перевод, произношение, транскрипция, примеры использования
У него амбициозные планы в отношении сына. ☰
Этот человек придумывает наряды для королевы. ☰
Кто занимался оформлением обложки этой книги? ☰
She designed a new logo for the company.
Она разработала новый логотип для этой компании. ☰
Design a strategy for battle.
Разработайте стратегию боя. ☰
I had some experience in fashion design.
У меня был некоторый опыт в области дизайна моды. ☰
This room is not designed for work.
Это помещение не предназначено для работы. ☰
Chanel designed the famous suit.
Этот знаменитый костюм разработала Шанель. ☰
He made no secret of his designs.
Он не скрывал своих замыслов. ☰
a pendant engraved with a simple design
кулон с простой гравировкой ☰
The design proved to be a success.
Замысел оказался успешным. ☰
The book is designed as a reference manual.
Книга задумана в качестве справочного пособия. ☰
The drill has a compact design.
Дрель имеет компактный дизайн. ☰
I like the design of the textbook.
Мне нравится компоновка этого учебника. ☰
The design is incised into the clay.
Этот узор вырезан в глине. ☰
This guide will help you learn how to customize the design of your site.
Это руководство поможет вам научиться подстраивать дизайн своего сайта под индивидуальные требования. ☰
a new design for rocket boosters
новая конструкция ракетных ускорителей ☰
The gallery is a triumph of design.
Эта галерея представляет собой торжество конструкторской мысли. ☰
a number of design concepts
ряд концепций дизайна ☰
The machine had a flawed design.
У этой машины были дефекты конструкции. ☰
the beauty of nature’s grand design
красота великого замысла природы ☰
a design that is pleasing to the eye
дизайн, который радует глаз ☰
I love the sculpture’s design.
Мне нравится дизайн этой скульптуры. ☰
She got a degree in graphic design.
Она получила образование по специальности «графический дизайн». ☰
The coach had a design on the doors.
На дверях вагона был какой-то узор. ☰
MOS design
МОП-структура ☰
41 термин в дизайне, полезный для UX-исследователя / Хабр
Работа с UX-дизайнерами и знакомство с их словарным запасом — это почти изучение нового языка. Давайте посмотрим на 41 часто используемый дизайнерский термин. Для лучшего взаимопонимания в команде.
Flat Design (Плоский дизайн)
Flat Design — это минималистский стиль дизайна пользовательского интерфейса. Он характеризуется фокусированием на использовании простых двухмерных элементов с яркими цветами.
Ник Бабич (Nick Babich) из UX Planet называет flat design «более сложным кузеном минимализма», поскольку все элементы пользовательского интерфейса основаны на простоте.
Отличным примером плоского дизайна является целевая страница Dropbox Basic. Как видите, элементы пользовательского интерфейса настолько минимальны, что освещают содержание страницы.
Interaction Design (Интерактивный дизайн)
Дизайн взаимодействия, или IxD, — это практика разработки интерактивных цифровых продуктов с учетом того, как пользователи будут взаимодействовать с ними.
Material Design (Материальный дизайн)
Material Design, часто называемый просто материалом, — это язык дизайна, разработанный Google и используемый на устройствах Android.
Вот краткое вводное видео об этом от Google:
Iterative Design (Итеративный дизайн)
Iterative Design — это методология проектирования, которая не ограничивается четким началом или остановкой. Вместо этого это циклический метод проектирования, который включает в себя создание прототипа, планирование, реализацию, тестирование, а затем повторение этого процесса. По результатам тестов вносятся изменения для подготовки дизайна, наиболее подходящего пользователям.
Вместо этого это циклический метод проектирования, который включает в себя создание прототипа, планирование, реализацию, тестирование, а затем повторение этого процесса. По результатам тестов вносятся изменения для подготовки дизайна, наиболее подходящего пользователям.
Design sprints (Дизайн-спринты)
В гибкой разработке программного обеспечения спринт определяется как периоды времени, отведенные для выполнения определенных задач «спринтов». Их продолжительность может варьироваться, но обычно составляет около 1–3 недель. Однако в дизайне спринт — это уникальный пятидневный процесс проверки идей и решения больших проблем путем создания прототипов и тестирования идей с клиентами.
Brand Identity (Фирменный стиль)
Выражение бренда таким образом, чтобы отражать ценности, содержание и дух компании. Это могут быть визитки, логотипы, фирменные бланки, униформа, дизайн упаковки и т.д.
Это могут быть визитки, логотипы, фирменные бланки, униформа, дизайн упаковки и т.д.
Mood board (Доска настроения)
Mood board — это набор материалов и полезностей, которые помогают определить определенный стиль продукта (например, веб-сайта или приложения) с помощью изображений, текста, цветов и других элементов брендинга. Это дает представление о голосе, направлении, языке и стиле конкретного проекта, дизайна или бренда. В отличие от большинства других пошаговых методов сбора данных, мудборд по своей природе свободен.
Доска настроения используется всеми дизайнерами, в том числе теми, кто занимается дизайном UX, графики, моды и т.д.
Storyboard (Раскадровка)
Storyboard — это визуальное представление пользовательского опыта работы с продуктом или проблемным пространством. Эту технику дизайнеры переняли, и она очень похожа на создание комиксов.
Эту технику дизайнеры переняли, и она очень похожа на создание комиксов.
User Journey Maps / UX Flow / Flowchart
Карты пути пользователя (также иногда называемые UX-потоком или блок-схемой) представляют собой описательные документы, которые иллюстрируют шаги, которые пользователь может предпринять для выполнения задачи над продуктом. Они часто включают имя, шаги и описание того, что происходит на каждом шаге.
Есть ли различия между картами пути пользователя и потоками UX? — Да.
Карты пути больше ориентированы на опыт пользователя, пытаются определить болевые точки или моменты удовольствия. Они могут сосредоточиться на различных аспектах решения, не только на мобильном приложении, но и на серверной части .
В то время как UX-потоки имеют более формальные правила (вероятно, из-за их происхождения в виде блок-схем).
Wireframe (Каркас)
Думайте о каркасах как о проекте экрана./GettyImages-486522988-58e6b3505f9b58ef7e1b092d.jpg) Они представляют собой низкокачественное представление макета и содержания веб-сайта.
Они представляют собой низкокачественное представление макета и содержания веб-сайта.
Wireflow
Wireflow представляет собой комбинацию каркасов и рабочих процессов. Wireflows документируют процесс работы пользователя над задачей продукта или веб-сайта, но на каждом шаге вы можете видеть макет соответствующей страницы.
Чуть больше про Wireflow
Wireflow — это не скетч. Wireframe-ы специально никак не связаны с дизайном, чтобы демонстрировать как сайт/приложение будет работать, а не выглядеть. В wireframe все выглядит схематично, но за этими чертежами стоят многие часы раздумий. Каждый небольшой блок должен быть спланирован и расположен в нужном месте. Каждая ссылка должна куда-то вести. Каждая страница должна быть доступна по ссылке с другой страницы. Каждая кнопка должна быть там, где она нужна пользователю, и не быть там, где от нее нет толку. Лишь 10% создания wireframe-ов приходится на рисование; 90% занимает процесс продумывания.
Mockup (Макет)
Термин, который часто используется в рабочей среде, мокапы — это статические представления продукта. Вы не можете нажимать на них или взаимодействовать с ними. По сути, они представляют собой картину того, как будет выглядеть конечный продукт.
MVP
MVP или минимально жизнеспособный продукт(minimum viable product) относится к основному набору функций, с которыми мы можем запустить продукт, чтобы начать работу. Это не означает, что мы не будем развивать дальнейшие элементы или части. Продукты часто запускаются как MVP для быстрого выпуска и сбора ценных отзывов пользователей.
Например, наиболее ценными для автомобиля могут быть шины, рулевое колесо, двигатель и отдельное сиденье. Без них машина не может двигаться вперед. Как только мы обнаружим, что пользователям нравится наша машина, мы можем начать улучшать впечатления от вождения с помощью радио, шестеренок и дополнительных сидений для друзей.
Low and High-fidelity protos
Прототипы с низкой и высокой точностью
На ранних этапах вы можете создавать бумажные прототипы (с низкой точностью Low protos) карандашом и бумагой для проверки концепций или течений. Позже, после проверки алгоритмов и концепций, вы можете перейти на программное обеспечение для проектирования, такое как Sketch, для создания прототипа с высокой точностью (High-fidelity protos). Прототипы будут выглядеть не как каракули, а как приложения на вашем мобильном устройстве, и их можно будет использовать для точной настройки деталей вашего пользовательского интерфейса.
Позже, после проверки алгоритмов и концепций, вы можете перейти на программное обеспечение для проектирования, такое как Sketch, для создания прототипа с высокой точностью (High-fidelity protos). Прототипы будут выглядеть не как каракули, а как приложения на вашем мобильном устройстве, и их можно будет использовать для точной настройки деталей вашего пользовательского интерфейса.
Adaptive design (Адаптивный дизайн)
Адаптивный интерфейс — это набор макетов, разработанных специально для разных устройств. Он определяет тип используемого устройства и отображает макет, предназначенный для него. Это не означает, что это другой веб-сайт — это означает, что вы увидите определенную версию веб-сайта, оптимизированную для мобильных устройств, компьютеров или планшетов.
Responsive design (Отзывчивый веб-дизайн)
Не следует путать с адаптивными, отзывчивыми веб-сайтами, которые адаптируются к устройству, на котором они отображаются. Отзывчивый веб-дизайн — это единый макет, который может сжимается, растягиваться и переупорядочивать содержимое, чтобы его можно было легко просматривать на каждом типе устройства.
Про разницу Адаптивного и Отзывчивого
Affordance (Ухватистость или провоцировательность)
Affordance — это подсказки, которые говорят нам, как элемент может взаимодействовать с нами. Представьте себе дверь. Ручка — это «подсказка», которая сообщает нам, что её можно тянуть или толкать.
В пользовательских интерфейсах «аффордансы» помогают четко сообщить пользователям, что можно, а что нельзя делать на экране. Например, кнопки на интерфейсах позволяют нажимать их для запуска действия.
Picker (Сборщик)
Как видно из названия, сборщик позволяет пользователям выбирать цель из ряда опций. Обычно он включает один или несколько прокручиваемых списков различных значений, например часов, минут, дат, измерений, валют и т. д.
Bar (Панель навигации)
Панель — это раздел пользовательского интерфейса с интерактивными элементами, позволяющими пользователю быстро выполнять некоторые основные шаги взаимодействия с продуктом, а также может информировать пользователя о текущем этапе процесса. Среди основных типов баров можно отметить:
Среди основных типов баров можно отметить:
Панель вкладок (Tab bar) — в различных приложениях устройства она отображается в нижней части экрана приложения и дает возможность быстро переключаться между различными разделами приложения.
UI Element
Элементы пользовательского интерфейса (UI) — это все различные части интерфейса, которые нам нужны для запуска определенных действий или обхода приложения или веб-сайта. Подумайте о кнопках, полях ввода, переключателях и переключателях.
UI Pattern
Шаблоны пользовательского интерфейса — это многократно используемые решения распространенных проблем удобства использования в продуктах или в Интернете, выраженные в виде набора элементов пользовательского интерфейса.
Подумайте об экране входа в систему. Обычный шаблон пользовательского интерфейса входа в систему состоит из двух полей ввода, одного для имени пользователя и одного для пароля, и кнопки для их отправки. Мы называем этот набор элементов — шаблоном входа в систему.
Widget (Виджет)
Виджет — это просто экранный элемент, с которым взаимодействуют пользователи. Примеры виджетов: ползунки, инструменты календаря, кнопки, контактные формы…
Pixel (Пиксель)
Пиксель (сокращение от изображения элемент) — это отдельная точка на изображении. Эти маленькие ребята — самые маленькие управляемые единицы на наших экранах. На мониторе компьютера пиксель обычно представляет собой квадрат. Каждый пиксель имеет цвет, и все пиксели вместе составляют изображение. Это не определенный цвет, а скорее изменение, позволяющее отображать разные изображения и графику.
Hierarchy (Иерархия)
Иерархия — это визуальное расположение элементов дизайна, подчеркивающее важность.
Breadcrumbs (Хлебные крошки)
Хлебные крошки — это вспомогательные средства навигации, которые сообщают пользователям, где они находятся на веб-сайте. Это позволяет пользователям повторять свои шаги на многоуровневых веб-сайтах. Несмотря на свой второстепенный статус, крошки используются с 1995 года, помогая сделать дизайн более удобным для пользователя.
API
На самом деле этот термин используется в основном разработчиками, но дизайнеры также используют его в повседневной работе. Интерфейсы прикладного программирования или API — это части программного обеспечения, которое помогает различным приложениям взаимодействовать друг с другом. Продукты разрабатывают API, чтобы вы могли легко получать доступ и читать информацию на их сервере.
Onboarding (Адаптация)
Создавайте благоприятные условия для новых пользователей, облегчая им это. Дизайн процесса адаптации для вашего сайта обычно ограничивается сценарием первого использования.
Lorem Ipsum (Текст рыба)
Также известное как «фиктивная копия», lorem ipsum — это общий текст-заполнитель, используемый, когда настоящий текст недоступен. Он используется в качестве текста-заполнителя, чтобы продемонстрировать, как будет выглядеть дизайн после того, как будет добавлен реальный основной текст.
Legibility (Разборчивость)
Мера того, насколько легко отличить одну букву от другой. Разборчивость во многом зависит от выбора шрифта и того, как его использовать, то есть более простые шрифты с засечками или без засечек обычно лучше подходят для основного текста меньшего размера.
Microcopy (Микрофотокопия)
Это небольшие фрагменты текста, которые вы видите в приложениях или на веб-сайтах, которые помогают вам перемещаться по нему. Подумайте о ярлыках на кнопках, сообщениях об ошибках, тексте-заполнителе в полях ввода и тексте во всплывающих подсказках. Небольшие фрагменты текста — большое влияние на UX вашего продукта.
Grid System (Сетка)
Системы сеток — это организационные инструменты, которые помогают дизайнерам (особенно графическим дизайнерам) размещать контент на экране. Они состоят из вертикальных и горизонтальных линий, образующих то, что мы называем столбцами и строками.
Scale (Масштаб)
Масштаб характеризует изменение размера объекта при сохранении его формы и пропорций. Большой масштаб может создать драму, а маленький может создать мелкие детали.
Большой масштаб может создать драму, а маленький может создать мелкие детали.
Color Theory (Теория цвета)
Изучение того, как цвета заставляют людей чувствовать и реагировать. Определенные цвета имеют тенденцию вызывать у людей определенные подсознательные эмоции и чувства — например, мы склонны ассоциировать синий цвет с доверием и надежностью, поэтому так много корпоративных предприятий используют синие логотипы и бренды.
Cool Colors (Холодные цвета)
Цвета, которые заставляют вас думать о более низких температурах, например, синий, зеленый, фиолетовый и т.д. Эти цвета создают спокойную и успокаивающую атмосферу. Предположим, вы можете добавить более холодные тона к фотографии, если увеличите синие тона в вашем изображении.
Warm Colors (Теплые цвета)
Цвета, которые заставляют вас думать о тепле, например красный, желтый, оранжевый и т.д. Эти цвета, как правило, кажутся более уютными, дружелюбными и веселыми. Вы можете добавить больше теплых тонов к изображению или фотографии, увеличив оранжевые тона в вашем изображении.
Gradient (Градиент)
Как видно на двух картинках выше, это постепенное изменение цвета от одного тона к другому.
Opacity (Прозрачность)
Степень прозрачности элемента. Чем ниже непрозрачность, тем прозрачнее элемент.
Resolution (Разрешение)
Количество деталей в изображении. Как правило, чем выше ваше разрешение, тем лучше выглядят ваши изображения и тем больше деталей отображается. В то время как изображения или графика с более низким разрешением, как правило, выглядят размытыми, пиксельными или мутными.
Contrast (Контраст)
Степень различия между двумя соседними элементами. Некоторые другие распространенные типы контраста: темный против светлого, толстый против тонкого, грубый против гладкого и т.д.
Saturation (Насыщенность)
Степень интенсивности и яркости цвета. Например, цвет с низкой насыщенностью может казаться бледным и блеклым, тогда как более насыщенный цвет может казаться более ярким и красочным.
Ну вот и все. Это были одни из самых распространенных терминов, с которыми вы могли столкнуться при работе с UI, UX или графическими дизайнерами.
Это были одни из самых распространенных терминов, с которыми вы могли столкнуться при работе с UI, UX или графическими дизайнерами.
Что такое юридический дизайн? — Блог Pravo Tech
Юридический дизайн — это перенос в юриспруденцию культуры дизайн-мышления, а также практики исследования потребностей пользователей и методики ориентированного на человека проектирования. Помимо этого, мы получаем новые критерии оценки юридической деятельности. Являются ли наши сервисы удобными, полезными и привлекательными?
Этот подход состоит из трех ключевых инструментов — рабочих процессов, образа мышления и технических моментов, — которые предлагается использовать юристам. Эти три инструмента помогают придумать, внедрить и проверить удобные юридические процессы, призванные вовлечь и поддержать как обычных людей, так и профессиональных юристов.
Юридический дизайн преследует цели трех порядков:
Помимо этого, нужно понимать, что есть две заинтересованные стороны: обычные люди и юристы.
Цель юридического дизайна — сделать так, чтобы люди лучше понимали системы и правила, которые применяются к ним, и, как следствие, позволить им разумно использовать правовую систему, оценивая стратегические последствия своих действий.
Юридический дизайн может применяться для работы на разных масштабах:
За глобальными целями юридического дизайна стоят вполне конкретные задачи, которые можно решать в новых проектах. Юридический дизайн может изменить статус-кво, предлагая следующие улучшения:
Суть дизайна — в создании интуитивно понятных, привлекательных и ценных вещей, любимых людьми, которые ими пользуются. Если взять шире, дизайн — это особый способ решения задач. Это процесс, который может использоваться для инноваций.
Дизайн фокусируется на поиске глубинных, истинных нужд целевой аудитории и ставит на первое место «опыт взаимодействия» пользователя с целью создания визуальных элементов, продуктов, сервисов и систем, которые изменят жизнь этих людей к лучшему.
Дизайн отличается экспериментальным, действенным, итеративным подходом с целью создания нескольких возможных решений проблемы, их проверки и последующей проработки самых успешных из них.
Иногда полезно взглянуть на дизайн, как на сочетание процессов, методик и образа мышления. Все это вместе позволяет решать разные задачи и генерировать идеи.
Над какого рода проектами стоит работать по принципам юридического дизайна?
Если говорить о том, как сделать правовую систему более ориентированной на пользователя, есть пять основных проблем, которые должен решать юридический дизайн.
Также обозначены и другие важные области, такие как повышение эффективности и качества работы, развитие профессиональной культуры юристов. Эти точки приложения юридического дизайна детально рассматривают изменения, которые необходимы для продвижения инноваций и создания новых типов юридических услуг и организаций.
А вот еще одна диаграмма, в которой перечислено еще больше точек проблемных мест, над которыми стоит работать именно командам из дизайнеров и технологов.
Суть дизайна в решении проблем. Есть множество видов дизайна, в зависимости от того, какого рода проблему пытается решить дизайнер.
Графический дизайн, которым для многих людей ограничивается понятие дизайна вообще, фокусируется на том, как представляется информация, как увлечь аудиторию, как максимально ясно донести до нее нужное сообщение. Графический дизайн помогает создавать удобные продукты. Он развивает коммуникативные навыки.
Здесь дизайнеры разрабатывают инструменты и вещи, которые помогают пользователям лучше выполнять различные задачи. Промышленный дизайн фокусируется на создании инструмента, который поможет пользователю решить ту или иную проблему.
Организационный дизайн фокусируется на том, как люди могут работать вместе и достигать лучших результатов сообща. Среди инструментов воздействия — кадровые изменения, перепланировка пространства, изменение компенсации труда и работа с внутренней культурой организации.
Сервис-дизайн занимается более сложными случаями и решениями. Здесь в центре внимания весь путь пользователя от возникновения проблемной ситуации до ее решения и то, как сделать впечатления от этого пути лучше. Сервис-дизайн включает в себя другие виды дизайна — промышленный, графический, коммуникационный и организационный — и использует весь этот набор для построения наилучшего опыта взаимодействия на всем пути пользователя в системе.
Системный дизайн занимается координацией продуктов, сервисов, коммуникации и взаимодействия так, чтобы в итоге получалась большая, слаженно работающая человеческая система. Среди примеров системного дизайна — создание нового суда, нового агентства или университетской программы.
Дизайн не является прерогативой профессиональных дизайнеров, которые изучают его годами. У любого есть потенциал стать дизайнером. Этому процессу можно научиться, причем можно изучать его по частям и модулям, которые полезны сами по себе.
Но еще проще стать дизайнером-любителем и применять процессы, методики и образ мышления, принятый в дизайне. Даже если вы не научитесь создавать красивые и легко продающиеся продукты самостоятельно, вы точно сможете создавать концепты и спецификации, по которым профессиональные дизайнеры смогут воплощать ваши идеи в жизнь.
Дизайн-мышление не только для работников стартапов в области юридических технологий, брендинга или визуализации информации. Это мышление подходит каждому юристу, кто хочет лучше обслуживать клиентов, кто стремиться лучше организовать свою жизнь и работу, кто хочет, чтобы в юриспруденцию пришли удобные продукты, сервисы и экосистемы.
Оригинал данной статьи вы можете прочитать на сайте www.lawbydesign.co
Дизайн интерьера что это
Истоки понятия «дизайн»
 В Англии понятие «design» распространилось в XVI веке (в англ. design – замысел, проект, чертёж, рисунок), термин, обозначающий различные виды проектировочной деятельности, имеющей целью формирование эстетических и функциональных качеств предметной среды.
В Англии понятие «design» распространилось в XVI веке (в англ. design – замысел, проект, чертёж, рисунок), термин, обозначающий различные виды проектировочной деятельности, имеющей целью формирование эстетических и функциональных качеств предметной среды.Историю возникновения дизайна, если считать дизайн деятельностью изобретательской можно начать со времён Древних цивилизаций — это изобретение колеса, предметов мебели, оружия, одежды, письменные принадлежности, мотыги, топоры, керамика, плетение, и т.д., все эти вещи роднит с современными дизайн-объектами то, что они создавались не для украшения, а ради выполнения определенных функций.
Современный дизайн можно разделить на два основных направления
- Промышленный дизайн- проектирование зданий, автомобилей, приборов и т.п.
- Художественный дизайн — прикладное искусство,декоративные элементы, полиграфия, одежда и т.п.
Что же такое дизайн интерьера?
Дизайн интерьера (интерьерный дизайн) — отрасль дизайна направленная на интерьер помещений. Интерьерный дизайн сочетает в себе художественный и промышленный дизайн. Задачей дизайна интерьера является сочетание эстетических элементов оформления помещения с функциональными. Искусство дизайна как раз и состоит в нахождении баланса этих вещей.
Интерьерный дизайн сочетает в себе художественный и промышленный дизайн. Задачей дизайна интерьера является сочетание эстетических элементов оформления помещения с функциональными. Искусство дизайна как раз и состоит в нахождении баланса этих вещей.
Цель дизайна интерьера это приятное взаимодействие, созданной дизайнером среды, с людьми.
Дизайнер управляет всем процессом оформления интерьера — планировкой помещения, отделкой помещения, планировкой освещения и инженерных систем, и даже акустикой, размещением мебели и декоративных элементов.
Интересно, что профессия дизайнера— как обособленное понятие появилась только в XX веке. Первыми дизайнерами в Европе 20-х годов XX века можно назвать Беренса, Гропиуса и Ле Корбюзье. Ими было начато создание практической и теоретической базы профессии дизайнер. Пионерами дизайна в СССР были поэты Маяковский, Родченко и Степанова. Они проектировали и создавали новый пролетарский быт.Окончательно профессия дизайнера сформировалась лишь во второй половине XX века.
В дизайне интерьера, как в части архитектуры существует множество различных стилей, которые сформировались в различные исторические эпохи. Одно и то же помещение, может быть оформлено в разных стилях. Перечень интерьерных стилей шире, чем архитектурных.
Современные тенденции в дизайне интерьера довольно противоречивы. С одной стороны, возникает желание наполнить интерьер различными современными устройствами и оборудованием (системы кондиционирования, компьютерная техника и т. п.), с другой есть потребность приблизиться к природе, и добавить в интерьер естественно-природные компоненты (зелень, бассейны, фрагменты рельефа, прозрачные покрытия и стены, открывающие интерьер в природное окружение).
А теперь посмотрите что может сделать настоящий дизайнер интерьера
БЫЛО
СТАЛО
Что такое ГРАФИЧЕСКИЙ ДИЗАЙН — простой ответ что это значит
Графический дизайн — это область, в которой задействованы профессионалы, умеющие создавать визуальные образы, обычно с коммерческой или профессиональной целью.
Примеры графического дизайна.
В качестве самого простого примера графического дизайна можно привести:
- логотипы и наклейки на продуктах в магазинах;
- рекламные баннеры и плакаты;
- графические визуальные макеты сайтов.
Люди, которые работают в этой области, используют искусство применения шрифтов и изображений целенаправленным образом для передачи необходимых посылов. Поле деятельности постоянно меняется и развивается, поскольку технологии и вкусы позволяют использовать разные подходы. Некоторые специалисты по графическому дизайну изучают такие области как реклама и психология. Это нужно чтобы лучше понять поведение людей и методы воздействия на них.
Графический дизайн и компьютерные технологии.
Распространенность персональных компьютеров оказала большое влияние на сферу графического дизайна. Многие компьютерные программы позволяют дизайнерам манипулировать изображениями гораздо проще, чем традиционные методы. Практически все фотографии и изображения могут быть запросто изменены, что в свою очередь позволяет творить с нуля. Компьютеры также способствовали популярности и использованию Интернета. Последний создал огромный рынок для профессионалов в области графического дизайна, которые работают над созданием веб-контента.
Практически все фотографии и изображения могут быть запросто изменены, что в свою очередь позволяет творить с нуля. Компьютеры также способствовали популярности и использованию Интернета. Последний создал огромный рынок для профессионалов в области графического дизайна, которые работают над созданием веб-контента.
Как работают графические дизайнеры.
Люди, которые задействованы в этой области, часто работают в одиночку, но иногда они могут быть частью большой команды. Например, один дизайнер может нести ответственность за изменение изображения, а другой отвечает за создание шрифтов.
Графические дизайнеры востребованы во многих различных направлениях, поэтому, существует множество разнообразных рабочих мест с разным уровнем оплаты и списком задач. Каждый раз, когда компании требуется какой-то визуальный макет, они обращаются к профессиональному дизайнеру. Люди, которые выполняют данную работу, могут быть задействованы в любой сфере: от создания графики для новостей и рекламы до работы с политическими компаниями. Иногда профессионал графического дизайна может работать в большой компании, но он также может работать самостоятельно как независимый подрядчик используя интернет.
Иногда профессионал графического дизайна может работать в большой компании, но он также может работать самостоятельно как независимый подрядчик используя интернет.
VK
Что такое дизайн-менеджмент — Look At Me
Дизайн-менеджмент (design management) — это ориентированный на конечного потребителя подход, который помогает организациям принимать решения по вопросам дизайна, как вовне, так и внутри бизнес-процесса. Он упорядочивает деятельность на всех уровнях создания конкурентного преимущества, с момента полной неопределенности перед стартом проекта вплоть до исполнения конкретных дизайнерских решений.
Дизайн-менеджмент выполняет роль связующего звена между дизайн-мышлением, дизайном, технологией, бренд-менеджментом, маркетингом и корпоративным управлением на внутреннем и внешнем уровне деятельности компании.
Он всегда зависит от организационных процессов и особенностей продукта, в связи с чем выполняет три ключевых функции в качестве интерфейса между дизайн-процессом, организацией и рынком:
- Согласовывает дизайн-стратегию со стратегией бизнеса и бренд-стратегией
- Управляет качеством и согласованностью результатов дизайна
- Повышает потребительские качества (user experience) и отвечает за усиление конкурентоспособности.

Дизайн-менеджмент обеспечивает поддержку управления дизайном с точки зрения его структуры и процесса («делать вещи правильно»), а также с точки зрения эффективности результата («делать правильные вещи»).
Уровни дизайн-менеджмента
Дизайн-менеджмент функционирует на трех уровнях:
- Операционное управление
- Тактическое управление
- Стратегическое управление
Операционное управление
Операционное управление связано с отдельными проектами и командами в сфере дизайна. Его целью является достижение задач, поставленных на уровне стратегического управления. Эффективное управление достигается путем измерения качества оперативных результатов управления дизайна. На этом уровне он включает в себя подбор и управление поставщиками дизайн-услуг, контроль над документацией, оценку процессов дизайна и результатов. Оперативное управление осуществляется для достижения конкретных целей в дизайне и может помочь построить бренд путем последовательного создания и внедрения высокого качества дизайн-решений, которые лучше всего соответствуют бренду.
Тактическое управление
Тактические управление направлено на организацию дизайн-ресурсов и процессов производства готовых решений. Его цель заключается в создании структуры дизайна в компании и в сокращении разрыва между целями, поставленными на уровне стратегического управления, и реализации их на операционном уровне. Включает в себя координацию различных дизайн-проектов и деятельность внутри центрального бизнес-процесса. Определяет, как дизайн организован внутри компании. Отвечает за разработку мероприятий, направленных на развитие дизайн-навыков и компетенций, распределение ролей и обязанностей, разработку инновационных продуктов и концепций сервисов. Итоги тактического управления связаны с формированием структуры дизайна в компании, и выстраиванием внутренних ресурсов и компетенций для реализации проекта.
Стратегическое управление
Стратегическое управление включает в себя создание долгосрочного плана для дизайна внутри компании и определение его роли. Цель стратегического управления заключается в укреплении корпоративного видения, создания связей между дизайном и бизнес-стратегией. Включает в себя создание дизайна, разработку бренда и стратегии продукта. Стратегический дизайн-менеджмент несет ответственность за разработку и внедрение корпоративной стратегии дизайна, которая в свою очередь влияет на видение, миссию и позиционирование дизайна в компании. Это помогает дизайну взаимодействовать с потребностями корпоративного управления и делает акцент на долгосрочные возможности дизайна. Как результат — в сферах применения стратегического управления усиливаются конкурентные преимущества и отличительные черты продукта/компании.
Цель стратегического управления заключается в укреплении корпоративного видения, создания связей между дизайном и бизнес-стратегией. Включает в себя создание дизайна, разработку бренда и стратегии продукта. Стратегический дизайн-менеджмент несет ответственность за разработку и внедрение корпоративной стратегии дизайна, которая в свою очередь влияет на видение, миссию и позиционирование дизайна в компании. Это помогает дизайну взаимодействовать с потребностями корпоративного управления и делает акцент на долгосрочные возможности дизайна. Как результат — в сферах применения стратегического управления усиливаются конкурентные преимущества и отличительные черты продукта/компании.
Задачи дизайн-менеджмента
Задачи дизайн-менеджмента могут быть объединены в несколько групп для описания профиля работы сотрудников. Рейчел Купер и Майк Пресс (Cooper and Press, 2005) в своей модели менеджмента выделили пять различных категорий, которые охватывают дизайн и определяют его задачи на стратегическом, тактическом и операционном уровне:
- видение / миссия
- стратегия / определение политики компании
- цели /задачи / результаты
- планирование / распределение ресурсов
- деятельность / контроль / оценка
Авторитет и место дизайн-менеджера в компании прямо влияют на то, что дизайн-менеджер делает в своей ежедневной работе. Герт Коотстра (Gert Kootstra, 2006) различает типы дизайн-менеджмента по их организационным функциям:
Герт Коотстра (Gert Kootstra, 2006) различает типы дизайн-менеджмента по их организационным функциям:
Дизайн-менеджмент как линейная функция
Линейная функция дизайн-менеджмента напрямую связана с выполнением «первичных» задач в организационном процессе и может применяться на всех уровнях иерархии дизайн-менеджмента. Основной признак линейной функции дизайн-менеджера — это широкая прямая ответственность за результат.
Распределенная функция дизайн-менеджмента
В этом случае функционал дизайн-менеджера может нести один из сотрудников компании и при этом исполнять роль консультанта для других отделов или работников по вопросам дизайн-менеджмента.
Вспомогательная функция дизайн-менеджмента
Когда дизайн-процесс определен как «вторичный» организационный процесс, дизайн-менеджмент выполняет вспомогательную функцию. Дизайн-менеджер определяется как творческий специалист по управлению производством, бренд-менеджменту, маркетингу, РR и коммуникациям.
Иерархия дизайн-менеджмента
То, в каком объеме, и каким способом дизайн-менеджмент интегрирован в компанию, зависит от степени значимости той роли, которую играет дизайн в компании, а также от её размера, конкурентной позиции и специфики отрасли.
Исследования Датского центра дизайна (DDC), позволившие определить «Датскую Лестницу Дизайна», показывают, как компании интегрируют дизайн в бизнес:
- Без дизайна: компании, которые не используют дизайн (15 % в 2007 году)
- Дизайн как стайлинг: компании, которые используют дизайн для создания стилистических решений (17 % в 2007 году)
- Дизайн как процесс: компании, которые внедряют дизайн в процесс развития (45 % в 2007 году)
- Дизайн как инновация: компании, которые рассматривают дизайн как ключевой элемент стратегии (21 % в 2007 году)
Исследования показали, что компании, которые рассматривали дизайн на самой высокой ступеньке лестницы, непрерывно росли. Также, Датский центр дизайна опубликовал в 2006 году отчет «Оценка значимости дизайна» с результатами, показывающими, что многие компании рассматривают дизайн в качестве вдохновения для инноваций (71 %), в качестве необходимости для роста компании (79 %), и как то, что помогает сделать продукт более удобным для покупателя (71 %).С ростом важности дизайна в компании, значимость дизайн-менеджмента также возрастает.
Также, Датский центр дизайна опубликовал в 2006 году отчет «Оценка значимости дизайна» с результатами, показывающими, что многие компании рассматривают дизайн в качестве вдохновения для инноваций (71 %), в качестве необходимости для роста компании (79 %), и как то, что помогает сделать продукт более удобным для покупателя (71 %).С ростом важности дизайна в компании, значимость дизайн-менеджмента также возрастает.
Автор: студенты и выпускники курса дизайн-менеджмента БВШД, рис. Светлана Черткова
Полезные ссылки:
Design Management Institute
Design Management Europe
Design Council
Dansk Design Center
FAST COMPANY magazine
Design Management by Gert L. Kootstra
BLANK – журнал о дизайн-менеджменте, дизайн-мышлении и дизайн-исследованиях
Managing Design by Research: developing a research based design (Rachel Cooper & Mike Press, 2005)
Что такое дизайн? | Strate, Школа дизайна
Распространенное заблуждение о дизайне
Дизайн — это не создание красивых вещей только ради этого
В настоящее время его можно отнести к категории необычно звучащих слов, и, похоже, вокруг него существует определенное количество заблуждений. Но в чем его суть? Это просто процесс создания красивых вещей? Отнюдь не. Он не фокусируется исключительно на эстетике и не о добавлении украшений к предмету.Прежде всего, речь идет о том, чтобы сделать взаимодействие пользователя с окружающей средой более естественным и полным.
Но в чем его суть? Это просто процесс создания красивых вещей? Отнюдь не. Он не фокусируется исключительно на эстетике и не о добавлении украшений к предмету.Прежде всего, речь идет о том, чтобы сделать взаимодействие пользователя с окружающей средой более естественным и полным.
Ключевые концепции дизайна
Искусство или наука?
Не будучи ни искусством, ни наукой, он берет элементы обоих. Искусство — это создание чего-то, что выражает видение, идеи и чувства автора. Хотя дизайнеры могут выражать чувства и оставлять впечатления в своей работе, это не является их основной целью. Таким образом, это требует творческого аспекта искусства, поскольку речь идет о создании предмета, инструмента и даже опыта.
Дизайн на службе у народа
С другой стороны, он принимает научный аспект решения проблем. Он существует в первую очередь для удовлетворения конкретной потребности. Цитируя Стива Джобса: «Дизайн — это не просто то, как он выглядит и ощущается. Дизайн — это то, как это работает ».
Дизайн — это то, как это работает ».
Процесс творческого проектирования
Проблемы лучше всего решать, если подходить к ним комплексно и системно. Цель этого процесса — направить вас и организовать вашу работу, чтобы превратить идеи в конкретные решения.Дизайнеры исследуют и собирают информацию о проблеме, которую они рассматривают: кто человек, стоящий перед этой проблемой? Зачем? Как другие люди пытаются ее решить? На основе этого исследования они делают общую гипотезу и определяют основные особенности, которые должны быть частью ответа. Помня об этих ключевых аспектах, пора экспериментировать с различными решениями и повторять их. Эта последняя часть посвящена изучению того, что работает, а что нет, чтобы адаптировать ваше решение к потребностям пользователя.
Великолепный дизайн невидим
Достигается, когда пользователь даже не замечает его присутствия.Этот принцип особенно актуален для интерактивного дизайна. Навигация по пользовательскому интерфейсу должна казаться естественной и беспрепятственной. Пользователь должен быть в состоянии практически сразу понять его правила и значение его элементов. Пользователь ориентируется на невидимую руку, составленную из цветов, форм, контраста, повторов.
Пользователь должен быть в состоянии практически сразу понять его правила и значение его элементов. Пользователь ориентируется на невидимую руку, составленную из цветов, форм, контраста, повторов.
Определение дизайна от Merriam-Webster
дизайн | \ di-zīn \разработан; проектирование; проектирует
переходный глагол
1 : создавать, моделировать, выполнять или конструировать в соответствии с планом : изобретать, изобретать дизайн системы для отслеживания запасов2a : создавать и планировать в уме он разработал совершенное преступление
b : , чтобы иметь цель : намеревается, что она должна преуспеть в учебеc : разработать для конкретной функции или цели книга, разработанная в основном как учебник для колледжа, чемодан, предназначенный для портативного компьютера
3 архаичный : для обозначения отличительным знаком, знаком или именем
4a : для создания рисунка, выкройки или эскиза … Любопытная женщина, платья которой всегда выглядели так, как будто были созданы в ярости… — Оскар Уайльд
b : , чтобы нарисовать планы на спроектировать здание проектирование нового велосипеда
непереходный глагол
1 : придумать или выполнить план
2 : нарисовать, разложить или подготовить дизайн был обучен проектированию домов и офисов 1a : конкретная цель или намерение, имеющееся в виду отдельным лицом или группой
У него амбициозные планы на сына.
2 : мысленный проект или схема, в которых заложены средства для достижения цели никогда не входил в мой замысел
3a : преднамеренный тайный проект или схема : заговорили об объявлении замысла в его жизни — Джон Локкb разрабатывает множественное число : агрессивное или злое — используется с на или против , у него есть проекты на деньги
4 : предварительный набросок или план, показывающий основные особенности того, что должно быть выполнено дизайн нового стадиона
5a : базовая схема, которая управляет функционированием, развитием или развертыванием шаблона : , мотивирует общий дизайн эпическогоb : план или протокол выполнения или выполнения чего-либо ( например, научный эксперимент) также : процесс подготовки этого
6 : расположение элементов или деталей в продукте или произведении искусства
… Его чувство структуры, как в общем дизайне Paradise Lost и Samson , так и в его синтаксисе… — Т. С. Элиот
С. Элиот
7 : Орнамент цветочный дизайн
8 : творческое искусство выполнения эстетического или функционального дизайна изучал дизайн в колледжеЧто такое дизайн? | Frieze
Перейти к основному содержанию- VIP
- Войти в систему Счет
- Характеристики
- Интервью
- Объявления и обзоры
- Мнение
- Студии
- Визит
- МАГАЗИН
- VIP
- Войти в систему Счет
- Характеристики
- Профили
- Тематические очерки
- Круглые столы
- Архив выпусков
- Интервью
- Анкеты
- Подкасты
- Интервью
- Ролики
- Объявления и обзоры
- Отзывы о выставке
- Руководства критиков
- Галереи
- Показывает
- Мнение
- Фильм
- Музыка
- Книги
- Колумнисты
- Комментарий
- Студии
- Сотрудничество
- События
- Неделя фриза
- Визит
- Смотровая комната Frieze
- Frieze London
- Frieze Masters
- Frieze Los Angeles
- Frieze New York
ПОИСК
- Характеристики
- Профили
- Тематические очерки
- Круглые столы
- Архив выпусков
- Интервью
- Анкеты
- Подкасты
- Интервью
- Ролики
- Объявления и обзоры
- Отзывы о выставке
- Руководства критиков
- Галереи
- Показывает
- Мнение
- Фильм
- Музыка
- Книги
- Колумнисты
- Комментарий
- Студии
- Сотрудничество
Что такое графический дизайн? | Фонд дизайна взаимодействия (IxDF)
Если есть профессия, которая на 100% связана с представлением публики о том, что такое дизайн, то это графический дизайн. От знакомых золотых арок бренда McDonald’s до типографики и цветов постеров к фильмам — графические дизайнеры создают вокруг нас одни из самых знаковых и вездесущих дизайнов. Так зачем графическому дизайнеру, как вы, менять свою карьеру на UX-дизайн? Ну, во-первых, многое можно сказать о чувстве удовлетворения и удовлетворения, возникающем от того, что вы «под капотом» продуктов, над которыми вы работаете, вместо того, чтобы работать над внешним видом. Кроме того, согласно PayScale, средняя зарплата графического дизайнера в США составляет 41 000 долларов (1) , а у дизайнера UX — колоссальные 74 000 долларов (2) .Какой бы ни была причина переезда, очевидно, что он может оказаться очень полезным. Но как перейти от графического дизайна к UX-дизайну? Давайте узнаем.
От знакомых золотых арок бренда McDonald’s до типографики и цветов постеров к фильмам — графические дизайнеры создают вокруг нас одни из самых знаковых и вездесущих дизайнов. Так зачем графическому дизайнеру, как вы, менять свою карьеру на UX-дизайн? Ну, во-первых, многое можно сказать о чувстве удовлетворения и удовлетворения, возникающем от того, что вы «под капотом» продуктов, над которыми вы работаете, вместо того, чтобы работать над внешним видом. Кроме того, согласно PayScale, средняя зарплата графического дизайнера в США составляет 41 000 долларов (1) , а у дизайнера UX — колоссальные 74 000 долларов (2) .Какой бы ни была причина переезда, очевидно, что он может оказаться очень полезным. Но как перейти от графического дизайна к UX-дизайну? Давайте узнаем.
Пользовательский опыт (UX) — это то, что пользователь определенного продукта испытывает при использовании этого продукта. Таким образом, работа UX-дизайнера состоит в том, чтобы создать продукт, обеспечивающий наилучшее взаимодействие с пользователем. Как это случилось?
Как это случилось?
Ну, это начинается с большого исследования. Вы не сможете создать что-либо ценное для пользователя, если не поймете, какие проблемы они хотят решить и как вы можете решить эти проблемы, чтобы пользователь захотел — или, что еще лучше, нуждался — в вашем решении.Вы можете получить это понимание, только взаимодействуя с пользователями.
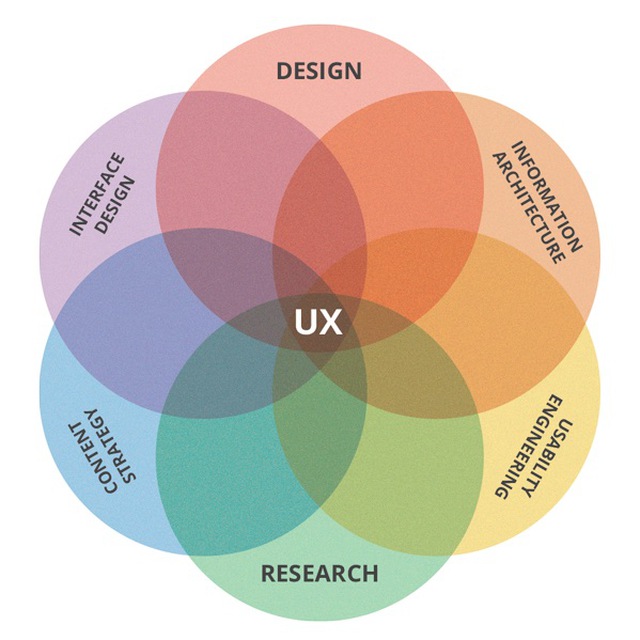
UX-дизайнеров обычно заботят, как видно из изображения ниже, 3 основных фактора: внешний вид продукта, ощущение от этого продукта и удобство использования этого продукта.
Внешний вид продукта — это создание продукта, который имеет визуальную привлекательность, который, в частности, гармонирует с ценностями пользователя и отражает дух того, чего они ожидают от этого продукта. Другими словами, он должен не только красиво выглядеть, но и хорошо выглядеть.Тем самым он устанавливает доверительные отношения между продуктом и пользователем.
Далее — чувство, которое на самом деле связано с разработкой продуктов, которые «приятно использовать». То есть независимо от того, взаимодействуете ли вы с ними или реагируете на них, продукты должны приносить удовольствие, а не только функционально.
Наконец, удобство использования является краеугольным камнем взаимодействия с пользователем. Если продукт непригоден для использования, опыт его использования никогда не может быть хорошим. UX-дизайнеры хотят создавать продукты, которые в идеале могут быть адаптированы для удовлетворения конкретных потребностей пользователя, но которые обеспечивают предсказуемую функциональность.
Если вы все еще не знаете, что такое UX-дизайн, не волнуйтесь! У нас есть серия статей, которые могут помочь вам определиться — они исследуют некоторые высокоуровневые ключевые концепции UX-дизайна немного более подробно, чем мы можем здесь:
An Introduction to Usability
Usability vs Желанность
Что такое интерактивный дизайн?
Что общего у графического дизайна и UX-дизайна?
Эмоциональный дизайн
Графический дизайн — это эмоциональная коммуникация посредством типографики, цвета и изображений; шрифты с засечками и темные, более тусклые цвета вызывают серьезность, в то время как шрифты с засечками и яркие цвета, как правило, вызывают чувство радости или волнения. Следовательно, графические дизайнеры очень часто оказываются эмоциональными дизайнерами, вызывающими у пользователя определенную реакцию. UX-дизайн также связан с формированием эмоций пользователя, хотя он, как правило, дает более широкую картину того, как пользователь взаимодействует с продуктом. Помимо правильной типографики и цветов, UX-дизайнеры также заботятся о моушн-дизайне, тоне контента и информационной архитектуре, среди прочего.
Следовательно, графические дизайнеры очень часто оказываются эмоциональными дизайнерами, вызывающими у пользователя определенную реакцию. UX-дизайн также связан с формированием эмоций пользователя, хотя он, как правило, дает более широкую картину того, как пользователь взаимодействует с продуктом. Помимо правильной типографики и цветов, UX-дизайнеры также заботятся о моушн-дизайне, тоне контента и информационной архитектуре, среди прочего.
Креативное мышление
Графические дизайнеры и UX-дизайнеры одинаково хорошо владеют творческим мышлением.Для графических дизайнеров создание визуальных элементов, которые придерживаются соглашений (и, следовательно, эффективно взаимодействуют), при сохранении чувства оригинальности (чтобы выделиться среди конкурентов), требует серьезного творческого и критического мышления. Точно так же UX-дизайнеры должны создавать продукты, которые решают проблемы пользователей, и иногда традиционные решения не всегда являются лучшими или наиболее подходящими.
Прототипирование
Графические дизайнеры часто создают макеты и каркасы своих проектов перед тем, как предоставить готовый дизайн.Это дает клиентам возможность высказать свое мнение о своих проектах и улучшить их, не начиная с нуля. UX-дизайнеры тоже создают макеты и прототипы, но они, как правило, меньше фокусируются на «внешнем виде» продукта, а больше на его «ощущении». Полезен ли прототип? Это можно использовать? Это желательно? Это вопросы, на которые UX-дизайнер хочет получить ответы.
Различия между графическим дизайном и UX-дизайном
Ориентация на пользователя и на пиксель
Графические дизайнеры стремятся к совершенству пикселя в своих проектах.Обеспечение идеального кернинга текста и соответствия цветов рекомендациям бренда часто занимает значительную часть работы графических дизайнеров — и не зря. Однако UX-дизайнеры в первую очередь ориентированы на пользователей. Они изучают интерфейс между пользователями и продуктом, находя способы гарантировать, что продукт отвечает основным потребностям пользователя. И они делают это, проводя множество исследований — разговаривая с пользователями и наблюдая за ними, создавая образы и истории пользователей, выполняя юзабилити-тестирование продуктов и многое другое.Графическим дизайнерам, желающим сменить карьерный путь, потребуется проделать значительный объем работы, чтобы выяснить, как проводить исследования пользователей (подробнее об этом чуть позже в статье).
Итерационное решение проблем
UX-дизайн — это во многом итеративный процесс решения проблем, который может сильно отличаться от того, что вы привыкли делать как графический дизайнер. Он начинается с выявления проблемы; это часто обнаруживается в ходе исследования пользователей, а если нет, то это подтверждается исследованиями пользователей.Нет смысла решать проблемы, которые не волнуют пользователей; они не будут платить за решение этих проблем, а это значит, что ваша компания не будет зарабатывать деньги.
Начиная со стадии выявления проблемы, проводятся дополнительные исследования, чтобы выяснить, как лучше всего решить проблему таким образом, чтобы пользователь был доволен — обычно посредством наблюдений, опросов, этнографических исследований и т. Д.
Это исследование затем информирует дизайн продукта. Затем проекты тестируются с пользователями, чтобы увидеть, привели ли исследования к правильным решениям.Дизайн постоянно совершенствуется, пока исследования не подтвердят, что он достаточно хорош.
Как только это происходит, продукт запускается, но процесс проектирования не заканчивается. Дизайн будет постоянно тестироваться, и отзывы пользователей будут приниматься во внимание, таким образом начнется новый раунд пользовательских исследований. На основе этих отзывов будут внесены дальнейшие улучшения в дизайн.
Междисциплинарный и специализированный
Графический дизайн — это специализированная дисциплина, и для создания великолепных визуальных эффектов требуется определенный уровень мастерства и набор специализированных навыков (таких как типографика и теория цвета).С другой стороны, UX-дизайн является гораздо более междисциплинарным и включает в себя множество школ знаний. UX-дизайнеры должны постоянно изучать человеческую психологию, дизайн взаимодействия, информационную архитектуру и методы исследования пользователей, и это лишь некоторые из них, чтобы создавать правильные решения проблем пользователей. Дон Норман, человек, придумавший термин «пользовательский опыт», объясняет, что пользовательский опыт охватывает «все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство.”
Большое преимущество опыта графического дизайна при переходе на UX-дизайн
Aesthetics
Самым большим преимуществом для графических дизайнеров, переходящих на UX-дизайн, является то, что они могут сделать вещи привлекательными. Очень распространенное заблуждение о UX-дизайне состоит в том, что хорошее юзабилити важнее эстетики. Напротив, было обнаружено, что хорошая эстетика улучшает общее впечатление пользователя о продукте, делая пользователей более расслабленными, создавая положительное первое впечатление и, как правило, просто показывая, что вам не все равно. (3) .
Эстетика также помогает дизайнерам общаться с внутренними заинтересованными сторонами в своих компаниях. Бывшие графические дизайнеры могут представить результаты исследований таким образом, чтобы заинтересованные стороны действительно заметили. Навыки графического дизайна часто считаются необязательными в исследованиях UX, но было бы трудно отрицать влияние хорошо представленных красивых результатов. Если вы все же внесете изменения, вам нужно будет сбалансировать свою тенденцию делать вещи великолепными с необходимостью продвижения ваших дизайнерских проектов.В UX-дизайне бывают моменты, когда нескольких каракулей на обратной стороне салфетки более чем достаточно, чтобы все заработало; в таком случае не тратьте 3 дня на изготовление плаката.
Условные обозначения и тенденции
Опыт работы в области дизайна означает не только хорошее владение терминологией дизайна, но и то, что вы, вероятно, знакомы с условностями и тенденциями в дизайне веб-сайтов или приложений. В большинстве случаев дизайнеры UX используют стандартные соглашения (например, тумблер для включения / выключения, раскрывающийся список для нескольких параметров и т. Д.), потому что пользователи ожидают такого взаимодействия на веб-сайте. Графические дизайнеры — особенно если вы создавали прототипы в прошлом — также знакомы с такими условностями. Это означает, что вы быстрее приспособитесь к роли UX-дизайнера, чем тот, кто не занимается дизайном. Может показаться, что это не так уж много, но общение — это ядро любого проекта UX-дизайна, и возможность поговорить с вами — большое преимущество.
Есть ли разрыв между навыками графического дизайна и навыками UX-дизайна? Да, но это не непреодолимая проблема.Графические дизайнеры уже говорят на языке дизайна; им просто нужно освежить свои навыки, чтобы включить в них те, которые уникальны для UX-дизайна.
Когда у вас появятся эти навыки, вы можете начать использовать их в своей работе графического дизайна (потому что дизайн пользовательского опыта может информировать графический дизайн так же, как он может информировать дизайн продукта) и начать адаптировать свое резюме, чтобы подчеркнуть свои навыки UX как а также ваши навыки графического дизайна.
Как мы упоминали выше, настоящий ключ для графических дизайнеров — это понимать исследования пользователей во всех их формах.Все перечисленные ниже курсы должны в большей степени удовлетворять эту потребность.
Онлайн-курсы
Interaction Design Foundation
Мы хотели бы скромно представить наши собственные курсы для этого, поскольку Interaction Design Foundation является крупнейшим в мире сообществом специалистов по дизайну. Дон Норман, тот же человек, который ввел термин «пользовательский опыт» и который является одним из самых известных дизайнеров в мире, говорит, что мы «золотая жила информации о дизайне взаимодействия»; Журнал Forbes сообщает, что мы обеспечиваем образование в области UX-дизайна на уровне Ivy League!
Есть три курса, которые мы составили специально для смены карьеры или первой работы в UX-дизайне.В программе «Стать дизайнером UX с нуля» вы познакомитесь со всеми областями работы с UX, получите базовые практические навыки для выполнения работы с UX и обретете уверенность в работе с клиентами UX в качестве консультанта. В разделе «Получите свою первую работу в качестве дизайнера UX (или взаимодействия)» вы узнаете, как получить опыт в UX, который ищут потенциальные работодатели, научитесь составлять выигрышное сопроводительное письмо, резюме и портфолио, чтобы пройти собеседование по UX, и обсудить предложение о работе. А в разделе «Исследование пользователей — методы и передовой опыт» вы узнаете о различных методах проведения исследований пользователей, а затем примените их результаты на практике.
Мы также предлагаем ряд других курсов (32, и они постоянно растут!), Которые помогут вам в дальнейшем развивать свои навыки в UX-дизайне. Хорошая новость заключается в том, что за небольшую годовую плату вы получаете доступ ко всем нашим курсам в течение года без дополнительной оплаты, а также получаете доступ к нашему сообществу.
Здесь вы можете узнать о других наших курсах.
Coursera
Возможно, вы также захотите попробовать людей на Coursera.org, который является недорогим, но высококачественным образовательным учреждением, предлагающим курсы по широкому кругу предметов, включая UX.Им управляет консорциум университетов, и курсы в целом очень хорошие. Хотя все их курсы раньше были бесплатными (что было отличной ценой), в настоящее время они взимают плату за курс за большинство программ. Также стоит отметить, что их курсы доступны нечасто (не чаще одного-двух раз в год).
Udemy
Udemy — крупнейший в мире брокер по обучению. Они не разрабатывают собственное обучение; скорее, они позволяют создателям курсов продавать свои курсы на своей платформе.Они предлагают буквально тысячи курсов практически по любому мыслимому предмету. Проблема в том, что Udemy не обеспечивает контроль качества, и хотя вы можете найти там несколько отличных курсов, есть также много не очень хороших курсов.
Очные курсы
Nielsen Norman Group
Если у вас более глубокие карманы и вы предпочитаете учиться в классе, а не в Интернете, то вы можете ознакомиться с очными курсами, предлагаемыми Nielsen Norman Group. Группа имеет отличную репутацию и является одной из самых уважаемых в мире консалтинговых компаний по UX.Они предлагают свои курсы в разных местах, но мы не можем гарантировать, что вы найдете такой у себя на пороге, и вам, возможно, придется преодолеть некоторое расстояние, чтобы принять в них участие.
General Assembly
Мы также считаем, что General Assembly имеет отличную репутацию в области предоставления иммерсивных учебных курсов по UX-дизайну. Опять же, это недешево, но это всегда будет справедливо для профессионального обучения в классе. Вы можете выбирать между курсами неполного или полного дня. Поскольку они короткие, они повторяются каждые несколько месяцев.Однако они доступны только в определенных местах, и вам нужно будет включить в общую стоимость путевые расходы и расходы на проживание, если вы не живете поблизости.
Университетские курсы
Мы не уверены, что университет — лучший вариант для тех, кто хочет сменить направление карьеры; дело не только в деньгах, но и во времени. Вы можете зарабатывать и учиться, используя другой метод, вместо того, чтобы тратить 3 или 4 года на получение степени бакалавра или 2 года на программу магистра.Однако, если вы все же решите пойти по пути университета, вам нужно будет потратить много времени на поиск именно той программы, которая вам подходит. У нас есть для вас несколько примеров, но во всем мире существуют буквально сотни программ, и мы не могли надеяться охватить их все.
Карнеги-Меллон — программы HCI
Йоркский университет — магистр в области технологий HCI
Мы настоятельно рекомендуем вам сесть с калькулятором и подумать о расходах, связанных с поступлением в университет, прежде чем бронировать место.HSBC, по данным Top Universities, обнаружил, что средний университетский курс в США будет стоить вам 36 564 доллара в год (включая аренду, обучение, книги и т. Д.). (4) За 4 года обучения это означает выделение классных 146 256 долларов — и это без затрат на ссуду для покрытия этих расходов.
Но это еще не все — вам также придется отказаться от работы полный рабочий день. По данным Бюро переписи населения США, выпускник, не имеющий высшего образования, зарабатывает в среднем 27 351 доллар в год. (5) Это дает нам 4-летнюю альтернативную стоимость (то есть доход, который вы упустили во время учебы в университете) в размере 109 404 доллара.Это означает, что 4 года в университете обойдутся вам в 255 660 долларов!
Если вы не знаете, в какое обучение лучше инвестировать, ничего страшного. Мы знаем, что может сбивать с толку попытка понять, что принесет больше пользы вашей карьере. Имея это в виду, мы составили часть, которая проведет вас через расчет рентабельности инвестиций в обучение. Надеюсь, это поможет вам решить, что подходит именно вам.
Сеть
После того, как вы обновите свой набор навыков и почувствуете, что готовы к этой первой роли UX, вам может быть удобно заняться сетевым взаимодействием.Наилучшие возможности почти всегда можно найти, когда кто-то, уже работающий в этой области, порекомендует вам должность. LinkedIn — одно из лучших мест для начала общения. Присоединяйтесь к некоторым группам UX, начните вносить свой вклад и создайте важную сеть со своими коллегами. Но не торопитесь; не приходи просто приходить и просить о работе. Вам нужны отношения с людьми, прежде чем они помогут.
Мы также предлагаем отличные возможности для нетворкинга как для наших членов, так и для тех, кто не является членами.Участники могут присоединиться к нашему глобальному сообществу профессионалов UX в многочисленных дискуссионных группах и форумах, которые мы предоставляем; у нас самое большое сообщество дизайнеров-специалистов в мире, поэтому у нас есть много возможностей для открытия. Для членов и нечленов мы также проводим собрания местных групп во многих местах по всей планете. Эти встречи абсолютно бесплатны для посещения и являются отличным способом познакомиться с людьми, занимающимися UX в вашем родном городе или городе. Узнайте больше на нашей странице сообщества.
Еще один полезный способ начать нетворкинг — следить за известными членами сообщества дизайнеров UX в Twitter.Вы не только многому у них научитесь, но и сможете взаимодействовать с их подписчиками (которые, скорее всего, будут такими же дизайнерами, как и вы). Мы составили список из двадцати человек, на которых вы должны подписаться в Twitter в сфере UX, чтобы начать работу.
Наставничество и обратная связь
Еще один отличный способ развить вашу карьеру — это работать с наставником в области UX, который «побывал там, сделал это и купил футболку», по крайней мере, так сказать. Вы можете найти наставника через свою собственную сеть, и это отличный способ связаться с наставником, но если вы не можете, то наши члены IxDF Design League могут получить доступ к нашей сети наставников дизайна в рамках своих ежегодных членских взносов.
The Take Away
Если вы хотите перейти от графического дизайна к UX-дизайну в качестве карьеры, это здорово. Это будет не так сложно, как вы думаете. Вам просто нужно пройти небольшую подготовку за плечами, чтобы вы знали, чем занимается дизайнер UX, а затем вы можете применить некоторые из этих методов в своей текущей роли. Затем, когда вы подумаете, что пришло время, вы можете начать нетворкинг и назначать несколько собеседований для вашей новой работы!
Ссылки и где узнать больше
- Исследование Payscale о зарплатах в графическом дизайне — http: // www.payscale.com/research/US/Job=Graphic_Designer/Salary
- Исследование Payscale о зарплатах в UX-дизайне — http://www.payscale.com/research/US/Job=UX_Designer/Salary
- Мифы UX: эстетика не важна если у вас хорошее юзабилити — http://uxmyths.com/post/1161244116/myth-25-aesthetics-are-not-important-if-you-have-good-us
- Сколько стоит обучение в США — http://www.topuniversities.com/student-info/student-finance/how-much-does-it-cost-study-us
- Заработок от образования: Бюро переписи населения США — https: // www.census.gov/hhes/www/income/data/earnings/call1usboth.html
Что такое дизайн-системы? | Блог о дизайне Dribbble
Область дизайна постоянно развивается, что означает, что методы работы дизайнеров продолжают меняться. Вместе с этим появляются новые термины, методологии и системы, которые призваны сделать рабочие процессы более эффективными и использовать продукты в целом. Дизайн-система не является исключением — это относительно новый подход, в который компании начали вкладывать средства, поскольку они стремятся создать более согласованный пользовательский опыт и оптимизировать свои внутренние процессы проектирования или язык дизайна.
Итак, что такое дизайн-система? Если вы уже исследовали этот термин среди других принципов дизайна, возможно, вы заметили несколько различных определений, распространенных в сети. На базовом уровне большинство этих источников согласны с тем, что система дизайна — это сплоченный набор повторно используемых компонентов визуального дизайна, дизайна UX и компонентов пользовательского интерфейса, представляющих язык бренда, служащих всеобъемлющим руководством для команды, которой следует следовать в процессе разработки. их продукт (ы).
Однако мы думали, что сможем лучше понять дизайн-системы, изучив реальные примеры их использования — от реальных компаний с настоящими командами дизайнеров UX, разрабатывающими язык дизайна своего бренда.Мы посмотрели на наше сообщество и заметили, что многие компании создали для себя надежные системы проектирования. Мы попросили пять из этих ведущих команд разработчиков рассказать нам об их дизайн-системе и поделиться тем, что, по их мнению, делает ее эффективной. Если вы думаете о том, стоит ли инвестировать в дизайн-систему, вам стоит прочитать, что они сказали:
Duolingo
Duolingo — бесплатное приложение для изучения языков с игровым процессом, в котором пользователи зарабатывают очки за правильные ответы, участвуют в гонках на время и повышают свой уровень.Дизайнер Джек Морган помог команде DuoLingo создать первую версию их системы дизайна, Duolingo Design System (DDS), в конце 2017 года. Джек рассказывает больше о процессе и о том, что делает систему дизайна эффективной, ниже:
Эффективная дизайн-система должна, прежде всего, делать три вещи: 1. Уменьшать несоответствия, 2. Повышать продуктивность дизайнера / инженера, и 3.Эволюционировать; Дизайн-системы находятся в «постоянной бета-версии» и должны адаптироваться и изменяться для удовлетворения потребностей ваших пользователей, дизайнеров и инженеров. Дизайн-система не должна ограничиваться дизайном, она должна быть столь же любимой инженерами вашей команды и менеджерами по продукту, как и ваша команда дизайнеров. Хотя ваша система дизайна может начаться как прославленный UI Kit, это только первый шаг — со временем она должна стать прекрасным дуэтом дизайна и кода.
Система дизайна Duolingo была нашей первой попыткой создать общую библиотеку для визуального языка Duolingo.Фирменный стиль — моя изначальная специализация, но для многих сегодняшних стартапов и технологических компаний их пользовательский интерфейс на самом деле является их фирменным стилем, поэтому я объединил свой опыт в области брендинга с моей любовью к детальному проектированию систем, чтобы создать Duolingo Design System (DDS) с Первоначальная цель — позволить дизайнерам Duolingo создавать 60-секундные экраны, которые раньше занимали бы 10 минут, и все это без ограничения творчества. При создании любого цифрового продукта я сосредотачиваюсь на создании модульных дизайнов на основе шаблонов, которые могут масштабироваться от 100 пользователей до миллиарда.
Opendoor
Opendoor — это онлайн-платформа, которая избавляет от лишних хлопот при покупке и продаже домов. Команда дизайнеров Opendoor построила красивую связную систему, и их дизайнер Николя Солерье делится несколькими словами об этом ниже:
Эффективная система дизайна обеспечивает баланс между общим и частным.Если система слишком общая, она становится абстрактной и неприменимой. Если он слишком конкретен, он становится ограничивающим и ограничивающим.
В Opendoor мы сначала сосредоточились на создании масштабируемой системы. Мы запускаем новые рынки налево и направо, и мы постоянно развиваем наши продукты, поэтому нам нужно следить за тем, чтобы созданная нами система не ломалась и не становилась громоздкой по мере нашего роста. Мы также уделяем большое внимание удобству использования. Мы разбили то, что делает нас Opendoor, на практическое применение везде, где только могли.Для цвета это означало указание идеальных соотношений цветов нашего бренда в нашей работе. Для письма это означало объяснить, как и когда можно отклоняться от основного тона бренда.
Если есть что-то, что мы извлекли из этого процесса, так это то, что ни одна система дизайна не является по-настоящему окончательной, особенно в компании, которая так быстро развивается. Реальность такова, что мы постоянно изобретаем заново способы выражения нашего бренда. На высоком уровне наша система разбита на лучшие практики логотипов и символов, типографику, цвет, голос и тон, фотографии, иллюстрации и движения.Следите за нашим Dribbble, чтобы увидеть больше!
MessageBird
MessageBird — телекоммуникационная компания, предлагающая расширенные API и удобные интерфейсы для SMS, голосовых вызовов и чата. Их дизайнер Мишелли Суги, который работал над их новейшей системой дизайна, рассказывает нам о кулисах и делится некоторыми лучшими практиками:
Эффективная дизайн-система действительно зависит от ваших целей.В группе разработчиков продукта MessageBird нам нравится идея дизайн-системы о людях, которые ее используют, действуя как нечто большее, чем просто набор компонентов, но как инструмент, служащий здравомыслию людей при создании других продуктов. При масштабировании и развитии команд можно легко потеряться и в итоге получить набор продуктов, которые выглядят так, как будто они принадлежат другому бренду, что обычно вызывает много работы. Наличие надежной системы дизайна поможет вам создать единообразный опыт.
Хорошее место для начала — попросить вашу команду высказать свое мнение.Возможно, команда разработчиков тратит много времени на создание новых компонентов, или, может быть, команда разработчиков тратит слишком много времени, сомневаясь в размещении компонентов, что приводит к сокращению времени на исследования и открытия. В любом случае дизайн-система должна избавить от части догадок о том, как создавать новые продукты и функции, дать возможность тем, кто ее использует, больше сосредоточиться на основном опыте и, конечно же, не забывать о ее игривости! Также важно получать от этого удовольствие.
В этом посте есть несколько вопросов, которые служат отправной точкой.После нескольких часов исследований и дискуссий наша команда решила разделить нашу Дизайн-систему на четыре библиотеки. Первая — это Глобальная библиотека — база всего, что содержит атомы и молекулы, такие как цвета, поля ввода, тостеры, уведомления и все, что появляется во всех продуктах. Второстепенные библиотеки — это специальные библиотеки для маркетинговых страниц, панели инструментов и одна для Flow Builder. Работа над ней все еще продолжается, и мы начали ее консолидировать, добавив в нашу команду новых дизайнеров.Мы — команда из шести человек, и по мере нашего роста нам необходимо обеспечить, чтобы каждый мог предоставлять согласованный опыт и чтобы визуальный язык в MessageBird воспринимался так, как мы предполагаем.
Zendesk
Zendesk — это прекрасно спроектированная платформа для обслуживания клиентов и взаимодействия, призванная улучшить взаимодействие с агентами, администраторами и клиентами. Дизайнер продуктов Элисон Шоу руководит системами дизайна в Zendesk и делится несколькими словами об их системе Garden и о том, как система дизайна должна помочь как вашей внутренней команде, так и конечным пользователям:
Хорошая система дизайна — это инструмент совместной работы дизайнеров и разработчиков, но он также должен приносить пользу конечному пользователю.Системы проектирования должны решать простые проблемы и сложные, но общие проблемы, чтобы дизайнеры и инженеры, использующие систему, могли сосредоточиться на более увлекательных и сложных аспектах своей работы. Для внутренней аудитории дизайн-системы должны повысить эффективность дизайнера и разработчика и привести к созданию более совершенного конечного продукта. Конечные пользователи получат выгоду от хорошо спроектированных и спроектированных компонентов и дополнительной согласованности.
Zendesk Garden — это система проектирования с открытым исходным кодом. Он помогает использовать все продукты Zendesk и воплощает в себе идеал нашей компании «красиво простой».Мы создаем наши компоненты в соответствии с высочайшими стандартами во всех областях: визуальный и интерактивный дизайн, движение и инженерия — и все, что мы делаем, имеет встроенные функции доступности. Мы любим суетливые вещи, и я думаю, что это проявляется в заботе и любви, которые мы проявляем при выращивании Garden.
Heartbeat Agency
Heartbeat — это дизайнерское агентство, которое помогает командам цифровых продуктов в сфере финансовых технологий создавать первоклассный опыт. Они только что создали первую версию своей системы дизайна.Pulse, а продакт-менеджер Дима Лепёхин расскажет, почему:
Последние несколько лет наша команда борется с директорами по маркетингу и владельцами цифровых продуктов за такие вещи, как пиксели, стили и интервалы. В результате после разработки продукта обычно происходит то, что он в конечном итоге выглядит совсем не так, как мы изначально планировали создать: отказ от принципа DRY, элементы пользовательского интерфейса кажутся несовместимыми и т. Д. Это может сильно расстраивать в конце концов. тяжелая работа, которую нужно вложить в разработку продукта.
Мы обнаружили, что эти проблемы, вероятно, были результатом отсутствия документации и последовательного видения активов, связанных с дизайном. Система дизайна поможет нам улучшить эту ситуацию, но мы понимаем, что для того, чтобы система дизайна была эффективной, ей необходимо:
- Охватывает широкий спектр процессов, от предварительной обработки до продаж.
- Помогите продукту выглядеть согласованно.
- Сведите к минимуму догадки и сократите процесс принятия решений.
- Помогите быстрее привлечь новых членов команды.
- В больших командах помогите всем общаться на одном языке и стараться изо всех сил в контексте лучших команд.
Мы считаем, что эффективная система дизайна распространена и одобрена всеми внутренними командами, а также регулярно дорабатывается. Мы создали .pulse, чтобы изложить принципы, ценности и другие небольшие, но важные вещи. Одна из наших основных ценностей — «Будьте изобретательны, но оставайтесь подотчетными», и мы верим, что .pulse помогает нам усилить ответственность, поскольку все, что не описано должным образом, не может быть улучшено!
На вынос
Теперь, когда мы лучше понимаем, что определяет дизайн-систему, давайте рассмотрим основные выводы о том, что делает их действительно полезными.Эффективная система дизайна должна:
- Будьте масштабируемыми: по мере того, как ваша команда продолжает расти, а ваш продукт со временем развивается, ваша система дизайна и ее библиотека компонентов будут расти.
- Примите во внимание отзывы вашей команды: Система дизайна в конечном итоге должна служить вашей команде и помогать оптимизировать их процессы, устраняя любые догадки о том, как создавать новые продукты и функции.
- Пользуйтесь преимуществами для конечных пользователей: ваша система дизайна должна помогать вашей внутренней команде — с помощью руководств по стилю, библиотек шаблонов или руководств по дизайну UX — но также приносить пользу пользователям вашего продукта благодаря хорошо продуманной и согласованной среде.
- Не ограничивайте себя: создайте систему, которая обеспечивает баланс между общим и конкретным, чтобы она не была слишком абстрактной или слишком ограниченной в применении.
- Регулярно проходите тонкую настройку, одновременно представляя и поддерживая основные ценности вашей компании в визуально целостной форме.
Если вы хотите узнать больше о терминологии дизайна, обязательно ознакомьтесь с другими нашими публикациями из серии «Что такое UX-дизайн», «Что такое UI-дизайн» и «Что такое дизайн продукта», и следите за новостями в ближайшее время!
Найдите больше историй сообщества в нашем блоге Courtside.Есть предложение? Свяжитесь с [email protected].
Дизайн исследования: определение, характеристики и типы
Определение дизайна исследования
Дизайн исследования — это структура методов и приемов исследования, выбранных исследователем. Дизайн позволяет исследователям отточить методы исследования, подходящие для предмета, и настроить свои исследования на успех.
Дизайн темы исследования объясняет тип исследования (экспериментальное, обзорное, корреляционное, полуэкспериментальное, обзорное), а также его подтип (экспериментальный план, исследовательская проблема, описательный пример).
Существует три основных типа дизайна исследования: сбор данных, измерение и анализ.
Тип исследовательской проблемы, с которой сталкивается организация, будет определять дизайн исследования, а не наоборот. На этапе разработки исследования определяется, какие инструменты использовать и как они используются.
Эффективный план исследования обычно создает минимальную предвзятость в данных и повышает доверие к точности собранных данных. Дизайн, который дает наименьшую погрешность в экспериментальных исследованиях, обычно считается желаемым результатом.Существенными элементами дизайна исследования являются:
- Точное указание цели
- Методы, применяемые для сбора и анализа исследований
- Метод, применяемый для анализа собранных деталей
- Тип методологии исследования
- Возможные возражения для исследования
- Настройки для исследования
- Хронология
- Измерение анализа
Правильный план исследования делает ваше обучение успешным.Успешные исследования позволяют получить точную и беспристрастную информацию. Вам нужно будет создать опрос, который отвечает всем основным характеристикам дизайна. Есть четыре ключевых характеристики дизайна исследования:
Нейтралитет: При настройке исследования вам, возможно, придется сделать предположения относительно данных, которые вы ожидаете собрать. Результаты, запланированные в плане исследования, не должны быть предвзятыми и нейтральными. Узнайте мнения нескольких человек об окончательных оценках и выводах и рассмотрите тех, кто согласен с полученными результатами.
Надежность: При регулярном проведении исследований исследователь всегда ожидает одинаковых результатов. В вашем дизайне должно быть указано, как формировать исследовательские вопросы, чтобы обеспечить стандарт результатов. Вы сможете достичь ожидаемых результатов, только если ваш дизайн будет надежным.
Срок действия: Доступно несколько измерительных инструментов. Однако единственно правильные инструменты измерения — это те, которые помогают исследователю оценивать результаты в соответствии с целью исследования.Анкета, разработанная на основе этого дизайна, будет действительна.
Обобщение: Результат вашего плана должен применяться к генеральной совокупности, а не только к ограниченной выборке. Обобщенный план подразумевает, что ваш опрос может быть проведен для любой части населения с одинаковой точностью.
Вышеуказанные факторы влияют на то, как респонденты отвечают на вопросы исследования, поэтому все вышеперечисленные характеристики должны быть сбалансированы в хорошем дизайне.
Исследователь должен иметь четкое представление о различных типах дизайна исследования, чтобы выбрать, какую модель использовать для исследования.Как и само исследование, дизайн вашего исследования можно в общих чертах разделить на количественный и качественный.
Дизайн качественного исследования: Качественное исследование определяет взаимосвязь между собранными данными и наблюдениями на основе математических расчетов. Теории, относящиеся к естественно существующему явлению, можно подтвердить или опровергнуть с помощью статистических методов. Исследователи полагаются на качественные методы исследования, которые позволяют сделать вывод «почему» та или иная теория, а также «что» респонденты должны сказать о ней.
Дизайн количественного исследования: Количественное исследование предназначено для случаев, когда важны статистические выводы для сбора действенной информации. Числа обеспечивают лучшую перспективу для принятия важных бизнес-решений. Методы количественного исследования необходимы для роста любой организации. Выводы, полученные на основе точных числовых данных и анализа, оказываются очень эффективными при принятии решений, касающихся будущего бизнеса.
Вы можете далее разбить типы исследовательского дизайна на пять категорий:
1.Описательный план исследования: При описательном дизайне исследователь заинтересован исключительно в описании ситуации или случая в рамках своего исследования. Это метод проектирования, основанный на теории, который создается путем сбора, анализа и представления собранных данных. Это позволяет исследователю понять, почему и как проводится исследование. Описательный дизайн помогает другим лучше понять необходимость исследования. Если постановка проблемы неясна, вы можете провести предварительное исследование.
2.План экспериментального исследования: План экспериментального исследования устанавливает взаимосвязь между причиной и следствием ситуации. Это причинно-следственный план, в котором наблюдается влияние независимой переменной на зависимую переменную. Например, отслеживается влияние независимой переменной, такой как цена, на зависимую переменную, такую как удовлетворенность клиентов или лояльность к бренду. Это очень практичный метод исследования, поскольку он помогает решить поставленную задачу.Независимые переменные используются для отслеживания изменений зависимой переменной. Он часто используется в социальных науках для наблюдения за поведением человека путем анализа двух групп. Исследователи могут попросить участников изменить свои действия и изучить реакцию окружающих, чтобы лучше понять социальную психологию.
3. План корреляционного исследования: Корреляционное исследование — это неэкспериментальный метод исследования, который помогает исследователям установить взаимосвязь между двумя тесно связанными переменными.Для этого типа исследования требуются две разные группы. При оценке взаимосвязи между двумя разными переменными не делается никаких предположений, а методы статистического анализа рассчитывают взаимосвязь между ними.
Коэффициент корреляции определяет корреляцию между двумя переменными, значение которых находится в диапазоне от -1 до +1. Если коэффициент корреляции приближается к +1, это указывает на положительную взаимосвязь между переменными, а -1 означает отрицательную взаимосвязь между двумя переменными.
4. Диагностический план исследования: В диагностическом дизайне исследователь стремится оценить основную причину конкретной темы или явления. Этот метод помогает узнать больше о факторах, создающих неприятные ситуации.
Этот дизайн состоит из трех частей исследования:
· Начало выпуска
· Диагностика вопроса
· Решение проблемы
5. Схема пояснительного исследования: В схеме пояснения используются идеи и мысли исследователя по предмету для дальнейшего изучения их теорий.В исследовании объясняются неизученные аспекты предмета и подробно рассказывается о том, что, как и почему отвечает на вопросы исследования.


