Бесплатный курс по HTML
Бесплатный курс по HTMLУроки по созданию сайта для новичков
- Верстка на HTML 5 и CSS 3.
- Сразу верстаем на css-классах UniCSS.
- В уроках никакой «воды».
- Изучаем элементы лэндингов по готовым макетам.
- Начальные сведения о Sass и Git (+ github.com).
- Обучение с наставником (платно).
Состав HTML-курсов
- Первая часть курса состоит из простых уроков, позволяющих сразу приступить к HTML-верстке.
- Вторая часть содержит много теоретической информации, которую я подобрал так, чтобы оставить только самое необходимое для новичков.
- Третья часть курса затрагивает довольно специфичные задачи и вопросы.
- В дополнительных материалах я размещаю статьи имеющие общее отношение к верстке.
По окончании HTML-курса вы сможете верстать простые лендинги и будете ориентироваться в
HTML 5 и CSS 3Домашние задания. Обучение с наставником
Предполагается, что каждый пройденный урок вы будете подтверждать выполненным домашним заданием. Их проверка выполняется наставником. Готовые файлы вы отправляете мне на проверку.
Их проверка выполняется наставником. Готовые файлы вы отправляете мне на проверку.
В конце первой и второй части нужно будет выполнить контрольные задания — верстка несложных лэндингов.
Для всех остальных, тексты большинства уроков приведены без заданий.
Премущества обучения с наставником
Для качественного обучения недостаточно просто изучать теорию. Я, как наставник, помогу освоить программу курса, написать правильный код и поверю домашние задания. Индивидуальный подход гораздо эффективнее самостоятельных занятий.
Также вы научитесь:
— использовать препроцессор Sass для компиляции css-кода;
— использовать возможности git для контроля версий;
— выкладывать свой код на github.com.
В программе курса используются:
- UniCSS — css-фреймворк атомарного уровня.
- Landing Page Framework — PHP-фреймворк для создания лэндингов.
- Generator for Startup Framework: Create Landing Page в качестве конструктора лэндингов.

- github.com — где вы будете размещать свои работы.
- Остальные программы и ссылки я буду давать по ходу уроков.
Записаться обучение с наставником
Для записи на курс отправьте мне письмо в произвольной форме на адрес [email protected] с темой «Запись на курсы» или через контактную форму моего сайта.
Стоимость: 50$ за весь курс (2 месяца с момента оплаты).
Учебник HTML и CSS для новичков
Для того, чтобы сделать сайт, нужно знать много разных веб языков.
Языки HTML и CSS предназначены для верстки сайтов (верстка — это размещение элементов сайта по нужным местам). Язык PHP нужен для программирования сайта (с его помощью можно, к примеру, сделать регистрацию пользователей). Язык JavaScript нужен для того, чтобы ‘оживить’ сайт: к примеру, сделать меняющиеся картинки (слайдер).
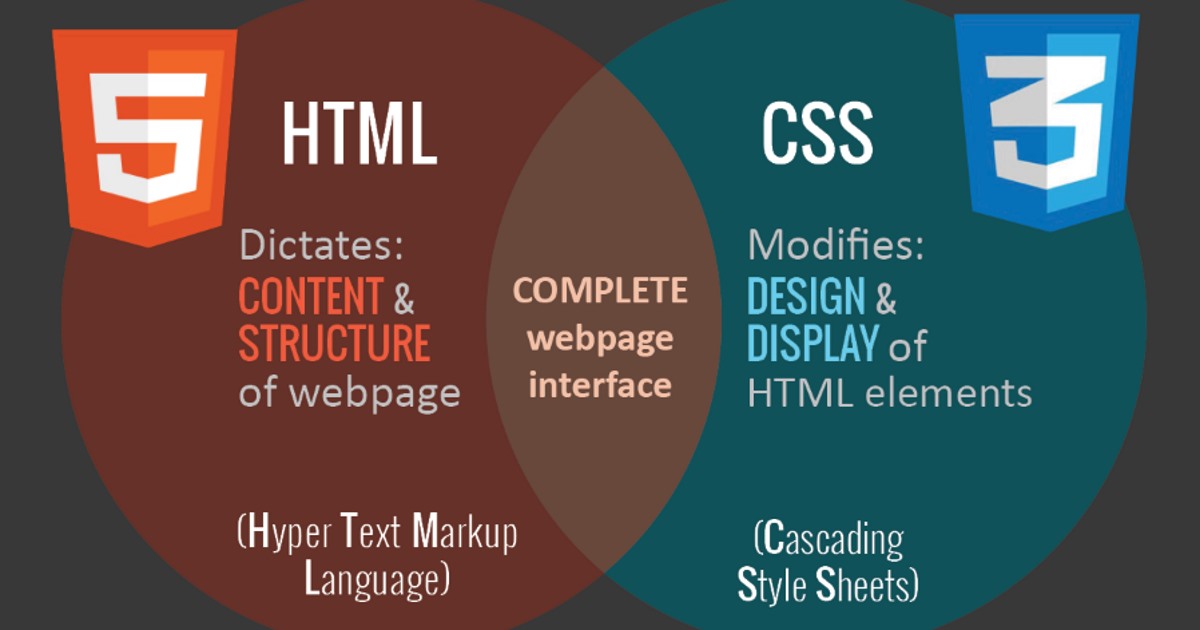
Язык HTML
Язык HTML — это основа web сайтов, с его помощью
создается каркас страницы, которую вы видите в браузере.
Если сравнивать страницу сайта и обычную бумажную книгу, то на сайте, как и в книге, есть абзацы и заголовки. В книге есть название всей книги (по сути самый главный заголовок), есть названия глав, параграфов в этих главах и так далее.
Заголовки, абзацы и другие блоки можно выделить и на странице сайта. Это делается с помощью HTML тегов.
Что такое HTML теги?
HTML теги — это специальные команды для браузера. Они говорят ему, что, к примеру, следует считать заголовком страницы, а что абзацем.
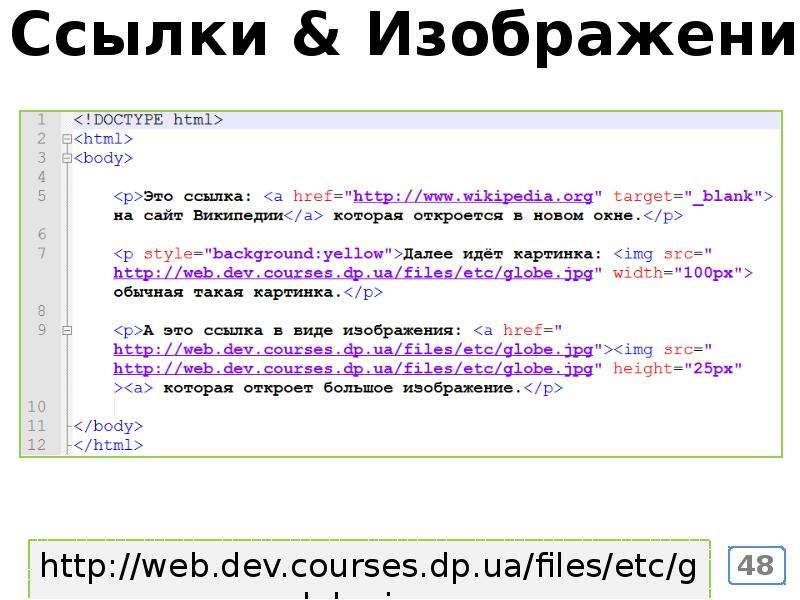
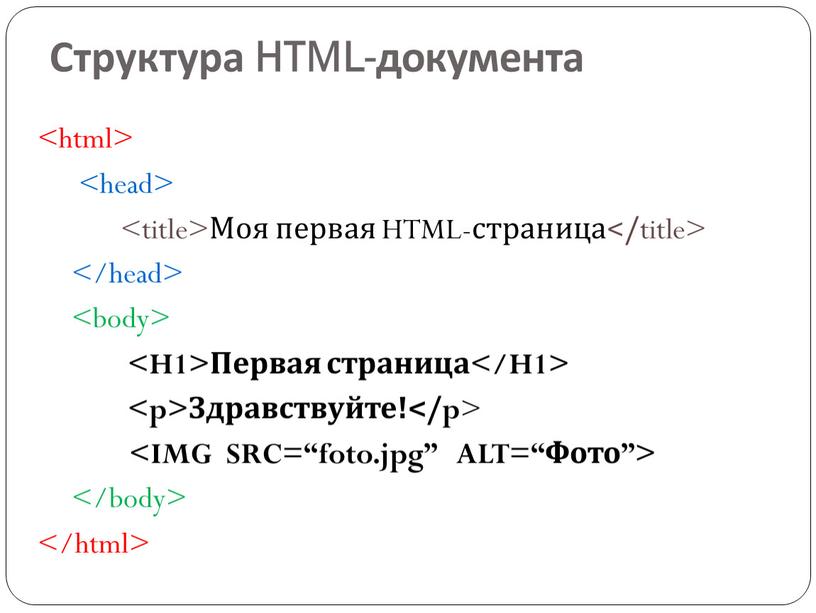
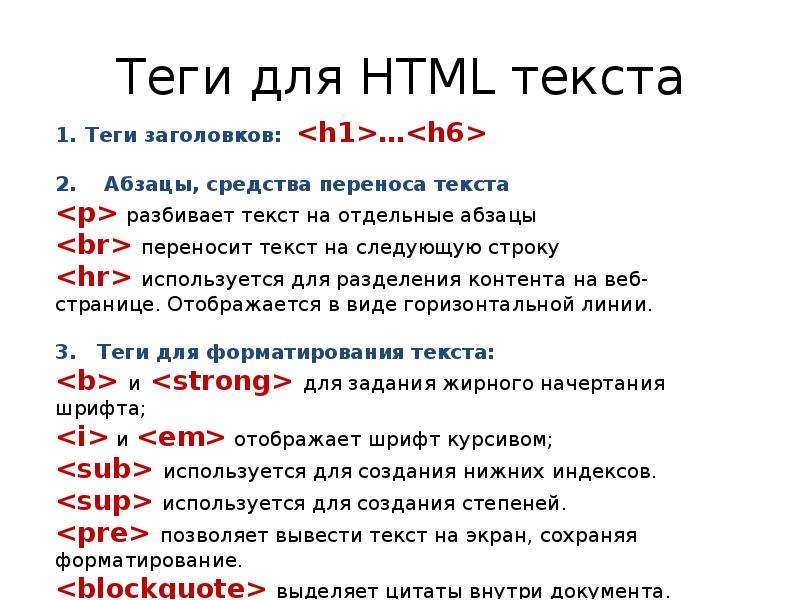
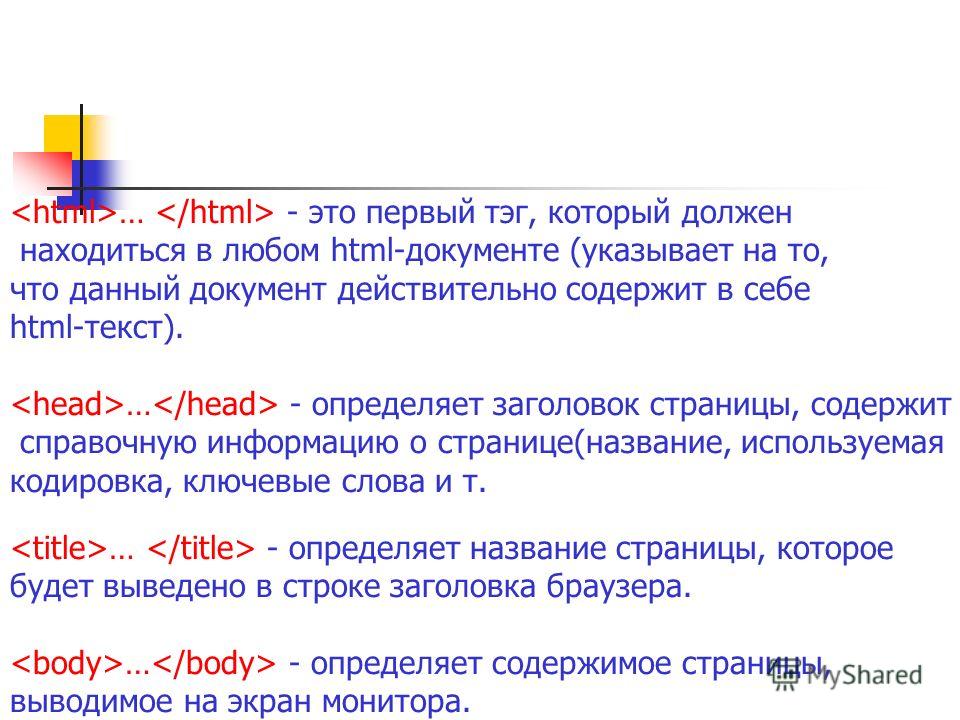
Теги строятся по такому принципу: уголок <, потом имя тега, а потом уголок >, вот так: <имя тега>. Имя тега может состоять из английских букв и цифр. Примеры тегов: <h2>, <p>, <b>.
Теги обычно пишутся парами — открывающий тег и соответствующий ему закрывающий. Разница между открывающим и закрывающим тегами в том, что в закрывающем теге после уголка < стоит слеш /.
К примеру, <p> — так я открыл тег p, а так —
</p> —
я его закрыл. Все, что попадает между открывающим и закрывающим
тегами, подпадает под воздействие нашего тега.
Все, что попадает между открывающим и закрывающим
тегами, подпадает под воздействие нашего тега.
Бывают теги, которые не нужно закрывать, например, <br> или <img>.
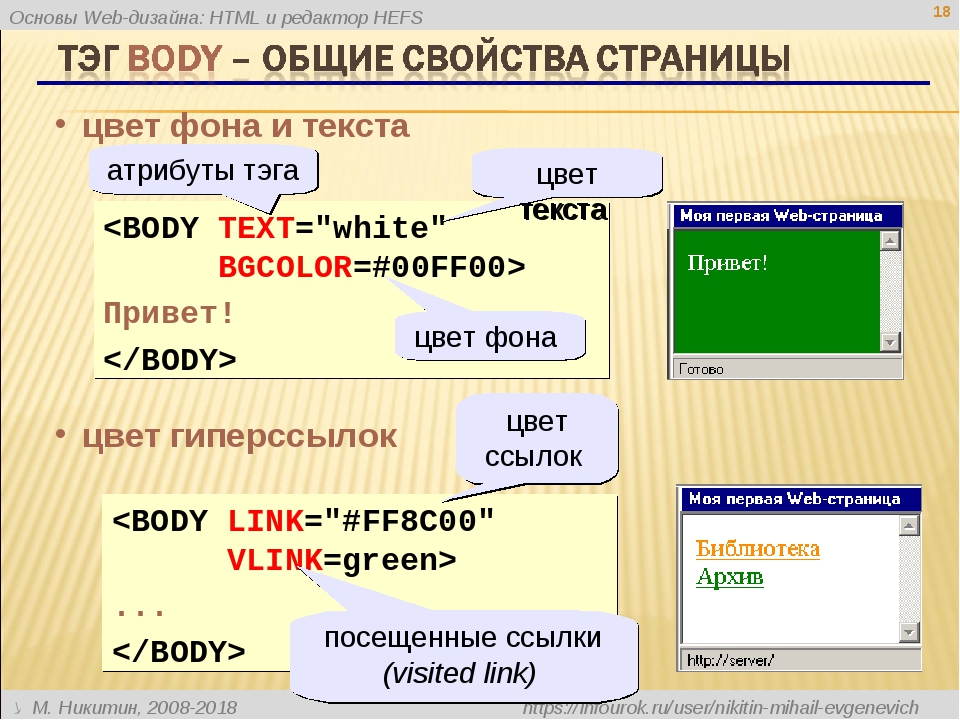
Атрибуты
В тегах также могут размещаться атрибуты — специальные команды, которые расширяют действие тега.
Атрибуты размещаются внутри открывающего тега в таком формате: <тег атрибут1=»значение» атрибут2=»значение»>.
Кавычки могут быть любыми — одинарными или двойными, допустимо их вообще их не ставить, если значение атрибута состоит из одного слова (но это не желательно).
Язык CSS
Язык CSS расширяет возможности языка HTML. Он позволяет менять цвета, шрифты, фон, в общем заниматься красотой сайта. А HTML, соответственно, отвечает за структуру сайта.
Итак, приступим
Итак, вооружившись некоторыми предварительными теоретическими знаниями, приступим к подробному изучению языка HTML на практике.
Интерактивный Курс «Управление и развитие некоммерческой организации» / Душевная Москва
дистанционный курс
Управление и развитие некоммерческой организации
4
Модуля
30
Спикеров
48
Видео-уроков
12
Недель
31
Пособие
Курс «Управление и развитие некоммерческой организации» посвящен важным областям знаний для становления и успешного развитие НКО.
Вас ждут материалы о стратегии, о планировании и анализе деятельности НКО, о привлечении источников финансирования, о способах продвижения НКО, советы по написанию заявки на грант, готовые схемы для работы с частными пожертвованиями и многое другое.
«Управление и развитие некоммерческой организации» — один из первых курсов в стране, основанный на реальном опыте российских некоммерческих организаций. Уникальность образовательной программы состоит в представлении слушателям курса передовых практик от ведущих НКО России.
Благодаря дистанционной форме обучения курс доступен для всех: вы получаете максимум актуальной, полезной информации в удобной форме, в удобное для вас время. Это особенно важно для развития некоммерческого сектора города Москвы, ведь чем выше профессионализм сотрудников НКО, тем более эффективной и социально полезной будет их деятельность.
Документ об образовании: сертификат о прохождении курса
Стоимость обучения: бесплатно
Форма обучения: дистанционно
Категория обучающихся: представители НКО и активные граждане
Подать заявку на обучение
Миссия и стратегия некоммерческой организации
07
лекций
12
видео
бессрочный
доступ
- Некоммерческий сектор в современной России и мире
 Этические принципы. Подотчетность. Прозрачность. Отчетность
Этические принципы. Подотчетность. Прозрачность. Отчетность- Ценность бренда и стратегическое позиционирование
- Стратегия и стратегическое планирование в НКО
- Лидерство. Руководство и управление НКО
- Юридические и финансовые аспекты НКО
- Управление волонтерами
Планирование и управление социальным воздействием
06
лекций
8
видео
бессрочный
доступ
- Основные элементы планирования и системы измерения результатов
- Управление социальным воздействием
- Анализ эффективности и отчетность
- Подходы к оценке программ
- Организационные компетенции и развитие культуры оценки в организации
Фандрайзинг и финансовая устойчивость
10
лекций
17
видео
бессрочный
доступ
- Планирование финансовой устойчивости
- Тенденции и стратегия
- Частные пожертвования в России — тренды, статистика
- Фонды и гранты
- Установление и развитие отношений с бизнесом
- Фандрайзинговое мероприятие
- Фандрайзинг в эндаумент
- Интернет-фандрайзинг
- Основы маркетинга и PR в НКО
- Развитие культуры фандрайзинга в организации
Межсекторное социальное партнерство
08
лекций
11
видео
бессрочный
доступ
- Партнерство при решении социальных проблем
- Особенности построения эффективных взаимоотношений с местным сообществом
- Профессиональные сообщества и инфраструктура поддержки НКО
- Взаимодействие НКО и СМИ
- Социальное предпринимательство для НКО
- Привлечение социально ориентированных НКО к оказанию социальных услуг
- Информационные технологии для НКО
Итог
По итогам прохождения Курса и сдачи обязательных тестов выдается Сертификат.
Организация обучения
Общая продолжительность
3 месяца
Сроки и формат обучения
12 недель — дистанционное обучение
Доступ к материалам
бессрочно
- На протяжении всего процесса обучения каждый модуль курирует тьютор
- В рамках дистанционных модулей слушатели изучают лекции и видеоматериалы и проходят тестирование
- После окончания Курса вы можете продолжить пользоваться предоставленными учебными материалами
Каждый модуль включает комплекс обучающих материалов:
- Видеолекции, которые при необходимости можно скачать в текстовой расшифровке
- Учебные пособия, доступные для скачивания в PDF формате
- Набор ссылок на полезные ресурсы, которые можно дополнительно изучить по теме
- Задания для самостоятельной проверки
- Тестирование по итогам модуля
Ахмедзянова
Лилия Фиргатьевна
Заместитель директора по развитию НО «Благотворительный фонд «Даунсайд Ап», Москва
В некоммерческом секторе с 2005 года.
Балакирев
Владимир Павлович
Управляющий партнер ООО «Процесс Консалтинг»
Член правления Ассоциации специалистов по оценке программ и политик, руководитель московского отделения АСОПП. Один из основателей Международной Сети «Оценка Программ», действовавшей на территории СНГ с 2000 по 2015 год. С 1991 года работает как консультант по организационному развитию, тренер и специалист по оценке проектов и программ.
Бахмин
Вячеслав Иванович
Независимый эксперт
Председатель Экспертного совета Политехнического музея, председатель Общественной комиссии по сохранению наследия академика Сахарова. Эксперт в сфере благотворительности и развития гражданского общества. Автор нескольких статей и книги «О фондах в России».
Автор нескольких статей и книги «О фондах в России».
Баханькова
Екатерина Рудольфовна
Старший преподаватель РАНХиГС
Член экспертного совета Клуба бухгалтеров некоммерческих организаций. Член экспертного совета по некоммерческим организациям при Министерстве Финансов Российской Федерации. Член экспертного совета по методологии учета некоммерческих организаций при Институте профессиональных бухгалтеров России.
Бевза
Мария Олеговна
Исполнительный директор Ассоциации фандрайзеров
В некоммерческой сфере с 2012 года. Принимала участие в реализации социального проекта «Музейный инспектор». Участвует в программе наставничества «Большие Братья Большие Сестры».
Боровых
Александр Эдуардович
Директор отдела стратегий благотворительного фонда «Даунсайд Ап»
С 1993 года работал в различных проектах, направленных на развитие некоммерческих организаций в России и странах СНГ. В течение 10 лет был одним из руководителей Центра Поддержки НКО (Москва), а позднее — Института Общественного Развития. Является разработчиком ряда курсов по темам организационного развития СО НКО.
В течение 10 лет был одним из руководителей Центра Поддержки НКО (Москва), а позднее — Института Общественного Развития. Является разработчиком ряда курсов по темам организационного развития СО НКО.
Гамольский
Павел Юрьевич
Президент Ассоциации «Клуб бухгалтеров и аудиторов некоммерческих организаций»
В некоммерческом секторе с 1988 года. С 2002 по 2003 год являлся членом рабочей группы Минфина России по налоговой реформе. С 2011 года под редакцией Гамольского издается серия книг «Некоммерческие организации», в которой планируется выпускать книги по всем направлениям деятельности некоммерческих организаций.
Гарифулина
Эльвира Шамильевна
Руководитель проектов Фонда Елены и Геннадия Тимченко
С 1999 года работает в некоммерческом секторе. Занималась развитием корпоративной социальной ответственности и GR-направления в международных финансовых и промышленных корпорациях. В Фонде Тимченко курирует направление «Семья и дети».
В Фонде Тимченко курирует направление «Семья и дети».
Голубев
Сергей Викторович
Генеральный директор Фонда социальных инвестиций
Соавтор модели Школы социального предпринимательства – первой российской акселерационной программы для социальных предпринимателей, активно тиражируемой в регионах России в рамках создания Центров инноваций социальной сферы. Руководитель рабочей группы Агентства стратегических инициатив по развитию экосистемы социального предпринимательства.
Даушев
Дмитрий Адгамович
Директор по фандрайзингу и коммуникациям МБОО Российский комитет «Детские деревни SOS»
Фандрайзер-практик, 10 лет занимался привлечением частных пожертвований во Всемирном фонде дикой природы (WWF) в рамках работы программы «Сторонники». С 2012 года является директором по фандрайзингу в благотворительной организации «Детские деревни — SOS. Россия». Автор и соавтор ряда пособий по фандрайзингу.
Россия». Автор и соавтор ряда пособий по фандрайзингу.
Демёнова
Снежана Анатольевна
Руководитель программы «Фандрайзинг и продвижение социальных инициатив», эксперт в области маркетинга и PR «Лаборатория социального предпринимательства»
В 2013 году была организатором Федерального конкурса инициатив по повышению финансовой грамотности Минфина Российской Федерации. Эксперт по разработке и реализации фандрайзинговых и краудфандинговых проектов.
Ефремова-Гарт
Ирина Юрьевна
Независимый эксперт
Эксперт в области оценки социальных программ. С 1999 года работает в международных и российских некоммерческих организациях, программах развития и фондах, включая: Национальный Демократический Институт, Фонд «Евразия», Фонд «Право и справедливость».
Задирако
Татьяна Гавриловна
Сопредседатель Комитета по взаимодействию бизнеса и НКО Американской Торговой Палаты
С 1996 по 2002 год — административный директор Российского Представительства организации «Врачи мира». С 2002 года — исполнительный директор благотворительного фонда «Дорога вместе». В 2013-2014 г.г. — председатель Совета Форума Доноров. С 2014 по 2015 гг. — председатель Совета ассоциации фандрайзеров России.
С 2002 года — исполнительный директор благотворительного фонда «Дорога вместе». В 2013-2014 г.г. — председатель Совета Форума Доноров. С 2014 по 2015 гг. — председатель Совета ассоциации фандрайзеров России.
Зайцев
Илья Владимирович
Руководитель Управления по работе с персоналом ООО «Открытие Факторинг» (Финансовая группа «Открытие»), кандидат психологических наук
В 2008-2013 гг. руководил службой управления персоналом благотворительного детского фонда «Виктория»
Куратова
Алёна Александровна
Председатель правления Фонда «Б.Э.Л.А. Дети-бабочки»
С 2011 г. является учредителем и председателем правления фонда «Б.Э.Л.А. Дети-бабочки». С 2014 г. — член ревизионной комиссии Совета Ассоциации фандрайзеров России.
Мартыщенко
Сергей Викторович
Независимый эксперт в сфере управления и оценки социальных проектов
С 2002 года работает в сфере корпоративной социальной ответственности. Эксперт – аналитик, активно участвует в разработке программ по эффективному развитию некоммерческого сектора России через распространение международного опыта и обмен знаниями.
Эксперт – аналитик, активно участвует в разработке программ по эффективному развитию некоммерческого сектора России через распространение международного опыта и обмен знаниями.
Медюх
Татьяна Олеговна
Руководитель дирекции фандрайзинга, маркетинга и коммуникаций, член правления Благотворительного детского фонда «Виктория»
С 2011 года занимается освещением деятельности благотворительного детского фонда «Виктория» в СМИ, а также взаимодействием с корпоративными и крупными частными донорами.
Меньшенина
Ирина Леонидовна
Директор по развитию Благотворительного фонда «Даунсайд Ап», основатель проекта «Спорт во благо»
В сфере благотворительности с 1995 года. С 2001 года профессионально занимается привлечением средств, консультированием и обучением фандрайзеров в России. С 2014 по 2015 год занимала пост исполнительного директора Ассоциации фандрайзеров России.
Михайлова
Марина Евгеньевна
Директор РБОО Архангельский центр социальных технологий «Гарант»
Член общественного Экспертного совета по здравоохранению при Архангельском областном Собрании депутатов. Один из организаторов Попечительского Совета в Архангельске, который является одной из первых успешно работающих моделей системной благотворительности в России.
Орачева
Оксана Ивановна
Генеральный директор Благотворительного фонда В. Потанина
С 2012 по 2014 гг. – исполнительный директор благотворительного фонда Владимира Потанина. С 2014 году – член Совета Форума Доноров, а с января 2015 года является его председателем. Автор более 50 научных публикаций по проблемам федерализма, взаимоотношения центра и регионов.
Склоцкий
Роман Сергеевич
Директор по развитию ООО «Инфраструктура благотворительности»
С 2008 по 2014 год — исполнительный директор Международной программы наставничества для детей в трудной жизненной ситуации Big Brothers Big Sisters of Russia. Председатель совета директоров Big Brothers Big Sisters of Russia. В 2012 году принял участие в международной лидерской программе обмена «Волонтерство в США».
Председатель совета директоров Big Brothers Big Sisters of Russia. В 2012 году принял участие в международной лидерской программе обмена «Волонтерство в США».
Слабжанин
Николай Юрьевич
Исполнительный и национальный директор Межрегиональной общественной благотворительной организации Российский комитет — «Детские деревни SOS»
Соучредитель и глава ревизионной комиссии российской Ассоциации фандрайзеров. Эксперт Координационного совета при Президенте РФ по реализации Национальной стратегии действий в интересах детей на 2012-2017 год.
Телицына
Александра Юрьевна
Исполнительный директор программы «Старшие Братья Старшие Сестры»
Руководитель программы наставничества для детей, оставшихся без попечения родителей, МОО «Старшие Братья Старшие Сестры». Ведет активную волонтерскую деятельность: участвует в социально значимых проектах.
Темичева
Елена Викторовна
Директор по коммуникациям и стратегическому планированию Центра «БлагоСфера»
Эксперт в области эффективных коммуникаций, межсекторного взаимодействия и партнерства, социальной ответственности бизнеса. В некоммерческом секторе более 20 лет.
Тополева-Солдунова
Елена Андреевна
Директор АНО «Агентство социальной информации»
С 1994 года является директором Автономной некоммерческой организации «Агентство социальной информации» (АСИ). Имеет многолетний опыт управления социальными и коммуникационными проектами. Автор многих публикаций по социальной тематике, деятельности НКО, социальной ответственности и устойчивому развитию.
Тюшкевич
Наталия Борисовна
Директор стипендиальных и грантовых программ «РЫБАКОВ ФОНД»
Член правления российской Ассоциации специалистов по оценке программ и политик. Член рабочей группы Российской Школы Грантменеджеров. Член конкурсной комиссии по отбору социально ориентированных некоммерческих организаций для предоставления субсидий из федерального бюджета.
Член рабочей группы Российской Школы Грантменеджеров. Член конкурсной комиссии по отбору социально ориентированных некоммерческих организаций для предоставления субсидий из федерального бюджета.
Фреик
Наталия Викторовна
независимый эксперт, аналитик в сфере социальных инноваций, благотворительности, КСО
Специалист по оценке социальных программ и проектов с успешным опытом экспертной поддержки крупных российских благотворительных фондов (включая организацию, сопровождение и оценку грантовых конкурсов), а также небольших региональных НКО.
Хромов
Владимир Викторович
Директор Ассоциации некоммерческих организаций «Союз волонтерских организаций и движений»
Член Совета общественных организаций по защите прав пациентов при Департаменте здравоохранения г. Москвы. Член Общественного совета при Департаменте социальной защиты населения г. Москвы. Заместитель председателя Общественного совета ЮАО г. Москвы.
Москвы. Заместитель председателя Общественного совета ЮАО г. Москвы.
Шумбурова
Ольга Владимировна
Исполнительный директор Ассоциации «Юристы за гражданское общество»
В некоммерческом секторе более 10 лет. С ноября 2012 г. занимает пост советника по правовым вопросам в филиале Международного центра некоммерческого права в России. Имеет большой опыт консультирования некоммерческих организаций по правовым вопросам, выступления на мероприятиях различного уровня.
Якимец
Владимир Николаевич
Главный научный сотрудник ИППИ РАН
В 2013 -2015 гг. — председатель Экспертного совета при правительстве Москвы по Конкурсу субсидий для социально ориентированных НКО. В 2011-2014 — членм экспертного совета Минэкономразвития РФ по определению субсидий федерального бюджета для субъектов РФ и членом экспертного совета Минэкономразвития РФ по определению субсидий инфраструктурным НКО.
Сайты для Изучения Программирования: Топ 25
Sait
access_time7 мая, 2020
hourglass_empty9мин. чтения
Сегодня вы можете изучить программирование онлайн, бесплатно. Прошли те времена, когда обучение программированию было доступно только некоторым или стоило много денег. Теперь есть сайты для изучения программирования и компьютерных наук. Среди них, как платные, так и бесплатные курсы программирования и не только.
Даже если у вас нет желания заниматься разработкой, изучение языка программирования может быть очень полезным:
- Вы сможете лучше управлять сайтами;
- Не будете зависеть от стороннего разработчика для ваших собственных проектов;
- Сможете создавать приложения, сайты и другие проекты самостоятельно.
Если вы хотите начать карьеру программиста, научиться разрабатывать сайты или просто создавать собственные проекты ради удовольствия, эта статья для вас. Здесь мы собрали сайты для изучения программирования, где вы можете учиться разработке бесплатно или по доступной цене, а также сделали краткий обзор каждого из них.
Здесь мы собрали сайты для изучения программирования, где вы можете учиться разработке бесплатно или по доступной цене, а также сделали краткий обзор каждого из них.
Ищете доступный хостинг, чтобы оттачивать свои навыки веб-разработки на практике?
Получить Доступный Хостинг
Итак, лучшие сайты для изучения програмирования — 25 вариантов, где вы можете изучать програмирование онлайн:
BitDegree предлагает массу бесплатных курсов, которые варьируются от программирования до разработки игр.
Они предлагают стандартные онлайн-курсы программирования и курсы в игровой форме. Изученные курсы помогают достичь успеха в обучении и наладить взаимодействие в процессе. Всё, что вам нужно сделать, это выбрать свой язык и начать обучение.
Существует множество языков программирования, но самые популярные из них выделены ниже:
- HTML
- CSS
- PHP
- Javascript
- SQL
- JQuery.
BitDegree уникален тем, что включает в процесс образования блокчейн (распределённая база данных, реализованная в криптовалюте биткойн). Существуют прозрачные вознаграждения и система достижений, которые помогают компаниям подбирать технически талантливых специалистов и оценивать успешность курса.
Существуют прозрачные вознаграждения и система достижений, которые помогают компаниям подбирать технически талантливых специалистов и оценивать успешность курса.
Coursera предоставляет курсы, учебные пособия и ресурсы по программированию от преподавателей ведущих университетов. На выбор вы найдёте сотни различных курсов, связанных с разработкой.
Чтобы создать эти курсы, они сотрудничали с лучшими преподавателями высших учебных заведений. Это означает, что вы сможете изучать програмирование онлайн, используя лучшие ресурсы. Каждый курс на сайте полностью бесплатный, но если вы хотите получить сертификат, вам придётся заплатить за это.
Вы найдёте множество доступных курсов:
- Python
- Java
- HTML and CSS
- IoT программирование
- C
- Введение в программирование.
Code Academy — один из самых популярных сайтов, где люди учатся программировать бесплатно. Более 24 миллионов человек научились программировать на этой платформе.
Они предлагают курсы от вводного программирования до более продвинутых языков. Интерактивный подход к обучению позволяет сразу применить полученные знания. Более 300 миллионов часов бесплатного контента для изучения программирования помогут полному новичку стать уверенным программистом.
Некоторые языки, которые вы сможете изучать в Code Academy:
- HTML
- JavaScript
- CSS
- jQuery
- PHP
- Python
- Ruby.
Есть также и другие направления, но список языков выше, является основным.
edX — это массовая платформа с открытым исходным кодом для получения высшего образовании. В настоящее время сеть насчитывает более 5 миллионов студентов.
Сайт разбит на несколько разных категорий, которые не ограничиваются программированием. Поскольку вы здесь, чтобы научиться программировать, вам нужна категория «Компьютерные науки» («Computer Science»).
Здесь вы найдёте обучающие материалы по языкам и другим необходимым навыкам, таким как:
- HTML и CSS
- Java
- jQuery
- C++
- C#
- Python
- SQL
- Разработка мобильных приложений.

Большинство курсов платные, но есть достаточно бесплатных учебных материалов, чтобы освоить основы программирования.
Khan Academy — обширная онлайн-платформа обучения. Это отличное место, чтобы обогатить свои знания и навыки, связанные с программирование. Вы найдёте курсы и пособия, обучающие, как основам компьютерного программирования, так и разработке сложных приложений.
Все курсы преподаются специалистами. Тем не менее, студентов призывают делиться тем, что они узнали на протяжении всего процесса. С Khan Academy вы сможете изучать такие технологии и языки программирования:
- HTML
- CSS
- Javascript
- Базы Данных.
Существуют также базовые курсы, обучающие философии и навыкам, которые лежат в основе программирования в целом.
Codewars учит вас интересующему языку программирования с помощью комплекса задач для решения. Эти связанные с написанием кода задачи организованы по типу боевых искусств, каждая задача называется ката.
Цель каждой задачи — помочь вам усовершенствовать ваши существующие навыки в определённом языке программирования или изучить новый с нуля.
С каждой новой ката задачи усложняются. Как только задание будет завершено, вы увидите, как его решили другие. Таким образом, вы сможете изучить разные варианты и техники решения определённых задач разработки.
Языки, которые вы можете изучать с помощью Codewars, включают:
- Java
- Javascript
- C#
- Ruby
- Python
- SQL.
Code.org был создан с целью сделать программирование частью обычной учебной программы. Более миллиона человек использовали этот сайт для дальнейшего распространения знаний и навыков программирования.
Вы сами выбираете подход к обучению — погрузиться в одночасовые учебники или использовать более структурированный подход.
На сайте вы также найдёте большой каталог курсов, разбитых на разные возрастные категории: от детского сада до 5 лет, 6-12 лет и университетский уровень.
Udemy — портал онлайн-образования, который предлагает тысячи курсов. На платформе много платных курсов, но вы также найдёте множество бесплатных. Кроме того, на сайте постоянно действуют скидки, предлагаются купоны и даже бесплатные версии платных курсов.
Вы найдёте множество курсов, где вы сможете получить знания в таким направлениях как:
- Веб-разработка
- Игровая разработка
- Разработка мобильных приложений
- Создание сайтов электронной коммерции
- Любые языки программирования на ваш вкус и пожелание.
Dash — это бесплатный курс программирования онлайн, который научит вас основам веб-разработки в вашем браузере.
Вы узнаете основы HTML5, CSS3 и Javascript, и как эти языки работают вместе, чтобы создать красивый современный сайт. Кроме того, вам нужно будет создать серию небольших проектов, которые объединяются вместе в конце, чтобы показать, как создать собственный веб-сайт.
С Dash вы уйдёте с полным пониманием процесса создания сайта. Это отличное место для новичков без опыта разработки.
Это отличное место для новичков без опыта разработки.
Главная цель Free Code Camp — это построение реальных взаимоотношений и сообщества, заинтересованного в изучении программирования. Платформа даёт возможность изучать программирование, участвуя в решении различных задач. Вы получите доступ к учебным пособиям и курсам программирования, которые помогут вам выполнить каждое задание.
Свои навыки вы можете испытать на практике, создавая как коммерческие, так и некоммерческие проекты. Некоторые из языков и навыков, которые вы можете освоить с помощью этой платформы:
- HTML5
- CSS3
- Javascript
- Node.js
- React.js
- D3.js
- Databases
- Git и Github.
На сайте также есть форум сообщества, где вы можете общаться с другими студентами. Кроме этого, вы можете познакомиться и встретиться с другими программистами, которые живут в вашем городе.
Ищете надёжный и мощный хостинг для своих проектов?
Купить Премиум Хостинг от Hostinger
Code Conquest — отличная платформа, которая поможет вам изучить основы программирования. Если вы не написали ни одной строки кода в своей жизни или даже не знаете, что такое программирование, эта платформа поможет вам освоить азы и начать делать первые шаги в сфере разработки.
Если вы не написали ни одной строки кода в своей жизни или даже не знаете, что такое программирование, эта платформа поможет вам освоить азы и начать делать первые шаги в сфере разработки.
Проект был создан, чтобы помочь вам пройти через весь процесс:
- Узнать, что такое программирование.
- Выбрать язык для изучения.
- Улучшать свои знания и навыки.
- Научиться применять эти навыки к реальным задачам.
На сайте вы найдёте множество обучающих программ, которые помогут вам выучить языки программирования, такие как:
- HTML и CSS
- Javascript
- PHP
- Ruby
- jQuery
- Python
- MySQL
Помимо всего вышеизложенного вы получите конкретные рекомендации по расширению вашего образования с помощью различных инструментов и платформ.
Инициатива OpenCourseWare собрала в одном месте все онлайн-курсы Массачусетского технологического института для студентов и аспирантов. Даже не поступая в MIT, вы можете получить образование на уровне не хуже института, если у вас есть мотивация довести дело до конца.
Они предлагают много разных предметов, один из которых — компьютерная наука. Вы можете пройти образовательную программу или индивидуальный курс.
На сайте вы найдёте множество вводных курсов по программированию, таких как Python, C и C ++ и Java.
The Odin Project очистит процесс изучения веб-разработки от догадок. Когда вы пытаетесь научиться самостоятельно, бывает трудно объединить все знания и сформировать полную картину, особенно если вы используете разные сайты для изучения программирования.
У Вас есть все части головоломки, но вы не можете понять, как их сложить. Эта платформа создала логический процесс обучения из лучших образовательных источников, доступных в интернете. Вы научитесь создавать проекты и получите доступ к активному сообществу, готовому вам помочь в этом процессе.
Вы изучите языки программирования и технологии, такие как:
- HTML и CSS
- Git
- Javascript
- Ruby и Ruby on Rails
- Базы данных
- Как получить работу в только что освоенной сфере.

W3Schools предлагают учебные пособия, ресурсы, примеры и упражнения, которые помогут вам научиться программированию. Их слоган звучит как «Крупнейший в мире веб-сайт для разработчиков». Посетив платформу, вы не разочаруетесь.
Начните с выбора языка программирования. Затем либо сразу погрузитесь в программу, либо выберите один из вариантов обучения. Вы можете пройти короткий опрос, который поможет определить, что вы уже знаете и с чего начать. Или же сразу приступите к обучению и проверьте себя с помощью коротких примеров и упражнений.
W3Schools предлагает большой выбор языков для изучения:
- HTML
- CSS
- JavaScript
- SQL и PHP
- Python и Java
- C ++ и C#
- И другие.
Уже на главной странице видно, что у Hackr.io хороший выбор языков программирования, которые можно выучить. После выбора курса, вы будете направлены к списку учебных пособий, где вы сможете адаптировать курс под себя. Дальше у вас будет возможность выбрать форму обучения — бесплатную или платную, уровень — для начинающих или продвинутых пользователей, а также язык обучения.
Некоторые из их лучших курсов и руководств по программированию включают в себя:
- Python
- JavaScript и Java
- Разработка Android
- C и C++
- PHP
- Структуры данных и алгоритмы
- И многое другое.
Кроме того, у Hackr.io есть блог с кучей полезной информации по языкам программирования, а также ответы на вопросы, которые задают их пользователи. Кроме того, в разделе «Roadmaps» вы найдёте рекомендации по организации процесса обучения, которые помогут вам освоить навыки в правильном порядке. Roadmaps помогают людям, которые не знают, с чего начать достичь своей цели.
Bento.io гордится тем, что помогает другим разработчикам. Они считают, что обучение программированию должно быть бесплатным, и хотят предоставить всё необходимое для, того чтобы человек мог легко освоить эту сферу знаний.
Современная панель инструментов Bento.io начинается с ленты, содержащей все темы и задачи, которыми вы интересовались. Благодаря этому вы легко можете найти, где вы остановились в прошлый раз или перейти к другой теме. Также платформа показывает ваш текущий учебный план и что вам предстоит изучить.
Также платформа показывает ваш текущий учебный план и что вам предстоит изучить.
Обучающие материалы организованы в курсы, которые называются треками. Вы можете посмотреть содержимое каждого трека, его автора, время каждого урока, а также статус, если вы уже прошли или начали трек. Кроме того, платформа рекомендует, что изучать дальше.
Темы, которые предлагает Bento.io:
- HTML
- CSS
- JavaScript
- Git
- Python
- SQL
- Shell
- Flask
- Heroku.
Bento.io предоставляет не только собственные материалы. На сайте есть страница ссылок на другие сайты для изучения программирования, на случай если вам понадобится дополнительная информация. Вы можете просто найти нужную вам тему и посмотреть, как она изложена на других ресурсах.
Code Avengers использует интерактивный и забавный подход к обучению программированию. Вы найдёте различные курсы, которые расскажут вам, как создавать сайты, приложения и даже игры.
Каждый курс на сайте занимает 12 часов и доступен на множестве разных языков. Кроме того, у них есть сообщество специалистов по программированию, всегда готовых вам помочь.
С помощью Code Avengers вы освоите языки и навыки, такие как:
- HTML и CSS
- Python
- Javascript
- jQuery
- Веб-разработка.
Платформа платная, но у неё есть 7-дневная бесплатная пробная версия, которая поможет вам решить стоит ли покупать подписку.
Solo Learn в этом списке представляет бесплатные сайты для изучения программирования. Платформа предлагает несколько языков программирования на выбор. Но её главное преимущество — удобство использования с мобильных. Мобильное приложение Solo Learn настолько же популярно, как и сайт.
В Solo Learn Playground есть область, где можно поделиться кодом, над которым вы работаете, чтобы другие могли к вам присоединиться. Таким образом, вы можете получить ценные советы или просто вдохновить других на написание кода.
Некоторые из курсов, предлагаемых Solo Learn:
- Ruby
- jQuery
- Основы Swift 4
- HMTL
- CSS
- PHP
- SQL
- C / C# / C++
- JavaScript
- Python.
Кроме того, в блоге Solo Learn можно почитать последние новости о приложениях, технологиях и советы по изучению программирования.
Созданная командой Google, эта программа — отличная возможность поучиться у самих экспертов и получить сертификацию разработчиков Google.
В рамках программы вы можете ознакомиться с учебными пособиями по разработке, руководствами и лучшими практиками. К тому же в распоряжение вы получите такие инструменты, как Chrome DevTools, Lighthouse, Workbox и другие, которые упростят процесс обучения.
Поскольку сайт ориентирован на опытных и продвинутых разработчиков, вам придётся освоить основы, прежде чем вы сможете приступить к работе.
Обучающие программы Google включают:
- Разработку Android
- Веб-разработку
- Firebase
- Машинное обучение
- Тензорный поток.

Вы также можете участвовать в других проектах и оставлять отзывы студентам. Подход сообщества заключается в том, чтобы помочь друг другу добиться успеха.
Upskill — бесплатный онлайн-лагерь, который поможет вам пройти путь от новичка до уверенного разработчика. Основное внимание в курсе уделяется обучению веб-разработке. Этот сайт отлично подойдёт тем, кто хочет учиться с нуля.
Вы освоите навыки и языки веб-разработки, такие как:
- Разработка плагинов WordPress
- Лучшие Практики WordPress
- JavaScript
- HTML5 и CSS3
- PHP
- MySql
- Node.js
- Ruby on Rails.
Учебная программа на 100% основана на проектах, что означает, что вы будете создавать реальное портфолио по мере прохождения курса.
Plural Sight, ранее известная как Code School, представляет собой онлайн-платформу обучения, которая предлагает как платные, так и бесплатные курсы. Платформа предлагает различные пути обучения, которые определяются языками и навыками, которые вы хотите освоить. Их подход к образованию изложен следующим образом:
Их подход к образованию изложен следующим образом:
- Вы выбираете путь обучения, созданный профессиональными инструкторами, и работаете с материалом.
- Вы практикуете то, что вы узнали, прямо в окне браузера и получаете немедленную обратную связь.
- Вы набираете очки по мере прохождения каждого уровня курса.
- Вы следите за своим прогрессом и отслеживаете все свои достижения, заработанные значки и материалы для обучения.
Некоторые из предлагаемых учебных курсов включают:
- CSS и HTML
- JavaScript
- Ruby
- Elixir
- PHP
- Python
- iOS
- Базы данных.
Не устраивают классические сайты для изучения программирования? Codeasy.net предлагает уникальный и интересный способ обучиться разработке. Вы погрузитесь в приключения, которые требует реальных навыков программирования для прохождения.
На протяжении всей истории вы будете изучать основы C#, вплоть до более сложных тем и функций. Курс ориентирован на новичков, поэтому вы можете начать обучение, не имея ни малейшего понятия о разработке программного обеспечения.
Курс ориентирован на новичков, поэтому вы можете начать обучение, не имея ни малейшего понятия о разработке программного обеспечения.
Наилучшая часть этого образовательного опыта заключается в том, что вы не ощущаете, что вы учитесь. Ваша цель — спасти мир от вторжения машин, а для этого вам понадобятся приобретённые навыки программирования.
Hack.pledge () — сообщество, состоящее из опытных разработчиков, которые делятся своими знаниями и консультируют подрастающее поколение программистов. Здесь вы можете совершенствовать свои навыки разработки, обучаясь у лучших разработчиков в этой области.
Чтобы начать работу, вы подписываете обещание, обязуясь овладеть мастерством в разработке программного обеспечения. Внутри вы получите доступ к большому количеству информации, которая поможет вам расширить свои навыки программирования.
Помимо обучения, у вас будет возможность связаться с наставником, который считается ведущим специалистом в области.
Интересуют бесплатные сайты для изучения программирования? GupieWare — бесплатная онлайн-платформа, основанная на курсах MIT, Carnegie Mellon, Berkeley, Stanford и Columbia. Программа включает 15 различных курсов, которые состоят из 3 вступительных уроков, 7 основных и 5 факультативных.
Программа включает 15 различных курсов, которые состоят из 3 вступительных уроков, 7 основных и 5 факультативных.
Этот курс — отличная возможность приобрести прочную базу в программировании. Вы освоите такие навыки, как:
- Компьютерная грамота
- Программирование Swift
- Python
- Тестирование безопасности
- Linux
- Хакинг.
Edabit использует немного другой подход к обучению программированию. Вместо учебных пособий или курсов, где вы смотрите видео, а затем пытаетесь повторить увиденное самостоятельно, Edabit предлагает небольшие последовательные задачи, чтобы вы могли сразу практиковать свои навыки.
Вы можете учить такие популярные языки программирования, как:
- C# и C++
- Java и JavaScript
- PHP
- Python
- Ruby
- Swift.
Просто зарегистрируйтесь на бесплатном сайте и сразу получите доступ к онлайн-заданиям. Вы можете выбрать свой уровень — от элементарного до эксперта. Страница Shuffle сразу же сгенерирует для вас случайную нерешённую проблему. Вы не заметите, как час, проведённый на сайте, превратится в 5 часов.
Вы можете выбрать свой уровень — от элементарного до эксперта. Страница Shuffle сразу же сгенерирует для вас случайную нерешённую проблему. Вы не заметите, как час, проведённый на сайте, превратится в 5 часов.
Заключение
Изучение программирования обычно означает многочасовые дорогие курсы. В этой статье мы доказываем противоположное, собрав лучшие сайты для изучения программирования онлайн. Благодаря этим ресурсам, научиться писать код можно бесплатно и в рекордные сроки.
Конечно, существует множество платных программ и курсов. Тем ни менее вы найдёте не меньше бесплатных ресурсов, которых хватит, как для старта, так и для развития базовых знаний.
Вам не нужно проходить каждый отдельный курс или программу в списке. Вместо этого выберите несколько вариантов, которые заинтересовали вас больше всего.
У вас есть какие-либо вопросы, советы или хитрости по изучению программирования? Поделитесь ими с нами в комментариях ниже!
Подборка интерактивных курсов по HTML, CSS, JavaScript и PHP
Подборка полезных ссылок и бесплатных ресурсов по изучению самого популярного стека технологий в вебе для начинающих разработчиков.
Даже если вы не планируете в самом начале осваивать весь стек технологий, а планируете ограничиться фронт- или бэк- эндом, каждая из этих ссылок будет полезна и в начале и в дальнейшем овладении навыками программирования.
SnoopCode – это сайт-сборник интерактивных курсов по наиболее популярным в разработке сайтов запросам. Курсы по HTML, CSS, JS и jQuery собраны в одном месте и оформлены схожим образом – так что при переключении с курса на курс не будет возникать диссонанса.
Этот курс предлагает изучить основные принципы веб-дизайна (читай: проектирования) и фронтэнд-разработки. Внутри вас ждет разбитая по главам теория и интерактивные практические вставки прямо в статьях. Курс начинается с введения в понятие HTML как такового и постепенно, от основных аспектов, переходит к фундаментальным основам HTML5, включая графику и медиа элементы.
Пошаговое введение в каскадные таблицы стилей, основы формирования внешнего вида страницы с помощью CSS. В курсе затрагиваются все важные темы, начиная от синтаксиса и способов подключения к html-документу, заканчивая медиа-запросами и псевдо-классами/псевдо-элементами.
Хорошее интерактивное пособие для знакомства с JavaScript. Синтаксис, управляющие структуры, переменные, массивы и функции — все, что может понадобиться для начала. Не стоит рассчитывать, что курс даст углубленные знания JS — он рассчитан на быстрый старт и неплохо с этой задачей справляется.
Курс посвящен знакомству с самой популярной JS-библиотекой. Туториал разбит на основные для библиотеки разделы: работа с графикой и анимацией, работа с DOM, взаимодействие со стилями. В курсе подробно рассматривается синтаксис jQuery, селекторы и события.
Еще один классный интерактивный курс от Codecademy. Обучение происходит в лучших практиках этого ресурса – теория и практика совмещены на каждом шаге, задание сопровождается теоретической справкой и выполнять их можно тут же, в удобном редакторе кода с консольным выводом.
Вообще, «Eloquent JavaScript» – это книга, которую можно даже приобрести в печатном виде, но на сайте eloquentjavascript.net предлагается бесплатно ее html-версия со встроенным редактором кода. Все JavaScript-примеры можно редактировать и запускать прямо во время чтения главы. Книга отлично подойдет как дополнение к SnoopCode: JavaScript или Codecademy: Learn JavaScript.
Все JavaScript-примеры можно редактировать и запускать прямо во время чтения главы. Книга отлично подойдет как дополнение к SnoopCode: JavaScript или Codecademy: Learn JavaScript.
Интересный курс по созданию веб-приложений на PHP, работающих с базой данных. Автор предлагает пройти вместе с ним небольшой гайд, в рамках которого будет создан собственный простенький PHP-блог. В процессе будут написаны раздел для редактирования записей, страница для вывода публикаций, система для логина и самое важное – при создании блога не будут использоваться фреймворки и сторонние библиотеки, что важно при осваивании нового языка. В конце концов, это не только обучение, но и интересный опыт, результатом которого может стать и собственный небольшой фреймворк.
Не столько туториал, сколько интерактивный редактор стилей. На странице приведены разбитые комментариями блоки стилей, которые формируют находящиеся на странице интерактивные элементы. Редактируя код, можно видеть как именно то или иное свойство влияет на внешний вид элемента – в общем, занимательное наглядное пособие по CSS.
Если под рукой нет ни то что лишней базы данных, а интерфейса для взаимодействия с БД, чтобы отточить свои навыки в построении SQL-запросов, sqlZoo может сильно помочь. Это небольшое пособие по SQL-синтаксису со встроенным редактором кода, который умеет выводить результаты запросов. На сайте есть несколько разделов, посвященных разным видам запросов, где теория совмещена с практикой, а в конце каждой темы вас ожидает небольшая викторина.
Как работают бесплатные курсы программирования для людей без опыта? Субъективный обзор
Сервисов, которые обещают всем желающим максимально комфортный и легкий вход в профессию программиста, в российском интернете становится все больше. Все они сулят высокий доход в будущем, приобщение к касте избранных, которые меняют мир, и самые комфортные условия труда — например, работу на тропическом острове под пальмой, если судить по рекламе. Постоянный автор «Цеха» Вячеслав Шушурихин протестировал несколько популярных онлайн-школ кодинга и описал свои субъективные впечатления.
Стоит с самого начала озвучить исходные: я абсолютный гуманитарий, последний раз я программировал в средней школе на Бейсике (смог нарисовать кружок на экране и вывести надпись «Hello, world!»). В бесплатном курсе каждой из онлайн-школ я начинаю участвовать со следующей мыслью: «Похоже, что на рынке IT-специалистов такой дефицит, что для крупных компаний серьезным ресурсом становятся люди, которые в принципе чего-то хотят и готовы что-то делать. А ведь это же я! Судя по всему, от меня требуются только желание и готовность прикладывать свои силы. Здравствуй, новая прекрасная жизнь!»
GeekBrains
У этого образовательного портала есть «интерактивный курс героя-программиста». Реклама обещает, что за полчаса вы освоите основы программирования и поймете, куда двигаться дальше.
Курс выглядит просто — слева окно с лектором, который рассказывает основы программирования и дает простые задания, справа — окно для ввода своего кода. Если в окно ввести любую последовательность символов и нажать кнопку «Ответить» три раза, тренажер засчитает решение как правильное и пропустит дальше. Баг это или фича непонятно.
Если в окно ввести любую последовательность символов и нажать кнопку «Ответить» три раза, тренажер засчитает решение как правильное и пропустит дальше. Баг это или фича непонятно.
Еще характерная деталь: в большинстве случаев в самом тексте задач как бы для примера приведен кусочек кода, который можно сразу скопипастить в окошко справа, изменив буквально один-два символа — и это и будет верным решением.
В целом у меня сложилось впечатление, что курс сделан несколько формально и в первую очередь преследует одну цель — как можно быстрее привести вас к платным курсам сервиса, рекламировать которые начали уже на 6 задаче из 27.
После завершения последнего задания вместо итогового опыта в своем браузере я увидел только белое окно. Служба поддержки в ответ на мой вопрос занялась продажами: «Ваша информация принята и взята в работу, спасибо. Там не все, должно открываться описание факультативов с промокодом. Вы молодец, после прохождения на тренажере мы можем предложить программу обучения в GB с 20% скидкой. Напишите нам пожалуйста, если данное предложение Вас заинтересует».
Там не все, должно открываться описание факультативов с промокодом. Вы молодец, после прохождения на тренажере мы можем предложить программу обучения в GB с 20% скидкой. Напишите нам пожалуйста, если данное предложение Вас заинтересует».
Яндекс.Практикум
Этот продукт оставляет приятное впечатление от своей продуманности и внимания к деталям. Я прошел бесплатный курс «Знакомство с Python» и, несмотря на то, что, задания были сверхэлементарными, в паре мест мне пришлось обратиться к поддержке сервиса. К чести поддержки, готовый код они мне выдали только лишь после нескольких моих настойчивых просьб. До этого на каждый вопрос они отвечали всё более и более очевидной подсказкой.
Что характерно, есть подсказки, встроенные в сам текст задач, и радует их продуманность — они явно основаны на тех же сложных местах, где ранее спотыкались другие пользователи курса. Самая частая фраза в подсказках — «не забудьте о точках и пробелах». Откровенно говоря, мой код в 99% случаев использования сервиса не работал именно по этой причине.
Самая частая фраза в подсказках — «не забудьте о точках и пробелах». Откровенно говоря, мой код в 99% случаев использования сервиса не работал именно по этой причине.
В целом, Яндекс.Практикум можно рекомендовать как отличный тренажер, который буквально за полчаса-час бесплатно даст вам понять, стоит ли вам вообще тратить время на программирование.
Devman
Этот ресурс не так дружелюбен к пользователям, как два предыдущих. Во-первых, у него есть две версии — старая и новая, и сходу не очень понятно, на какую из них стоить тратить время. Во-вторых, бесплатное использование здесь ограничено всего тремя днями (а не набором бесплатных заданий, которые можно проходить сколько угодно).
Упор здесь сделан на том, чтобы сразу погрузить пользователя в условия, максимально приближенные к боевым — первые же задания отправляет тебя регистрироваться на GitHub и взаимодействовать со специальным ботом в Slack.
Через десять минут изучения курсов становится ясно, чем отличаются старые и новые версии курсов. В новой версии нет курса для людей с нулевым опытом программирования. Он есть в старой, но существует одна проблема — он явно уже устарел (интерфейс GitHub, например уже не такой, как на скриншотах с примерами решения задачи).
Вообще, сервис, судя по всему, хороший, но явно предназначен для людей, уже имеющих относительно серьезный опыт программирования и желающих развиваться дальше. Что-то подсказывает, что таким людям подобные сервисы не очень нужны.
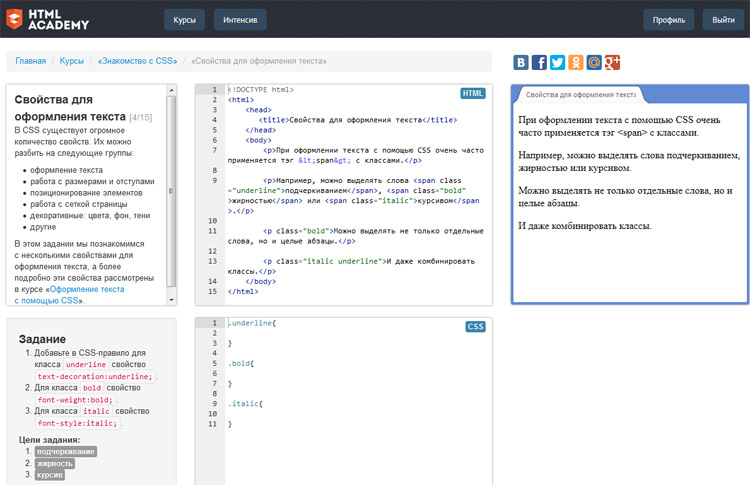
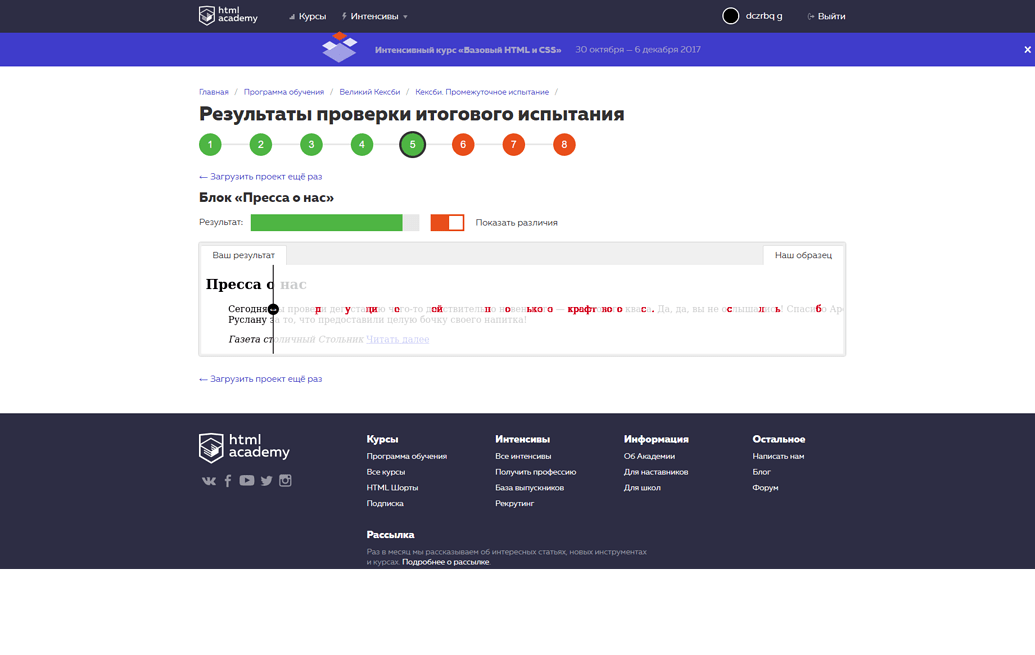
HTML Academy
Единственный их всех разобранных мной сервисов, который имеет прекрасную кнопку «Показать ответ». После нажатия на неё вам демонстрируется красивая анимация, на которой невидимые профессиональные руки вписывают правильный код в ваше задание. Что радует, эта функция сохраняется и работает и в курсах для тех, кто уже более-менее разбирается в предмете.
Также здесь нет ограничения, которое есть у всех остальных курсов — можно проходить почти все курсы сразу (кроме самых сложных), не нужно «зарабатывать» право идти дальше, решая элементарные задачи. Это довольно удобно.
Также у этого сервиса есть еще один плюс — количество бесплатного контента здесь явно превышает объем, необходимый для того, чтобы понять, насколько вам подходит эта работа.
Процесс обучения на самом базовом уровне построен вокруг прекрасной истории «создания landing page для кота, от которого приходят бесконечные «правочки». Ситуация, знакомая практически всем жителям современного мира.
—
Подводя итог, можно сказать, что сервисы, которые не являются инфоцыганщиной в чистом виде, в русскоязычном сегменте интернета есть. Пользуясь ими, вы быстро поймете, что посвящение своей жизни программированию — это тяжелый ежедневный труд без стопроцентной гарантии результата. Но попробовать можно.
Но попробовать можно.
информация о центре Ягуар Экспириенс, запись на бесплатный курс, схема проезда
1. Участвовать в тест-драйве может любой автомобилист старше 21 года и водительским стажем более двух лет. На площадке маневрирования пассажиры во время тест-драйва не допускаются в автомобиль. На площадке off-road пассажирам разрешено находиться в автомобиле во время тест-драйва. Дети до 14 лет могут находиться в автомобиле на площадке off-road во время тест-драйва только в автомобильном кресле с сопровождающим.
2. Программа ознакомления детей и подростков с правилами дорожного движения и принципами вождения легкового автомобиля (далее – «Программа») является информационно-ознакомительной и не направлена на обучение. Организатором Программы является ООО «Ягуар Ленд Ровер». В ходе проведения Программы организатором принимаются все меры по обеспечению безопасности участников. К участию в Программе допускаются дети, достигшие возраста 10 лет, на основании письменного согласия их законных представителей. Участник допускается к участию в программе только в сопровождении родителя или официального опекуна при наличии подтверждающих документов о родстве или опекунстве и возрасте участника. Если рост участника не превышает 140 см, то ему может быть отказано в участии в этапе Программы, предполагающем нахождение участника за рулем автомобиля. Участнику может быть отказано в участии в Программе, в случае несоответствия его психологического или физического состояния / уровня развития / поведения критериям участия в Программе. Занятия курса проводятся с учетом самых строгих санитарных норм, но в связи с изменением пандемической ситуациивозможна приостановка программы детского курса. За уточнениями обращайтесь по телефону горячей линии 8 (800) 77 00 828.
Участник допускается к участию в программе только в сопровождении родителя или официального опекуна при наличии подтверждающих документов о родстве или опекунстве и возрасте участника. Если рост участника не превышает 140 см, то ему может быть отказано в участии в этапе Программы, предполагающем нахождение участника за рулем автомобиля. Участнику может быть отказано в участии в Программе, в случае несоответствия его психологического или физического состояния / уровня развития / поведения критериям участия в Программе. Занятия курса проводятся с учетом самых строгих санитарных норм, но в связи с изменением пандемической ситуациивозможна приостановка программы детского курса. За уточнениями обращайтесь по телефону горячей линии 8 (800) 77 00 828.
3. Предложение действительно до 31.12.2021. Скидка предоставляется при оформлении полиса КАСКО СПАО «Ингосстрах» (лицензия ФССН С № 0928 77) при страховании автомобилей Jaguar Land Rover всех категорий (новые, с пробегом, сертифицированные автомобили с пробегом Approved) по программе Jaguar Land Rover Financial Services (финансовые услуги). Скидка действует при предъявлении диплома о прохождении любого курса в Центрах Jaguar Land Rover Experience и действует на предъявителя в официальных дилерских центрах Jaguar Land Rover. Данное предложение не является публичной офертой (ст. 437 ГК РФ).
Скидка действует при предъявлении диплома о прохождении любого курса в Центрах Jaguar Land Rover Experience и действует на предъявителя в официальных дилерских центрах Jaguar Land Rover. Данное предложение не является публичной офертой (ст. 437 ГК РФ).
10 лучших бесплатных курсов для изучения HTML 5, CSS 3 и веб-разработки | автор: javinpaul | Javarevisited
Фото Флориана Оливо на UnsplashПривет, ребята, я поделился множеством бесплатных онлайн-курсов и книг по различным технологиям и языкам программирования, таким как Python, Java, C ++, JavaScript, PHP, React, Angular, Spring, в этом блоге от довольно долго, и сегодня я принес несколько отличных бесплатных курсов, чтобы изучить основы веб-разработки.
Веб-разработка — важный навык для программистов в эпоху стартапов.Как программист или разработчик программного обеспечения, вы должны знать, как создать веб-сайт и как создать собственное мобильное приложение.
Хотя это непросто. Кодирование похоже на искусство, и многие люди, рожденные с чувством программирования, я имею в виду, что они любят программировать, им нравится создавать такие вещи, как веб-сайты, мобильные приложения, игры и т. Д., И они любят автоматизировать вещи.
Кодирование похоже на искусство, и многие люди, рожденные с чувством программирования, я имею в виду, что они любят программировать, им нравится создавать такие вещи, как веб-сайты, мобильные приложения, игры и т. Д., И они любят автоматизировать вещи.
Они очень хорошо обучаются самостоятельно и практически всему учатся сами, но не расстраивайтесь, если у вас нет этих навыков.Благодаря настойчивости и трудолюбию вы также можете узнать все, что захотите. В прошлом я делился некоторыми советами по изучению новых технологий, а книги и курсы являются их неотъемлемой частью.
Мне лично нравятся бесплатные курсы, чтобы начать изучать новую технологию, например когда мне недавно пришлось изучать Apache Spark, я начал с онлайн-курсов, за которыми следовала книга для более полного изучения.
Онлайн-курсы содержат краткое изложение и важную информацию, чтобы вы могли начать работу, не затрачивая слишком много времени.
Это также более увлекательный и активный способ обучения. С другой стороны, книги — это немного пассивное обучение, чем курсы, и поэтому у вас должен быть некоторый опыт, чтобы понять технические детали, изложенные в книгах.
С другой стороны, книги — это немного пассивное обучение, чем курсы, и поэтому у вас должен быть некоторый опыт, чтобы понять технические детали, изложенные в книгах.
В этой статье я собираюсь поделиться некоторыми из лучших бесплатных онлайн-курсов по изучению веб-разработки с использованием HTML и CSS. Если вы новичок в области веб-разработки, вы можете использовать эти курсы, чтобы начать свое путешествие в прекрасный мир веб-сайтов.
Кстати, если вы можете потратить несколько долларов на что-то стоящее изучения, вам также стоит проверить курс The Web Developer Bootcamp от Colt_Steele. Это один из моих любимых курсов и единственный курс, который вам нужен для изучения веб-разработки — HTML, CSS, JS, Node и др.!
Вот моя коллекция некоторых из лучших курсов веб-разработки для программ, которые доступны бесплатно. Вы можете изучить их на этих курсах, не выходя из офиса или дома, и вы также можете учиться в удобном для вас темпе.Вы можете замедлить работу, написать код и начать все заново.
Этот курс познакомит вас с двумя столпами веб-разработки: HTML и CSS. Среди прочего, вы узнаете об основополагающей роли каждого из этих столпов и о том, как они сочетаются друг с другом при формировании веб-сайтов.
В разделе HTML вы узнаете, как выполнять простые задачи, такие как создание базовой веб-страницы, добавление изображений, изменение цветов и построение списков, а в разделе CSS вы узнаете, как украсить свои веб-страницы.
Я знаю, что сейчас все используют Bootstrap, чтобы сделать свои веб-страницы красивыми и профессионально выглядящими, но для того, чтобы использовать Bootstrap, ведущую библиотеку CSS, важно фундаментальное знание концепций CSS, и именно это вы узнаете в этом курсе.
Это отличный курс по Udemy для изучения Front-End веб-разработки с нуля, поскольку он не только научит вас всем основным технологиям, библиотекам и фреймворкам для веб-разработки, но также покажет, как эффективно их использовать, создавая реальные проекты. .
Чтобы стать хорошим фронтенд-разработчиком, вам необходимо знать не только HTML, CSS, JavaScript, но и ведущие фреймворки и библиотеки, такие как Angular, React, BootStrap и т. Д.
Д.
Этот курс научит вас всему этому в интерактивный и всеобъемлющий способ. Хорошая сделка за бесплатный курс.
Это еще один отличный курс для изучения HTML и CSS для веб-разработки, который идеально подходит для младших разработчиков и выпускников информатики, которые хотят стать веб-разработчиком в 2021 году.
Этот курс разделен на 4 важных раздела:
1.) HTML-раздел
2.) CSS-раздел
3.) Code Challenge Final
4.) Проект курса
Вы можете видеть, что курс очень хорошо структурирован. Первые два раздела научат вас HTML и CSS от начала до конца, а третий и четвертый разделы будут проверять знания, полученные в первых двух разделах. Спасибо @WebDevByDoing за то, что этот курс остался бесплатным.
Если я должен предложить одну вещь всем программистам, веб-разработчикам и выпускникам информатики, которые хотят заняться веб-дизайном или интерфейсной разработкой, чтобы узнать, что это должна быть адаптивная тема и страницы.
В современном мире адаптивный дизайн — это просто потому, что люди используют различные устройства для доступа к веб-страницам, такие как мобильные телефоны, смартфоны, планшеты, настольные компьютеры, ноутбуки и даже телевизоры.
Адаптивная веб-страница может автоматически настраиваться в зависимости от размера экрана и хорошо выглядит для пользователя, поэтому это важно.
Этот курс научит вас всему, что вам нужно знать, чтобы изучить адаптивную веб-разработку, например, фреймворки, библиотеки, методы, лучшие практики и т. Д.Выражаю искреннюю благодарность инструктору Eduonix Learning Solution за то, что он оставил этот курс бесплатным.
Это один из самых современных курсов по веб-разработке, который вы можете получить бесплатно в Udemy. Этот курс посвящен последней версии HTML и CSS, я имею в виду HTML 5 и CSS 3, что очень важно для начинающего разработчика.
Нет смысла изучать старую версию, если вы только начинаете изучать веб-разработку с нуля. Изучая обновленную версию, вы обязательно повысите производительность и создадите лучшие приложения.
Это также помогает при поиске работы веб-разработчика, потому что компании, очевидно, предпочитают кандидата, который знает новейшие и лучшие технологии. Большое спасибо инструктору Миндмекке за то, что он сохранил этот курс бесплатно.
Большое спасибо инструктору Миндмекке за то, что он сохранил этот курс бесплатно.
Этот курс предоставляет бесплатный обзор HTML, CSS и JavaScript для моего курса разработки игр HTML5. Научитесь создавать веб-игры и мобильные игры с помощью HTML5. Даже если у вас нет опыта программирования или веб-разработки, вы можете создавать свои собственные игры.
Этот курс начинается с краткого обзора веб-разработки в HTML5 и показывает вам базовую веб-структуру, используемую на всех современных страницах. Затем он обучает основным концепциям программирования с использованием языка JavaScript, встроенного во все современные браузеры.
В нем представлен движок simpleGame.js, показывающий, как он работает, и бесплатный инструмент для разработки онлайн-игр. Дополнительную информацию о программировании игр см. В другом моем курсе.
Это одно из наиболее полных введений в HTML, начиная с простого форматирования текста и заканчивая новыми тегами, предоставляемыми HTML5.Всего за один уик-энд вы пройдете путь от чистого новичка к прочному основанию HTML.
Если вы уже знаете HTML, это хороший способ ознакомиться с новыми функциями, включенными в HTML5. Совершенно бесплатно! Следите за новостями о предстоящем курсе адаптивного дизайна, который воспользуется имеющимися у вас знаниями HTML5 из этого курса и поможет вам создавать адаптивные веб-сайты.
Для кого предназначен этот курс:
- От новичков до веб-разработки
- Учащиеся среднего уровня, желающие ознакомиться с последними стандартами HTML5
Это курс на @Youtube без рекламы.Вы изучите основы HTML5 и веб-разработки в этом замечательном курсе для начинающих.
Это отличный курс для практики вашего HTML и CSS. Это один из тех проектов, которые проверят ваши навыки разработчика. Изучите HTML и некоторые дополнительные возможности CSS с помощью sass. Отлично подходит для начинающих и опытных разработчиков. Пройдите этот курс и создайте панель инструментов с html и css.
Это еще один курс от freeCodeCamp без рекламы и, вероятно, наиболее полный курс с 11 часами упакованного контента.
HTML и CSS — важные навыки, необходимые для карьеры в веб-разработке. HTML — это язык разметки, который используется при разработке веб-страниц. CSS — это язык, отвечающий за макет и стиль веб-страниц.
В этом курсе мы рассмотрим оба языка с нуля, и к концу курса вы будете создавать свои собственные проекты.
Это все о некоторых из лучших курсов по изучению веб-разработки с использованием HTML и CSS. бесплатно. . Даже если вы знаете HTML и CSS, эти бесплатные ресурсы — отличный способ освежить свои знания и заполнить пробелы.Веб-разработка — важный навык, и я думаю, что в эпоху стартапов каждый программист должен знать, как самому создать веб-сайт или мобильное приложение.
Другое Бесплатное программирование и веб-разработка Курсы
5 бесплатных курсов Docker для Java и DevOps Engineer
5 бесплатных курсов по Ruby и Rails
3 книги и курсы для изучения веб-сервисов RESTful на Java
5 курсов для изучения Oracle и База данных Microsoft SQL Server
5 БЕСПЛАТНЫХ курсов для изучения технологии блокчейн
10 лучших курсов Java и веб-разработки от Udemy
5 бесплатных курсов для изучения веб-сервисов Amazon
10 бесплатных курсов для изучения структуры данных и алгоритмов
10 бесплатных онлайн-курсов для начинающих to Learn Python
Спасибо за чтение этой статьи. Если вам нравятся эти бесплатные курсы веб-разработки, поделитесь ими с друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, напишите нам.
Если вам нравятся эти бесплатные курсы веб-разработки, поделитесь ими с друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, напишите нам.
P. S. — Если вы можете потратить несколько долларов на что-то достойное изучения, вам также следует пройти курс The Web Developer Bootcamp от Colt_Steele. Это один из моих любимых курсов и единственный курс, который вам нужен для изучения веб-разработки — HTML, CSS, JS, Node и др.!
Мои любимые бесплатные курсы по изучению HTML и CSS в 2021 году | автор: javinpaul | Javarevisited
Хотите улучшить свои навыки интерфейса в 2021 году? Эти бесплатные курсы могут вам помочь.
Фото Панкаджа Пателя на Unsplash HTML и CSS — два столпа веб-разработки, они используются для создания веб-страниц, которые вы видите каждый день.HTML обеспечивает структуру вашей веб-страницы, а CSS предоставляет им стиль, чтобы он выглядел лучше. Если вы хотите стать интерфейсным веб-разработчиком или веб-дизайнером, вам необходимо хорошее знание HTML и CSS.
Несмотря на то, что современная веб-разработка — это все, что связано с фреймворком и библиотекой, такими как Angular и React, вам все равно необходимо знать HTML и CSS, чтобы понимать, что происходит, и устранять любые проблемы, с которыми вы сталкиваетесь при разработке веб-приложения.
Кстати, JavaScript — еще один столп веб-разработки, но мы не будем обсуждать эту статью.Я уже поделился некоторыми хорошими книгами по изучению JavaScript до
HTML — это язык гипертекстовой разметки, который существует с самого начала веб-разработки. HTML претерпел несколько изменений, и последняя из них — в HTML 5, который является одновременно мощным и богатым функциями по сравнению с предыдущими версиями. Я включил в этот список курсы HTML и HTML 5, чтобы изучить интерфейсную веб-разработку.
CSS расшифровывается как Cascading Style Sheet и, как следует из названия, используется для стилизации ваших веб-страниц, так как все шрифты, цвета и стильные элементы, которые вы видите на веб-странице, контролируются CSS.
Позволяет быстро изменить стиль веб-страницы без каких-либо изменений в структуре веб-страницы. Например, с помощью CSS вы можете по-разному выглядеть на своем веб-сайте в разных случаях, например Рождественский стиль в период Рождества и обычный стиль в непраздничный период.
Возможно, вы уже видели, как ваш любимый веб-сайт меняет тему, цвет и внешний вид в разное время года. Все это стало возможным благодаря CSS.
Между прочим, если вы можете потратить несколько долларов, например, 10 долларов, на изучение ценных навыков внешнего интерфейса, таких как HTML и CSS, то я также предлагаю вам взглянуть на курс Build Responsive Real World Web с HTML5 и CSS3 курс Йонаса Шмедтманна на Udemy. Один из лучших и моих любимых курсов, и он вам понравится, если вы предпочитаете обучение на основе проектов. Самый простой способ изучить современный веб-дизайн, HTML5 и CSS3, шаг за шагом, с нуля. Вы создадите и запрограммируете огромный проект.
В этой статье я собираюсь поделиться некоторыми бесплатными курсами, которые вы можете использовать для изучения HTML и CSS для веб-разработки.
Эти курсы не помогут вам понять основы HTML и CSS, но также познакомят вас с инструментами и библиотеками, необходимыми для современной веб-разработки.
Современная разработка — это все о адаптивном веб-дизайне, чтобы ваш веб-сайт выглядел красиво на разных устройствах, но для этого вы должны хорошо понимать базовые технологии, такие как HTML и CSS.
На этих курсах вы также научитесь программировать на HTML и CSS с помощью таких инструментов, как DreamWeaver, и онлайн-среды разработки, например Mozzila’s Thimble.
Это один из лучших бесплатных курсов для изучения HTML, CSS и JavaScript с точки зрения интерфейсной веб-разработки.
Этот бесплатный учебный курс HTML и Javascript научит вас всем основным концепциям, включая установку HTML и Javascript, настройку, настройку сервера, понимание настроек HTML и Javascript, панель инструментов, создание сообщений и страниц, обзор HTML и Javascript.
В конце концов, вы узнаете, как опубликовать свой первый сайт HTML и Javascript на бесплатном хостинге. Он также использует онлайн-редактор HTML и CSS Mozilla Thimble для написания кода и быстро видит вывод на предыдущей консоли.
Он также использует онлайн-редактор HTML и CSS Mozilla Thimble для написания кода и быстро видит вывод на предыдущей консоли.
Если вы хотите стать опытным веб-разработчиком, этот бесплатный курс — хорошее место для начала. Так чего же ты ждешь? Зарегистрируйтесь и воспользуйтесь возможностью стать опытным веб-разработчиком без каких-либо предварительных знаний в области HTML и Javascript.
Вот ссылка, чтобы получить этот курс БЕСПЛАТНО — Освойте основы HTML5 и CSS3: Начинающий веб-разработка
Это один из лучших вводных курсов по HTML и CSS.Как говорится в названии, он буквально начинается с нуля, но за час вы узнаете так много, что можете создать свой собственный веб-сайт, используя HTML и CSS.
Курс сконцентрирован на делах, а не на утомительной теории. Он начинается с простого введения того, как создаются веб-сайты, а затем объясняет различные способы создания веб-страницы, например, с помощью CMS, такой как WordPress Slovensko и Joomla Basics, с использованием таких инструментов, как Adobe Dreamweaver, и ручного кодирования.
Вы продвигаетесь шаг за шагом, изучая различные элементы HTML и способы их стилизации с помощью CSS.Курс немного устарел и не говорит о современных интерфейсных средах разработки, таких как Bootstrap, но все же достоин вашего времени.
Это помогает освоить основы HTML и CSS всего за один час, и, конечно же, вы можете потратить столько же времени на бесплатный курс.
Вот ссылка, чтобы получить этот курс БЕСПЛАТНО — Веб-разработка в процессе: HTML / CSS с нуля
Это еще один бесплатный, но хороший курс для изучения HTML и CSS для современной веб-разработки.В этом курсе вы узнаете, как создавать веб-сайты с помощью HTML и CSS.
Курс полон викторин, задач по программированию и проектов. В одной из задач по коду вы создадите адаптивный веб-сайт для мобильного устройства, а в рамках учебного проекта вы создадите клон новостного веб-сайта BBC UK и разместите его на Github для просмотра потенциальными работодателями.
Это впечатляет, разве я не сказал, что каждый разработчик должен знать Git и иметь свою учетную запись Github, чтобы продемонстрировать свои навыки потенциальным работодателям.
Короче говоря, идеальный курс для тех, кто только начинает заниматься веб-разработкой. Лекции интересны и легки для понимания, что делает обучение увлекательным.
Вот ссылка, чтобы получить этот курс БЕСПЛАТНО — Изучите HTML и CSS: Как начать свою карьеру в области веб-разработки
Это более современный курс по HTML и CSS, который познакомит вас с последней версией. из этих технологий HTML 5 и CSS 3.
В разделе HTML вы узнаете, как выполнять простые задачи, такие как создание базовой веб-страницы, добавление изображений, изменение цветов и построение списков.
Находясь в разделе CSS, вы узнаете, как стилизовать свои веб-страницы, как изменить цвета и размеры шрифта, а также как добавить поле содержимого на веб-страницу.
Короче говоря, хороший курс по изучению основ HTML5 и CSS3 для всех, кто хочет погрузиться в мир веб-разработки, изучив его основной технологический стек. Для посещения этого курса не требуется никакого опыта веб-разработки.
Вот ссылка, чтобы получить этот курс БЕСПЛАТНО — Освойте основы HTML5 и CSS3: Начинающий веб-разработка
Это бесплатный ускоренный курс для изучения HTML за 2 часа.Вы узнаете, что такое HTML и как создавать веб-страницы с помощью HTML.
Вы также узнаете о различных элементах и тегах атрибутов в HTML и о том, как создавать HTML-формы и стилизовать их с помощью CSS, а также добавить некоторое взаимодействие с помощью JavaScript.
Вы узнаете, как установить отличный текстовый редактор от Microsoft, Visual Studio Code, и, что самое приятное, вы изучите все это бесплатно.
Вот ссылка, чтобы получить этот курс БЕСПЛАТНО — Вводный курс HTML: Изучите HTML за 2 часа !!
Это все о некоторых из бесплатных курсов для изучения HTML и CSS и начала вашего путешествия в прекрасный мир веб-разработки.Кстати, простого изучения HTML и CSS будет недостаточно для современной веб-разработки, вам также необходимо изучить фреймворки, такие как Twitter Bootstrap, чтобы действительно разрабатывать сайты, которые вам нравятся.
Между прочим, если вы можете потратить несколько долларов, например 10 долларов, то я также предлагаю вам взглянуть на курс Build Responsive Real World Web с HTML5 и CSS3 курс Йонаса Шмедтманна на Udemy. Один из лучших и моих любимых курсов, и он вам понравится, если вы предпочитаете обучение на основе проектов. Самый простой способ изучить современный веб-дизайн, HTML5 и CSS3, шаг за шагом, с нуля.Вы создадите и запрограммируете огромный проект.
Прочие Бесплатные онлайн-курсы Вы можете изучить
5 бесплатных курсов для изучения Ruby и Rails
5 Бесплатных курсов для изучения сервлетов, JSP и JDBC
5 бесплатных курсов Docker для Java и DevOps Engineer
3 Книги и курсы для изучения веб-сервисов RESTful на Java
5 курсов для изучения PHP и MySQL для веб-разработчиков
5 курсов для изучения технологии блокчейн БЕСПЛАТНО
5 курсов для изучения базы данных Oracle и Microsoft SQL Server
7 бесплатных курсов Selenium Webdriver для разработчиков Java и C #
12 бесплатных курсов для изучения JavaScript в 2021 г.
10 бесплатных курсов для изучения TypeScript в 2021 г.
10 бесплатных курсов для изучения фреймворка Angular для начинающих
10 бесплатных курсов для изучения React.js в 2021 году
Спасибо, что прочитали эту статью. Если вам нравятся эти бесплатные курсы веб-разработки на HTML и CSS, поделитесь ими с друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, оставьте комментарий.
Лучшие онлайн-курсы HTML в 2021 году: изучите HTML и CSS для разработки веб-сайтов и приложений
Лучшие онлайн-курсы по HTML позволяют легко изучить и понять, как использовать таблицы стилей HTML и CSS для разработки веб-сайтов и приложений.
Лучшие онлайн-курсы HTML
HTML вместе с CSS образуют базовые языки программирования для веб-дизайна и разработки.Если вам нужно выполнить какие-либо действия, связанные с веб-манипуляциями, практическое знание этих двух вопросов необходимо.
HTML или язык разметки гипертекста сообщает веб-браузеру, что представляет собой каждая часть веб-сайта, в то время как CSS или каскадные таблицы стилей помогают придать веб-страницам их внешний вид и форматирование. Хотя вы найдете большое количество инструментов и сервисов WYSIWYG (что вы видите, то и получаете) для создания веб-сайтов, изучение HTML открывает целый ряд возможностей, выходящих далеко за рамки возможностей любого редактора WYSIWYG.
Хотя вы найдете большое количество инструментов и сервисов WYSIWYG (что вы видите, то и получаете) для создания веб-сайтов, изучение HTML открывает целый ряд возможностей, выходящих далеко за рамки возможностей любого редактора WYSIWYG.
Кроме того, HTML — это только первый шаг в гораздо больший мир, и он полезен для людей, занимающихся многими другими дисциплинами, такими как маркетинг и разработка приложений. Бизнес-приложения, созданные с использованием веб-технологий, в частности HTML, CSS и JavaScript, пользуются большим спросом, поскольку они могут работать на любом мобильном устройстве. Неудивительно, что Бюро статистики труда прогнозирует двузначный рост рабочих мест для веб-разработчиков в течение следующих пяти лет.
Вот некоторые из лучших курсов, которые помогут вам перейти от новичка в HTML к созданию вашего первого веб-приложения.
- Мы также представили лучшие онлайн-курсы по Python и SQL.
(Изображение предоставлено: Udacity)
1.
 Udacity
UdacityЛучшее для новичков
Причины для покупки
+ Бесплатно + Практическое занятие + Интерактивные викторины
HTML часто рекомендуется как хорошее введение программированию — это поможет вам думать и заниматься как программист. Если вы никогда не программировали, Введение в HTML и CSS на Udacity станет прекрасной ступенькой.Помимо обучения основам HTML и CSS, бесплатный курс также познакомит вас с общими концепциями программирования и поможет развить словарный запас программиста.
Курс рассчитан на абсолютных новичков и имеет приятный темп. Он разделен на четыре урока: первые два посвящены тегам HTML, а два других посвящены стилизации с помощью CSS. В курсе используется сочетание видео, текстовых руководств, интерактивных викторин и рабочих пространств, чтобы не только вводить теги, но и применять их на практике прямо из самого курса.
Вместо того, чтобы вводить каждый HTML-тег или свойства CSS, инструкторы поощряют использование справочных ресурсов, таких как ссылка на HTML-элемент в Mozilla Developer Network и CSS-Tricks Almanac. Они также знакомят с инструментами разработчика, встроенными в различные браузеры, и дают представление о том, как вы можете использовать его для расширения своих знаний, что является несомненным плюсом.
Они также знакомят с инструментами разработчика, встроенными в различные браузеры, и дают представление о том, как вы можете использовать его для расширения своих знаний, что является несомненным плюсом.
2. SkillShare
Лучшее для занятых людей
Причины для покупки
+ Быстрый темп + Использует стандартные инструменты
Причины, чтобы избежать
-Слишком на Git
HTML довольно быстро освоить, что объясняет, почему существует так много коротких курсов по этому языку.Но, на мой взгляд, курс Hand-Code Your First Website идеально подходит для тех, кто хочет пройти ускоренный курс по HTML. Менее чем за два часа инструктор не только овладеет навыками написания собственного веб-сайта с нуля, но и сделает это с помощью стандартных для сообщества разработчиков инструментов.
В ходе курса вы будете использовать текстовый редактор Sublime и Google Chrome, которые, по утверждению инструктора, могут помочь вам обнаружить ошибки HTML и даже немного изменить дизайн в самом браузере, чтобы создать простой одностраничный веб-сайт для вашего любимого мультфильма. персонаж.Он также потратит много времени, чтобы познакомить вас с Git, GitHub и настольным приложением GitHub для размещения вашего кода и публикации вашего веб-сайта.
персонаж.Он также потратит много времени, чтобы познакомить вас с Git, GitHub и настольным приложением GitHub для размещения вашего кода и публикации вашего веб-сайта.
Конечно, этот курс познакомит вас с несколькими важными элементами HTML и научит вас писать наборы правил CSS. Однако что помогает выделить его среди других подобных предложений, так это то, что он учит, как подходить к проекту программирования. Инструктор подчеркнет и поделится советами о том, как спланировать веб-сайт, а также даст краткое руководство по отладке вашего HTML-кода вместе с некоторыми из наиболее распространенных типов ошибок.
(Изображение предоставлено Coursera)3. Coursera
Лучшее для веб-приложений
Причины покупки
+ Очень подробно + Охватывает новейшие технологии + Взаимодействие с реальным клиентом
Как я уже упоминал ранее, вы можете делать с HTML намного больше, чем создавать веб-сайты. После того, как вы наметили некоторый пробег и научитесь писать HTML и стилизовать его с помощью CSS, вы можете подняться на ступеньку выше и научиться создавать веб-приложения с помощью курса HTML, CSS и Javascript для веб-разработчиков.
Это довольно обширный курс, предлагаемый Университетом Джона Хопкинса. Это часть специализации Ruby on Rails (RoR), но ее можно использовать независимо и не требуется знаний RoR. В отличие от предыдущего курса для начинающих, этот курс охватывает HTML5, CSS3, Twitter Bootstrap CSS Framework и JavaScript, которые инструктор описывает как язык программирования для Интернета.
Помимо передачи практических знаний, инструктор поможет вам понять причины всего, что вы делаете.Курс займет около 30 часов и рассчитан на 4 недели. Он включает видеолекции, а также практические викторины и списки рекомендуемых материалов для чтения. Одна из хороших черт курса, который выделяет его, — это реальный опыт, когда инструктор садится с реальным клиентом, чтобы разработать веб-сайт для своего ресторана на основе требований клиента.
(Изображение предоставлено Udemy)4. Udemy
Лучшее для мобильных веб-приложений
Причины для покупки
+ Быстрый темп + Хорошие объяснения
Причины, которых следует избегать
-Последнее обновление в 2017
После того, как вы освоите создание веб-приложений, пора узнать, как оптимизировать их для мобильных устройств. Курс «Создание мобильных веб-приложений с помощью HTML» поможет вам настроить веб-приложения для мобильных устройств, таких как смартфоны и планшеты.
Курс «Создание мобильных веб-приложений с помощью HTML» поможет вам настроить веб-приложения для мобильных устройств, таких как смартфоны и планшеты.
Курс не предназначен для новичков в HTML5 и CSS3, поэтому убедитесь, что вы знакомы с основами. Курс в основном посвящен работе с jQuery Mobile, и вы узнаете, как его использовать для создания веб-приложений, обладающих всеми функциями нативных приложений.
В курсе шесть занятий, каждое с видеолекциями, подробными заметками и образцами кода.Каждая лекция сопровождается примечаниями, в которых есть весь код для воспроизведения того, что было рассмотрено в классе
. Вместо того, чтобы просто писать код, инструктор сосредотачивается на объяснении концепций, что он делает очень хорошо. Еще одна хорошая вещь заключается в том, что он также охватывает аспекты дизайна, которые вы должны учитывать при создании для мобильных устройств. Он вводит все общие элементы, которые вы должны использовать, чтобы наилучшим образом использовать ограниченную площадь устройства.
5.LinkedIn Learning
Лучшее для SEO
Причины для покупки
+ Широкий охват + Хорошая отправная точка
Причины, которых следует избегать
-Сейчас в архиве
Когда вы научитесь создавать веб-сайты для настольных компьютеров и мобильных платформ, это время оптимизировать их с помощью структурированных данных, которые помогают улучшить семантику вашего сайта. Используя структурированные данные, вы можете добавить на свой веб-сайт более подробный уровень детализации, чтобы лучше описать его содержание. Курс HTML: структурированные данные показывает, как сделать HTML-код более читабельным для поисковых систем, веб-сканеров и других пользовательских систем.
Трехчасовой курс посвящен наиболее популярному синтаксису структурированных данных и способам выбрать тот, который подходит именно вам. Хотя он был создан в 2015 году, все в курсе по-прежнему актуально, и его охват намного лучше и всесторонне, чем в некоторых других новых курсах по этой теме.
Курс предполагает, что у вас хорошее рабочее знание HTML, и он скорее предназначен для новичков в области структурированных данных. Он охватывает весь популярный синтаксис структурированных данных, включая микроформаты, RDFa, микроданные и JSON-LD для разметки различных типов контента.Он также использует словарь schema.org. Интересно, что Google объявил, что перешел на словарь schema.org, что делает этот курс еще более актуальным.
Несмотря на то, что курс сейчас заархивирован, содержание актуально и сегодня, но если вы хотите чего-то посвежее, вы можете попробовать курс HTML: Структурированные семантические данные. который был выпущен гораздо позже.
Обзор лучших предложений на сегодня
HTML Учебник
HTML — это стандартный язык разметки для веб-страниц.
С помощью HTML вы можете создать свой собственный веб-сайт.
HTML легко выучить — вам понравится!
Начните изучать HTML прямо сейчас »Простое обучение с помощью HTML «Попробуйте сами»
С помощью нашего редактора «Попробуйте сами» вы можете редактировать HTML-код и просматривать результат:
Пример
Заголовок страницы
Это заголовок
Это абзац.


 Этические принципы. Подотчетность. Прозрачность. Отчетность
Этические принципы. Подотчетность. Прозрачность. Отчетность