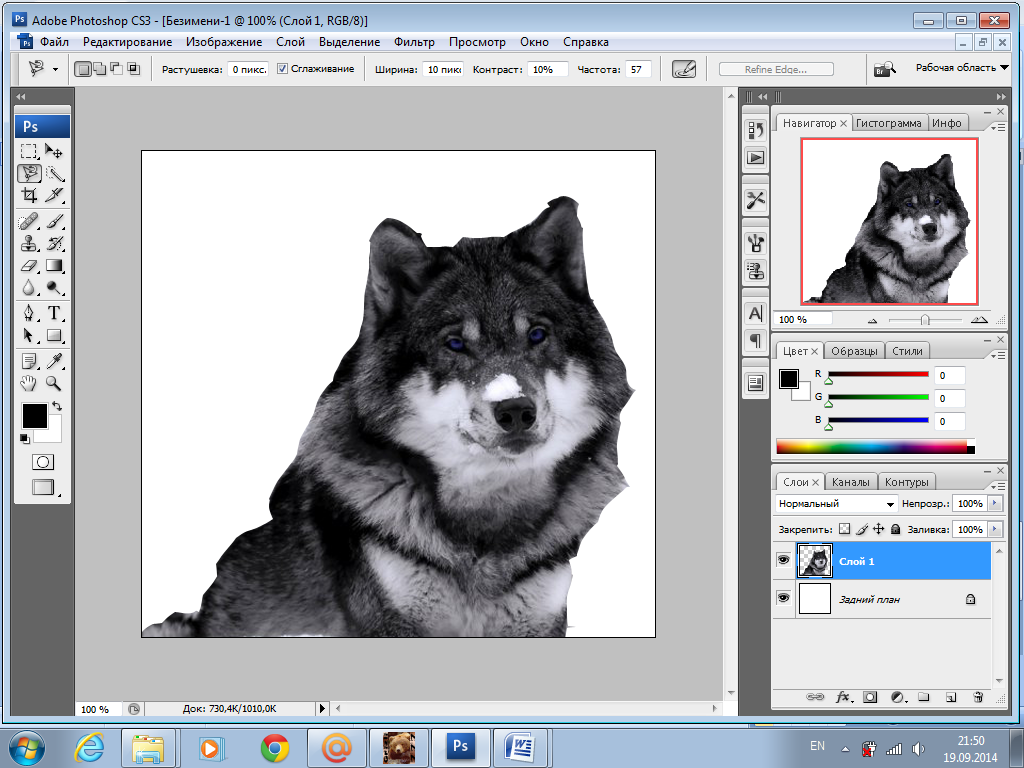
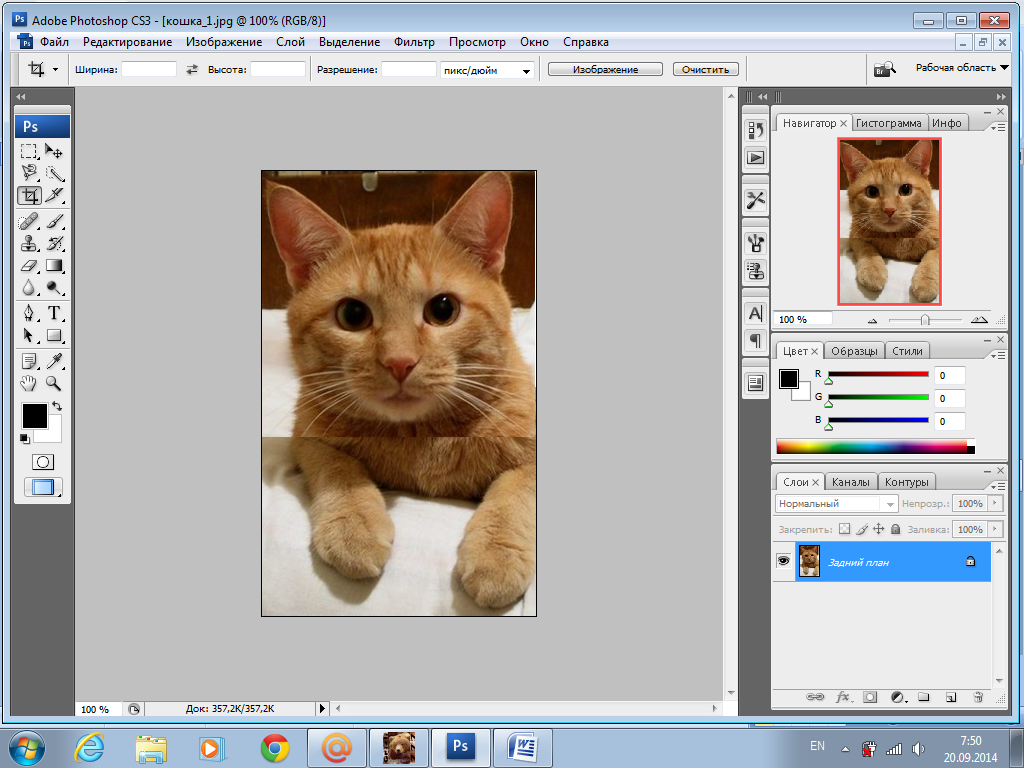
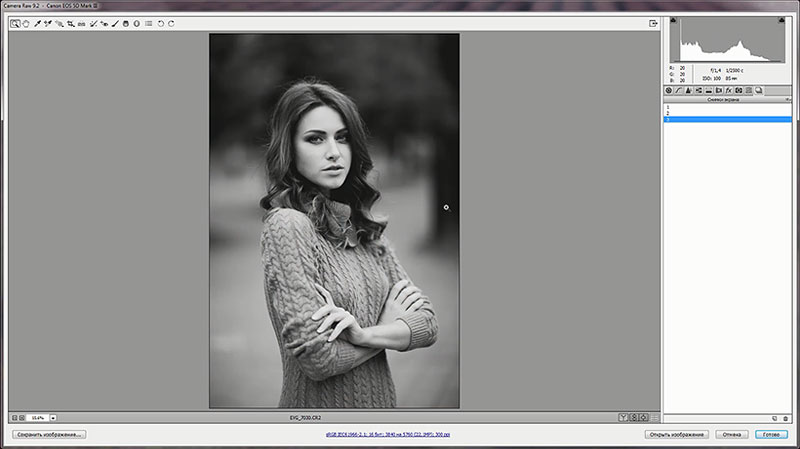
Отредактируйте портрет.
Сначала необходимо скадрировать портрет, чтоб у Вас получилось такое изображение, как на рисунке 2.Рис. 2
Переведите изображение в черно-белый режим. Для этого используем с вами «Изображение» -> «Коррекция» -> «Микширование каналов».
Установите галочку в поле «Монохромный». В канале «Красный» — 30, а в канале «зеленый» — 70. Если Вы устанавливаете другие параметры, то сумма значений во всех каналах должна быть равна 100.
Примените параметры. У Вас должно получиться изображение как на рисунке 3.
Рис. 3
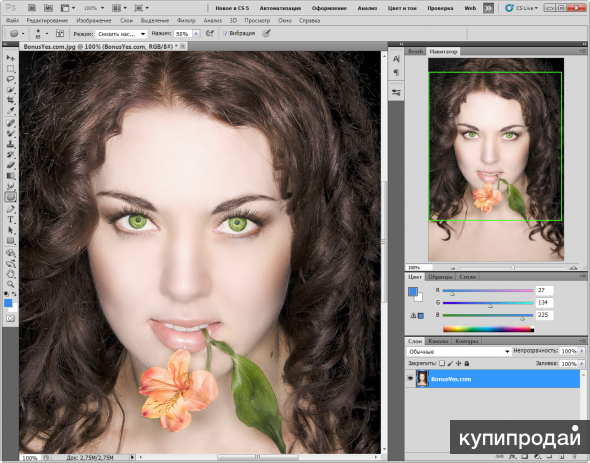
Теперь займемся глазами. Глаза очень темные на фотографии и их необходимо осветлить. Для этого возьмите инструмент «Осветлитель», измените кисть. Вам понадобится кисть с размытием. Установите размер кисти так, чтоб он по своему размеру был, сравним с размером радужки. Дополнительно для кисти установите «Диапазон» — средние тона и «Экспозиция» — 10-12%.
Теперь несколькими кликами по глазам осветляем их. Чтоб не было очень страшно необходимо отредактировать зрачки. Для этого нам при помощи инструмента «Затемнитель» необходимо чуть-чуть затемнить. Настройки инструмента выбираются по аналогии с предыдущим.
Теперь займемся синяками под глазами. При помощи инструмента «Лассо» примерно выделите синяки. Нажмите CTRL+H, для того чтоб спрятать линию выделения – это упростит дальнейшее редактирование.
Рис. 4
При помощи инструмента «Кривые» или «баланса цветов», отредактируйте оттенок выделенного участка.
После этого выделяем меньший участок и проделываем с ним аналогичные манипуляции.
Рис. 5
В итоге у нас должно получиться изображение, как на рисунке 6.
Рис. 6
Теперь необходимо дважды продублировать наш слой. Это можно сделать в палитре слоев.
Для верхней копии слоя указываем параметры: «Затемнение» и непрозрачность – 35%.
Для нижней копии слоя указываем параметры : «Осветление» и непрозрачность – 55%.
На рисунке 7 и 8 показаны настройки для слоев.
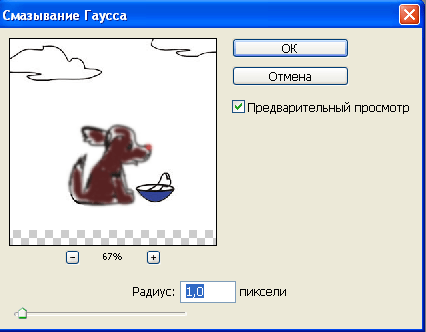
Теперь к верхнему слою необходимо применить фильтр «Размытие по Гауссу». С параметром «Радиус» 15 пикс.
К нижнему слою применяем тот же фильтр. Только с параметром «Радиус» 20 пикс.
Смотрите рисунок 9 и 10 соответственно.
Создадим новый слой.
Отключите видимость исходного слоя, нажмите клавишу «Alt» и одновременно с ней нажмите комбинацию клавиш «shift»+ «Ctrl»+«Е». Включите исходный слой и одновременно отключаем светлую и темную копии слоев. В итоге у нас должна получиться фотография, как на рисунке 11.
Рис. 11
Теперь подберем параметр «непрозрачность» верхнего слоя, так чтоб тон кожи разгладится, но при этом, чтобы она не выглядела переглаженной, ненастоящей. Значение параметра примерно 30-40 %.
На рисунке 12 представлено то, что у нас должно в итоге получиться:
Рис. 12
12
Теперь к верхнему слою необходимо добавить маску. Для этого выбираем «Слой» — «Слой-маска» — «Скрыть все». Выбираем среднего размера кисть с мягкими краями и устанавливаем для нее белый цвет. Рисуем по изображению кистью в тех местах, где необходимо разгладить кожу (одежда, глаза, губы, брови и т.д. пропускаются).
Результат маски показан на рисунке 13.
Рис. 13
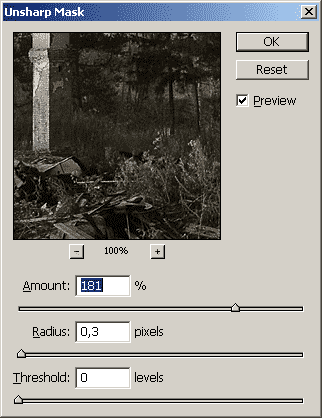
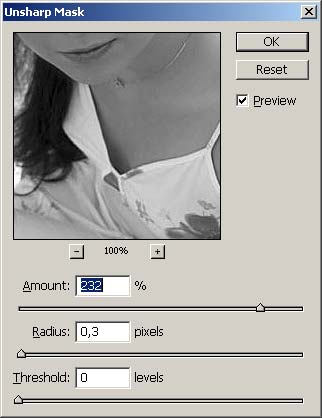
Теперь необходимо убрать лишние слои. Для этого выбираем «Слои» — «Выполнить сведение». Если необходимо, то при помощи инструмента «Кривы », можно чуть-чуть осветлить все изображение. Для повышения резкости изображения необходимо применить фильтр «Контурная резкость» (фильтры – резкость – контурная резкость). Фильтр с параметрами представлен на рисунке 14.
Рис. 14
Окончательный результат работы представлен на рисунке 15.
Рис. 15
Практическая работа № 26
Отредактируйте фотографию и вставьте ее в рамку.
Исходная фотография (смотри рисунок 1).
При помощи инструмента «Кадрировать» отрежьте лишние элементы на фотографии. Результат кадрирования показан на рисунке 2.Рис. 2
Добавляем корректирующий слой. Для этого в палитре слоев сначала разблокируйте, а потом скопируйте слой.
Переведите изображение в черно-белый режим. Для этого используем с вами «Изображение» -> «Коррекция» -> «Микширование каналов».
Установите галочку в поле «Монохромный». В канале «Красный» — 100.
Примените параметры. После преобразования у вас должна получиться заготовка как на рисунке 3.
Теперь необходимо добавить новый слой. Для созданного слоя устанавливаем параметры:— смешивание – затемнение;
— непрозрачность – 50%.
Берем кисточку черного цвета большого радиуса, с мягкими краями. Ставим для нее параметр «Непрозрачность» — 10-11%. Закрашиваем все, кроме трубы и поваленной березы на переднем плане.
Закрашиваем все, кроме трубы и поваленной березы на переднем плане.
У Вас на новом слое должно получиться размытие, как на рисунке 4.
Рис. 4
Добавим еще один корректирующий слой. Порядок добавления корректирующего слоя смотри выше. Копировать следует начальный слой.
Для этого слоя устанавливаем параметры: — смешивания – осветление;
— непрозрачность – 25-45%.
Создаем слой-маску.
Для этого слоя создаем маску. Для этого выбираем «Слой» — «Слой-маска» — «Скрыть все». Выбираем среднего размера кисть с мягкими краями и устанавливаем для нее параметры:
— белый цвет;
— непрозрачность – 10%.
Рисуем по изображению кистью в тех местах, где лежит береза.
Создаем еще один слой с такими же параметрами. Создаем слой-маску.
Добавляем корректирующий слой и применяем к нему «баланс цветов». Настройки показаны на рисунке 5, 6 , 7.
Настройки показаны на рисунке 5, 6 , 7.
Рис. 5
Рис. 6
Рис. 7
В конечном итоге у Вас должен в палитре слоев получиться вот такой порядок, как на рисунке 8.
Рис. 8
После всех манипуляций наша заготовка должна выглядеть как представлено на рисунке 9.
Рис. 9
Теперь можно объединить слои.
Применим фильтр «Контурная резкость» (Фильтр — резкость — контурная резкость). В фильтре выставляем параметры, как на рисунке 10.
Рис. 10
Применяем фильтр «Добавить шум» (Фильтр – шум – добавить шум). В фильтре выставляем параметры, как на рисунке 11.
Рис. 11
Теперь создаем файл с большими размерами, чем полученная заготовка. Заливаем ее черным цветом. Копируем на этот черный лист нашу заготовку и выравниваем ее.
Готовая работа должна выглядеть как на рисунке 12.
Рис. 12.
Практические занятия по Photoshop
Практическое занятие №1. Введение в Photoshop
В этом занятии рассмотрим элементарные файловые операции в программе Photoshop: запуск программы, открытие и закрытие файлов, сохранение отредактированного изображения. Рассматриваются простейшие действия в среде Photoshop: получение информации об изображении и о документе, выбор масштаба просмотра, перемещение изображения в окне документа.
Элементы интерфейса
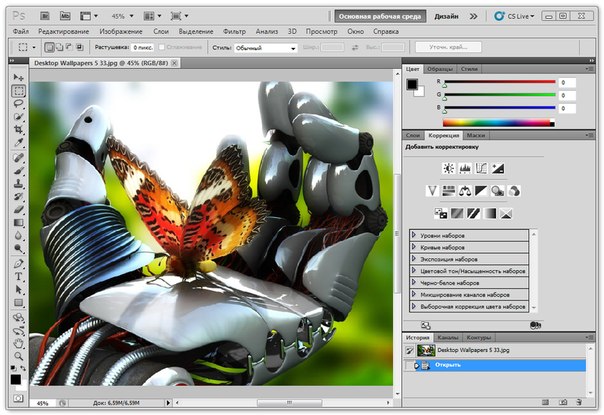
После запуска программы на экране появляется главное окно Photoshop (рис. 1.1).
Рис. 1.1. Главное окно Photoshop 8.0.
1.1. Главное окно Photoshop 8.0.
Новый документ при этом автоматически не создается: сеанс работы, как правило, начинается с открытия уже существующего. Потому что программа Photoshop используется, в основном, не для создания изображений, а для обработки. Впрочем, ничто не мешает создать новый, пустой документ.
Заголовок, полоса состояния, меню
Интерфейс Photoshop 8.0. несложен. При открытии в главном окне видны все основные его элементы. Некоторые из них стандартны для большинства приложений Windows, другие необычны. Приведем краткое описание стандартных элементов.
Строка заголовка. Показывает название и значок программы, в данном случае AdobePhotoshop 8.0. (Рис.1.1)
Рис. 1. 1. Строка заголовка и меню
1. Строка заголовка и меню
Системные кнопки управления в правой части строки используются для свертывания-развертывания, изменения размеров и закрытия окна программы
Меню. Содержит группы команд, объединенных по близости функций, для управления изображением и документом. Команды главного меню, в свою очередь, могут включать подменю, образуя разветвленную, довольно сложную структуру. Чтобы вам было легче ориентироваться, приведем краткий обзор главных групп команд, названия которых видны в строке меню.
- File (Файл). Файловые операции: копирование, открытие и закрытие файлов, импорт и экспорт. Сюда же относятся команды получения изображений с устройств ввода, переход к другим приложениям, автоматизация, проверка документа перед выводом.
- Edit (Редактирование). Команды редактирования вырезание, копирование и др., изменение размеров и искажение всей иллюстрации и ее фрагментов.
 В этой же группе команды определения узора, кисти и фигуры, команды очистки буфера и все установки программы (настройки, управление цветом и наборами образцов), искажение отдельных областей.
В этой же группе команды определения узора, кисти и фигуры, команды очистки буфера и все установки программы (настройки, управление цветом и наборами образцов), искажение отдельных областей. - Image (Изображение). Команды, предназначенные для воздействия на изображение тоновая и цветовая коррекция, изменение типа изображения, кадрирование, вырезание фрагментов из фона и пр.
- Layer (Слой). Управление слоями изображения. Select (Выделение). Работа с выделенной областью.
- Filter (Фильтр). Команды для специальной обработки изображений. Здесь обязательно есть фильтры из комплекта Photoshop и могут присутствовать дополнительно установленные фильтры.
- View (Просмотр). Команды управления внешним видом рабочей страницы масштаб и цветовая модель отображения, направляющие, линейки и др.
- Window (Окно). Управление видом главного окна наличие и организация палитр Photoshop и размещение окон документов.

- Help (Помощь). Получение справочной информации, помощи по программе.
Системное меню. Открывается при щелчке на значке программы.
Оно включает команды для работы с окном, которые позволяют восстанавливать, перемещать, закрывать его и изменять размеры. Команды системного меню являются принадлежностью операционной системы, поэтому их язык может отличаться от установок приложения.
Рис. 1.2. Системное меню
Полоса состояния (вдоль нижней границы окна). Предназначена для отображения информации об открытом документе, рабочих дисках, активном инструменте и пр. Если в программе нет открытых документов, полоса состояния пустая.
Палитры
Команды меню не исчерпывают возможностей программы. Многие функции выполняются с помощью палитр. Палитры, в отличие от диалоговых окон, могут постоянно располагаться на экране, и тогда пользователь во время работы переходит от палитры к изображению и обратно, не тратя время на выбор команды. Если палитра не нужна, ее можно убрать с экрана, а в случае необходимости вызвать вновь. Кроме того, палитры можно собрать в группы, чтобы они занимали меньше места на экране, а также пристыковать к верхней части главного окна. Понятно, что такая организация работы очень удобна вы получаете легкий доступ к функциям, экономите место в рабочей области, интерфейс легко настраивается под конкретный вид работы. Каждая палитра посвящена одной теме, например выбору цвета, работе с каналами изображения, выбору инструмента
Многие функции выполняются с помощью палитр. Палитры, в отличие от диалоговых окон, могут постоянно располагаться на экране, и тогда пользователь во время работы переходит от палитры к изображению и обратно, не тратя время на выбор команды. Если палитра не нужна, ее можно убрать с экрана, а в случае необходимости вызвать вновь. Кроме того, палитры можно собрать в группы, чтобы они занимали меньше места на экране, а также пристыковать к верхней части главного окна. Понятно, что такая организация работы очень удобна вы получаете легкий доступ к функциям, экономите место в рабочей области, интерфейс легко настраивается под конкретный вид работы. Каждая палитра посвящена одной теме, например выбору цвета, работе с каналами изображения, выбору инструмента
В Photoshop есть 15 специализированных палитр. Большинство из них имеют стандартное устройство (рис. 1.2).
Внутри палитры размещены элементы это могут быть кнопки, ползунки, образцы, поля ввода. Кнопка со стрелкой вверху справа открывает меню палитры, где содержатся разные команды. Некоторые из них вынесены в виде кнопок в нижнюю часть палитры. Вверху вы видите ярлык с названием палитры, похожий на ярлык каталожной карточки. Он служит для активизации палитры и для ее перемещения.
Кнопка со стрелкой вверху справа открывает меню палитры, где содержатся разные команды. Некоторые из них вынесены в виде кнопок в нижнюю часть палитры. Вверху вы видите ярлык с названием палитры, похожий на ярлык каталожной карточки. Он служит для активизации палитры и для ее перемещения.
а) б)
Рис. 1.2. Стандартная палитра
Синяя верхняя полоса предназначена для перемещения группы палитр. На ней расположены кнопки управления: кнопка с крестом закрывает палитру, с чертой уменьшает ее так, что останется виден только ярлык с названием. Когда палитра уменьшена, черта на кнопке превращается в квадрат (Рис. 1.2. б).
Теперь щелчок на ней увеличит палитру до нормальных размеров. Если на палитре есть треугольник в правом нижнем углу, ее размеры можно менять.
Если на палитре есть треугольник в правом нижнем углу, ее размеры можно менять.
Для вызова и удаления палитр используются команды-переключатели меню Окно (Window). Если данная палитра отсутствует на экране, то пункт меню, содержащий ее название, отмечен флажком. При выборе этого пункта палитра немедленно появится в главном окне программы.
Потренируемся в обращении с палитрами.
1. Палитр управления текстом Символ (Character) и Абзац (Paragraph) нет на экране. Чтобы открыть палитру Абзац (Paragraph), поставить флажок у команды Абзац меню Окно (Window).
2. Палитра открыта. Однако рядом с ее ярлыком есть и ярлык Paragraph (Абзац). Значит, программа по вашей команде открыла сразу обе палитры управления текстом, т. к. они объединены в группу (Рис.1.3)
а) б)
Рис. 1.3. Палитры инструментов Символ и Абзац
1.3. Палитры инструментов Символ и Абзац
3. Чтобы активизировать палитру Абзац, щелкните на ее ярлыке. Палитра вышла на передний план, закрыв собой соседнюю в группе (Рис.1.3.б).
4. Нажмите на верхней полосе и переместите группу. Обе палитры смещаются одновременно.
5. В группе активной может быть лишь одна палитра. Чтобы видеть их обе одновременно, нужно вытащить палитру из группы. Нажмите мышью на ярлыке и перетащите курсор. За курсором тянется схема палитры, ее нужно сместить за пределы группы. Теперь видны обе палитры (рис. 1.4).
Рис.1.4. Разделение палитр. Результат
6. Можно также сгруппировать палитры произвольным образом. Откройте палитру Образцы (Swatches), если она закрыта. Нажмите на ярлыке и перетащите его так, чтобы перемещаемая схема точно разместилась поверх палитры Символ. При этом вокруг палитры Символ возникнет рамка. Отпустите кнопку мыши. Палитры сгруппированы (рис. 1.5).
Нажмите на ярлыке и перетащите его так, чтобы перемещаемая схема точно разместилась поверх палитры Символ. При этом вокруг палитры Символ возникнет рамка. Отпустите кнопку мыши. Палитры сгруппированы (рис. 1.5).
Рис. 1.5. Результат группировки палитр
Панель инструментов и панель свойств
Кроме палитр, в программе имеется две панели: Инструменты (Toolbox) и Параметры (Options).
Обработка изображений состоит из множества приемов. Это выделение областей, рисование поверх изображения, осветление и затемнение участков, изменение фокусировки, взятие пробы цвета с изображения, заливка отдельных областей и пр., и пр. Для каждого приема предусмотрен собственный инструмент. Они собраны в вертикальной панели Инструменты (Toolbox) (рис. 1.6), которая практически всегда должна быть на экране. По умолчанию программа размещает ее в левой части главного окна. Каждому инструменту соответствует кнопка со значком. Чтобы выбрать инструмент, нужно щелкнуть на соответствующей кнопке:
Рис. 1.6 Панель Инструменты
Некоторые близкие по функциям инструменты объединены в группы. В панели виден лишь один из инструментов группы, а остальные скрыты. На кнопке такого инструмента есть небольшая черная стрелка. Для выбора другого инструмента группы нажмите и удерживайте в течение секунды кнопку с такой стрелочкой, после чего вы увидите всплывающую панель со скрытыми до этого пиктограммами. Отпустите кнопку мыши и щелкните на нужном инструменте группы. Выбранный инструмент станет виден в панели, а предыдущий скроется.
Примечание. Скрытые инструменты есть в большинстве приложений. Такая организация уменьшает видимый размер панели инструментов, экономя место на экране. Кроме того, инструменты сгруппированы по близким функциям, что облегчает ориентацию.
Внизу панели Инструменты (Toolbox) расположены кнопки управления основными цветами, переключатели режимов маскирования и вида главного окна программы (Рис. 1.7).
Рис. 1.7 Кнопки управления
Цветные квадраты это образцы фонового и рабочего цветов. Образец рабочего цвета расположен впереди. Именно этот цвет приобретают точки изображения при действии команд заливки или инструментов рисования. Фоновый цвет (его образец позади рабочего) присваивается точкам после удаления фрагментов изображения. Как фоновый, так и рабочий цвет можно определить произвольно. По умолчанию это черный и белый цвета. Чтобы поменять местами образцы, используют обоюдоострую стрелку справа. В любой момент вы сможете вернуться к цветам по умолчанию для этого служит значок слева (маленькие черный и белый квадраты).
Режимы главного окна работают только при наличии открытого документа. Очевидно, что режим полного экрана удобен лишь для просмотра, поскольку тогда, недоступны никакие элементы управления. Стандартный режим наиболее употребительный. Опытные пользователи используют промежуточный режим полного экрана с меню.
Рис. 1.8 Режимы работы с экраном
а б
в
Рис. 1.10 Виды главного окна: стандартный (а), полный экран с меню (б), полный экран (в)
Кнопка перехода к ImageReady позволяет быстро открыть текущее изображение для редактирования в любой другой программе Adobe. По умолчанию при щелчке на кнопке откроется программа ImageReady, входящая в комплект установки Photoshop.
Синяя верхняя полоса панели служит для ее перемещения по экрану. Ниже расположена большая кнопка с изображением перышка. Щелчок на ней открывает окно Adobe Online. Если на вашем компьютере есть модем и он подключен к Internet, то щелкните на строке click here (Щелкните сюда), подсвеченной синим цветом. Ваш компьютер свяжется с сайтом фирмы Adobe по адресу http//www.adobe.com месту паломничества пользователей продуктов данной фирмы.
Вторая особая панель Options (Параметры). По умолчанию эта панель прикреплена к верхней части главного окна. Ее содержимое зависит от выбранного инструмента
В правой части панели свойств есть темно-серый прямоугольник. Это док место хранения палитр. Перетащите на эту область любую из стандартных палитр, ухватив ее за ярлык. После смещения панель будет пристыкована останется виден лишь ее ярлык. В таком виде палитры совсем не занимают места на экране. Пристыкуйте несколько палитр (рис. 1.11).
В то же время доступ к палитрам в доке очень быстрый. Щелкните на ярлыке нужной вам палитры, и она раскроется. После щелчка на области вне палитры она снова будет свернута. Пристыковка палитр удобный способ экономии места, однако если поместить в док много палитр, то их ярлыки перекрываются, и их становится трудно выбрать.
Рис. 1.11 Пристыковка палитр в док
Примечание. Зачастую палитры мешают оценить результат обработки изображения. Временно сделать их невидимыми можно с помощью клавиши ТаЬ. Чтобы убрать с экрана все плавающие элементы, кроме палитры Toolbox (Инструменты), используется клавиатурное сочетание Shift + Tab. Повторное нажатие тех же клавиш возвращает палитры на экран.
Операции с документом
Для начала работы следует либо открыть существующий файл, либо создать новый. После работы необходимо сохранить изменения, закрыть документ и выйти из программы. В этом разделе мы рассмотрим самые простые операции с файлом документа открытие, закрытие, сохранение, создание нового документа и резервное копирование. Команды управления файлом находятся в меню File (Файл).Для экспериментов можете использовать любой файл в формате JPEG, TIF или PSD.
Открытие документа
Открытие документа в программе производится командой Открыть (Open).
1. Выберите эту команду из меню Файл (File). Появится стандартное системное диалоговое окно Открыть (Open) (рис. 1.12). То же диалоговое окно открывается при щелчке левой кнопкой мыши в любом месте главного окна программы, свободном от палитр и других окон.
2. Теперь нужно найти файл, с которым мы собираемся работать. Для этого необходимо указать путь к нему. В раскрывающемся списке выберите Palm Tree (CMYK).
Рис. 1.12 Выбор файла
В нижней части окна появилась миниатюра изображения, находящегося в файле. Под ней, в поле Размер файла (File Size) указан размер файла в килобайтах.
3. Нажмите кнопку Открыть (Open). Перед вами окно документа (рис. 1.13). В нем представлено изображение, хранящееся в файле. В заголовке окна есть название документа, его формат, масштаб просмотра на экране, здесь могут приводиться и дополнительные данные об изображении.
Рис. 1.13 Окно документа
Рис. 1.14 Палитра История (History) после открытия документа
В ней показана миниатюра документа в момент открытия и присутствует единственная запись Открыть (рис. 1.14). Это означает, что документ был открыт, и больше с ним никаких действий не производилось.
С изображением можно совершать любые предусмотренные программой действия. Каждое действие записывается. Вы имеете возможность отменять не только последнее из совершенных действий, но и их последовательность.
Для примера выберем инструмент Рамка. Он предназначен для кадрирования изображения. Поместите курсор на изображение. Нажмите кнопку мыши на фотографии ближе клеевому нижнему углу, а затем протащите курсор по диагонали, создавая рамку обрезки. Отпустите кнопку мыши (рис. 1.15, а). Созданную рамку теперь можно сместить или изменить ее размер, используя манипуляторы. Сделайте двойной щелчок внутри рамки. Изображение обрезано по указанной границе, области за ее пределами перестали существовать (Рис. 1.15 б). Изображение можно привести к исходному размеру, используя инструмент Масштаб
а) б)
Рис. 1.15 Кадрирование изображения
В истории появилась еще одна запись Кадрировать и рядом с ней значок инструмента (рис. 1.16 а)
а) б)
Рис. 1.16 Выбор этапов работы с изображением
Если нажать на ползунок в левой части последней строки истории и перетащить его вверх на одну строку, то будет отменена команда кадрирования (Рис. 1.16 б).
Отмененные команды не исчезают из истории, их можно снова вернуть. Для этого нужно перетащить ползунок на отмененные строки, и соответствующие команды снова будут выполнены. По умолчанию в протоколе сохраняется двадцать последних команд.
Полученное состояние документа можно сохранить на время текущего сеанса работы с программой. При этом изменения не вносятся в реальный документ на диске. Такой метод временного сохранения разработчики называют snapshot или, по-русски, снимок. Снимки (а их может быть много) тоже хранятся в протоколе. Первый снимок программа автоматически создает при открытии документа, и он появляется вверху палитры.
Если щелкнуть на кнопке создания снимка внизу палитры , то под первым снимком появится второй (рис. 1.17).
Рис. 1.17 Создание снимка
Если щелкнуть на Снимок 1, и перед вами откроется сохраненный вариант редактирования.
Удалить выделенный снимок или ненужные команды можно щелчком на кнопке удаления внизу палитры или командой Удалить (Delete) ее меню. После этого появится запрос на подтверждение действия. Чтобы удалять снимки или команды без подтверждения, выделите их строки и перетащите их на кнопку удаления.
Сохранение документа
Во время работы необходимо периодически сохранять изменения, иначе сбой в программе или отключение питания приведет к потере результатов редактирования. Для сохранения документов предназначены команды меню Файл (File): Сохранить (Save) и Сохранить как (Save As).
При выполнении Сохранить (Save) новое состояние изображения будет сохранено взамен исходного. Исходное состояние после этого больше не существует. Здесь кроется опасность ошибки, ведь последнее изменение может оказаться нежелательным. Если после сохранения вы не закрыли документ, то можно вернуться к предыдущим состояниям с помощью протокола. Если же документ был закрыт после сохранения, ошибка становится непоправимой.
Примечание. Если документ создавался как новый, и еще ни разу не был сохранен, действие команды Сохранить аналогично команде Save as (Сохранить как).
Именно для сохранения текущего состояния документа под другим именем служит команда Save As (Сохранить как).
- Выбрать команду Save As (Сохранить как) меню File (Файл) (Рис.1.18).
- В списке форматов документа обычно указывается текущий формат файла или собственный формат Photoshop PSD. Выбрать тип файла.
- Выбрать нужную папку для хранения документа. В поле File name (Имя файла) задайте новое имя для создаваемой копии. Затем нажмите кнопку Save (Сохранить).
Примечание. Если установить флажок Сохранить как копию (Save As Copy), то сохраняемая копия будет закрыта, и вы продолжите работу в исходном файле. Этот параметр используется для сохранения резервной копии. При снятом флажке исходный файл закрывается без сохранения, а копия становится активной. Этот способ применяется для создания нового варианта изображения без изменения исходного.
При сохранении в любом формате кроме PSD программа демонстрирует дополнительное окно с параметрами сохранения. Вид этого окна различен для разных форматов файлов.
Рис. 1.18 Диалоговое окно сохранения файлов
Закрытие файла и выход из программы
Команда Файл-Выход (File-Close) закрывает рабочий файл. Если вы вносили в изображение правку и после этого не сохранили его, то Photoshop попросит вас подтвердить действия (рис. 1.19).
Рис. 1.19 Окно запроса при закрытии документа
Щелчок на кнопке Нет закроет файл без внесения изменений, кнопка Да сохраняет файл перед закрытием, кнопка Отмена отменяет команду закрытия файла. Если файл был сохранен после последнего изменения, то дополнительного запроса не будет.
Закрытие программы производится командой Exit (Выход) меню File (Файл). Если при закрытии Photoshop обнаружит несохраненные файлы, он выдаст запросы на сохранение каждого из них.
Практическое занятие № 2. Вспомогательные средства работы в программе Photoshop 8.0
2.1 Информация о файле и изображении
В процессе работы иногда требуется самая разнообразная информация о текущем файле и об изображении, которое в нем содержится. Эти сведения добывают из разных источников.
Заголовок окна. Здесь указано название файла, формат, масштаб отображения, цветовая модель. Могут быть и другие сведения название слоя, канала, маски слоя (Рис. 2.1).
Рис.2.1 Информация о файле в заголовке
В данном примере название файла Palm Tree (CMYK- цветовая модель), Tif — формат файла. 33,3% — это размер картинки на экране в процентах от истинного размера фотографии.
Полоса состояния. Состоит из нескольких областей. В крайнем левом поле показан и может быть задан масштаб отображения (рис. 1.20). В нашем примере это 50%. Рядом расположено информационное поле. Размер файла 8,24 Мбайт. Рассмотрим операции с информационным полем:
1. Если размер файла не показан, то нажмите на треугольную кнопку слева от информационного поля. В открывшемся меню (рис. 1.20) выберите команду Document Sizes (Размеры файла). Теперь в поле показан размер документа на текущий момент. Первое число объем документа без учета специальных объектов (слоев и альфа-каналов), второе истинный объем файла.
Рис. 2.1 Меню полосы состояния
2. Снова откройте меню информационного поля и выберите команду Размеры рабочих дисков.
Рис. 2.2 Размеры рабочих дисков
Новые числа в поле (Рис. 2.2) означают: первое общий объем всех открытых изображений вместе с содержимым буфера обмена, второе объем свободной оперативной памяти — ОЗУ (RAM). Если первое число превысит второе, программа начнет использовать пространство рабочих дисков, и операции станут выполняться медленнее.
3. Выберите из меню информационного поля команду Эффективность. В идеале эффективность должна быть равной 100% (Рис. 2.3)
Рис.2.3 Эффективность оперативной памяти
Примечание. Если она ниже, то программа не может хранить в оперативной памяти всю необходимую на данный момент информацию. В этом случае она записывает часть данных на диск и затем считывает их. Разумеется, скорость операции сильно снижается. Когда вы заметите, что эффективность постоянно ниже 100%, следует подумать о наращивании оперативной памяти компьютера.
4. Если выбрать команду Хронометраж, в информационном поле указывается время, затраченное на выполнение последней операции. При выборе команды Активный инструмент показано название текущего инструмента.
5. В изучаемом поле спрятаны и другие полезные сведения:
1. Нажмите левой клавишей мыши на информационном поле. Пока вы держите кнопку, демонстрируется окно (рис. 2.4), в котором показано соотношение размера изображения и формата страницы, определенной для принтера. Изображение условно обозначено перечеркнутым прямоугольником. Эта функция полезна, если вы собираетесь печатать файл прямо из Photoshop.
Рис. 2.4 Демонстрация соотношения размера страницы и изображения
Примечание. Если изображение не умещается на принтерной странице, ее необходимо изменить. Все параметры печати устанавливаются в диалоговом окне Параметры страницы (Page Setup)
2. Нажмите мышью на информационном поле при нажатой клавише Alt. Небольшое окно показывает данные о ширине, высоте, разрешении изображения и о количестве каналов с указанием цветовой модели (рис. 2.5).
Рис. 2.5 Информация о размерах, разрешении и цветовой модели изображения
Примечание. Еще одно средство для получения информации палитра Инфо (Info). Для ее вызова служит команда-переключатель Окно Файлы (File).
В этой палитре показан цвет текущей точки, в которой находится курсор, координаты курсора, размер активного объекта (области выделения, контура и пр.), если таковой имеется в изображении.
Рис. 2.6 Палитра Инфо
2.2 Масштаб и прокрутка изображения в окне документа
При редактировании изображения очень часто хочется поближе рассмотреть его фрагмент, чтобы увидеть мелкие детали, подлежащие изменению, или наоборот, уменьшить масштаб, чтобы оценить общую картину. Действие инструментов масштаба подобно действию линзы глядя через нее, вы видите предметы более крупными или мелкими, чем они есть на самом деле, но реального изменения размеров не происходит.
Текущий масштаб изображения показан в заголовке окна документа. Те же данные есть и в полосе состояния, и здесь масштаб просмотра можно изменять.
1. Откройте документ Things.jpg. Заметьте масштаб просмотра, который виден в заголовке окна документа.
2. То же значение находится и в поле масштаба полосы состояния. Щелкните на этом поле и введите новое значение масштаба. Нажмите клавишу Enter. Задавайте для изображения масштабы 25, 50, 100, 200% (рис. 1.23).
Примечание Для увеличения масштаба служит комбинация клавиш Ctrl + +, для уменьшения Ctrl + — .
Рис. 1.23. Изменение масштаба
3. Обратите внимание, что при сильном увеличении изображение становится слишком большим, и в окне документа видна только его часть. Переместите бегунки на полосах прокрутки. Изображение перемещается в окне, и вы получаете доступ к разным его частям (рис. 1.24).
Специально для смены масштаба используется инструмент Zoom (Масштаб), а для прокрутки инструмент Hand (Панорама). Поработаем с ними:
1. Выберите инструмент Zoom (Масштаб). Ему соответствует клавиша . В пределах изображения курсор инструмента имеет форму лупы со знаком «плюс». Щелкните на изображении, и его масштаб увеличится. Отметим, что точка щелчка окажется в центре окна документа, таким образом вы сразу перейдете к нужному участку (рис. 1.25).
Рис. 1.24. Перемещение изображения в окне документа с помощью бегунков полос прокрутки
Рис. 1.25. Увеличение масштаба инструментом Zoom щелчком на изображении
2. Другой способ: поместите курсор на изображение, нажмите кнопку мыши и, не отпуская ее, перемещайте курсор. За ним тянется рамка. Обведите этой рамкой небольшой участок изображения. Когда вы отпустите кнопку (рис. 1.26), выделенный фрагмент займет всю площадь окна иллюстрации.
Рис. 1.26. Увеличение масштаба инструментом Zoom построением рамки
3. Инструмент Zoom (Масштаб) применяют и для уменьшения масштаба. Нажмите клавишу , и вид курсора примет форму лупы со знаком «минус». Каждый щелчок теперь уменьшает масштаб.
Совет
Если вы хотите, чтобы при масштабировании изменялся и размер окна документа, используйте клавиатурные сокращения Alt + Ctrl + + и Alt + Ctri + — .
4. Увеличьте масштаб так, чтобы изображение не помещалось целиком в окне документа. Выберите инструмент Hand (Панорама). В пределах окна документа курсор имеет форму руки. Нажмите кнопку мыши и перемещайте курсор, вместе с «рукой» будет прокручиваться и изображение (рис. 1.27). В отличие от прокрутки с помощью бегунков, изображение двигается очень плавно и в любом направлении.
Существует несколько особых значений масштаба:
- Actual Pixels (Один к одному). Каждая точка рисунка отображается одной точкой монитора. В этом масштабе видны все имеющиеся детали. Дальнейшее увеличение не откроет новых элементов. Быстро привести масштаб к этому значению можно двойным щелчком на инструменте Zoom(Масштаб).
- Fit on Screen (По размеру главного окна). Масштаб просмотра и размеры окна документа становятся настолько большими, насколько позволяет размер главного окна. Для быстрого перехода к этому масштабу сделайте , двойной щелчок на кнопке инструмента Hand (Панорама).
Рис. 1.27. Прокрутка изображения в окне документа с помощью инструмента Hand
Print Size (Размер отпечатка). Масштаб отображения примерно соответствует размерам отпечатка данного изображения. Нужно сказать, что программа выполняет эту команду приблизительно, поскольку ей неизвестны точные характеристики монитора.
Примечание
Эти три варианта используются очень часто, и для их установки есть одноименные комады меню View (Вид).
Инструменты Zoom (Масштаб) и Hand (Панорама) имеют элементы управления на панели свойств (рис. 1.28, а). Кнопки Actual Pixels (Один к одному), Fit on Screen (По размеру главного окна). Print Size (Размер отпечатка) приводят изображение к соответствующим масштабам. У инструмента Zoom(Масштаб) в панели свойств есть и специальные режимы (рис. 1.28, б). Если установить флажок Resize Windows To Fit (Менять размер окна), то окна документов автоматически изменяют размер в соответствии с масштабом. Флажок Ignore Palettes (He учитывать палитры) определяет поведение окна документа при сильном увеличении масштаба. Если он установлен, окно документа занимает все главное окно, не оставляя места для палитр.
a б
Рис. 1.28. Панель свойств инструментов Hand (а) и Zoom (б)
Часто в процессе совершения какой-либо операции может потребоваться быстро изменить масштаб или прокрутить изображение, а затем вернуться от масштабирования к прерванной операции. Следующие клавиатурные команды нужны для быстрого временного перехода к инструментам Zoom (Масштаб) и Hand (Панорама). Они работают даже при открытых модальных диалоговых окнах. Все перечисленные сокращения действуют, пока указанные клавиши нажаты:
- Ctrl + Space(пробел). Активен инструмент Zoom (Масштаб) в режиме увеличения.
- Alt + Ctrl + Space. Активен инструмент Zoom (Масштаб) в режиме уменьшения.
- Space. Активен инструмент Hand (Панорама). Сокращение не действует, пока курсор находится в режиме набора текста
Практическое занятие № 2. Вспомогательные режимы. Изменение разрешения изображения. Каналы изображения
Photoshop — графический редактор для работы с растровой графикой. Растровые изображения очень похожи на мозаику, в которой рисунок формируется из мелких одноцветных элементов. Для кодирования растровое изображение разбивается на мелкие ячейки, каждая из которых получает усредненный по занимаемой площади цвет. Для простоты и скорости обработки разбивка производится как в таблице: по горизонтальным строкам и вертикальным столбцам (именно поэтому растровые изображения всегда прямоугольные). При работе с изображением компьютер «запоминает» всю эту таблицу и цвет каждой ее ячейки.
Монитор тоже является растровым устройством. Его экран покрыт прямоугольной сеткой из точек люминофора. При демонстрации изображения кодированная информация визуализируется с помощью операции, обратной сканированию. Каждой точке изображения ставится в соответствие точка люминофора, называемая пикселом.
В силу частого отождествления точек и пикселов размеры изображений измеряют в пикселах. Это представляется удобным, если изображение предназначено только для демонстрации на мониторе (Web-страницы и прочие документы для электронного распространения). Удобство обусловлено стандартизированным количеством пикселов, которое могут отображать мониторы. Для большинства мониторов IBM-совместимых компьютеров эта величина составляет 640х480, 800х600 и 1024х768 пикселов по горизонтали и вертикали, соответственно. Профессиональные мониторы способны отображать и большее количество пикселов.
Чтобы представить себе, сколько места на экране монитора займет изображение известного размера, надо знать, сколько пикселов монитора приходится на единицу длины. Такая величина имеет собственное название, разрешение, и измеряется в пикселах на дюйм (pixelperinch, ppi). В каждом конкретном случае она зависит от физического размера экрана и установленного размера растровой сетки, т. е. количества пикселов по вертикали и горизонтали. Число возможных сочетаний этих параметров весьма велико, но чаще всего разрешение мониторов устанавливают в диапазоне от 72 ppi до 96 ppi.
Выражать размер изображения в пикселах удобно при подготовке графики для электронного распространения. Если же цель состоит в получении печатной копии, то лучше оперировать метрическими единицами.
Зная разрешение монитора, легко вычислить размер изображения на экране. Например, изображение размером 100х50 пикселов займет на экране примерно 1х0,5 дюйма == 25х13 мм (100 pix/96 ppi = 1,04 inch; 50 pix/96 ppi = = 0,52 inch; 1 дюйм = 25,4 мм).
Геометрический размер определяется дизайном публикации или Web-страницы. Разрешение определяется предполагаемым устройством вывода. Данные о геометрических размерах изображений используются при печати из Photoshop и при размещении изображений в издательских системах и программах иллюстрирования. В файлах изображений хранится информация о геометрическом размере и разрешении изображений. Эти величины используются при помещении изображения в программу верстки или подготовки иллюстраций.
2.1 Масштаб и прокрутка изображения в окне документа
При редактировании изображения очень часто хочется поближе рассмотреть его фрагмент, чтобы увидеть мелкие детали, подлежащие изменению, или наоборот, уменьшить масштаб, чтобы оценить общую картину. Действие инструментов масштаба подобно действию линзы глядя через нее, вы видите предметы более крупными или мелкими, чем они есть на самом деле, но реального изменения размеров не происходит.
Если масштаб изображения 1:1, то при выводе изображения один его пиксел передается одним пикселом устройства. Возможны и другие случаи, когда пиксел изображения передается несколькими пикселами устройства вывода или пиксел устройства вывода передает несколько пикселов изображения. При этом размер изображения на устройстве вывода в первом случае увеличивается, а во втором уменьшается. Происходит масштабирование изображения.
Текущий масштаб изображения показан в заголовке окна документа. Те же данные есть и в полосе состояния, и здесь масштаб просмотра можно изменять.
1. Откройте документ Palm Tree. Заметьте масштаб просмотра, который виден в заголовке окна документа (Рис. 2.1)
Рис. 2.1 Масштаб просмотра в заголовке
2. То же значение находится и в поле масштаба полосы состояния (Рис. 2.2)
Рис. 2.2 Значение масштаба в поле полосы состояния
В данном масштабе три пиксела изображения передаются одним пикселом монитора. Если масштаб изображения 66,7%, то три пиксела изображения передаются двумя пикселами монитора.
Щелкните на этом поле и введите новое значение масштаба. Нажмите клавишу Enter. Задавайте для изображения масштабы 25, 50, 100, 200% и посмотрите, какой получится фотография.
Примечание. Для увеличения масштаба служит комбинация клавиш Ctrl + , для уменьшения Ctrl — .
Рис. 2.3 Изменение масштаба
Обратите внимание, что при сильном увеличении, например 100%, изображение становится слишком большим, и в окне документа видна только его часть. Переместите бегунки на полосах прокрутки. Изображение перемещается в окне, и вы получаете доступ к разным его частям (рис. 2.4)
Рис. 2.4 Доступ к различным частям изображения
Специально для смены масштаба используется инструмент Масштаб (Zoom), а для прокрутки инструмент Рука (Hand). Поработаем с ними:
1. Выберите инструмент Масштаб (Zoom) . В пределах изображения курсор инструмента имеет форму лупы со знаком «плюс». Щелкните на изображении, и его масштаб увеличится (Рис. 2.5).
Рис. 2.5 Увеличение масштаба инструментом Zoom
щелчком на изображении
2. Другой способ: поместите курсор на изображение, нажмите кнопку мыши и, не отпуская ее, перемещайте курсор. За ним тянется рамка. Обведите этой рамкой небольшой участок изображения. Когда вы отпустите кнопку (рис. 2.6), выделенный фрагмент займет всю площадь окна иллюстрации.
Рис. 2.6 Увеличение инструментом Масштаб с использованием рамки
3. Инструмент Zoom (Масштаб) применяют и для уменьшения масштаба. Нажмите клавишу со знаком минус, и вид курсора примет форму лупы со знаком «минус». Каждый щелчок теперь уменьшает масштаб.
Примечание. Если вы хотите, чтобы при масштабировании изменялся и размер окна документа, используйте клавиатурные сокращения Alt + Ctrl + и Alt + Ctri — .
4. Увеличьте масштаб так, чтобы изображение не помещалось целиком в окне документа. Выберите инструмент Рука (Hand) . В пределах окна документа курсор имеет форму руки. Нажмите кнопку мыши и перемещайте курсор, вместе с «рукой» будет прокручиваться и изображение. В отличие от прокрутки с помощью бегунков, изображение двигается очень плавно и в любом направлении.
Существует несколько особых значений масштаба:
- Actual Pixels (Реальный размер). Каждая точка рисунка отображается одной точкой монитора. В этом масштабе видны все имеющиеся детали. Дальнейшее увеличение не откроет новых элементов. Быстро привести масштаб к этому значению можно двойным щелчком на инструменте Масштаб (Zoom).
- Fit on Screen (Во весь экран). Масштаб просмотра и размеры окна документа становятся настолько большими, насколько позволяет размер главного окна. Для быстрого перехода к этому масштабу сделайте , двойной щелчок на кнопке инструмента Рука (Hand) .
Рис. 2.7 Прокрутка изображения с помощью инструмента Рука
- Print Size (Размер оттиска). Масштаб отображения примерно соответствует размерам отпечатка данного изображения.
Примечание. Эти три варианта используются очень часто, и для их установки есть одноименные команды меню Вид (View).
Инструменты Масштаб и Рука имеют элементы управления на панели свойств (рис. 2.8).
Рис. 2.8 Элементы управления на панели свойств
Кнопки Реальный размер, Во весь экран, Размер оттиска приводят изображение к соответствующим масштабам. У инструмента Масштаб в панели свойств есть и специальные режимы. Если установить флажок Настраивать размер окон, то окна документов автоматически изменяют размер в соответствии с масштабом. Флажок Без учёта палитр определяет поведение окна документа при сильном увеличении масштаба. Если он установлен, окно документа занимает все главное окно, не оставляя места для палитр.
Часто в процессе совершения какой-либо операции может потребоваться быстро изменить масштаб или прокрутить изображение, а затем вернуться от масштабирования к прерванной операции. Следующие клавиатурные команды нужны для быстрого временного перехода к инструментам Zoom (Масштаб) и Hand (Рука). Они работают даже при открытых модальных диалоговых окнах. Все перечисленные сокращения действуют, пока указанные клавиши нажаты:
- Ctrl + Space(пробел). Активен инструмент Масштаб в режиме увеличения.
Alt + Ctrl + Space. Активен инструмент Масштаб в режиме уменьшения.
- Space. Активен инструмент Рука. Сокращение не действует, пока курсор находится в режиме набора текста
2.2 Палитра Навигатор
Палитра Навигатор (Navigator) вызывается одноименной командой-переключателем меню Окно (Window) и предназначена для перемещения по увеличенному изображению. Она применяется также для быстрой смены масштаба (рис 2.9). Удобно, что в навигаторе показана уменьшенная копия изображения целиком, и в любой момент можно приблизительно оценить влияние редактирования на общий вид документа.
Рис. 2.9 Палитра Навигатор и окно документа
В окне просмотра палитры представлен общий вид изображения. Цветная рамка отмечает его часть, видимую в окне документа. Размер и положение рамки просмотра автоматически изменяются при масштабировании и прокрутке. Перемещая рамку, вы двигаете изображение в окне документа. С помощью ползунка внизу палитры можно плавно менять масштаб, здесь же имеется поле масштаба, а также кнопки дискретного уменьшения и увеличения (на первой из них изображены маленькие треугольники, на второй большие).
Упражнение. Поработайте с изменением масштаба фотографии в Навигаторе.
2.3 Направляющие, линейки, измерения
С помощью линеек измеряют расстояния в изображении, определяют координаты, определяют размер. Линейки размещаются вдоль верхнего и правого края окна документа. Для отображения линеек нужно выбрать пункт меню Просмотр (View) и поставить флажок .
Если щелкнуть на линейке правой кнопкой мыши, то откроется список единиц измерения. Используемая размерность отмечена флажком (Рис. 2.10).
Рис. 2.10 Список единиц измерения
Отсчет по линейкам идет от верхнего левого угла изображения. Если нужно, точку отчета легко перенести. Нажмите мышью в месте пересечения линеек и перетащите курсор. В точке, где вы отпустите кнопку мыши, и будет находиться новое начало координат.
Упражнение. Поводите курсором по изображению. Обратите внимание на линейки: в каждый момент на них серым штрихом показано положение курсора.
Примечание. При установке единицы Проценты (Percent) программа делит длину и ширину изображения на 100. Каждое деление линейки соответствует одному проценту длины или ширины. Эта необычная единица измерения иногда очень полезна.
Наряду с линейками применяется и особый инструмент Линейка(Measure). С его помощью можно точно измерять расстояния на изображении, а также углы.
1. Выберите инструмент Линейка, он расположен в группе вместе с инструментом Пипетка и по умолчанию спрятан.Для этого подвести курсор к черному треугольнику, нажать левую клавишу и в открывшемся меню выбрать Инструмент «Линейка» (рис. 2.11)
Рис. 2.11 Выбор инструмента Линейка
2. Активизируйте палитру Info (Инфо).
Рис. 2.12 Активированная панель Инфо
3. Нажмите кнопку мыши и протащите инструмент по изображению, при этом программа создает измерительную линию. В панели свойств отображаются следующие значения: в полях Х и Y координаты точки, с которой начато построение измерительной линии; в полях Ш и В ширина и высота проекции измерительной линии на вертикальную и горизонтальную линейки; в поле У угол, под которым проведена линия; в поле D длина линии. Углы показаны в градусах, а все длины в единицах линеек (рис. 2.13)
Рис. 2.13 Информация об измерительной линии
Упражнение. Проведите измерительную линию и в панели Инфо прочтите информацию.
Наряду с расстояниями, инструмент позволяет измерять углы на изображении. Подведите курсор к одному из концов измерительной линии, нажмите кнопку Alt и, держа нажатой кнопку мыши, перетаскивайте курсор. Программа строит угол (рис. 2.14).
Рис.2.14 Построение угла
Показания панели свойств меняются: размер проекции для угла не показывается, в поле У показано значение угла между измерительными линиями, в полях D1 и D2 длины этих линий. Угол будет закреплен, когда вы отпустите кнопку мыши.
Упражнение. Проведите линию под углом и в панели Инфо прочтите информацию
Измерительные линии видны в изображении только при активном инструменте Линейка Для удаления созданных линий служит кнопка Очистить панели свойств (Рис. 2.15).
Рис. 2.15 Кнопка Очистить Панели свойств
В программе существуют также направляющие линии и координатная сетка.
Направляющие это служебные линии, параллельные линейкам. Они очень удобны для разметки изображения, подобно карандашной модульной сетке, используемой дизайнерами при работе на бумаге. Направляющие также широко применяют для выравнивания объектов в документе.
Рис. 2.16 Задание направляющих
Для того, чтобы задать Направляющую на фотографии, необходимо выбрать пункт меню Просмотр, а в открывшемся меню — команду Новая направляющая. Затем в диалоговом окне (Рис. 2.16) Новая направляющая задать ориентацию и положение новой направляющей. На фотографии появляется синяя линия направляющая.
Направляющие можно получить перетаскиванием линеек. Для этого нужно курсор установить на линейку, нажать левую клавишу мыши и перетащить на изображение.
Для перемещения существующей направляющей выберите инструмент Перемещение (Move) , поместите курсор на линию и перетащите ее на другое место.
Упражнение. Пользуясь разными способами, создайте несколько направляющих так, чтобы они образовали разметку фотографии. Поработайте с командами:
Примечание. Чтобы отменить демонстрацию направляющих, не удаляя их, снимите флажок Направляющие подменю Показать (Show) меню Просмотр (View) (Рис. 2.17).
Рис. 2.17 Отключение показа направляющих на фотографии
Еще один служебный элемент, повышающий точность работы координатная сетка. Она состоит из горизонтальных и вертикальных линий с заданным шагом и накладывается поверх изображения. Изображение с координатной сеткой напоминает эскиз, размеченный сеткой для копирования. Сетка включается командой Сетку (Grid) подменю Показать (Show) меню Просмотр (View) (Рис. 2.17).
Примечание. Шаг сетки относится к установкам программы. Чтобы изменить его, выберите , затем и , и задайте нужное значение в полях диалогового окна (рис. 2.19). Эта величина определяет шаг толстых линий сетки.
Рис. 2.18 Координатная сетка
В поле Внутренние деления (Subdivisions) задайте число делений, между каждыми двумя толстыми линиями. Эти деления обозначаются более тонкими линиями. В диалоговом окне Направляющие, сетка и фрагменты задаются и другие установки направляющих и сетки, в частности их цвет.
Упражнение. Задайте линии через каждые 20 мм с внутренним делением на 4. Поменяйте цвет сетки, раскрыв список Цвет в разделе Сетка.
Рис. 2.19 Диалоговое окно Направляющие, сетка и фрагменты
Некоторые служебные элементы могут иметь магнитные свойства (привязку). Курсор при выполнении операций «прилипает» к направляющей или линии сетки, вблизи которой он оказался, поэтому точность действий становится гораздо выше. Также и другие объекты при перемещениях могут быть привязаны к направляющей или линии сетки.
Откройте меню Просмотр, команду Привязать, поставьте флажок у режима привязки, например, к Линиям сетки, объекты будут привязаны к узлам сетки (Рис. 2.20 а). Снимите флажок, и никакие элементы не будут иметь привязки (Рис. 2.20 б).
а) б)
Рис. 2.20 Построение линии при установленной привязке (а) и без привязки к сетке (б)
2.4. Изменение разрешения изображения
Чтобы представить себе, сколько места на экране монитора займет изображение известного размера, надо знать, сколько пикселов монитора приходится на единицу длины. Такая величина имеет собственное название, разрешение, и измеряется в пикселах на дюйм (pixelperinch, ppi). В каждом конкретном случае она зависит от физического размера экрана и установленного размера растровой сетки, т. е. количества пикселов по вертикали и горизонтали. Чаще всего разрешение мониторов устанавливают в диапазоне от 72 ppi до 96 ppi.
Упражнение. Рассмотрим изменение разрешения изображения.
1. Откройте файл Palm Tree.Создайте копию текущего документа. Это легко сделать с помощью команды Создать дубликат (Duplicate) меню Изображение (Image) (Рис. 2.21).
Рис. 2.21 Фотография и её копия
2. Откройте диалоговое окно Размер изображения (Image Size). В поле Разрешение (Resolution) вместо 200 введите число 96. Обратите внимание, что поле разрешения и поле размеров в пикселах взаимосвязаны. При уменьшении разрешения уменьшились и значения в полях Width (Ширина) и Height (Высота) и величина файла документа. Обратите внимание, что геометрические размеры изображения при этом не меняются. Нажмите кнопку ОК. Вы получили копию документа с пониженным разрешением.
3. Уменьшение разрешения сократило число пикселов изображения, а соответственно, и количество содержащейся в нем графической информации. Снова откройте диалоговое окно Размер изображения, увеличьте разрешение до первоначального и закройте окно нажатием на кнопку ОК.
4. Сравните оригинал и копию изображения (рис. 2.22). Отмасштабированное изображение выглядит нерезким, лишенным деталей. Пикселы, которые внесла в изображение интерполяция, не улучшают его качества.
5. Закройте копию.
а) б)
Рис. 2.22. Исходное (а) и интерполированное (б) изображение
2.5. Цветовые каналы изображения
Цветовой канал это полутоновое изображение, отражающее распределение яркостей соответствующего базового цвета.
В компьютерной графике изображения, состоящие из оттенков одного цветового тона, называются полутоновыми. В Photoshop, каждый цвет может иметь 256 оттенков: от черного (нулевая яркость) до белого (яркость равна 255). Информация о яркостях пикселов изображения хранится в канале.
Изображение характеризуется, кроме геометрических размеров и разрешения, глубиной цвета, т. е. максимальным количеством цветов, которое может быть использовано в изображении данного типа. Тип изображения определяется при создании документа и отображается в списке Режим меню Изображение.
Упражнение. Определение каналов изображения полутонового изображения.
1. Откройте изображение Old Image.jpg.
2. Откройте палитру каналов (рис. 2.23).
Рис. 2.23. Палитра Каналы (Channels) для полутонового изображения
3. Как видно у изображения Girl.jpg есть единственный канал Gray, где хранятся яркости пикселов.
Упражнение. Определение каналов цветного изображения
1. Откройте документ Palm Tree. Обратите внимание на заголовок окна. Для полноцветных изображений в нем указывается цветовая модель. Для этого изображения указана модель CMYK.
2. Выполните следующие действия
3. В открывшемся диалоговом окне поставьте флажок Цветовые каналы в цвете. В этом случае каналы показываются в соответствующем цвете.
Рис. 2.24 Включение цветовых каналов
4. Откройте палитру Каналы. Если её нет на экране, то используется команда Каналы (Channels) меню Окно (Window). Здесь представлены цветовые каналы изображения, каждый своим цветом (рис. 2.25). В цветовых моделях
RGB, CMYK или Lab на палитре каналов имеется дополнительный совмещенный канал, занимающий верхнюю строку палитры. Он показывает результирующее изображение. Строка совмещенного канала позволяет переходить от просмотра отдельных каналов к просмотру суммарного изображения.
Рис. 2.25 CMYK-каналы в палитре Каналы
5. Каналы, выбранные для просмотра или редактирования, называются активными, и все действия, выполняемые в окне документа, распространяются только на них. В палитре Каналы они выделены подсветкой. По умолчанию активен совмещенный канал.
6. Щелкните мышью на имени канала Yellow. Его строка подсветится синим, а строки всех остальных каналов станут белыми. Изображение в окне документа получится жёлтым, т. к. в качестве активного выбран жёлтый канал.
2. Теперь выберите строку совмещенного канала. Изображение снова приобрело нормальный цвет.
5. Для того чтобы сделать несколько каналов активными, следует при выделении мышью последующих каналов держать нажатой клавишу Shift. Попробуйте активизировать одновременно два любых канала. К сожалению, клавиша Shift не действует при выборе каналов с помощью клавиатуры.
2.6 Контроль цвета перед печатью иллюстрации
Цвета, печатаемые собственными красками, носят название плашечных. Цвета для многокрасочных иллюстраций, получаемые при печати с помощью наложения красок базовых цветов модели CMYK, называются триадными.
Краски для плашечных цветов поставляются уже смешанными (в отдельных банках), а триадные цвета получаются наложением красок на листе отпечатка. Соответственно, и в компьютерных издательских системах краски для плашечных цветов выбираются из каталога, а триадные задаются пропорцией базовых компонентов. С помощью триадных красок можно передать любые цвета, а с помощью плашечных только оттенки их собственного цвета. С другой стороны, плашечные цвета обеспечивают высокую точность воспроизведения, поэтому используются и тогда, когда нужно получить очень точный цвет (например, в логотипе компании). В некоторых случаях плашечные и триадные цвета используются совместно, чаще всего при печати специальными (металлизированными, флуоресцентными и т. п.) красками.
Photoshop имеет особую поддержку для плашечных цветов. Благодаря ей можно оценить вид изображения, предназначенного для печати этими цветами, на мониторе своего компьютера. Каждому плашечному цвету в изображении отводится отдельный цветовой канал. Информация о цвете канала сохраняется в файле вместе с самим изображением и может быть использована в дальнейшем издательской системой или программой иллюстрирования при цветоделении.
Цветовой охват — диапазон цветов, который может быть воспроизведен, зафиксирован или описан каким-либо способом.
Несовпадение цветовых охватов разных цветовых моделей (а соответственно, и устройств, которые они описывают) приводит к тому, что цвета, существующие в одной модели, отсутствуют в другой. Преобразование цветовых охватов выполняет не Photoshop, а система управления цветом.
Если изображения готовятся для печати, то просто необходимо контролировать соответствие цветов изображения цветовому охвату модели CMYK. Photoshop позволяет увидеть, как будет выглядеть изображение в CMYK, не выполняя преобразования. Для этого используется режим программной цветопробы. В дополнение к программной цветопробе, Photoshop обеспечивает контроль цветового охвата изображения, отмечая области, выходящие за его пределы. Для того чтобы эти области стали очевидны, в окне документа они помечаются условным цветом (по умолчанию темно-серым). Используются команды меню Просмотр.
Упражнение. Контроль изображения перед печатью.
1. Откройте изображение Girl.jpg.
2. Выберите меню Просмотр, выполните команду Цветопроба.
3. Посмотрите на результат.
Примечание. Рекомендуется осуществлять весь процесс обработки (от сканирования до вывода) в модели CMYK, поскольку это естественная модель типографского процесса. Наличие большего числа цветовых каналов, по сравнению с RGB, и их меньшая яркость позволяют усиливать контраст, проводить тоновую и цветовую коррекцию изображений, предназначенных для печати, более тонко.
2.7 Преобразование цветовых моделей
Преобразование изображения из одной цветовой модели в другую в Photoshop выполняется исключительно просто. Для этого служат команды списка Режим (Mode) меню Изображение (Image). В списке отражены команды RGB, CMYK и Lab. Цветовая модель, в которой находится изображение в текущий момент, помечена галочкой (Рис. 2.26). Чтобы перевести изображение в другую модель, достаточно выбрать ее команду в меню.
Рис. 2.26. Преобразование цветовых моделей
Упражнение. Перевод изображения в другую цветовую модель
- Изображение Girl.jpg перевести последовательно в модель CMYK, затем LAB.
- Просмотреть результаты.
- Закрыть файл Girl.jpg. Изменения не сохранять.
Примечание. Переход между цветовыми моделями допустимо выполнять только один раз. Преобразование в Lab и обратно не меняет качества изображения.
Упражнение. Перевод изображения в черно-белое.
1. Откройте документ Girl.jpg.
2. Выберите список Режим меню Изображение и в нем поставьте флажок на команде Градации серого. В диалоговом окне
Методическая разработка на тему: Методические рекомендации по выполнению практических работ в программе Photoshop
Министерство образования Саратовской области
Государственное автономное профессиональное
образовательное учреждение
Саратовской области «Энгельсский политехникум»
Методические рекомендации
по выполнению практических работ в программе Photoshop
по дисциплине «Компьютерная графика»
для студентов очной формы обучения
по специальности «прикладная информатика (по отраслям)»
Выполнила: преподаватель
Ивашова А.Н.
г. Энгельс 2015 год
Введение
Настоящие рекомендации предназначены для студентов очной формы обучения при выполнении практических работ в программе Photoshop.
Рекомендации разработаны на основе Государственного образовательного стандарта среднего профессионального образования.
Курс компьютерной графики является фундаментом для освоения современных информационных технологий компьютерной деятельности.
Целями выполнения практических работ являются:
- изучение графического редактора, получение навыков компьютерной графики;
- изучение области использования компьютерной графики;
- модели представления цвета;
- выполнять тональную и цветовую коррекцию изображений с использованием программных средств точечной графики;
- применение различных фильтров;
- работа со слоями в программе photoshop;
- работа с каналами в программе photoshop;
- работать с различными исходными материалами и источниками информации.
ОРГАНИЗАЦИЯ ВЫПОЛНЕНИЯ ПРАКТИЧЕСКИХ РАБОТ В ПРОГРАММЕ ADOBE PHOTOSHOP
Практическая работа №1 «Текстовые эффекты. Надпись огнем»
Цель работы:
- Изучение программы Adobe Photoshop.
- Изучение различных фильтров.
- Работа со слоями.
Алгоритм выполнения работы:
- Откройте приложение Adobe Photoshop
- Создайте новое изображение командой Файл ► Новый (+). Укажите следующие парамерты нового рисунка:
Ширина: | 10 см |
| |
Высота: | 7 см | ||
Разрешение: | 72 пиксели/дюйм | ||
Режим: | Чёрно-белое | ||
Содержание (фон): | Белый |
- Инструментом Текст создайте надпись blaze:
Тип шрифта: | Time New Roman | ||
Начертание: | Bold Italic | ||
Размер: | 150 пкс |
- Инструментом Перемещение выровняйте надпись ближе к нижнему краю изображения.
- Склейте слои командой Слой ► Объединить с предыдущим (+).
- Кристаллизуйте надпись: Фильтр ► Оформление ► Кристализация
Размер ячейки: | 3-5 пикселя |
- «Размойте» изображение: Фильтр ► Размытие ► Размытие по Гауссу…
Радиус: | 1 пиксель |
- Инвертируйте изображение: Изображение ► Коррекция ► Инверсия (+)
- Поверните изображение: Изображение ► Вращение Холста► 90o против часовой стрелки
- Создайте язычки пламени: Фильтр ► Стилизация► Ветер
Для усиления язычков примените фильтр несколько раз |
- Для реалистичности добавьте колебания: Фильтр ►Искажение ► Рябь
Количество(эффект): | 50% | ||
Размер: | Средний |
- Поверните изображение: Изображение ► Вращение Холста ► 90o по часовой стрелке
- Примените ещё раз: Фильтр ► Искажение ► Рябь
Количество (эффект): | 30% | ||
Размер: | Lage |
- Раскрасте пламя: Изображение ► Режим ► Индексированные Цвета
Сопоставьте пламени цветовую модель: | ||
- Готовое изображения сохраните в своей папке.
Готовое изображения
Практическая работа №2 «Текстовые эффекты. Надпись льдом»
Цель работы:
- Изучение программы Adobe Photoshop.
- Изучение различных фильтров.
- Работа со слоями.
Алгоритм выполнения работы:
- Откройте приложение Adobe Photoshop
- Создайте новое изображение командой Файл ► Новый (+). Укажите следующие парамерты нового рисунка:
Ширина: | 10 см |
| |
Высота: | 7 см | ||
Разрешение: | 72 пиксели/дюйм | ||
Режим: | В градациях серого | ||
Содержание (фон): | Белый |
- Добавьте новый слой Слой ► Новый ► Слой… (++) и залейте его белым цветом с помощь. инструмента Заливка .
- Инструментом Текст создайте надпись ice:
Тип шрифта: | Time New Roman | ||
Начертание: | Bold Italic | ||
Размер: | 180 пкс | ||
Цвет: | Черный |
- Инструментом Перемещение выровняйте надпись ближе к верхнему краю изображения (внизу оставьте место для сосулек).
- Склейте слои командой Слой ► Объединить с предыдущим (+).
- Кристаллизуйте надпись: Фильтр ► Оформление ► Кристализация
Размер ячейки: | 6-8 пикселей |
- Придайте шероховатость ледяной поверхности: Фильтр ► Шум ► Добавить шум:
Количество: | 70 |
| |
Распределение: | Гауссовское | ||
Одноцветный: |
- Смягчите полученный эффект: Фильтр ► Размытие ► Размытие по Гауссу…
Радиус: | 1,5-2 пикселя |
- Произведите цветокоррекцию: Изображение ► Коррекция► Кривые… (+)
- Склейте слои командой Слой ► Объединить с предыдущим (+).
- Инвертируйте изображение: Изображение ► Коррекция ► Инвертсия(+)
- Поверните изображение: Изображение ► Вращение холста ► 90° против часовой стрелки
- Создайте сосульки: Фильтр ► Стилизация ► Ветер
Направление: Справа | ||
- Верните изображение: Изображение ► Вращение холста ► 90° против часовой стрелке
- Переведите изображение в цветовой режим: Изображение ► Режим ► RGB цвет
- Раскрасте изображение:
Изображение ►Коррекция ► Цветовой тон/насыщенность
Установить флажок | |||
Тон: | 191 | ||
Насыщенность: | 77 | ||
Яркость: | 3 |
- Загрузитe кисти (Program_files/ Photoshop/ Goodies/ Brushes/ Assorted Brushes.abr).
Выберите опцию Включить возможности пульверизатора и создайте эффект искрящегося льда.
- Готовое изображения сохраните в своей папке.
Готовое изображения
Практическая работа №3 «Текстовые эффекты. Болотная надпись»
Цель работы:
- Изучение программы Adobe Photoshop.
- Изучение различных фильтров.
- Работа со слоями.
- Работа с каналами.
Алгоритм выполнения работы:
- Откройте приложение Adobe Photoshop
- Создайте новое изображение командой Файл ► Новый (+). Укажите следующие парамерты нового рисунка:
Ширина: | 15 см |
| |
Высота: | 10 см | ||
Разрешение: | 72 пиксели/дюйм | ||
Режим: | RGB цвет | ||
Содержание (фон): | Белый |
- Залейте изображение тёмно-зелёным цветом.
- Перейдите в палитру каналов и создайте новый канал .
- Инструментом Текст создайте надпись на новом канале slime:
Тип шрифта: | Time New Roman | ||
Начертание: | Bold Italic | ||
Размер: | 150 пкс | ||
Цвет: | Белый |
- Инструментом Перемещение выровняйте надпись ближе к верхнему краю изображения (внизу оставьте расстояние для водорослей).
- Отмените выделение Выделение ► Отменить выделение (+).
- Перейдите на RGB канал.
- Добавьте шум: Фильтр ► Шум ► Добавить шум
Количество: | 22% | ||
Распределение: | Гауссовское | ||
Одноцветный: |
- Примените 2 раз фильтр Ветер: Фильтр ► Стилизация ► Ветер
Направление: Справа |
- Перейдите к Альфа 1-каналу.
- Поверните изображение: Изображение ► Вращение холста ► 90° против часовой стрелки
- Примените 3 разa фильтр Ветер: Фильтр ► Стилизация► Ветер
Направление: Справа |
- Добавьте колебания: Фильтр ► Искажение ► Рябь
Количество: | 5-6 | ||
Размер: | Средняя |
- Верните изображение: Изображение ► Вращение холста ► 90o по часовой стрелке
- Перейдите на RGB канал.
- Примените: Фильтр ► Рендеринг ► Эффекты освещения со следующими параметрами:
Style: | |||
Light type: | |||
On: | |||
Intensity: | 45 | ||
Focus: | 69 | ||
Gloss: | 0 | ||
Material: | 69 | ||
Exposure: | 0 | ||
Ambience: | 8 | ||
Texture channal: | |||
White is high: | |||
Height: | 50 |
- Удалите Альфа 1-канал.
- Готовое изображения сохраните в своей папке.
Готовое изображения
«Изучение панели инструментов в программе «Photoshop» | План-конспект занятия по теме:
Муниципальное бюджетное образовательное учреждение центр дополнительного образования детей «Радуга» пгт Новоаганск
Конспект занятия
в творческом объединении
«Фотостудия» по теме
«Изучение панели инструментов в программе «Photoshop»
Составитель
Погребнова Марина Дмитриевна
Педагог дополнительного образования
пгт Новоаганск
2014г
Тема: Изучение панели инструментов в программе «Photoshop».
Тип занятия: знакомство с учебным материалом.
Форма проведения: комбинированная.
Цель: обучающиеся должны знать основные инструменты, применяемые в программе «Photoshop».
Оборудование:
для педагога: ноутбук, интерактивная доска, мультимедийная презентация.
для детей: компьютер, карты с практическими заданиями.
План занятия.
1.Орг. момент. Приветствие обучающихся.
2. Вступительная беседа. Сообщение темы и цели занятия.
На сегодняшний день знание графических программ стало практически неотъемлемой частью жизни любого развивающегося человека. Photoshop –самый популярный графический редактор фотографии. Эта программа позволяет делать потрясающие шедевры из плохой по качеству фотографии, создать фантастические коллажи, восстановить поврежденные снимки и многое другое.
Сегодня мы с вами познакомимся с этой удивительной программой и наша задача – познакомиться с инструментами, которые применяются в этой программе для работы с фотографией.
Независимо от уровня навыков работы в программе Adobe Photoshop (фотошоп), вы абсолютно легко разберетесь с имеющимися в ней инструментами, потому как программа оснащена выплывающими окошками с пояснениями.
3. Объяснение нового материала.
Прежде чем мы начнем изучать инструменты, давайте найдем программу на рабочем столе компьютера.
Для работы нам с вами потребуется фотография, которую мы сейчас с вами вставим в программу (вставка фотографии). Вот теперь мы с вами полностью готовы к работе.
Инструменты – это специальные средства, позволяющие вносить изменения в изображения.
В левой части экрана «Photoshop» находится прямоугольная панель инструментов. Это своеобразный командный пункт «Photoshop». Именно здесь сосредоточены инструменты, предназначенные для обработки изображений. Эта панель должна быть всегда раскрыта и доступна для использования.
Рассмотрим основной набор наиболее часто используемых инструментов.
Все инструменты делятся на 8 групп:
- инструменты выделения.
- инструменты рисования,
- ретуширования,
- начертания текста,
- инструменты навигации,
- палитры,
- фильтры,
- инструменты трансформации.
Чтобы выбрать инструмент, нужно просто щелкнуть на одной из кнопок.
Рассмотрим инструменты первой группы — инструменты выделения.
1.Прямоугольное выделение. Выделение производится путем перемещения курсора при нажатой кнопке мыши. Если мы выделим область, а потом попробуем выделить еще одну область, то старое выделение пропадет. Для того чтобы добавить новое выделение к старому, перед началом выделения, нужно нажать и удерживать клавишу Shift. Для того чтобы вычесть новое выделение из старого нажмите и удерживайте клавишу Alt. Если вы будете совместно удерживать клавишу Shift и Alt,это приведет к тому, что выделенной, будет область совмещения старого и нового выделения.
2.Эллиптическое выделение – позволяет произвести выделение эллиптической области. Клавиши Alt и Shift, используются аналогично, прямоугольному выделению.
3.Лассо – позволяет провести выделение произвольной формы. Выделение производится перетаскиванием курсора при нажатой левой кнопкой мыши. После того как область будет задана, можно вычесть из нее определенную область. Если держать кнопку Alt нажатой, можно выделить еще одну область выделения в пределах первого блока. Комбинация клавиш Shift+Alt – чтобы задать зону выделения.
4.Кадрирование, предназначен для кадрирования растровой области документов, с последующей обрезкой тех ее частей, которые не вошли в данную прямоугольную область. Выберите инструмент Crop и переместите его в нужную часть изображения, и удерживая нажатой левую кнопку мыши, выделите нужную область. Вы увидите, что цвет выделенной области светлее, чем на остальном изображении, и именно эта область останется. После того как вы задали нужное выделение, нажмите клавишу Enter и преобразование будет выполнено.
5.Многоугольное лассо. Допустим, надо выделить треугольник. Нажмите левую кнопку мыши и ведите курсор к основанию, после чего опять отпустите кнопку мыши, опять нажмите, и выделяйте основание треугольника, опять отпустите и нажмите кнопку, выделяйте вторую сторону, пока выделение, не дойдет до первой стороны. Двойным щелчком левой кнопкой, активизируйте выделение.
6.Волшебная палочка – инструмент выделения сплошных областей, залитых одним цветом. Выберите инструмент волшебная палочка и переместите его в нужную область изображения. Щелкните левой кнопкой мыши, и у вас будет выделен участок одного цвета. Комбинации клавиш Alt и Shift работают также, как и с прямоугольными выделениями.
Инструменты рисования:
1.Ластик, предназначен для удаления части изображения независимо от цвета.
2.Перо – позволяет вычерчивать пути, т. е. создаются опорные точки, которые Photoshop, автоматически соединяет сегментами.
3.Кисть, является основным, из инструментов рисования, проводит линии с мягкими краями. Рисуем, водя мышкой с нажатой левой кнопкой по изображению. Перед тем как рисовать нужно, задать параметры инструмента. Можно выбрать диаметр кисти, цвет, прозрачность, режим смешивания пикселов.
4.Карандаш, дает линии с резкими зазубренными краями. Имеет такие же настройки, что и инструмент кисть.
5.Градиент – с помощью этого инструмента производится заливка с плавным переходом цветов. Может быть, как два базовых цвета, так и больше. Вначале выберите на панели атрибутов тип градиента, щелкнув по нужному типу левой кнопкой мыши. Затем выберите способ заливки градиентом, это пять кнопок, следующих за списком типа градиента. Для залития поместите курсор мыши в нужное место и, удерживая нажатой левую кнопку мыши, переместите курсор на нужное расстояние, когда вы отпустите кнопку мыши, участок изображения зальется выбранным градиентом.
6.Заливка закрашивает область на изображении, тем цветом который вы укажете. Используется цвет переднего плана. Выберите инструмент, выберите цвет. Затем подведите курсор к месту, которое надо залить, курсор примет форму ведра, и щелкните левой кнопкой мыши. Если нет выделений, то зальется весь документ. Чтобы залить текстурой, выберите в пункте.
7.Линейка – предназначен для измерения расстояний и углов на изображении. Щелкаем по точке начала измерений, протягиваем курсор к точке окончания измерений, на палитре Info отобразится расстояние, между начальной и конечной точкой.
8. Пипетка переносит цвет участка изображения, где мы кликнули мышкой, на цветовые поля панели инструментов, или отображает цифровые значения цвета в палитре Инфо.
Инструменты ретуширования
1.Губка — предназначен для уменьшения или увеличения цветовой насыщенности участков изображения, обрабатываемых инструментами. В строке атрибутов можно выбрать параметры для этого инструмента- диаметр кисти, Flow – сила воздействия, Mode-Saturate – увеличение насыщенности, Desiderate – уменьшение насыщенности. Все так же, с нажатой левой кнопкой мыши водим по нужным участкам изображения.
2.Штамп, позволяет копировать одну часть изображения в другую. Надо определить участок изображения, который будет скопирован. Для этого надо нажать клавишу Alt и удерживая ее щелкнуть мышью в нужном месте, после этого клавишу можно отпустить, и начинать рисовать как кистью в нужном месте, только рисование будет проводиться изображением, взятым из скопированного участка.
3.Точечная восстанавливающая кисть, работает так же как инструменты клонирования. Но в отличие от штампа инструмент Healing Brush учитывает структуру, освещение и тени обрабатываемой области изображения. Выберите инструмент Healing Brush, нажмите Alt, удерживая левую кнопку мыши в определенном вами месте изображения. Проведите инструментом по участкам изображения требующим восстановления. Например, этим инструментом хорошо убирать блеск с некоторых частей изображения.
4.Размытие. Для размытия локальных участков изображения. Поставьте курсор в нужное место изображения, активируйте инструмент размытия. Выберите в строке параметров нужный размер, и, удерживая левую кнопку мыши, круговыми движениями размойте нужный участок.
5.Резкость для локальной коррекции изображения. Повышает резкость, обрабатываемых участков изображения. Работает, так же, как и инструментом размытия.
Палец. Принцип действия такой же, как и у первых двух инструментов
Осветлитель предназначен для локального осветления изображения. Работа происходит при перемещении инструмента по изображению с нажатой левой кнопкой мыши.
Инструменты редактирования текста
1.Выделение контура.
2.Прямое выделение. (свободное перо, добавить опорную точку, удалить опорную точку, угол)
3.Горизонтальный текст. Для ввода текста выберите инструмент. Установите курсор в нужное место документа. Щелкните левой кнопкой мыши, появиться мерцающий курсор. Вводите текст с клавиатуры.
Инструменты построения фигур:
- прямоугольник.
- прямоугольник с закругленными углами.
- эллипс.
- многоугольник.
- линия.
- произвольная фигура.
Позволяет создавать разнообразные фигуры, которые сразу заливаются цветом переднего плана. Для создания всех фигур, кроме произвольной фигуры, надо выбрать фигуру, поместить курсор в нужный участок изображения, и удерживая левую кнопку мыши, путем перемещения курсора создаем фигуру. Если после того как фигура создана нажать клавишу пробел, то фигуру можно переместить в любую точку изображения. Если держать нажатой клавишу Alt во время создания фигуры, то фигура будет создана из центра. Для создания произвольной фигуры, нужно ее выбрать в строке настроек инструментов в пункте Shape. Для изменения радиуса закруглений у фигуры прямоугольника с закругленными краями, в той же строке настроек, поставить нужное значение в пункте Radius.
Рука – если изображение не помещается в рамку экрана, мы можем его перетаскивать.
Режимы просмотра документов. Первый, стандартный режим, ставится по умолчанию, второй-полный экран с полоской меню, третий-полный экран. Переключаться между режимами можно так же нажатием клавиши F.
Перемещение. После того как область выделена, ее можно переместить. Выберите инструмент move и переместите курсор на выделенную область. С нажатой левой кнопкой мыши перетяните вашу область куда надо. Если при этом держать нажатой клавишу Alt, то будет создана копия перемещаемой области. Если надо переместить выделенную область строго по горизонтали или вертикали, то удерживайте клавишу Shift. Также если нужно точно поместить выделение в определенную точку, то можно использовать клавиши стрелок на клавиатуре, при нажатии на клавишу, выделение перемещается на 1 пиксель, а если удерживать нажатую клавишу Shift, то перемещение будет происходить с шагом 10 пикселей.
Вертикальный текст то же самое, только текст будет вводиться по вертикали. В строке параметров можно задать гарнитуру шрифта, размер текста и режим формирования абзацев цвет текста и формат.
Перемещение. После того как область выделена, ее можно переместить. Выберите инструмент move и переместите курсор на выделенную область. С нажатой левой кнопкой мыши перетяните вашу область куда надо. Если при этом держать нажатой клавишу Alt, то будет создана копия перемещаемой области. Если надо переместить выделенную область строго по горизонтали или вертикали, то удерживайте клавишу Shift. Также если нужно точно поместить выделение в определенную точку, то можно использовать клавиши стрелок на клавиатуре, при нажатии на клавишу, выделение перемещается на 1 пиксель, а если удерживать нажатую клавишу Shift, то перемещение будет происходить с шагом 10 пикселей.
Масштаб, если навести курсор на изображение, он принимает форму, крестик в кружке, и с каждым щелчком левой кнопкой мыши изображение будет увеличиваться. Если нажать клавишу Alt, то с каждым щелчком, изображение будет уменьшаться.
Инструменты
ИНСТРУМЕНТЫ ВЫДЕЛЕНИЯ | |
выделение прямоугольником | |
выделение овалом | |
кадрирование (вырезание в размер) | |
выделение «от руки» лассо | |
выделение многоугольником лассо, указав его вершины | |
«волшебная палочка» — выделение площади с подобными цветами | |
перемещение выделенного объекта или слоя | |
ИНСТРУМЕНТЫ РИСОВАНИЯ | |
распылитель краски | |
рисование кистью | |
ластик | |
рисование карандашом | |
лечащая кисть | |
ИНСТРУМЕНТЫ РЕТУШИРОВАНИЯ | |
создает копию картинки | |
размазывает цвет | |
делает четкие границы изображения смазанными | |
смазанные границы делаются четкими | |
увеличивает яркость | |
уменьшает яркость | |
Губка — меняет насыщенность цвета | |
для рисования «тропинок» | |
позволяет выделять или двигать «тропинки» или их части | |
для добавления соединительных точек | |
для удаления соединительных точек | |
позволяет из прямых, соединяющих точки делать кривые | |
ИСТРУМЕНТЫ РЕДАКТИРОВАНИЯ | |
текст | |
делает выделение в форме текста | |
рисовать линию | |
заполняет область постепенным переходом от одного цвета к другому | |
заполняет одноцветную область верхним (foreground) цветом | |
верхний (foreground) цвет становится цветом точки, на которую указываешь | |
двигает картинку в окне | |
увеличение и уменьшение изображения |
4. Физ.минутка.
5. Практическая часть
Загрузите файл с изображением в Photoshop. Для этого достаточно перетащить файл из папки, где вы их храните, в окно программы, либо открыть нужный файл стандартным способом, как это делается в любом приложении Windows, т.е. через команду
Меню> Файл> Открыть.
Теперь опробуйте действие перечисленных выше команд на практике. Не забывайте, что вы всегда можете вернуться в своих действиях на шаг или несколько шагов назад, и даже к начальному виду загруженного документа. Для этого достаточно щелкнуть мышью по соответствующей записи в окне History (История). Обычно это окно находиться справа. Если же вы его не видите, выполните команду: Меню> Окно> История (Window>History).
Практическое задание для обучающихся, выполняемое самостоятельно:
1. Выделите часть изображения с помощью инструмента «Прямоугольное выделение». Удалите выделенную часть, нажав клавишу Delete на клавиатуре. Верните документ в исходное состояние с помощью панели History (История).
2. Выделите часть изображения с помощью инструмента «Овальное выделение». Закрасьте выделенную часть с помощью инструмента «Градиентная заливка», т.е. заполните область постепенным переходом от одного цвета к другому. Поэкспериментируйте с цветами и способами заливки. Цвета меняйте сменой цвета в квадратиках основного и второстепенного в нижней части панели инструментов, а способы заливки в окне свойств инструмента. Верните документ в исходное состояние с помощью панели History (История).
3. Выделите часть изображения с помощью инструмента «Выделение многоугольником». Подвигайте с помощью мыши сначала само выделение, а затем, выбрав инструмент «Движение», часть изображения которое вы отметили выделением. Почувствуйте разницу. Верните документ в исходное состояние с помощью панели History (История).
4. Выделите часть изображения с помощью инструмента «Волшебная палочка». Закрасьте выделенную часть, с помощью инструмента «Ведерко с краской». Верните документ в исходное состояние с помощью панели History (История).
5. Выполните обрезку лишней части изображения. Для этого выберите инструмент «Кадрирование». Щелкнув левой кнопкой мыши в произвольной точке левой верхней части изображения и удерживая кнопку в нажатом состоянии «натяните» габаритный контейнер кадрирования в правый нижний угол изображения. Отпустите кнопку. После этого можно поправить контейнер как вам нравиться. Окончательная обрезка происходит после нажатия клавиши Enter.
6. Создайте новый документ. Для этого выполните команду:
Файл> Создать> Новый.
Попробуйте различные инструменты рисования: «Кисть», «Карандаш», «Ластик», «Распылитель краски». Не забывайте использовать при этом различные настройки этих инструментов. Верните документ в исходное состояние с помощью панели History (История).
7. Открыв изображение, поупражняйтесь со следующими инструментами «Размытие», «Палец», «Затемнение», «Осветление». Используйте различные настройки инструментов: размер зоны воздействия, силу воздействия, интенсивность и т.д. Верните документ в исходное состояние с помощью панели History (История).
8. Добавьте к исходному изображению текст. Для этого выберите соответствующий инструмент, нажав на кнопку «Текст». Затем щелкните мышью в окне документа. Появиться мигающий курсор. Введите текст. Зафиксируйте действие. Нажав клавишу Enter. После этого программа добавит в документ новый слой с текстом. Для того, чтобы изменить шрифт, цвет текста, размер букв, необходимо вновь нажать на кнопку «Текст». При этом, естественно, слой с текстом, должен быть активным. Только после этого вы можете изменить текст с помощью панели его настроек.
6. Подведение итогов занятия.
Проверка полученных знаний (использование презентации), правильность выполнения заданий.
Список литературы.
- Abode Photoshop.Справочник по обработке цифровых фотографий. –М.2009.
- Келби С., Нельсон Ф. Работа в Abode Photoshop. – Вильямс,2005.
- Мураховский В., Симонович С. Азбука цифрового фото. – Питер,2006.
Методическая разработка по информатике и икт (11 класс) по теме: Практические работы по PhotoShop
Практическая работа №1
Загрузить обучающую программу TeachPro (Пуск, Программы, TeachPro, TeachPro PhotoShop 6.0 для начинающих).
Зарегистрировать себя, используя команду Регистрация, введя в поле Фамилию и нажать ОК, затем нажать кнопку «Дальше».
В Теме1 «Введение» выбрать «Урок 1», затем «Урок 2», 3, 4, 5.
Войдя в выбранный урок необходимо ознакомиться с панелью управления. Для ее появления надо поместить курсор мыши в нижнюю часть экрана. В левой части панели находятся режимы обучения и клавиши управления демонстрацией. Режимы обучения содержат в себе следующие виды: фильм, шаг, контроль и тест. Мы будем работать в режиме фильм. Клавиши управления демонстрацией включают в себя кнопки стоп, старт, пауза, шаг вперед и шаг назад, перехода в начало урока и в конец урока. С правой стороны панели: закладки, подсказки, справка и переход к главному меню программы. Познакомьтесь подробнее с этим меню.
Прослушать уроки и сделать конспект и ответить на контрольные вопросы.
Задание к практической работе №1.
Запустить программу PhotoShop 6.0 через кнопку “Пуск”.
Выйти из программы.
Создать ярлык для программы PhotoShop 6.0 на рабочем столе, присвоить название «Adobe PhotoShop 6».
Запустить программу PhotoShop 6.0, через созданный ярлык.
Открыть документ pyramid.jpg (C:/Рисунки для PhotoShop 6.0).
Попробуйте переместить открывшийся документ, свернуть и развернуть документ до размеров рабочего окна, восстановить до предыдущего изображения. Изменения не сохранять.
Изменить % в статусной строке на 200%.
В рабочей тетради рассчитать общий объем, занимаемый в памяти целым изображением. Формулу и полученный результат записать в тетрадь.
Открыть файл contour_mask.psd (C:/Рисунки для PhotoShop 6.0). Поработать с слоями. Изменения не сохранять.
Вывести на статусную строку информацию распределения памяти компьютера.
Вывести из статусной строки информацию о размерах активного изображения.
Удалить один из слоев изображения при помощи меню палитры «Слои».
При помощи меню отменить последнее действие.
Склеить слои изображения с помощью меню палитры «Навигатор».
Отменить последнюю операцию.
Увеличить размер экранного изображения до реального при помощи правой кнопки мыши.
Вывести на экран дубликат изображения.
Уменьшить, а затем увеличить экранное изображение, введя масштабный коэффициент равный 16% с клавиатуры в поле масштабного коэффициента на «Навигаторе».
Выйти из программы PhotoShop 6.0. Изменения не сохранять.
Видеокурс «Photoshop для чайников, 57 практических уроков». Официальный сайт.
Можно ли смотреть данный видеокурс на OS X (Mac OS)?
Да. Данный видеокурс можно смотреть как в Windows, так и в OS X (Mac OS), так и в любых других системах, где есть веб-браузер и поддержка видеоформата MP4.
Куда обращаться при возникновении вопросов по курсу?
После оплаты вы получите доступ к онлайн-платформе, где сможете посмотреть данный обучающий материал и задать любые свои вопросы в комментариях под уроком.
Нужно ли активировать курс перед просмотром?
Курс работает сразу. Никаких ключей и кодов активации вам не понадобится. Вы можете смотреть курс на стольких компьютерах, на скольких хотите.
Могу я оформить заказ сегодня, а оплатить его позже?
Да, это возможно. Просто начните оформлять заказ, после корзины вы увидите ссылку «Сохранить заказ в личном кабинете, я оплачу его позже». Посмотрите видеоинструкцию:
Где скачать и как установить Фотошоп?
Об этом вы можете узнать из этой статьи:
https://photoshop-master.ru/blog/post/gde-skachat-i-kak-ustanovit-fotoshop.html.
Чем отличается «Photoshop для чайников, 57 практических уроков» от «Фотошоп с нуля в видеоформате 3.0»?
В курсе «Photoshop для чайников, 57 практических уроков» нет подробного описания инструментов и команд программы Adobe Photoshop. Здесь представлены только практические уроки по различным направлениям: реставрация и ретушь снимков, создание коллажей и оформление фотографий, рисование, дизайн, создание текстур и текстовых эффектов.
В какой версии Фотошоп записаны уроки курса?
Часть уроков записаны с использованием CS6, а большинство в версии СС 2014, СС 2015.
Я не из России, могу ли я купить курс?
Да, конечно. Доступные способы оплаты для вас: Карты Visa/MasterCard/Maestro, Яндекс.Деньги, RBK Money, WebMoney, QIWI, Денежные переводы, Paypal.
Я не нашел ответ на свой вопрос. Как быть?
Обратитесь к нашему онлайн-консультанту. Кнопка онлайн-консультанта расположена в нижнем правом углу страницы. Либо вы можете написать в нашу службу поддержки по адресу: https://evgeniypopov.ru
Если подвести итог всему, что было рассказано на этой странице, то получится примерно следующее. Вам нужно хорошо изучить Adobe Photoshop и желательно сделать это быстро и недорого. Поэтому вам не подходит вариант с книгами, офлайн курсами, персональным наставником и бесконечными уроками из интернета. Вам нужна пошаговая система от надежного автора, который расскажет и покажет все инструменты и функции программы на конкретных примерах.
Такую систему мы вам и предлагаем, она называется «Photoshop для чайников, 57 практических уроков», которая состоит из 57 видеоуроков высокого качества и продуманных по структуре. Что важно, курс стоит в несколько раз дешевле подобных офлайн курсов, куда надо еще ездить и нельзя воспроизвести много раз, как это можно сделать с видеокурсом. Такой курс — это прекрасная инвестиция в ваше развитие. По нему сможете учиться и вы, и ваши близкие.
Инвестиция в собственное развитие — одно из мудрых решений, которое вы можете когда-либо предпринять
Брайн Трейси
промежуточных руководств по Photoshop — 65 блестящих руководств по Photoshop, которые стоит попробовать
21. 4 малоизвестных трюка Photoshop, которые навсегда изменят ваш рабочий процесс
(Изображение предоставлено Adobe)Но даже для самого опытного пользователя Photoshop всегда найдется чему поучиться. На конференции Adobe MAX в этом году инструктор по Photoshop Unmesh Dinda представила четыре редко используемых практических функции, которые существенно повлияют на ваш рабочий процесс. Здесь вы можете изучить их все, от замены неба до предварительного просмотра.
22. Как Photoshop на iPhone
(Изображение предоставлено: Джейсон Парнелл-Брукс)Хотите использовать Photoshop на своем мобильном телефоне? В одном из самых популярных недавних руководств Creative Bloq «Как работать с Photoshop на iPhone» Джейсон Парнелл-Брукс расскажет, как это сделать. Для каждой техники используется отдельное бесплатное приложение: Photoshop Express, Photoshop Mix или Photoshop Fix.
23. Как отразить слой в Photoshop
(Изображение предоставлено: Future)Узнайте, как отразить слой в Photoshop, а затем совместить результаты с оригиналом.В другом из своих превосходных руководств по Photoshop для Creative Bloq Мэтт Смит проведет вас через процесс в шесть простых шагов.
24. Как добавлять шрифты в Photoshop
(Изображение предоставлено Adobe)Независимо от того, работаете ли вы на Mac или в Windows, добавление шрифтов в Photoshop не страшно. В этом уроке Мэтт Смит объясняет, как добавлять шрифты в Photoshop, как это делать.
25. Создайте анаглифический эффект старой школы
(Изображение предоставлено: Трэвис Найт)Эффект анаглифа — это винтажный стиль 3D, где вам нужно носить красные и синие очки, чтобы оценить содержание.В одном из лучших уроков Photoshop за прошлый год, «Создание анаглифического эффекта старой школы», объясняется, как добиться этого классического эффекта с помощью базовых изображений, затенения и текстур.
26. Как фотошопом кого-то превратить в картинку
(Изображение предоставлено Future, Мэтт Смит)Редактирование фотографии кого-то в иллюстрированной сцене — полезная техника. В этом самом простом для понимания уроках Photoshop, как превратить кого-то в фотографию с помощью Photoshop, Мэтт Смит объясняет, как это сделать за шесть шагов.
27. Визуальная разработка
Photoshop за 10 практических шагов, Udemy
ОписаниеПОСЛЕДНИЙ: Курс снова обновлен 4 мая 2017 г.
БОЛЕЕ 2232 УСПЕШНЫХ СТУДЕНТОВ ПРОШЛИ ЭТОТ 5-ЗВЕЗДНЫЙ КУРС
Узнайте, как:
- похудеть
- наложить мышцы
- избавиться от прыщей
- поменять цвет глаз
- нанести тату
… и многое другое
Всего за 5 минут
, используя это практическое обучение Photoshop!
Прошлым летом я поехал в Черногорию с одним из моих лучших друзей.
Нам было очень весело кататься на вейкборде, плавать и фотографировать.
Когда мы вернулись домой, у меня в камере было 2032 фотографии — поговорим о нарциссизме!
Как и любой другой парень, я начал публиковать некоторые из них на Facebook. В уме я подумал: «Эй, это мои летние каникулы! Конечно, я хочу немного похвастаться этим… »
Через 5 минут мне позвонила подруга и попросила снять фотографии, потому что у нее не было времени редактировать те, на которых она появилась.
Я определенно не собирался никого обижать, поэтому выполнил ее требование. Если подумать, это была разумная просьба. Кто не хочет хорошо выглядеть?
Затем я отправил ей 37 фотографий, которые собирался загрузить на Facebook. Получив их, она спросила, могу ли я подождать, пока она сфотографирует те, в которых была. Моя мгновенная реакция была: «Подождите? Интересно, как долго… »
И я получил ответ.Через 3 часа она отправила их обратно, отредактировала.
Я был поражен!
Ожидание того стоило! Она выглядела потрясающе! Во всех !!
Моя подруга, конечно, симпатичная девушка, но после редактирования она выглядела великолепно !
Затем я позвонил ей, чтобы спросить, как она это сделала…
… и она сказала мне, что ей потребовалось всего 5 минут редактирования в Photoshop.
Вау!
Вскоре я рассказывала всем своим друзьям о том, что девушки-редакторы делают, чтобы выглядеть лучше на Facebook.
… и выяснил, что некоторые ребята тоже это сделали (накачали мышцы, избавились от жира и т. Д.).
Я был впечатлен тем, что ребята умеют использовать Photoshop в своих интересах, и в то же время немного завидовал тому, что я не использовал этот трюк.
+ Я также начал замечать, что люди на самом деле хотели знать, как использовать Photoshop, чтобы они лучше выглядели на фотографиях, а уже спрашивали около !!
И вот, копейка упала!
Я позвонил своему лучшему другу, графическому дизайнеру, хорошо известному в моем городе, и вместе мы создали «Ежедневное руководство по Photoshop».
В нем вы найдете 20 видеороликов о том, как сделать себя лучше с помощью Photoshop!
Все уроки в этом курсе ПРАКТИЧЕСКИЕ! В каждом из них вы получите изображение «до» и «после», вам сообщат, когда увеличивать масштаб, когда перетаскивать и когда удерживать, а также вы получите объяснение для каждого шага.
Меня зовут Вайда Богдан, я создатель курса «Секреты личности». Это лучший курс Удеми с 5-звездочными отзывами и более 1.000 студентов.
Я инструктор, и моя цель в этом курсе «Ежедневное руководство по Photoshop» — научить вас невероятно качественно улучшить свои изображения.
По окончании этого курса вы сможете редактировать изображения для себя и своих друзей.и, почему бы и нет, зарабатывают на жизнь ! 5 $ за 5 минут редактирования составляют до 60 $ / час работы, верно?
Присоединяйтесь к этому курсу и сделайте цифровую татуировку сегодня же!
Кто целевая аудитория?- Люди, желающие получить мотивационную картину (например, как бы они выглядели без 10 фунтов жира)
- пользователей Facebook, желающих улучшить свои отпускные фотографии
- Начинающие художники и графические дизайнеры
- Люди, желающие монетизировать свои навыки работы с Photoshop
Требования
- Photoshop (желательно CS6, подойдет бесплатная пробная или студенческая версия)
- Без знания Photoshop.Вы будете изучать некоторые мощные, а иногда и сложные техники, но мы рассмотрим каждую из этих шаг за шагом
Что я узнаю?
- Узнайте, как похудеть, накачать мышцы, избавиться от прыщей, изменить цвет глаз и сделать татуировку (в фотошопе)
- Практическое руководство по Photoshop (работа с реальными фотографиями)
- Изучите творческие (и практические) способы использования инструментов Photoshop
Учебная программа для этого курса Расширить все Свернуть все 28 лекций 53:18 + — Прежде чем мы начнем 1 лекция 00:31 Прежде чем мы начнем 00:31 + — Общее редактирование 5 лекций 8:22
Из этого материала вы узнаете, как размыть фон на картинке.
Размытие фона Предварительный просмотр 01:47Здесь вы узнаете, как удалить фон объекта.
Изменить фон Предварительный просмотр 01:59Из этого видео вы узнаете, как удалить объект с фотографии.
Удалить объект Предварительный просмотр 01:38Драматический эффект: создание песчаного портрета.
Специальный эффект: портрет на песке Предварительный просмотр 02:45 ОСОБЕННОСТИ: Введение в Photoshop (2 часа) 00:13 + — Изменение человеческого лица 7 лекций 13:37В этом материале вы узнаете, как изменить цвет глаз на фото.
Изменить цвет глаз 02:39Здесь вы поймете, как изменить цвет губ.
Изменить цвет губ 02:47Мгновенно удалите прыщи с помощью Photoshop!
Удаление прыщей 01:50Создайте частичное черно-белое изображение для драматического эффекта.
Специальный эффект: частичное черно-белое изображение Предварительный просмотр 01:48Отбеливайте зубы за 2 минуты с помощью этого короткого видео.
Отбелить зубы 01:38В этом видео вы узнаете, как сгладить кожу объекта.
Гладкая кожа 02:39 ОСОБЕННОСТИ: Как начать работу с Photoshop CS6 00:16 + — Изменение человеческого тела 12 лекций 27:40Мгновенно худейте с помощью секретной диеты Фотошоп 🙂
Photoshop-диета (или как похудеть за 5 минут) 01:46Хотите татуировку? Заранее проверьте, как это будет выглядеть на вас, в цифровом виде!
Добавить тату 02:40Мгновенно нарастите мышцы!
Положите мышцы 01:49Используя этот материал, вы сможете быстро увеличить размер груди объекта на любой фотографии.
Увеличить размер груди 01:15Применение эффекта Драгана
Специальный эффект: эффект Драгана 03:03Быстро удалить растяжки на ягодицах.
Удаление растяжек на ягодицах 01:28Уменьшите размер ягодиц объекта цифровым способом!
Уменьшить размер приклада 02:00Хотите татуировку? Быстро и легко: проверьте, как он будет выглядеть на вашей коже.
Учебный класс по Photoshop — продвинутый Будни Бостон | Пн, 23 ноября 2020 г. по Вт, 24 ноября 2020 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https://www.agitraining.com | Бостон Американский институт графики AGI Training Boston 150 Presidential Way | 1969-12-31T19: 00: 00-05: 00 995 долларов.00 | |
Учебный класс по Photoshop — продвинутый Будни Филадельфия | Пн, 23 ноября 2020 г. по Вт, 24 ноября 2020 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https://www.agitraining.com | Филадельфия Американский институт графики AGI Training Philadelphia 101 West Elm St. | 1969-12-31T19: 00: 00-05: 00 $ 995,00 | |
Учебный класс по Photoshop — продвинутый Будни Онлайн | Пн, 30 ноября 2020 г. по Вт, 1 декабря 2020 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Онлайн Онлайн-курс под руководством инструктора | 1969-12-31T19: 00: 00-05: 00 $ 995,00 | |
Учебный класс по Photoshop — продвинутый Будни Онлайн | Ср, 27 января 2021 г. по Чт, 28 января 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Онлайн Онлайн-курс под руководством инструктора | 1969-12-31T19: 00: 00-05: 00 $ 995,00 | |
Учебный класс по Photoshop — продвинутый Будни Филадельфия | Ср, 24 февраля 2021 г. по Чт, 25 февраля 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Филадельфия Американский институт графики AGI Training Philadelphia 101 West Elm St. | 1969-12-31T19: 00: 00-05: 00 $ 995,00 | |
Учебный класс по Photoshop — продвинутый Будни Бостон | Ср, 24 февраля 2021 г. по Чт, 25 февраля 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Бостон Американский институт графики AGI Training Boston 150 Presidential Way | 1969-12-31T19: 00: 00-05: 00 $ 995,00 | |
Учебный класс по Photoshop — продвинутый Будни Онлайн | Ср, 24 февраля 2021 г. по Чт, 25 февраля 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Онлайн Онлайн-курс под руководством инструктора | 1969-12-31T19: 00: 00-05: 00 $ 995,00 | |
Учебный класс по Photoshop — продвинутый Будни Онлайн | Пн, 29 марта 2021 г. по Вт, 30 марта 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Онлайн Онлайн-курс под руководством инструктора | 1969-12-31T19: 00: 00-05: 00 $ 995,00 | |
Учебный класс по Photoshop — продвинутый Будни Онлайн | Пн, 26 апреля 2021 г. по вт, 27 апреля 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Онлайн Онлайн-курс под руководством инструктора | 1969-12-31T19: 00: 00-05: 00 $ 995,00 | |
Учебный класс по Photoshop — продвинутый Будни Филадельфия | Ср, 28 апреля 2021 г. по чт, 29 апреля 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Филадельфия Американский институт графики AGI Training Philadelphia 101 West Elm St. | 1969-12-31T19: 00: 00-05: 00 $ 995,00 | |
Учебный класс по Photoshop — продвинутый Будни Бостон | Ср, 28 апреля 2021 г. по чт, 29 апреля 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Бостон Американский институт графики AGI Training Boston 150 Presidential Way | 1969-12-31T19: 00: 00-05: 00 $ 995,00 | |
Учебный класс по Photoshop — продвинутый Будни Онлайн | Ср, 26 мая 2021 г. по Чт, 27 мая 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Онлайн Онлайн-курс под руководством инструктора | 1969-12-31T19: 00: 00-05: 00 $ 995,00 | |
Учебный класс по Photoshop — продвинутый Будни Филадельфия | Ср, 23 июня 2021 г. по чт, 24 июня 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Филадельфия Американский институт графики AGI Training Philadelphia 101 West Elm St. | 1969-12-31T19: 00: 00-05: 00 $ 995,00 | |
Учебный класс по Photoshop — продвинутый Будни Онлайн | Ср, 23 июня 2021 г. по чт, 24 июня 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Онлайн Онлайн-курс под руководством инструктора | 1969-12-31T19: 00: 00-05: 00 $ 995,00 | |
Учебный класс по Photoshop — продвинутый Будни Бостон | Ср, 23 июня 2021 г. по чт, 24 июня 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Бостон Американский институт графики AGI Training Boston 150 Presidential Way | 1969-12-31T19: 00: 00-05: 00 $ 995,00 | |
Учебный класс по Photoshop — продвинутый Будни Онлайн | Ср, 28 июля 2021 г. по чт, 29 июля 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Онлайн Онлайн-курс под руководством инструктора | 1969-12-31T19: 00: 00-05: 00 $ 995,00 | |
Учебный класс по Photoshop — продвинутый Будни Филадельфия | Ср, 25 августа 2021 г. по Чт, 26 августа 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Филадельфия Американский институт графики AGI Training Philadelphia 101 West Elm St. | 1969-12-31T19: 00: 00-05: 00 $ 995,00 | |
Учебный класс по Photoshop — продвинутый Будни Онлайн | Ср, 25 августа 2021 г. по Чт, 26 августа 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Онлайн Онлайн-курс под руководством инструктора | 1969-12-31T19: 00: 00-05: 00 $ 995,00 | |
Учебный класс по Photoshop — продвинутый Будни Бостон | Ср, 25 августа 2021 г. по Чт, 26 августа 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Бостон Американский институт графики AGI Training Boston 150 Presidential Way | 1969-12-31T19: 00: 00-05: 00 $ 995,00 |
Курс: Практические выделения в Photoshop — Springest
Описание
Показывает важность точного выделения и способы сделайте их с помощью инструментов Adobe Photoshop.Практический фотошоп Выборки раскрывают важность точного выбора, для маскировки или корректировки цвета и тона, и как чтобы сделать их с помощью инструментов Adobe Photoshop. Автор Rich Харрингтон показывает, как сделать основной выбор с помощью меню выбора. команды и инструменты Marquee, Lasso и Magic Wand, а затем доработайте его с помощью Expand and Contract, Smooth and Feather, Quick Маски и другие элементы управления. Курс также охватывает продвинутый такие методы, как выбор с помощью цветового диапазона и работа с каналы.Файлы с упражнениями прилагаются к курсу. Темы включают: Crea…
Прочитать полное описание
Часто задаваемые вопросы
Часто задаваемых вопросов нет. Если у вас есть дополнительные вопросы или вам нужна помощь, обратитесь в нашу службу поддержки.
Показывает важность точного выбора и способы сделайте их с помощью инструментов Adobe Photoshop. Практический Photoshop Выборки раскрывают важность точного выбора, для маскировки или корректировки цвета и тона, и как чтобы сделать их с помощью инструментов Adobe Photoshop.Автор Rich Харрингтон показывает, как сделать основной выбор с помощью меню выбора. команды и инструменты Marquee, Lasso и Magic Wand, а затем доработайте его с помощью Expand and Contract, Smooth and Feather, Quick Маски и другие элементы управления. Курс также охватывает продвинутый такие методы, как выбор с помощью цветового диапазона и работа с каналы. Файлы с упражнениями прилагаются к курсу. Темы включают: Создание масок из выборок Перемещение выборки Выбор с помощью инструмент Быстрое выделение Преобразование выделения с помощью уточнения Команда Edge Выбор цвета или тонального диапазона по всему изображению Создание выделения с помощью инструмента «Перо» Сохранение выделения как альфа-канала канал Создание выделения из нескольких каналов с помощью Команда расчетов
Отзывов пока нет.Поделитесь своим отзывом
У вас есть опыт прохождения этого курса? Отправьте свой отзыв и помогите другим сделать правильный выбор. В качестве благодарности за ваши усилия мы пожертвуем 1 доллар компании Stichting Edukans.Практическое обучение — Kajaanin ammattikorkeakoulu
Практическая подготовка — важная часть обучения в Финском университете прикладных наук. Все учебные программы, предлагаемые в Университете прикладных наук Каяани, включают период практического обучения, который призван дать студентам возможность применить теорию на практике.Цель практических занятий — помочь студентам развить навыки и умения, которые поддерживают профессиональную учебу и подготовят их к дальнейшей работе.
Работодатели также получают выгоду, поскольку студенты приносят с собой новейшие ноу-хау из каждой соответствующей области обучения. Практика дает студенту возможность получить важные навыки, которые помогут стать профессионалом будущего.
Практика за рубежом
Студенты также могут пройти практику за рубежом.Практику за рубежом следует организовывать заблаговременно, как минимум за шесть месяцев. Студенты должны хорошо обдумать, чем они хотят заниматься и чему учатся во время практических занятий, где они хотят ее завершить и по какой причине. Студенты несут ответственность за поиск мест для своей практики, в том числе за рубежом. Однако КАМК предлагает контакты и советы.
Продолжительность практических занятий
Стоимость практических занятий составляет 30 кредитов, что означает 800 часов работы студентов.На практике это означает, что продолжительность практического обучения зависит от количества рабочих часов в неделю и длится как минимум 20 недель. Рабочие дни определены законодательством и соответствующими коллективными трудовыми договорами на каждом рабочем месте. Еженедельная продолжительность рабочего дня от 37,5 до 40 часов, продолжительность стажировки — 100 рабочих дней. Если количество рабочих часов в неделю меньше или период практического обучения включает каникулы, практическое обучение должно включать минимум 750 рабочих часов.
Пять месяцев практических занятий являются фактическим рабочим временем и не включают отпусков. Практику можно разделить на два периода в зависимости от степени.
Обратите внимание, что летние месяцы также можно использовать для практических занятий. Постарайтесь организовать время практических занятий так, чтобы вы не пропустили половину учебных занятий, потому что невозможно вернуться в середине курса.
К концу учебного периода студенты могут работать более самостоятельно.После интеграции в рабочую среду студенты могут также иметь возможность вносить предложения относительно развития деятельности на рабочем месте.
Подача заявки на прохождение практики
Студенты должны сами искать места для прохождения практики. Важно заранее связаться с потенциальными работодателями. Информацию о местах прохождения практики можно также отправить по электронной почте.
Обратите внимание, что после того, как вы найдете место, вам следует связаться с координатором практических занятий, чтобы подтвердить, что это место является приемлемым в качестве места практического обучения.Договор о прохождении практики должен быть подписан студентом, местом прохождения практики и координатором практики на КАМК. Как только место будет найдено, заполните форму практического обучения в интранете, чтобы получить доступ к соответствующим формам.
Заработная плата
Студент согласовывает заработную плату вместе с работодателем. Если студенту выплачивается заработная плата, он должен заключить трудовой договор с работодателем. В таких случаях работодатель берет на себя страхование от несчастных случаев и т. Д.
Обратите внимание, что иностранные студенты также должны платить налоги со своей зарплаты. Иностранным студентам необходимо подать заявление на получение налоговой карты до начала практики, и для ее получения им понадобится финский личный идентификационный номер (sosiaaliturvatunnus). Свяжитесь с местной налоговой инспекцией, чтобы получить информацию о дальнейших действиях.
Финансовая помощь студенту от KELA
Если условия выплаты студенческой финансовой помощи (KELA, opintotuki) выполнены, студент может получить студенческую стипендию максимум на пять месяцев в течение периода прохождения практики.Дополнительная информация о финансовой помощи студентам: www.kela.fi и Руководство учебного года.
Стипендии
Работодатели не могут выплачивать льготы студентам напрямую в виде стипендий для прохождения диссертации или прохождения практики.
Диссертация
Студенты, участвующие в практических занятиях, часто выполняют проекты и развивающие работы в качестве своих диссертаций на практике. Примеры студенческих диссертаций можно найти в базе данных THESEUS библиотеки UAS.
Практика за рубежом
Мейра Кайкконен
Начальник отдела международных отношений
Координаторы практического обучения
Управление спортом и отдыхом
Санна Паккала-Юнтунен
Туризм
Мика Пиетаринен
Международный бизнес
Арто Хуухтанен
Киберспортивный бизнес
Янус Питкянен
Электронная почта: имя[email protected]
Изучите веб-дизайн в Photoshop с помощью курса практических проектов
- Home
- Категории
- .NET Tutorials
- 2D Tutorials
- 3D Max Tutorials
- 3D Tutorials
- 4D Tutorials
- Adobe After Affects
- Adobe Audition CC Tutorials
- Adobe Dreamweaver Tutorials
- Adobe Dreamweaver Tutorials
- Adobe Dreamweaver Tutorials Учебники
- Adobe InDesign CC
- Учебники Adobe Premiere
- Учебники AdWords
- Учебники по партнерскому маркетингу
- Учебники AJAX
- Android Studio
- Учебники для Android
- Angular.js Учебники
- Учебники Arduino
- Учебники ASO
- ASP.NET Учебные пособия по языку ассемблера
- Учебники AutoCAD
- AWS Учебники
- Bootcamp
- Учебники Bootstrap
Учебники C ++ - Учебники по программированию C Camtasia Tutorials
- Cisco Tutorials
- CISSP Tutorials
- CSS Tutorials
- CSS3 Tutorials
- Cyber Security Tutorials
- DevOps Tutorials
- Django Tutorials
- Marketing Drupal Tutorials E mail E-mail: Учебники по этическому взлому
- Учебники Excel
- Express.js Tutorial
- Facebook Marketing Tutorials
- Firebase Tutorials
- GIT Tutorials
- GRUNT Js Tutorials
- Hacking Tutorials
- HTML 5 Tutorials
- HTML Tutorials
- Illustrator Tutorials
- Instagram Tutorials
- Illustrator Tutorials
- Instagram Marketing
- Учебники по японскому языку
- Учебники по Java
- Учебные пособия по Javascript
- JIRA
- Учебники по Jquery
- Учебник по Json
- Учебник по Kali Linux
- Учебники по Kotlin
- Учебники по Laravel Изучить английский язык
- Изучить Docker
- Учите французский
- Учите немецкий язык
- Учите Kubernetes
- Учите испанский
- Linux Server
- Руководства Linux
- MeteorJS
- Руководства Microsoft Word
- Mobile App Marketi ng Учебники
- MongoDB
- Учебники Mysql
- Учебники по сети
- Node.js Учебники
- Учебники объектно-ориентированного ООП
- Учебники Oracle
- Учебники по Photoshop
- Учебники по PHP
- Pinterest Учебные пособия по маркетингу
- PSD to HTML
- Учебники по Python
- Учебные пособия по Raspberry
- React and Redux
- Учебники по React и Redux React Native
- Ruby on Rails Tutorials
- Sass & SCSS
- SASS Tutorials
- SCRUM
- SEO
- Shopify
- Shopify Tutorials
- Sketch Making Tutorials
- Social Media Marketing Tutorials
- Spring Framework Tutorials
- Spring Framework Tutorials
- Swift Tutorials
- TypeScript Tutorials
- Unity Tutorials
- UX and UI Tutorials
- VBA Programming
- Video Editing Tutorials
- Vue JS Tutorials
- Water Painting Tutorials
- Wix Tutorials 90 056 Учебники по WordPress
- Учебники по Xcode
- Учебники по маркетингу на YouTube
- Дом
- Категории
- .Учебники NET
- Учебники 2d
- Уроки 3D Max
- Уроки 3D
- Учебники 4D
- Adobe After Affects
- Учебники Adobe Audition CC
- Учебники Adobe Dreamweaver
- Учебники Adobe Illustrator CC
- Adobe InDsign
- Руководства по AdWords
- Руководства по партнерскому маркетингу
- Руководства по AJAX
- Android Studio
- Руководства по Android
- Angular.js Учебники
- Учебники Arduino
- Учебники ASO
- ASP.NET Учебные пособия по языку ассемблера
- Учебники AutoCAD
- AWS Учебники
- Bootcamp
- Учебники Bootstrap
Учебники C ++ - Учебники по программированию C Camtasia Tutorials
- Cisco Tutorials
- CISSP Tutorials
- CSS Tutorials
- CSS3 Tutorials
- Cyber Security Tutorials
- DevOps Tutorials
- Django Tutorials
- Marketing Drupal Tutorials E mail E-mail: Учебники по этическому взлому
- Учебники Excel
- Express.js Tutorial
- Facebook Marketing Tutorials
- Firebase Tutorials
- GIT Tutorials
- GRUNT Js Tutorials
- Hacking Tutorials
- HTML 5 Tutorials
- HTML Tutorials
- Illustrator Tutorials
- Instagram Tutorials
- Illustrator Tutorials
- Instagram Marketing
- Учебники по японскому языку
- Учебники по Java
- Учебные пособия по Javascript
- JIRA
- Учебники по Jquery
- Учебник по Json
- Учебник по Kali Linux
- Учебники по Kotlin
- Учебники по Laravel Изучить английский язык
- Изучить Docker
- Учите французский
- Учите немецкий язык
- Учите Kubernetes
- Учите испанский
- Linux Server
- Руководства Linux
- MeteorJS
- Руководства Microsoft Word
- Mobile App Marketi ng Учебники
- MongoDB
- Учебники Mysql
- Учебники по сети
- Node.js Учебники
- Учебники объектно-ориентированного ООП
- Учебники Oracle
- Учебники по Photoshop
- Учебники по PHP
- Pinterest Учебные пособия по маркетингу
- PSD to HTML
- Учебники по Python
- Учебные пособия по Raspberry
- React and Redux
- Учебники по React и Redux React Native
- Ruby on Rails Tutorials
- Sass & SCSS
- SASS Tutorials
- SCRUM
- SEO
- Shopify
- Shopify Tutorials
- Sketch Making Tutorials
- Social Media Marketing Tutorials
- Spring Framework Tutorials
- Spring Framework Tutorials
- Swift Tutorials
- TypeScript Tutorials
- Unity Tutorials
- UX and UI Tutorials
- VBA Programming
- Video Editing Tutorials
- Vue JS Tutorials
- Water Painting Tutorials
- Wix Tutorials 90 056 Учебники по WordPress
- Учебники по Xcode
- Учебники по маркетингу на YouTube

 В этой же группе команды определения узора, кисти и фигуры, команды очистки буфера и все установки программы (настройки, управление цветом и наборами образцов), искажение отдельных областей.
В этой же группе команды определения узора, кисти и фигуры, команды очистки буфера и все установки программы (настройки, управление цветом и наборами образцов), искажение отдельных областей.