Топ 14 лучших онлайн-курсов jQuery для начинающих: обучающие сайты и youtube-каналы
Топ 14 лучших онлайн-курсов jQuery для начинающих: обучающие сайты и youtube-каналы
Специалисты, занимающиеся разработкой сценариев на javascript (JS), отлично знают достоинства jQuery. Будучи одной из популярнейших библиотек JS, она обеспечивает ускорение, упрощение, а зачастую — и улучшение разработки скриптов на упомянутом языке программирования. Среди ее преимуществ неизменно упоминают удобство работы с элементами, достойную кроссбраузерность, большой набор готовых плагинов и серьезные возможности в части создания анимации.
Для начинающих разработчиков jQuery зачастую становится отправной точкой знакомства с javascript, но самостоятельное изучение функционала библиотеки может оказаться задачей не из простых. Мы подобрали лучшие интернет ресурсы, где можно освоить эти навыки в режиме онлайн.
Онлайн-университет SkillboxУниверситет обеспечивает знакомство с jQuery на занятиях по изучению javascript, а также при прохождении курса «Frontend-разработчик». Продолжительность последнего — 6 месяцев. На нем происходит знакомство с jQuery-функционалом, разбираются особенности плагинов, включая Intro, рассказывается о нюансах создания анимационных продуктов. Просмотр видеоуроков перемежается с выполнением домашних заданий в комфортном для студента темпе, ошибки исправляются в ходе общения с преподавателем. Дипломные проекты, которые надлежит защищать, — самостоятельно разработанные сайт-портфолио и веб-интерфейс, аналогичный соцсети Instagram.
Бесплатный онлайн-курс на ИНТУИТ
Онлайн-лекторий рассчитан на пользователей, интересующихся базовыми сведениями о библиотеке. Его автор — Антон Шевчук, составитель учебника для начинающих, содержание которого перекликается с тематическим наполнением курса на указанном портале. Изучаются атрибуты элементов и CSS, события, анимация, Ajax, манипуляции с DOM, работа с формами.
Курс на itProger
В курс для начинающих включено 24 занятия. На них изучается весь базовый синтаксис и встроенные функции библиотеки. Просмотр видео по каждой теме, равно как изучение текстовых материалов, доступны без оплаты. Тем же, кто жаждет попрактиковаться в решении задач и создании несложных jQuery-проектов, необходимо оформить подписку. Перед прохождением данного видеокурса рекомендуется изучить материалы по языку javascript.
ITDoctor
Самоучитель на Wisdomweb
На ресурсе публикуются онлайн-пособия для разработчиков. Среди таких интерактивных помощников — учебник, в котором, помимо текстовых пояснений, присутствует возможность выполнять задания в электронном редакторе. В учебнике рассматриваются все базовые темы, а дополнительную расшифровку новых понятий можно найти в jQuery-справочнике, также размещенном на Wisdomweb. Посетителям, освоившим материал, предлагается пройти тест из 20 вопросов.
Подборка из 80 текстовых уроков, составленных автором множества видеокурсов Михаилом Русаковым, будет интересна и программистам-новичкам, и тем, кто уже освоился в IT-сфере. Первая публикация посвящена установке JS-библиотеки, все последующие — ее возможностям. Рассказывается о работе с элементами (выборка, добавление, удаление), обработке событий, анимации, фильтрах, селекторах, верстке, запросах. Много статей о создании спецэффектов, включая красивые выпадающие списки меню, оригинальные всплывающие окошки, эффектный слайдер. Текстовые пояснения подкреплены примерами кодов и ссылками по дополнительный контент.
DoCode
Создатели ресурса, на котором размещен этот бесплатный курс, отталкивались от правила: минимум скучной теории, максимум — практических упражнений. На изучение jQuery-библиотеки отведено 18 уроков, материал каждого открывается в новом окне после клика на соответствующую тему. В центре страницы выводится интерактивное поле для работы с кодами, слева от него опубликованы текстовые пояснения. Выполняя задания, пользователи могут проверять правильность решений, обращаться за помощью, сохранять прогресс.
IT-планетаВ плейлисте — свыше полусотни видеоуроков разной длительности. Аудиторию знакомят с взаимодействием библиотеки с CSS, селекторами, фильтрами, многочисленными jQuery-функциями. Закадровая речь диктора неспешная, что обеспечивает оптимальное восприятие услышанного. Картинка в кадре отражает действия преподавателя за его монитором. Контент YouTube-канала еженедельно обновляется порталом авторских курсов 24navo.
Видеоуроки на Joomla-master
Общая продолжительность 24 уроков видеокурса — 3 часа. Столько времени отводится на изучение работы с DOM-деревом, особенностей изменения и использования полученных наборов элементов, создания анимационных эффектов. Присутствуют и темы о событиях: как связывать их с обработчиками, «запускать» самостоятельно, обеспечить более тонкую обработку.
Портал видеоуроков предлагает два бесплатных онлайн-курса, на которых рассматривается инструментарий JS-библиотеки. В обучающей подборке «Введение» из 10 мини-лекций включены текстовые материалы и видеоролики о селекторах, событиях, перемещению по DOM, манипуляциях с элементами. Отдельные занятия отведены под включение анимационных эффектов при разработке веб-сайта и создание Ajax-запроса. Тем, кто интересуется мобильными фреймворками, адресован комплекс видеоуроков «jQuery Mobile». Это возможность изучить разработку на примере несложного приложения для хранения заметок, сориентироваться в компонентах интерфейса пользователя, понять работу динамических элементов во фреймворке, научиться менять стили приложений, вникнуть в процесс автономного функционирования последних.
Занятия на SiteDo
Подборка из 14 текстовых занятий рассчитана на посетителей, имеющих представление о javascript, HTML и CSS. После краткого обзора основных возможностей авторы уроков предлагают изучить селекторы, фильтры, категории методов библиотеки, особенности плагинов. Теоретические трактовки во всех случаях сопровождаются практическими примерами.
AcadAutoАвторы статей и видеоуроков на сайте — преподаватели вузов, дистанционных школ и практикующие веб-разработчики. Возможности одной из первых JS-библиотек рассматриваются более чем всесторонне. Есть рекомендации по скачиванию и подключению, материалы о манипуляциях с DOM, анимационных эффектах, выборе селекторов. В общей сложности темам, связанным с jQuery-функционалом, отведено более 260 постов.
Самоучитель на Metanit
Онлайн-книга состоит из 8 глав. В первых рассказывается о выборке элементов и манипуляцией ими, затем изучаются события, технология Ajax, эффекты и анимация. Завершающая глава электронного издания посвящена jQuery UI — специальной библиотеке для работы с интерфейсом.
GeekBrainsОбразовательный портал, давно переросший из относительно компактного проекта «Школа программирования» в крупное сообщество, обучает навыкам, которые востребованы в IT-индустрии. Среди комплексов занятий, нацеленных на 100-процентное использование инструментов популярной библиотеки, — видеокурс для профессионалов. В учебном плане из 5 уроков — лекции об использовании селекторов, работа с document object model (DOM), разбор конструкции jQuery-Ajax и рассмотрение функций ядра. В разделе «Вебинары» GeekBrains открыл доступ к видеоурокам, дающим представление о jQuery-инструментарии для начинающих, его актуальности при создании игр и веб-приложений.
Смотрите также:
ТОП-5 курсов по jQuery от ведущих школ веб-разработки
jQuery — это библиотека JavaScript, которая сжимает несколько строк кода в одну функцию, поэтому его не нужно переписывать, чтобы выполнить задачу.
jQuery ускоряет разработку сайтов, адаптирует код для всех браузеров и автоматически исправляет ошибки. С плагинами библиотеки удобно и быстро добавить на сайт визуальные эффекты, галереи и слайд-шоу и настроить формы и другие элементы страницы.
Если вы работаете с JS или планируете начать — посмотрите курсы подборки и упростите себе задачу.
| Длительность | 6 месяцев |
| Уровень | с нуля |
| Для кого подходит | начинающим программистам, новичкам |
| Формат | видеолекции + домашние задания + обратная связь от ментора |
| Итоги | диплом + проекты в портфолио |
| Цена |
|
| Ссылка на курс | полная информация о курсе |
Подробную программу смотрите на сайте курса.
Преподаватели
Тимофей Тиунов — веб-разработчик, системный архитектор маркетплейса Goods.ru группы компаний «М.Видео-Эльдорадо».
Сергей Корниенко — главный фронтенд-разработчик инвестиционного маркетплейса «Московской биржи».
И ещё 1 преподаватель. Подробнее о них смотрите на сайте курса.
Чему научитесь
- создавать сайты и приложения для всех типов устройств и браузеров;
- верстать на HTML и CSS;
- программировать на JavaScript;
- работать с системой контроля версий Git и сервисом GitHub;
- использовать библиотеки jQuery, React.js, Node.js и Redux;
- тестировать вёрстку;
- анимировать веб-страницы.
Мнение редакции
Курс для начинающих разработчиков. Вы научитесь верстать адаптивные сайты и приложения на HTML, CSS и JavaScript, использовать библиотеки jQuery, React.js, Node.js и Redux и адаптировать код под все браузеры. Вы поймёте, как тестировать вёрстку, собирать проекты и работать с Web API и протоколами HTTP/HTTPS. К диплому вы сверстаете лендинг и интернет-магазин и напишете простую игру на JavaScript.
| Длительность | 15 месяцев |
| Уровень | с нуля |
| Для кого подходит | IT-специалистам, начинающим программистам, новичкам |
| Формат | видеолекции + домашние задания + обратная связь от ментора |
| Гарантии | помощь с трудоустройством |
| Итоги | диплом + проекты в портфолио |
| Цена |
|
| Ссылка на курс | полная информация о курсе |
Полную программу смотрите на сайте курса.
Преподаватели
Алексей Кадочников — фронтенд-разработчик IT-компании Mail.ru Group, ведущий преподаватель GeekBrains.
Евгений Рудаков — главный технический инженер ПО хостинга REG.RU.
И ещё 1 преподаватель. Подробнее о них смотрите на сайте курса.
Чему научитесь
- верстать сайты на HTML и CSS;
- использовать фреймворки Bootstrap, Laravel и Vue.js;
- писать код на JavaScript и PHP;
- работать с библиотеками Node.js и React.js;
- использовать базы данных MySQL и MongoDB;
- работать с ОС Linux и системой контроля версий Git;
- применять гибкую методологию разработки Agile,
- писать понятный другим разработчикам код и работать в команде.
Мнение редакции
Курс-профессия для начинающих разработчиков. Вы научитесь верстать сайты на HTML и CSS и фреймворке Bootstrap и разрабатывать их интерфейс на JavaScript и фреймворке Vue.js. Вы изучите PHP, устройство ОС Linux, алгоритмы и базы данных и поймёте, как тестировать код. Вы освоите php-фреймворк Laravel, масштабирование приложений и методологию Agile. Вы сделаете для портфолио полноценный сайт с фронтендом и бэкендом, агрегатор авиабилетов, highload-приложение и одностраничное на React. На дипломе вы защитите проект, который сделаете в команде с дизайнером и менеджером, а после курса школа поможет с трудоустройством.
| Длительность | 1 час |
| Уровень | с нуля |
| Для кого подходит | новичкам, IT-специалистам |
| Формат | видеолекции + домашние задания + тестирование |
| Итоги | сертификат |
| Цена |
|
| Ссылка на курс | полная информация о курсе |
Подробную программу смотрите на сайте курса.
Преподаватели
Сергей Никонов — веб-разработчик, основатель проекта FructCode.
Подробнее о нём смотрите на сайте курса.
Чему научитесь
- работать с переменными, циклами, массивами и функциями JavaScript;
- использовать язык JSON и библиотеку jQuery;
- настраивать действия при нажатии на кнопку и менять её CSS-стили;
- встраивать jQuery в html-страницу.
Мнение редакции
Вводный курс для начинающих разработчиков. Вы изучите основы JavaScript, научитесь использовать язык JSON и библиотеку jQuery и поймёте, как сделать сайт интерактивным. Освоить программу помогут навыки вёрстки на HTML и CSS. Вас ждут видеоуроки, тесты и выполнение заданий в браузере. Первые уроки можно посмотреть бесплатно, а потом оформить полный доступ.
Получить скидку →
| Длительность | 33,5 часа |
| Уровень | с нуля |
| Для кого подходит | начинающим разработчикам, новичкам |
| Формат | видеолекции + домашние задания + тестирование |
| Итоги | сертификат |
| Цена |
|
| Ссылка на курс | полная информация о курсе |
Полную программу смотрите на сайте курса.
Преподаватели
Юрий Аллахвердов — инженер-программист, мобильный и веб-разработчик.
Подробнее о нём смотрите на сайте курса.
Чему научитесь
- верстать сайты на HTML и CSS,
- делать их интерактивными на JavaScript,
- использовать библиотеки jQuery и фреймворки Bootstrap и Django,
- работать с серверной частью и API через PHP,
- работать с базами данных на примере MySQL,
- программировать на Python.
Мнение редакции
Курс для новичков и начинающих разработчиков. Вы научитесь создавать сайты для браузеров и телефонов, освоите JavaScript, PHP и Python. Вы поймёте, как работать с базами данных через MySQL, серверной частью и API. Вы освоите библиотеку jQuery, фреймворки Bootstrap и Django и ускорите разработку продуктов. Вы закрепите теорию на практике, а в конце курса пройдёте тестирование.
| Длительность | 12 часов |
| Уровень | опытным |
| Для кого подходит | начинающим разработчикам |
| Формат | видеолекции + домашние задания |
| Итоги | сертификат |
| Цена |
|
| Ссылка на курс | полная информация о курсе |
Полную программу смотрите на сайте курса.
Преподаватели
Виктор Гавриленко — разработчик и автор курса.
Подробнее о нём смотрите на сайте курса.
Чему вы научитесь
- работать с библиотекой jQuery,
- встраивать её в код вашего сайта,
- отправлять асинхронные запросы методом AJAX.
Мнение редакции
Курс для опытных разработчиков. Вы научитесь работать с библиотекой jQuery и отправлять асинхронные запросы методом AJAX, чтобы одно действие выполнялось независимо от предыдущего. Вы отточите теорию на практике и в конце курса создадите игру «крестики-нолики». Первые два урока бесплатно, следующие — по подписке. Чтобы пройти курс, нужно знать JavaScript.
Вы отточите теорию на практике и в конце курса создадите игру «крестики-нолики». Первые два урока бесплатно, следующие — по подписке. Чтобы пройти курс, нужно знать JavaScript.
Выводы о профессии
Фронтенд-разработчик должен быстро создавать удобные пользователям сайты и сервисы. В этом помогает библиотека jQuery: она экономит время на написание кода, адаптирует его под браузеры и исправляет ошибки.
Выбирайте курс из подборки, изучайте теорию, отрабатывайте её на упражнениях и становитесь сильнее и ценнее как разработчик.
Если вы учились на одном из этих курсов и есть чем поделиться, напишите отзыв в комментариях. Помогите выбрать другим читателям!
jQuery. Основы
Приветствую Вас друзья. В данном видео я хотел бы представить Вам новый курс по изучению основ библиотеки jQuery.
Для тех, кто не знает jQuery – это специальная библиотека или фреймворк языка JavaScript, который значительно облегчает работу с элементами HTML страниц, то есть добавление новых элементов, изменение содержимого существующих, изменение атрибутов, стилей, реализация анимационных эффектов и т.д. При этом JQuery, позволяет создавать скрипты быстрее, эффективнее и главное кроссбраузерно.
Данный курс будет полезен всем, кто знаком с основами языка JavaScript и желает научиться использовать данный фреймворк для создания собственных скриптов или изменения уже существующих.
Изучение библиотеки мы начнем с абсолютного нуля, то есть, для начала, научимся выбирать элементы HTML страниц, используя инструменты jQuery, далее постепенно от урока к уроку будем изучать доступные методы, позволяющие осуществлять различные манипуляции с выбранными элементами. И конечно же в завершении, научимся отправлять асинхронные запросы, то есть использовать метод AJAX, потому как с jQuery – это очень удобно и легко.
Все уроки курса:
Количество уроков: 16
Продолжительность курса: 11:24:52
Автор: Виктор Гавриленко
Меня зовут Виктор Гавриленко. Еще учась в институте, начал увлекаться компьютерными технологиями и программированием, на протяжении многих лет усиленно занимаюсь разработкой интернет сайтов и веб-программированием.
Еще учась в институте, начал увлекаться компьютерными технологиями и программированием, на протяжении многих лет усиленно занимаюсь разработкой интернет сайтов и веб-программированием.
Описание курса: JQuery, позволяет создавать скрипты быстрее, эффективнее и главное кроссбраузерно. Данный курс будет полезен всем, кто знаком с основами языка JavaScript и желает научиться использовать данный фреймворк для создания собственных скриптов или изменения уже существующих
Категории премиум
программирование интерактивных веб-страниц с AJAX
Тема 1. Общие сведения и принципы программирования на JavaScript и jQuery. Создание среды разработки.
1. Основы синтаксиса JavaScript. Метода, объекты, свойства.
2. Метод write объекта document.
3. Понятие и использование переменной.
4. Операции над переменными.
Тема 2. Массивы, конструкции, циклы.
1. Введение в массивы.
2. Свойство length, метод splice.
3. Основные методы и способы работы с массивами.
4. Многомерные массивы.
5. Конструкция if-else.
Тема 3. Методы, функции, свойства строковых и числовых объектов.
1. Циклические конструкции while и for.
2. Методы объекта Window alert, prompt, confirm.
3. Введение в функции.
4. Основные методы и способы работы с функциями.
5. Свойства и методы строковых объектов.
Тема 4. Работа с датами в JavaScript. Модификация web-страницы.
1. Функции и методы числовых объектов.
2. Работа с датами в JavaScript.
3. Создание собственных объектов.
4. Создание методов для собственного объекта.
Тема 5. Общее понимание jQuery и основные принципы взаимодействия.
1. Модификация web-страниц.
Модификация web-страниц.
2. DOM – объектная модель документа.
3. Введение в jQuery.
4. Основы технологии и использования jQuery.
Тема 6. Создание выборки из элементов страниц, действия над отобранными элементами.
1. Действия над отобранными элементами.
2. Функции text, hide, show.
3. Понятие цепных функций и автоматических циклов.
4. Изменение ширины и высоты элементов.
5. Основные функции, расширяющие действия над элементами.
Тема 7. Реакция элементов веб-страницы на события.
1. События на web-странице.
2. Поведение элементов web-страницы.
3. События, отслеживаемые браузером.
4. jQuery модель событий.
5. jQuery события.
6. Создание слайдера со слайд-шоу.
Тема 8. Методы и фильтры для работы с формами.
1. Основы работы с формами в jQuery.
2. Выбор и фильтрация элементов формы.
3. Фильтры состояний элементов формы.
4. Выключение и включение, скрытие и показ полей.
5. Дополнительные возможности jQuery.
Онлайн-курсы JavaScript, записаться на курсы по JavaScript от лучших онлайн-школ
JavaScript является одним из самых популярных языков программирования. Команда DigitalDefynd составила список популярных курсов и сертификаций по Javascript. Он включает как платные, так и бесплатные онлайн-курсы.
Содержание
The Complete JavaScript Course 2020: Build Real ProjectsThe Complete Web Developer CourseJavascript CertificationModern JavaScript From The BeginningJavascript: Understanding the Weird PartsThe Complete Web Developer Course 2.0ES6 Javascript: The Complete Developer’s GuideFree JavaScript Courses & TutorialsFree JavaScript Essential TrainingLearning the JavaScript LanguageThe Complete JavaScript Course 2020: Build Real Projects
На курсе будут изучены основы JavaScript и программирования, включая переменные, логику, ветвление, циклы, функции, массивы и др.
Что предлагает курс:
- разнообразные модули современного JavaScript (NPM, Webpack, Babel и ES6),
- 26 часов видео.
Рейтинг: 4,6 из 5.
Отзыв
«Это, вероятно, лучший курс для Native JavaScript на Udemy. Он предлагает качественную программу и два реальных проекта. Это мне понравилось больше всего».
Учиться
The Complete Web Developer Course
В курсе есть не только Javascript, но и HTML, CSS, JS, Node, а также весь спектр веб-разработки и модули jQuery, основы бэкэнда, NodeJS и серверных платформ.
Что предлагает курс:
- в программе есть HTML5, CSS3, Bootstrap, REST, MongoDB, ExpressJS, PassportJS и др.,
- 42,5 часа видеоматериалов.
Рейтинг: 4,7 из 5.
Отзыв
«Исключительный курс. Инструктор очень понятен и краток в объяснениях. Однако было бы лучше, если бы видео были короче. Во всем остальном — лучший курс для тех, кто хочет изучать веб-разработку с нуля».
Учиться
Javascript Certification
Курс состоит из целого модуля, посвященного HTML, CSS и JavaScript для веб-разработки. Программа включает решение проблем с ПО, массивы, списки, структурирование данных, принципы проектирования ПО и построение системы рекомендаций.
Что предлагает курс:
- одна программа включает несколько областей знаний, включая Java, JavaScript и др.,
- научит разработке алгоритмов и тестированию,
- создание практического проекта.
Рейтинг: 4,5 из 5.
Учиться
Работа на dev.by
Modern JavaScript From The Beginning
Преподаватель — специалист по HTML5, интерфейсным фреймворкам и серверным технологиям. На курсе он научит создавать проекты с использованием чистого JavaScript без фреймворков и библиотек. Также вы изучите асинхронное программирование с помощью Ajax, Fetch API, Promises и Async/Await.
На курсе он научит создавать проекты с использованием чистого JavaScript без фреймворков и библиотек. Также вы изучите асинхронное программирование с помощью Ajax, Fetch API, Promises и Async/Await.
Что предлагает курс:
- расскажет все о проектах DOM, объектно-ориентированном JavaScript
- ES5, ES2015 и OOP,
- изучите обработку ошибок и регулярные выражения,
- 21,5 часа видеолекций.
Рейтинг: 4,8 из 5.
Отзыв
«Этот курс от Брэда настолько хорошо рассказывает о JavaScript на реальных примерами, что заполнил все пробелы в моем понимании JS».
Учиться
Регистрируйтесь и учитесь на Coursera: сертификаты в резюме и дипломные программы от лучших университетов и компаний мира.
Javascript: Understanding the Weird Parts
Курс для тех, кто хорошо разбирается в основах JavaScript и хочет улучшить свои навыки. Преподаватель курса имеет степень в области компьютерных наук, занимается программированием с 12 лет и разработкой сайтов с 16 лет. Он владеет JavaScript, HTML5, CSS3, ASP.NET MVC, jQuery, KnockoutJS и другими платформами.
Что предлагает курс:
- изучение таких концепций, как замыкание, прототипное наследование, IIFE и др.,
- расскажет о типичных ошибках, которых следует избегать,
- узнаете все о типах и операторах, объектах и функциях,
- поймете, как создать свою собственную библиотеку JavaScript,
- 11,5 часов видеолекций.
Рейтинг: 4,7 из 5.
Отзыв
«Я изучил программирование с нуля до относительного профи всего за 7 месяцев. Этот курс действительно подготовил меня и помог мне понять основы JavaScript. Каждый раз, когда я сталкиваюсь с трудным проектом на работе, я останавливаюсь и вспоминаю, чему научился на этом курсе».
Каждый раз, когда я сталкиваюсь с трудным проектом на работе, я останавливаюсь и вспоминаю, чему научился на этом курсе».
Учиться
The Complete Web Developer Course 2.0
Курс включает в себя несколько языков и платформ: HTML 5, CSS 3, Javascript, jQuery, Bootstrap 4, WordPress, PHP, MySQL и др.
Что предлагает курс:
- регулярное обновление.
Рейтинг: 4,6 из 5.
Отзыв
«Отличный курс для веб-разработчиков! Понятно, все по делу, относится к реальной жизни и построен на демонстрации практических примеров. До этого курса у меня были только базовые знания C++, а теперь я могу создавать полноценные веб-сайты».
Учиться
ES6 Javascript: The Complete Developer’s Guide
Курс расскажет о разработке ES6 Javascript с нуля. Он включает в себя много практики на реальных примерах и научит вас, где именно можно применять функции ES6.
Что предлагает курс:
- объяснит разницу между ES6 и ES2015,
- узнаете о шаблонных строках, функциях стрелок, расширенных литералах объектов и аргументах функций по умолчанию,
- специальные сессии по классам, генераторам, обещаниям и выборкам,
- 6 часов видео.
Рейтинг: 4,6 из 5.
Отзыв
«Хороший курс, я не ксенофоб (не лучший способ начать сообщение), но преподаватель из Америки действительно помогает лучше понять курс. Мой предыдущий курс вел европеец, он объяснял все потрясающе и подробно, но это было трудно понять из-за сильного акцента. В любом случае, чувствую, что этот курс был хорошим, и не могу дождаться, чтобы начать еще один».
Учиться
Free JavaScript Courses & Tutorials
Курс предлагает вводные уроки по JavaScript. В программе рассматривается функциональное программирование.
В программе рассматривается функциональное программирование.
Что предлагает курс:
- много практических упражнений,
- вы изучите все о ивентах, отладке багов, основных принципах JS, методах интеграции, AJAX и т. д.
Продолжительность: определяете сами.
Учиться
Free JavaScript Essential Training
Тренинг направлен на то, чтобы научить вас основам JavaScript по частям. Курс охватывает все, начиная от основных концепций, таких как переменные, типы данных, условные операторы и функции, до более сложных тем, таких как циклы, замыкание и сценарии DOM. Кроме того, есть несколько лекций о библиотеках, которые используются в JavaScript, устранении неполадок и ES6.
Что предлагает курс:
- курс начального уровня,
- четкие инструкции по установке необходимого ПО,
- первые лекции — введение в JavaScript и Java,
- темы изложены кратко,
- тренинг разделен на 11 разделов по темам,
- все материалы доступны бесплатно.
Продолжительность: 5 часов 15 минут.
Учиться
Learning the JavaScript Language
Преподаватель поможет понять, как на самом деле работает JavaScript. Вы получите представление о переменных, объектах, массивах, типах данных, функциях и многом другом с помощью серии практических упражнений.
Что предлагает курс:
- хорошо структурированное содержание и учебная программа позволяют легко осваивать материал,
- курс начального уровня,
- разделен на 6 разделов,
- содержание курса можно получить бесплатно,
- среди слушателей есть тестировщики программного обеспечения, консультанты по информационным технологиям, разработчики программного обеспечения.
Продолжительность: 2 часа 55 минут.
Учиться
Еще курсы по разработке на JS
Курс веб-верстальщик — Айтилогия. Изучите HTML, CSS, JS, jQuery и Bootstrap!
Проходила курсы и раньше, но этот курс — лучшее из того, что я находила!
Начну с того, что я уже пару лет пыталась сама изучать веб-разработку, читала соответствующую литературу, смотрела видеоуроки на открытых ресурсах, пробовала разные онлайн-школы, где есть бесплатный доступ к небольшому проценту материала. Благодаря всему этому я получала какой-то багаж знаний, но в случае вопросов и дальнейших действий, не к кому было обратиться за помощью и советом, также не везде мне нравился подход и сама платформа о…
Начну с того, что я уже пару лет пыталась сама изучать веб-разработку, читала соответствующую литературу, смотрела видеоуроки на открытых ресурсах, пробовала разные онлайн-школы, где есть бесплатный доступ к небольшому проценту материала. Благодаря всему этому я получала какой-то багаж знаний, но в случае вопросов и дальнейших действий, не к кому было обратиться за помощью и советом, также не везде мне нравился подход и сама платформа обучения. Такими действиями, я двигалась в очень медленном режиме, отчего часто опускались руки.В telegram я была подписана на канал «Секреты IT-предпринимателя», и в один прекрасный момент там появился пост о том, что автор этого канала запускает свой курс «Веб-верстальщик», я решила изучить программу, и в ней оказалось всё то, что мне было нужно. Мне понравилось то, что сам куратор курса проверяет домашние задания, поддерживает с тобой связь, а также короткий срок обучения, за который он ручается, что можно обучиться данной профессии. Я решила рискнуть, так как застряла на мертвой точке, и не прогадала.
Платформа прекрасна тем, что удобный рабочий кабинет, где предоставлен план обучения, можно двигаться в своем темпе, также быстрее, что вполне реально. Короткие обучающие видео-уроки без воды, закрепляющие материал вопросы тестирования и интересные домашние задания с кучей практики. В дз хорошо набивается рука, появляется много работ, также под конец появляются примеры реальных проектов, которые можно будет использовать для своего портфолио.
Короткие обучающие видео-уроки без воды, закрепляющие материал вопросы тестирования и интересные домашние задания с кучей практики. В дз хорошо набивается рука, появляется много работ, также под конец появляются примеры реальных проектов, которые можно будет использовать для своего портфолио.
Разбор домашних заданий происходит очень качественно, в максимально короткие сроки. Отдельно стоит отметить поддержку куратора Романа, который всегда оперативно отвечает на вопросы в лс, но не просто дает ответ, а строит логическую цепочку с намеками, после которых, сам додумываешься до ответа, что очень радует.
Получила огромное удовольствие от прохождения курса и багаж знаний, который бы я сама за такой короткий срок точно бы не реализовала. Буду ждать ещё проекты от школы «Айтилогия», на которые без раздумий пойду, что прокачать свои навыки и узнать что-то новое. Спасибо создателям платформы за такой качественный проект и за возможность изменить свою жизнь в профессиональном плане! 🙂
Репетитор JavaScript и jQuery — индивидуально онлайн
Курс HTML5/CSS3
Алексей очень классный преподаватель. Высочайший профессионализм и умение так объяснить, что даже человеку, вообще не имевшему ранее дело с веб-разработкой, все понятно, вот черты этого преподавателя. И все это в сочетании с более чем демократичной ценой за занятия. Отмечу ещё график, который подбирается индивидуально под ученика (я не всегда могла регулярно заниматься из-за работы). Могу смело рекомендовать данного преподавателя!
Курс CMS WordPress
Мне очень понравилось и нравится! Под меня мы разработали отдельный план занятий, за что огромное спасибо! Я считаю, что мы успели многое, например, написать собственную еcommerce тему и собрать сайт! Спасибо большое за понимание, за время, терпения и колоссальную помощь!
Курс HTML5/CSS3
Благодаря обучению удалось систематизировать знания, которые были получены во время самообучения и на курсах. Во время занятий я взяла коммерческий проект. Так сказать, совместила обучение и практику. Проект был успешно сдан. Большое спасибо Алексею за грамотную подачу теоретического и практического материала.
Во время занятий я взяла коммерческий проект. Так сказать, совместила обучение и практику. Проект был успешно сдан. Большое спасибо Алексею за грамотную подачу теоретического и практического материала.
Курс HTML5/CSS3
Прекрасный учитель! Отлично объясняет даже самым начинающим. Всегда можно договориться про удобное для вас время занятий, ну а цена очень демократична в нынешнее время.
Курс CMS WordPress
Прошла курсы WordPress. Осталась очень довольна! Алексей грамотный преподаватель, доходчиво и понятно доносил учебный материал, терпеливо разъяснял множество раз, если какая то часть материала давалась с трудом, делился своим личным опытом. В общем и целом остались только позитивные эмоции! Спасибо Вам большое! Побольше Вам учеников! Если надумаю приобрести ещё какие нибудь знания, то обращусь непременно только в Ваш учебный центр!
Курс HTML5/CSS3
Закончил курсы HTML5/CSS3 , остался доволен , Алексей достаточно доходчиво объясняет , очень хороший старт для новичка , ведь часто можно столкутся с тем что преподаватель давит информацией и после нескольких занятий начинаешь понимать что это Off и после єтого вряд ли захочется осваивать новые направления, а у него все хорошо удается донести. Спасибо вам!
Спасибо вам!
Курс CMS WordPress
Прошла индивидуальный курс по WordPress, все четко, понятно и интересно. Огромное спасибо Алексей.
Курс CMS WordPress
Закончил обучение на курсе WordPress. Ранее немного самостоятельно пробовал делать сайты на базовом начальном уровне, но знаний не хватало. Алексей в очень доступной форме научил правильно заполнять сайт. Получился очень качественный красивый наполненный сайт. Уроки приносили огромное удовольствие, так как мы работали над своим личным проектом и работали с очень хорошим знающим свое дело преподавателем Алексеем. Спасибо за обучение, обязательно приду учиться еще.
Изучите jQuery с помощью онлайн-курсов и уроков
Что такое JQuery?
JQuery — это легкая библиотека JavaScript, предназначенная для большего с меньшими затратами. То, для чего вам понадобится много строк кода в Javascript, требует простой операции с фреймворком JQuery. JQuery упрощает и другие вещи из Javascript, включая вызовы AJAX и манипуляции с dom. Он также обрабатывает манипуляции с CSS, HTML-событиями, утилиты, а также анимацию и эффекты. JQuery — один из самых популярных плагинов для Javascript, используемый Google, Microsoft и IBM. Это вариант с открытым исходным кодом для сокращения некоторых из более сложных операций в Javascript. Он позволяет создавать динамические веб-страницы и веб-приложения с помощью модульного подхода.
Это вариант с открытым исходным кодом для сокращения некоторых из более сложных операций в Javascript. Он позволяет создавать динамические веб-страницы и веб-приложения с помощью модульного подхода.
Изучение JQuery
Изучение JQuery позволяет создавать и выполнять веб-приложения и страницы с гораздо меньшими затратами времени. JQuery Foundations занимается обслуживанием с миссией «меньше писать, делать больше», обеспечивая более эффективную веб-разработку. Если вы планируете заниматься веб-разработкой, понимание JQuery является важной частью этого процесса.Крупнейшие компании используют JQuery, но и стартапы тоже. Это основополагающий навык, который широко применяется в различных областях разработки.
Курсы и сертификаты JQuery
EdX.org предлагает множество курсов и сертификатов, предназначенных для обеспечения базовых навыков, необходимых для реализации веб-разработки с помощью JQuery. В сотрудничестве с проверенными ведущими учреждениями в этой области вы можете изучить JQuery вместе с соответствующими навыками. Microsoft предлагает начальный курс по JQuery.Вы узнаете, как выполнять вызовы на стороне сервера с помощью Javascript, улучшать пользовательский интерфейс веб-сайта и как интегрировать HTML. Он включает в себя такие функции, как действия при наведении курсора мыши, скольжение вверх и связывание. Microsoft также предлагает полную профессиональную сертификацию по программированию с использованием Javascript. Вы разовьете уверенность в основных элементах Javascript / JQuery с помощью обработчика событий, элемента dom и обратных вызовов. У вас будет все необходимое для поддержки браузера и интеграции с другими элементами, такими как JSON.
Постройте карьеру с JQuery
Как веб-разработчику вам понадобится много навыков, и правильный пользовательский интерфейс JQuery поможет вам привлечь внимание.Независимо от того, создаете ли вы независимые проекты в своей учетной записи Github или активно ищете работу, понимание структуры JQuery может помочь. JQuery.com — обширный источник информации, но для более формального обучения коллекция курсов и сертификатов edX.org позволяет вам связаться с лидерами в этой области. JQuery предлагает упрощение кода javascript, которое может запустить ваши разработки, будь то бутстрап или FAANG.
JQuery.com — обширный источник информации, но для более формального обучения коллекция курсов и сертификатов edX.org позволяет вам связаться с лидерами в этой области. JQuery предлагает упрощение кода javascript, которое может запустить ваши разработки, будь то бутстрап или FAANG.
5 лучших бесплатных курсов jQuery для веб-разработчиков — лучшие из множества
@javinpaul
Javin PaulЯ программист на Java, блогер на http: // javarevisited.blogspot.com и http://java67.com
5 лучших бесплатных курсов jQuery для веб-разработчиков — лучшее из лота
Здравствуйте, ребята, если вы думаете изучить jQuery и ищете отличные бесплатные ресурсы, например книги, учебные пособия и онлайн-курсы, тогда вы попали в нужное место.
В этой статье я собираюсь поделиться некоторыми из лучших бесплатных курсов jQuery от Udemy и Pluarlsight, которые вы можете пройти, чтобы изучить эту замечательную библиотеку JavaScript.
Раньше я также делилась некоторыми бесплатными книгами и учебниками по jQuery, которые дополняют эти курсы.Вы также можете взглянуть на это, изучая различные части jQuery.
Прежде чем я расскажу об этих бесплатных курсах, позвольте мне рассказать вам, что такое jQuery и почему вы должны его изучать? Что ж, jQuery — это библиотека JavaScript, но в отличие от любой другой библиотеки она очень мощная и упрощает создание сценариев на стороне клиента.
Он предоставляет селекторы типа CSS, которые позволяют вам выбрать несколько компонентов за один раз и изменить их всего в одной строке кода, например. вы можете захватить все кнопки и включить или отключить их, как мы это сделали в этом примере.
Вы можете захватить все теги
и лучше стилизовать их. Вы даже можете сделать классную анимацию, такую как постепенное появление и исчезновение, кнопки переключения и другие элементы, точно так же, как мы сделали в нашем примере с графическим интерфейсом на основе вкладок. jQuery действительно меняет то, как вы используете JavaScript для проверки и делая ваш сайт интерактивным.
jQuery действительно меняет то, как вы используете JavaScript для проверки и делая ваш сайт интерактивным.
Популярность jQuery можно понять по тому простому факту, что многие люди используют jQuery, не изучая JavaScript, что не очень хорошо, но все же говорит о том, насколько полезна эта маленькая библиотека.Слово «пиши меньше, делай больше» ясно говорит о возможностях jQuery.
5 бесплатных онлайн-курсов для изучения jQuery
А теперь вернемся к бесплатным курсам jQuery для изучения онлайн. Я лично считаю, что онлайн-курс лучше всего подходит для изучения нового фреймворка или библиотеки, за которым следует хорошая книга.
Эти бесплатные курсы jQuery от Udemy и Pluarlsight на самом деле довольно хороши и похожи на многие другие платные курсы. В основном они бесплатны для рекламных или образовательных целей.
Также бывают случаи, когда бесплатный курс на Udemy менялся на платный, как только инструктор достиг своей цели по продвижению, поэтому вам лучше проверить, прежде чем записываться на них.
Кроме того, я предлагаю вам записаться раньше, чем позже, даже если у вас нет времени изучать jQuery прямо сейчас, но вы хотите научиться в ближайшем будущем, потому что после того, как вы зарегистрируетесь на курс, вы получите его бесплатно на всю жизнь, и вы можете изучить его. любое время.
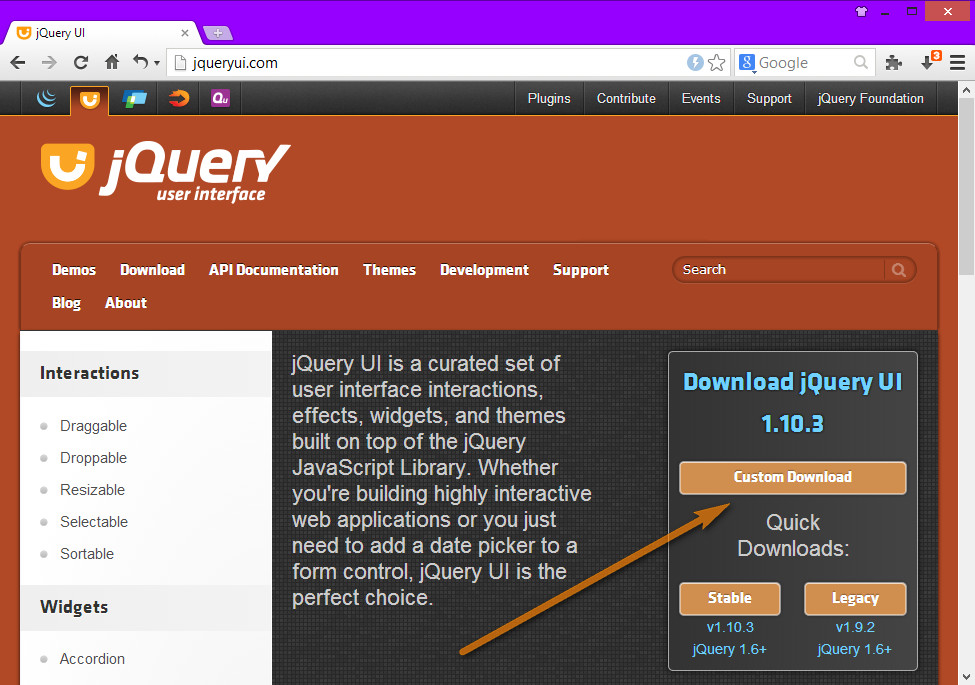
1. Пройти курс JQuery и JQuery UI для начинающих
Это один из последних курсов по изучению jQuery и jQuery UI, и это хорошее место для начала, если вы изучаете jQuery в этом году.В нем уже обучается более 9000 студентов, и он по-прежнему бесплатен, но может не оставаться так навсегда.
Курс разделен на две части: введение в jQuery и введение в пользовательский интерфейс jQuery.
В первом разделе вы узнаете, что такое jQuery и как его использовать, а затем загрузите библиотеку jQuery.
В разделе введения jQuery вы узнаете об основных концепциях jQuery, таких как селекторы, фильтры, замена содержимого, обработка событий и некоторые базовые эффекты анимации, такие как затухание, скольжение, переключение, скрытие и отображение и т. Д.
Д.
Раздел jQuery UI фокусируется на основных виджетах jQuery UI, таких как виджеты DatePicker, виджеты всплывающих подсказок, виджеты Accordion и виджеты вкладок.
В целом, хороший вводный курс для всех, кто хочет изучить jQuery в этом году. Тем не менее, желателен предыдущий опыт работы с HTML и CSS, который вы можете получить, присоединившись к бесплатным курсам веб-разработки, о которых я поделился ранее.
Полный курс JQuery и JQuery UI для начинающих2. Научитесь использовать виджеты jQuery UI
Если вы не знаете, jQuery разделен на две библиотеки: jQuery и jQuery UI.JQuery — это проверка, селектор и манипуляции с DOM, в то время как пользовательский интерфейс jQuery предоставляет несколько интересных виджетов пользовательского интерфейса, которые вы можете использовать в своем веб-приложении.
В этом курсе вы научитесь использовать теги, аккордеон, средство выбора даты и многие другие виджеты. Курс начинается с введения и установки пользовательского интерфейса jQuery.
После этого он охватывает различные виджеты пользовательского интерфейса jQuery, например Виджеты jQuery Accordion, Tabs, Menu, ToolTip, DatePicker и Button. После каждого раздела он также содержит вопросы для проверки ваших знаний об этих конкретных виджетах пользовательского интерфейса jQuery.
Это короткий курс, но он действительно полезен и чрезвычайно популярен на Udemy. На этот курс уже записано более 32 550 студентов, и он получил более 700 оценок со средним баллом 4,3, что впечатляет.
3. Bootstrap, HTML5 и CSS3: создание современной домашней страницы Youtube
Это еще один бесплатный курс для изучения jQuery путем создания адаптивных веб-сайтов с использованием HTML, CSS и Bootstrap.
Курс начинается с основ HTML 5 и объясняет основные вещи, необходимые для создания веб-сайтов. E.грамм. изображения, шрифты, ссылки, стили, формы, переключатели и флажки.
Позже он использует BootStrap, библиотеку CSS для стилизации веб-страниц. BootStrap помогает создавать адаптивные формы изображений, меню, ссылки и использовать потрясающие значки шрифтов с помощью bootstrap и т. Д.
BootStrap помогает создавать адаптивные формы изображений, меню, ссылки и использовать потрясающие значки шрифтов с помощью bootstrap и т. Д.
В последнем разделе вы изучите jQuery для обеспечения анимации и таргетинга элементов страницы с помощью селектор классов и идентификаторов.
Вы узнаете о добавлении и удалении классов CSS из группы элементов с помощью jQuery, изменении текста HTML, закрытии и нацеливании на родительские и дочерние элементы и т. Д.
Короче говоря, хороший практический курс для изучения практических аспектов jQuery путем выполнения полного проекта с использованием HTML, CSS и jQuery. Он также довольно популярен, и на этот курс зачислено более 13 300 студентов с рейтингом 435 в среднем 4,1
4. jQuery и AJAX для начинающих — полное руководство
Это еще один отличный бесплатный курс для изучения jQuery и AJAX в Интернете. Вы узнаете, как создавать динамические веб-сайты с помощью библиотеки jQuery JavaScript. Курс содержит 2.5 часов контента и бесплатный пожизненный доступ к этому курсу.
В этом курсе вы изучите jQuery, создав приложение, например сначала создание HTML-страницы, затем создание динамического игрового поля, добавление стилей и движущихся кротов.
Вам понравится эта настройка и обновление кода, когда вы увидите, что что-то происходит.
Если говорить о социальном доказательстве, этот курс получил более 235 оценок в среднем 4,3, что впечатляет. Кроме того, более 6000 студентов зарегистрировались на этот бесплатный курс для изучения jQuery.
jQuery и AJAX для начинающих — полное руководство5. Основы jQuery
Это очень хороший курс для изучения jQuery с нуля. Это курс для начинающих, но вы узнаете большинство вещей, необходимых для разработки привлекательного пользовательского интерфейса с помощью jQuery.
Этот курс научит вас использовать различные селекторы jQuery, например. Селекторы идентификаторов, классов и тегов для выбора и управления элементами DOM, обработки событий и применения анимации для создания отзывчивого пользовательского интерфейса.
Он также обеспечивает исчерпывающий охват селекторов jQuery и взаимодействия с DOM, например. итерация по узлам, изменение отдельных свойств и атрибутов, добавление и удаление узлов, изменение стиля, например добавление / удаление селекторов CSS и т. д.
Помимо API и функций вы также узнаете, как работает jQuery, и некоторые важные концепции, например, почему использование CDN лучше для загрузка библиотеки jQuery и работа с функциями AJAX, такими как загрузка HTML-содержимого с сервера и понимание функций load (), get (), post () и ajax ().
Между прочим, если вы здесь новичок, позвольте мне сказать вам, что я довольно давно делился множеством бесплатных ресурсов в этом блоге, например бесплатные курсы и книги по Spring, Python, REST, Jenkins, JUnit, Docker, PHP, React, веб-разработке и многим другим. Если вы заинтересованы в изучении этих навыков, не стесняйтесь их проверять.
Это все о некоторых из лучших бесплатных курсов для самостоятельного изучения jQuery online . Вы можете пройти эти бесплатные курсы jQuery, не выходя из офиса или дома, и учиться в удобном для вас темпе.Вам не нужно никуда идти или соблюдать какой-либо график.
Хотя вы должны принять во внимание, что некоторые бесплатные курсы на Udemy становятся платными, когда инструктор достигает своих рекламных целей, это означает, что лучше записаться сейчас, чем позже.
После того, как вы присоединитесь к курсу, он будет доступен вам на всю жизнь, и вы сможете пройти курс позже, когда у вас появится время или изменится ваш приоритет.
Другие Бесплатные онлайн-курсы , которые вы можете изучить
5 курсов для изучения микросервисов с помощью Spring Boot и Spring Cloud
5 Бесплатный курс для изучения сервлетов, JSP и JDBC
10 бесплатных курсов Docker для Java и DevOps Engineer
5 курсов чтобы изучить Maven и Jenkins для разработчиков Java
3 книги и курсы для изучения веб-сервисов RESTful на Java
5 курсов для изучения базы данных Oracle и Microsoft SQL Server
5 курсов для изучения технологии Blockchain БЕСПЛАТНО
7 бесплатных курсов Selenium Webdriver для Java и C # разработчики
Спасибо, что прочитали эту статью.Если вам нравятся эти бесплатные курсы jQuery, поделитесь ими с друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, напишите нам.
P. S. — Если вы не против заплатить несколько долларов за хороший ресурс, вы также можете проверить Полный курс jQuery: от новичка до продвинутого! , один из лучших курсов для изучения jQuery.
JQuery — Hacker Noon
Истории по теме
Теги
Присоединяйтесь к Hacker NoonСоздайте бесплатную учетную запись, чтобы разблокировать свой собственный опыт чтения.
jQuery Tutorial — легкий и бесплатный курс jQuery для начинающих
Что это такое?
Это руководство посвящено jQuery.
jQuery — это облегченная библиотека JavaScript «меньше пиши, делай больше».
Для кого это руководство?
Это руководство предназначено для людей, которые хотят изучить основы jQuery.
Это действительно бесплатно?
Да, это совершенно бесплатно.
Что мне нужно знать, чтобы начать изучать jQuery?
Вы должны пройти наши предыдущие руководства по HTML, CSS и JavaScript.
Они короткие, простые и к тому же бесплатные.
Начинать HTML учебник Начинать CSS учебник Начинать Учебник по JavaScriptЗачем мне изучать jQuery?
Вместе с HTML, CSS и JavaScript jQuery является отличным дополнением как для веб-дизайна, так и для веб-разработки. 80% интернет-сайтов используют jQuery
Это отличный способ начать изучать новые библиотеки.
Это также хорошее введение в объектно-ориентированное программирование.
Есть ли в этом руководстве примеры?
Он содержит десятки практических примеров, которые вы можете редактировать самостоятельно и экспериментировать с ними прямо на этот сайт.
Есть ли у этого учебника продолжение?
Да, это руководство — всего лишь введение в веб-дизайн и веб-разработку.
Есть десятки других бесплатных руководств с сотнями уроков и тысячами примеров на вашем утилизация.
На mdbootstrap.com вы можете изучить основы программирования и веб-дизайн, а также передовые интерфейсные и серверные технологии.
Все уроки организованы по четкой схеме, ведущей вас уровень за уровнем от самого простого к большему. сложные вопросы.
Что еще я узнаю на этом веб-сайте после завершения обучения jQuery?
Ниже приведены некоторые технологии, которым вы научитесь в следующих руководствах.
начальной загрузки
Материальный дизайн для Bootstrap
JavaScript5
CSS
SASS
JavaScript
Командная строка
НПМ
Глоток
Git
филиппинских песоВеб-дизайн / UI / теория UX
Могу ли я увидеть примеры будущих проектов, которые я буду выполнять в рамках этих руководств?
Конечно.Взгляните на приведенные ниже примеры.
Где я могу найти помощь, если у меня возникнут проблемы с уроком?
На нашем форуме поддержки вы найдете всю необходимую помощь. Команда MDBootstrap и огромное сообщество, насчитывающее более 700000 человек. программисты со всего мира помогают нашим пользователям решить любую техническую проблему.
MDBootstrap форум поддержкиОтлично звучит! Как мне начать?
Просто нажмите кнопку «Следующий урок» ниже.
4 лучших курса и учебных пособий по jQuery [МАРТ 2021 г.] [ОБНОВЛЕНО]
Более 20 экспертов составили этот список лучших курсов, учебных пособий, тренингов, курсов и сертификатов jQuery, доступных онлайн на 2021 год.Он включает в себя как платные, так и бесплатные ресурсы, которые помогут вам изучить jQuery, и эти курсы подходят для начинающих, учащихся среднего уровня, а также для экспертов.
4 лучших курса jQuery, учебные материалы, сертификация и онлайн-обучение [МАРТ 2021]
1. Полный курс jQuery: от новичка до продвинутого! (Удеми)
Если вы заинтересованы в создании динамических веб-сайтов, не уступающих профессиональным, этот курс проведет вас через все это. Уроки охватывают все необходимые темы, начиная с основ до самых продвинутых.Работа над эффектами и анимацией , манипуляциями с DOM, обработкой событий, проверкой форм и многим другим. Уроки составлены таким образом, чтобы вы могли практиковаться уже с первых уроков. Ознакомьтесь с подборкой лучших курсов по эконометрике .
Ключевые УТП —
— Все темы раскрываются с нуля, поэтому нет таких предварительных условий, кроме базового HTML и CSS.
— Создавайте динамические функции и добавляйте их на свой веб-сайт в зависимости от потребностей ваших клиентов.
— Научитесь обрабатывать произвольные пользовательские события, такие как непредсказуемые вводы и щелчки.
— Управление внешним видом элементов на странице.
— 51 лекция + 1 статья + 2 загружаемых ресурса + Полный пожизненный доступ
— Доступен по доступной цене на платформе электронного обучения Udemy.
Продолжительность: 6 часов
Рейтинг: 4,5 из 5
Вы можете зарегистрироваться здесь
Это очень хорошо организованный курс.Дал очень хороший обзор jQuery. Хотелось бы увидеть больше контента и практических навыков, касающихся AJAX, например, отправки запросов на публикацию. — Гаури Бинду
2. JavaScript, jQuery и JSON от Мичиганского университета (Coursera)
В этой программе вы начнете с рассмотрения JavaScript и того, как он поддерживает объектно-ориентированный шаблон. После этого вы получите обзор библиотеки jQuery для выполнения в браузере манипуляций с DOM и обработки событий. Кроме того, вы перейдете к JSON для обмена данными между кодом, работающим на сервере и браузере. Поскольку это курс среднего уровня, для записи в этот класс требуется предварительный опыт работы с веб-приложениями и приложениями баз данных на PHP.
Ключевые УТП —
— Начните с краткого обзора JavaScript и PHP.
— Выполнять манипуляции в браузере с использованием библиотеки, рассматриваемой в лекциях.
— Получите практические навыки и попробуйте тесты и задания, чтобы реализовать концепции, изложенные в теоретических лекциях.
— Гибкий крайний срок позволяет вам учиться в удобном для вас темпе.
— Завершите оценочные экзамены, чтобы получить сертификат об окончании.
Продолжительность: 17 часов, 10 часов в неделю
Рейтинг: 4,7 из 5
Вы можете зарегистрироваться здесь
Отзыв: Спасибо за курс, доктор Чак, я узнал больше, чем я когда-либо ожидал. Единственное, что было бы — это рекомендации, которые нужно предпринять, и на чем сосредоточиться, если это ваш первый курс.-JJ
3. Курсы и обучение jQuery (обучение в LinkedIn)
LinkedIn предлагает вам более 300 курсов и тренингов на выбор, чтобы вы могли поработать над своими навыками jQuery. Распределенные по уровням сложности, платформа гарантирует, что каждый найдет что-то для себя, независимо от текущего уровня опыта. Если вы с нетерпением ждете, чтобы укрепить свои основы, пройдите базовое обучение , когда использовать jQuery и альтернативы. Помимо этого, лучшие варианты включают данные с AJAX, веб-дизайнеров, создание интерфейса, изучение пользовательского интерфейса и создание интерактивной анимированной временной шкалы. Взгляните на наш взгляд на Лучшие курсы по этике .
Ключевые УТП —
— Вводные уроки предоставляют полное руководство по выполнению необходимой настройки и конфигурации для продолжения уроков.
— Лекции и упражнения доступны в автономном режиме.
— Научитесь интегрировать различные функции и создавать собственные веб-сайты.
— Лекции включают подробные инструкции о том, как начать выполнять упражнения.
— Инструкторы дают советы и подсказки, чтобы сделать процесс разработки более простым и оптимальным.
— Выбранный учебник будет доступен бесплатно в течение первых тридцати дней после регистрации.
Продолжительность: самостоятельно
Рейтинг: 4,5 из 5
Вы можете зарегистрироваться здесь
4.Введение в jQuery (Codecademy)
Если вы думаете о начале работы с jQuery и не знаете об этом заранее, то это один из лучших доступных вариантов. В этих классах вы, , научитесь перемещаться по DOM, добавлять эффекты и делать макет интерактивным с помощью библиотек. К концу курса у вас будет прочный фундамент в основах и уверенность для прохождения более сложных сертификатов.
Ключевые УТП —
— Для записи на эти лекции нет никаких предварительных условий, но знание Javascript или любого другого объектно-ориентированного языка будет полезно для понимания логики программирования.
— Каждая концепция сопровождается примерным кодом с выходными данными.
— Проверьте свои знания с помощью викторин, чтобы освежить свои представления.
— Продемонстрируйте свои навыки в практических проектах и создайте свое портфолио.
Продолжительность: 9 часов
Рейтинг: 4,5 из 5
Вы можете зарегистрироваться здесь
Review: я знаю из личного опыта, что вы можете пойти, зная ноль, ничего, и просто получить представление обо всем по ходу дела и сразу же начать строительство.-Madelyn
Итак, это были 4 лучших руководства по jQuery, класс, курс, обучение и сертификация, доступные онлайн на 2021 год. Надеюсь, вы нашли то, что искали. Желаю вам удачного обучения!
5 лучших курсов для изучения jQuery в 2021 году
Эти курсы были созданы экспертами с популярных веб-сайтов и платформ онлайн-обучения, таких как Udemy и Pluralsight. Тысячи разработчиков по всему миру воспользовались этими курсами, чтобы изучить jQuery и стать лучшим веб-разработчиком.Вы также можете использовать их для изучения jQuery и улучшения своего профиля как веб-разработчика.
Эта библиотека jQuery также упрощает многие сложные вещи из JavaScript, такие как вызовы AJAX и манипуляции с DOM. Основными функциями jQuery являются упомянутые AJAX и манипуляции с HTML / DOM, эффекты и анимация, манипуляции с CSS или методы событий HTML.
Как я уже говорил, jQuery — одна из самых популярных библиотек JavaScript и одна из основных причин популярности JavaScript за последние 10 лет.Его используют многие крупные корпорации, такие как Google, Microsoft или Netflix.
5 лучших онлайн-курсов jQuery для веб-разработчиков Не теряя лишнего времени, вот список лучших онлайн-курсов jQuery, чтобы подробно изучить эту полезную библиотеку JavaScript. Это самые популярные, самые популярные и надежные онлайн-курсы jQuery, к которым уже присоединились тысячи разработчиков. Они также очень доступны, особенно курсы Udemy jQuery, которые вы можете купить всего за 10 долларов на распродажах Udemy, которые случаются время от времени.1. Ускоренный курс jQuery: изучение основ jQuery Fast (Udemy)
Это один из лучших курсов Udemy для быстрого изучения jQuery. Этот курс предназначен для людей, которые уже знакомы с HTML / CSS. Главное преимущество в том, что это делается очень быстро.Вы можете закончить курс менее чем за 4 часа, и он учит от основ jQuery до уровня, на котором вы можете эффективно использовать jQuery для создания своих проектов.
Включает демонстрационные файлы и дополнительную викторину для проверки того, что вы узнали, и в общей сложности 2 часа видеоуроков.Если у вас мало времени, это курс для вас. Этот курс создан Джоном Бура
, большое ему спасибо за создание этого замечательного курса.
2. Полный курс jQuery: от новичка до продвинутого! (Удеми)
Это один из самых полных курсов jQuery от Udemy, который подходит для более глубокого изучения jQuery. Этот курс предлагает вам объяснение того, как создавать очень красивую анимацию для вашего веб-сайта, предоставлять быстрые формы обратной связи или выполнять вызовы AJAX. Он предназначен для людей, которые ранее знали язык программирования JavaScript.Этот онлайн-курс jQuery хорошо структурирован и прост для понимания и содержит в общей сложности 50+ лекций по документации и более 6 часов видео.
Что действительно здорово в этом курсе, так это то, что они предлагают поддержку, если вам нужна помощь с чем-то, чем вы заняты. Это здорово, потому что поможет вам закончить курс с хорошим уровнем, чтобы действительно реализовать то, что вы узнали. Этот курс создан Джо Пэрис и Питером Соммерхоффом
3. jQuery для начинающих — легкое создание анимации для веб-сайтов (Udemy)
Это еще один курс jQuery от Udemy, который стоит попробовать.Как следует из названия, этот курс предназначен для начинающих, которые мало знают о HTML, CSS и JavaScript. Его основная цель — использовать этот JavaScript Framework для простого и быстрого добавления анимации на любой веб-сайт.По окончании курса вы сможете упростить сложные приложения JavaScript, добавить анимацию в их приложения или веб-сайты и получить код, более совместимый с браузерами.
Общее количество часов возрастает до 4, включая один файл загрузки. Пользователи согласны с тем, что у инструктора много энергии, поэтому пройти курс легко и приятно.
Единственным недостатком является то, что курс не имеет большой глубины, поэтому, если вы хотите что-то более сложное, это не лучший вариант. Этот курс создан Эдвином Диазом
4. Введение в jQuery от Microsoft (edX)
Как следует из названия, это учебный курс jQuery от Microsoft, который находится в свободном доступе на edX. Мы уже говорили о курсах, которые преподают Microsoft в платформе edX, потому что нам нравится включать курс, который преподается известной компанией в этом секторе.На этот раз курс ведет Кристофер Харрисон.Курс поможет вам научиться использовать jQuery для упрощения задач в Javascript, чтобы добавить интерактивности вашим веб-страницам. Курс бесплатный, но не имеет сертификата об окончании, как другие аналогичные варианты.
Во время ориентации вы научитесь интегрировать jQuery в веб-сайты, выполнять вызовы на стороне сервера, повышать производительность ваших страниц и улучшать пользовательский интерфейс ваших сайтов.
Помните, что большинство курсов edX являются бесплатными для обучения, но за сертификаты и признание нужно платить.Вам решать, нужен вам сертификат или нет. В большинстве случаев рекомендуется выбрать сертификат, поскольку он повышает ваш профиль, и вы можете добавить его в свое резюме или поделиться в своем профиле LinkedIn.
5. Полезные плагины jQuery от Pluralsight
Если вы ищете более продвинутый курс по jQuery, этот учебный курс Pluralsight jQuery может быть вашим курсом. Он показывает вам некоторые плагины, которые помогут вам улучшить рабочий процесс и улучшить взаимодействие с пользователем без особых усилий.Он научит вас, как находить хорошие плагины и решать, какие из них выбрать для своего веб-сайта. Основной упор делается на то, чтобы добиться этого без снижения производительности веб-сайта. Он содержит плагины для скорости изображения, форм, социальных сетей и некоторых других. Его продолжительность — 3 с половиной часа.
Кстати, для участия в этом курсе вам потребуется членство в Pluralsight, которое стоит около 29 долларов в месяц или 299 долларов в год (скидка 14%). Я настоятельно рекомендую эту подписку всем программистам, поскольку она обеспечивает мгновенный доступ к более чем 7000+ онлайн-курсам для изучения любых технических навыков.Кроме того, вы также можете использовать их 10-дневный бесплатный пропуск , чтобы смотреть этот курс БЕСПЛАТНО.
Вот и все о лучших онлайн-курсах по изучению jQuery. Как мы уже видели, jQuery — отличный вариант, чтобы отличить ваши страницы от ваших конкурентов красивой анимацией или сэкономить много времени при выполнении повторяющихся действий во время программирования.
Теперь, когда у вас есть выбор из лучших курсов jQuery в этой библиотеке, вы можете выбрать тот, который лучше подходит вам, чтобы вы могли достичь нового уровня профессионализма в своих проектах.Я надеюсь, что эта информация окажется для вас полезной, и помните, что всегда нужно учиться — это единственный способ каждый день совершенствоваться в своем лагере.
Другие Курсы Javascript и веб-разработки , которые могут вам понравиться
Спасибо, что прочитали эту статью. Если вам нравятся эти бесплатные курсы jQuery, поделитесь ими со своими друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, напишите нам.
PS — Если вы ищете комплексный единый курс, охватывающий все, что нужно знать веб-разработчику, тогда нет лучшего курса, чем Colt Steele The Web Developer Bootcamp , ему доверяют тысячи веб-разработчиков, и вы можете тоже извлекут из этого пользу.
5 лучших бесплатных курсов для изучения jQuery для веб-разработчиков
Здравствуйте, ребята, если вы думаете изучить jQuery и ищете отличные бесплатные ресурсы, например книги, учебные пособия и онлайн-курсы, тогда вы попали в нужное место. В этой статье я собираюсь поделиться некоторыми из лучших бесплатных курсов jQuery от Udemy и Pluarlsight, которые вы можете пройти, чтобы изучить эту замечательную библиотеку JavaScript. В прошлом я также поделился некоторыми бесплатными книгами и учебниками по jQuery, которые дополняют эти курсы.Вы также можете взглянуть на это, изучая различные части jQuery.
Прежде чем я расскажу об этих бесплатных курсах, позвольте мне кратко рассказать о том, что такое jQuery и почему вам следует его изучить. Что ж, jQuery — это библиотека JavaScript, но, в отличие от любой другой библиотеки, она очень мощная и упрощает создание сценариев на стороне клиента.
Он предоставляет селекторы, соответствующие CSS, что позволяет вам выбрать несколько компонентов за один раз и изменить их всего в одной строке кода, например вы можете захватить все кнопки и включить или отключить их, как мы это сделали в этом примере.
Вы можете взять все теги
и лучше стилизовать их. Вы даже можете делать некоторые классные анимации, такие как постепенное появление и исчезновение, кнопки переключения и другие элементы, как мы это делали в нашем примере графического интерфейса на основе вкладок. jQuery действительно меняет то, как вы можете использовать JavaScript для проверки и сделать ваш сайт интерактивным.
Популярность jQuery можно понять по тому простому факту, что многие люди используют jQuery, не изучая JavaScript. Это не очень хорошо, но все же показывает, насколько полезна эта маленькая библиотека.Фраза «меньше пиши, делай больше» ясно говорит о возможностях jQuery.
Теперь, возвращаясь к бесплатным курсам jQuery для изучения онлайн, я лично считаю, что онлайн-курс лучше всего подходит для изучения новой структуры или библиотеки, за которым следует хорошая книга.
Эти бесплатные курсы jQuery от Udemy и Pluarlsight на самом деле довольно хороши и похожи на многие другие платные курсы. В основном они предоставляются бесплатно в рекламных или образовательных целях.
Также бывают случаи, когда бесплатный курс на Udemy заменяется платным после того, как инструктор достигает своей цели по продвижению, поэтому вам лучше проверить, прежде чем записываться на них.
Кроме того, я предлагаю вам записаться раньше, чем позже, даже если у вас нет времени изучать jQuery прямо сейчас, но вы хотите научиться в ближайшем будущем, потому что как только вы зарегистрируетесь на курс, вы получите его бесплатно на всю жизнь, и вы можете изучить его. любое время.
1. Полный курс jQuery 2018: от начального до продвинутого
Это один из последних курсов по изучению jQuery в 208, и это хорошее место для начала, если вы изучаете jQuery в этом году. В нем уже обучается более 8500 студентов, и он по-прежнему бесплатен, но не может оставаться таким навсегда.
Курс разделен на три раздела: jQuery Intro, jQuery Basics и jQuery Advanced.
В первом разделе вы узнаете, что такое jQuery и как его использовать, а затем загрузите библиотеку jQuery.
В разделе «Основы jQuery» вы узнаете об основных концепциях jQuery, таких как селекторы, фильтры, замена содержимого, обработка событий и некоторые базовые эффекты анимации, такие как затухание, скольжение, переключение, скрытие и отображение и т. Д.
Раздел jQuery Advanced посвящен расширенным селекторам и изменению дерева DOM на лету, например.грамм. вставка новых элементов, изменение существующих тегов, изменение классов CSS и т. д.
В целом, хороший вводный курс для всех, кто хочет изучить jQuery в 2018 году. Однако желателен предыдущий опыт работы с HTML и CSS, который вы можете получить, присоединившись к бесплатным курсам интерфейсной веб-разработки, о которых я поделился ранее.
2. Научитесь использовать виджеты пользовательского интерфейса jQuery
Если вы не знаете, jQuery разделен на две библиотеки: jQuery и jQuery UI. jQuery — это проверка, селекторы и манипуляции с DOM, а jQuery UI предоставляет несколько интересных виджетов пользовательского интерфейса, которые вы можете использовать в своем веб-приложении.
Из этого курса вы узнаете, как использовать теги, эффекты аккордеона, средства выбора даты и многие другие виджеты. Курс начинается с введения и установки пользовательского интерфейса jQuery.
После этого он охватывает различные виджеты пользовательского интерфейса jQuery, например Виджеты jQuery Accordion, Tabs, Menu, ToolTip, DatePicker и Button. После каждого раздела он также содержит вопросы для проверки ваших знаний об этих конкретных виджетах пользовательского интерфейса jQuery.
Это короткий курс, но он действительно полезен и чрезвычайно популярен на Udemy.На этот курс уже записано более 32 550 студентов, и он получил более 700 оценок со средним баллом 4,3, что впечатляет.
3. HTML, CSS, Bootstrap, веб-сайт jQuery с нуля до рабочей среды
Это еще один бесплатный курс для изучения jQuery путем создания адаптивных веб-сайтов с использованием HTML, CSS и Bootstrap.
Курс начинается с основ HTML 5 и объясняет основные вещи, необходимые для создания веб-сайтов, например изображения, шрифты, ссылки, стили, формы, переключатели и флажки.
Затем он переходит в Bootstrap, библиотеку CSS для стилизации веб-страниц. Bootstrap помогает создавать адаптивные изображения, формы, меню, ссылки и многое другое, а также вы узнаете, как использовать значки Fontawesome с Bootstrap.
В последнем разделе вы изучите jQuery для обеспечения анимации и таргетинга элементов страницы с помощью селекторов классов и идентификаторов. Вы узнаете о добавлении и удалении классов CSS из группы элементов с помощью jQuery, изменении текста HTML, закрытии и нацеливании на родительские и дочерние элементы и т. Д.
Короче говоря, это хороший практический курс для изучения практических аспектов jQuery путем выполнения полного проекта с использованием HTML, CSS и jQuery. Он также довольно популярен, на этот курс записано более 9000 студентов, получивших 204 оценки в среднем 4,4
.4. Упражнение по игре jQuery Whack a Mole Game
Один из моих личных советов по изучению нового языка программирования или библиотеки — создание игр. Это весело, а также дает возможность изучить и изучить новый язык программирования.
Я разрабатывал консольные игры, такие как крестики-нолики и камень-ножницы-бумага, когда я впервые изучал C и C ++, и анимационные игры, когда я изучал Java, занимаясь программированием апплетов.
Вы можете применить тот же принцип для изучения jQuery, особенно с их API анимации, и этот курс идеально подходит для этого. В этом бесплатном курсе jQuery инструктор Лоуренс Свекис научит вас, как создать игру «Wack a Mole» с нуля в jQuery.
Вы изучите jQuery, создав приложение, например.грамм. создание HTML-страницы, на которой вы построите динамическое игровое поле, добавите стиль и создадите движущихся кротов. Вам понравится эта настройка и обновление кода, когда вы увидите, что что-то происходит.
Если вам нравится разработка игр, это идеальный курс для изучения jQuery путем практической разработки.
5. Основы jQuery
Это очень хороший курс для изучения jQuery с нуля. Это курс для начинающих, но вы узнаете большинство вещей, необходимых для разработки привлекательного пользовательского интерфейса с помощью jQuery.
Этот курс научит вас использовать разные селекторы jQuery, например Селекторы идентификаторов, классов и тегов для выбора и управления элементами DOM, обработки событий и применения анимации для создания отзывчивого пользовательского интерфейса.
Он также обеспечивает исчерпывающий охват селекторов jQuery и взаимодействия с DOM, например итерация по узлам, изменение отдельных свойств и атрибутов, добавление и удаление узлов, изменение стиля, например добавление / удаление селекторов CSS и т. д.
Помимо API и функций, вы также узнаете, как работает jQuery, и некоторые важные концепции, например, почему использование их CDN лучше, чем загрузка библиотеки jQuery и работа с функциями AJAX, такими как загрузка HTML-контента с сервера и загрузка load () , get () , post () и функции ajax () .
Заключение
Вот и все, что нужно для этой статьи о лучших бесплатных курсах, чтобы самостоятельно изучить jQuery в Интернете. Вы можете пройти эти бесплатные курсы jQuery, не выходя из офиса или дома, и учиться в удобном для вас темпе. Вам не нужно никуда идти или соблюдать какой-либо график.
Однако вы должны принять к сведению, что некоторые бесплатные курсы на Udemy становятся платными, когда инструктор достигает своих рекламных целей, поэтому лучше записаться раньше, чем позже.
После того, как вы присоединились к курсу, он будет доступен вам на всю жизнь, и вы сможете пройти курс позже, когда у вас появится время или ваши приоритеты изменятся.
Спасибо, что прочитали эту статью. Если вам нравятся эти бесплатные курсы jQuery, поделитесь ими с друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, напишите нам.
Страница не найдена | Добавочный номер UC Berkeley
В этом заявлении объясняется, как мы используем файлы cookie на нашем веб-сайте. Для получения информации о том, какие типы личной информации будут собираться при посещении веб-сайта и как эта информация будет использоваться, см. Нашу политику конфиденциальности.
Как мы используем файлы cookie
Все наши веб-страницы используют файлы cookie. Файл cookie — это небольшой файл из букв и цифр, который мы помещаем на ваш компьютер или мобильное устройство, если вы согласны. Эти файлы cookie позволяют нам отличать вас от других пользователей нашего веб-сайта, что помогает нам обеспечить вам удобство при просмотре нашего веб-сайта и позволяет нам улучшать наш веб-сайт.
Типы файлов cookie, которые мы используем
Мы используем следующие типы файлов cookie:
- Строго необходимые файлы cookie — они необходимы, чтобы вы могли перемещаться по веб-сайтам и использовать их функции.Без этих файлов cookie не могут быть предоставлены запрашиваемые вами услуги, такие как вход в свою учетную запись.
- Файлы cookie производительности — эти файлы cookie собирают информацию о том, как посетители используют веб-сайт, например, какие страницы посетители посещают чаще всего. Мы используем эту информацию для улучшения наших веб-сайтов и помощи в расследовании проблем, возникающих у посетителей. Эти файлы cookie не собирают информацию, идентифицирующую посетителя.
- Функциональные файлы cookie — эти файлы cookie позволяют веб-сайту запоминать сделанный вами выбор и предоставлять больше личных функций.Например, функциональный файл cookie можно использовать для запоминания товаров, которые вы поместили в корзину. Информация, собираемая этими файлами cookie, может быть анонимной, и они не могут отслеживать вашу активность на других веб-сайтах.
Большинство веб-браузеров позволяют контролировать большинство файлов cookie через настройки браузера. Чтобы узнать больше о файлах cookie, в том числе о том, как узнать, какие файлы cookie были установлены, как управлять ими и удалять их, посетите http://www.allaboutcookies.org/.
Конкретные файлы cookie, которые мы используем
В приведенном ниже списке указаны файлы cookie, которые мы используем, и разъясняются цели, для которых они используются.
